2018�N08��23��
���⍇���t�H�[�����x���W!!�@���x�̓v���O�C���uMW WP Form�v�Ŗ⍇���t�H�[���ݒ�ɒ���I�y�m�F�{�^������z
�����[�[�[���B
�G�b�N�X�T�[�o�[ ����̃Z���t�o�b�N���m��ɕς��܂���!!
����̃Z���t�o�b�N���m��ɕς��܂���!!
�Z���t�o�b�N�Ƃ͂�����V�f�d�s�ƂȂ�ƁA�e���V����������܂�

�������K��Word Press�^�p�A�����b�ɂȂ��Ƃ�܂�(*- -)(*_ _)�ߺ�


�Ǝv������A�܂����Ă��������(;'��')
�ȂʁI�H
�u���⍇���t�H�[���v�o���܂�����ˁc�����Ɛݒu�B
�Ǝv�����̂ɁA�摜�A�b�v���[�h�Łuhttp�G���[�v�������N��������A
���̂�����☟

�ЂƂł����̂ɂQ�i�d�˥���B
���낢�뎎���Ă݂��̂����A���ߎq�ɂ͂���グ���(�L�G�ցG`)���
�������N���������������B
�Q���Ă��Ă��d�����Ȃ��̂ŁA���̃v���O�C���Őݒu�������Ă݂邱�ƂɁB
�܂��܂���y�A�t�B���G�C�^�[����̃u���O�����A�ǂ������ȃv���O�C�����ᖡ�B
MW WP FORM�Ɍ��߂�!!
�ł͑����ݒu���@�����Ɍ��Ă䂫�܂��傤�B
Step.�P �v���O�C���uMW WP FORM�v��V�K�lj��C���X�g�[������
�@�uContacto Form 7�v�̎��ɂ�����悤�ɁAWord Press�ō쐬�����T�C�g�̃_�b�V���{�[�h�́u�v���O�C���v�u�V�K�lj��v�ւ䂫�܂��B
�@
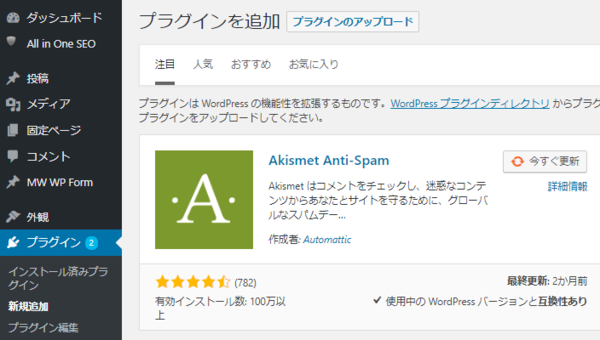
�@�E��̌�����ʂɁuMW WP FORM�v�Ɠ��͂��A�v���O�C����T���܂��B
�@�o�ė��܂����H�uMW WP FORM�v
�@
�@�u�������C���X�g�[���v���N���b�N���C���X�g�[���J�n�I
�@���b�ŃC���X�g�[�������I
�@����������u�L�����v�{�^���ɖY�ꂸ�Ɂu�L�����v���Ă��������ˁB
Step.2�@�R���^�N�g�t�H�[���@��{���͍��ڐݒu
��������ƁA�_�b�V���{�[�h�ɁuMW WP FORM�v���lj�����Ă���̂��킩��܂��B
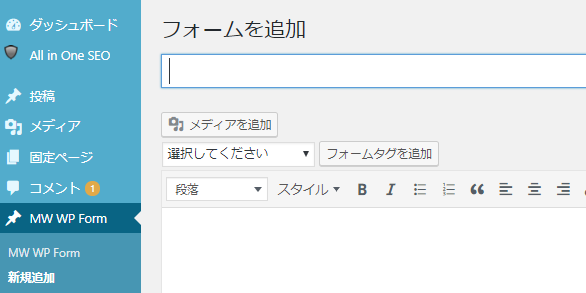
�uMW WP FORM�v☞�u�V�K�lj��v

