新規記事の投稿を行うことで、非表示にすることが可能です。
2018年09月17日
Android Studio リリースノート(2018.09.14)
アンドロイドのエミュレータ 28.0.8 「カナリア」が利用可能となったようです。
簡単には、「速度向上」と「ユーザビリティの修正」といったところでしょうか。
1. エミュレータの速度を向上。
・tmpディレクトリにファイルを保持しすぎると速度低下していた模様。
・ADB(恐らくAndroid Debug Bridge)に生存確認のチェックファイルを保存しないことで対応。
〇Windowsの場合:
C:\Users\
〇Mac/Linuxの場合:
/tmp/android-
2. クイックブートのアイコンを英語圏のユーザでも理解できるように変更。
3. MIPSビルドは削除。
(Google Developersはこちら)
---
【関連記事】
・
---
【更新履歴】
180917:初期作成
-
no image
-
no image
-
no image
2018年09月16日
MediaPlayerの備忘録
Android で「バックグラウンドで音楽を流したい」、「ミュージックプレイヤーを作りたい」など音楽を再生するニーズがあると思います。
音楽を流すためのクラスに「MediaPlayer」があります。
簡単に使い方をまとめます。
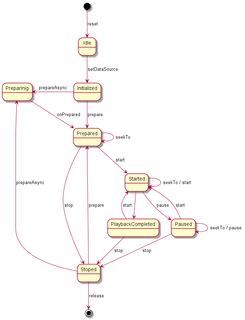
公式のサイトにステートマシン図で動作紹介されています。
概要のみ簡単に説明します。
[状態一覧]
1. Idle:初期状態:MediaPlayer のインスタンス後の reset() を呼び出した状態。
2. End:終了:どのステートからでも呼ぶことができる。release() を呼び出した状態。
3. Initialized:初期化状態: setDataSource() を呼び出して、データベースにメディアデータソースをセットした状態。
4. Prepared:準備済み状態:音楽再生前の状態。prepare() 関数を呼び出した状態。
5. Preparing:準備中状態:初回の呼び出し時などに呼ばれる状態。
6. Started:開始:再生中。
7. Stoped:停止:音楽停止。
8. Paused:一時停止:一時停止。
9. PlaybackCompleted:再スタート:リスタート。
下準備として、R.rawの配下に再生したい音楽を「music_sample」と名前を付けておいています。
_myMediaPlayer = MediaPlayer.create(getApplicationContext(),R.raw.music_sample);
_myMediaPlayer.start();
//_myMediaPlayer.stop();
start() で音楽が再生されたと思います。
(Google Developersはこちら)
---
【関連記事】
・
---
【更新履歴】
180916:初期作成
2018年08月15日
Android 9 の特徴とAPI
Android 9 (API Level 28) が公開されたので、その特徴をまとめようと思います。
追加された項目としては、大きく 3 点ありました。(原文はこちら)
Wi-FiのIEEE 802.11mcの Wi-Fi Round-Trip-Time(RTT)というプロトコルがサポートされました。
これは、屋内のGPSで位置情報を取得しにくい場合でも、Wi-Fiのアクセスポイントとの距離に基づいて位置情報を取得できる。この時、ユーザはアクセスポイントに接続していなくても、距離情報を取得することができる。このため、ユーザのプライバシーは保護しつつ、精度の高い位置情報を取得することができるようになる。
位置情報の取得精度としては、 1 ~ 2 m の誤差となるため、かなり高精度の位置情報を簡単に取得できるようになる。
例えば、道案内の精度向上やショッピングモールなどの屋内施設での道案内などに応用することができる。
うまく利用できれば、顧客の店内移動情報が取得できるのではないだろうか。
iPhone X などの画面の上部が欠けている端末にも対応できるようになる。
アップルでは「センサーハウジング」と呼ばれ、X 開発者向けサイトでも、そのように紹介されるが、Googleでは「cutout」と表現するようだ。
関数の getDisplayCutout() で取得することができ、「LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT」、「LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES」、「LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER」の3種類が用意されている。(今回は詳しくは紹介しない。)
通知機能の更新である。
プッシュ通知画面で、メッセージの返信を行うことが可能となった。
マルチカメラに対応した。2 つ以上のカメラを内蔵する場合にも、制御することが可能である。
