テーブルゲーム 第3回です。
今回は詳細設計の画面構成を考えます。
詳細設計で決めたサイズと方法でカードを配置していきます。
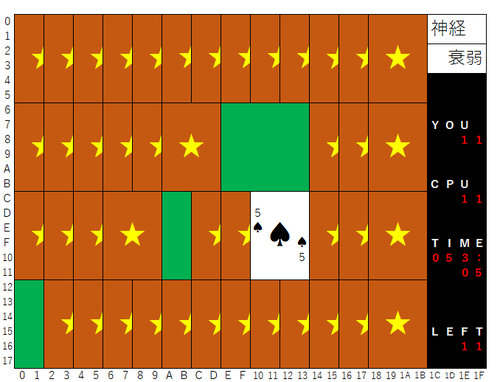
こんな感じ。

おぉ、良い感じではないでしょうか?
この配置がいけるなら、「7並べ」も行けそうですね。
両サイド2FONTずつ余る(MSX画面横サイズ32FONT−(12枚×2FONT+4FONT)=4FONT)ので、右サイドに寄せます。
その空スペースを利用して、インフォメーションを表示。
上から自分が取った枚数、CPU(相手)が取った枚数、経過時間、場の残り枚数となります。
なぜ経過時間を表示するかと言うと、神経衰弱なので「タイムアタック」できた方が良いかな?と考えたからです。
次回は、メモリマップを作成します。