新規記事の投稿を行うことで、非表示にすることが可能です。
2014年12月21日
ブログ村PVランキングを検証。上位なら稼げると思っていたのに違うらしい!
ブログ村に参加するのもランキングを見るのも大好きです。
特に女子ブログはランキングが集客のメインです。大所帯とこじんまりしたところに参加して、inとoutでベスト10にランキングしています。
私、ずっとトップ3の方は稼いでいるカリスマブロガーだと思ってました。でもPVランキングに切り替えたら、どちらのカテゴリーでも自分のブログがトップになりました。衝撃です。
だって私、全然稼いでいません。アドセンスも先月は女子ブログ分は8000円でした。検索流入の少ないランキングだよりの女子ブログなのに、なぜPVランキングの順位がいいの?
PVってブログの表示記事数の設定でも変わってくるから、私は効率よくPVを稼いでいるだけなのかな。コメントも入らず、読者やファンが多いとは思えないのよね。
私がカリスマブロガーだと思っていたのに方より、自分のPVが多いのは納得いかないわ。特にアメブロ方なんて、ブログ村以外の集客が多そうなのに、なぜブログ村メインの私がPVトップなの?
私がカリスマブロガーだと思っていてガンガン稼いでいるとおもっていた方は、もしかして私と同じように稼いでいないのでしょうか?
データを分析したりアドバイスをくれるツールがあるといいのにね。詳しい人のアドバイスほしさに商材を買う人の気持ちがわかります。
その点グーグルアドセンスは、広告の種類と場所をあれこれアドバイスしてくれて、ありがたやー。
同じ現象が主婦ブログにも起きているけど、こちらは検索流入が多いから納得できる。
自分が一位をとってがっかりした話でした。
特に女子ブログはランキングが集客のメインです。大所帯とこじんまりしたところに参加して、inとoutでベスト10にランキングしています。
私、ずっとトップ3の方は稼いでいるカリスマブロガーだと思ってました。でもPVランキングに切り替えたら、どちらのカテゴリーでも自分のブログがトップになりました。衝撃です。
だって私、全然稼いでいません。アドセンスも先月は女子ブログ分は8000円でした。検索流入の少ないランキングだよりの女子ブログなのに、なぜPVランキングの順位がいいの?
PVってブログの表示記事数の設定でも変わってくるから、私は効率よくPVを稼いでいるだけなのかな。コメントも入らず、読者やファンが多いとは思えないのよね。
私がカリスマブロガーだと思っていたのに方より、自分のPVが多いのは納得いかないわ。特にアメブロ方なんて、ブログ村以外の集客が多そうなのに、なぜブログ村メインの私がPVトップなの?
私がカリスマブロガーだと思っていてガンガン稼いでいるとおもっていた方は、もしかして私と同じように稼いでいないのでしょうか?