BitmapFactoryの代わりに、ImageDecoderを採用。
アニメーションの表示機構の導入。 GIF と WebP がAnimatedVectorDrawableのように動く。
HDR VP9 や HEIF サポート。
処理の向上など
(Google Developersはこちら)
---
【関連記事】
・SensorEventListenerの使い方備忘録
---
【更新履歴】
180815:初期作成
2018年07月19日
SenserEvent の各センサー
・SenserEventListenerで取得できる各センサーの値をまとめる。
・SenserEventListenerの使い方は、こちらの記事で記載しているので、ご参考までに。
public final float[]、単位[m/s^2]
加速度センサー。float配列で、各値は以下の通り。
- values[0]:
x軸方向の加速度(デバイスの画面と向かい合った時の横方向。)
例えば、左から右にデバイスを移動させるとプラスの加速度 - values[1]:
y軸方向の加速度(デバイスの画面と向かい合った時の縦方向。)
重力加速度分はデフォルト値から引かれている。
例えば、デバイスを下から上へ移動させるとプラスの加速度。 - values[2]:
z軸方向の加速度(デバイスの画面と向かい合った時の前後方向。)
手前方向がプラスの加速度。
public final float[]、単位[hPa]
気圧。float配列で、各値は以下の通り。
- values[0]:
気圧
public final int[]、単位[%]
相対湿度。float配列で、各値は以下の通り。
- values[0]:
湿度
event.getAction()
基本的には、配列に各軸の値が入っている。
(Google Developersはこちら)
---
【関連記事】
・SensorEventListenerの使い方備忘録
---
【更新履歴】
180623:初期作成
180719:項目追加
2018年05月27日
MotionEventの使い方備忘録
・android.view.MotionEvent配下のリスナー
・入力イベントの取得
・・タッチ入力など
〇クラス図
onCreate()内で利用定義
<対象パーツ(スクリーン、ボタンなど)>.setOnTouchListener(new View.OnTouchListener(){
public boolean onTouchEvent(MotionEvent event) {
}
});
eventに入力状況が保存されている。
例えば、以下のように値を取得することで、画面に「触れた」「放した」、指を「スライドさせた」などの動作を取得することができる。
event.getAction()
eventから取得できる値を記載する。
マルチタッチに対応しており、複数の指の座標の取得が可能。
ただし、タッチ位置を取得するgetX()などの値には、1つの座標のみが取得可能。
スクリーンに初めに触れた指から0→1...と順に値が振られる。
スクリーンからすべての指を放した際に、振られた値はリセットされる。
(※マルチタッチ時は例外。放した指の値のみ解放される。)
- デバイス情報:getDevice
例えば、amazonのfire8で取得される情報は以下のようなものである。● Input Device(int): 入力したデバイスのID。機器ごとに決まる。
● Descriptor(string): 入力デバイスのディスクリプター
● Generation: デバイスの世代情報。fire8は"28"
● Location: fire8は"built-in"
● Keyboard Type: キーボード情報。タッチ入力の場合?"none"
● Has Vibrator: バイブ機能。タッチ入力の場合?"false"
● Source: タッチスクリーンの入力可能情報。
・AXIS_X: x方向(横、水平)のサイズ
・AXIS_Y: y方向(縦、垂直)のサイズ
・AXIS_PRESSURE: 感圧?
・AXIS_SIZE:
・AXIS_TOUCH_MAJIR:
・AXIS_TOUCH_MINOR:
・AXIS_TOOL_MAJIR:
・AXIS_TOOL_MINOR: - x方向のタッチ位置:getX
引数にintの値を入力することで、マルチタッチ時に複数の座標を取得することができる。
例)event.getX(1) - y方向のタッチ位置:getY
- タッチし始めた時間を取得:getDownTime
デバイス内部のシステム起動時間 - タッチ動作:getAction
それぞれ頭の[(int)]が返値。MotionEventの該当動作も記載。・[0] MotionEvent.ACTION_DOWN: 指一本のみ触れた
・[1] MotionEvent.ACTION_UP: 指一本のみで触れていた場合、指を放した
・[2] MotionEvent.ACTION_MOVE: 指一本のみで触れていた場合、指を動かした
・[?] MotionEvent.ACTION_CANCEL: タッチ操作では呼ばれない?
