記事ごとのタイトル、この記事なら「記事のタイトル部分をレイアウト」と表示されるところ、をカスタマイズします。
いつものようにスタイルシートを開きます。
今回探すのは、/* 記事表示部分 */ と書かれているところの少し下です。
/* 記事表示部分 */を目印にして
と書かれたところを探します。
まず、#entries h2.entryTitle という括りの中の、
border-left と background を変更します。
記事タイトル行の左側が違う色で太くアクセントになっているのは、このborder-leftで設定しています。
単純に、この2つの色を変更します。
これで記事タイトルの枠が緑になりました。
記事タイトルはクリックすると単独記事ページに飛ぶように、リンクになっています。
このリンク指定部分は #entries h2.entryTitle a と #entries h2.entryTitle a:hover です。
#entries h2.entryTitle a が普段の状態、
#entries h2.entryTitle a:hover がマウスの乗った時の状態を決めます。
text-decorationというのは文字の装飾の指定です。
#entries h2.entryTitle a に指定してある text-decoration:none; は装飾なし、
#entries h2.entryTitle a:hover に指定してある text-decoration:underline; は文字の下に線を引けという意味です。
今回は文字の下の線はつけずに色を変えるようにします。
これでマウスが乗ってもアンダーラインが引かれずに、色が変わるようになりました。
#entries h2.entryTitle a:hoverの text-decoration を指示していませんが、その場合は #entries h2.entryTitle a と同じになります。
現状では、マウスが乗った時に変わるのは文字色だけで、背景色は変わりません。
背景色も変わるようにします。
やり方は、
aタグの背景を変えて、aタグの範囲をh2.entryTitleと合わせるやり方
h2.entryTitleのhoverを指定するやり方
が考えられますが、簡単な h2.entryTitleのhoverを指定するやり方でやってみます。
#entries h2.entryTitle:hover というブロックはなかったので、追加しました。
以上で、見た目は完成です。が、このままだと問題があります。
文字の上にマウスが来てなくても、h2.entryTitle の上にマウスが来ると背景色が変わります。
しかし、文字の上にマウスが来るまで文字色は変わらないし、クリックしてもリンク先に飛びません。
試してみるとわかりますが、混乱の元です。
それを解決するため、まず h2.entryTitle の上下のパディングをなくします。
そして#entries h2.entryTitle a に以下を追加します。
これで、h2.entryTitle の上にマウスが来ると、文字色も変わるし、リンクもするようになります。
今回の、 display:block はJavaScript の時にやった、非表示だったものを表示するというのとは全く違う意味になります。
わかりやすく大雑把に言ってしまえば、h2.entryTitleの領域全体にaタグの領域(ブロック)が広がったんだと思ってください。
line-height はナビゲーションをつけるの巻でも説明しましたが、行の高さを指定します。
文字の大きさは変更していないので1emです。line-height:1.6em ということは残った0.6emを半分ずつ文字の上と下に配置します。つまり、上と下に0.3em分の余白が出来ると言うことです。これをpaddingの代わりに使うことで、枠内にマウスが来た時にaタグも反応するようにします。
変更前
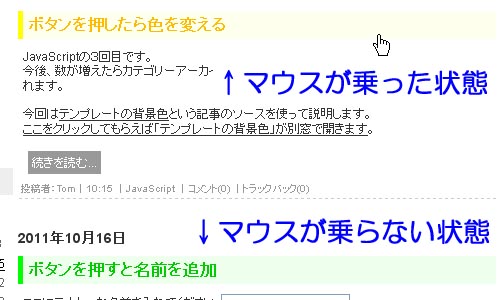
変更後
現在の表示結果
| 変更前 | 変更後 |
|---|---|
 |  |
いつものようにスタイルシートを開きます。
今回探すのは、/* 記事表示部分 */ と書かれているところの少し下です。
/* 記事表示部分 */を目印にして
#entries h2.entryTitle {
border: none;
border-left: 5px solid #aaa;
background: #eee;
padding: 6px;
margin: 10px 0 0;
}
#entries h2.entryTitle a {
text-decoration:none;
}
#entries h2.entryTitle a:hover {
text-decoration:underline;
}と書かれたところを探します。
背景色を変える
まず、#entries h2.entryTitle という括りの中の、
border-left と background を変更します。
記事タイトル行の左側が違う色で太くアクセントになっているのは、このborder-leftで設定しています。
単純に、この2つの色を変更します。
変更後
#entries h2.entryTitle {
border: none;
//border-left: 5px solid #aaa;
//background: #eee;
border-left: 5px solid #0f0;
background:#efe;
padding: 6px;
margin: 10px 0 0;
}これで記事タイトルの枠が緑になりました。
リンクの文字色を変える
