Inkscapeで夜空と窓を描く(3)
前回はオフセットと差分を利用して「窓外枠」(path4)を作りました。
前回までのおさらい
このような状態になっています。
※重なり順が「path3」より下のオブジェクト(窓・path1・rect1)は動画撮影前に練習で作ったものなので使用しません。
今回は「窓内枠縦」と「窓内枠横」を作ります。仕上がりのイメージではこのようになります。
[矩形ツール]で長方形を描いた後に[整列と配置]ダイアログで揃えるという操作をしていきます。
一連の工程を動画にしておりますので、お時間がありましたらご覧いただけたらと思います。
窓内枠縦を作る
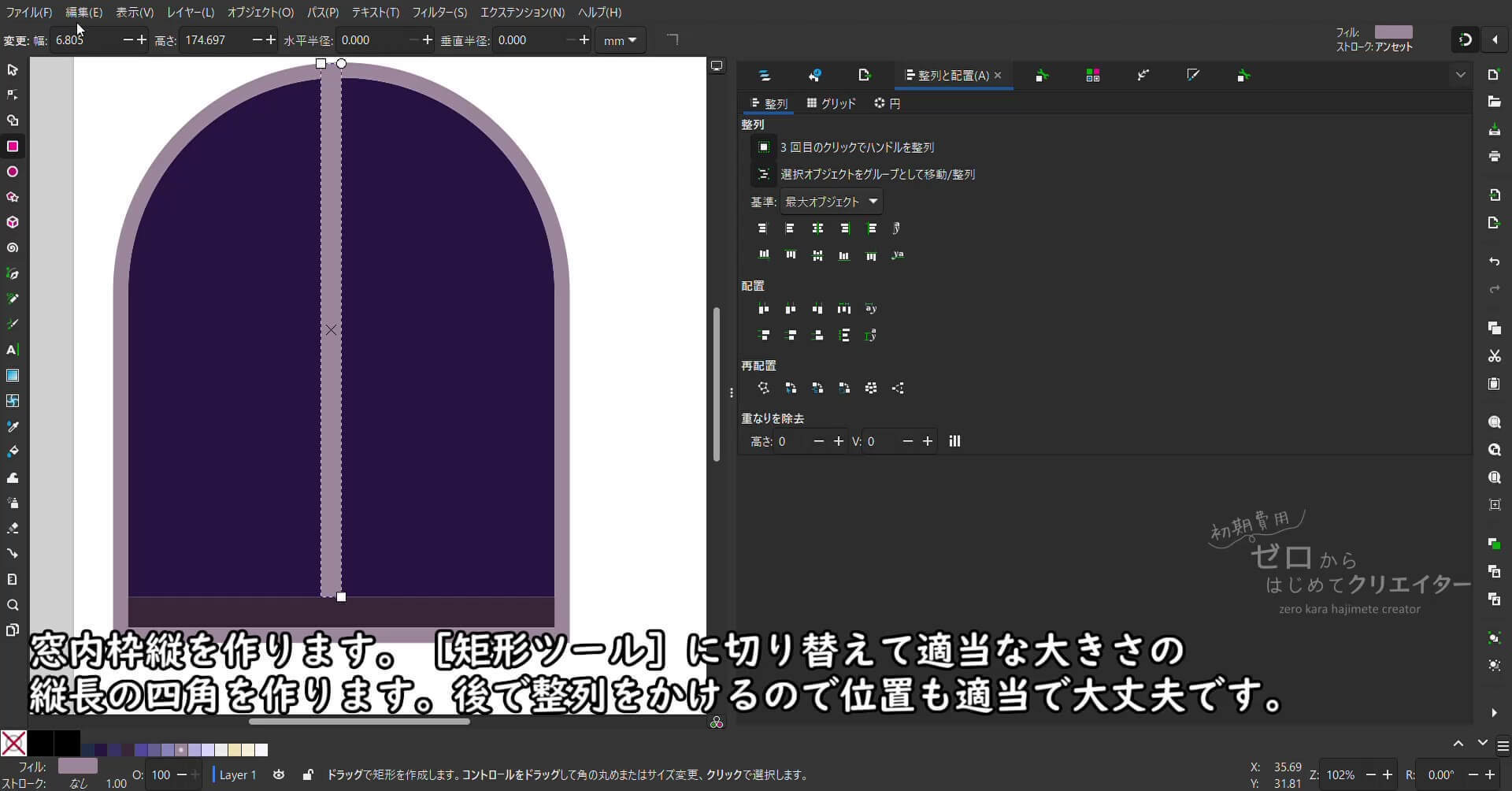
窓内枠縦を作ります。[矩形ツール]に切り替えて適当な大きさの縦長の四角を作ります。
後で整列をかけるので位置も適当で大丈夫です。
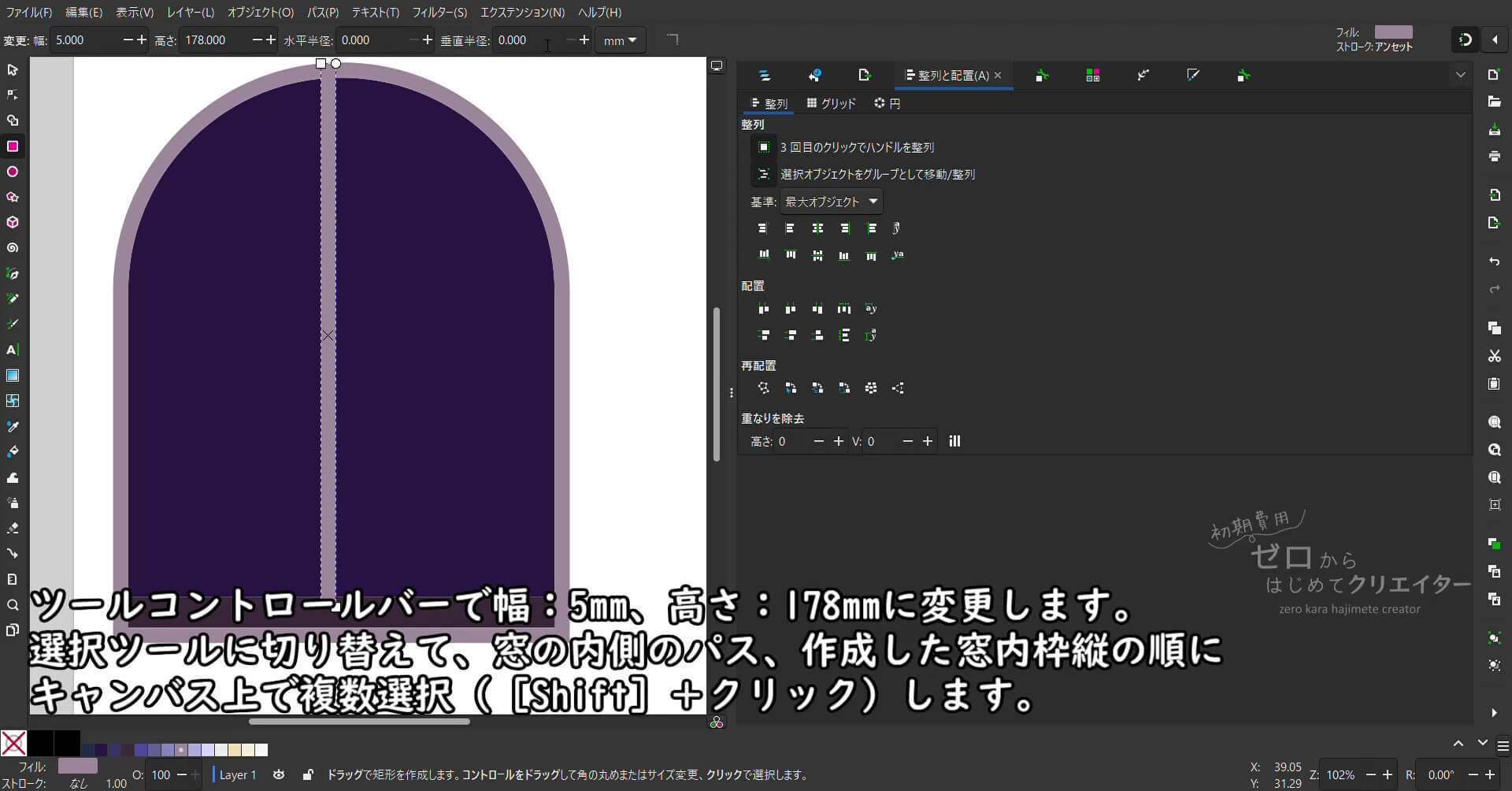
[矩形ツール]の[ツールコントロールバー]で次のように設定します。