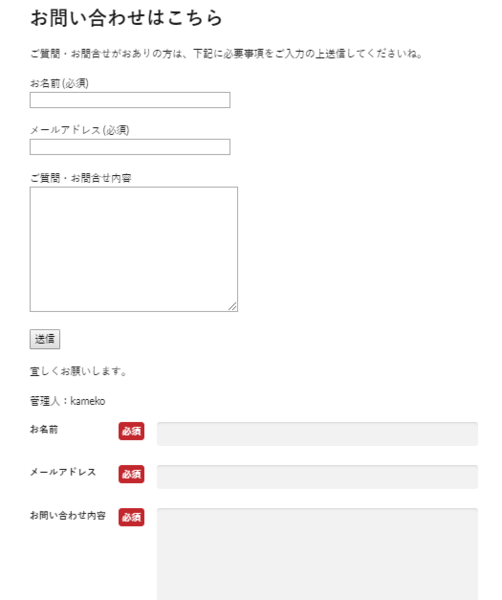
��{�I�ȁ@�u�����O�v�u�ӂ肪�ȁv�u���[���A�h���X�v�u����E�⍇�����e�v�ƃV���v���ȃt�H�[��������Ă����܂��B

�܂��A�^�C�g������͂��܂��傤�B�@
�u���⍇���͂�����v
�Ƃ��Ă݂܂��B
�����āA���͂��Ă��炤���ڂ̃t�H�[����ݒu���Ă䂫�܂��B
�����O�ƕ������͂�����
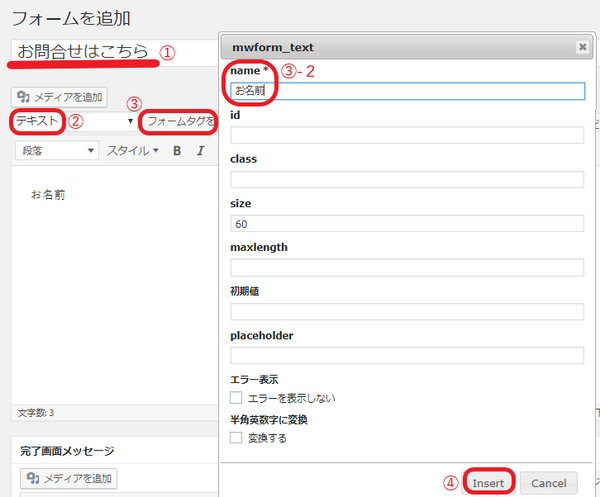
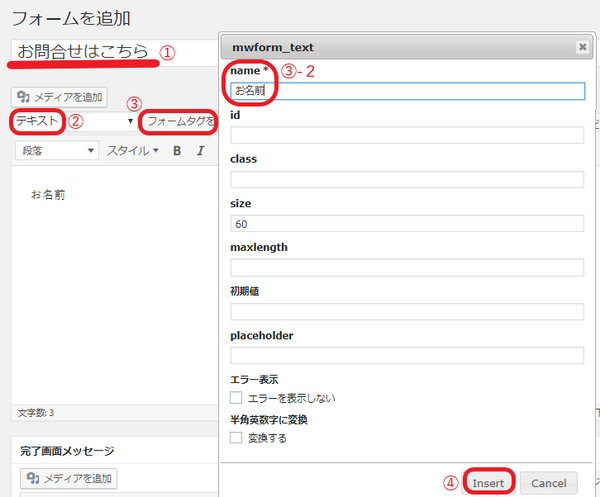
�A���u�e�L�X�g�v�I���@☞�@�B�u�t�H�[���^�O��lj��v���N���b�N�����
����ȉ�ʂ��ł܂��B
name*�̃X�y�[�X�Ɂu�����O�v�Ɠ��͂��A�C�E���́uInsert�v�Ŕ��f�����܂�
�����悤�Ɂu�ӂ肪�ȁv��}���B
���ɁA�u���[���A�h���X�v���̎��A���u�e�L�X�g�v�ł͂Ȃ��u���[���v��I�т܂��B
�����āA�u������E���⍇�����e�v�͇A�u�e�L�X�g�G���A�v��I�����܂��B
�Ō�Ɂu�m�F�{�^���v��ݒu�B
�A�ɂ���u�m�F�{�^���v��I�сA�B�|�Q�͉��������炸���̂܂܁uInsert�v���܂��B

