2014年10月03日
コストゼロでLINEクリエイターズスタンプを作る!
今話題のLINEクリエイターズスタンプ。
「作ってみたい!」
「でもどうやって?」
そんな方のため、お金をかけずに無料で
LINEスタンプを作成する方法を紹介します。
まずは、以下のURLを軽く確認しましょう。
◆製作ガイドライン
https://creator.line.me/ja/guideline/
◆審査ガイドライン
https://creator.line.me/ja/review_guideline/
何やらいろいろ書いてありますが、なかなか分かりにくいですね。
でも大丈夫です!
とりあえずやってみて、その後またチェックしてみましょう。
不思議と内容が理解できると思いますよ。
【1.画像を無料作成できるツールをインストール】
グラフィックソフトは高額ですが、無料ソフトでもかなりの事ができると思います。
ここでは有名な「GIMP」を使って、スタンプを製作してみたと思います。
ダウンロードは↓
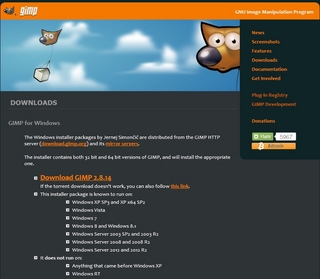
・GIMP for Windows
http://www.gimp.org/downloads/

ダウンロードが終わったら、インストールしてみましょう。

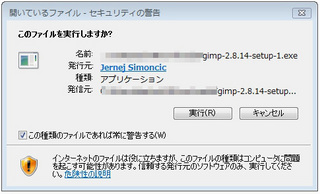
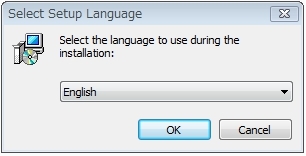
インストーラー


実行>続行>プルダウンからEnglish

Installをクリック

Finishをクリック
インストールが完了したら、早速起動してみましょう。

GIMPを起動すると、こんな感じの画面が表示されます
最初は起動に時間がかかるかもしれませんが、
慌てず騒がず待ちましょうw
【2.ガイドラインに沿って、絵を描いてみよう】
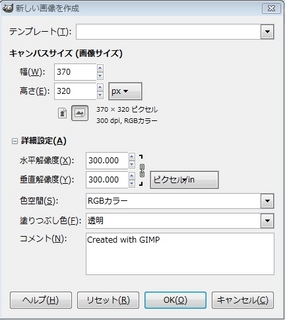
・左上の「ファイル」をクリックし、「新しい画像」をクリック

---------------
・画像サイズを「製作ガイドライン」に記載されている、
「スタンプ画像」のサイズ(370×320ピクセル、解像度は72dpi以上)にして、
OKをクリックすると、新しいレイヤーが作成されます
※解像度は300にしてあります
※塗りつぶしは「透明」です

---------------
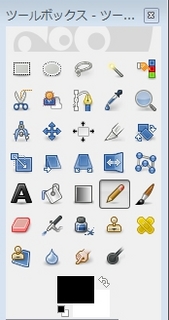
・左にある「ツールボックス」から、鉛筆のアイコンをクリック

---------------
・ブラシをクリックし、好みのものに変更
・好みにより「手ブレ補正を上げる」(手ブレ補正にチェックを入れ、その下の数値を上げる)

---------------
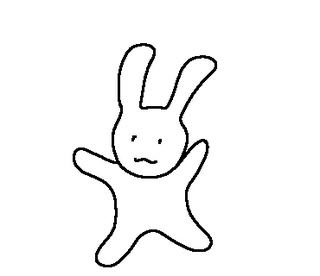
◆早速書いてみよう

---------------
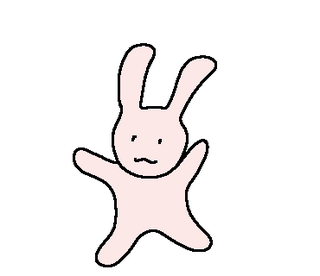
◆書き終わったら、色をつけてみよう
※ツールボックスから選択ツールを選ぶ
塗りたい場所をクリック

---------------
◆最近人気のセリフ入りにしてみましょう
※ツールボックスから「A」マークを選び、
好みの場所をクリックし、文字を入力

【3.保存してみよう】
・画面左上の「ファイル」>「名前を付けてエクスポート」を選択

・左下から「ファイル形式の選択」を選んでpng形式で保存
※ここではインターレースにチェックを入れていますが、必要無いと思われます
これで完成です。
ここまでできれば、スタンプ画像製作の「超基本」はマスターしたようなものなので、
あとは
◆同じサイズの画像×40
◆メイン画像「W 240×H 240 pixel」×1
◆トークルームタブ画像「W 96×H 74 pixel」×1
を作れば完成です。
ガイドラインに記載されている画像に余白を付けるのを忘れないようにしましょう。
「パソコンでそんなにうまく描けるかな・・・」
ご安心を。今クリエイターズスタンプでは、手書きや、それ風の
ゆるっとしたキャラクターが大人気。
小学生のクリエイターもいるくらいです。
ぜひこの機会にチャレンジしてみてはいかがでしょうか。
【このカテゴリーの最新記事】
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/2829992
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック