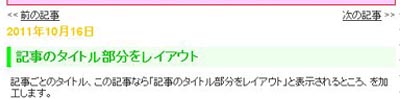
以前書いた記事ナビゲーションをつけるの巻を見ながら、ナビゲーションをつけました。
やったことはその記事と同じです。しばらく、スタイルシートばかりいじっていましたが、今回は久しぶりにHTMLのスキンをいじります。
スキンの「1記事」を選択。
ナビゲーションをつけるの巻と同じように<div class="entry">のすぐ下にコードを貼り付けます。コードはナビゲーションをつけるの巻のものと同じですが、少しだけ変更しました。
の赤い部分を削除。
も削除して、style="clear:both" を<div class="entryDate" style="clear:both">というふうに、貼り付けた後の最初の開始タグに直接書きました。
さらに記事の下にも
という形で貼り付けています。
JavaScriptはヘッダに貼ってありますが、改変なしです。
トップページとアーカイブの下部にあるナビゲーションも書き換えました。
オリジナルのソースはコメントアウトではエラーになるので削除しました。
具体的には、
を削除して
としています。
トップページもアーカイブページも全く同じ変更です。
ナビゲーション
やったことはその記事と同じです。しばらく、スタイルシートばかりいじっていましたが、今回は久しぶりにHTMLのスキンをいじります。
スキンの「1記事」を選択。
ナビゲーションをつけるの巻と同じように<div class="entry">のすぐ下にコードを貼り付けます。コードはナビゲーションをつけるの巻のものと同じですが、少しだけ変更しました。
<p style="width:100%;line-height:2em;margin-top:-0.5em" class="navi">
の赤い部分を削除。
<hr style="clear:both"/>
も削除して、style="clear:both" を<div class="entryDate" style="clear:both">というふうに、貼り付けた後の最初の開始タグに直接書きました。
さらに記事の下にも
<BlogEntryIfAllowPings>
<!--naviここから-->
<p style="width:100%;line-height:2em;margin-top:-2em;" class="navi">
<BlogArchivePrevious>
<span style="float:left"><< <a href="{$BlogArchiveLink$}" title="{$BlogArchiveTitle$}">前の記事</a></span>
</BlogArchivePrevious>
<BlogArchiveNext>
<span style="float:right"><a href="{$BlogArchiveLink$}" title="{$BlogArchiveTitle$}">次の記事</a> >></span>
</BlogArchiveNext>
</p>
<!--naviここまで-->
<h3 id="trackbackTitle" style="clear:both">トラックバック</h3>
<!--naviここから-->
<p style="width:100%;line-height:2em;margin-top:-2em;" class="navi">
<BlogArchivePrevious>
<span style="float:left"><< <a href="{$BlogArchiveLink$}" title="{$BlogArchiveTitle$}">前の記事</a></span>
</BlogArchivePrevious>
<BlogArchiveNext>
<span style="float:right"><a href="{$BlogArchiveLink$}" title="{$BlogArchiveTitle$}">次の記事</a> >></span>
</BlogArchiveNext>
</p>
<!--naviここまで-->
<h3 id="trackbackTitle" style="clear:both">トラックバック</h3>
という形で貼り付けています。
JavaScriptはヘッダに貼ってありますが、改変なしです。
トップページとアーカイブの下部にあるナビゲーションも書き換えました。
オリジナルのソースはコメントアウトではエラーになるので削除しました。
具体的には、
<BlogIfPagePrevious><< <a href="{$BlogPagePrevLink$}">前へ</a></BlogIfPagePrevious>
<BlogIfPageNext>>><a href="{$BlogPageNextLink$}">次へ</a> </BlogIfPageNext>
<BlogIfPageNext>>><a href="{$BlogPageNextLink$}">次へ</a> </BlogIfPageNext>
を削除して
<div id="nextprev">
<p style="width:100%;text-align:center" class="navi">
<BlogIfPageNext>
<span style="float:left"><< <a href="{$BlogPageNextLink$}">もっと古い記事</a></span>
</BlogIfPageNext>
<a href="#header" title="このページの先頭へ">このページの先頭へ</a>
<BlogIfPagePrevious>
<span style="float:right"><a href="{$BlogPagePrevLink$}">もっと新しい記事</a> >></span>
</BlogIfPagePrevious>
</p>
<br style="clear:both"/>
</div><!-- nextprev -->
<p style="width:100%;text-align:center" class="navi">
<BlogIfPageNext>
<span style="float:left"><< <a href="{$BlogPageNextLink$}">もっと古い記事</a></span>
</BlogIfPageNext>
<a href="#header" title="このページの先頭へ">このページの先頭へ</a>
<BlogIfPagePrevious>
<span style="float:right"><a href="{$BlogPagePrevLink$}">もっと新しい記事</a> >></span>
</BlogIfPagePrevious>
</p>
<br style="clear:both"/>
</div><!-- nextprev -->
としています。
トップページもアーカイブページも全く同じ変更です。
ナビゲーション