絵文字で簡単ファビコンを作ろう☆:ファンブログ
ブログ初心者の皆さん、ちょいコッサーのあなた。
こんにちは☆
今日は、ものすごく簡単に、
『あなたのブログにファビコンを付けてみよう』講座です。
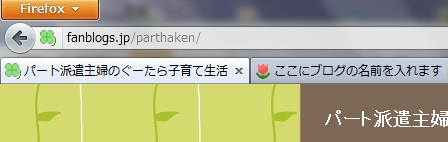
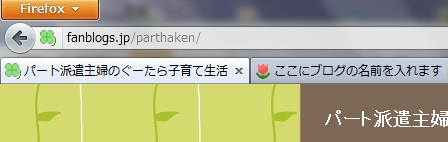
ファビコンって知ってます?
タブブラウザのブログ名の左についている
クローバーが、それです。

Favorite icon。
つまりはお気に入りのアイコンってことです。
いつも使っている、あなたの好きなファンブログ絵文字を
ファビコンにしちゃいましょう♪
かなり簡単ですので、安心してください。
でも、残念ながら、今からご紹介する方法は
Internet Explorer には、表示対応していません。
Firefox、Crome などで、試してみて下さいね。
 1. 絵文字を選んでソースを用意する
1. 絵文字を選んでソースを用意する
まず、最初にお気に入りの絵文字を選びましょう。
自分の記事や、コメント欄の好きな絵文字の上で
右クリックすると、「画像のURLをコピー」
と出ますので、クリックして、
メモ帳を開いて貼り付けてみます。
 クローバーなら、
クローバーなら、
https://fanblogs.jp/image/emoji/103.gif
 チューリップなら、
チューリップなら、
https://fanblogs.jp/image/emoji/100.gif
です。
絵文字によって、番号が変わります。
次に、メモ帳の上で、
<link rel="icon" href="https://fanblogs.jp/image/emoji/絵文字番号.gif">
<link rel="shortcut icon" href="https://fanblogs.jp/image/emoji/絵文字番号.gif">
というソースを用意しましょう。
【絵文字URL対応表 -ファンブログ-】
 2. ソースをポータルに貼り付けてみる
2. ソースをポータルに貼り付けてみる
さて、この2行のソースを
デザインの変更→フリースキンの編集→ポータル
で、
<head>タグと</head>タグ
の間に、貼り付けてみましょう。
どこでもいいいのですが、分からない方は
</head>タグの上の行に、空行を入れて
貼り付けるといいと思います。
できたら、保存します。
自分のブログを開いて、ポータルを見てみましょう。
ファビコン、見えました?
 3. ソースを全部に貼り付ける
3. ソースを全部に貼り付ける
一番人目につかないポータルで試してうまく行ったら
後は同じ手順で、
メイン・アーカイブ・1記事・プロフィールにも
貼り付けましょう。
これで、あなたのブログにも、
大好きな絵文字のファビコンがついたはずです♪
 4. ちょっと中級豆知識
4. ちょっと中級豆知識
ここからは、ちょっとだけ難しい話。
超初心者さんは、おやすみなさい〜。
ファビコンに使う画像は、16×16pxのGIF形式や
アニメGIF形式の画像が使えるのですが、
本来は、ICO形式の画像が正式です。
I.Eでは、ICO形式ではないと、表示が未対応と
なっています。
ですが、ICOファイルは、ファンブログには
保存できないため、Dropbox などの
別のサーバに置く必要があります。
自分のオリジナルファビコンを作りたい方、
ICO形式でファビコンを作りたい方は
「ファビコン 作り方」などで
検索すると、いろいろなサイトが見つかりますよ。
参考:ファビコンを作ってみたよ(きのみいさん)
 5. まとめ
5. まとめ
あなたのお気に入りのファビコン、できましたか?
付けたよ!ってお知らせいただけたら
とっても嬉しいです。
報告お待ちしています☆
 ちょいコツ
ちょいコツ
こんにちは☆
今日は、ものすごく簡単に、
『あなたのブログにファビコンを付けてみよう』講座です。
ファビコンって知ってます?
タブブラウザのブログ名の左についている
クローバーが、それです。

Favorite icon。
つまりはお気に入りのアイコンってことです。
いつも使っている、あなたの好きなファンブログ絵文字を
ファビコンにしちゃいましょう♪
かなり簡単ですので、安心してください。
でも、残念ながら、今からご紹介する方法は
Internet Explorer には、表示対応していません。
Firefox、Crome などで、試してみて下さいね。
まず、最初にお気に入りの絵文字を選びましょう。
自分の記事や、コメント欄の好きな絵文字の上で
右クリックすると、「画像のURLをコピー」
と出ますので、クリックして、
メモ帳を開いて貼り付けてみます。
https://fanblogs.jp/image/emoji/103.gif
https://fanblogs.jp/image/emoji/100.gif
です。
絵文字によって、番号が変わります。
次に、メモ帳の上で、
<link rel="icon" href="https://fanblogs.jp/image/emoji/絵文字番号.gif">
<link rel="shortcut icon" href="https://fanblogs.jp/image/emoji/絵文字番号.gif">
というソースを用意しましょう。
【絵文字URL対応表 -ファンブログ-】
さて、この2行のソースを
デザインの変更→フリースキンの編集→ポータル
で、
<head>タグと</head>タグ
の間に、貼り付けてみましょう。
どこでもいいいのですが、分からない方は
</head>タグの上の行に、空行を入れて
貼り付けるといいと思います。
できたら、保存します。
自分のブログを開いて、ポータルを見てみましょう。
ファビコン、見えました?
一番人目につかないポータルで試してうまく行ったら
後は同じ手順で、
メイン・アーカイブ・1記事・プロフィールにも
貼り付けましょう。
これで、あなたのブログにも、
大好きな絵文字のファビコンがついたはずです♪
ここからは、ちょっとだけ難しい話。
超初心者さんは、おやすみなさい〜。
ファビコンに使う画像は、16×16pxのGIF形式や
アニメGIF形式の画像が使えるのですが、
本来は、ICO形式の画像が正式です。
I.Eでは、ICO形式ではないと、表示が未対応と
なっています。
ですが、ICOファイルは、ファンブログには
保存できないため、Dropbox などの
別のサーバに置く必要があります。
自分のオリジナルファビコンを作りたい方、
ICO形式でファビコンを作りたい方は
「ファビコン 作り方」などで
検索すると、いろいろなサイトが見つかりますよ。
参考:ファビコンを作ってみたよ(きのみいさん)
あなたのお気に入りのファビコン、できましたか?
付けたよ!ってお知らせいただけたら
とっても嬉しいです。
報告お待ちしています☆
この記事『絵文字で簡単ファビコンを作ろう☆:ファンブログ』は
お越しいただき、ありがとうございます♪
このブログはココロデザイン総合サイト内、
『パート派遣主婦のぐーたら子育て生活』に引っ越しました。
こちらの記事(コメント・トラックバック)は、大変お手数ですが、
移転先でお楽しみくださいませ。
https://fanblogs.jp/parthaken/archive/xxx/0
⇒
http://www.cocorodesign.net/parthaken/archive/xxx/0
ココロデザイン総合サイトへ