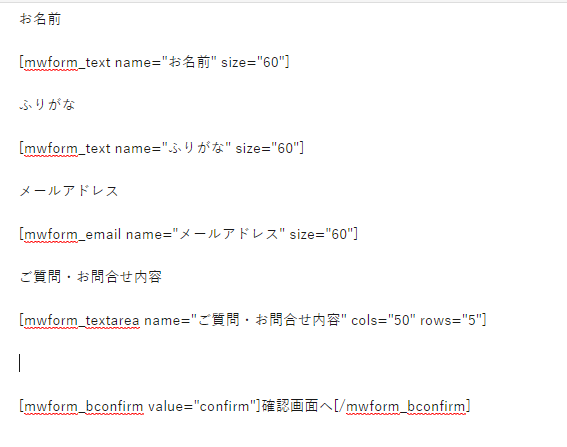
����Ȋ����ɂȂ�܂����B
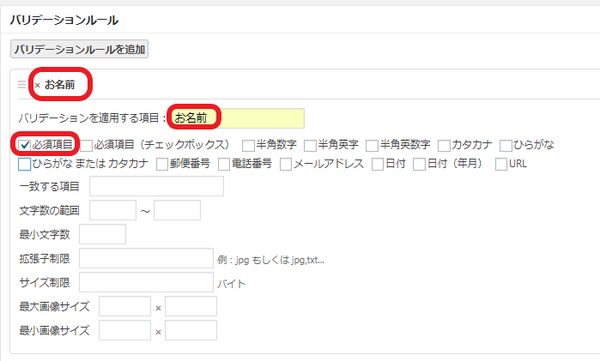
Step.�R�@�o���f�[�V������lj��i�K�{�j��t���܂�
�u�����O�v�u�ӂ肪�ȁv�u���[���A�h���X�v�͂�����Ɠ��͂��Ē����K�v������̂ŁA�K�{���ڂɂ������ł���ˁB
���̐ݒ�����܂��B
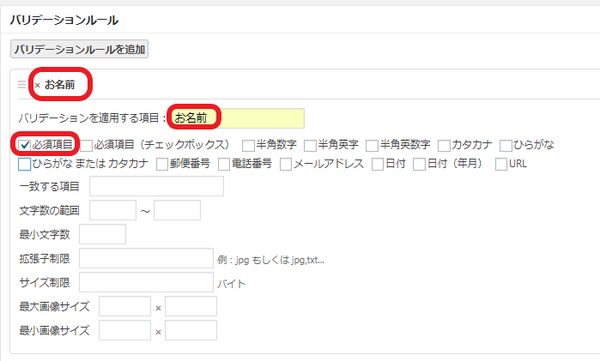
���̕��܂ŃX�N���[������Ɓu�o���f�[�V������lj��v�Əo�ė��܂��ˁB

�u�o���f�[�V������K�p���鍀�ځv�Ɂu�����O�v�����
☞�@�K�v���ځ@☞�@�u�o���f�[�V������lj��v�@��OK
�u�ӂ肪�ȁv�u���[���A�h���X�v�������悤�ɒlj����܂��B
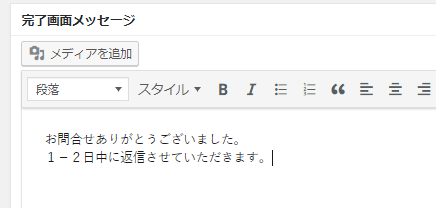
Step.�S�@������ʃ��b�Z�[�W�ݒ�
����́A�⍇�������Ă���������ɖ⍇���������������Ƃ�`���郁�b�Z�[�W�ł��B
������Ɛݒ肵�Ă����܂��傤�ˁB

Srep.5�@�����m�F�ݒ�
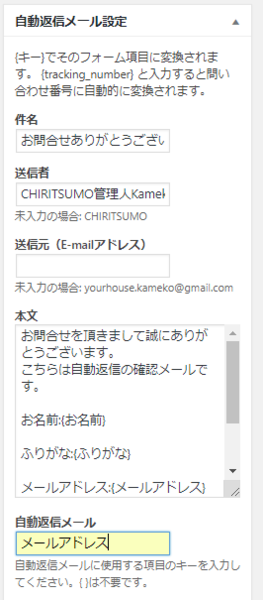
�⍇�����������֑��M�����u�����m�F���[���v��ݒ肵�܂��B
�E�[�Ɂu�����m�F���[���ݒ�v������܂��B
�@�u�����v
�A�u���M�ҁv
�B�u���M���v
�C�u�{���v
�D�u�����ԐM���[���v

