これは、かこに教わったんですが、Google Analyticsでクリック数を計測できるんですね。知りませんでした。
今回の記事の元ネタは「ファンブログハック」のおーとえす氏の記事
「googleアナリティクスで簡単にクリックカウント出来るコード」です。
おーとえす氏の場合は、JQueryを使っているんですが、
ファンブログには標準ではJQueryが使われていないので、それを使わないコードを書いてみました。
このスクリプトだと、Tweetボタンが、押しても反応しなくなります。下にある修正版を使ってください。
<script type="text/javascript">
<!--
a=document.querySelectorAll('a');
for(var i=0;i<a.length;i++){
a[i].onclick=(function(elem){
return function(){
type=(elem.href.indexOf('/ayzfqir5/')==-1&&elem.href!='javascript:void(0)')?'Out':'In';
_gaq.push(['_trackEvent',type+'bound Links','click',elem.href,0]);
};
})(a[i]);
}
// -->
</script>修正版はこの下のものです。
<script type="text/javascript">
<!--
var add_ga=function(elem){
type=(-1==elem.href.indexOf('/ayzfqir5/')&&elem.href.match(/^https?\:\/\//))?'Out':'In';
_gaq.push(['_trackEvent',type+'bound Link','click',elem.href]);
};
set_event=(function(){
if(document.addEventListener){
return function(elem){
if(null!==elem.onclick){
elem.addEventListener('click',elem.onclick,false);
}
elem.onclick=function(){add_ga(elem);};
};
}
if(document.attachEvent){
return function(elem){
if(null!==elem.onclick){
elem.attachEvent('onclick',elem.onclick);
}
elem.onclick=function(){add_ga(elem);};
};
}
return null;
})();
if('function'==typeof set_event){
a=document.querySelectorAll('a');
for(var i=0;i<a.length;i++){
set_event(a[i]);
}
}
delete set_event;
// -->
</script>このコードを、スキンの最後の方にある</body>の直前に追加すれば、すべてのクリックが計測出来るようになります。
ファンブログはスキンが、メイン、ポータル、アーカイブ、1記事、プロフィールの5つあるので全部に追加します。
ただし、次の箇所を修正してから使ってください。
1.赤い字で書いてあるayzfqir5を自分のものに差し替える。
これは自分のブログのURLを見て、書きかえます。
ファンブログの場合はサブディレクトリ方式のURLですので、このブログのURLは
https://fanblogs.jp/ayzfqir5/となっています。このayzfqir5の部分を自分のURLを見て、書き換えてください。
本当のことを言うと、書き換えなくても動きます。ただ、URLの中にayzfqir5が含まれているかどうかを判断材料にして、内部リンクか外部リンクかのログを取っています。
これを書き換えると、内部リンク(自分のブログへのリンク)ならInbound Link、
外部リンク(自分のブログ以外へのリンク)ならOutbound Linkというイベント カテゴリにわけて記録されます。
2.青い字で書いてある0の数字をスキンごとに変える。
これも実は、別にやらなくても、構いません。やると、どのスキンでクリックされたかがわかります。
わたしは、1記事を0、メインを1、アーカイブを2、プロフィールを3、ポータルを4にしました。
数字は0以上であれば何でも構いませんが、マイナスの値だとダメみたいです。
これは、合計値が表示されるみたいで、この使い方では意味ないので削除しました。
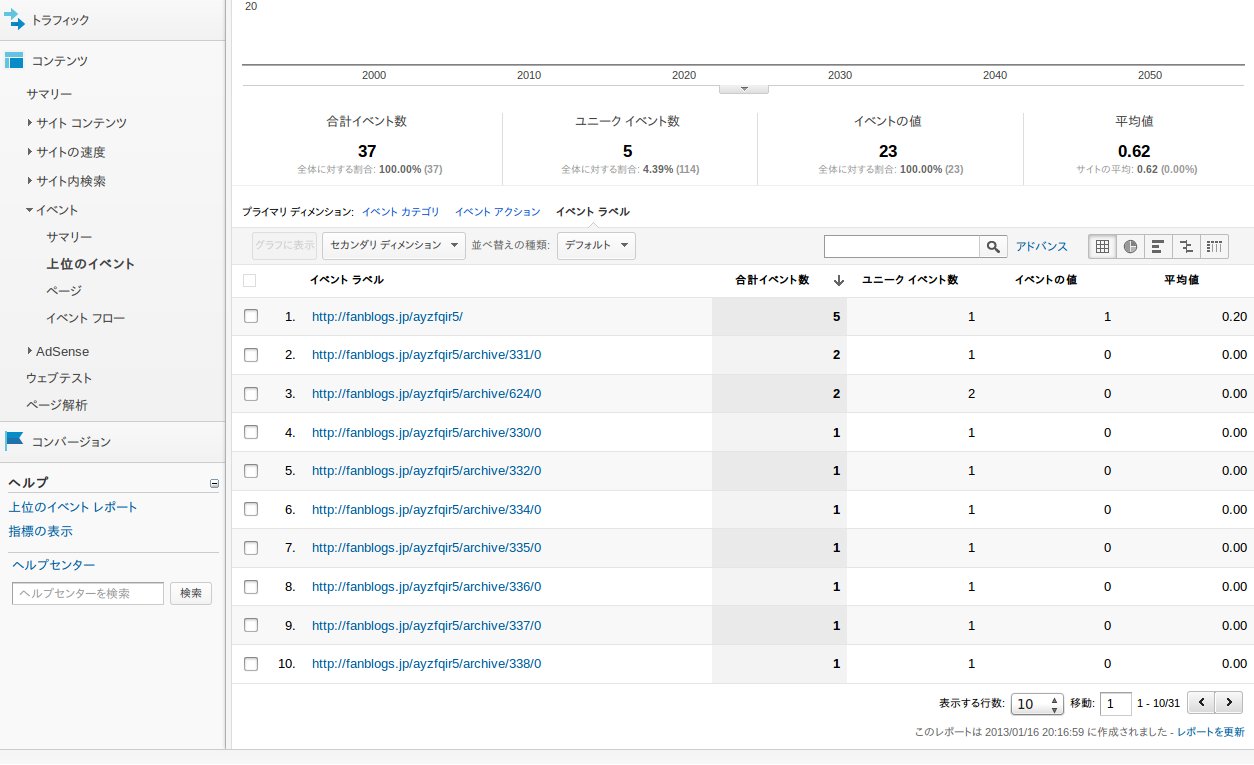
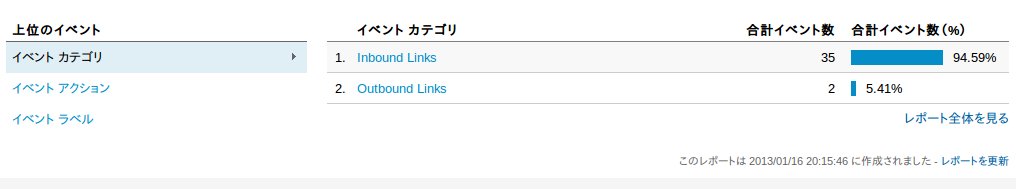
Google Analyticsでの見方
「コンテンツ」タブの「イベント」でログを閲覧できます。
下は、このブログでどこへのリンクがクリックされたかを表示した物です。今つけたばかりなので数は少ないです。
この表のイベントの値というのが、上記の2で設定した数字です。(今は使っていません)
下のInbound Linksが内部リンク、Outbound Linksが外部リンクです。
こんなに簡単に出来るとは知らなかった。かこと、おーとえす氏に感謝です。
需要があるかどうかを知りたいので、使うときはコメント欄に「使う」と書いてもらえるとうれしいです。
追記 最初のコードでTweetボタンが動かなくなった技術的説明
Tweetボタンは、aタグを使って、href="javascript:void(0)"とonclick="ここでスクリプト処理"というソースでした。
最初のコードは、onclick=function(){処理}という形で、onclickを上書きしてしまいました。
修正コードでは、上書きではなく追加という形に変更しました。詳しくは別記事「aタグをボタン代わりに使う」と「addEventListenerとattachEvent」を、ご覧いただくのがいいと思います。
この修正に関するさらに詳細な説明を別記事にしました。よければご覧ください。
「Google Analyticsのイベント トラッキングはaddEventListenerやattachEventでは計測されない」