選択ツールに切り替えて、最初に「窓の内側」(path3)、次に「窓内枠縦」(rect4)の順番に複数選択します。
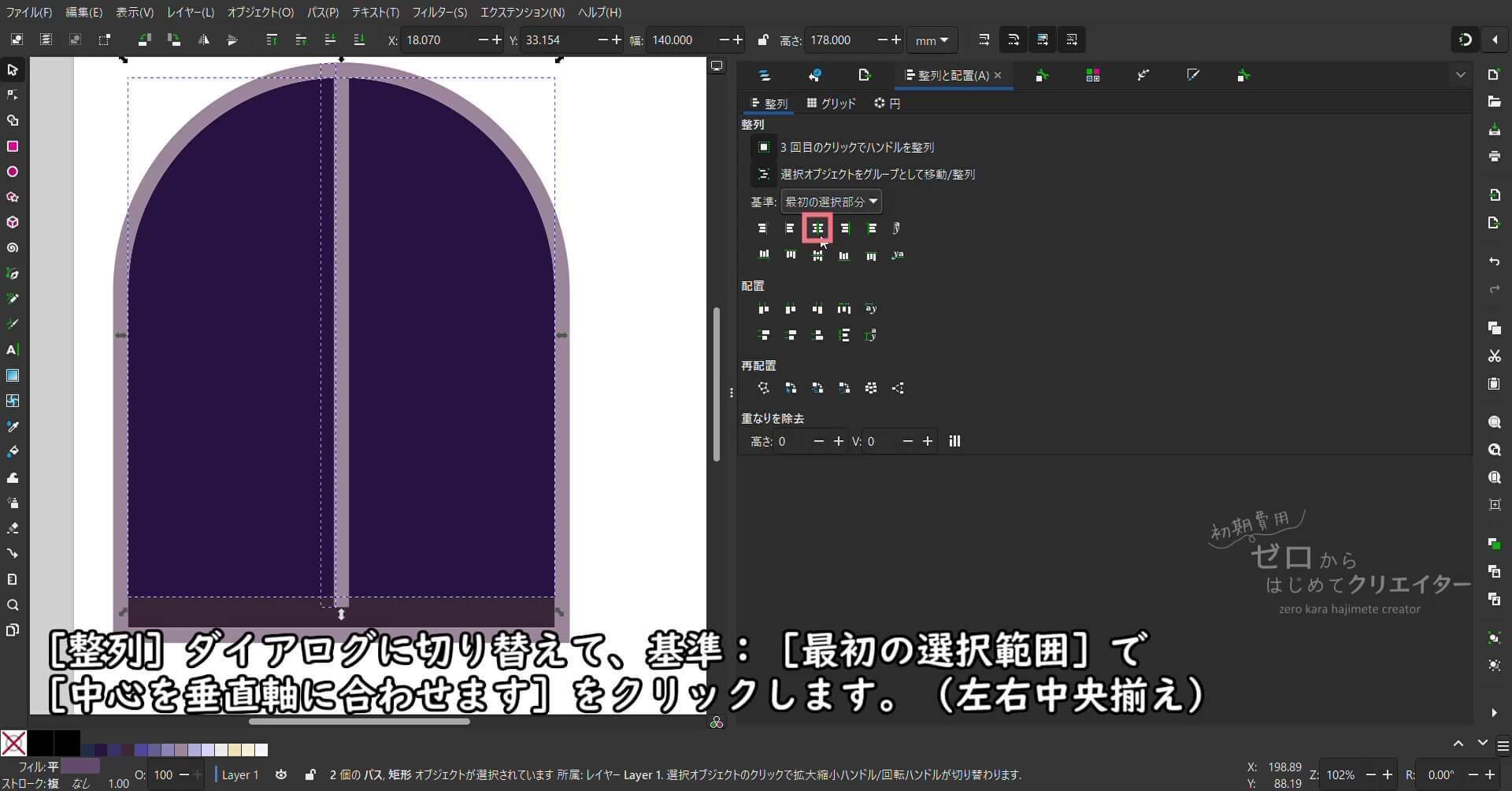
[整列と配置]ダイアログに切り替えて次のような設定で整列します。
「窓の内側」を基準にして「窓内枠縦」(rect4)の中央揃えができました。
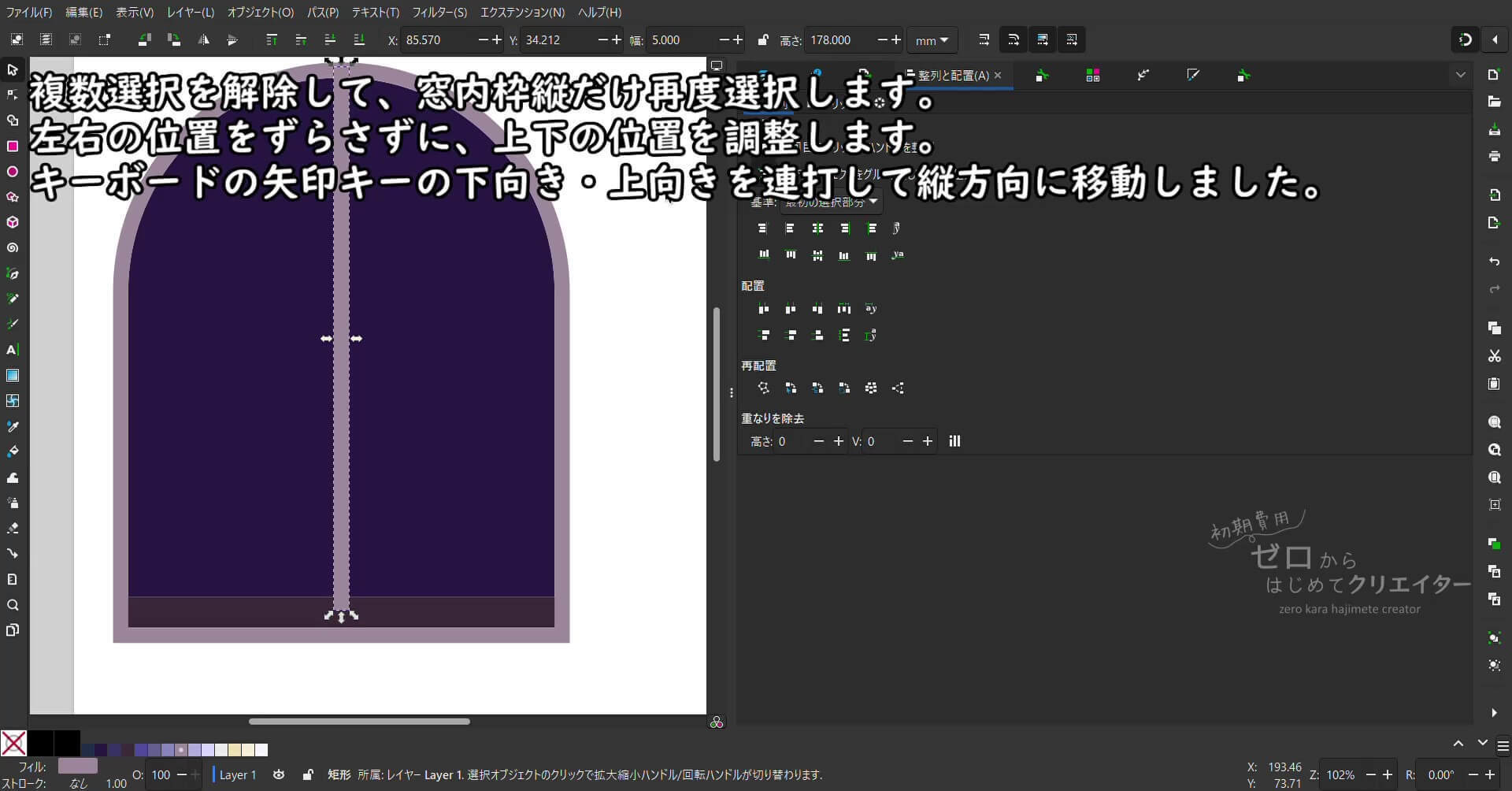
一度何もないところをクリックして選択を解除してから、「窓内枠縦」(rect4)だけ再度選択します。
縦の位置の微調整をします。
選択状態でキーボードの矢印キーを押すと、選択範囲を少しずつ移動できます。
上向きと下向きのキーを使うと、左右の位置をずらさずに、縦の位置を調整できるので、縦方向に少しずつ移動させて調整しました。
窓内枠横を作る
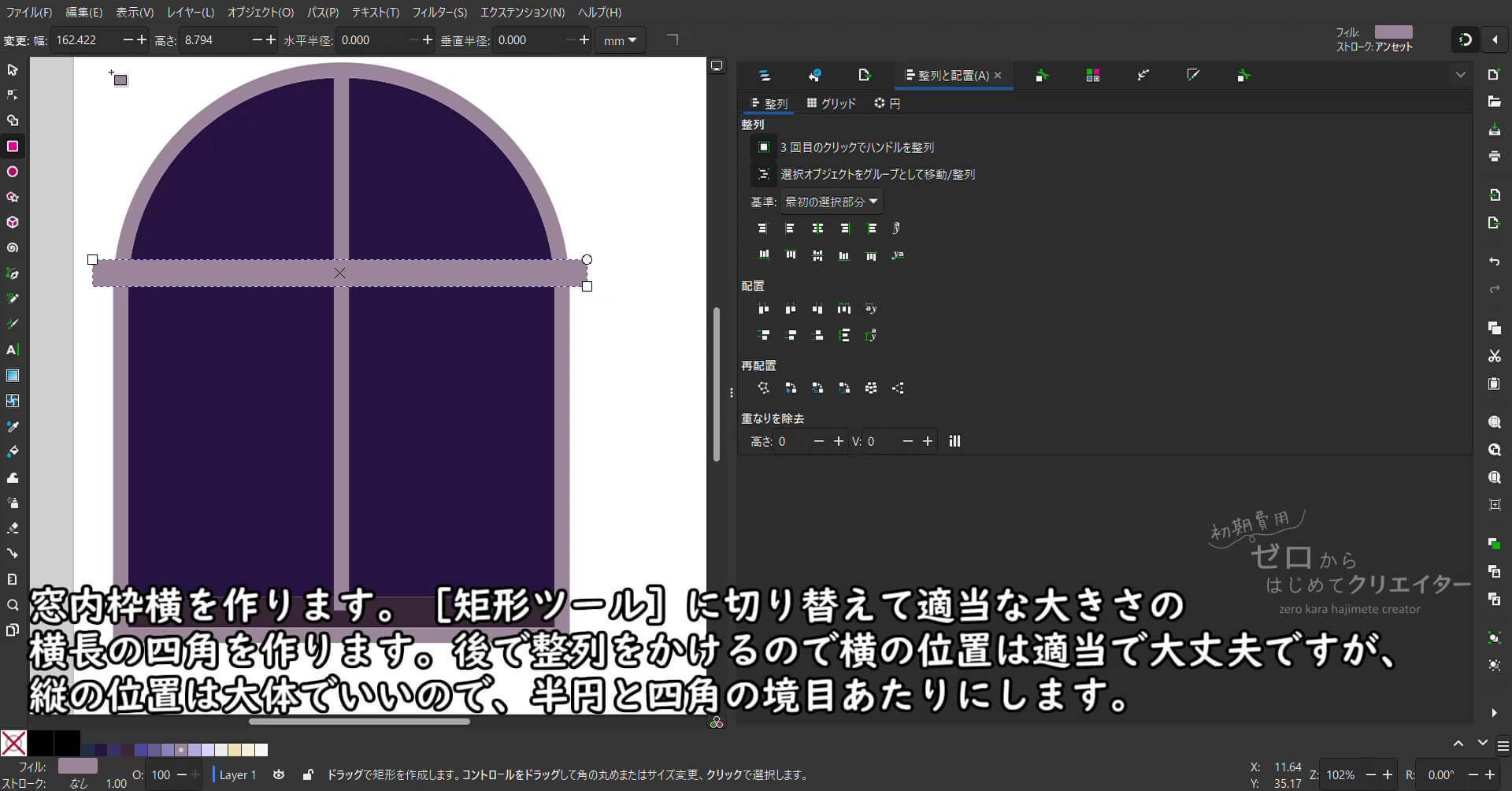
「窓内枠横」を作ります。[矩形ツール]に切り替えて適当な大きさの横長の四角を作ります。後で整列をかけるので横の位置は適当で大丈夫ですが、縦の位置は大体でいいので、半円と四角の境目あたりにします。
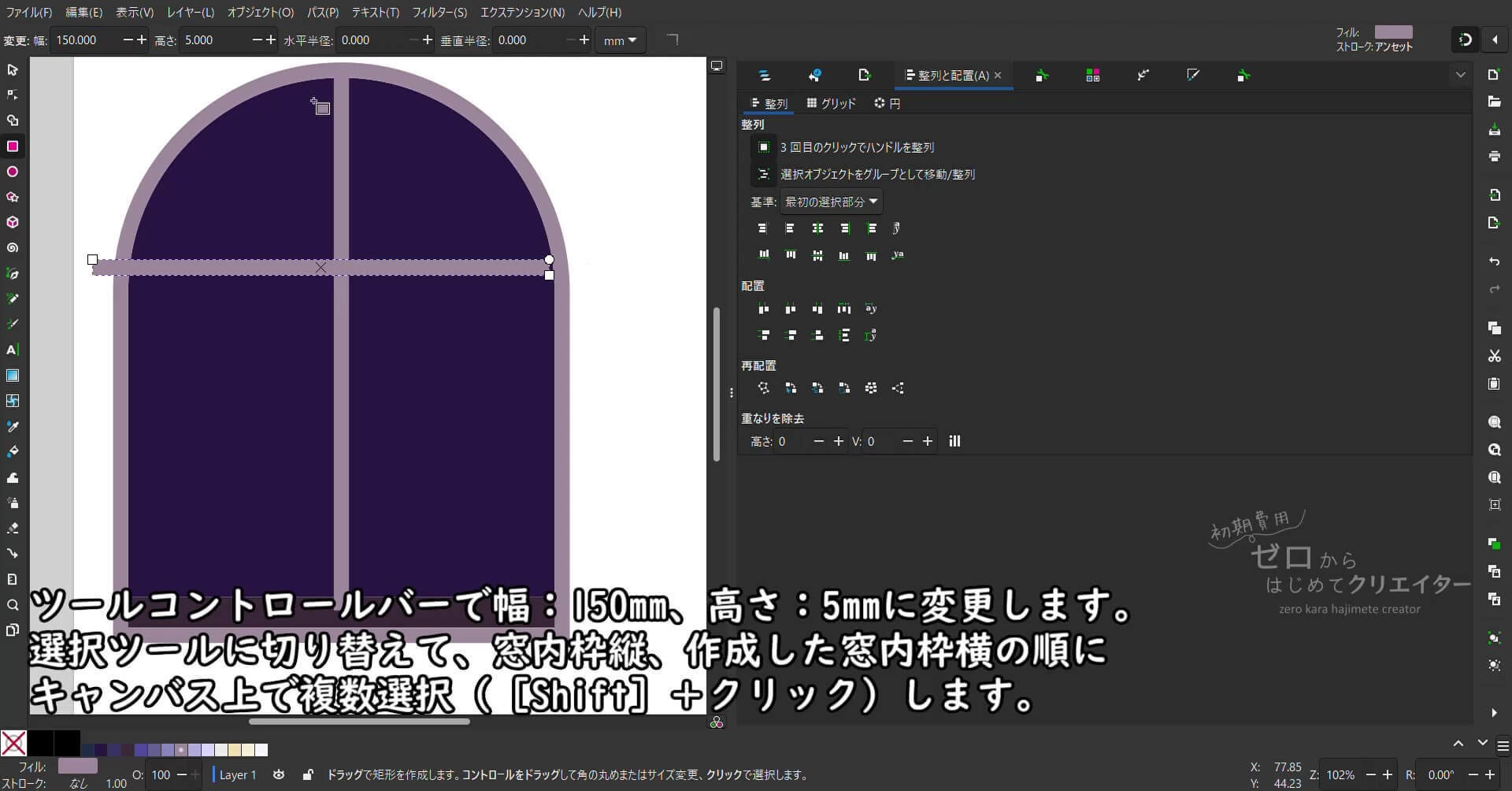
[矩形ツール]の[ツールコントロールバー]で次のように設定します。
選択ツールに切り替えて、「窓内枠縦」(rect4)、作成した「窓内枠横」(rect5)の順にキャンバス上で複数選択([Shift]+クリック)します。
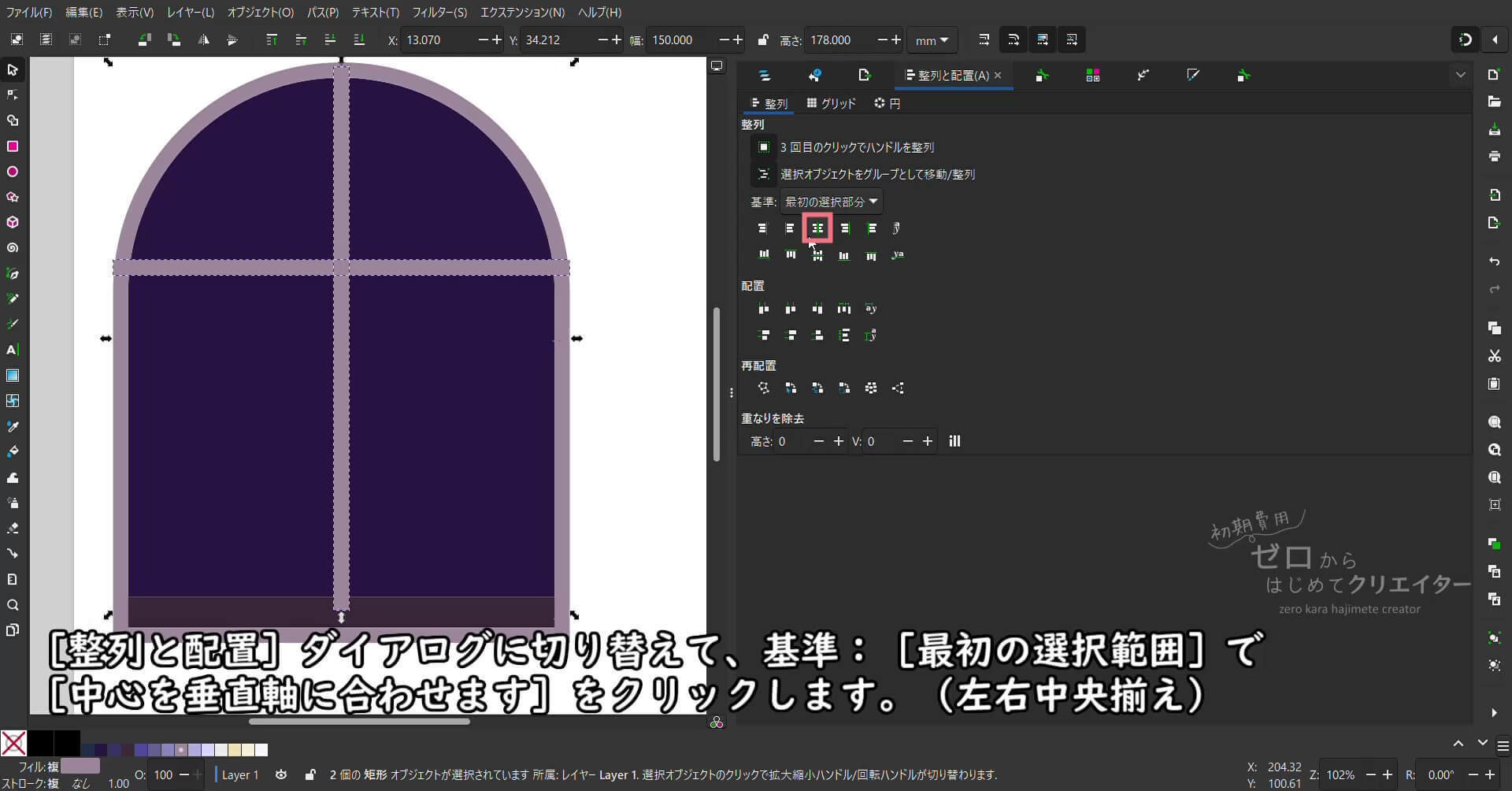
[整列と配置]ダイアログに切り替えて、次のような設定で整列します。
「窓内枠縦」(rect4)を基準にして「窓内枠横」(rect5)の中央揃えができました。
一度何もないところをクリックして選択を解除してから、「窓内枠横」(rect5)だけ再度選択します。
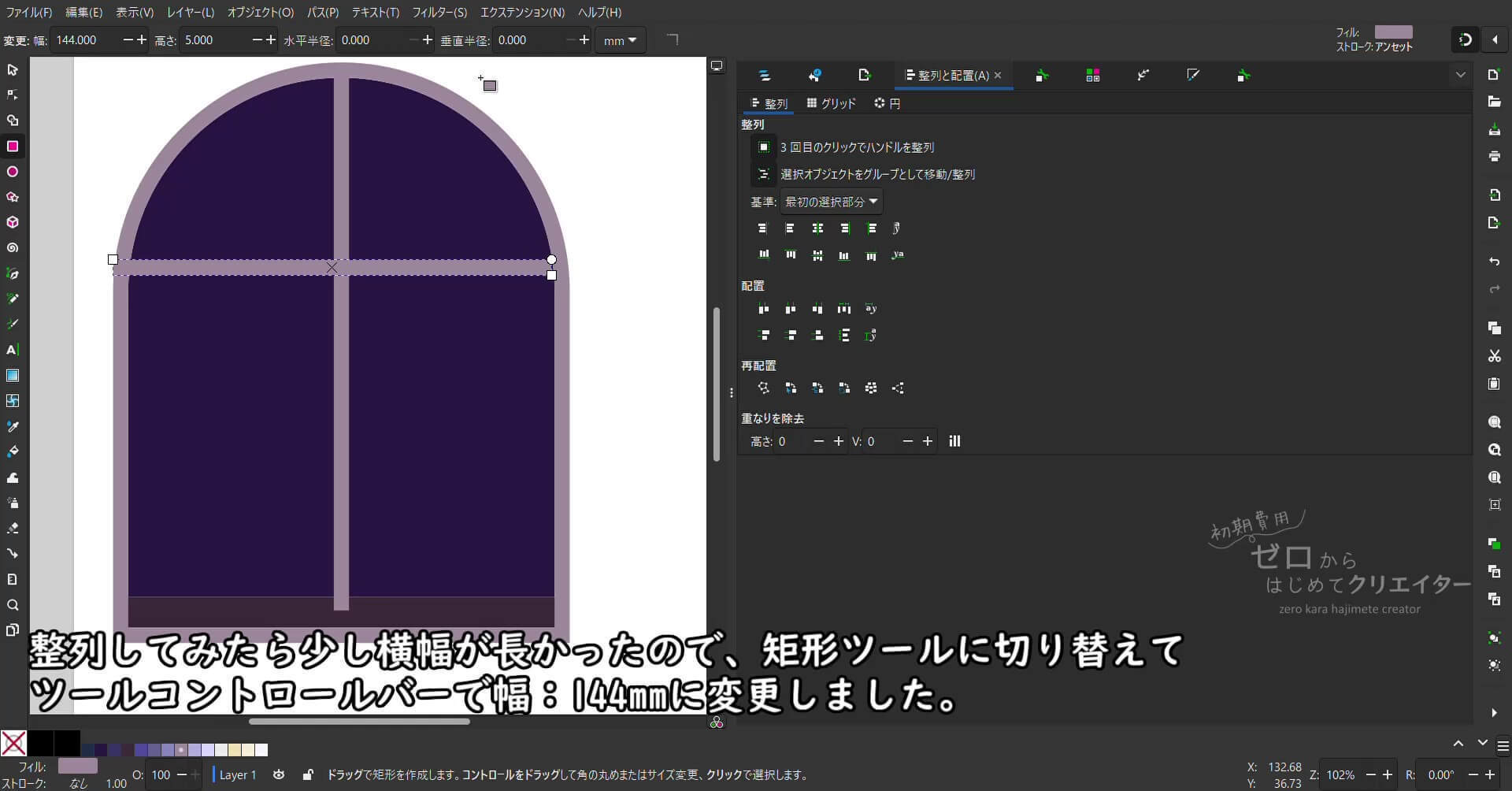
整列をしてみたら少し幅が長かったので、[矩形ツール]の[ツールコントロールバー]で次のように設定を変更しました。