���ꂼ����͂��܂��B
�C�u�{���v�̂Ƃ��낪�����킩�肸�炢�̂ʼn�����܂��B
{ } �ł�����ꂽ�����́A�⍇���҂����͂������e�����̂܂ܔ��f����邱�ƂɂȂ�܂��B
����āA�t�H�[���쐬�̍ۂɓ��͂����ʂ�̖��O����͂���Ђ悤������܂��B
�����O�@�Ɛݒ肵���̂ɁA������name �ȂǂƂ��Ă��܂��Ɖ����\������܂���B
���ߎq�́@�����O�Ƃ��܂����̂ŁA�@�����O�F{�����O}�@�ȉ������@�Ƃ���������ƕs�v�c�Ȍ����ڂɂȂ��Ă���킯�ł��B
�D�Ɂu���[���A�h���X�v �Ɠ��͂���̂����Y��Ȃ��B
�����ɕԐM���Ă��������̎w���ł��B
Step.�U�@�Ǘ��ҁ������ɓ͂����[���ݒ�
����ǂ͂��⍇�����e�������ɒm�点�郁�[���̐ݒ�ł��B
���ꂪ�����Ɠ͂��Ȃ��ƈӖ�������܂���ˁB
�@�������M���[���Ɠ����悤�ɍ��x�͎������ĂɁA�u���⍇�����t���܂����v�Őݒ肵�Ă݂܂��傤�B
Step.�V�@�쐬�����t�H�[�����T�C�g�ɐݒu�@
���炭�����l�ł������͂͏I���ł��B
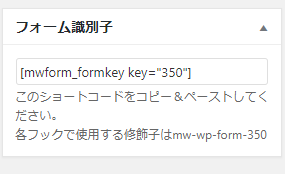
�E��́u���J�v���|�`���Ƃ��ăA�N�e�B�u�ɂ��܂��B

�E��̕��ɂ���V���[�g�R�[�h���R�s�[���A���f���������Œ�y�[�W�{���ɓ\����i�y�[�X�g�j�B
�^�C�g���A���͂�lj��œ��͂��A�����ł��B
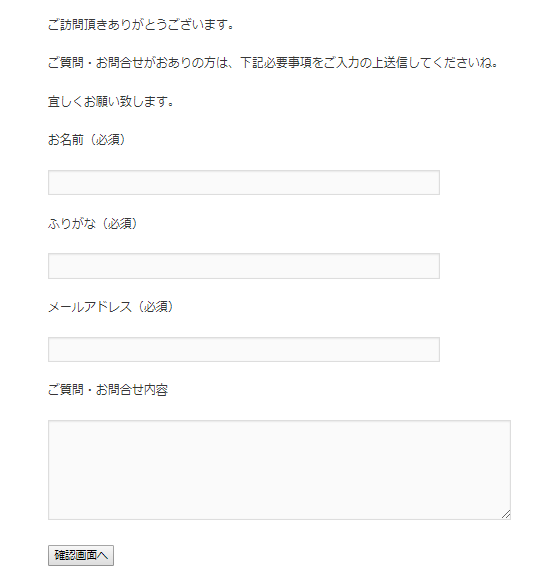
�ۑ����ăv���r���[���Ă݂܂���B
����Ȋ����ŏo���オ��܂����B

Step.�W�@����m�F
���ۂɐݒu�����⍇���y�[�W����Ǘ��p�ł͂Ȃ����[���A�h���X����⍇�������Ƃ��āA�⍇�����Ă݂܂��傤�B
�ǂ���ɂ����[����������Ɠ͂��ΐ����ł��I
�����A���[�����͂��Ȃ���A�����I�ɕ\������Ȃ��A�Ȃǂ̃G���[�����������ꍇ�͂�����x���������K�v�ł��ˁB
�ւ����ꂸ�Ɋ����ڎw���Ċ撣��܂��傤�B
�@
�G�b�N�X�T�[�o�[
�Z���t�o�b�N�Ƃ͂�����V�f�d�s�ƂȂ�ƁA�e���V����������܂�
�������K��Word Press�^�p�A�����b�ɂȂ��Ƃ�܂�(*- -)(*_ _)�ߺ�
�Ǝv������A�܂����Ă��������(;'��')
�ȂʁI�H
�u���⍇���t�H�[���v�o���܂�����ˁc�����Ɛݒu�B
�Ǝv�����̂ɁA�摜�A�b�v���[�h�Łuhttp�G���[�v�������N��������A
���̂�����☟
�ЂƂł����̂ɂQ�i�d�˥���B
���낢�뎎���Ă݂��̂����A���ߎq�ɂ͂���グ���(�L�G�ցG`)���
�������N���������������B
�Q���Ă��Ă��d�����Ȃ��̂ŁA���̃v���O�C���Őݒu�������Ă݂邱�ƂɁB
�܂��܂���y�A�t�B���G�C�^�[����̃u���O�����A�ǂ������ȃv���O�C�����ᖡ�B
MW WP FORM�Ɍ��߂�!!
MW WP FORM���D�G�ȗ��R
- �_��ȃJ�X�^�}�C�Y��
- HTML/CSS�̒m���s�v
- ���{�l���J��
�v���O�C���@MW WP FORM�@���g�p���āu�m�F��ʕt���v���⍇���t�H�[����ݒu���悤�I
�ł͑����ݒu���@�����Ɍ��Ă䂫�܂��傤�B
Step.�P �v���O�C���uMW WP FORM�v��V�K�lj��C���X�g�[������
�@�uContacto Form 7�v�̎��ɂ�����悤�ɁAWord Press�ō쐬�����T�C�g�̃_�b�V���{�[�h�́u�v���O�C���v�u�V�K�lj��v�ւ䂫�܂��B
�@
�@�E��̌�����ʂɁuMW WP FORM�v�Ɠ��͂��A�v���O�C����T���܂��B
�@�o�ė��܂����H�uMW WP FORM�v
�@

�@�u�������C���X�g�[���v���N���b�N���C���X�g�[���J�n�I
�@���b�ŃC���X�g�[�������I
�@����������u�L�����v�{�^���ɖY�ꂸ�Ɂu�L�����v���Ă��������ˁB
Step.2�@�R���^�N�g�t�H�[���@��{���͍��ڐݒu
��������ƁA�_�b�V���{�[�h�ɁuMW WP FORM�v���lj�����Ă���̂��킩��܂��B
�uMW WP FORM�v☞�u�V�K�lj��v
��{�I�ȁ@�u�����O�v�u�ӂ肪�ȁv�u���[���A�h���X�v�u����E�⍇�����e�v�ƃV���v���ȃt�H�[��������Ă����܂��B

�܂��A�^�C�g������͂��܂��傤�B�@
�u���⍇���͂�����v
�Ƃ��Ă݂܂��B
�����āA���͂��Ă��炤���ڂ̃t�H�[����ݒu���Ă䂫�܂��B
�����O�ƕ������͂�����
�A���u�e�L�X�g�v�I���@☞�@�B�u�t�H�[���^�O��lj��v���N���b�N�����
����ȉ�ʂ��ł܂��B
name*�̃X�y�[�X�Ɂu�����O�v�Ɠ��͂��A�C�E���́uInsert�v�Ŕ��f�����܂�
�����悤�Ɂu�ӂ肪�ȁv��}���B
���ɁA�u���[���A�h���X�v���̎��A���u�e�L�X�g�v�ł͂Ȃ��u���[���v��I�т܂��B
�����āA�u������E���⍇�����e�v�͇A�u�e�L�X�g�G���A�v��I�����܂��B
�Ō�Ɂu�m�F�{�^���v��ݒu�B
�A�ɂ���u�m�F�{�^���v��I�сA�B�|�Q�͉��������炸���̂܂܁uInsert�v���܂��B
����Ȋ����ɂȂ�܂����B
Step.�R�@�o���f�[�V������lj��i�K�{�j��t���܂�
�u�����O�v�u�ӂ肪�ȁv�u���[���A�h���X�v�͂�����Ɠ��͂��Ē����K�v������̂ŁA�K�{���ڂɂ������ł���ˁB
���̐ݒ�����܂��B
���̕��܂ŃX�N���[������Ɓu�o���f�[�V������lj��v�Əo�ė��܂��ˁB

