2017年03月21日
Access入門メインフォームを作ろう
カラーミーショップはリアルな店舗を持っていなくても、ネットを通じて商品を販売する楽しみを多くの人に実感してもらえるショッピングカートです。これまでに23万を超えるユーザー様からお申込みをいただいております。
カラーミーショップなら誰かに(大手に)頼らなくても、あなた好みのネットショップを作れます。あなたがセレクトした商品や作った商品の魅力を伝え、それを欲しいと思ってくれる人にお届けしてみませんか。
30日間、無料でお試しいただけるので、初心者の方やネットショップ作成サービスで悩んでいる方も、安心してご利用いただけます。



マイクロソフトエクセルのまとめ記事はこちら

Microsoft Office ブログランキングへ
メインフォームの作成
今回は何もないところからフォームを作ってみたいと思います。
通常何かアプリケーションを作成した場合、最初の画面みたいなものがあって、
そこから何か作業を選択し、入力する画面に移動するようなイメージが
良いのではと思います。
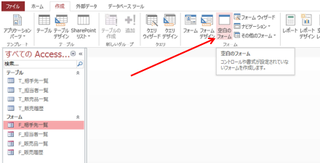
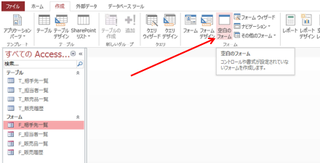
何もない状態から「作成」→「空白のフォーム」を押してください。

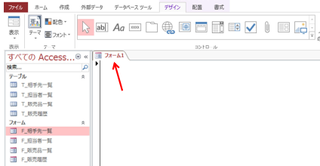
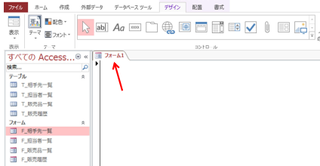
見た目何も変わってないように見えますが、下の矢印のところに「フォーム1」と
表示されていますね。
これが新しいフォームです。

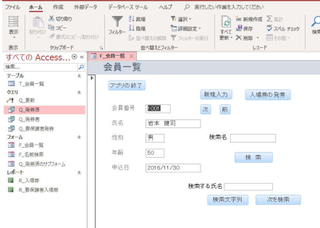
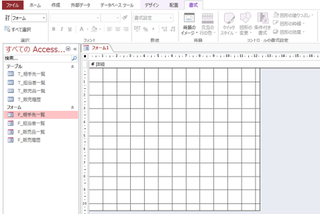
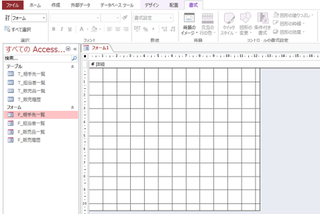
デザインモードにしてください。

上のような画面になりましたね。
これで先ほどまで見ていたフォームに近い画面になりました。
ここにとりあえず必要なものを配置していくわけです。
何が必要か考えてみましょう。
・他のフォームを開くボタン(4つ必要)
・このアプリケーションを終了させるボタン
最低限そのくらいですね。
たぶん全体が出来上がって来ると「このようなボタンが欲しい」とか色々出てくると
思います。
それはまたその時に考えましょう。
まずはボタンを配置してみましょう。

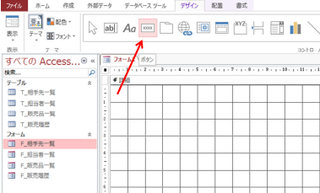
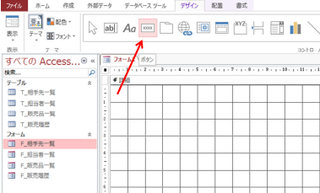
リボンの「****」の部分を押してからフォーム上に枠を作ってください。

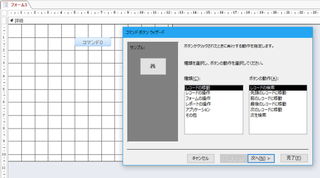
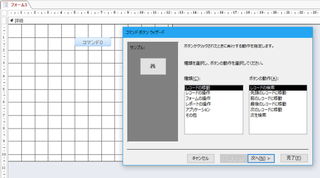
コマンドボタンウィザートが表示されますが、今回は一旦キャンセルしてください。
後でマクロビルダーで設定します。