データを分析したりアドバイスをくれるツールがあるといいのにね。詳しい人のアドバイスほしさに商材を買う人の気持ちがわかります。
その点グーグルアドセンスは、広告の種類と場所をあれこれアドバイスしてくれて、ありがたやー。
同じ現象が主婦ブログにも起きているけど、こちらは検索流入が多いから納得できる。
自分が一位をとってがっかりした話でした。
2014年12月20日
年内にやりたいことリスト(2014年12月20日現在)
2014年もあと10日ばかり。今月から3番目が保育園に行き始めたのがっつりアフィリが出来ると思ったら、意外と自由な時間が取れませんでした(笑)
慣らし保育は3週間が終了。9時から12時までだったので、「もう少し伸ばしたいのですが」と丁重にお願いしてみたら、「そうですね。では12時半で」と笑顔で返されました。
4週目からは、30分の延長決定です (T_T) 何でこんなに慣らし保育がスローなんでしょう。夫は「手がかかるから保育士が一人かかりきりになるせいだ」と予測しています。寝るのがへたくそだから寝かしつけだけでも手間がかかっているのでしょう。16時まで預かってもらうのは今月は難しそうです。
保育園は26日までなので後1週間ありますが、小学校は後1日でした。22日に終業式で冬休みになるんだって(3人育児のドタバタで記憶力がひどい事に・笑)
金曜日に気づいてびっくり〜! 22日月曜日は11時には帰宅するらしいので、今日が自由な時間ラストDAYだわ!と急遽ショッピングモールに遊びに行ってきました(笑)。約一時間必死に見て歩いて、子供服を買って、3番目を迎えにいって帰宅。
3番目が保育園に行ったら、一人でショッピングしたいと思っていたから、一応念願がかないました。自業自得ですが、そんなこんなでアフィリエイトがまったくすすみません。かろうじてブログだけ更新しているだけ。
前回立てた、年内にやりたいことも修正して少なくします。
この4件をやりたいと思っていたけど、あと10日&うるさい長男が在宅では無理〜(笑)
・主婦ブログ2号のトップページをリニューアル(1ヶ月前にCSSでつまずき放置中)
・facebookとの連動(半年前にfacebookページ作成につまずき放置中)
・ツイッターとの連動(1年半前にアカウントをとったまま放置中)
・夢ブログに最初の1記事を投入(2ヶ月前にドメインが反映できすに放置中)
1番の優先は主婦ブログ2号のトップページのリニューアルです。リニューアルほど大掛かりなものではなくて、アフィリ案件の記事が上の方に来るように入れ替えをします。
2番が夢ブログのほうですね。wordpressをマルチサイト化したらサブディレクトリ型しか選べなくなって困っています。同じサーバー内の女子ブログはサブドメイン型に出来たのに。
さらに、ドメイン自体も反映できないのよね。一度削除してもう一度インストールしてみます。それをやって出来なければ、来年へ持ち越し決定。マルチドメイン対応のサーバーなのに私の使い方がまずいのだろうな(ロリポップのロリポプランです)。
この2つと、日々のブログ更新ですね。年末年始はブログアクセスも減りそうだから、のんびりして頭の中を整理する時間に当てたいと思います。
それでは、あと10日。ギリギリまでアフィリ作業をやっていきま〜す。
※ 大掃除やってません。年賀状まだです(笑)。さらに昨日から子供の風邪がうつって体調不良。
慣らし保育は3週間が終了。9時から12時までだったので、「もう少し伸ばしたいのですが」と丁重にお願いしてみたら、「そうですね。では12時半で」と笑顔で返されました。
4週目からは、30分の延長決定です (T_T) 何でこんなに慣らし保育がスローなんでしょう。夫は「手がかかるから保育士が一人かかりきりになるせいだ」と予測しています。寝るのがへたくそだから寝かしつけだけでも手間がかかっているのでしょう。16時まで預かってもらうのは今月は難しそうです。
保育園は26日までなので後1週間ありますが、小学校は後1日でした。22日に終業式で冬休みになるんだって(3人育児のドタバタで記憶力がひどい事に・笑)
