新規記事の投稿を行うことで、非表示にすることが可能です。
2015年01月26日
5. Processing入門 線の描画 line関数
キーワード:
Processing プロセッシング 2次元座標系
線の描画 line関数 基本 入門
今回の記事では、
Processingで、
「 線の描画 」をするための
基本的な内容をまとめておこうと思います。
線を描画する前の前提知識として
Processingのプログラミング環境での
2次元座標系の考え方について
知っておく必要があります。
プログラミング初心者の方にとっては、
とっつきにくいかもしれませんが、
Processingの開発環境の1つの規則であると
理解して、何度も確認する事で、
少しずつ感覚的に
わかってくるのではないかと思います。

* イメージ画像はクリックすると拡大されます。
* 詳細は、
4. Processing入門 2次元座標系の基本
を参照下さい。
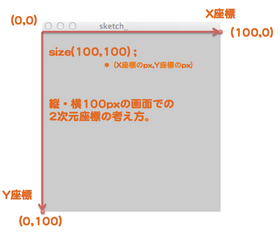
このイメージは、
サイズが
縦(Y座標)、横(X座標)ともに100pxの
スケッチ画像を表示させる
プログラムを例にしています。
・スケッチ画像の左上端が、
座標(X,Y)で考えた際に「(0,0)」座標
・スケッチ画像の左下端が、「(0,100 )」座標
・スケッチ画像の右上端が、「(100,0)」座標
を示しています。
上記のような座標系の考え方をもとに
線を描画するための関数
「 line関数 」についての動画を
まとめておきました。
必要に応じてご活用下さい。
Processing入門 線の描画 line()(動画)
Processingの基礎的な内容が
まとめられている書籍としては、
「 Processingをはじめよう (Make: PROJECTS) 」
という本もあります。
 |
パソコンで、
コンピュータプログラミングを
始めてみたい方などにとって、
日本語でプログラミングの
基礎的な内容を学びたい場合などに、
参考になると思いますので、
これからプログラミングに
挑戦してみたい方などがいましたら、
必要に応じてご活用ください。
[ スポンサードリンク ]
by はじめてのコンピュータ・パソコン
プログラミング言語関連記事(一覧:Processing関連記事へ)
▲ この記事のトップへ