・[5] ???: 発生トリガー不明(複数本の指で触れていた時に、放すと取得されることもある)
・[6] ???: 発生トリガー不明(複数本の指で触れていた時に、放すと取得されることもある)
・[261] ???: 2本の指で触れた
・[262] ???: 2本の指で触れていたときに、指を1本放した
・[517] ???: 3本の指で触れた
・[518] ???: 3本の指で触れていたときに、指を1本放した
・[773] ???: 4本の指で触れた
・[774] ???: 4本の指で触れていたときに、指を1本放した
・[1029] ???: 5本の指で触れた
・[1030] ???: 5本の指で触れていたときに、指を1本放した
・[1285] ???: 6本の指で触れた
・[1541] ???: 7本の指で触れた
・[1797] ???: 8本の指で触れた
・[2053] ???: 9本の指で触れた
・[2309] ???: 10本の指で触れた
など
基本的な使い方はgoogleのページに記載されているので、そちらを確認してもらった方が確実とは思う。
(Google Developersはこちら)
---
【更新履歴】
180527:初期作成
180602:getActionの追記
180916:クラス図追加
 | 基本からしっかり身につくAndroidアプリ開発入門 Android Studio 3.x対応 [ 森 洋之 ] 価格:2,970円 |
ロリポップ!レンタルサーバー!はあなたの「やってみたい!」を応援します!
ロリポップ!なら、ホームページ、ブログ、ネットショップ…
これらが今すぐ、そして簡単にできちゃう!
マニュアルやライブチャットを完備しているので、ホームページ初心者でも安心。
これだけついてるのに月額100円(税抜)~ととってもお得。
もちろん無料のお試し期間も10日間あるので安心ですね。
▼ロリポップ!レンタルサーバーはこちら
2018年05月06日
Intentの備忘録
・android.content.Intent配下のリスナー
Androidでオブジェクト間の情報のやり取りを行う関数。
画面遷移やバッテリ情報の取得が可能。
IntentFilter intentFilter = new IntentFilter(Intent.ActionBatteryChanged);
Intent intent = this.RegisterReceiver(null, intentFilter);
int batteryLevel = intent.GetIntExtra(BatteryManager.ExtraLevel, -1);
バッテリーの残量表示の例。
(Google Developersはこちら)
---
【更新履歴】
180506:初期作成
---
【追記予定】
Intentの追記
IntentFilterの新規作成
TabHostの備忘録
・android.widget.FrameLayout配下のリスナー
- タブの名前を設定する。
- タブの表示名を設定する。
- タブで表示するレイアウトを指定する。
- タブを追加する。
- 初期表示のタブを設定する。
タブを表示させる。
xmlでの記載方法。
<TabHost
android:id="@+id/tabHost1"
android:layout_width="match_parent"
android:layout_height="wrap_content">
[ここに追加する]
</TabHost>
ここで、幅は親フォームに合わせている。
"[ここに追加する]"の項目は以下のような内容を記載する。
まず、タブを利用するための情報を記載する。
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:id="@+id/linearLayout1">
<TabWidget
android:id="@android:id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
[ここに追加する2]
</LinearLayout>
"[ここに追加する2]"の項目は以下のように記載する。
ここでタブの各ページを追加する。
タブの各ページはLinearLayoutを利用している。
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:minWidth="25px"
android:minHeight="25px">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/linearLayout_tab1">
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/linearLayout_tab2">
</LinearLayout>
<FrameLayout>
レイアウトだけでは、タブの表示がうまくいかないため、
動作を定義する必要がある。
タブの設定方法。
OnCreate(Bundle savedInstanceState)中にタブの表示方法を定義する。
TabHost tabHost = FindViewById
tabHost.Setup();
TabHost.TabSpec tabSpec1 = tabHost.NewTabSpec("tab1"); //─1
tabSpec1.SetIndicator("タブ1"); //─2
tabSpec1.SetContent(Resource.Id.linearLayout_tab1); //─3
TabHost.TabSpec tabSpec2 = tabHost.NewTabSpec("tab2");
tabSpec2.SetIndicator("タブ2");
tabSpec2.SetContent(Resource.Id.linearLayout_tab2);
tabHost.AddTab(tabSpec1); //─4