金曜日に気づいてびっくり〜! 22日月曜日は11時には帰宅するらしいので、今日が自由な時間ラストDAYだわ!と急遽ショッピングモールに遊びに行ってきました(笑)。約一時間必死に見て歩いて、子供服を買って、3番目を迎えにいって帰宅。
3番目が保育園に行ったら、一人でショッピングしたいと思っていたから、一応念願がかないました。自業自得ですが、そんなこんなでアフィリエイトがまったくすすみません。かろうじてブログだけ更新しているだけ。
前回立てた、年内にやりたいことも修正して少なくします。
この4件をやりたいと思っていたけど、あと10日&うるさい長男が在宅では無理〜(笑)
・主婦ブログ2号のトップページをリニューアル(1ヶ月前にCSSでつまずき放置中)
・夢ブログに最初の1記事を投入(2ヶ月前にドメインが反映できすに放置中)
1番の優先は主婦ブログ2号のトップページのリニューアルです。リニューアルほど大掛かりなものではなくて、アフィリ案件の記事が上の方に来るように入れ替えをします。
2番が夢ブログのほうですね。wordpressをマルチサイト化したらサブディレクトリ型しか選べなくなって困っています。同じサーバー内の女子ブログはサブドメイン型に出来たのに。
さらに、ドメイン自体も反映できないのよね。一度削除してもう一度インストールしてみます。それをやって出来なければ、来年へ持ち越し決定。マルチドメイン対応のサーバーなのに私の使い方がまずいのだろうな(ロリポップのロリポプランです)。
この2つと、日々のブログ更新ですね。年末年始はブログアクセスも減りそうだから、のんびりして頭の中を整理する時間に当てたいと思います。
それでは、あと10日。ギリギリまでアフィリ作業をやっていきま〜す。
※ 大掃除やってません。年賀状まだです(笑)。さらに昨日から子供の風邪がうつって体調不良。
2014年12月18日
wordpressでブログではなくサイトを作成する方法。私の場合。
アフィリエイターさんに大人気のwordpress(ワードプレス)。無料ブログでは削除の心配がありますから、サーバー代がかかるにしろ無料で使えるwordpressは魅力的です。
私がwordpressを使い始めた2010年頃は検索してもMTばかりでwordpressの情報は少なかったの。そんな中、私は1冊の本を買って、ホームページビルダーで作っていたホームページをwordpressに移行しました。
私が買った本はコレです。
リンクを作るためにAmazonで検索したらたくさんの本がHITしました。2010年当時は3冊ぐらいしかなかったのに。コレだけ本が出てきているのなら、グーグル検索だけで何とかなるくらい情報がありそうです。
6種類のサイトの作り方が1から説明されています。初心者の私はこの本を見ながら、まるで「書写」のように英字を書き写してサイトを完成させました。書写なので理解はあまりしていません(笑)。
この本で紹介されているサイトは作りがシンプルなので余計なものはなく、アレンジしやすいと思います。ビジネスサイトや写真を紹介するギャラリーサイト、たくさんの商品をあつかうカタログサイトの例が載っています。
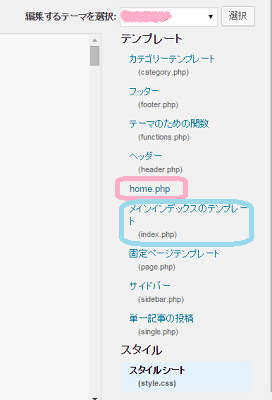
最初に紹介されているブログサイトでは、なんと3つしかPHPファイルはありません。Indexとfunctionsとcssの3つです。
私の場合だと、こんな感じでシンプルなつくりになっています。
↓ PHPファイルの一覧

ピンク色で囲ったhomeがトップページになります。水色で囲ったindexは中身は空です。必ず必要なファイルなので削除せずに空のまま置いておくそうです。
単一記事(single)と固定ページ(pege)はコピペで中身は一緒。私の自作テーマがphpファイルの数が少なくてシンプルな作りだというのは、公式テーマのファイル数を見れば一目瞭然です。あれを見るとアレンジする気持ちはなくなります。
トップページには記事の一覧が表示されています。トップページからワンクリックで各ページに移動できますが、記事数が100ページを超えたので、縦に長いトップページになっています。一部はカテゴリーへのリンクにしてトップページを短くする必要を感じています。