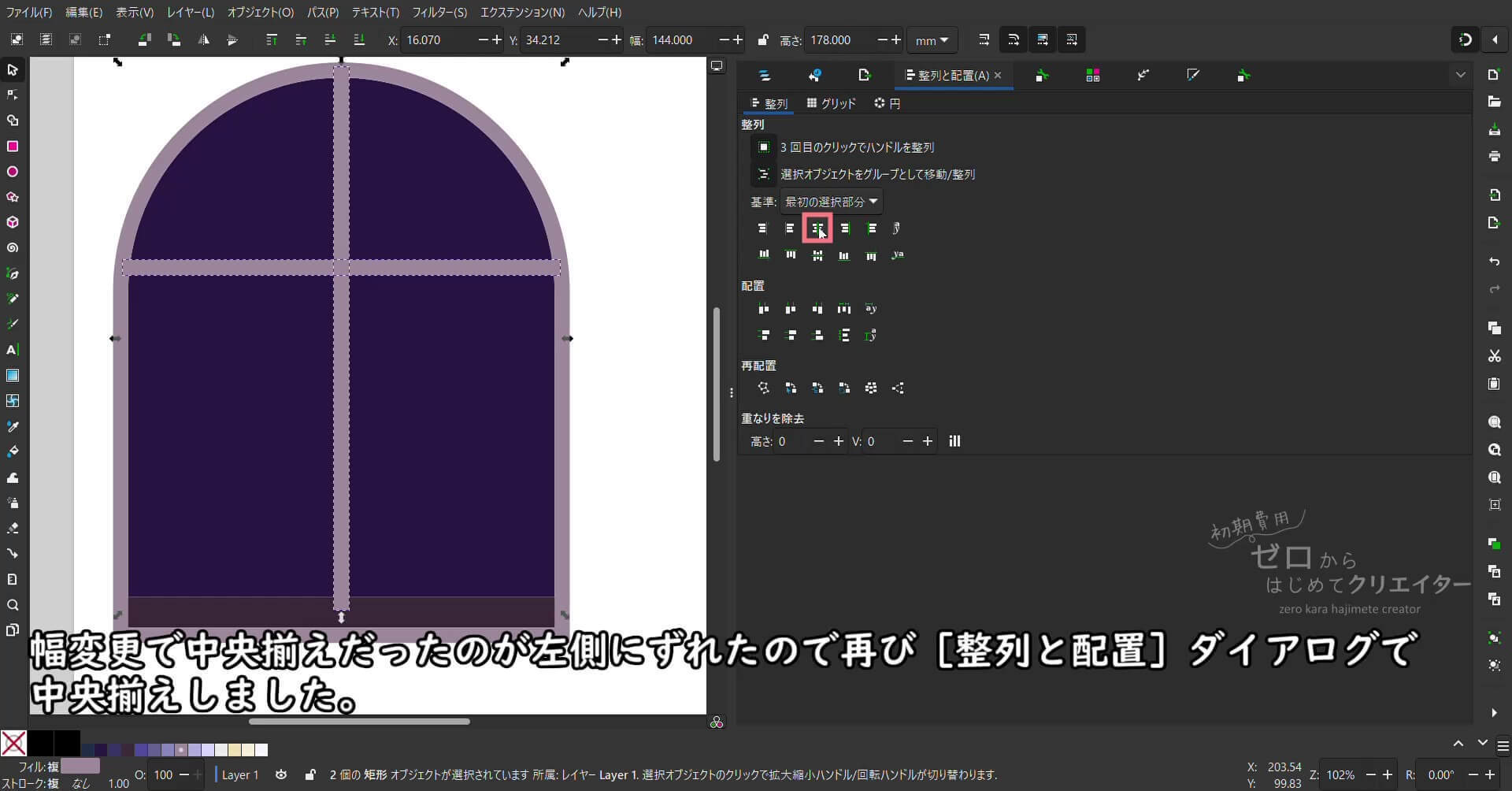
幅変更で中央揃えだったのが左側にずれたので、「窓内枠縦」(rect4)、作成した「窓内枠横」(rect5)の順に複数選択し、先程と同様の設定で[整列と配置]ダイアログで中央揃えにしました。
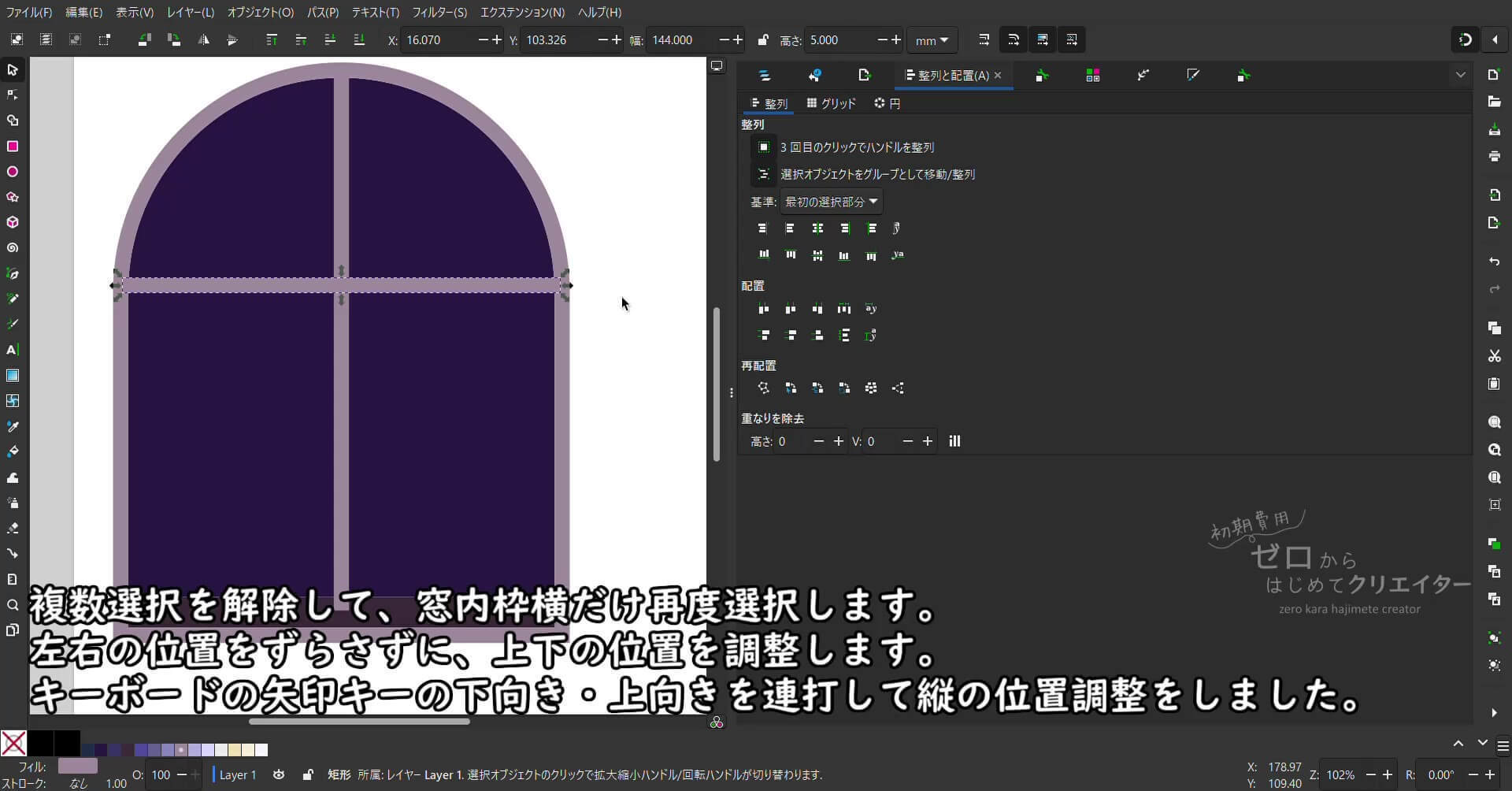
複数選択を解除して、「窓内枠横」(rect5)だけ再度選択します。
左右の位置をずらさずに、上下の位置を調整します。
キーボードの矢印キーの下向き・上向きを連打して縦の位置調整をしました。
窓内枠横を複製して等間隔に配置
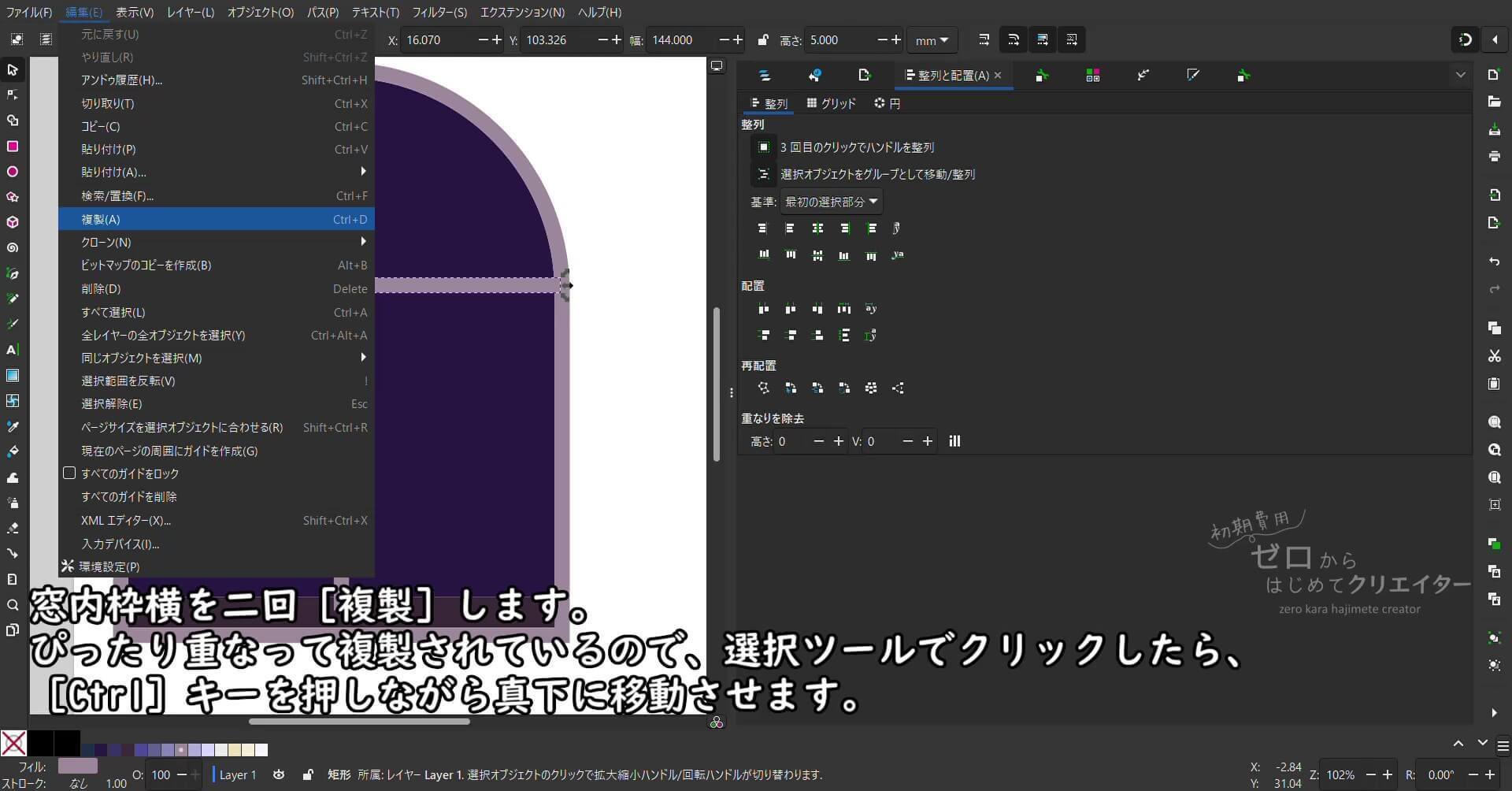
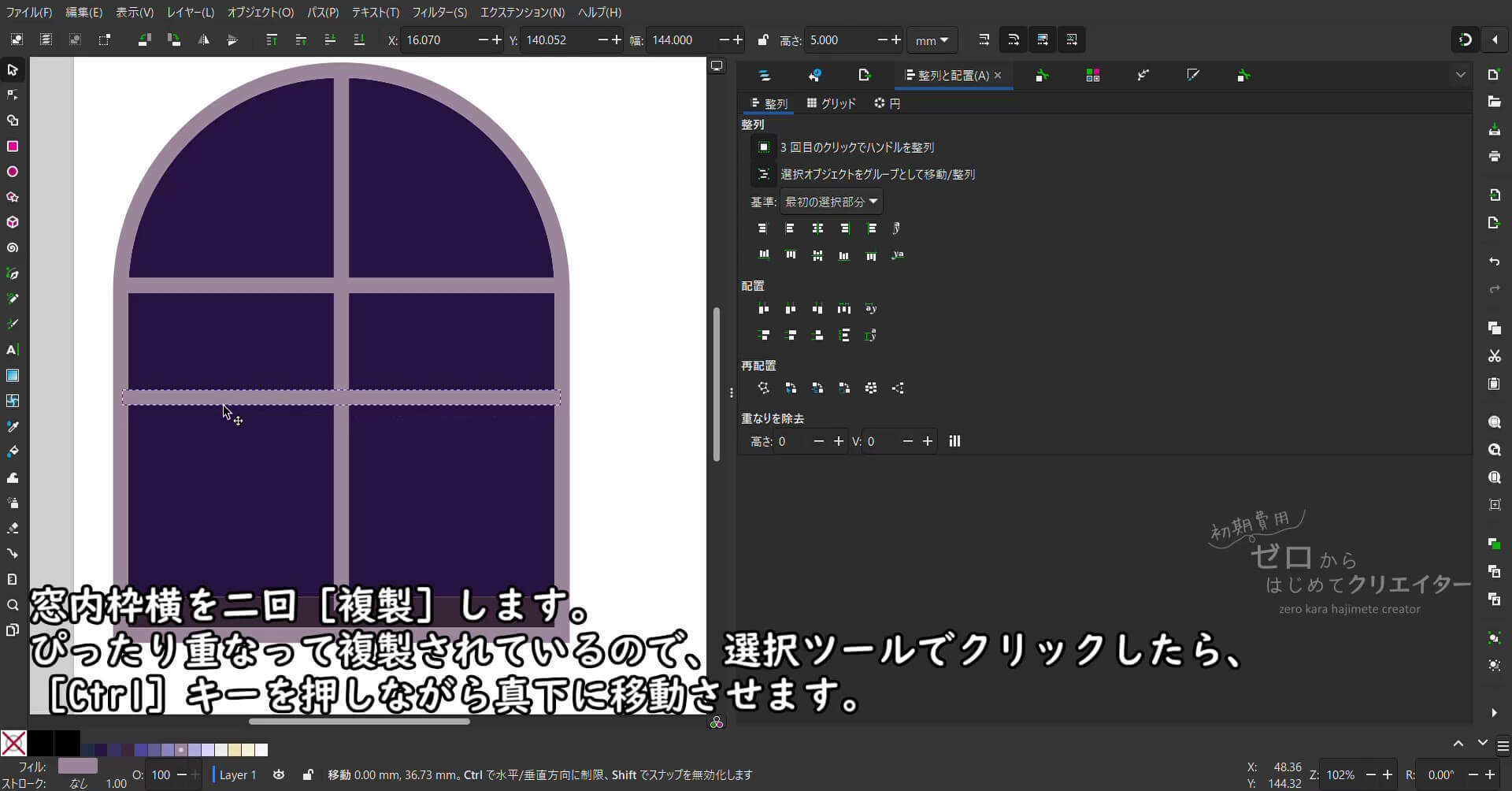
「窓内枠横」(rect5)を二回[複製]します。
ぴったり重なって複製されているので、複製を選択してキャンバス上で移動させてみましょう。
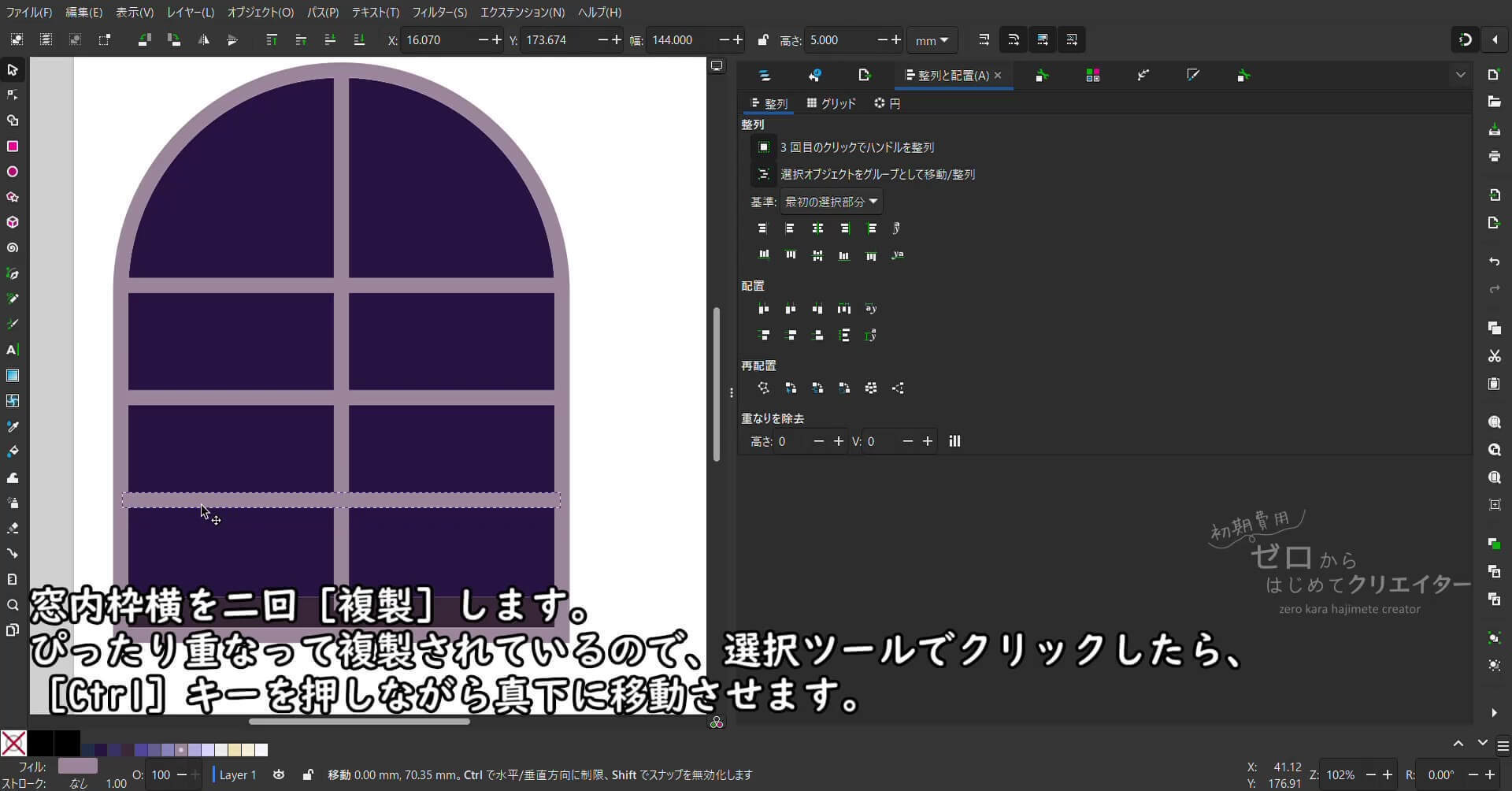
