�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
�L��
�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
2016�N12��12��
6. Processing����F�ȒP�u ���݂���゙ �v�v���O��������낤 | �A�v���J����Ђ̔�p��r���@�t��
�L�[���[�h�F
Processing���݂���
�Q�[���Ȃǂ̃v���O���~���O�쐬���Ă��炤�ۂ�
�����悻�̒l�i��m�肽���ꍇ
�NjL�F2019�N2��1��
�����G���W���ł̕\�����`�F�b�N���Ă݂�ƁA�ǂ��������R���킩��܂��A���݂����쐬�����Ă��炤���߂̒l�i�Ɋւ��Ă̌������[�h�ŁA�K�₵�Ă��������������悤�ł����B2019�N2��1�����_�܂ł̏��ł�
�A��L�̌������[�h�̉����ɂ́A����Ȃ��Ɗ����܂����̂ŁA���̃T�C�g�łł���͈͂̏����܂Ƃ߂����Ă������������Ǝv���܂��B
Processing�ł̂��݂����v���O���~���O���n�߂�O�ɁA�ȒP�ł͂���܂����A��ƂɃA�v���쐬���Ă��炤�ۂ̂����悻�̒l�i�Ɋւ���b��ɂ��ĐG��Ă����܂��B
���݂́A�A�v���J����Ђ���������悤�ł��̂ŁA���ꂩ��v���O���~���O���˗����������ɂƂ��ẮA�����ȂƂ���ǂ��ɗ��炢���̂��킩��Ȃ��̂�����ł͂Ȃ����Ǝ@���܂��B
�˗��҂̂����育�ƂƂ��ẮA
�E�o���邾���J����p�Ȃǂ�}������
�E�o���邾���M���̂ł����Ђɗ��݂���
�Ȃǂł͂Ȃ����Ǝv���܂����A���݂́A���肪�������ƂɁA���̂悤�Ȉ˗��҂̂��Y�݂��������ׂ��A�����̃A�v���J����Ђ��ꊇ�Ŕ�r���Ă����T�[�r�X������܂��B
�A�v���J�� �ꊇ.jp
�́AiPhone�EAndroid�Ȃǂ̃A�v���J����Ђ��r���Ă����T�[�r�X�ł��B
�g�����Ƃ��ẮA
�y�X�e�b�v�P�z
�F�J�����������̃A�v���Ƀ`�F�b�N���܂��i��.�Q�[�� �Ȃǁj
�y�X�e�b�v�Q�z
�F���₢���킹�o�i�[���N���b�N���܂�
�y�X�e�b�v�R�z
�F�i�Ή��\��Ƃ��\������܂��j
�@�@���₢���킹���e������͂��܂�
�@ - �J���\�Z �E�����\�莞���E���₢���킹�ڍד��e���@�@�@�@
�@�A���q�l������͂��m�肵�܂��B
�@ - ����E�����E�l���B
�@�@�d�b�ԍ��E���[���A�h���X���K�v��������͂��܂��B
�ł��B
��r�E�ꊇ���₢���킹�́A�����ōs����̂ŁA���ꂩ��A�v���J���̌������̊�Ƃ̕��ɂƂ��ẮA���肪�����T�[�r�X�ł��ˁB
�D�ǂ̃A�v���J���Ǝ҂���ꊇ�ł��₢���킹�I
* 2019�N2�����_
����̋L���ł́AProcessing�ŁA
�u ���݂����v���O���� �v
���쐬���邽�߂̊�{�I�v���O���~���O�̓��e���܂Ƃ߂Ă������Ǝv���܂��B
�u ������v���O���~���O����E�J�����̒��ŁA
�@�Ȃ��AProcessing�ł��݂��������́H �v
�Ƌ^��Ɏv����������邩������܂���ˁB
���̓����́A
�u Processing�@���݂��� �v
�Ȃǂ̃L�[���[�h�Ō������Ă�����������A���̒��ɂ��邽�߂ł��B
* 2016�N12�����_
���̋L���𓊍e����O�܂ł́AProcessing���g���Ă��݂������쐬������@�͂܂Ƃ߂Ă��܂���ł������A

�FC���ꂨ�݂���゙�t゚���N゙�����E�A�t゚���̍�������u�� | Hello world����iXcode�FMac�j�@