記事の一覧はどのように出しているかというと、サイドバーを並べただけです。初心者の私が本を見て考え出した一番簡単な方法がサイドバー(register_sidebar)を活用することでした。サイドバーを横3列縦2段にして6個のサイドバーを配置しています。
サイドバーにはヴィジットを使ってカテゴリーやテキストやアーカイブなどを自由に配置できますよね。それを活用したので、トップページはドラックして移動するだけでグルグル配置換えできます。
記事一覧はカスタムメニューを使っています。カテゴリーごとにカスタムメニューを作ってヴィジットから配置しています。カテゴリーごとの記事数は5個前後になるようにしています。
トップページにサイドバーを3つ並べる方法のデメリットは人間の目は左から右に動くのに、記事が横並びではなく縦ならびになってしまうことです。コレを解決するために、私が取った方法がすごいのよ。
左右の記事数をなるべく同じにする。
左右が合わないときは、テーブルタブをヴィジット(テキスト)で挿入。
テーブルタグの縦のpxを調整して左右をそろえる。
<BR>もいっぱい使う。
という感じです。皆さんから大笑いがおきそうです。
最近やっと{Clear:both;}の使い方が分かってきて、意気揚々とトップページをいじり始めたのに、一ついじるたびに大幅に崩れて修正するのが面倒になってしまい、放置しています(笑)。
トップページに全記事一覧があるサイト方式の場合、1記事をUPすると、カスタムメニューにも手を加えるので、ブログよりも手間がかかります。
でも以前のホームページビルダーよりはずっとマシ。ホームページビルダーを使っていた頃は、1記事UPすると、更新履歴にリンクをつけて、トップページにリンクをつけて、各記事のサイドバーにリンクをつけてと手間がたくさんかかっていたので、wordpressになって手間が減りました。
カスタムメニューでは記事への個別リンクやカテゴリーへのリンク、外部サイトへのリンクの一覧が、ドラックするだけで作れるので、とても便利です。
トップページに記事一覧があるのはPC用のテーマです。モバイル用のテーマはindexでトップページを出力していて、記事は新しい順に並んでいますから、ブログと同じ方式になっています。
今後は、自作のテーマだと404エラーなどの細かいところに対応していないので、無料テーマを元にしてアンジした形にしていきたいと思っています。
トップページだけ自作して、他のページは既製品を使いたいのね。とりあえず、無料テーマ(GUSH2)に、自作テーマのhome.phpを突っ込んでみてどうなるかを検証するつもり。手荒いやり方だわね。GUSHはレスポンシブだから私にはお手上げかも。
という感じで、MTからWPへ移行を試みているアビーさんの参考になればと書いてみました(おそらく参考にならない内容だと思いますが)。
ええ、もちろん下心ありありです。無料テーマをアレンジして、ブログではなくサイトを構築する方法をアビーさんも一緒に考えてもらおうかなぁと(笑)
昔のテーマはトップページだけ別のHTMLページに指定できるものが多かったけど、世の中はレスポンシブ時代ですよ。どうしたらいいのかしらねぇ。
私がwordpressを使い始めた2010年頃は検索してもMTばかりでwordpressの情報は少なかったの。そんな中、私は1冊の本を買って、ホームページビルダーで作っていたホームページをwordpressに移行しました。
私が買った本はコレです。
リンクを作るためにAmazonで検索したらたくさんの本がHITしました。2010年当時は3冊ぐらいしかなかったのに。コレだけ本が出てきているのなら、グーグル検索だけで何とかなるくらい情報がありそうです。
6種類のサイトの作り方が1から説明されています。初心者の私はこの本を見ながら、まるで「書写」のように英字を書き写してサイトを完成させました。書写なので理解はあまりしていません(笑)。
この本で紹介されているサイトは作りがシンプルなので余計なものはなく、アレンジしやすいと思います。ビジネスサイトや写真を紹介するギャラリーサイト、たくさんの商品をあつかうカタログサイトの例が載っています。
最初に紹介されているブログサイトでは、なんと3つしかPHPファイルはありません。Indexとfunctionsとcssの3つです。
