新規記事の投稿を行うことで、非表示にすることが可能です。
2017年02月08日
フェイクニュースにご用心!別でモッピーニュース
嘘か本当か?
トランプ大統領が当選できたのは、フェイクニュースのお陰でらしいって噂ですが、皆さんはどう思いますか?
もしもそうだとしても後の祭という事だと思います。もう決まった事ですから、今後をどうするかのほうが大事だと思います。
一方で吉野家や牛角も大変な迷惑をしているようです。
しかし、フェイクニュースを平然と公開できる心の持ち主にはなりたく無いですね。
アクセス欲しさにいい加減な事を公開しているような記事は、みんなで読むのを止めましょうね。
読まなくなれば、フェイクニュースを作る理由が無くなる筈ですよね。っという事で、私のブログを読みましょう;^_^A
では、モッピーのニュースをお送り致します。前項の後ですが、ここからはフェイクではありませんのでお間違いなくお願い致しますm(_ _)m
数日前にモッピーの記事を公開したと思いますが、同時にモッピーのプリペイドカードを契約しました。
モッピーに登録されているかたは御存知だと思いますが、期間限定!ポイント プリペイドカードを契約するだけで300ポイントが頂けます!
昨日 私のカードが届いて、今日 モッピーのサイトを開くとちゃんとポイントが増えていました。
手続きも簡単だったし、ポイントがつくまで速攻だったので自分でちょっとビックリしました。カードはプリペイドなので審査とかもありませんので本当に早かったです。
このプリペイドをどうやって使うのか?ってところですが、ポイントサイトのポイントをカードに移して使う事が出来ます。モッピーだけではなく、お財布.comやモバトクもカードに移せると思います。しかも、100ポイント単位で移せるので、少ないポイントでも直ぐにカードに移せます。
私は他の方法をとっているので、プリペイドカードには移さないので、それ以上は御自身で確かめて下さいね!

まだ、登録されていないが登録してカードも契約すれば、数日でカードにポイントが移せて使えるようになるって事ですね!
さぁこのニュースを拡散して、お友達登録も頑張りましょうね(^O^)/
今回はこれにて失礼致します!
2017年02月06日
iPhoneだけでスロットマシンを作成出来ます
最後までお付き合い頂きまして、ありがとうございますm(_ _)m本日はこれにて失礼致します。
2017年02月04日
アンケートを作成してみました!
2017年02月03日
線をカスタマイズしてみました。
HTMLでブラウザ上で境界線を引くタグは<hr>ですよね。この境界線に飽きてきたら、CSSで装飾してみるのも楽しいと思います。
自分で覚えきれないので、コピーして使える様にしちゃいました。
2017年02月02日
ゲームをしてポイントを貯めましょうね
ポイントサイトを活用している方々には定番のモッピーですが、毎日ログインしてゲームをするだけでもポイントが貯まります。

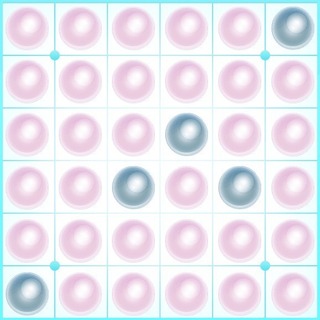
画像はモッピーのビンゴですが、1日2回、1週間かけてチャレンジするゲームです。12ラインを揃えた順にボーナスポイントも頂けます。

ポイントリバシーは1日何回でもチャレンジできますが、通常は勝敗に関わらず1日1ポイントです。たくさんチャレンジしてランキングするとボーナスポイントが頂けます。
この他にもたくさんのシステムがあります。無料登録で利用できますから、ノーリスク◯◯リターンですよね。
◯◯は貴方次第ですよ!諦めたら"ノー"リターンですがマイナスではありません。また、地道にコツコツ貯めると"ロー"リターンで少しプラスです。"ハイ"リターンにするには、やっぱり多少の努力が必要ですね。
世の中にはたくさんのポイントサイトが存在します。少なくとも毎日コツコツと貯まるポイントサイトを活用してプラスポイントを増やしましょうね。
現在登録して頑張っている方々も、これから始める方々も"継続は力なり"で頑張りましょうね(^O^)/