新規記事の投稿を行うことで、非表示にすることが可能です。
2015年03月15日
ファンブログでGoogle ウェブマスターツールに登録してみた -備忘録-
こんにちは。
まったくのゼロからのブログ運営&アフィリエイトに挑戦中のパンナです。
ブログ開始後もうすぐ1ヶ月になろうとしているなか
私にはしてはよく続いてる?
と一人で悦に入っています。それくらい、何も続かないタイプ。
成果が上がればもっとやる気でるのかも~~??
などと、とらぬ狸の夢を見てはひとりでニヤニヤ・・・。
今はセルフバックの報酬確定のみですが、そんな世界を知っただけでも
私にとっては大きな出来事です
また前置きが長くなりましたが、実はブログやアフィリエイトのことをいろいろ調べていて、
ちゃんとやっておくべきだな、と思ったのが『ウェブマスターツール』というGoogleのサービスに
登録しておくことです。
ウェブマスターツールとは・・・つまり・・・つまり・・・。
お願いします!Wiki先生!(←得意技)
気がつけば、何でもない記事が20ほど溜まりアクセスは少ない のだけど、
のだけど、
その記事がGoogleにインデックス(認識?)されるのとされないのでは大違いなのだとか?
ブログ作ったらまずやること、と推奨されてる方もたくさんおられたので、
さっそくやってみることにしました。
で・・・いろいろ調べたんですけれど、どうしても超えられない壁が・・・。
それは、Googleが推奨している〝おすすめの方法〟というので、HTMLをダウンロードして、
そして自分のブログにアップロードする、というやり方なのだけど、
アップロードって・・・アップロードってどうやるの???
・・・・で2時間ほどかけてあれこれ試した結果見事に挫折したので、
そのあと意外にあっさりできちゃった方法を備忘録としてここに残しておきたいと思います。自分のために。
本当はもっとサクッとできるのかもしれないけれど、アップロードとかよくわからないオバチャンなんで、
一応出来た方法で。
(注)Googleアカウントを取得していることが前提条件です。
1.まずは検索してgoogle ウェブマスターツールにアクセス。→ログイン
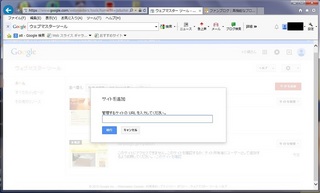
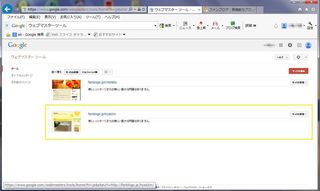
2.自分のブログのURLを入力してサイトを追加。
クリックで拡大表示されます。私はすでに登録している状態なのでこんな画面ですが、初めてだと違う画面でした。
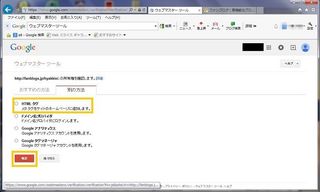
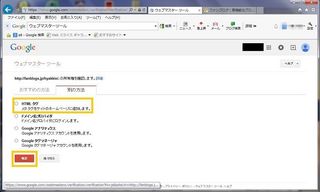
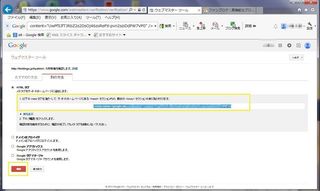
3.所有権の確認画面。ブログの主が自分だということを確認してもらわなくてはなりません。

ネット上の多くの解説が左のタブの〝おすすめの方法〟を推奨されていたのですが・・・。
おばちゃん、よくわからなかったので、その隣の〝別の方法〟で登録します。
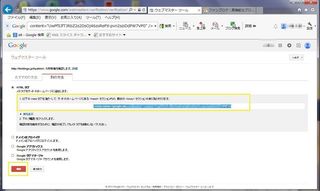
『HTMLタグ』を選択して『確認』をクリック。
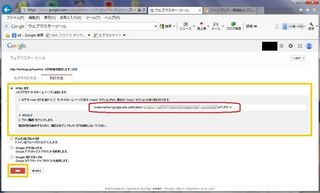
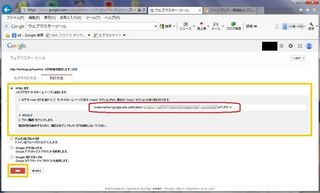
4.metaタグをコピーして自分のブログ内に貼り付ける

