2014年12月21日
Dropbox のインストールから使い方まで(後編)
こんばんわ、もんじです。
今回は以下の記事の続編となります。
Dropbox のインストールから使い方まで(前編): BFuture

前回はお得なアカウント作成方法と、パソコンとスマホへ Dropbox をインストールするところまでをご紹介しました。
今回の記事では、実際の使い方をご紹介しますね。
スポンサードリンク
さて、Dropbox はインターネット上にUSBメモリがあるようなものだ、と前回お話しました。
ではそのインターネット上のUSBメモリに、ファイルを保存するにはどうすれば良いのか。
そのやり方を、まずはパソコンでやる方法をご紹介します。
パソコンでの基本的な使い方
ここまで終わったら、あなたのインターネット上のUSBメモリ(Dropbox 本体)の中身を確認してみましょう。
実際の中身を見るためには、Dropbox のサイトに行き、ログインする必要があります。
Dropbox のサイトはこちら
もうお分かりかと思いますが、あなたがパソコン上で行った操作が、何もしなくてもインターネット上の Dropbox 本体に反映されています。
つまり、ご自分のパソコン内にある「Dropbox」というフォルダで行った操作は、インターネット上の Dropbox 本体と常にリンクしている のです。
なので、使い方といってもあまり気にする必要はなく、ただ Dropbox のフォルダに対して、操作をすればいいだけです。
ファイルを削除したいなら、パソコン上から削除すればいいだけですし、他のフォルダにコピーや移動をしたいのなら、パソコン上からコピーや削除をすればいいだけです。
簡単ですよね。
この簡単さが Dropbox が好まれる要因です。
以上がパソコンでの基本的な使い方になります。
スマホでの基本的な使い方
スマホでもパソコンと基本は一緒なのですが、スマホではパソコンのように、気軽にフォルダにコピーする、というのがなかなか出来ないですよね?
なので、スマホならではの機能があります。
基本は、以下の2つの考え方になります。
・Dropbox のアプリ側からファイルを選択するのか
・ファイル側から Dropbox へファイルをコピーするのか
それでは、まずは「Dropbox のアプリ側からファイルを選択する」方法を見てみましょう。
【Dropbox のアプリ側からファイルを選択する方法】
これが 【Dropbox のアプリ側からファイルを選択する方法】 ですが、正直なところ、これはあまりオススメしません。
なぜなら、写真や動画がスマホ内に大量に保存されている場合に、全部を読込んでしまうため、かなりの時間が掛かってしまうし、大量のサムネイルから目的のファイルを探すのに骨が折れるためです。
ただ、スマホ内にあるのはわかってるんだけど、どこにあるかがわからない場合は有効ですよ。
では次に、「ファイル側から Dropbox へファイルをコピーする」方法をご紹介します。
【ファイル側から Dropbox へファイルをコピーする方法】
普通にファイルをコピーして、Dropbox の目的のフォルダを開いて、貼り付けてもいいのですが、それだと手順が煩わしいため、今回は共有機能を使う方法をご紹介致します。
例えば、私が使用している画像管理アプリ【QuickPic】では、以下のような手順になります。
以上がスマホでの基本的な使い方になります。
今回は QuickPic を例にして説明しましたが、他のアプリでも大体は共有が用意されていると思います。
なかった場合は、コピーして貼り付けするようにして下さい。
いかがでしたでしょうか?
これで Dropbox の基本的な機能は身に付いたことになります。
少しは便利さが伝わったでしょうか?
ここまでの知識があれば、Dropbox のスタートガイドを進めてみてください。
簡単にこなせると思いますよ。
全て完了させると、250MB のボーナス容量がもらえますよ!
スタートガイドはこちらから。
スタートガイド - Dropbox
今回ご紹介したのは、Dropbox の基本的な部分だけですが、Dropbox は他にも便利な機能が満載です。
今後、それらの Dropbox を利用した様々な機能を、用途別にご紹介していきたいと思っています。
お楽しみに!
Dropbox でのファイル共有の仕方: BFuture
今回は以下の記事の続編となります。
Dropbox のインストールから使い方まで(前編): BFuture

前回はお得なアカウント作成方法と、パソコンとスマホへ Dropbox をインストールするところまでをご紹介しました。
今回の記事では、実際の使い方をご紹介しますね。
スポンサードリンク
Dropbox の基本的な使い方
さて、Dropbox はインターネット上にUSBメモリがあるようなものだ、と前回お話しました。
ではそのインターネット上のUSBメモリに、ファイルを保存するにはどうすれば良いのか。
そのやり方を、まずはパソコンでやる方法をご紹介します。
パソコンでの基本的な使い方
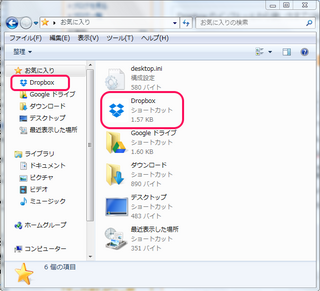
 | Dropbox をインストールすると、「お気に入り」の中に「Dropbox」というショートカットが出来ます。これを開いてみましょう。 |
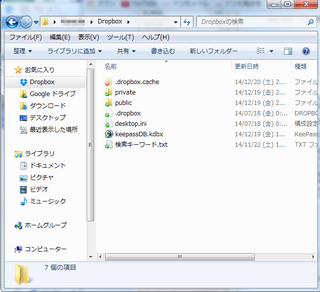
 | これがもんじの Dropbox フォルダの中身です。色々ファイルやらフォルダが入っていると思いますが、気にしないで下さい (;´∀`) |
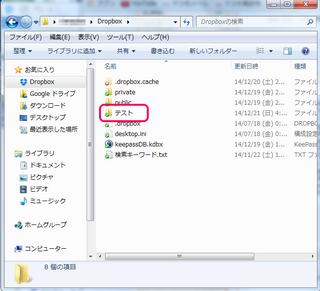
 | 試しに、ここに「テスト」というフォルダを作ってみて下さい。 |
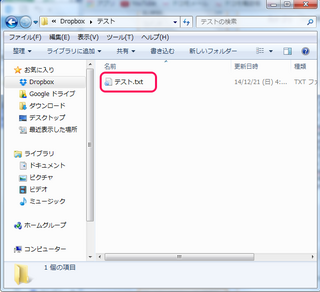
 | そして「テスト」フォルダの中に、「テスト」というテキストファイルを作成してみて下さい。 |
 | 最後に、その「テスト」というテキストファイルを開いて、中に「テスト」と書き込んでみましょう。 |
ここまで終わったら、あなたのインターネット上のUSBメモリ(Dropbox 本体)の中身を確認してみましょう。
実際の中身を見るためには、Dropbox のサイトに行き、ログインする必要があります。
Dropbox のサイトはこちら
 | Dropbox のサイトにアクセスすると、ログイン画面が表示されますので、メールアドレスとパスワードを入力して、ログインして下さい。 ログイン情報を保持したままの方は、ログイン画面がすっとばされますので、この画面は表示されません。 |
 | ログインすると、Dropbox の管理画面が表示されます。この画面の赤枠で囲んでいる部分が、あなたのインターネット上の USBメモリ(Dropbox の本体)の中身です。 |
 | 「テスト」というフォルダが出来ていることがわかります。この「テスト」フォルダの中身を見てみましょう! フォルダのアイコン、または、「テスト」という文字をクリックするか、行をダブルクリックすることで開きます。 |
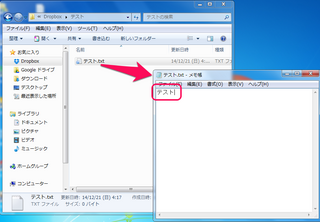
 | 「テスト.txt」というテキストファイルが出来ていますね。では中身を見てみましょう。 フォルダを開くのと同じやり方で開きます。 |
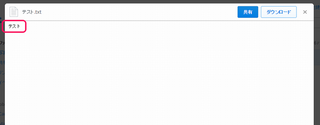
 | 「テスト」という文字が書かれています! |
もうお分かりかと思いますが、あなたがパソコン上で行った操作が、何もしなくてもインターネット上の Dropbox 本体に反映されています。
つまり、ご自分のパソコン内にある「Dropbox」というフォルダで行った操作は、インターネット上の Dropbox 本体と常にリンクしている のです。
なので、使い方といってもあまり気にする必要はなく、ただ Dropbox のフォルダに対して、操作をすればいいだけです。
ファイルを削除したいなら、パソコン上から削除すればいいだけですし、他のフォルダにコピーや移動をしたいのなら、パソコン上からコピーや削除をすればいいだけです。
簡単ですよね。
この簡単さが Dropbox が好まれる要因です。
以上がパソコンでの基本的な使い方になります。
スマホでの基本的な使い方
スマホでもパソコンと基本は一緒なのですが、スマホではパソコンのように、気軽にフォルダにコピーする、というのがなかなか出来ないですよね?
