2015年02月16日
〈サイドバーの自由形式にタイトルと枠をつける〉ファンブログカスタマイズ
どもっうなじろうです。
ブログ初心者である私がちょっとずつblogをカスタマイズしていく内容をメモ代わりに書いていきます。
通常サイドバーの自由形式のコンテンツにはタイトル名が付きません。
中には他のプロフィールなどと同じ様にタイトルを付けたりしたいと思いますよね。
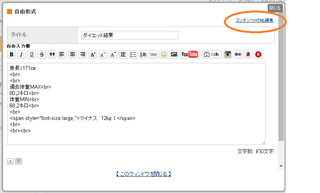
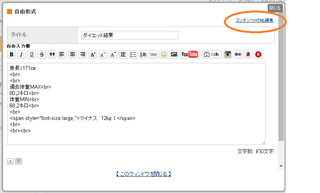
まずどうやるかと言うと自由形式を選択して右上にある
「コンテンツHTML編集」と言うところをクリック。

そうすると
こんなんが出てきます。
さて単純にタイトルをつけたいだけならこれらの上に
と言う一文を付け加えるだけです。
ただしこれだけでは回りの線とかが出てきません。
なので
と言うように上の文章を追加します。
なので結局今回の自由形式にタイトルと線を入れるためにはこうすれば大丈夫です。

と言うことをとりあえず適当にいじっていたら理解できたのでメモメモ
このカスタマイズで私のblogのサイドバーにダイエット結果が新しくできましたww
PR
ブログ初心者である私がちょっとずつblogをカスタマイズしていく内容をメモ代わりに書いていきます。
通常サイドバーの自由形式のコンテンツにはタイトル名が付きません。
中には他のプロフィールなどと同じ様にタイトルを付けたりしたいと思いますよね。
まずどうやるかと言うと自由形式を選択して右上にある
「コンテンツHTML編集」と言うところをクリック。

そうすると
<% content.header -%>
<% free_text %>
<% content.footer -%>
こんなんが出てきます。
さて単純にタイトルをつけたいだけならこれらの上に
<div class="sidetitle"><% content.title %>
と言う一文を付け加えるだけです。
ただしこれだけでは回りの線とかが出てきません。
なので
<div class="side">
(線で囲いたいパーツ)
</div>
と言うように上の文章を追加します。
なので結局今回の自由形式にタイトルと線を入れるためにはこうすれば大丈夫です。
<div class="sidetitle"><% content.title %></div><div class="side">
<% content.header -%>
<% free_text %>
<% content.footer -%>
</div>

と言うことをとりあえず適当にいじっていたら理解できたのでメモメモ
このカスタマイズで私のblogのサイドバーにダイエット結果が新しくできましたww
PR
【このカテゴリーの最新記事】
-
no image
-
no image
-
no image
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/3298621
※言及リンクのないトラックバックは受信されません。
この記事へのトラックバック