�Ƃ����R���e���c�ƁA
�F1. Processing����@�`��̊�{
�F2. Processing����@�ϐ��̗��p�̊�b int��
�F3. Processing����@�N���쐬�̊�b
�F4. Processing����@2�������W�n�̊�{�@
�F5. Processing���� ���̕`�� line���@
�Ȃǂ̃R���e���c���쐬���Ă������Ƃ�����A
�L�[���[�h
�Fprocessing�@���݂���
�Ƃ����L�[���[�h�ł��̃E�F�u�T�C�g��K�₵�Ă��������������悤�ł����B
��L�̂悤�Ȍo�܂�����A����悤�₭Processing���g���āA���݂����v���O��������邽�߂̓���I�ȓ��e�̃R���e���c������Ă݂邱�Ƃɂ��܂����̂ʼn�������̊w�K�̎Q�l�ɂȂ邱�Ƃ�����܂�����K���ł��B
Processing�̃v���O���~���O���łQ�������W�n�̍l�����ɂ��āA�܂��A�悭�킩��Ȃ����́A�ȉ��̒m���̒��Ő������Ă݂Ă��������B

�@���@�C���[�W�摜�̓N���b�N����Ɗg�傳��܂��B
�@���@�ڍׂ́A
�@�@�@4. Processing����@2�������W�n�̊�{
�@�@�@���Q�Ɖ������B
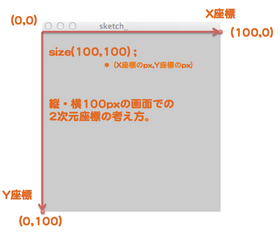
���̃C���[�W�́A�T�C�Y��
�c�iY���W�j�A���iX���W�j�Ƃ���100px
�̃X�P�b�`�摜��\��������v���O�������ɂ��Ă��܂��B
�E�X�P�b�`�摜�̍���[���A
�@���W�iX,Y�j�ōl�����ۂɁu�i0,0�j�v���W
�E�X�P�b�`�摜�̍����[���A�u�i0,100 �j�v���W
�E�X�P�b�`�摜�̉E��[���A�u�i100,0�j�v���W
�@
�������Ă��܂��B
��L�̂悤�ȍ��W�n�̍l������m���Ă����ƁA�ȉ��̓���̓��e���������₷���̂ł͂Ȃ����Ǝv���܂��B
Processing����i����j
����ł́A
�E�@�E�B���h�E�T�C�Y�̕ύX
�E�@���{��e�L�X�g�̕�����\��
�E�@�}�E�X�N���b�N�imousePressed�j���Ɍ��ʂ�\��
�E�@�����irandom�j
�E�@if���Eswitch��
�Ȃǂ����p���Ȃ���ȒP�ȁA���݂����v���O�������쐬���Ă��܂��B
�y�NjL�F2019�N1��24���z
�Q�l�܂łɁA���̃y�[�W�̉�����Python�ŊȒP�ɂ��݂����������@���������������f�ڂ��Ă����܂����B�v���O���~���O�w�K�Ȃǂ̎Q�l�ɂȂ邱�Ƃ�����܂�����K���ł��B
�@�@�@�@�@�@�@�@�@�@�@�@�@�@�� ���̋L���̃g�b�v��
�ȉ��ɁA����Ŏg�p���Ă��������Ȃǂ��f�ڂ��Ă����܂��ˁB
Processing�ł̃v���O���~���O�w�K�ɂ��𗧂Ă��������B
�P�D�u �E�B���h�E�̃T�C�Y �v�����߂�B
�Q�D�u �E�B���h�E�Ƀe�L�X�g��\�� �v����B
�R�D�u �E�B���h�E���}�E�X�ŃN���b�N���Ɍ��ʂ�\�� �v����B
�@�@�@�@�@�@�@�@�@�@�@�� �u���݂����v �`���[�g���A�������
�P�D�u �E�B���h�E�̃T�C�Y �v�����߂�
�P�D�u �E�B���h�E�̃T�C�Y �v�����߂�B
�������� �T���v���R�[�h�i��j ��������
void setup(){
size(420, 300);
}
�������� �T���v���R�[�h �I��聖������
[ �|�C���g��� ]
�Fsize�iwidth - ���̕�, height - �c�̕��j
