CG関係最新記事
2017年01月27日
SubstanceDesigner実践 その11 ⑧タイルcolor 後半戦
⑧のタイルcolorの後半戦です。
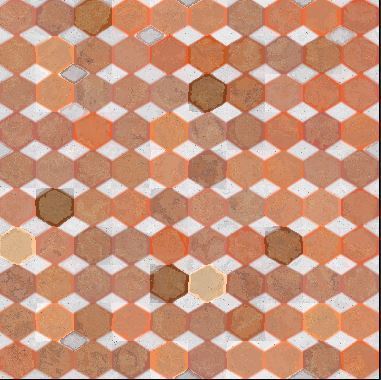
最終MAPはこちら。


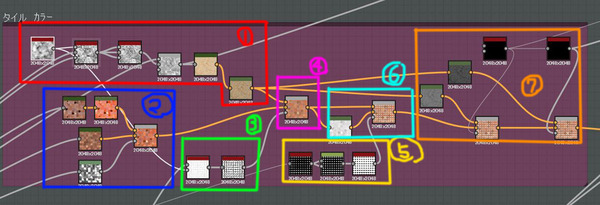
⑤は白い石のマスク。
⑥は白い石部分の着色。
⑦は仕上げで斑点のdetailを入れます。
⑤から始めます。このグループは白い石のマスクを作っています。
⑤のノード構成は
HistogramScan→Distance→InvertGrayscaleです。
まずHistgramScanを作成して「SubstanceDesigner実践その2」で作ったタイル模様部分のノードを探し、白石部分に該当するTileSamplerのoutputをHistgramScanと繋げます。positionを0.91、contrastを1に調整します。
Distanceノードを作り、input枠2つに先ほどのHistogramScanを差し込みMaximuDIstanceを1.54に。更にこれにInvertGrayscaleをかけて白石部分のマスク完成です。
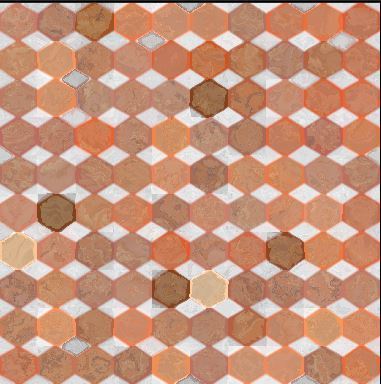
完成MAPはこちら。

次は⑥。マスクを使って白い石部分を着色します。
⑥のノード構成はHSL→Blendです。
まずHSLノードを作成してinputに④を差します。白い石にしたいのでSaturationを0.26に調整します。そのあとBlendノードを作成してforeに本流の④をbackに先ほど作ったHSLノード(白い石を)をマスクに⑤を接続してcopyのopacity1で合成します。
ここまではこんな感じです。

さあ、ラスト。⑦は斑点を入れる仕上げのグループです。
斑点1と斑点2の2段階で斑点を合成していきますので1,2それぞれに対する素材とマスクをまず作ります。
まずは斑点1から
斑点1素材→ HSLノードを作成してinputに①の最終outputを差してください。HSlノードで彩度を少し下げて斑点っぽい色に調整します。
斑点1マスク→ TileGeneratoeノードを作成してPatternTypeをparaboloidに。NumberX,Yを100に。Scaleを0.2に。ScaleVariationを1に。LuminanceVariationを0.5に。PositionRandomをX,Yともに10にします。
斑点2素材→ 斑点1素材と同様のコネクトでHSLに繋ぐが斑点1より明度を暗くして違いをだす。
斑点2マスク→ 斑点1マスクにsafeTransformをつなげてrotationをかける。斑点1マスクと違っていればなんでもよし。
最後に斑点1,2をblendで合成します。それぞれforeに素材をbackに本流をいれてマスクを使ってcopyのopacity1で合成します。完成!!!!!
最終MAPはこちら。
⑤は白い石のマスク。
⑥は白い石部分の着色。
⑦は仕上げで斑点のdetailを入れます。
⑤から始めます。このグループは白い石のマスクを作っています。
⑤のノード構成は
HistogramScan→Distance→InvertGrayscaleです。
まずHistgramScanを作成して「SubstanceDesigner実践その2」で作ったタイル模様部分のノードを探し、白石部分に該当するTileSamplerのoutputをHistgramScanと繋げます。positionを0.91、contrastを1に調整します。
Distanceノードを作り、input枠2つに先ほどのHistogramScanを差し込みMaximuDIstanceを1.54に。更にこれにInvertGrayscaleをかけて白石部分のマスク完成です。
完成MAPはこちら。
次は⑥。マスクを使って白い石部分を着色します。
⑥のノード構成はHSL→Blendです。
まずHSLノードを作成してinputに④を差します。白い石にしたいのでSaturationを0.26に調整します。そのあとBlendノードを作成してforeに本流の④をbackに先ほど作ったHSLノード(白い石を)をマスクに⑤を接続してcopyのopacity1で合成します。
ここまではこんな感じです。
さあ、ラスト。⑦は斑点を入れる仕上げのグループです。
斑点1と斑点2の2段階で斑点を合成していきますので1,2それぞれに対する素材とマスクをまず作ります。
まずは斑点1から
斑点1素材→ HSLノードを作成してinputに①の最終outputを差してください。HSlノードで彩度を少し下げて斑点っぽい色に調整します。
斑点1マスク→ TileGeneratoeノードを作成してPatternTypeをparaboloidに。NumberX,Yを100に。Scaleを0.2に。ScaleVariationを1に。LuminanceVariationを0.5に。PositionRandomをX,Yともに10にします。
斑点2素材→ 斑点1素材と同様のコネクトでHSLに繋ぐが斑点1より明度を暗くして違いをだす。
斑点2マスク→ 斑点1マスクにsafeTransformをつなげてrotationをかける。斑点1マスクと違っていればなんでもよし。
最後に斑点1,2をblendで合成します。それぞれforeに素材をbackに本流をいれてマスクを使ってcopyのopacity1で合成します。完成!!!!!
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/5764024
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック





