新規記事の投稿を行うことで、非表示にすることが可能です。
2015年05月05日
FANBLOGにGoogleカスタム検索設置
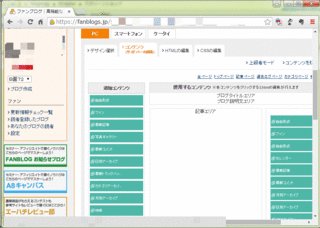
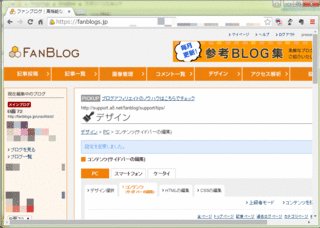
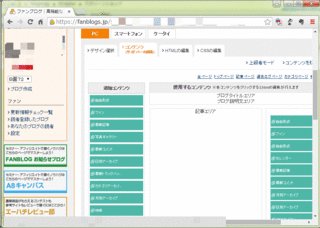
WordpressにGoogleカスタム検索設置と大差ないけど、貼り付けるコードは FANBLOG のテンプレートに合わせてちょっとだけ変える:
以下
部分がないと他のパーツとの統一感がなくなるので入れておく。
同様に、
の
の
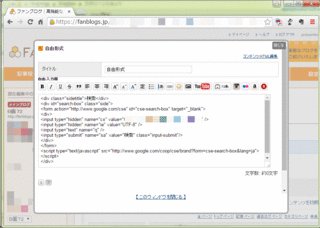
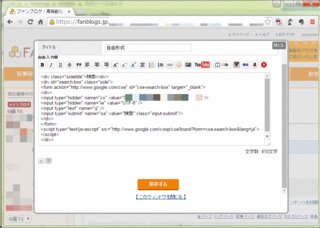
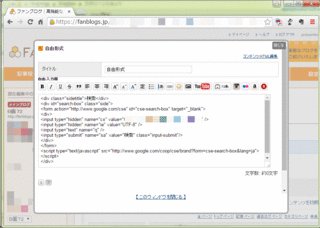
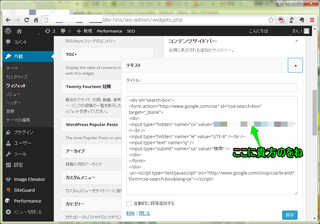
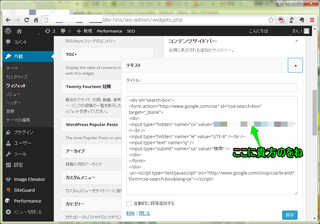
こんな感じで貼り付け:

<div class="sidetitle">検索</div>
<div id="search-box" class="side">
<form action="http://www.google.com/cse" id="cse-search-box" target="_blank">
<div>
<input type="hidden" name="cx" value="ここに貴方が取得した検索エンジンID" />
<input type="hidden" name="ie" value="UTF-8" />
<input type="text" name="q" />
<input type="submit" name="sa" value="検索" class="input-submit"/>
</div>
</form>
<script type="text/javascript" src="http://www.google.com/coop/cse/brand?form=cse-search-box&lang=ja"></script>
</div>
以下
<div class="sidetitle">検索</div>
部分がないと他のパーツとの統一感がなくなるので入れておく。
同様に、
<div id="search-box" class="side">
の
class="side"と、<input type="submit" name="sa" value="検索" class="input-submit"/>
の
class="input-submit"も。こんな感じで貼り付け:

WordpressにGoogleカスタム検索設置
なんてネタは競合しまくりであって、「親切な」説明みたければ他をあたって下さい。これは自分用メモ。
1. Googleアカウントを持っていない場合は取る。
2. カスタム検索にいく
3. 「Add」して作成
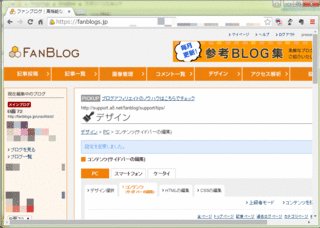
とすると、「詳細」で「コードの取得」で「貼り付けられるコード」または「検索エンジンID」で「自作コードに貼り付けられるID」が取れるようになる。自分のサイトに貼り付けるのに柔軟にカスタマイズしたければ、後者の方が楽。
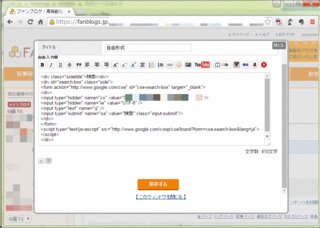
こんな感じ:

上で紹介したコードはサイドバーとか向けで、「
それよりあれだ、カスタム検索で「設定」出来る画像検索とか音声検索って、どうやってコードに書けばいいんだろうか…?


