2014�N12��27��
�t�@���u���O�̃X�}�z�ŕ\���ŁuADPRESSO�v�̃I�[�o�[���C�L���ݒu���@
������Ɖ���������ADPRESSO�̍L����ݒu�����̂ŁA���̕��@�������Ă����B
�X�N���[�邵�Ă��t���Ă���HTML�i�X�e�B�b�L�[�w�b�_�[�j�̋L�������܂����B
�����������炱��������낵���B
���̌����T�C�g�ɂ͏ڂ����L���̐ݒu���@�͏����Ă���܂���B
�������Ȃ�����������������Ȃ����ǁB
ADPRESSO�����T�C�g
�Q�l�T�C�g
�Ƃ肠������̃T�C�g�����Ȃ���L���^�O���s�܂Ői�߂�B
�ŁAHTML�^�O�Ƀ^�O�ߍ��ނ��ǁA�t�@���u���O�̃X�}�z�ł��Ăǂ������HTML�ҏW����́H
PC�ł͐V����HTML�f�U�C����lj�����Ƃ��Ƀ^�O���C���ł�����ǁA�X�}�z�ł͂ǂ���邩�킩��Ȃ��B
�Ƃ肠�����ǂ����ɖ��ߍ���ǂ��Γ������ȁi�Ă��Ƃ��j�B
���͈ȉ��B
�P�D�X�}�z�f�U�C���̃R���e���c�ɐi��
�Q�D�R���e���c�Ŏ��R�`���lj�
�R�D�����ɃX�N���v�g�^�O�ߍ���
�S�D�R���e���c�̐ݒ�
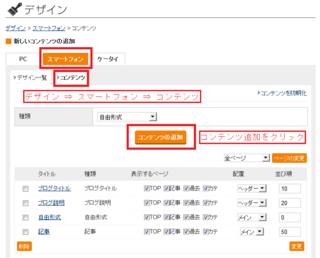
�P�D�X�}�z�f�U�C���̃R���e���c�ɐi��
�Q�D�R���e���c�Ŏ��R�`���lj�
�f�U�C���ݒ� �� �X�}�[�g�t�H���^�u �� �R���e���c �� �R���e���c�̒lj�

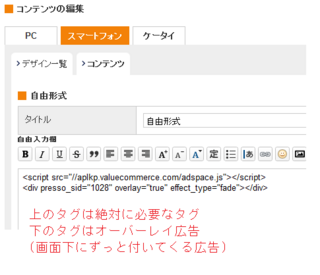
�R�D�����ɃX�N���v�g�^�O�ߍ���
��̃^�O�͕K�{�ł��B
���łɃI�[�o�[���C�L�����o�����������̂Œlj����Ă݂܂��B

�S�D�R���e���c�̐ݒ�
�S���`�F�b�N���āA�u���C�� 0�v�œo�^����

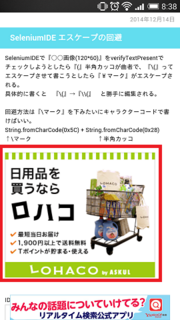
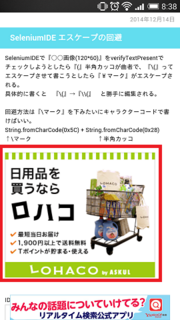
�����m�F���Ă݂悤���B

�ł����[�[�[�B
�����Ȃ��Ă���ƕ��ʂ̃o�i�[�Ƃ�������Ă݂����Ȃ����̂ł���Ă݂��B
���łɐ�ɓ���Ȃ��Ⴂ���Ȃ��^�O�́u�R�ƂS�v�ł��ꂽ�̂�
�̃^�O��{���ɂ���邾���B

��������B
�������X�}�z�p��HTML�ɋ��ʃ^�O����ꂽ�̂ŁAPC���猩����o�i�[�͕\������Ȃ��Ǝv���܂��B
������PC�ł��\�����������ꍇ�͊e���撣���ĉ������B
����
���̓X�}�z���ƍL�����\������BPC���Ɖ����\������Ȃ��͂��B
PC�ł��\��������悤�ɂ��܂����B
�X�N���[�邵�Ă��t���Ă���HTML�i�X�e�B�b�L�[�w�b�_�[�j�̋L�������܂����B
�����������炱��������낵���B
�X�N���[�邵�Ă��t���Ă���HTML�i�X�e�B�b�L�[�w�b�_�[�j�̋L�������܂����B
�����������炱��������낵���B
���̌����T�C�g�ɂ͏ڂ����L���̐ݒu���@�͏����Ă���܂���B
�������Ȃ�����������������Ȃ����ǁB
ADPRESSO�����T�C�g
�Q�l�T�C�g
�Ƃ肠������̃T�C�g�����Ȃ���L���^�O���s�܂Ői�߂�B
�ŁAHTML�^�O�Ƀ^�O�ߍ��ނ��ǁA�t�@���u���O�̃X�}�z�ł��Ăǂ������HTML�ҏW����́H
PC�ł͐V����HTML�f�U�C����lj�����Ƃ��Ƀ^�O���C���ł�����ǁA�X�}�z�ł͂ǂ���邩�킩��Ȃ��B
�Ƃ肠�����ǂ����ɖ��ߍ���ǂ��Γ������ȁi�Ă��Ƃ��j�B
���͈ȉ��B
�P�D�X�}�z�f�U�C���̃R���e���c�ɐi��
�Q�D�R���e���c�Ŏ��R�`���lj�
�R�D�����ɃX�N���v�g�^�O�ߍ���
�S�D�R���e���c�̐ݒ�
�P�D�X�}�z�f�U�C���̃R���e���c�ɐi��
�Q�D�R���e���c�Ŏ��R�`���lj�
�f�U�C���ݒ� �� �X�}�[�g�t�H���^�u �� �R���e���c �� �R���e���c�̒lj�
�R�D�����ɃX�N���v�g�^�O�ߍ���
��̃^�O�͕K�{�ł��B
���łɃI�[�o�[���C�L�����o�����������̂Œlj����Ă݂܂��B
�S�D�R���e���c�̐ݒ�
�S���`�F�b�N���āA�u���C�� 0�v�œo�^����
�����m�F���Ă݂悤���B

�ł����[�[�[�B
�����Ȃ��Ă���ƕ��ʂ̃o�i�[�Ƃ�������Ă݂����Ȃ����̂ł���Ă݂��B
���łɐ�ɓ���Ȃ��Ⴂ���Ȃ��^�O�́u�R�ƂS�v�ł��ꂽ�̂�
- <div presso_sid="1036"></div>
�̃^�O��{���ɂ���邾���B

��������B
������PC�ł��\�����������ꍇ�͊e���撣���ĉ������B
����
���̓X�}�z���ƍL�����\������BPC���Ɖ����\������Ȃ��͂��B
�X�N���[�邵�Ă��t���Ă���HTML�i�X�e�B�b�L�[�w�b�_�[�j�̋L�������܂����B
�����������炱��������낵���B
�y���̃J�e�S���[�̍ŐV�L���z
-
no image
���̋L���ւ̃R�����g
�R�����g������
���̋L���ւ̃g���b�N�o�b�NURL
https://fanblogs.jp/tb/3111013
���̋L���ւ̃g���b�N�o�b�N