ブログでクルクルスクロールのFC2 ブログ編です。
smoothscroll.jsを例に、FC2 ブログでスクリプトファイルをアップロードして使う方法を
書きます。
作業には3つの手順が必要です。
手順1.smoothscroll.jsをダウンロードする
手順2.スクリプトファイルをブログにアップロードする
手順3.テンプレートの変更
この3つの手順を終えるとクルクルとスクロールするようになります。
手順1.smoothscroll.jsをダウンロードする
http://www.kryogenix.org/code/browser/smoothscroll/ のページを開くと、上の方に
と書かれた行があるので、その行のsmoothscroll.jsというリンクからダウンロードします。
各ブラウザでのやり方は下の通りです。
Internet Explorerでのダウンロード方法
smoothscroll.jsというリンクを左クリック。
「ファイルのダウンロード - セキュリティの警告」というメッセージボックスが出てくるので、
「保存」をクリック。
「名前を付けて保存」というメッセージボックスが出たら、左側の一覧から「デスクトップ」を
クリック。下の「ファイル名」はそのままで「保存」をクリック。
Google ChromeまたはMozilla Firefoxでのダウンロード方法
smoothscroll.jsというリンクを右クリック。
「名前を付けて保存」を選択。
「名前を付けて保存」というメッセージボックスが出たら、左側の一覧から「デスクトップ」を
クリック。下の「ファイル名」はそのままで「保存」をクリック。
Safariでのダウンロード方法
確認はWindows版でしか行なっていません。mac版は多少違うかもしれません。
てか、Macって右クリックないんだっけ。
smoothscroll.jsというリンクを右クリック。
「リンク先のファイルを別名で保存...」を選択。
「名前を付けて保存」というメッセージボックスが出たら、左側の一覧から「デスクトップ」を
クリック。下の「ファイル名」はそのままで「保存」をクリック。
これでデスクトップ画面にsmoothscroll.jsが保存されます。
手順2.スクリプトファイルをFC2 ブログにアップロードする
1.管理画面の左側にある「ツール」の中の「ファイルアップロード」をクリック。

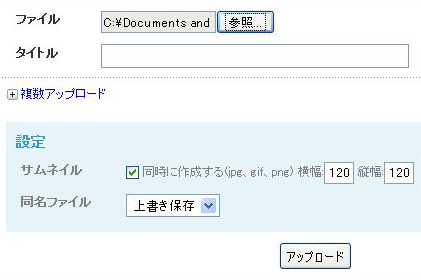
2.右側の画面の「ファイル」と書かれた行にある「参照」をクリック。

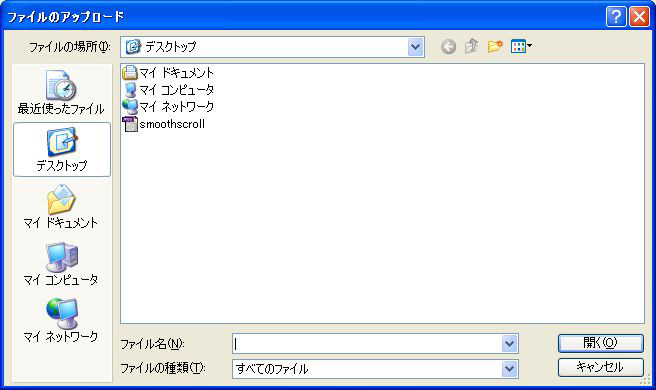
3.出てきたウインドウで左のデスクトップをクリック。
右の大きい枠からsmoothscroll(拡張子付ならsmoothscroll.js)を選択。

4.先ほどの参照ボタンの下のほうにある「アップロード」をクリック。

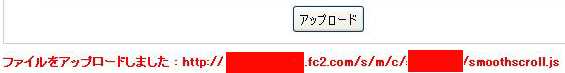
5.押したボタンの下にアップロードしたファイルのURLが赤い字で現れるのでコピーして
下の入力欄に貼り付ける。
6.コピーしたURLを下の入力欄に貼り付ける。
貼り付けたのがコピーしたURLであることを確認して「変換」を押す。
結果:
「結果」欄に表示されたのが、あなたがアップロードしたスクリプトを使うためのタグです。
これをコピーして手順3へ進んでください。
手順3.テンプレートの変更
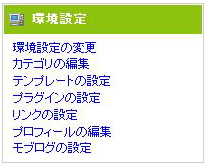
1.管理画面の左側「環境設定」の中にある「テンプレートの設定」をクリック。

2.表示された画面右側の下のほうに「(あなたのテンプレート名) のHTML編集」という場所が
あるので、その中で「</head>」( < の次に / があってhead> )と書かれた行を探す。
もし「</head>」と書かれた行がなかったら、そのスキンは壊れています。
3.「</head>」と書かれた行の上に、コピーしたタグを貼り付けてください。
コピーしたタグのソース </head>
4.貼り付けたら「更新」ボタンを押す。
これで作業はおしまいです。他の修正は一切いりません。
同じページへのリンクをクリックするとクルクルスクロールします。
同じページへのリンクの貼り方は別記事「ページの途中にリンクする」を見てください。