�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
�L��
�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
posted by fanblog
2018�N11��17��
�u���S�҂��ȒP�I�v�Ƃ����ݒ�ł܂Â�
��{�ˁB��{�B
�o���҂�����ȏ�₳��������ł��Ȃ����Ă��炢���J�ȉ���ɂ��ւ�炸�܂Â����Ⴄ��B
����܂Â����̂͂�����
�O��܂łŁA��ʂ胏�[�h�v���X���������Ԃɂ͂Ȃ������̂́A���������Ȃ̂ŗL���e�[�}��ݒ肵�悤�Ƃ����̂�����B
������̃e�[�}�A��L�����N�ɂ�����悤�ɁA���{�̕������J�ɂ����Ă���̂Ń}�j���A�������J�Ō��₷���B
������̓����}�j���A���ɉ����ăC���X�g�[���������I
�ȒP�Ƀf�U�C���̒����ւ��Ȃ��ł����Ⴄ�I

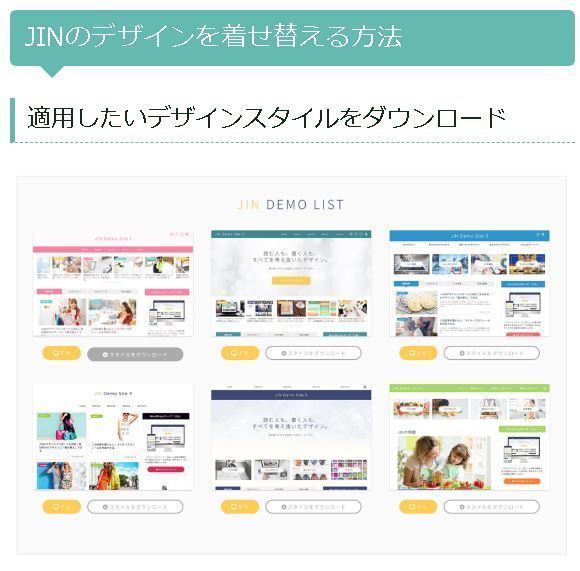
�ǂ����U��ނ���悤�Ȃ̂ŁA������ƋC�ɂȂ���6�Ԃ̃e�[�}�f���Ă݂悤�B
�ӂނӂށA�Ȃ�قǁB
����́A1�Ԃɂ��Ă݂悤���ȁB
�͂��A�����ł���B
1�Ԃ̒����ւ��̃e�[�}���C���X�g�[�����Ă݂���A�U�Ԃ̃f�U�C���������p���ŁA�F�����ς��������Ă�́B
�ĂȂ킯�B
�ł��Q�ĂȂ��B�����܂ł���Ă��ꂽ���ɂ͎v���������������B
�_���ł����B
���[�h�v���X��̃C���X�g�[���ς݃e�[�}���폜���āA�ăC���X�g�[���B
���̎��_�łU�{�P�̃e�[�}���߂��Ă��Ă�B
�������A�E�ɕ\������Ă�����������������Ă����[�[
�Ȃ�悱��[�B�ǂ�����Ⴂ����[

�o���҂�����ȏ�₳��������ł��Ȃ����Ă��炢���J�ȉ���ɂ��ւ�炸�܂Â����Ⴄ��B
����܂Â����̂͂�����
WordPress�e�[�}�uJIN�v�̐ݒ�}�j���A��
�O��܂łŁA��ʂ胏�[�h�v���X���������Ԃɂ͂Ȃ������̂́A���������Ȃ̂ŗL���e�[�}��ݒ肵�悤�Ƃ����̂�����B
������̃e�[�}�A��L�����N�ɂ�����悤�ɁA���{�̕������J�ɂ����Ă���̂Ń}�j���A�������J�Ō��₷���B
������̓����}�j���A���ɉ����ăC���X�g�[���������I
�ȒP�Ƀf�U�C���̒����ւ��Ȃ��ł����Ⴄ�I
�ǂ����U��ނ���悤�Ȃ̂ŁA������ƋC�ɂȂ���6�Ԃ̃e�[�}�f���Ă݂悤�B
�ӂނӂށA�Ȃ�قǁB
����́A1�Ԃɂ��Ă݂悤���ȁB
����������_
�͂��A�����ł���B
1�Ԃ̒����ւ��̃e�[�}���C���X�g�[�����Ă݂���A�U�Ԃ̃f�U�C���������p���ŁA�F�����ς��������Ă�́B
�˂����āI�V�������������́I
�E�E�E�ς�����̐F�����H
���H
���I�H
�ĂȂ킯�B
�ł��Q�ĂȂ��B�����܂ł���Ă��ꂽ���ɂ͎v���������������B
�e�[�}���ăC���X�g�[�����������ł���H
�_���ł����B
���[�h�v���X��̃C���X�g�[���ς݃e�[�}���폜���āA�ăC���X�g�[���B
���̎��_�łU�{�P�̃e�[�}���߂��Ă��Ă�B
�������A�E�ɕ\������Ă�����������������Ă����[�[
�Ȃ�悱��[�B�ǂ�����Ⴂ����[
2018�N11��16��
���[�h�v���X�̃e�[�}��I��
�@�T�[�o�[�̌_��
�A�h���C���̌_��
�B�_���h���C�����T�[�o�[�ɐݒ�
�C�Ǝ�SSL�ݒ�
�DWordPress���T�[�o�[�ɃC���X�g�[��
�E�Œ���̐ݒ������
�lj��R���e���c
�E�O�[�O���A�i���e�B�N�X����
�E�A�i���e�B�N�X�T�[�`�R���\�[������
�E���[�h�v���X�̊O�ς�ς���@���@���܂���
�E�L��������
�E�������L���ɍL�����ڂ���
�E�f�ڂ����L�����@�\���Ă��邩�m�F����
���[�h�v���X�̕W���e�[�}���������肱�Ȃ��̂ŁA�F�X�ƒT���Ă݂܂����B
���
�ESANGO
�EJIN
�ECocoon
������ӂ����ł��낢��ƒ��ׂĂ����̂ł����A�Ԃ����Ⴏ�ǂ����������Ȃ�Ďg���Ă݂Ȃ����킩�����Ă��ƂŁA
�uJIN�v���g�����ɂ��Ă݂܂����B
�����ǂ����ł��ǂ������̂ł����A������̃e�[�}���ƍw���Ҍ���̋L�����ǂ߂��肷��̂ŁE�E�E�ނ��܂����B
�܂��������ǂ̃^�C�g����������Ɠǂ�ł݂����Ȃ�悤�Ȃ��̂���B
�y���������ꂾ���z�{�C�Ō�5���~���҂������Ȃ�A�R�������������H����I
�A�t�B���G�C�g�ʼn҂���ŁA�ق�Ƃ��ɏd�v�Ȃ��Ɓy�U�̔錍�z
�Ƃ��A���ꂩ��n�߂悤�Ƃ���l���m���Ƀ^�[�Q�b�g�ɂ��Ă�B
�X�V�����Ă�悤�����A������Ɠǂ�ł݂܂��B
�ȂA�ŋ߂�������Đl�̋L��������ǂ�Ő�ɐi�܂Ȃ��̂�ˁ[
2018�N11��13��
�t�@���u���O�̐ݒ��������
���[�h�v���X�̐ݒ肪�悭�킩��Ȃ��̂ŁA��U�t�@���u���O�����������Ƃɂ��܂����B
�����܂ŁA���S�҂Ȃ��炢�낢�돀�����Ă��ăt�@���u���O�ŃA�i���e�B�N�X���Ďg���Ȃ��́H���Ē��ׂ���A�����Ǝg���܂����B
�����̐ݒ肪������
�ق��ɂ�
����ŁA���r���[�ȑ傫���̉摜���Ȃ��Ȃ�͂��B
���Ă݂܂����B
�ȑO�A���[�h�v���X��ݒ肵�����̃A�i���e�B�N�X���̐ݒ���@���������̂ŁA�����Ă��邩�s���B
�ȑO�̂��̂͒��������̂ŁA�E�[�ʼn��s����Ă܂����B�܂��A�g�тȂǂŌ���Ƃ���z�����[�Ȃ��̂ŒZ�߂ɂ��܂����B
�ȑO�̃^�C�g��
���̃u���O����������̃e�X�g���c�����܂܂������̂ŁA�C�����܂����B���R�~��O�����̃L�[���[�h�ȂǂȂ����ꂽ�̂����ƂȂ��Ă͓�ł��B
�ݒ����łȂ��Ȃ��i�܂Ȃ��Ȃ��B

�����܂ŁA���S�҂Ȃ��炢�낢�돀�����Ă��ăt�@���u���O�ŃA�i���e�B�N�X���Ďg���Ȃ��́H���Ē��ׂ���A�����Ǝg���܂����B
�����̐ݒ肪������
�ق��ɂ�
�T���l�C���T�C�Y��600px�ɐݒ�
����ŁA���r���[�ȑ傫���̉摜���Ȃ��Ȃ�͂��B
Google�A�i���e�B�N�X�R�[�h����
���Ă݂܂����B
�ȑO�A���[�h�v���X��ݒ肵�����̃A�i���e�B�N�X���̐ݒ���@���������̂ŁA�����Ă��邩�s���B
�u���O�����ύX
�ȑO�̂��̂͒��������̂ŁA�E�[�ʼn��s����Ă܂����B�܂��A�g�тȂǂŌ���Ƃ���z�����[�Ȃ��̂ŒZ�߂ɂ��܂����B
�ȑO�̃^�C�g��
�u���O�L�[���[�h��ύX
���̃u���O����������̃e�X�g���c�����܂܂������̂ŁA�C�����܂����B���R�~��O�����̃L�[���[�h�ȂǂȂ����ꂽ�̂����ƂȂ��Ă͓�ł��B
�ݒ����łȂ��Ȃ��i�܂Ȃ��Ȃ��B
2018�N11��12��
�A�i���e�B�N�X�T�[�`�R���\�[��������
����́A�A�i���e�B�N�X�T�[�`�R���\�[�������Ă݂܂��B

�����ŁA�Q�l�ɂ��Ă���u���O�̂����ƁA�����_�ł̃T�[�`�R���\�[���̉�ʂ��S���Ⴄ��ƒ��f�B
���[��A�u���O�̓��t��11/3������ŋ߂ȋC������̂����A�u���O���ē��e�ł����Ă�̂��Ȃ��B
���o�[�W�����ɖ߂��Ă��A�uHTML�@���^�^�O���T�C�g�̃z�[���y�[�W�ɒlj��v����������Ȃ��ׁA���̍�Ƃ͈�U�ۗ��Ƃ��܂����B
�����ݒ�ŏ��L����F�����Ă���̂łƂ肠�����悵�Ƃ��܂��B


�@�T�[�o�[�̌_��
�A�h���C���̌_��
�B�_���h���C�����T�[�o�[�ɐݒ�
�C�Ǝ�SSL�ݒ�
�DWordPress���T�[�o�[�ɃC���X�g�[��
�E�Œ���̐ݒ������
�lj��R���e���c�E�O�[�O���A�i���e�B�N�X����
�E�A�i���e�B�N�X�T�[�`�R���\�[�������@�����܂���
�E���[�h�v���X�̊O�ς�ς���
�E�L��������
�E�������L���ɍL�����ڂ���
�E�f�ڂ����L�����@�\���Ă��邩�m�F����
�T�[�`�R���\�[���Ń��^�^�O���擾����
�����ŁA�Q�l�ɂ��Ă���u���O�̂����ƁA�����_�ł̃T�[�`�R���\�[���̉�ʂ��S���Ⴄ��ƒ��f�B
���[��A�u���O�̓��t��11/3������ŋ߂ȋC������̂����A�u���O���ē��e�ł����Ă�̂��Ȃ��B
���o�[�W�����ɖ߂��Ă��A�uHTML�@���^�^�O���T�C�g�̃z�[���y�[�W�ɒlj��v����������Ȃ��ׁA���̍�Ƃ͈�U�ۗ��Ƃ��܂����B
�����ݒ�ŏ��L����F�����Ă���̂łƂ肠�����悵�Ƃ��܂��B
�O�[�O���A�i���e�B�N�X�ɓo�^
�����̂��Ƃ����A������ǂ��킩��Ȃ��܂ܐݒ肷���B
�ݒ芮��

�Q�l�ɂ��Ă���u���O�̋L�����Â��킯�ł͂Ȃ����ǁA���݂̉�ʂƂ�����ƈႤ�Ǝ肪�~�܂����Ⴄ�ˁB
�܂��A�Ȃ�₩���ő����ݒ�ł����Ǝv���B
������Ƃ݂����A�K��Ă��ꂽ���[�U�[�̌����L����A���ԁA���݉��l���݂Ă���̂��Ƃ����킩��݂����B
�ʔ������B
�ł��A�ݒ肵������Ő��l���Ȃɂ��Ȃ����炿���Ɛݒ肳��Ă��邩�s���ł��B

�@�T�[�o�[�̌_��
�A�h���C���̌_��
�B�_���h���C�����T�[�o�[�ɐݒ�
�C�Ǝ�SSL�ݒ�
�DWordPress���T�[�o�[�ɃC���X�g�[��
�E�Œ���̐ݒ������
�lj��R���e���c
�E�O�[�O���A�i���e�B�N�X�����@�����܂���
�E�A�i���e�B�N�X�T�[�`�G���W������
�E���[�h�v���X�̊O�ς�ς���
�E�L��������
�ݒ芮��
�Q�l�ɂ��Ă���u���O�̋L�����Â��킯�ł͂Ȃ����ǁA���݂̉�ʂƂ�����ƈႤ�Ǝ肪�~�܂����Ⴄ�ˁB
�܂��A�Ȃ�₩���ő����ݒ�ł����Ǝv���B
������Ƃ݂����A�K��Ă��ꂽ���[�U�[�̌����L����A���ԁA���݉��l���݂Ă���̂��Ƃ����킩��݂����B
�ʔ������B
�ł��A�ݒ肵������Ő��l���Ȃɂ��Ȃ����炿���Ɛݒ肳��Ă��邩�s���ł��B
2018�N11��11��
���[�h�v���X�Ńv���O�C����lj�����
�O��A���[�h�v���X�̐ݒ肪��ʂ�I������̂Ŋm�F�B
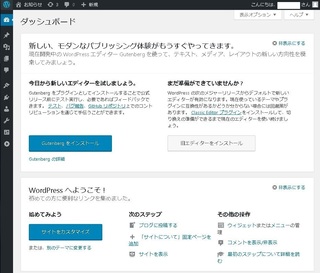
���ۂɃ��O�C�����Ă݂ĕW���̃u���O�\�����m�F�B

�T���v���̋L���������āA�\���̓V���v���B
�t�@���u���O�Ɠ��������B�g�b�v�Ƀ^�C�g���A���ɋL���A�E�ɃA�[�J�C�u�Ȃǂ̏��B
�������������Ă��邩�킩��Ȃ����A����邱�Ƃɂ���ċ@�\��������悤�ł��B
�܂���
������
����Ńu���O�Ƃ��Ă̋@�\�͂Ƃ肠��������������ȁB
�L�����������ԂɂȂ������ǁA���������Ȃ�u���O�̂悤�ɂ��낢��m�F�ł����ق����ǂ��̂ŁA���́u�O�[�O���A�i���e�B�N�X�v�Ɓu�A�i���e�B�N�X�E�T�[�`�G���W���v�̓o�^�Ƀ`�������W���܂��B

���ۂɃ��O�C�����Ă݂ĕW���̃u���O�\�����m�F�B
�T���v���̋L���������āA�\���̓V���v���B
�t�@���u���O�Ɠ��������B�g�b�v�Ƀ^�C�g���A���ɋL���A�E�ɃA�[�J�C�u�Ȃǂ̏��B
�Œ������Ă����������ǂ��v���O�C��������
�������������Ă��邩�킩��Ȃ����A����邱�Ƃɂ���ċ@�\��������悤�ł��B
�܂���
All in one SEO Pack
SEO�W�łȂ�₩���ł悭�Ȃ�炵���B
������
Google XML Sitemaps
�ڂ����͂悭�킩��Ȃ��������A��������邱�Ƃɂ���ăO�[�O���̌����ɍڂ�悤�ɂȂ�炵���B
����Ńu���O�Ƃ��Ă̋@�\�͂Ƃ肠��������������ȁB
�L�����������ԂɂȂ������ǁA���������Ȃ�u���O�̂悤�ɂ��낢��m�F�ł����ق����ǂ��̂ŁA���́u�O�[�O���A�i���e�B�N�X�v�Ɓu�A�i���e�B�N�X�E�T�[�`�G���W���v�̓o�^�Ƀ`�������W���܂��B
2018�N11��10��
WordPress�̍Œ���ݒ������@���̂Q
����܂ł̂��炷��
�����̂���
�p�[�}�����N�Ƃ͋L����URL�̎��݂����B
�Ȃ�قǁA�����ʂ�悭�킩��Ȃ������܂��傤�B
�܂��̓��[�h�v���X�Ƀ��O�C��
��
�u�ݒ�v�ˁu�p�[�}�����N�ݒ�v
��
�J�X�^���ݒ�
�I���B
����ꂳ�܂ł����B
����Ń��[�h�v���X��Ǝ��h���C���ŗ��p���鏀�����������͂��I
�܂��A���[�h�v���X�̎g������������Ȃ����ǁA�܂��Ȃ�Ƃ��Ȃ�ł���B
�@�T�[�o�[�̌_��
�A�h���C���̌_��
�B�_���h���C�����T�[�o�[�ɐݒ�
�C�Ǝ�SSL�ݒ�
�DWordPress���T�[�o�[�ɃC���X�g�[��
�E�Œ���̐ݒ������@���܂�����
�����̂���
�p�[�}�����N��ݒ肷��
�p�[�}�����N�Ƃ͋L����URL�̎��݂����B
���̐ݒ�͓r���ŕύX�����SEO�I�ɂ܂������ɂȂ�̂ŁA�K�����߂ɂ���Ă����܂��傤
�Ȃ�قǁA�����ʂ�悭�킩��Ȃ������܂��傤�B
�܂��̓��[�h�v���X�Ƀ��O�C��
��
�u�ݒ�v�ˁu�p�[�}�����N�ݒ�v
��
�J�X�^���ݒ�
/%year%/%monthnum%/%day%/%postname%/
�����
/%postname%
�ɕύX
�I���B
����ꂳ�܂ł����B
����Ń��[�h�v���X��Ǝ��h���C���ŗ��p���鏀�����������͂��I
�܂��A���[�h�v���X�̎g������������Ȃ����ǁA�܂��Ȃ�Ƃ��Ȃ�ł���B
2018�N11��09��
WordPress�̍Œ���ݒ������
�ݒ�҂����悢��Ō�
�ŏ��̐ݒ��
�Ȃɂ������Ă���̂������ς�킩��Ȃ��B
�ǂ����A�O��ݒ肵��SSL�ݒ�̂��߂ɁA�uhttp:�v���uhttps:�v�ɂȂ邽�߁AURL�Ɂuhttp:�v����͂����Ƃ��Ă��A�uhttps:�v�ɔ�Ԃ悤�ɐݒ肷�邱�Ƃ݂����B
�菇��
�܂��̓T�[�o�[�p�l���Ƀ��O�C��
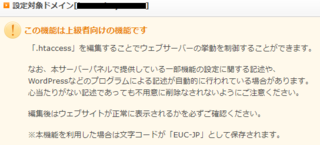
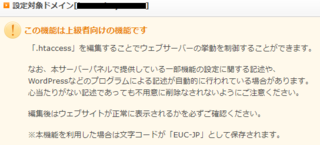
.htaccess�̕ҏW��
�����Ă��̌x���ł���B

�قق��B���̏��S�҂ł��鎄���������肩�ˁB
�����A���͕����͓ǂ߂邪���e�������ł��Ȃ��B�܂荡�̎��ɂ��̍U���͌����ʂ̂��[�I
�悵�A�����I

�܂��A�K�v�Ȃ��Ƃ������Ă��邩��s�p�ӂɏ����Ȃ��ł˂��Ă��ƂŔc���B
����������
��lj��B
���[��A����{�ɂ��Ă�����e�Ɣ����ɏ�����Ă��镶���Ⴄ�̂��C�ɂȂ邪�A�Ƃ肠���������Ă݂悤�B
�ۑ����ďI���B����Ń��_�C���N�g�ݒ�͊����B
�����Ɂuhttp://�v����n�܂�URL�Ŏ����̃T�C�g�ɃA�N�Z�X�B
�o�����B
������[�I
�����͂����܂�
�@�T�[�o�[�̌_���A�h���C���̌_���B�_���h���C�����T�[�o�[�ɐݒ��C�Ǝ�SSL�ݒ��DWordPress���T�[�o�[�ɃC���X�g�[��
�E�Œ���̐ݒ������@���C�}�R�R
�ŏ��̐ݒ��
�uhttp�v����uhttps�v�ւ̃��_�C���N�g�ݒ�
�Ȃɂ������Ă���̂������ς�킩��Ȃ��B
�ǂ����A�O��ݒ肵��SSL�ݒ�̂��߂ɁA�uhttp:�v���uhttps:�v�ɂȂ邽�߁AURL�Ɂuhttp:�v����͂����Ƃ��Ă��A�uhttps:�v�ɔ�Ԃ悤�ɐݒ肷�邱�Ƃ݂����B
�菇��
- �G�b�N�X�T�[�o�[�̃T�[�o�[�p�l���Ƀ��O�C��
- �u.htaccess�v��ҏW
�܂��̓T�[�o�[�p�l���Ƀ��O�C��
.htaccess�̕ҏW��
�����Ă��̌x���ł���B

�قق��B���̏��S�҂ł��鎄���������肩�ˁB
�����A���͕����͓ǂ߂邪���e�������ł��Ȃ��B�܂荡�̎��ɂ��̍U���͌����ʂ̂��[�I
�悵�A�����I
�܂��A�K�v�Ȃ��Ƃ������Ă��邩��s�p�ӂɏ����Ȃ��ł˂��Ă��ƂŔc���B
����������
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
��lj��B
���[��A����{�ɂ��Ă�����e�Ɣ����ɏ�����Ă��镶���Ⴄ�̂��C�ɂȂ邪�A�Ƃ肠���������Ă݂悤�B
�ۑ����ďI���B����Ń��_�C���N�g�ݒ�͊����B
�����Ɂuhttp://�v����n�܂�URL�Ŏ����̃T�C�g�ɃA�N�Z�X�B
�uhtps://�v����n�܂�URL�Ɍq������_�C���N�g�o���Ă��܂�
�o�����B
������[�I
�����͂����܂�
2018�N11��07��
WordPress���T�[�o�[�ɃC���X�g�[��
�O��܂ł̂��炷��
���āA�������ƃ��[�h�v���X�̓����ɂ͂���B
�����ȁ[�B
����́A�p�ӂ����T�[�o�[�Ƀ��[�h�v���X���C���X�g�[������炵���̂����A�T�[�o�[�ɃC���X�g�[���ƌ������_�ł����킩��܂���B
�܂��͌_���G�b�N�X�T�[�o�[�ɃA�N�Z�X�B
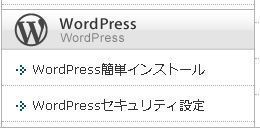
WordPress�ȒP�C���X�g�[�����N���b�N

�@��
�C���X�g�[������h���C����I��
�@��
�uWordPress�̃C���X�g�[���v�^�u
�@��
�u���O���A���[�U���A�p�X���[�h�A���[���A�h���X�A�L���b�V�������폜�uON�v�A�f�[�^�x�[�X�u���������v
�@��
�C���X�g�[���i�m�F�j
�@��
�C���X�g�[���i�m��j
�@��
����
�o�����\

�������O�C���������B
����ŁA������Ǝ��h���C���Ń��[�h�v���X�u���O���������ԂɂȂ����̂��낤���B
�ށ[�Ō�̐ݒ肪�I������炢�낢�뎎���Ă݂悤�B

�@�T�[�o�[�̌_���A�h���C���̌_���B�_���h���C�����T�[�o�[�ɐݒ��C�Ǝ�SSL�ݒ�
�DWordPress���T�[�o�[�ɃC���X�g�[���@���@���܂���
�E�Œ���̐ݒ������
���āA�������ƃ��[�h�v���X�̓����ɂ͂���B
�����ȁ[�B
����́A�p�ӂ����T�[�o�[�Ƀ��[�h�v���X���C���X�g�[������炵���̂����A�T�[�o�[�ɃC���X�g�[���ƌ������_�ł����킩��܂���B
�܂��͌_���G�b�N�X�T�[�o�[�ɃA�N�Z�X�B
WordPress�ȒP�C���X�g�[�����N���b�N
�@��
�C���X�g�[������h���C����I��
�@��
�uWordPress�̃C���X�g�[���v�^�u
�@��
�u���O���A���[�U���A�p�X���[�h�A���[���A�h���X�A�L���b�V�������폜�uON�v�A�f�[�^�x�[�X�u���������v
�@��
�C���X�g�[���i�m�F�j
�@��
�C���X�g�[���i�m��j
�@��
����
�o�����\
�������O�C���������B
����ŁA������Ǝ��h���C���Ń��[�h�v���X�u���O���������ԂɂȂ����̂��낤���B
�ށ[�Ō�̐ݒ肪�I������炢�낢�뎎���Ă݂悤�B
���p�����T�[�o�[
�G�b�N�X�T�[�o�[
�擾�����h���C����
2018�N11��06��
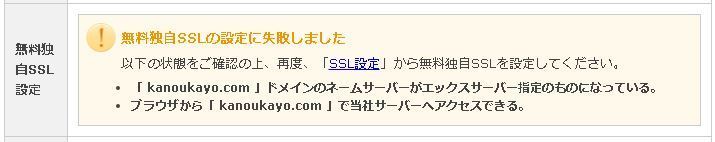
�Ǝ�SSL�ݒ�
����܂ł̂��炷��
�O��A�G�b�N�X�T�[�o�[�Ƀh���C����ݒ肵���ۂɂł��Ǝ�SSL�̐ݒ�G���[���������B

�@�u�Ǝ�SSL�ݒ�̒lj��v�^�u��I��
�A�@SSL���������h���C����I��
�B�u�Ǝ�SSL�ݒ��lj�����i�m��j�v���N���b�N����
���A����ȒP�������B
���āA����͂��悢�惏�[�h�v���X�̃C���X�g�[�����B
�G�b�N�X�T�[�o�[�̐ݒ��ʂɂ�

����Ȃ̂����邩��A������ӂ�������̂��낤���B

�@�T�[�o�[�̌_���A�h���C���̌_���B�_���h���C�����T�[�o�[�ɐݒ�
�C�Ǝ�SSL�ݒ�@���@���܂���
�DWordPress���T�[�o�[�ɃC���X�g�[��
�E�Œ���̐ݒ������
�O��A�G�b�N�X�T�[�o�[�Ƀh���C����ݒ肵���ۂɂł��Ǝ�SSL�̐ݒ�G���[���������B
�@�u�Ǝ�SSL�ݒ�̒lj��v�^�u��I��
�A�@SSL���������h���C����I��
�B�u�Ǝ�SSL�ݒ��lj�����i�m��j�v���N���b�N����
���A����ȒP�������B
���āA����͂��悢�惏�[�h�v���X�̃C���X�g�[�����B
�G�b�N�X�T�[�o�[�̐ݒ��ʂɂ�
����Ȃ̂����邩��A������ӂ�������̂��낤���B