垂直方向(キャンバス上での縦の配置)で横枠の中で一番上になる「窓内枠横」(rect5)から一番下になる「窓下枠」までの間隔を大体3等分する気持ちで「窓内枠複製1」(rect6)と「窓内枠複製2」(rect7)をそれぞれ、[Ctrl]キーを押しながら真下に移動させます。(後で[配置]で揃えるので適当で大丈夫です。)
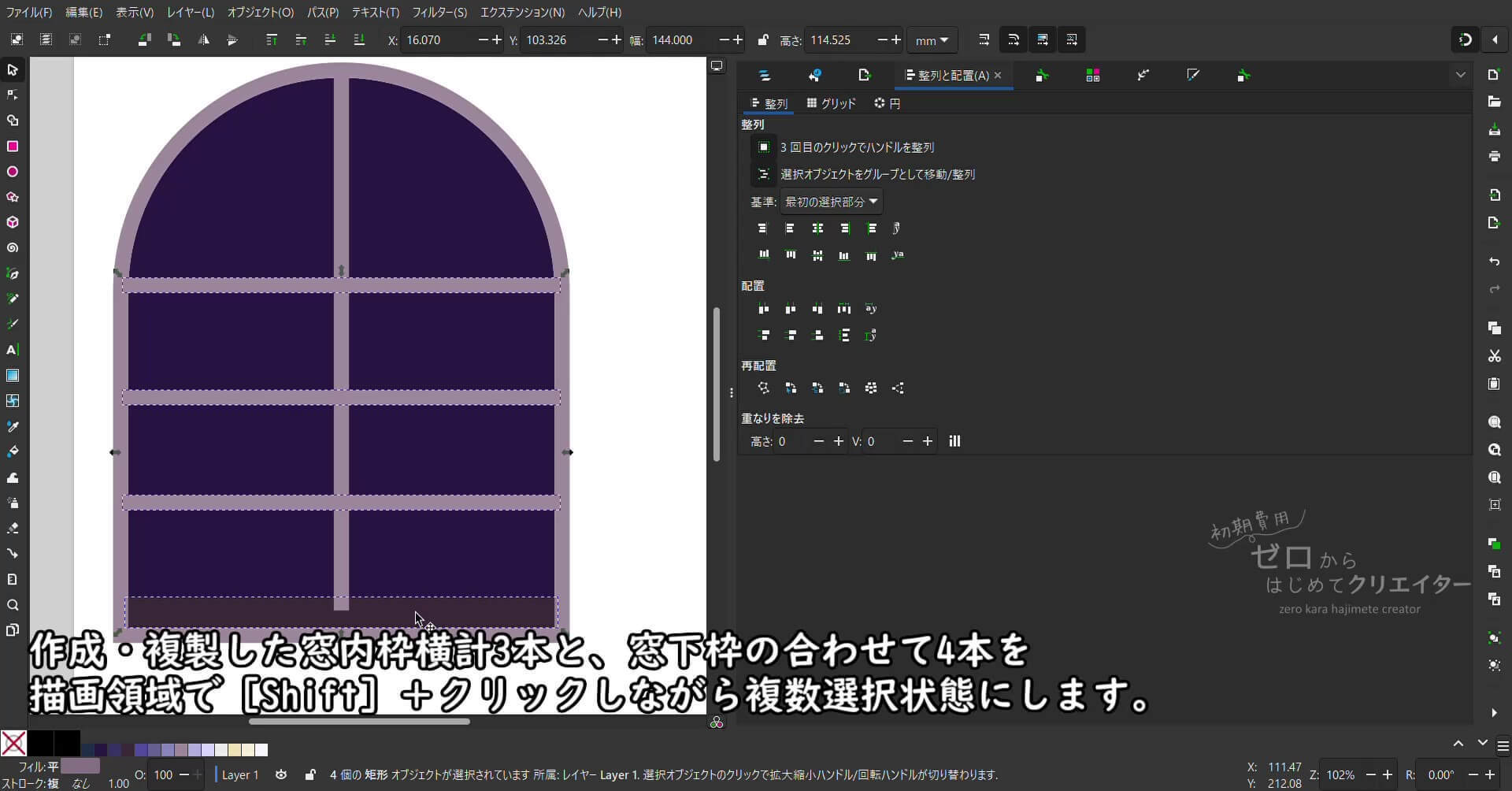
作成・複製した「窓内枠横」計3本(rect5・6・7)と、「窓下枠」(rect4)もそれに追加して、計4本をキャンバス上で[Shift]+クリックしながら複数選択にします。
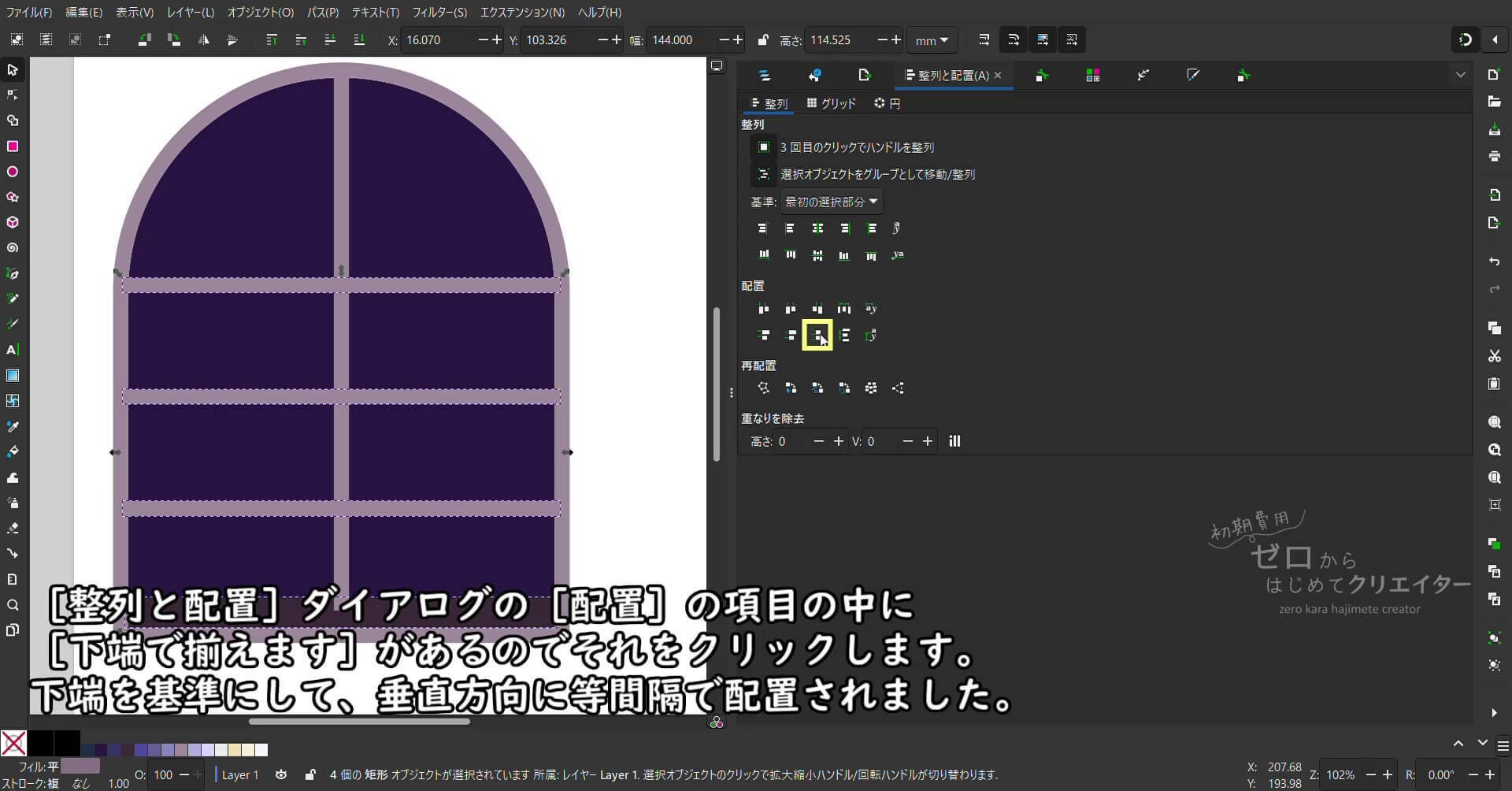
[整列と配置]ダイアログの[配置]の項目の中に[下端で揃えます]があるので、それをクリックします。
下端を基準にして、垂直方向に等間隔で配置されました。
重なり順・ラベル名変更とグループ化
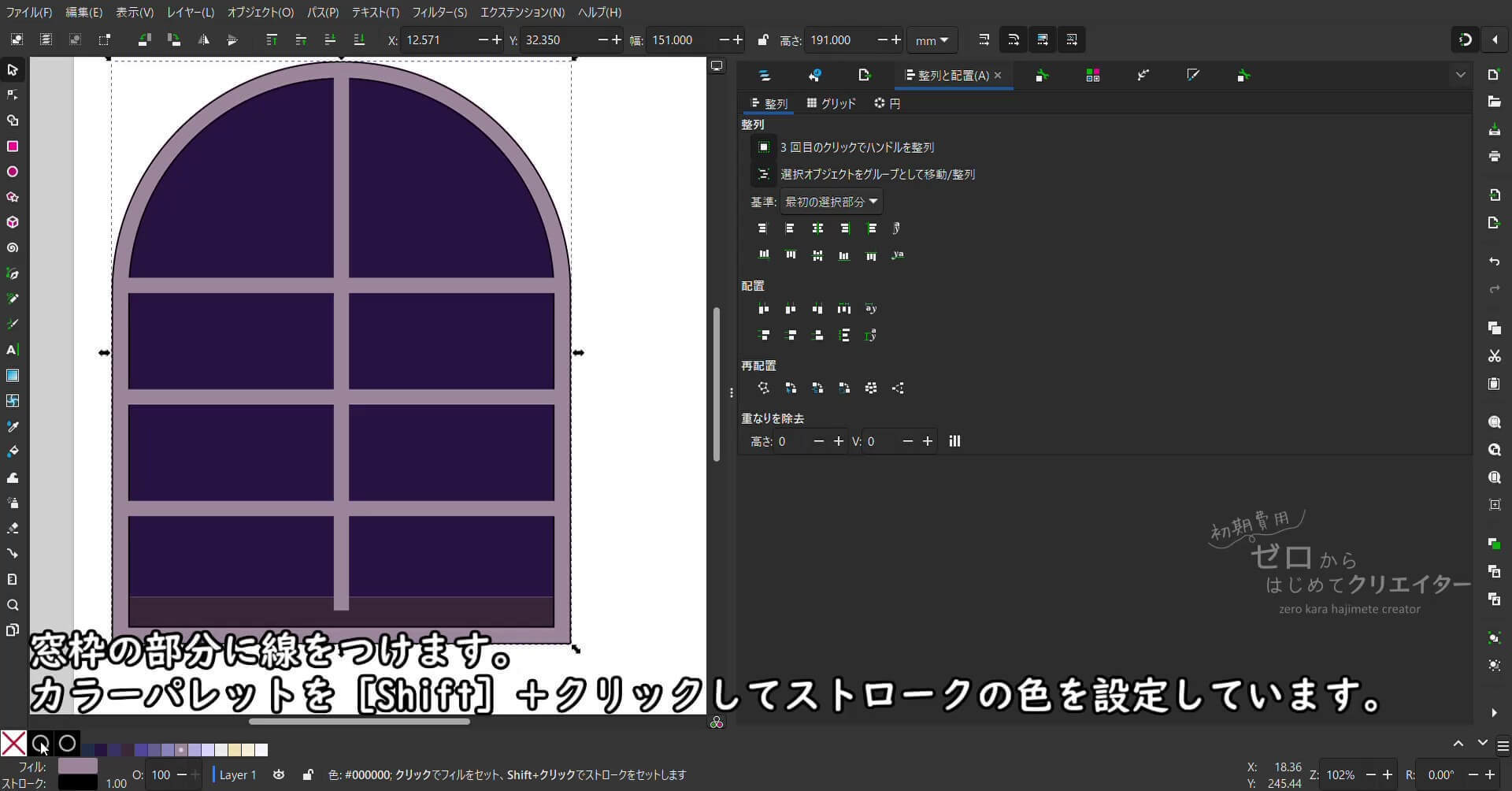
