2012年08月18日
サイドのバナー表示方法|ファンブログ
こんにちわ、ななやです。
コメント欄にてサイドにバナーを表示させる方法をお問い合わせいただきましたので、自己流ですが解説させていただきますね

1)作業に入る前に、貼り付けるバナー(広告)を
作成しておきます。
※この辺は、ASPごとに作成方法は違いますが、「広告を作成する」
というようなメニューを辿ると、そのうちタグ付きのテキストが
表示されると思うので、そこまでの作業をすませておきましょう。
2)管理メニューの「コンテンツ設定」を開いて、
「項目の追加/編集」を選びます。
3)項目の「新規追加」ボタンを押して、
管理しやすい名前を付け、下の大きな
空欄に(1)で作成しておいたバナーのタグの
テキストをコピー&ペースト。
複数ある場合は、改行するなどしてスペースを
工夫して、保存しましょう。
コメント欄にてサイドにバナーを表示させる方法をお問い合わせいただきましたので、自己流ですが解説させていただきますね

1)作業に入る前に、貼り付けるバナー(広告)を
作成しておきます。
※この辺は、ASPごとに作成方法は違いますが、「広告を作成する」
というようなメニューを辿ると、そのうちタグ付きのテキストが
表示されると思うので、そこまでの作業をすませておきましょう。
2)管理メニューの「コンテンツ設定」を開いて、
「項目の追加/編集」を選びます。
3)項目の「新規追加」ボタンを押して、
管理しやすい名前を付け、下の大きな
空欄に(1)で作成しておいたバナーのタグの
テキストをコピー&ペースト。
複数ある場合は、改行するなどしてスペースを
工夫して、保存しましょう。
 ジャンルごとにまとめて項目を作っておくと、
ジャンルごとにまとめて項目を作っておくと、管理がラクですよ。
これで、バナーを貼り付けた広告が並ぶ
カタマリを作ることができました。
4)「コンテンツ設定」の「機能選択/並び替え」
へ移動します。
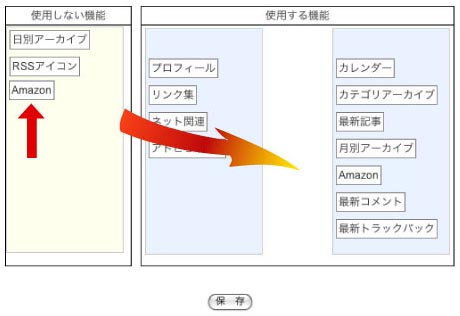
5)「機能選択/並び替え」の左側の枠の中に、
先ほど作った項目が表示されていると
思います。
(例として、下の画像参照した場合は
「Amazon」という名前のものです)
それをドラッグ&ドロップ(マウスで掴んで移動させること)で、表示したい場所へ
移動させます。
配置が完了すれば、画面下の「保存ボタン」を押し、作業は終了です。

6)念のため、自分のブログを確認しておきましょう。
配置が乱れていたり、場所が気に入らない場合は何度かトライしてみましょう。
ちなみに、配置はHTMLタグで簡単に調整することができますよ。
(この辺のタグは簡単なので、知っておいて損はありません)
■配置調整の基本HTMLタグ■
・右寄せ <right>右寄せしたい文字列や画像</right>
・左寄せ <left>左寄せしたい文字列や画像</left>
・センタリング <center>センタリングしたい文字列や画像</center>
以上、参考になったでしょうか?
あくまでも自己流です。
他にもやり方があると思いますので、いろいろ試してみてくださいね^^




この記事へのコメント