�u�o���f�[�V������K�p���鍀�ځv�Ɂu�����O�v�����
☞�@�K�v���ځ@☞�@�u�o���f�[�V������lj��v�@��OK
�u�ӂ肪�ȁv�u���[���A�h���X�v�������悤�ɒlj����܂��B
Step.�S�@������ʃ��b�Z�[�W�ݒ�
����́A�⍇�������Ă���������ɖ⍇���������������Ƃ�`���郁�b�Z�[�W�ł��B
������Ɛݒ肵�Ă����܂��傤�ˁB
Srep.5�@�����m�F�ݒ�
�⍇�����������֑��M�����u�����m�F���[���v��ݒ肵�܂��B
�E�[�Ɂu�����m�F���[���ݒ�v������܂��B
�@�u�����v
�A�u���M�ҁv
�B�u���M���v
�C�u�{���v
�D�u�����ԐM���[���v
���ꂼ����͂��܂��B
�C�u�{���v�̂Ƃ��낪�����킩�肸�炢�̂ʼn�����܂��B
{ } �ł�����ꂽ�����́A�⍇���҂����͂������e�����̂܂ܔ��f����邱�ƂɂȂ�܂��B
����āA�t�H�[���쐬�̍ۂɓ��͂����ʂ�̖��O����͂���Ђ悤������܂��B
�����O�@�Ɛݒ肵���̂ɁA������name �ȂǂƂ��Ă��܂��Ɖ����\������܂���B
���ߎq�́@�����O�Ƃ��܂����̂ŁA�@�����O�F{�����O}�@�ȉ������@�Ƃ���������ƕs�v�c�Ȍ����ڂɂȂ��Ă���킯�ł��B
�D�Ɂu���[���A�h���X�v �Ɠ��͂���̂����Y��Ȃ��B
�����ɕԐM���Ă��������̎w���ł��B
Step.�U�@�Ǘ��ҁ������ɓ͂����[���ݒ�
����ǂ͂��⍇�����e�������ɒm�点�郁�[���̐ݒ�ł��B
���ꂪ�����Ɠ͂��Ȃ��ƈӖ�������܂���ˁB
�@�������M���[���Ɠ����悤�ɍ��x�͎������ĂɁA�u���⍇�����t���܂����v�Őݒ肵�Ă݂܂��傤�B
Step.�V�@�쐬�����t�H�[�����T�C�g�ɐݒu�@
���炭�����l�ł������͂͏I���ł��B
�E��́u���J�v���|�`���Ƃ��ăA�N�e�B�u�ɂ��܂��B
�E��̕��ɂ���V���[�g�R�[�h���R�s�[���A���f���������Œ�y�[�W�{���ɓ\����i�y�[�X�g�j�B
�^�C�g���A���͂�lj��œ��͂��A�����ł��B
�ۑ����ăv���r���[���Ă݂܂���B
����Ȋ����ŏo���オ��܂����B
Step.�W�@����m�F
���ۂɐݒu�����⍇���y�[�W����Ǘ��p�ł͂Ȃ����[���A�h���X����⍇�������Ƃ��āA�⍇�����Ă݂܂��傤�B
�ǂ���ɂ����[����������Ɠ͂��ΐ����ł��I
�����A���[�����͂��Ȃ���A�����I�ɕ\������Ȃ��A�Ȃǂ̃G���[�����������ꍇ�͂�����x���������K�v�ł��ˁB
�ւ����ꂸ�Ɋ����ڎw���Ċ撣��܂��傤�B
�@
�y���̃J�e�S���[�̍ŐV�L���z
���̋L���ւ̃R�����g
�R�����g������
���̋L���ւ̃g���b�N�o�b�NURL
https://fanblogs.jp/tb/8021082
���u���O�I�[�i�[�����F�����g���b�N�o�b�N�̂ݕ\������܂��B
���̋L���ւ̃g���b�N�o�b�N


.png?2018-09-0212:04:26)