窓枠の部分(窓下枠・窓外枠・窓内枠縦と横)に線をつけます。カラーパレットを[Shift]+クリックしてストロークの色を設定します。
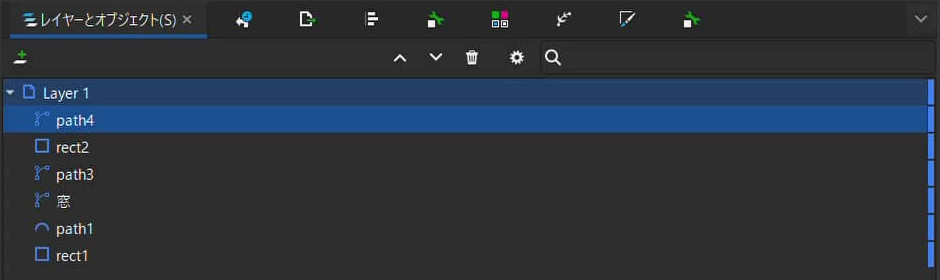
現時点では、重なり順はこのような状態です。(括弧内の表記はID)
- □窓内枠横複製2(rect7)
- □窓内枠横複製1(rect6)
- □窓内枠横(rect5)
- □窓内枠縦(rect4)
- 窓外枠(path4)
- □窓下枠(rect2)
- 窓の内側(path3)
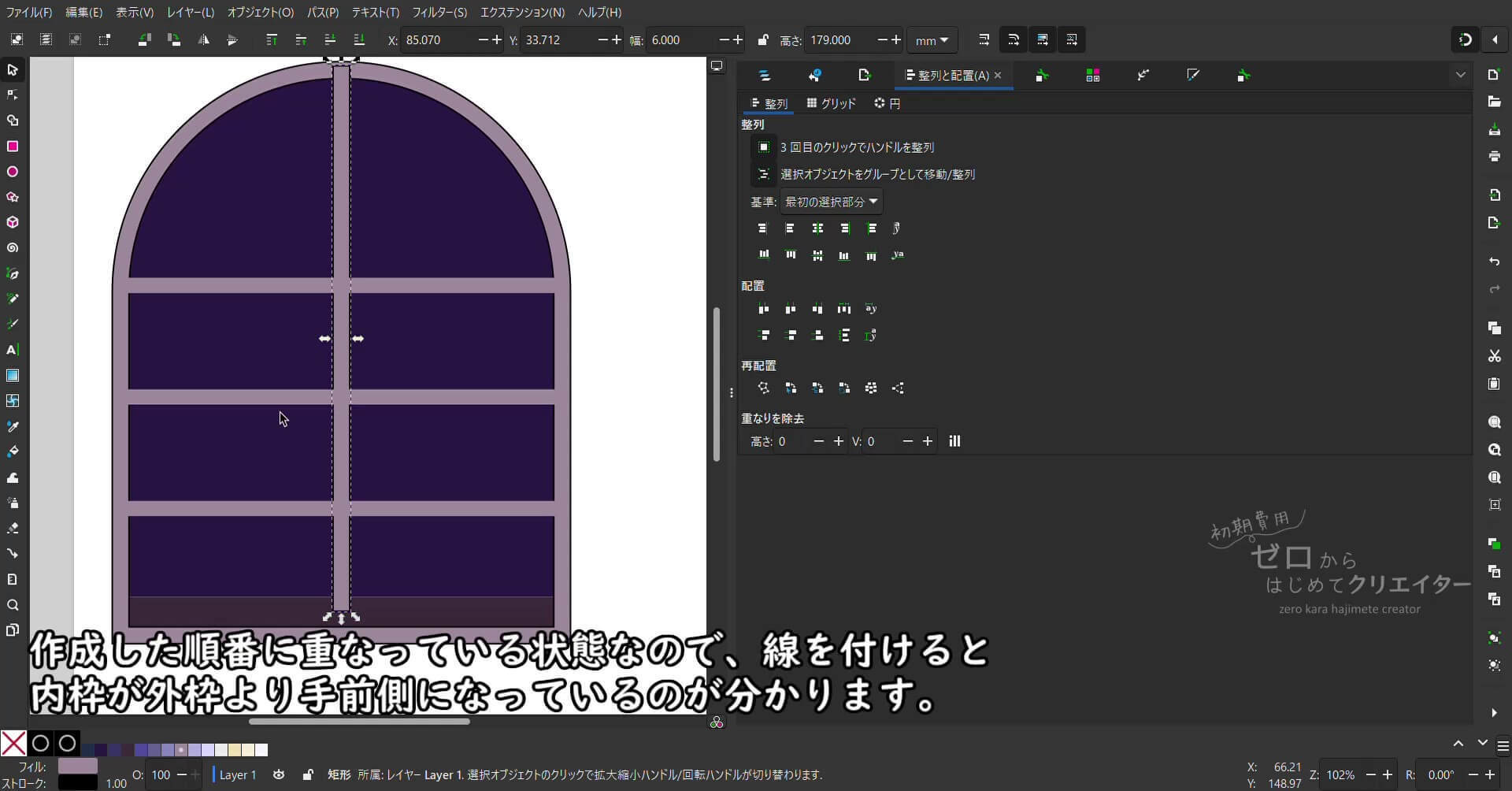
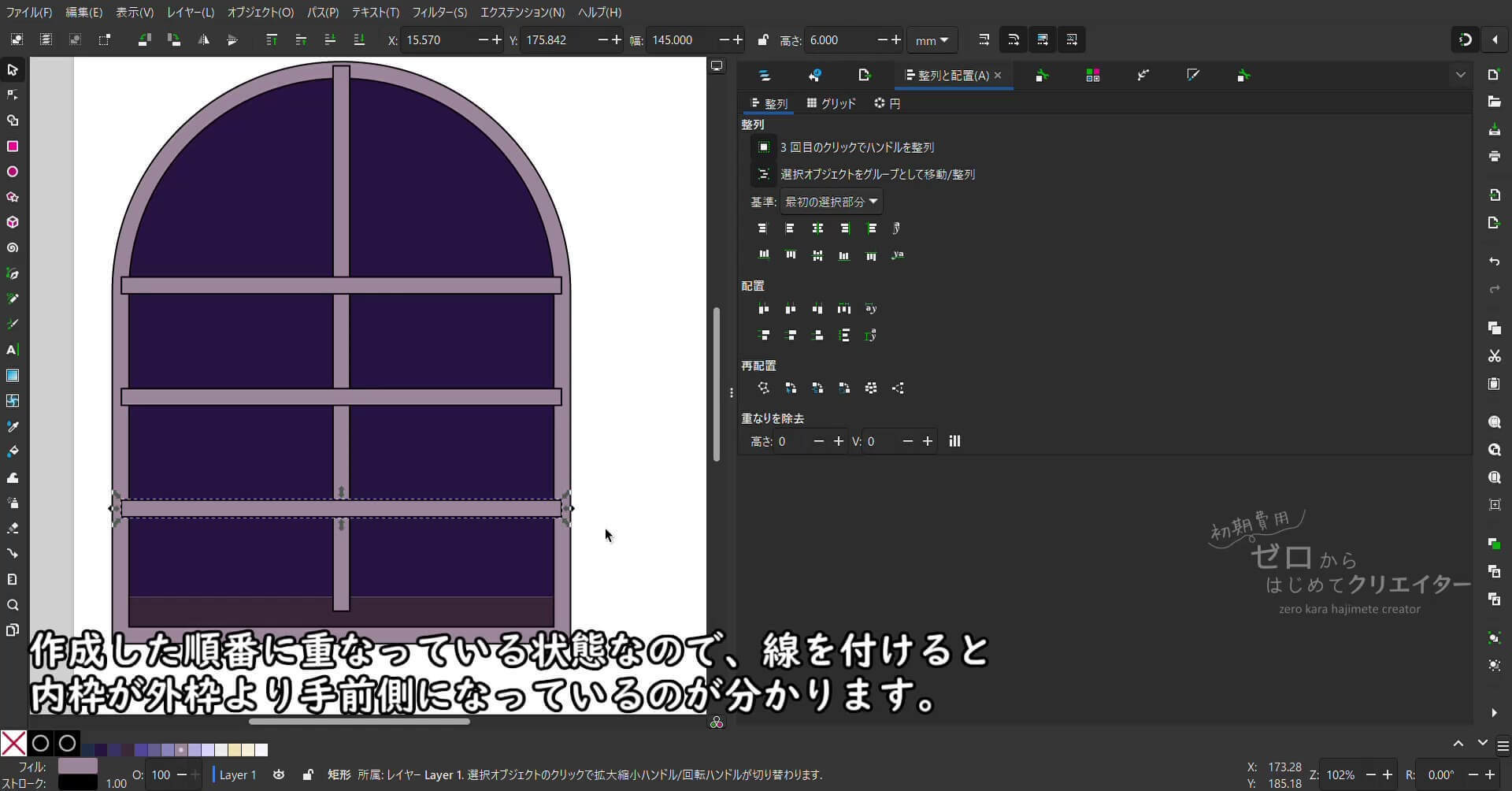
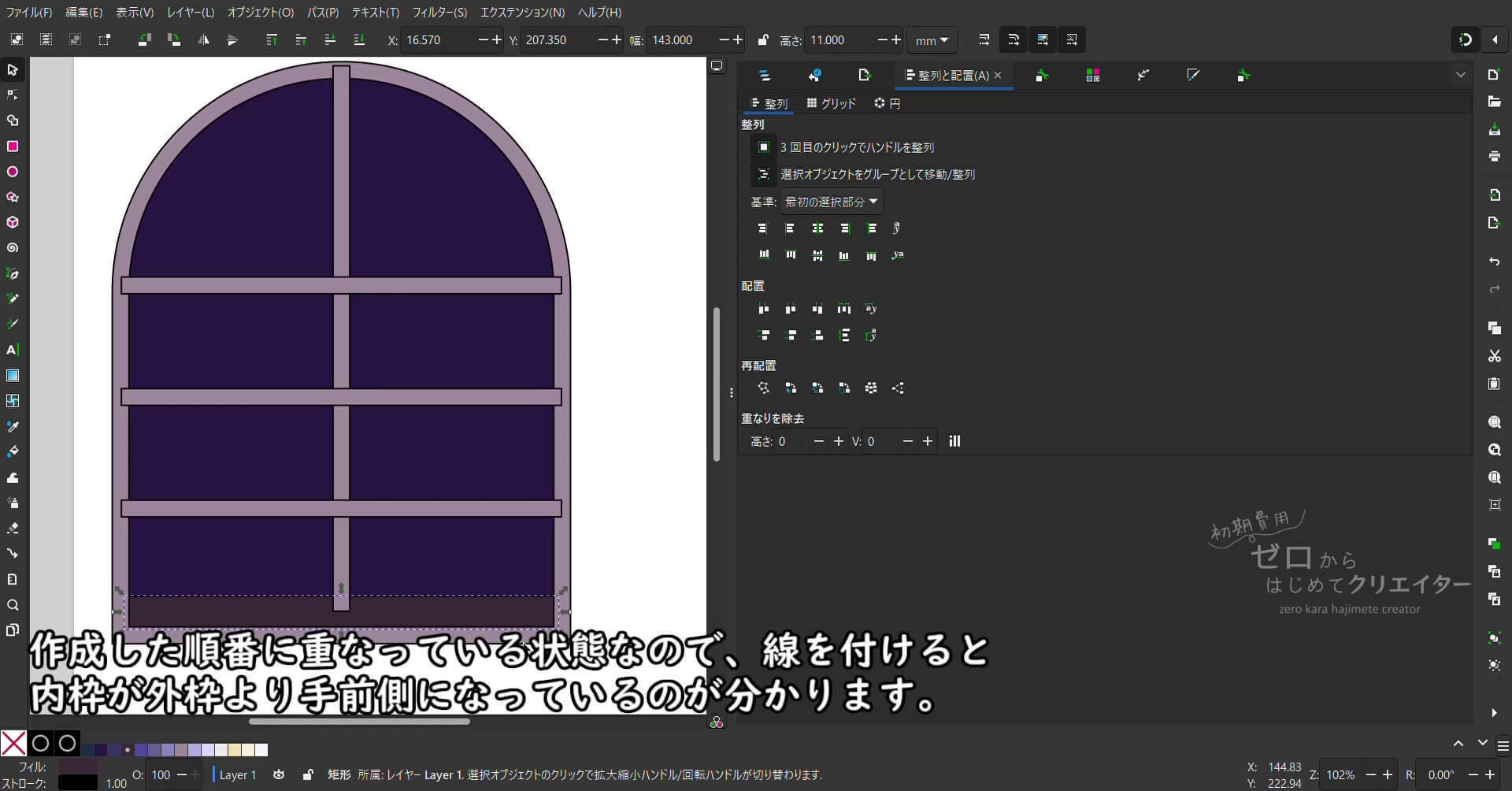
作成した順番に重なっている状態なので、線を付けると内枠が外枠より手前側になっているのが分かります。
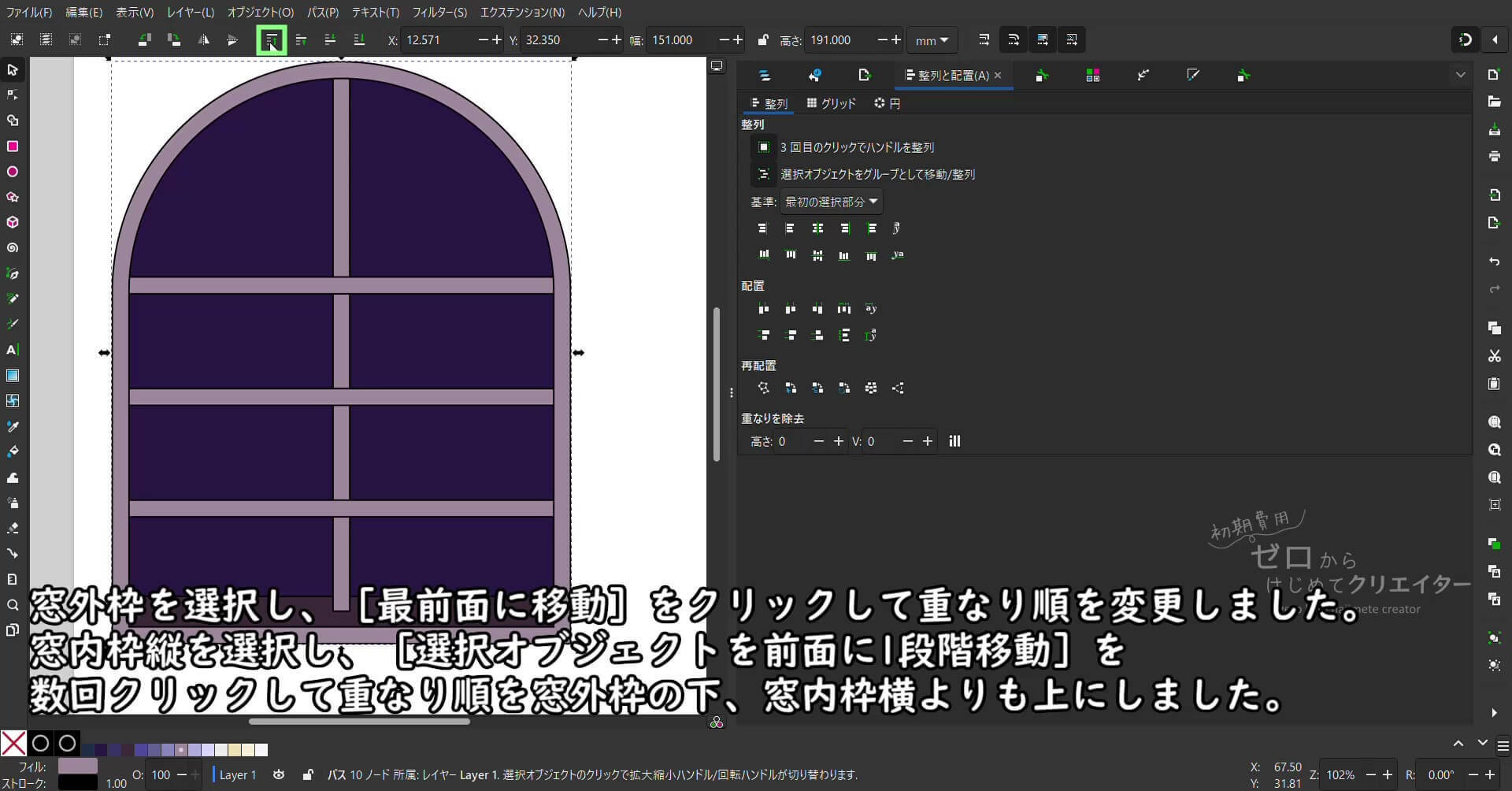