なので、スマホならではの機能があります。
基本は、以下の2つの考え方になります。
・Dropbox のアプリ側からファイルを選択するのか
・ファイル側から Dropbox へファイルをコピーするのか
それでは、まずは「Dropbox のアプリ側からファイルを選択する」方法を見てみましょう。
【Dropbox のアプリ側からファイルを選択する方法】
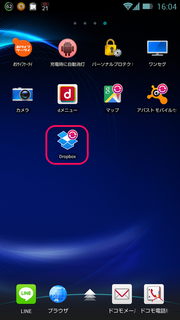
 | Dropbox のアプリを開きます。 |
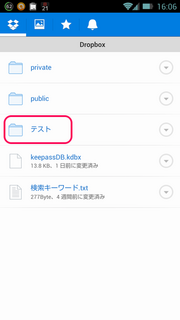
 | 先ほど作成した、「テスト」フォルダの中にファイルをコピーすることにしましょう。「テスト」フォルダを開いてください。 |
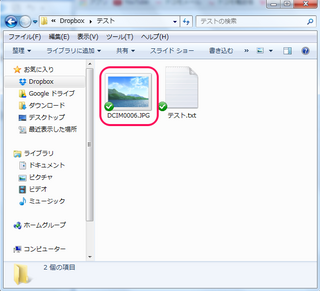
 | 「テスト」フォルダの中身です。ここにファイルをコピーします。 |
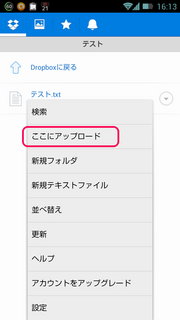
 | スマホのメニューボタンを押して、表示されたメニューから「ここにアップロード」を選択してください。 |
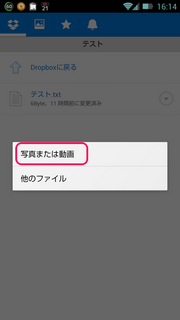
 | アップロードするファイルの種類を聞かれます。今回は写真をアップロードすることにしましょう。 【写真または動画】を選択します。 読み込みが始まりますので、しばらくお待ち下さい。 |
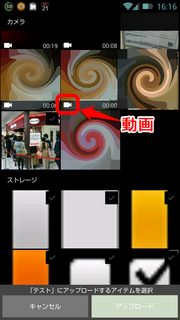
 | 読み込みが終わると、スマホ内に保存されている、写真や動画がサムネイルで表示されます。 ちなみに、サムネイルの左下にカメラのアイコンが付いているのが、動画となります。 |
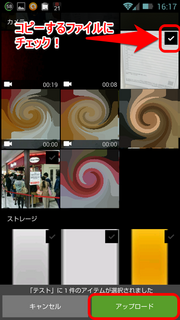
 | Dropbox にコピーしたいファイルを選択してチェックを入れます。もちろん複数選択も可能です。 選択が終わったら、下の方にある【アップロード】ボタンを押します。 |
 | Dropbox 内の「テスト」フォルダの中に、ファイルがコピーされました! ここにコピーされたということは・・・ |
 | インターネット上の Dropbox 本体にも存在していますし・・・ |
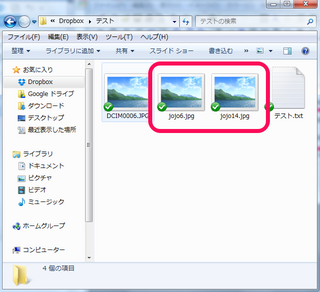
 | もちろんパソコン上にもファイルが存在しています! |
これが 【Dropbox のアプリ側からファイルを選択する方法】 ですが、正直なところ、これはあまりオススメしません。
なぜなら、写真や動画がスマホ内に大量に保存されている場合に、全部を読込んでしまうため、かなりの時間が掛かってしまうし、大量のサムネイルから目的のファイルを探すのに骨が折れるためです。
ただ、スマホ内にあるのはわかってるんだけど、どこにあるかがわからない場合は有効ですよ。
では次に、「ファイル側から Dropbox へファイルをコピーする」方法をご紹介します。
【ファイル側から Dropbox へファイルをコピーする方法】
普通にファイルをコピーして、Dropbox の目的のフォルダを開いて、貼り付けてもいいのですが、それだと手順が煩わしいため、今回は共有機能を使う方法をご紹介致します。
例えば、私が使用している画像管理アプリ【QuickPic】では、以下のような手順になります。
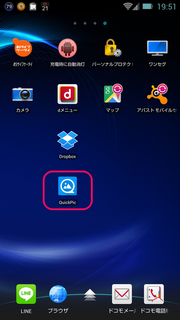
 | QuickPic を起動します。 |
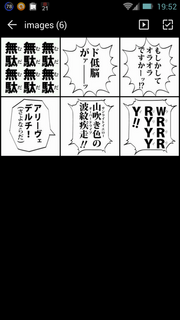
 | これが QuickPic の画像一覧画面です。 |
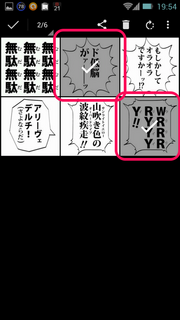
 | 2つの画像をコピーすることにしましょう。 画像を選択します。 |
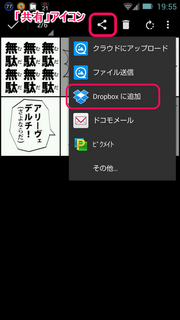
 | ここで、丸3つを線で繋げたようなボタンを押します。 皆さんもよく見かけると思いますが、これが「共有」のアイコンです。 共有ボタンを押すと、共有のメニューが表示されるので、その中から「Dropbox に追加」を選択します。 |
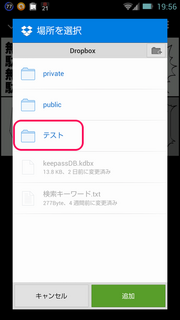
 | Dropbox の画面が表示されるので、どこに画像を保存するかを選択します。 今回も、「テスト」フォルダに保存することにしましょう。「テスト」フォルダを開きます。 |
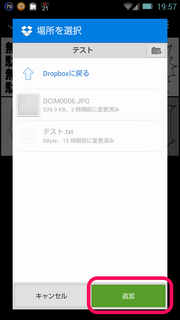
 | 「テスト」フォルダの内容が表示されたら、右下の「追加」ボタンを押します。 これでコピーは完了です。 では、ちゃんと保存されたのか、確認してみましょう。 |
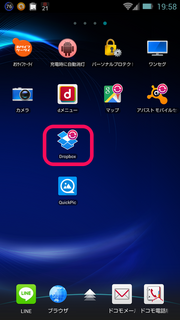
 | Dropbox アプリを起動します。 |
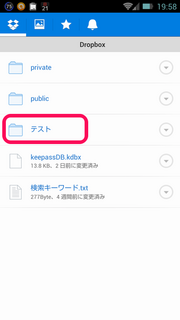
 | 「テスト」フォルダを開きます。 |
 | ちゃんと保存されていました! ここに保存されているということは・・・ |
 | インターネット上の Dropbox 本体にも保存されていますし・・・ |
 | パソコン側にも保存されています! |
以上がスマホでの基本的な使い方になります。
今回は QuickPic を例にして説明しましたが、他のアプリでも大体は共有が用意されていると思います。
なかった場合は、コピーして貼り付けするようにして下さい。
いかがでしたでしょうか?
これで Dropbox の基本的な機能は身に付いたことになります。
少しは便利さが伝わったでしょうか?
ここまでの知識があれば、Dropbox のスタートガイドを進めてみてください。
簡単にこなせると思いますよ。
全て完了させると、250MB のボーナス容量がもらえますよ!
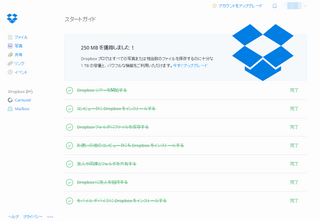
 | スタートガイド画面です。簡単そうでしょ? 私は全て完了しているので、取り消し線が付いています。 |
スタートガイドはこちらから。
スタートガイド - Dropbox
今回ご紹介したのは、Dropbox の基本的な部分だけですが、Dropbox は他にも便利な機能が満載です。
今後、それらの Dropbox を利用した様々な機能を、用途別にご紹介していきたいと思っています。
お楽しみに!
Dropbox でのファイル共有の仕方: BFuture
スポンサードリンク
タグ:dropbox
【このカテゴリーの最新記事】
-
no image
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/3092661
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック






