ブログにテーブル(表)を入れたら、下のほうで表示される。下がってしまってスペース(空白)が出来る。原因がわからないが、私はもっと上で表示したいんじゃ!とお嘆きのときの理由と対策。狙い通りにレイアウトする方法。
実は以前の記事「色つきの枠で文章を囲みたい」で理由は書いているんですが、記事の途中に書いたので見つけづらいかなと思って。再掲します。
「色つきの枠で文章を囲みたい」より再掲
ブログを書いているとき、Enterを押して文章を改行させれば、その通りWebで表示されます。
しかし、本来のHTMLでは改行の指示はbrタグで行います。 普通の文章と違って、brタグが出てこない場合、改行は行われません。
ブログの場合、Enterを押して文章を改行させると自動でbrタグを挿入します。それでWebでも改行されているわけです。
今回の場合、HTMLを書いているのですが、ブログはそれを知らないので<div style="border:3px dashed #ff0000">の後にEnterを押すと、brタグを自動挿入します。
その結果、1行下がって表示されてしまうのです。
ですから<div style="border:3px dashed #ff0000">の後に、改行せず続けて次の文章を書けば、1行下がりません。
このブロックは、みかんさん用の説明。

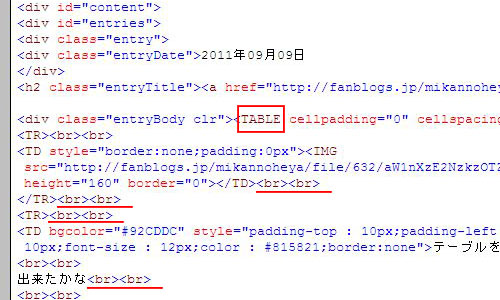
これがみかんさんのページのHTMLなんですけど、TABLEの中に<br><br>がたくさんあるのがわかりますか?これが原因です。
今見ているこのページの最後にスクリプトを用意したので、それで
ブログに貼り付ける前の、元の素材の改行をなくして、
改めてテーブルを貼りなおせば直ると思いますよ。
いいサイトですね。みかんの部屋
わかりやすくしたかったので上の記事では、Enterを押せばと書きましたが、実際はコピペでも同じで改行があれば<br/>に自動変換します。
つまり、下のコードをそのまま貼ると18行下に表示されます。それは改行が18個あるからです。普通の文章だと改行は1回ですから、この表の場合は想定よりも17行余計下にレイアウトされることになります。
<table>←改行1 <tr>←改行2 <th>タイトル</th>←改行3 <th>作者</th>←改行4 </tr>←改行5 <tr>←改行6 <td>坊ちゃん</td>←改行7 <td>夏目漱石</td>←改行8 </tr>←改行9 <tr>←改行10 <td>蜘蛛の糸</td>←改行11 <td>芥川龍之介</td>←改行12 </tr>←改行13 <tr>←改行14 <td>伊豆の踊り子</td>←改行15 <td>川端康成</td>←改行16 </tr>←改行17 </table>←改行18
ではどうしたらよいのか?
答え、改行しない。
ある意味正しいんですが、まあね。
人の作った素材を掲載することもあるでしょうし、そうなるとコピペもままならないです。
ブログによっては自動改行を無効にする設定があります。
それを使えばよさげですが、そうするのであれば記事全体をHTMLで書く必要があります。
なぜならタグの自動挿入をしてくれないから。
この記事は、ここまで自動改行を有効にして書いています。
自動改行を有効にして書いたブログの記事を、自動改行なしでブラウザで表示するとこうなります。
こうならないためにはタグを入力しながらHTMlを書いていく必要がありますが、それではブログの便利さが消えてしまう。
テーブルの中でだけbrタグを無効に出来ないかと思って下のコードを試して見ましたが、効きませんでした。
table br{
display:none;
}本来、tableタグ直下にbrタグがあることはありえないので、やむをえない結果です。
では、どうするか?現状では改行コードを削除して入力するしかなさそうです。
それではみなさんさようなら!
で終わったらがっかりなので改行を削除するJavaScript(ジャバスクリプト)を書いてみました。
上のエリアにテーブルのコードを貼り付けてください。いちばん下のボタンを押すと、改行を取り除いて下に表示されます。それをブログに貼り付けて使ってください。
ここをクリックすると上の窓に、テスト用テーブルが入力されますので、動作確認にどうぞ。
ここに元のテーブルのソースコードを入れてください
改行を削除しました。これをブログに貼り付けてお使いください。
amazon 青山のトップスタイリストが教える巻き髪講座 かんたん! 誰でもすぐできる!![]()