tabHost.AddTab(tabSpec2);
tabHost.SetCurrentTabByTag("tab1"); //─5
各処理の説明を記載する。
(Google Developersはこちら)
---
【更新履歴】
180505:初期作成
2018年04月28日
SQLiteDatabaseの使い方備忘録
・android.database.sqlite配下のリスナー
- execSQL
データベースの作成/追加/更新/削除に使用する関数。
Stringを引数とすることで挿入することができる。String SQL_CREATE_ENTRIES =
"CREATE TABLE " + FeedEntry.TABLE_NAME + " (" +
FeedEntry._ID + " INTEGER PRIMARY KEY," +
FeedEntry.COLUMN_NAME_TITLE + TEXT_TYPE + "," +
FeedEntry.COLUMN_NAME_SUBTITLE + TEXT_TYPE + " )";
db.execSQL(SQL_CREATE_ENTRIES);
引数を変更することで、データベースの削除をすることも可能。String SQL_DELETE_ENTRIES =
"DROP TABLE IF EXISTS " + FeedEntry.TABLE_NAME;
db.execSQL(SQL_DELETE_ENTRIES);
ただし、これではデータベース自体を削除するため、行の削除は後述のdeleteを使用する。 - delete
データベースの行データの削除を行う。delete(String table, String whereClause, String[] whereArgs)
データベースの作成準備。
データベースの要素の設定。
public static class FeedEntry implements BaseColumns {
public static final String TABLE_NAME = "entry";
public static final String COLUMN_NAME_TITLE = "title";
public static final String COLUMN_NAME_SUBTITLE = "subtitle";
}
(Google Developersはこちら)
---
【更新履歴】
180426:初期作成
2018年02月10日
Kotlinの備忘録
- 2011年7月にリリースされた比較的新しい言語
- Java仮想マシン上で動作
- Javaコードと相互運用が可能
- 型の省略が可能
- var
再代入可能 - val
再代入不可
すっきりしたコードを書く場合は、valをメインに利用する方がよいと思われる。
- Kotlinにはswitchがないが、代わりにwhenを利用する
switch(value) {
case: 0
//value == "0"
break;
case: 1
//value == "1"
break;
default:
//
break;
}
when (value) {
0 -> {
//value == "0"
}
1 -> {
//value == "1"
}
else -> {
//
}
}
- Kotlinには三項演算子がない
- Kotlinのif文は式である
int value = 0;
if( n > 0 ){
value = 1
} else {
value = 2
}
val value = if (n > 0) {
1
} else {
2
}
---
【更新履歴】
180208:初期作成
【対応必要箇所】
Activity Lifecycleの備忘録
- public class Activity
- onCreate()で始まって、onDestroy()で終了する。
- onStart()で目に見える処理が始まり、onStop()で終了する。
- onResume()でユーザー対話式の処理が始まりonPause()で終了する。
| Method | Description | Killable | Next |
|---|---|---|---|
| onCreate() | --- | No | onStart() |
| onRestart() | --- | No | onStart() |
| onStart() | --- | No | onResume() / onStop() |
| onResume() | --- | No | onPause() |
| onPause() | --- | --- | onResume() / onStop() |
| onStop() | --- | Yes | onResume() / onDestroy() |
| onDestroy() | --- | Yes | --- |
public class Activity extends ApplicationContext {
protected void onCreate(Bundle savedInstanceState);
protected void onStart();
protected void onRestart();
protected void onResume();
protected void onPause();
protected void onStop();
protected void onDestroy();
}- Timerなどに利用可能
@Override
public void onResume(){
super.onResume();
//Timer の起動を行う
}
(参考:https://developer.android.com/reference/android/app/Activity.html)
---
【更新履歴】
180209:初期作成
【対応必要箇所】