以下のmetaタグをコピーして、サイトのホームページにある<head>セクション内の、
最初の<body>セクションの前に貼り付けます。
とありますが、一応これを念頭におきつつ、metaタグをコピー。
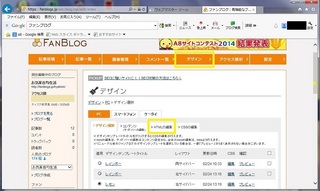
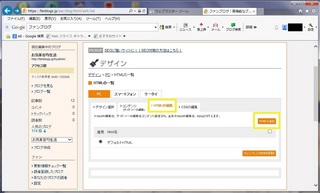
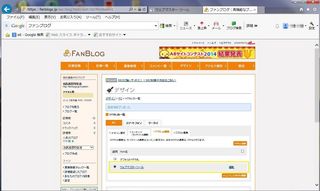
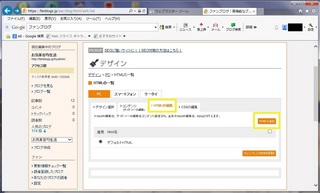
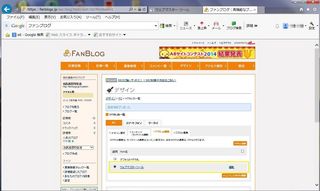
5.自分のFAN BLOGの設定画面を開く。
上部タブから『デザイン』をクリックして、
さらに『HTMLの編集』をクリック。

『HTMLの追加』をクリック。
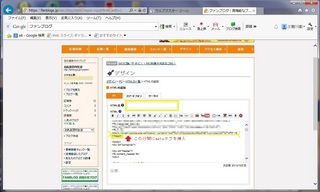
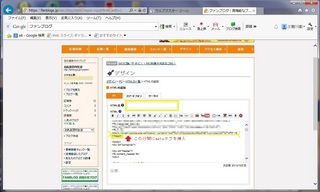
6.自分のサイト内にコピーしたメタタグを追加。
以下のmetaタグをコピーして、サイトのホームページにある<head>セクション内の、
最初の<body>セクションの前に貼り付けます。
とのことなので、上からHTML画面を見ていくと・・・・。
<head>と<head>に囲まれた中の、<body>の前・・・だから、

ココです!
先ほどコピーしたメタタグをこの行間に挿入。
上のHTML名も適当に入れておきます。
『保存』をクリック。
7.メタタグを挿入したHTMLが適用されます。

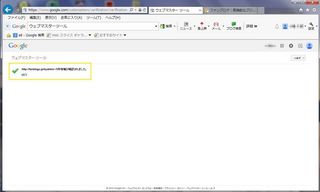
8.ウェブマスターツール画面にもどって『確認』をクリック。


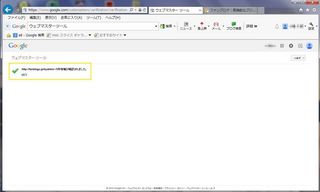
所有権が確認されました!そのまま 『続行』 をクリック。
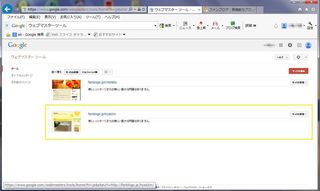
9.登録されたか確認

問題なく登録できました!
ウェブマスターツールは登録したから云々ではなく、いかに活用するかが肝らしいです。
そのへんは私もまだまだ勉強中です
このあと、サイトマップの登録などの作業も必要ですが、
長くなりすぎたのでまたの機会にしたいとおもいます・・・。
まったくのゼロからのブログ運営&アフィリエイトに挑戦中のパンナです。
ブログ開始後もうすぐ1ヶ月になろうとしているなか
私にはしてはよく続いてる?
と一人で悦に入っています。それくらい、何も続かないタイプ。
成果が上がればもっとやる気でるのかも~~??
などと、とらぬ狸の夢を見てはひとりでニヤニヤ・・・。
今はセルフバックの報酬確定のみですが、そんな世界を知っただけでも
私にとっては大きな出来事です
また前置きが長くなりましたが、実はブログやアフィリエイトのことをいろいろ調べていて、
ちゃんとやっておくべきだな、と思ったのが『ウェブマスターツール』というGoogleのサービスに
登録しておくことです。
ウェブマスターツールとは・・・つまり・・・つまり・・・。
お願いします!Wiki先生!(←得意技)
Google ウェブマスター ツール
2005年7月より始められたベータ版のサービス(開始時の名称は Google Sitemap)で、自分の管理するウェブサイトの更新やリンク構造などの情報をGoogleに送ることで、そのサイトの更新状態を早く検索結果に反映させたり、クロール(クローラーがサイトを調べること)を効率よく行わせることができる。そのほか、Googleにインデックスされたスパムサイトや、有料リンクの情報提供を行うことができる。また、いわゆるグーグル八分になった際の、再審査請求を行うこともできる。 ウィキペディアより
気がつけば、何でもない記事が20ほど溜まりアクセスは少ない
その記事がGoogleにインデックス(認識?)されるのとされないのでは大違いなのだとか?
ブログ作ったらまずやること、と推奨されてる方もたくさんおられたので、
さっそくやってみることにしました。
で・・・いろいろ調べたんですけれど、どうしても超えられない壁が・・・。
それは、Googleが推奨している〝おすすめの方法〟というので、HTMLをダウンロードして、
そして自分のブログにアップロードする、というやり方なのだけど、
アップロードって・・・アップロードってどうやるの???
・・・・で2時間ほどかけてあれこれ試した結果見事に挫折したので、
そのあと意外にあっさりできちゃった方法を備忘録としてここに残しておきたいと思います。自分のために。
本当はもっとサクッとできるのかもしれないけれど、アップロードとかよくわからないオバチャンなんで、
一応出来た方法で。
(注)Googleアカウントを取得していることが前提条件です。
1.まずは検索してgoogle ウェブマスターツールにアクセス。→ログイン
2.自分のブログのURLを入力してサイトを追加。
クリックで拡大表示されます。私はすでに登録している状態なのでこんな画面ですが、初めてだと違う画面でした。
3.所有権の確認画面。ブログの主が自分だということを確認してもらわなくてはなりません。

ネット上の多くの解説が左のタブの〝おすすめの方法〟を推奨されていたのですが・・・。
おばちゃん、よくわからなかったので、その隣の〝別の方法〟で登録します。
『HTMLタグ』を選択して『確認』をクリック。
4.metaタグをコピーして自分のブログ内に貼り付ける

以下のmetaタグをコピーして、サイトのホームページにある<head>セクション内の、
最初の<body>セクションの前に貼り付けます。
とありますが、一応これを念頭におきつつ、metaタグをコピー。
5.自分のFAN BLOGの設定画面を開く。
上部タブから『デザイン』をクリックして、
さらに『HTMLの編集』をクリック。

『HTMLの追加』をクリック。
6.自分のサイト内にコピーしたメタタグを追加。
以下のmetaタグをコピーして、サイトのホームページにある<head>セクション内の、
最初の<body>セクションの前に貼り付けます。
とのことなので、上からHTML画面を見ていくと・・・・。
 |  |
<head>と<head>に囲まれた中の、<body>の前・・・だから、

ココです!
先ほどコピーしたメタタグをこの行間に挿入。
上のHTML名も適当に入れておきます。
『保存』をクリック。
7.メタタグを挿入したHTMLが適用されます。

8.ウェブマスターツール画面にもどって『確認』をクリック。


所有権が確認されました!そのまま 『続行』 をクリック。
9.登録されたか確認

問題なく登録できました!
ウェブマスターツールは登録したから云々ではなく、いかに活用するかが肝らしいです。
そのへんは私もまだまだ勉強中です
このあと、サイトマップの登録などの作業も必要ですが、
長くなりすぎたのでまたの機会にしたいとおもいます・・・。