�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
�L��
�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
posted by fanblog
2024�N01��17��
Ubuntu�̃o�[�W�������m�F�������I
Ctrl + Alt + t ���������ă^�[�~�i�����J����
�i�������̓����`���[����^�[�~�i�����N�����Ăˁj
�^�[�~�i�����N��������A���̃R�}���h����͂���ƃo�[�W�������m�F�ł����
���[�����g���Ă�PC���Ƃ���Ȋ����ɕ\������邩�ȁB
�f�B�X�g���r���[�V�����̖��O���uUbuntu�v�ŁA�o�[�W�����́u22.04.3 LTS�v�A�R�[�h�l�[���́ujammy�v���Č�����
����́ucat�v���Ă����R�}���h���g�������ǁA����Ȋ����ł�����Ƃ�������ł��^�[�~�i���ł��������āACUI����Ɋ���Ă�������
�ŋ߁AUbuntu�g���Ă�l�������Ă�݂����ŁA���[���͊�������
�i�������̓����`���[����^�[�~�i�����N�����Ăˁj
�^�[�~�i�����N��������A���̃R�}���h����͂���ƃo�[�W�������m�F�ł����
shell
$ cat /etc/os-release
���[�����g���Ă�PC���Ƃ���Ȋ����ɕ\������邩�ȁB
shell
tsumugi@OptiPlex-3050:~$ cat /etc/os-release
PRETTY_NAME="Ubuntu 22.04.3 LTS"
NAME="Ubuntu"
VERSION_ID="22.04"
VERSION="22.04.3 LTS (Jammy Jellyfish)"
VERSION_CODENAME=jammy
ID=ubuntu
ID_LIKE=debian
HOME_URL="https://www.ubuntu.com/"
SUPPORT_URL="https://help.ubuntu.com/"
BUG_REPORT_URL="https://bugs.launchpad.net/ubuntu/"
PRIVACY_POLICY_URL="https://www.ubuntu.com/legal/terms-and-policies/privacy-policy"
UBUNTU_CODENAME=jammy
�f�B�X�g���r���[�V�����̖��O���uUbuntu�v�ŁA�o�[�W�����́u22.04.3 LTS�v�A�R�[�h�l�[���́ujammy�v���Č�����
����́ucat�v���Ă����R�}���h���g�������ǁA����Ȋ����ł�����Ƃ�������ł��^�[�~�i���ł��������āACUI����Ɋ���Ă�������
�ŋ߁AUbuntu�g���Ă�l�������Ă�݂����ŁA���[���͊�������
�^�O�F�o�[�W�����m�F Ubuntu
2024�N01��16��
Excel�̐������Ăǂ�����Ď�������Ă���낤�HAST ��p���������̌��ɂ��ć@
��p���������̌��ɂ��ć@
�݂��Excel�Ƃ�LibreOffice Calc�AGoogle SpreadSheet���Ďg���Ă邩��
���̐����̂Ƃ���ŐF��Ȃ��Ƃ��ł��邯�ǁA�ق�Ƃɕ֗������
��w�̃��|�[�g�����Ƃ��Ȃ�����������Ȃ��đ�ςȎv��������...
���������X�v���b�h�V�[�g�̐������ăv���O�����̏�ł͂ǂ�����Ĉ����Ă���낤 ���Ďv���āA
���Ďv���āA
���[�����ԗւ̍Ĕ����V���[�Y�Ƃ��āA�u�����Őv�E��������Ȃ炱�����ȁI�v���Ă����̂��L���ɂ������Ǝv���܂�
�u������̎g���Ηǂ������v���Č���ꂿ�Ⴄ���������ǁA�����ł�����Ă݂�����
��
�ő��������ǁA�������f�[�^�Ƃ��Ăǂ�����ĕێ����邩�Ȃ��ǁA
��w4�N���̂Ƃ��ɏK�����u�؍\���v���Ă̂��g����͂��Ȃ�
���̖؍\���A�������������[������A�܂��ʂ̋L���ŏЉ�������ǁA
���̒��ŁuAST�v���Ă����̂������āA����ŏ�肭������\���ł���͂�
AST���Ă����̂�Abstract Syntax Tree�i���ۍ\���j�̗��̂ŁA
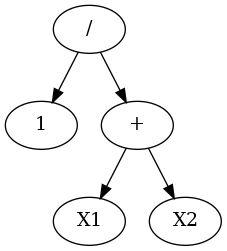
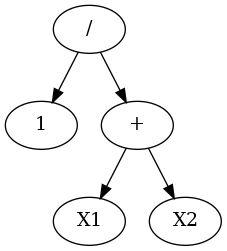
�Ⴆ�u1/(X1+X2)�v�݂����Ȑ���������A

����Ȗ؍\���ɂȂ��āA
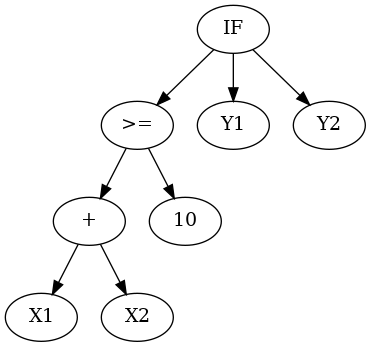
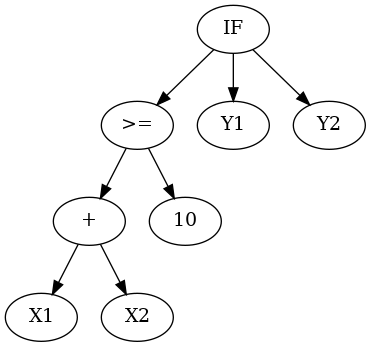
�uIF(X1+X2>=10, Y1, Y2)�v�݂����Ȑ����̂Ƃ��́A

����ȕ��Ȗ؍\���ŕ\������
�ۂň͂��Ă���Ƃ�����m�[�h�iNode�j�A�����G�b�W�iEdge�j���Č����āA
����1�ڂ̐}�́u�P�v�ƁuX1�v�A�uX2�v�݂����ɂ���ȏ�A���Ă��Ȃ��m�[�h�����[�t�m�[�h�iLeaf Node�j���Č�����
���ꂼ���Ԑ[���A���̃��[�t�m�[�h���珈�����Ă��������ōl���Ăق����āA
�u1/(X1+X2)�v�̗Ⴞ��
�@ X1��X2���u�{�v����
�A 1�Ɓ��̇@�̌��ʂ��u�^�v����..
�݂����ȏ�������
 �̐}���ǂ�����ďo�͂��Ă邩���āH
�̐}���ǂ�����ďo�͂��Ă邩���āH
Python���g���Đ}������Ă����
�ŁAgraphviz���C���X�g�[�����āA
����Ȋ����̃R�[�h�ŁA����m�[�h�ƃm�[�h�̊W���`���Ă����āA�Ō��render���\�b�h�Ńt�@�C�����쐬���Ă��
���ǂ��ꂪ���\��ς�
�uIF(X1+X2>=10, Y1, Y2)�v�݂����Ȑ������^����ꂽ��A��肭�������Ď�����AST����肽�����
�i���̕ӂ�͎��̋L���� �j
�j
���̋L���ł́AAST�Ƃ����f�[�^�\�����Љ�Ă݂���A��������
���̋L���Łu���������߂���AST���쐬�v�A
���̎����炢�̋L���ŁuAST�ɂ��ƂÂ��Ď���]���v�A
����Ȋ����ł�邭����Ă�����ȂƎv���Ă܂�
�ȉ��̓A�t�B���G�C�g�̃����N�Ȃ̂ŁA�����Ȑl�͏��Ж��ȂǂŌ������Ă݂Ă�������
�Љ��AST��؍\�����Ă����̂́A���U�������Ă�������̃O���t���_�ŏo�Ă���l�����Ȃ��ǁA
�H�w��b ���U���w�Ƃ��̉��p

�ɐF�X�ȉ��p���W���j�A�̕��ɂ�������₷��������Ă邩��A�������߂ł�
�����b�ɂȂ�����ؐ搶�̗��U�����̖{���ł���ΏЉ�������ǁA�C�Â������łɂȂ��Ă�
���̐����̂Ƃ���ŐF��Ȃ��Ƃ��ł��邯�ǁA�ق�Ƃɕ֗������
��w�̃��|�[�g�����Ƃ��Ȃ�����������Ȃ��đ�ςȎv��������...
���������X�v���b�h�V�[�g�̐������ăv���O�����̏�ł͂ǂ�����Ĉ����Ă���낤
���[�����ԗւ̍Ĕ����V���[�Y�Ƃ��āA�u�����Őv�E��������Ȃ炱�����ȁI�v���Ă����̂��L���ɂ������Ǝv���܂�
�u������̎g���Ηǂ������v���Č���ꂿ�Ⴄ���������ǁA�����ł�����Ă݂�����
��
�ő��������ǁA�������f�[�^�Ƃ��Ăǂ�����ĕێ����邩�Ȃ��ǁA
��w4�N���̂Ƃ��ɏK�����u�؍\���v���Ă̂��g����͂��Ȃ�
���̖؍\���A�������������[������A�܂��ʂ̋L���ŏЉ�������ǁA
���̒��ŁuAST�v���Ă����̂������āA����ŏ�肭������\���ł���͂�
AST���Ă����̂�Abstract Syntax Tree�i���ۍ\���j�̗��̂ŁA
�Ⴆ�u1/(X1+X2)�v�݂����Ȑ���������A

����Ȗ؍\���ɂȂ��āA
�uIF(X1+X2>=10, Y1, Y2)�v�݂����Ȑ����̂Ƃ��́A

����ȕ��Ȗ؍\���ŕ\������
�ۂň͂��Ă���Ƃ�����m�[�h�iNode�j�A�����G�b�W�iEdge�j���Č����āA
����1�ڂ̐}�́u�P�v�ƁuX1�v�A�uX2�v�݂����ɂ���ȏ�A���Ă��Ȃ��m�[�h�����[�t�m�[�h�iLeaf Node�j���Č�����
���ꂼ���Ԑ[���A���̃��[�t�m�[�h���珈�����Ă��������ōl���Ăق����āA
�u1/(X1+X2)�v�̗Ⴞ��
�@ X1��X2���u�{�v����
�A 1�Ɓ��̇@�̌��ʂ��u�^�v����..
�݂����ȏ�������
Python���g���Đ}������Ă����
shell
$ pip install graphviz
�ŁAgraphviz���C���X�g�[�����āA
Python
from graphviz import Digraph
dot = Digraph()
# �m�[�h��lj��iA����H�͋L���݂����Ȃ��̂��� �j
�j
dot.node('A', 'IF')
dot.node('B', '>=')
dot.node('C', '+')
dot.node('D', 'X1')
dot.node('E', 'X2')
dot.node('F', '10')
dot.node('G', 'Y1')
dot.node('H', 'Y2')
# �G�b�W��lj��i �Œ�`�����m�[�h�ƃm�[�h�̊W�������Ă�����
�Œ�`�����m�[�h�ƃm�[�h�̊W�������Ă����� �j
�j
dot.edge('A', 'B')
dot.edge('A', 'G')
dot.edge('A', 'H')
dot.edge('B', 'C')
dot.edge('B', 'F')
dot.edge('C', 'D')
dot.edge('C', 'E')
# PNG�t�@�C���Ƃ��ăO���t���o��
dot.render('image', format='png', cleanup=True)
����Ȋ����̃R�[�h�ŁA����m�[�h�ƃm�[�h�̊W���`���Ă����āA�Ō��render���\�b�h�Ńt�@�C�����쐬���Ă��
���ǂ��ꂪ���\��ς�
�uIF(X1+X2>=10, Y1, Y2)�v�݂����Ȑ������^����ꂽ��A��肭�������Ď�����AST����肽�����
�i���̕ӂ�͎��̋L����
���̋L���ł́AAST�Ƃ����f�[�^�\�����Љ�Ă݂���A��������
���̋L���Łu���������߂���AST���쐬�v�A
���̎����炢�̋L���ŁuAST�ɂ��ƂÂ��Ď���]���v�A
����Ȋ����ł�邭����Ă�����ȂƎv���Ă܂�
�ȉ��̓A�t�B���G�C�g�̃����N�Ȃ̂ŁA�����Ȑl�͏��Ж��ȂǂŌ������Ă݂Ă�������
�Љ��AST��؍\�����Ă����̂́A���U�������Ă�������̃O���t���_�ŏo�Ă���l�����Ȃ��ǁA
�H�w��b ���U���w�Ƃ��̉��p
�ɐF�X�ȉ��p���W���j�A�̕��ɂ�������₷��������Ă邩��A�������߂ł�
�����b�ɂȂ�����ؐ搶�̗��U�����̖{���ł���ΏЉ�������ǁA�C�Â������łɂȂ��Ă�
2024�N01��15��
Ubuntu����PNG�摜����Webp�摜���쐬�������I
Ubuntu����webp�̉摜��PNG�`���ɕϊ�������APNG����Webp�̉摜�ɕϊ����邽�߂̃R�}���h����
Web����Ɍg����Ă�������Ɠ���݂̂���g���q�u.webp�v���ˁB
PNG�`�������t�@�C���T�C�Y���y�ʂɂȂ�₷����
�P�s�ڂ�dwebp��cwebp�Ƃ����R�}���h���g����悤�Ƀ\�t�g���C���X�g�[�����ĂāA
�Q�s�ڂł�webp�摜��png�摜�ɕϊ��A
�R�s�ڂ�png�摜����webp�摜���쐬���Ă��
�udwebp�v��webp��decode�i�f�R�[�h�j���Ă��āA
�ucwebp�v��png��convert�i�ϊ��j���Ă��
Windows11�ł�GIMP��ImageMagick�Ȃǂ���ϊ��ł�����ǁA����ς�Ubuntu�����ƃJ���^������
fanblog�ł͂ǂ����webp�摜���L���ɑ}���ł��Ȃ��݂����ŁB�B
���炭��png�摜���g���čs�����Ǝv���܂�
Web����Ɍg����Ă�������Ɠ���݂̂���g���q�u.webp�v���ˁB
PNG�`�������t�@�C���T�C�Y���y�ʂɂȂ�₷����
�P�s�ڂ�dwebp��cwebp�Ƃ����R�}���h���g����悤�Ƀ\�t�g���C���X�g�[�����ĂāA
�Q�s�ڂł�webp�摜��png�摜�ɕϊ��A
�R�s�ڂ�png�摜����webp�摜���쐬���Ă��
shell
$ sudo apt install webp
$ dwebp input.webp -o output.png
$ cwebp input.png -o output.webp
�udwebp�v��webp��decode�i�f�R�[�h�j���Ă��āA
�ucwebp�v��png��convert�i�ϊ��j���Ă��
Windows11�ł�GIMP��ImageMagick�Ȃǂ���ϊ��ł�����ǁA����ς�Ubuntu�����ƃJ���^������
fanblog�ł͂ǂ����webp�摜���L���ɑ}���ł��Ȃ��݂����ŁB�B
���炭��png�摜���g���čs�����Ǝv���܂�
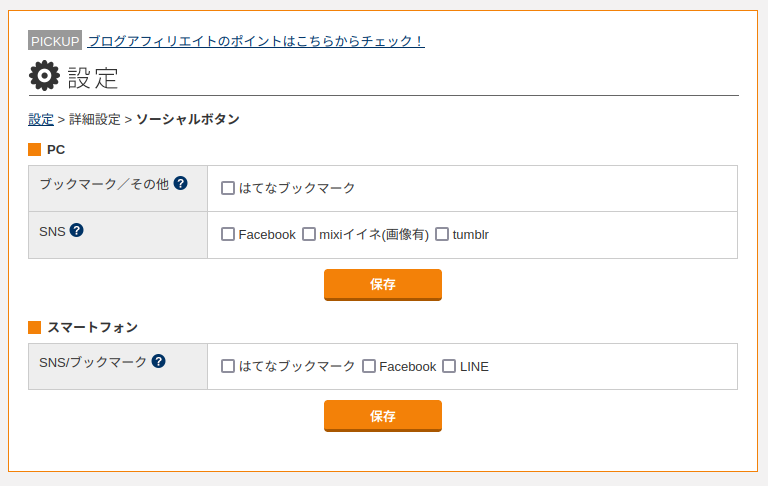
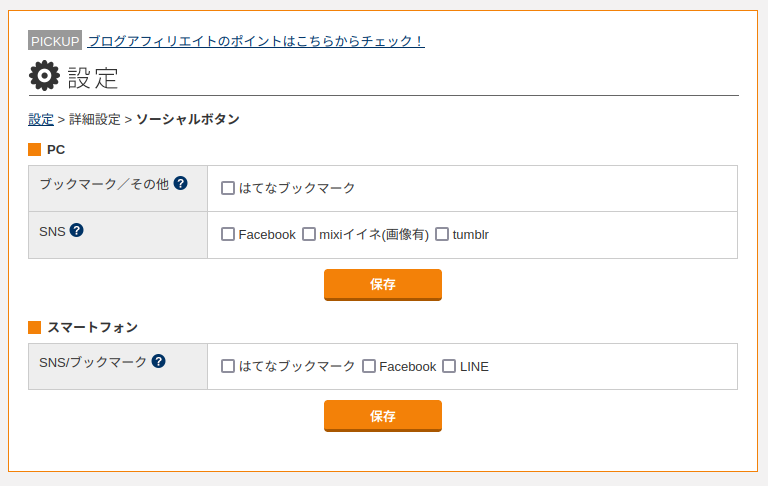
FANBLOG��B!��tumblr.�ƃC�C�l�I���\���ɂ������I
���߂ē��e���Ă݂����ǃ{�^���������ς��t���Ă�

������u�͂Ăȃu�b�N�}�[�N�Atumblr�Amixi�v�̃{�^���B
���̂R���{�^�����\���ɂ�����@���������Ă����܂��I
��
FANBLOG������Ă�����́A�ݒ聄�\�[�V�����{�^���i�ݒ�y�[�W���J���܂��j����ݒ�ł��܂�

�L���ɂ���܂ł��Ȃ����Ƃ��ȁH��T��Ȃ̂ŁA��ڂɌ��Ă���������Ί������ł�

������u�͂Ăȃu�b�N�}�[�N�Atumblr�Amixi�v�̃{�^���B
���̂R���{�^�����\���ɂ�����@���������Ă����܂��I
��
FANBLOG������Ă�����́A�ݒ聄�\�[�V�����{�^���i�ݒ�y�[�W���J���܂��j����ݒ�ł��܂�

�L���ɂ���܂ł��Ȃ����Ƃ��ȁH��T��Ȃ̂ŁA��ڂɌ��Ă���������Ί������ł�
2024�N01��14��
�͂��߂܂���
�Ȃn�߂��Ⴂ�܂����A�u���O�̃^�C�g���͎��̍D����VOICEBOX�̃L�����N�^�[�i�t�����ނ������j�ł�
�ނ�����G���W�j�A�������炱�����낤�Ȃ��Ă������e�������Ă݂����Ǝv���܂�
�i���i�͓s���ŃG���W�j�A����Ă��܂��I�j
ChatGPT�搶�̊w�K�p�̃f�[�^�ɂȂ�邩�ǂ����͕�����܂��A
���i�̐����ŏ����ł��X�^�b�N���邱�Ƃ�����L���ɂ��܂�
SEO�͌������������ǖ����ŕ��͂�ۑ����Ă����Ă��炦��̂͊�����
�i�摜�t�@�C����500MB�܂ŕۑ��ł���݂����Awebp���g�����������o���邾���ߖĎg��Ȃ��Ƃ��� �j
�j
Qiita�ł����āH����͌���Ȃ���
�ނ�����G���W�j�A�������炱�����낤�Ȃ��Ă������e�������Ă݂����Ǝv���܂�
�i���i�͓s���ŃG���W�j�A����Ă��܂��I�j
ChatGPT�搶�̊w�K�p�̃f�[�^�ɂȂ�邩�ǂ����͕�����܂��A
���i�̐����ŏ����ł��X�^�b�N���邱�Ƃ�����L���ɂ��܂�
SEO�͌������������ǖ����ŕ��͂�ۑ����Ă����Ă��炦��̂͊�����
�i�摜�t�@�C����500MB�܂ŕۑ��ł���݂����Awebp���g�����������o���邾���ߖĎg��Ȃ��Ƃ���
Qiita�ł����āH����͌���Ȃ���
�^�O�F�t�����ނ� VOICEBOX
