新規記事の投稿を行うことで、非表示にすることが可能です。
2018年05月29日
【2018年版】ファンブログでは稼げない?よく言われるデメリットを再検証
ファンブログとは
ファンブログとはアフィリエイトサービスの大手A8.netが提供する無料ブログです。
「ファンブログ」で検索すると、いくつかメリットデメリットの書かれたブログがヒットしますが、
いかんせんどうも情報が古い。
ですので、今回は今現在使ってみての最新版!
ファンブログでアフィリエイトをするメリットと、デメリットを紹介したいと思います。
まずはかつて言われていたデメリットを検証してみましょう。
ファンブログは本当のところどうなのか?再検証まとめ
よく言われるファンブログのデメリット
①「ブログテンプレートの種類が少ない」
②「カテゴリーの変更が記事個別でしか出来ない」
③「ファイルのアップロード容量が少ない」
④「記事を書く際のエディター機能が少ない」
⑤「ディレクトリ型ブログのためドメイン力が弱い」
ブログのテンプレートが少ない
ファンブログのテンプレートは確かに少なく、ワードプレスと比べるとやはりデザイン性には劣ると思います。
が、機能が明確で、カスタマイズもしやすいというメリットがあります。
特に、デザイン面ではCSSの場所がとてもわかりやすいので
初心者でも練習がてらデザイン変更ができそうです。
最近はほぼコピペで素敵な感じにデザイン変更できますしね。
CSSのカスタマイズについて、詳しい方法については後日記述していきたいと思います。
カテゴリーの変更が記事個別でしか出来ない
これは2018年6月現在確認したところ、
記事一覧のページで簡単に変更ができそうです。

確かに記事をチェックして一括変換というわけにはいかなそうですが、さほどの手間でもないかな・・・
ファイルのアップロード容量が少ない
ファンブログのアップロード容量は500MBです。
うーん、イマドキで考えると少ないかなあ。
seesaaブログも最初は100MBだったのが今は5GBくらいまであげているみたいですしね。
ファンブログもどうにかしてください。
記事を書く際のエディター機能が少ない
これは、全然機能十分だと思いますよ!
使いやすくシンプルで、それでいて広告を貼るのも簡単だし、動画などの埋め込みも簡単です。
流行りのSNS埋め込みもワンクリック!

ディレクトリ型ブログのためドメイン力が弱い
これは昔からずっとファンブログのデメリットとして語られてきましたが、
確かに検索流入という形では力は弱いのかもしれません。
でもファンブログ利用者のコミュニティフォーラムや、おすすめブログ紹介などで
同じ志をもつ同士と交流できたり、狭いながらも着実に成果をあげているブログもあります。

結局はコンテンツ勝負というところでしょうか。
アフィリエイトに特化したブログだけあって、おすすめブログには商品紹介が本当に上手で
参考になるブログがたくさんありますよ。
ファンブログのメリットは無料なのに広告が出ない。初心者にはとにかくおすすめ
結局のところ、アフィリエイトを初めてみたい初心者にとって、ファンブログの使いやすさはダントツでおすすめできます。
続いてファンブログのメリットを、簡単に説明しますね。
無料ブログなのに広告が出ない
無料で使用できるのに強制広告が表示されず、どのアフィリエイト広告を貼るのも自由。
他の無料ブログでは、アフィリエイトに制約があったり、自分の収益にならない広告が表示されてしまいますが、
ファンブログではそういうことがなく、
試しにアフィリエイトに挑戦してみたいけど、お金を払ってやる覚悟はまだない、ちょっと練習してみたいという方にめちゃくちゃおすすめです。
アフィリエイトに関するマニュアルが充実している

ファンブログの母体はA8netというアフィリエイト大手ですので、
アフィリエイトサイトに関するマニュアルが充実しており、広告の選び方のヒントや広告バナーの貼り方に関しても、ていねいに説明してくれています。
そのため、今まで一度もブログを書いたことがないレベルの人でも簡単にアフィリエイターデビューできます。
設定が簡単でアフィリエイト広告の制限が少ない
初心者がいきなりワードプレスに手を出すのはちょっと無謀だし、
他の無料ブログの場合、アフィリエイトに関する制限が多いため突然削除されてしまうということも。
やっぱり最初のアフィリエイトブログは、ファンブログがおすすめ
全ての基本機能を無料でご利用頂くことができ、アフィリエイト広告も自由に掲載する事が出来ます。
スマホ対応もバッチリ。同時に5つのブログを作成できるので
ジャンルを分けて管理もできます。
アクセス解析などの基本ツールも最初からついているので、
それを元に記事を戦略的に書くという練習もできますよ。

アフィリエイト初心者さんはファンブログでのブログ作成の練習をして、
慣れてきたら有料ブログやサーバーを借りてワードプレスに移行するのが一番安全で効率的かなあと思います。
【このカテゴリーの最新記事】
【5分でできる】ファンブログの文字フォントをカスタマイズして圧倒的に垢抜ける

ファンブログのデメリットのひとつに、なんとなくダサいというものがあります。
テンプレートの数が少ないんですよね。
カスタマイズ用のテンプレートもありますが、まず真っ先に変えるべきなのはフォントです。
文字を変えるだけで見た目のかっこよさだけでなく読みやすさも圧倒的に変わりますよ。
ブログの印象を変えるには、CSSの「font-family」に好きなフォントを指定するだけ
font-familyには書き方があって、使える文字の種類も色々ありますが
今回はいきなり結論です。
これがおすすめのfont-familyの設定
これをそのままCSSにコピペするだけで、なんだか素敵な雰囲気になるはずです。
body{
font-family: Linotte, YuGothic, "Yu Gothic", 游ゴシック体, 游ゴシック, "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", Roboto, メイリオ, Meiryo, "MS Pゴシック", Osaka, "MS PGothic", Arial, Helvetica, Verdana, sans-serif;
}
font-family: Linotte, YuGothic, "Yu Gothic", 游ゴシック体, 游ゴシック, "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", Roboto, メイリオ, Meiryo, "MS Pゴシック", Osaka, "MS PGothic", Arial, Helvetica, Verdana, sans-serif;
}
ついでに文字サイズも大きく見やすくしておきましょう
font-size:16px;
そうすると
これが(Before)

こうなります(After)

ちょっと見やすくなったんじゃないかなあ。(わかりづらい)
さあ、それでは早速ファンブログで設定していきます。
ファンブログのデザイン設定からCSSを編集する
1.デザイン > CSSの編集を開きます。

ブログ管理画面の「デザイン」から「デザイン設定」を選びます。
カスタマイズしたいテンプレート名をクリックするとCSS画面が開きます。
2.font-familyを書き換えます
変更する場所はCSSの最初の部分なのですぐにわかると思います。
* { margin:0; padding:0;}
body {
font-family:’ヒラギノ角ゴ Pro W3′,’Hiragino Kaku Gothic Pro’,’メイリオ’,Meiryo,’MS Pゴシック’,sans-serif;
font-size:12px;
line-height:1.4;
color:#333333; /*文字色*/
}
「body」と書かれているところに「font-family」があるので
font-family: Linotte, YuGothic, "Yu Gothic", 游ゴシック体, 游ゴシック, "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", Roboto, メイリオ, Meiryo, "MS Pゴシック", Osaka, "MS PGothic", Arial, Helvetica, Verdana, sans-serif;
に変更しましょう。
その下の「font-size」も変更します。16pxくらいがおすすめです。
3.保存してブログを確認しましょう。
プレビューを確認して思った通りの変更になっていたら、保存を押して完了です。
まとめ
サイトのイメージはフォントを変えるだけでグググっと変わります。
ほんの5分程度のカスタマイズでとっても簡単なので色々と試してみてください。
【初心者向け・実践】A8ファンブログでサイドバーに広告を貼ってみよう
A8.netの無料ブログ「ファンブログ」を使ってアフィリエイトサイトを作る手順
A8.netに登録して「ファンブログ」を開設したら、早速広告を貼ってみましょう!
ファンブログの中で広告を貼れる場所の基本は、
・本文の中
・サイドバー
・スマートフォン
の3つです。
今回は「サイドバー」に広告を貼る方法を説明します。
ゴール:サイドバーに「A8.net」の紹介プログラムを貼る
【手順1】A8.netでプログラム検索をして「提携」をする
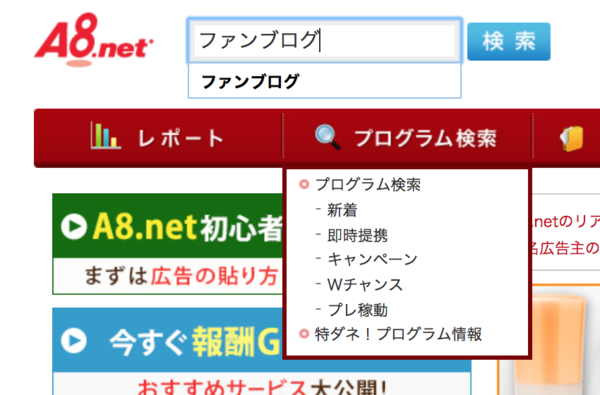
1. プログラム検索で、貼りたい広告のプログラムを検索します。

2. プログラムを見つけたら「提携申込み」をクリックして プログラムの条件を確認します。
問題がなければ、もう一度「提携申請する」をクリックします。

【手順2】広告リンクを作成し、タグをコピーする
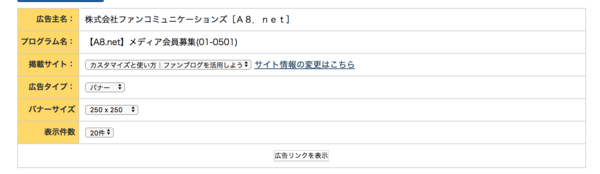
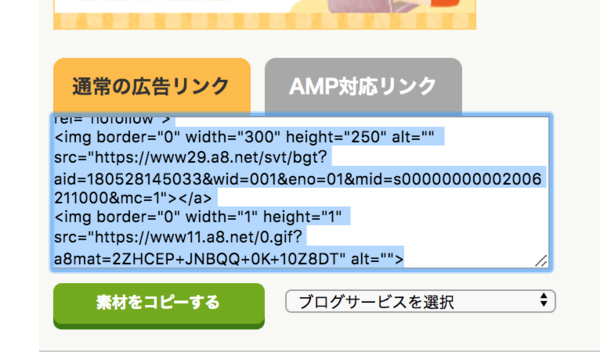
1.提携が完了したら「広告リンク作成」をクリックして広告タグをコピーします。
サイドバーのサイズに合った広告を選びましょう。

広告タグ(英数字)をコピーします。

!サイドバーのサイズの確認の仕方!
CSSでサイズを確認できます。
カスタマイズ用テンプレートなら300pxです。
「コンテンツ編集」でサイドバーに広告を貼る
ファンブログのサイドバーに広告を貼るには、
「コンテンツ編集」で「自由形式」のコンテンツを追加して、そこに広告タグを貼れば完了です。
1.デザイン>コンテンツ(サイドバーの編集)を開きます。

2.「自由形式」をサイドバーにドラッグして、設定アイコンをクリックして開きます。

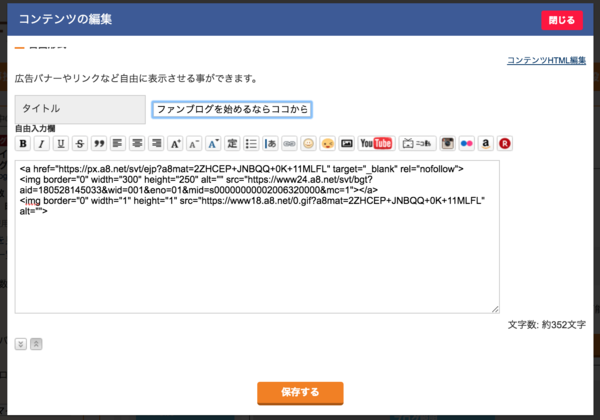
3.自由入力欄に広告タグを貼りつけ「保存する」をクリックし、「設定を反映する」をクリックします。

4.保存して、実際のサイトを見ると無事に広告が貼れました。

【まとめ】ファンブログのサイドバーに広告を貼るには、コンテンツ編集で自由形式を追加して貼る
わかりづらい場合は解説動画もありますので参考にしてみてください。
2018年05月28日
このブログ(「ファンブログを活用しよう」)について

ファンブログを活用しよう へようこそ。
「ファンブログを活用しよう」に書いていること
このブログは主にファンブログの使い方やカスタマイズ方法、
アクセスアップなどのブログ運営に関する情報や
ファンブログを使ったアフィリエイトサイトの始め方などについて書いていきます。
「ブログをやってみたいけれどいきなりワードプレスはハードルが高い」と二の足を踏んでいる方、
「ブログ初心者だからまずは無料ブログで練習したい」
「A8netに登録してみたら無料ブログがついてきたし、せっかくだから活用しよう」
と考えている方や
「ファンブログをもっとセンス良くしたい」
「カスタマイズにチャレンジしたい」
「ファンブログのアクセスアップをしたい」
という方(つまり自分)の役に立つ情報を集めていきます。
どうせやるなら、活用してやろうじゃないか
と、思います。よろしくお願いします。
書いている人

名前:しろ
ブロガーに憧れ続けているも「今から始めても遅いだろう」とビビりまくり
なかなか1歩を踏み出せずにいる小心者。
やさしくしてください。愛をください。
好物は焼肉。