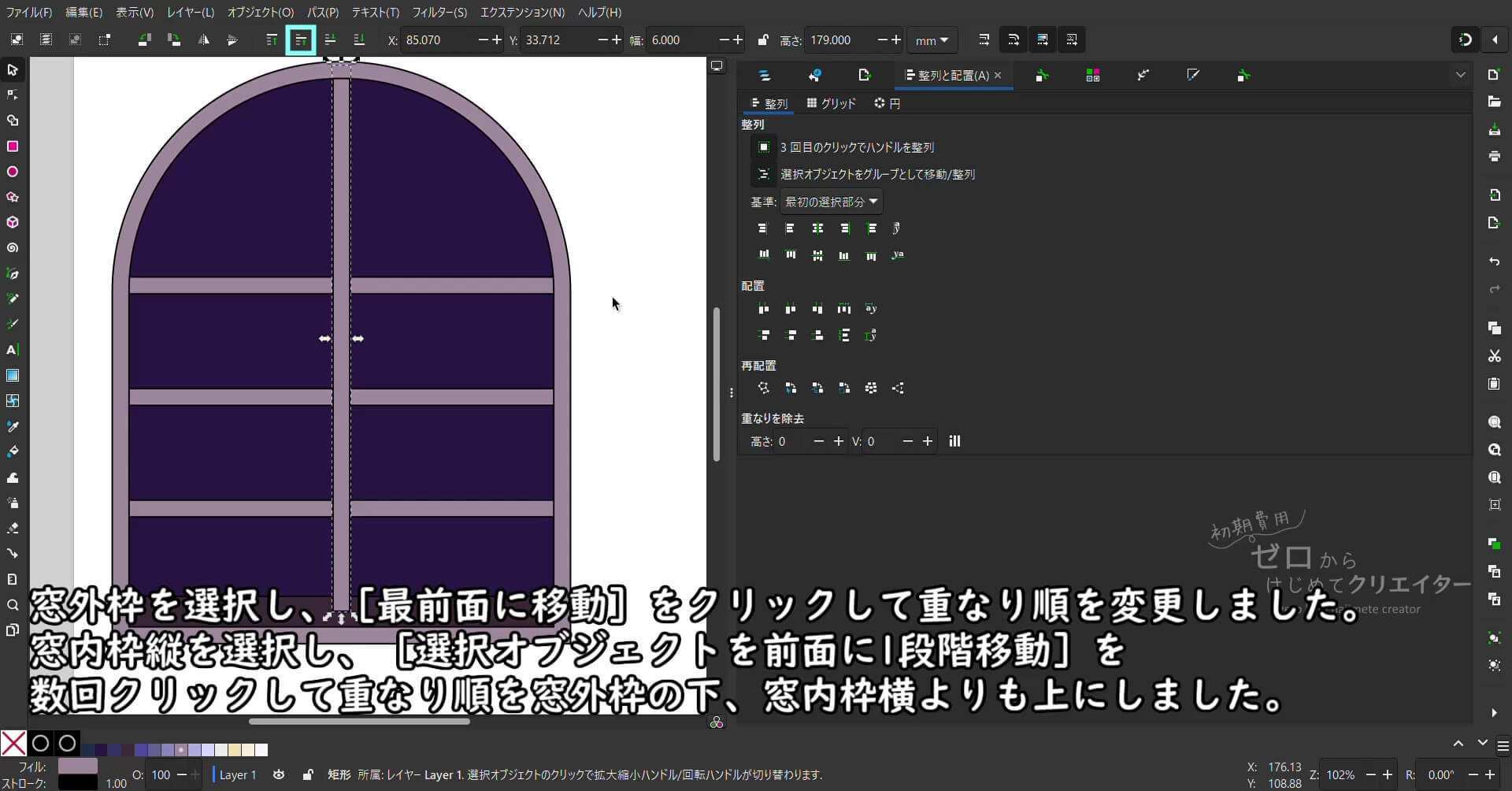
「窓外枠」を選択し、[最前面に移動]をクリックして重なり順を最前面に変更しました。
「窓内枠縦」を選択し、[選択オブジェクトを前面に1段階移動]を数回クリックして、重なり順を「窓外枠」の背面、「窓内枠横」よりも前面にしました。
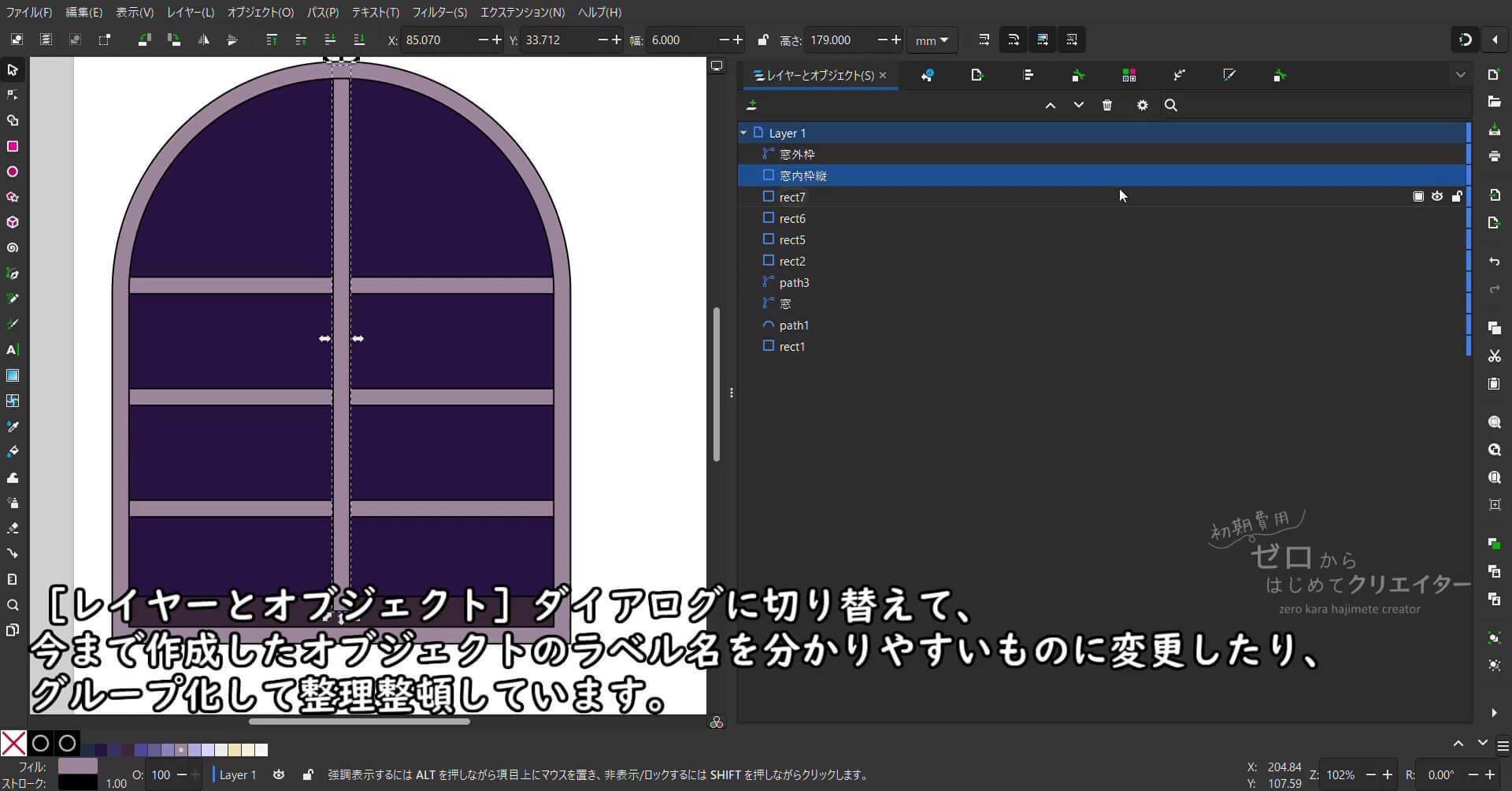
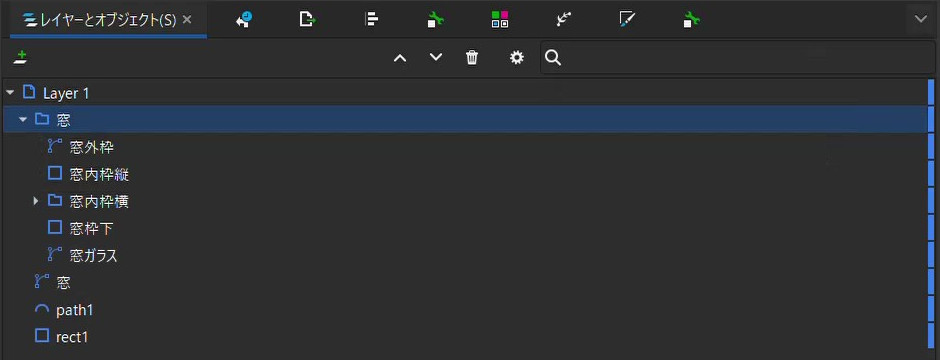
[レイヤーとオブジェクト]ダイアログに切り替えて、今まで作成したオブジェクトのラベル名を分かりやすいものに変更します。
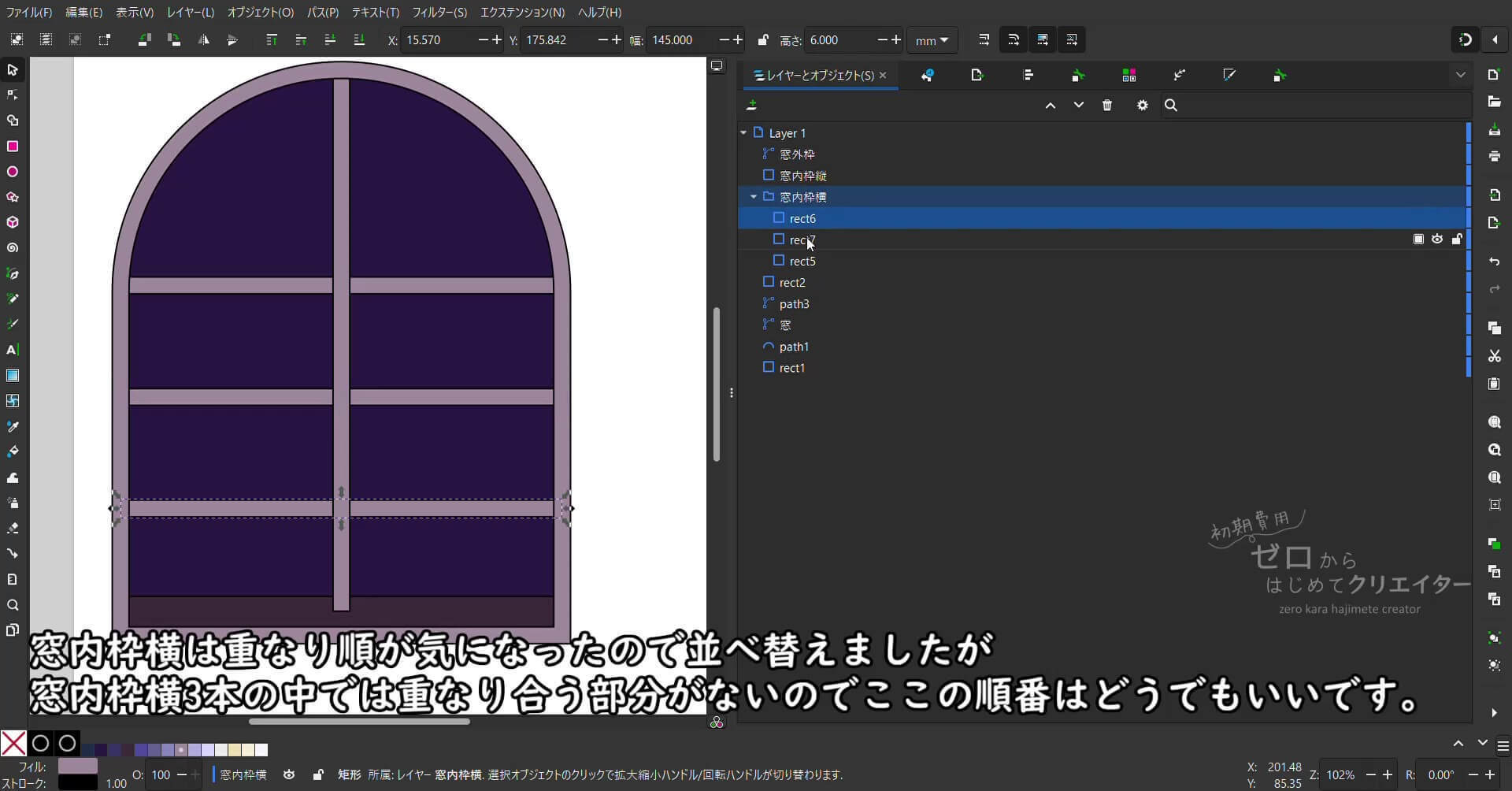
窓内枠横(rect5)とその複製(rect6・rect7)の計3本は複数選択してグループ化して、グループのラベル名を「窓内枠横」に変更しました。
(動画では「窓内枠横」グループ内でrect5・6・7の並べ替えをしていますが、3本の中では重なり合う部分がないのでここの順番はどうでもいいです。)
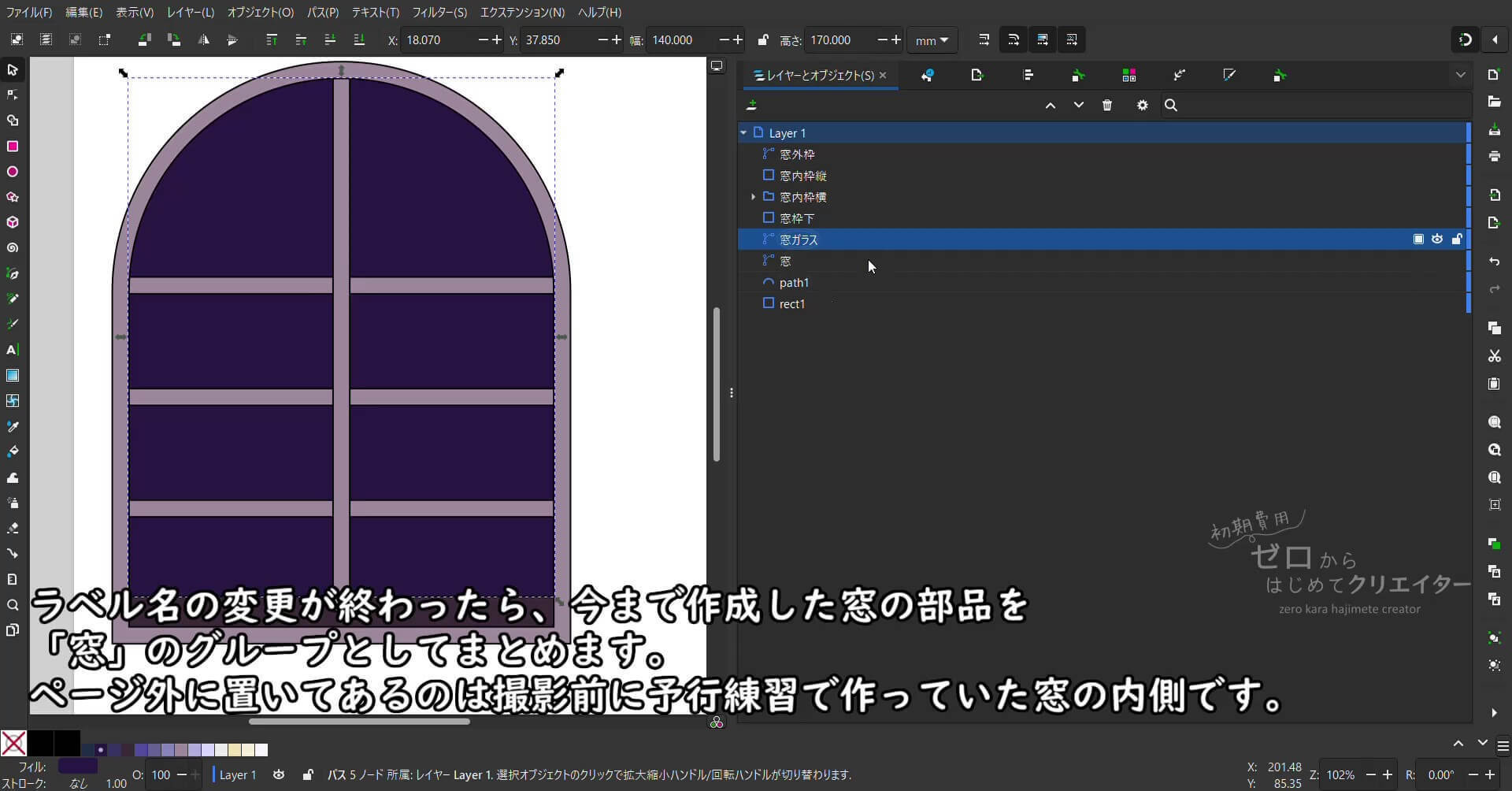
「窓の内側」と呼んでいた「path3」はラベル名を「窓ガラス」に変更しました。
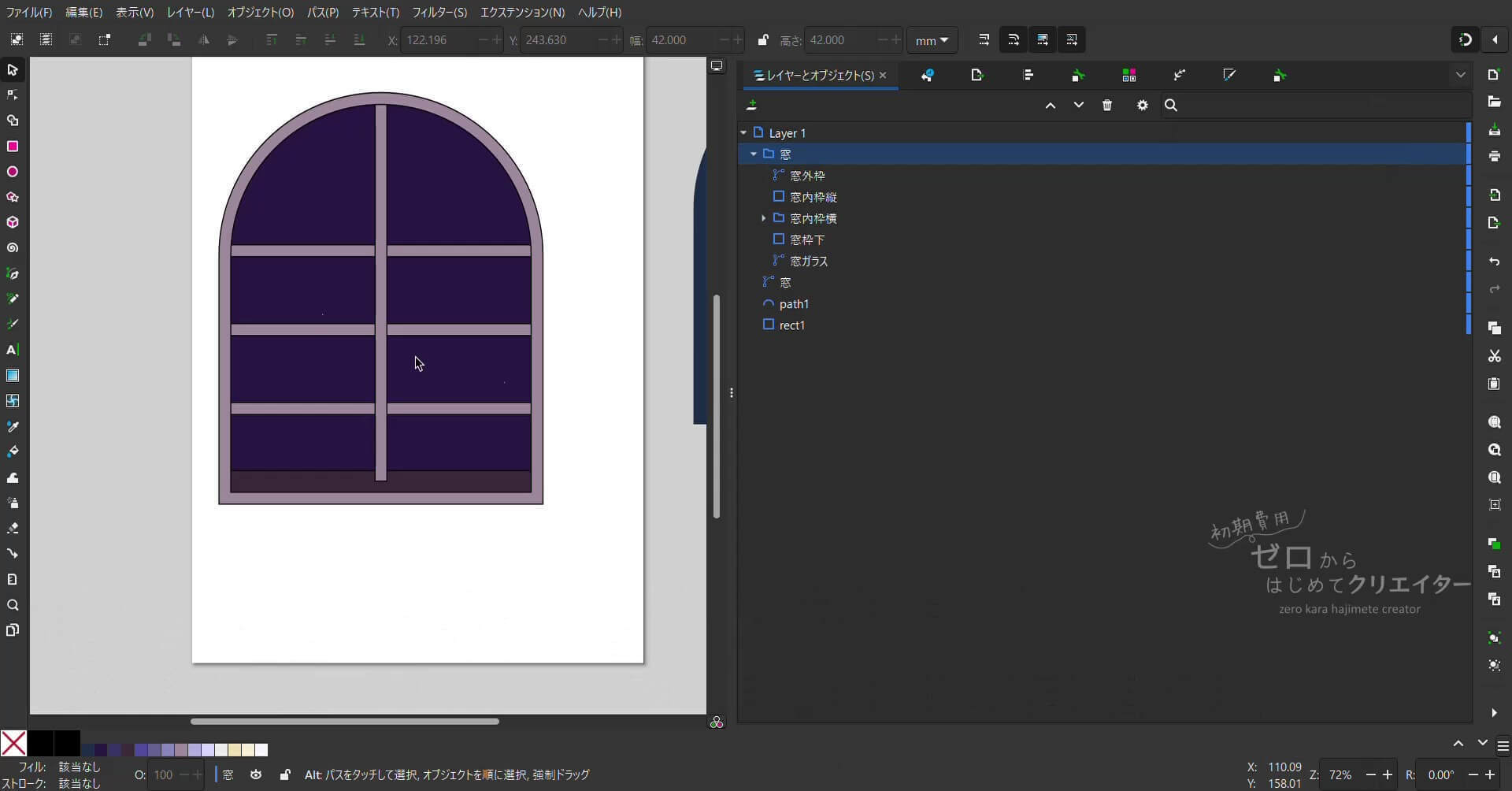
ラベル名の変更が終わったら、今まで作成した窓の部品を全て選択して、グループ化します。グループ名のラベルを「窓」に変更しました。
(※ページ外に置いてある「窓」パス・「path1」・「rect1」は動画撮影前に練習として作成したものなのでこれは除きます。)
並べ替え終わった時点では、重なり順はこのような状態です。(括弧内の表記はID)
今回は「窓内枠」(rect4・5・6・7)の作成と整列と配置、窓の部品のラベル名変更とグループ化までできました。
次回は[クリップを反転して設定]を利用して三日月を作ってみましょう。
この記事へのトラックバックURL
https://fanblogs.jp/tb/12291877
※ブログオーナーが承認したトラックバックのみ表示されます。