�@�i�j���̐��l��ς��邱�ƂŃv���O���������s����
�@�\�������E�B���h�E�̑傫����ς����܂��B
�@�@�@�@�@�@�@�@�@�@�@�� �u���݂����v �`���[�g���A�������
�Q�D�u �E�B���h�E�Ƀe�L�X�g��\�� �v����
�Q�D�u �E�B���h�E�Ƀe�L�X�g��\�� �v����B
�������� �T���v���R�[�h�i��j ��������
void setup(){
size(420, 300);
textFont(createFont("",12));
textSize(36);
}
void draw(){
text("��ʂ��N���b�N���Ă�", 26, 30, 480, 100);
}
�������� �T���v���R�[�h �I��聖������
[ �|�C���g��� ]
�FProcessing�̃o�[�W������AOS�iMac�AWindows�j�Ȃǂ̎��s���́@�@
�@�Ⴂ�ɂ��A�v���O���������s���́u ���{��̕\�� �v�̉ۂɂ��ā@
�@�͈Ⴂ������̂ł͂Ȃ����Ǝv���܂��B
�@�����ł́A
�u createFont("",12) �v
�@���@�T���v�����̐����́u 12 �v�́A�����T�C�Y�̎w��ł��B
�@�𗘗p���AOS�̕W���t�H���g���w�肷�邱�ƂŁA���{�����OS�Łu ���{��̕\�� �v���ł���悤�ɂ��Ă��܂��B
�F�u text("��������", ���̈ʒu, �c�̈ʒu, ���̕�, �c�̕�); �v
�@�@�@�@�@�@�@�@�@�@�@�� �u���݂����v �`���[�g���A�������
�R�D�u �E�B���h�E���}�E�X�ŃN���b�N���Ɍ��ʂ�\�� �v����
�R�D�u �E�B���h�E���}�E�X�ŃN���b�N���Ɍ��ʂ�\�� �v����B
�������� �T���v���R�[�h�i��j ��������
int i = int(random(0, 4));
�E
�E
�E
if(mousePressed){
switch (i) {
case 0:
text("��g �ł��I�I", 180, 120, 480, 100);
break;
case 1:
text("���g �ł��B", 180, 120, 480, 100);
break;
case 2:
text("�g �ł��B", 180, 120, 480, 100);
break;
default:
text("���g �ł��B", 180, 120, 480, 100);
break;
}
}
�������� �T���v���R�[�h �I��聖������
[ �|�C���g��� ]
�F�u int i = int(random(0, 4)); �v
�@�����iint�j�̕ϐ������u i �v�Ƃ���B
�@�����́u 0�`4 �v�͈̔� [ random(�ŏ��l, �ő�l) ] �B
�F�u if(mousePressed) �v
�@�E�B���h�E��ʓ��Ƀ}�E�X���i���j�N���b�N�����ۂɔ����B
�F switch (i) {
case 0:
text("��������", ���̈ʒu, �c�̈ʒu, ���̕�, �c�̕�);
break;
case 1:
text("��������", ���̈ʒu, �c�̈ʒu, ���̕�, �c�̕�);
break;
case 2:
text("��������", ���̈ʒu, �c�̈ʒu, ���̕�, �c�̕�);
break;
default:
text("��������", ���̈ʒu, �c�̈ʒu, ���̕�, �c�̕�);
break;
}
�@�����ŕԂ��ꂽ�u i �v�̐��l���A
�u 0�icase 0:�j �v�u 1�icase 1:�j �v�u 2�icase 2:�j �v�u 3�`4�idefault:�j �v
�@�̎��ɕ\�������e�L�X�g�i�������́j���w�肵�܂��B
�@�@�@�@�@�@�@�@�@�@�@�� �u���݂����v �`���[�g���A�������
�����ŃT���v���R�[�h�i��j
�������� �����ŃT���v���R�[�h�i��j ��������
int i = int(random(0, 4));
void setup(){
size(420, 300);
textFont(createFont("",12));
textSize(36);
}
void draw(){
text("��ʂ��N���b�N���Ă�", 26, 30, 480, 100);
if(mousePressed){
switch (i) {
case 0:
text("��g �ł��I�I", 180, 120, 480, 100);
break;
case 1:
text("���g �ł��B", 180, 120, 480, 100);
break;
case 2:
text("�g �ł��B", 180, 120, 480, 100);
break;
default:
text("���g �ł��B", 180, 120, 480, 100);
break;
}
}
}
�������� �T���v���R�[�h �I��聖������
�@�@�@�@�@�@�@�@�@�@�@�� �u���݂����v �`���[�g���A�������
�`�����Ɂ`
����́AProcessing�̊J�������g���āA����I�ȓ��e�́u ���݂��� �v���v���O���~���O���Ă݂܂����B����Љ���Ă����������v���O�����̋L�q���@�́A�����܂ł����ł��B�����g�ł��v���O�������������Ă݂āA�ǂ̂悤�Ɍ��ʂ��o�͂����̂������Ă݂Ă��������ˁB
Processing���g�����u ���݂��� �v�v���O�����̗�Ƃ��āA
�E�@�E�B���h�E���N���b�N����imousePressed�j�Ȃǂ̃C�x���g���
�@�u �R���\�[�� �v�Ɍ��ʂ�\��������v���O�����B
�E�@��L�̂悤�ȃC�x���g��ɁA
�@�@�E�B���h�E��ɃC���X�g�Ȃǂ̉摜��\��������v���O�����B
�E�@��L�̂悤�ȃC�x���g��ɁA
�@�@������������v���O�����B
�ȂǗl�X�ɃA�����W�ł���\�����߂Ă���̂ł͂Ȃ����Ǝv���܂��B
���݁AProcessing�Ńv���O���~���O���w�K���̕��̒��ŁA����Љ���Ă����������v���O���������ς���Ȃǂ��āA�I���W�i���́u ���݂��� �v�v���O���������n�߂邫�������ɂȂ邱�Ƃ�����܂�����K���ł��B
�@�@�@�@�@�@�@�@�@�@�@�� �u���݂����v �`���[�g���A�������
�ȏ�ł��B
�ȒP��Processing�ł̃v���O������ł͂���܂����AProcessing�����҂̂����ɂȂ邱�Ƃ�����܂�����������Ǝv���܂��B
���̑��ɂ�Python�v���O���~���O�ł��݂������쐬������@��YouTube�`�����l���Ō��J���Ă��܂��̂ŎQ�l�܂łɌf�ڂ��Ă����܂��ˁB
�y3�s��゙�ȒP�zPython���݂���゙�P゙�[���t゚���N゙��������낤
Google Colaboratory - Jupyter�m�[�g�u�b�N�Łi����j
�킸��3�s�łł��܂��B
�J�����́A�E�F�u�u���E�U��Ŗ����ŗ��p�ł���Google Colaboratory�iJupyter�m�[�g�u�b�N�j�ł��B
Google Colaboratory�̎g�����́A������̓���ʼn�����Ă��܂��̂ŁA�܂��g�������Ƃ̂Ȃ����́A������̋L���������p���������B
�F�yGoogle Colaboratory�ŁzPython��AI�v���O���~���O�̍�������u���iHello World�`�����AI�����ҁj
�����āA������Ǝ�̍����݂����v���O���~���O�����������͂�����
�y16�s�ŏo����zPython���݂����A�v���J������
anaconda - Jupyter�m�[�g�u�b�N�Łi����j
�J�����́Aanaconda�iJupyter�m�[�g�u�b�N�j�ł��Banaconda���p�\�R���ɃC���X�g�[�����čs���K�v�͂���܂����A�킸��16�s�łł��Ă��܂��܂��B
�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@by �͂��߂ẴR���s���[�^�E�p�\�R��
�v���O���~���O����֘A�L���i�ꗗ�FProcessing�֘A�L���ցj
�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�� ���̋L���̃g�b�v��
2015�N01��26��
5. Processing���� ���̕`�� line��
�L�[���[�h�F
Processing�@�v���Z�b�V���O�@2�������W�n�@
���̕`��@line���@��{�@����
����̋L���ł́A
Processing�ŁA
�u ���̕`�� �v�����邽�߂�
��{�I�ȓ��e���܂Ƃ߂Ă������Ǝv���܂��B
����`�悷��O�̑O��m���Ƃ���
Processing�̃v���O���~���O���ł�
�Q�������W�n�̍l�����ɂ���
�m���Ă����K�v������܂��B
�v���O���~���O���S�҂̕��ɂƂ��ẮA
�Ƃ����ɂ�����������܂��A
Processing�̊J�����̂P�̋K���ł����
�������āA���x���m�F���鎖�ŁA
���������o�I��
�킩���Ă���̂ł͂Ȃ����Ǝv���܂��B

�@���@�C���[�W�摜�̓N���b�N����Ɗg�傳��܂��B
�@���@�ڍׂ́A
�@�@�@4. Processing����@2�������W�n�̊�{
�@�@�@���Q�Ɖ������B
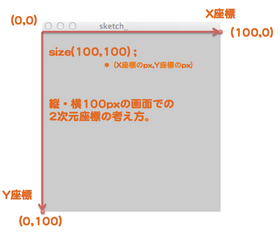
���̃C���[�W�́A
�T�C�Y��
�c�iY���W�j�A���iX���W�j�Ƃ���100px��
�X�P�b�`�摜��\��������
�v���O�������ɂ��Ă��܂��B
�E�X�P�b�`�摜�̍���[���A
�@���W�iX,Y�j�ōl�����ۂɁu�i0,0�j�v���W
�E�X�P�b�`�摜�̍����[���A�u�i0,100 �j�v���W
�E�X�P�b�`�摜�̉E��[���A�u�i100,0�j�v���W
�@
�������Ă��܂��B
��L�̂悤�ȍ��W�n�̍l���������Ƃ�
����`�悷�邽�߂̊�
�u line�� �v�ɂ��Ă̓����
�܂Ƃ߂Ă����܂����B
�K�v�ɉ����Ă����p�������B
Processing���� ���̕`�� line()�i����j
Processing�̊�b�I�ȓ��e��
�܂Ƃ߂��Ă��鏑�ЂƂ��ẮA
�u Processing���͂��߂悤 (Make: PROJECTS) �v
�Ƃ����{������܂��B
 |
�p�\�R���ŁA
�R���s���[�^�v���O���~���O��
�n�߂Ă݂������ȂǂɂƂ��āA
���{��Ńv���O���~���O��
��b�I�ȓ��e���w�т����ꍇ�ȂǂɁA
�Q�l�ɂȂ�Ǝv���܂��̂ŁA
���ꂩ��v���O���~���O��
���킵�Ă݂������Ȃǂ����܂�����A
�K�v�ɉ����Ă����p���������B
[ �X�|���T�[�h�����N ]
�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@by �͂��߂ẴR���s���[�^�E�p�\�R��
�v���O���~���O����֘A�L���i�ꗗ�FProcessing�֘A�L���ցj
�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�� ���̋L���̃g�b�v��

