1. Googleアカウントを持っていない場合は取る。
2. カスタム検索にいく
3. 「Add」して作成
とすると、「詳細」で「コードの取得」で「貼り付けられるコード」または「検索エンジンID」で「自作コードに貼り付けられるID」が取れるようになる。自分のサイトに貼り付けるのに柔軟にカスタマイズしたければ、後者の方が楽。
<div id="search-box">
<form action="http://www.google.com/cse" id="cse-search-box" target="_blank">
<div>
<input type="hidden" name="cx" value="ここに貴方が取得した検索エンジンID" />
<input type="hidden" name="ie" value="UTF-8" />
<input type="text" name="q" />
<input type="submit" name="sa" value="検索" />
</div>
</form>
</div>
<script type="text/javascript" src="http://www.google.com/coop/cse/brand?form=cse-search-box&lang=ja"></script>
こんな感じ:

上で紹介したコードはサイドバーとか向けで、「
target="_blank"」によって、今読者がみてるページを汚さずに検索出来る、というわけだけれど、検索結果を自ページに引用したければ、「コードの取得」で「貼り付けられるコード」をそのまま使う感じになるかな、多分。(こっちはワタシに需要ないので試してない。)それよりあれだ、カスタム検索で「設定」出来る画像検索とか音声検索って、どうやってコードに書けばいいんだろうか…?
2015年05月04日
「wordpressのメディアライブラリを迂回」の実践
「wordpressのメディアライブラリを迂回したい」を実践。
一応動機を繰り返すけど、「個人的に全く活用していないので、データベースの情報が単に無駄なだけ、消したい」ということ。普通はこんなことお奨めしない。全く逆のことを「したい」人たちの方がほとんどだしね。(「WordPress」「メディアライブラリ」「データベース」で Google 検索してみればいい。)
今回はじめて WordPress のデータベースを覗き込んだんだけれど、メディアライブラリ専用のアップロード管理テーブルがあるのかと思いきや、「投稿」と同じテーブルなんだな…。安心して truncate 出来るような構造を期待してたんだけど。これだとちょいと怖ろしいぞ。
でも恐れず、ヲラ:
不安なら検索条件の絞込みをもっとキツくすればいい。というか、こんなん誰も真似しないよな。真似したいならちゃんとバックアップ取れよ。アタシは何も保障しないぞ。

一応動機を繰り返すけど、「個人的に全く活用していないので、データベースの情報が単に無駄なだけ、消したい」ということ。普通はこんなことお奨めしない。全く逆のことを「したい」人たちの方がほとんどだしね。(「WordPress」「メディアライブラリ」「データベース」で Google 検索してみればいい。)
今回はじめて WordPress のデータベースを覗き込んだんだけれど、メディアライブラリ専用のアップロード管理テーブルがあるのかと思いきや、「投稿」と同じテーブルなんだな…。安心して truncate 出来るような構造を期待してたんだけど。これだとちょいと怖ろしいぞ。
でも恐れず、ヲラ:
DELETE
FROM wp1_posts
WHERE
(post_mime_type = 'application/pdf' OR post_mime_type LIKE 'image/%')
AND post_type = 'attachment'
不安なら検索条件の絞込みをもっとキツくすればいい。というか、こんなん誰も真似しないよな。真似したいならちゃんとバックアップ取れよ。アタシは何も保障しないぞ。
 |
2015年05月02日
だからどうした4
だからどうした3

<style>なんだよ、「詳細設定」で「改行を <br/> タグに変換しない」にするだけじゃねーか、と言いたいがためだけの。
#plane3 {
box-shadow: 10px 10px 5px #aaaaaa;
-ms-transform: rotate(7deg); /* IE 9 */
-webkit-transform: rotate(7deg); /* Safari */
transform: rotate(7deg);
}
</style>
<br/>
<br/>
<img id="plane3" src="/uraofdstd/file/38793818_s.jpg" width="50%" border="0" alt="38793818_s.jpg">
だからどうした2

<style>#plane2 { -webkit-animation: rot 5s infinite; animation: rot 5s infinite; } @-webkit-keyframes rot { 25% {-webkit-transform: rotateY(180deg); } } @keyframes rot { 25% {transform: rotateY(180deg); } } </style>
<center>
<img id="plane2" src="/uraofdstd/file/38793818_s.jpg" border="0" alt="38793818_s.jpg">
</center>
FANBLOG で CSS3 を「ブログテンプレートを書き換えずに」出来るかなと思っただけ。改行が <br/> に置き換えられてしまうとブラウザが解釈出来なくなるので、<style>〜</style> に改行入れてはダメ、ということだけか。
だからどうした

<script>
$(document).ready(function() {
$("#plane").on({
mouseenter: function() {
$("#plane").animate(
{ "width": "+=200px" }
);
},
mouseleave: function() {
$("#plane").animate(
{ "width": "-=200px" }
);
}
});
});
</script>
(jQuery「だけ」(今の場合 lightbox.js とかなしで)でどのくらいのことが出来るのかな、のお試し中、なの。単に。)
なお、画像は高品質ロイヤルティフリー写真素材の無料素材から持ってきました。
2015年05月01日
GWで暇をもてあまして「ATARUスペシャル」を見返していて
なんじゃそりゃ
(「ハロハ」とも聞こえるが…)
#include <stdio.h>
int main()
{
printf("aloha!\n");
}
(「ハロハ」とも聞こえるが…)
Wordpress 投稿に貼り付けた a8 広告を検索で見つける(2)
Wordpress 投稿に貼り付けた a8 広告を検索で見つけるの別解。ECIDが例えばECID:s000000mmmmmだとした場合、img の src の mid にこれが埋め込まれていて:
これでも検索出来る。


www23.a8.net/svt/bgt?aid=nnnnnnnnnn&...&mid=s000000mmmmmnnnnnnnnn&...
これでも検索出来る。
2015年04月29日
Samara Analytics
そんなアクセス解析ツールが出来たのか! なわきゃねっす。
「Samara アクセスは Devil でまとめてみた」で Samara からなにやら不審なアクセスがある、シャットアウトせねば、はいいんだけれど、どんな行動してるんだろうか、と思うも、Google Analytics に不慣れだったので、Samara からのアクセスだけをクローズアップする方法がわからなかった。
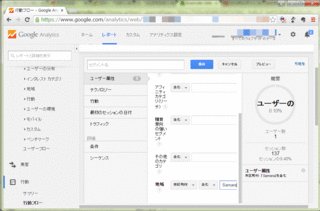
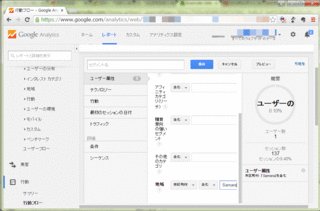
「セグメント」を使えばいいのか。

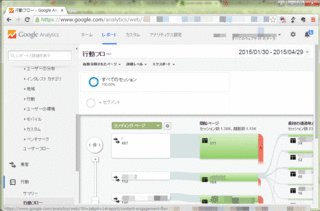
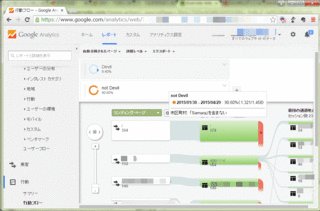
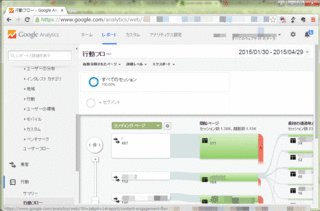
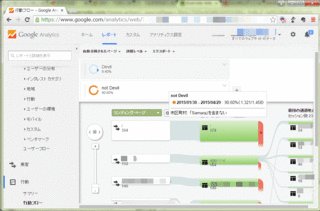
行動フローからわかったことは、アタシのサイトの場合は、WordPress サイトに入る前(ルート)で全て離脱してる、ってこと。そこには何もない。そんなところに5分も20分も滞在している時点で、不審以外のなにものでもないことは確かだけれど、その先までは行っていないようなので、ひょっとしたらあまり心配しなくても良いのかもしれない。


「Samara アクセスは Devil でまとめてみた」で Samara からなにやら不審なアクセスがある、シャットアウトせねば、はいいんだけれど、どんな行動してるんだろうか、と思うも、Google Analytics に不慣れだったので、Samara からのアクセスだけをクローズアップする方法がわからなかった。
「セグメント」を使えばいいのか。

行動フローからわかったことは、アタシのサイトの場合は、WordPress サイトに入る前(ルート)で全て離脱してる、ってこと。そこには何もない。そんなところに5分も20分も滞在している時点で、不審以外のなにものでもないことは確かだけれど、その先までは行っていないようなので、ひょっとしたらあまり心配しなくても良いのかもしれない。