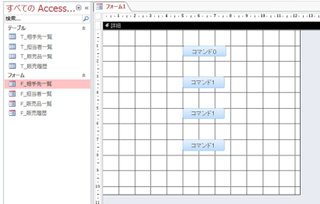
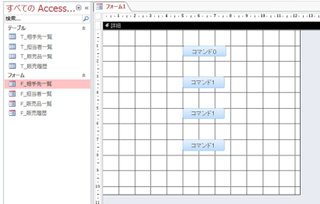
今「コマンド0」が1つと「コマンド1」が3つありますね。
これは「コマンド1」を作った後に、「コマンド1」をコピーして貼り付けたものです。
ボタンもコピー・貼り付けできます。
もしコマンドボタンウィザートとかマクロビルダーで設定してあれば、
それもそのままコピーされます。
違うフォームへも貼付け可能です。
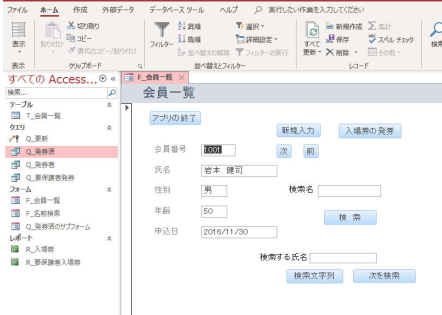
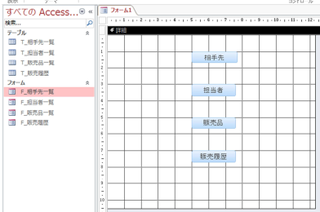
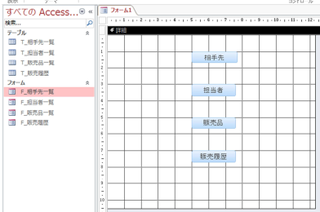
そして各々の名前を付けましょう。
「相手先」「担当者」「販売品」「販売履歴」とします。

上のようになりました。
それからどこかのタイミングで一回このフォームを閉じてください。
名前を付けて保存するためです。

「F_メイン」にしました。
そしてAccessを起動したときに「F_メイン」が最初に立ち上がるように
設定しておきましょう。


低価格・高機能・高セキュリティ
マルチドメイン対応ビジネス仕様レンタルサーバー【シックスコア】

カラーミーショップなら誰かに(大手に)頼らなくても、あなた好みのネットショップを作れます。あなたがセレクトした商品や作った商品の魅力を伝え、それを欲しいと思ってくれる人にお届けしてみませんか。
30日間、無料でお試しいただけるので、初心者の方やネットショップ作成サービスで悩んでいる方も、安心してご利用いただけます。
マイクロソフトエクセルのまとめ記事はこちら
Microsoft Office ブログランキングへ
メインフォームの作成
今回は何もないところからフォームを作ってみたいと思います。
通常何かアプリケーションを作成した場合、最初の画面みたいなものがあって、
そこから何か作業を選択し、入力する画面に移動するようなイメージが
良いのではと思います。
何もない状態から「作成」→「空白のフォーム」を押してください。

見た目何も変わってないように見えますが、下の矢印のところに「フォーム1」と
表示されていますね。
これが新しいフォームです。

デザインモードにしてください。

上のような画面になりましたね。
これで先ほどまで見ていたフォームに近い画面になりました。
ここにとりあえず必要なものを配置していくわけです。
何が必要か考えてみましょう。
・他のフォームを開くボタン(4つ必要)
・このアプリケーションを終了させるボタン
最低限そのくらいですね。
たぶん全体が出来上がって来ると「このようなボタンが欲しい」とか色々出てくると
思います。
それはまたその時に考えましょう。
まずはボタンを配置してみましょう。

リボンの「****」の部分を押してからフォーム上に枠を作ってください。

コマンドボタンウィザートが表示されますが、今回は一旦キャンセルしてください。
後でマクロビルダーで設定します。

今「コマンド0」が1つと「コマンド1」が3つありますね。
これは「コマンド1」を作った後に、「コマンド1」をコピーして貼り付けたものです。
ボタンもコピー・貼り付けできます。
もしコマンドボタンウィザートとかマクロビルダーで設定してあれば、
それもそのままコピーされます。
違うフォームへも貼付け可能です。
そして各々の名前を付けましょう。
「相手先」「担当者」「販売品」「販売履歴」とします。

上のようになりました。
それからどこかのタイミングで一回このフォームを閉じてください。
名前を付けて保存するためです。

「F_メイン」にしました。
そしてAccessを起動したときに「F_メイン」が最初に立ち上がるように
設定しておきましょう。
低価格・高機能・高セキュリティ
マルチドメイン対応ビジネス仕様レンタルサーバー【シックスコア】
【このカテゴリーの最新記事】
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/6076132
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック