2018年05月29日
【5分でできる】ファンブログの文字フォントをカスタマイズして圧倒的に垢抜ける

ファンブログのデメリットのひとつに、なんとなくダサいというものがあります。
テンプレートの数が少ないんですよね。
カスタマイズ用のテンプレートもありますが、まず真っ先に変えるべきなのはフォントです。
文字を変えるだけで見た目のかっこよさだけでなく読みやすさも圧倒的に変わりますよ。
ブログの印象を変えるには、CSSの「font-family」に好きなフォントを指定するだけ
font-familyには書き方があって、使える文字の種類も色々ありますが
今回はいきなり結論です。
これがおすすめのfont-familyの設定
これをそのままCSSにコピペするだけで、なんだか素敵な雰囲気になるはずです。
body{
font-family: Linotte, YuGothic, "Yu Gothic", 游ゴシック体, 游ゴシック, "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", Roboto, メイリオ, Meiryo, "MS Pゴシック", Osaka, "MS PGothic", Arial, Helvetica, Verdana, sans-serif;
}
font-family: Linotte, YuGothic, "Yu Gothic", 游ゴシック体, 游ゴシック, "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", Roboto, メイリオ, Meiryo, "MS Pゴシック", Osaka, "MS PGothic", Arial, Helvetica, Verdana, sans-serif;
}
ついでに文字サイズも大きく見やすくしておきましょう
font-size:16px;
そうすると
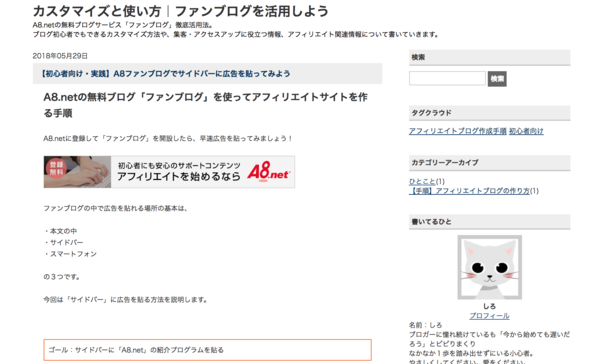
これが(Before)

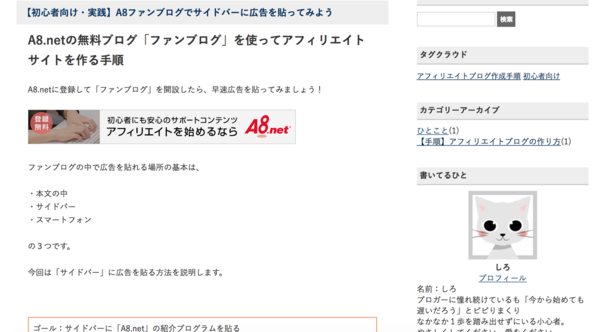
こうなります(After)

ちょっと見やすくなったんじゃないかなあ。(わかりづらい)
さあ、それでは早速ファンブログで設定していきます。
ファンブログのデザイン設定からCSSを編集する
1.デザイン > CSSの編集を開きます。

ブログ管理画面の「デザイン」から「デザイン設定」を選びます。
カスタマイズしたいテンプレート名をクリックするとCSS画面が開きます。
2.font-familyを書き換えます
変更する場所はCSSの最初の部分なのですぐにわかると思います。
* { margin:0; padding:0;}
body {
font-family:’ヒラギノ角ゴ Pro W3′,’Hiragino Kaku Gothic Pro’,’メイリオ’,Meiryo,’MS Pゴシック’,sans-serif;
font-size:12px;
line-height:1.4;
color:#333333; /*文字色*/
}
「body」と書かれているところに「font-family」があるので
font-family: Linotte, YuGothic, "Yu Gothic", 游ゴシック体, 游ゴシック, "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", Roboto, メイリオ, Meiryo, "MS Pゴシック", Osaka, "MS PGothic", Arial, Helvetica, Verdana, sans-serif;
に変更しましょう。
その下の「font-size」も変更します。16pxくらいがおすすめです。
3.保存してブログを確認しましょう。
プレビューを確認して思った通りの変更になっていたら、保存を押して完了です。
まとめ
サイトのイメージはフォントを変えるだけでグググっと変わります。
ほんの5分程度のカスタマイズでとっても簡単なので色々と試してみてください。
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/7713036
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック