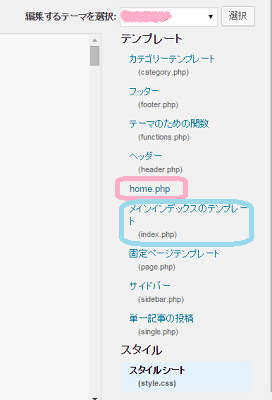
私の場合だと、こんな感じでシンプルなつくりになっています。
↓ PHPファイルの一覧

ピンク色で囲ったhomeがトップページになります。水色で囲ったindexは中身は空です。必ず必要なファイルなので削除せずに空のまま置いておくそうです。
単一記事(single)と固定ページ(pege)はコピペで中身は一緒。私の自作テーマがphpファイルの数が少なくてシンプルな作りだというのは、公式テーマのファイル数を見れば一目瞭然です。あれを見るとアレンジする気持ちはなくなります。
トップページには記事の一覧が表示されています。トップページからワンクリックで各ページに移動できますが、記事数が100ページを超えたので、縦に長いトップページになっています。一部はカテゴリーへのリンクにしてトップページを短くする必要を感じています。
記事の一覧はどのように出しているかというと、サイドバーを並べただけです。初心者の私が本を見て考え出した一番簡単な方法がサイドバー(register_sidebar)を活用することでした。サイドバーを横3列縦2段にして6個のサイドバーを配置しています。
サイドバーにはヴィジットを使ってカテゴリーやテキストやアーカイブなどを自由に配置できますよね。それを活用したので、トップページはドラックして移動するだけでグルグル配置換えできます。
記事一覧はカスタムメニューを使っています。カテゴリーごとにカスタムメニューを作ってヴィジットから配置しています。カテゴリーごとの記事数は5個前後になるようにしています。
トップページにサイドバーを3つ並べる方法のデメリットは人間の目は左から右に動くのに、記事が横並びではなく縦ならびになってしまうことです。コレを解決するために、私が取った方法がすごいのよ。
左右の記事数をなるべく同じにする。
左右が合わないときは、テーブルタブをヴィジット(テキスト)で挿入。
テーブルタグの縦のpxを調整して左右をそろえる。
<BR>もいっぱい使う。
という感じです。皆さんから大笑いがおきそうです。
最近やっと{Clear:both;}の使い方が分かってきて、意気揚々とトップページをいじり始めたのに、一ついじるたびに大幅に崩れて修正するのが面倒になってしまい、放置しています(笑)。
トップページに全記事一覧があるサイト方式の場合、1記事をUPすると、カスタムメニューにも手を加えるので、ブログよりも手間がかかります。
でも以前のホームページビルダーよりはずっとマシ。ホームページビルダーを使っていた頃は、1記事UPすると、更新履歴にリンクをつけて、トップページにリンクをつけて、各記事のサイドバーにリンクをつけてと手間がたくさんかかっていたので、wordpressになって手間が減りました。
カスタムメニューでは記事への個別リンクやカテゴリーへのリンク、外部サイトへのリンクの一覧が、ドラックするだけで作れるので、とても便利です。
トップページに記事一覧があるのはPC用のテーマです。モバイル用のテーマはindexでトップページを出力していて、記事は新しい順に並んでいますから、ブログと同じ方式になっています。
今後は、自作のテーマだと404エラーなどの細かいところに対応していないので、無料テーマを元にしてアンジした形にしていきたいと思っています。
トップページだけ自作して、他のページは既製品を使いたいのね。とりあえず、無料テーマ(GUSH2)に、自作テーマのhome.phpを突っ込んでみてどうなるかを検証するつもり。手荒いやり方だわね。GUSHはレスポンシブだから私にはお手上げかも。
という感じで、MTからWPへ移行を試みているアビーさんの参考になればと書いてみました(おそらく参考にならない内容だと思いますが)。
ええ、もちろん下心ありありです。無料テーマをアレンジして、ブログではなくサイトを構築する方法をアビーさんも一緒に考えてもらおうかなぁと(笑)
昔のテーマはトップページだけ別のHTMLページに指定できるものが多かったけど、世の中はレスポンシブ時代ですよ。どうしたらいいのかしらねぇ。