記事タイトルはクリックすると単独記事ページに飛ぶように、リンクになっています。
このリンク指定部分は #entries h2.entryTitle a と #entries h2.entryTitle a:hover です。
#entries h2.entryTitle a が普段の状態、
#entries h2.entryTitle a:hover がマウスの乗った時の状態を決めます。
text-decorationというのは文字の装飾の指定です。
#entries h2.entryTitle a に指定してある text-decoration:none; は装飾なし、
#entries h2.entryTitle a:hover に指定してある text-decoration:underline; は文字の下に線を引けという意味です。
今回は文字の下の線はつけずに色を変えるようにします。
変更後
#entries h2.entryTitle a {
text-decoration:none;
color:#0c0; //追加
}
#entries h2.entryTitle a:hover {
//text-decoration:underline;
color:#fb0;
}これでマウスが乗ってもアンダーラインが引かれずに、色が変わるようになりました。
#entries h2.entryTitle a:hoverの text-decoration を指示していませんが、その場合は #entries h2.entryTitle a と同じになります。
マウスが乗ったら背景色も変える
現状では、マウスが乗った時に変わるのは文字色だけで、背景色は変わりません。
背景色も変わるようにします。
やり方は、
aタグの背景を変えて、aタグの範囲をh2.entryTitleと合わせるやり方
h2.entryTitleのhoverを指定するやり方
が考えられますが、簡単な h2.entryTitleのhoverを指定するやり方でやってみます。
これを丸ごと追加する
#entries h2.entryTitle:hover{
border-left: 5px solid #ff0;
background:#ffe;
}#entries h2.entryTitle:hover というブロックはなかったので、追加しました。
以上で、見た目は完成です。が、このままだと問題があります。
文字の上にマウスが来てなくても、h2.entryTitle の上にマウスが来ると背景色が変わります。
しかし、文字の上にマウスが来るまで文字色は変わらないし、クリックしてもリンク先に飛びません。
試してみるとわかりますが、混乱の元です。
それを解決するため、まず h2.entryTitle の上下のパディングをなくします。
変更
//padding: 6px;
padding:0 6px;
そして#entries h2.entryTitle a に以下を追加します。
追加
#entries h2.entryTitle a {
text-decoration:none;
color:#0c0;
display:block;
line-height:1.6em;
}これで、h2.entryTitle の上にマウスが来ると、文字色も変わるし、リンクもするようになります。
今回の、 display:block はJavaScript の時にやった、非表示だったものを表示するというのとは全く違う意味になります。
わかりやすく大雑把に言ってしまえば、h2.entryTitleの領域全体にaタグの領域(ブロック)が広がったんだと思ってください。
line-height はナビゲーションをつけるの巻でも説明しましたが、行の高さを指定します。
文字の大きさは変更していないので1emです。line-height:1.6em ということは残った0.6emを半分ずつ文字の上と下に配置します。つまり、上と下に0.3em分の余白が出来ると言うことです。これをpaddingの代わりに使うことで、枠内にマウスが来た時にaタグも反応するようにします。
変更前
#entries h2.entryTitle {
border: none;
border-left: 5px solid #aaa;
background: #eee;
padding: 6px;
margin: 10px 0 0;
}
#entries h2.entryTitle a {
text-decoration:none;
}
#entries h2.entryTitle a:hover {
text-decoration:underline;
}変更後
#entries h2.entryTitle {
border: none;
//border-left: 5px solid #aaa;
//background: #eee;
border-left: 5px solid #0f0;
background:#efe;
//padding: 6px;
padding:0 6px;
margin: 10px 0 0;
}
#entries h2.entryTitle:hover{
border-left: 5px solid #ff0;
background:#ffe;
}
#entries h2.entryTitle a {
text-decoration:none;
color:#0c0;
display:block;
line-height:1.6em;
}
#entries h2.entryTitle a:hover {
//text-decoration:underline;
color:#fb0;
}現在の表示結果
