�t�@���u���O�� Seesaa Blog �Ɠ����Ȃ̂ŁA���̃u���O�̂قƂ�ǂ̓��e�� Seesaa Blog �ł����p�ł��܂��B
�t�@���u���O �e�b�N http://fanblogs.jp/techs/ ��A8.net![]() �̃t�@���u���O�i�����j���g���Ă��܂��B
�̃t�@���u���O�i�����j���g���Ă��܂��B
�f�W�J���ʐ^��Exif�Ƃ�
���̃u���O�͏��S�Ҍ����Ȃ̂ŊȒP�ɏ����܂����A�f�W�J���摜�̃f�[�^�ɂ͖ڂŌ�����f���ȊO�ɂ��l�X�ȃf�[�^�����ߍ��܂�Ă��܂��B���̃f�[�^��Exif�ł��B
���˂ł����AExif�f�[�^�̒��ɂ́A�B�e�����J�����̋@���A�B�e�n�_�܂Ŋ܂܂�Ă��邱�Ƃ�����̂ŁA����ŎB�����X�}�z�ʐ^���A���̂܂ܖ����H�Œm��Ȃ��l�Ƀ��[���ő���Ǝ���̏Z�����o���邩������܂���B
���킵�����́A���̃y�[�W���킩��₷���������Ă���Ă��܂��B
�u���O�Ɏʐ^�𓊍e������A�������ς�鎞�̑Ώ��@ | �q�[�����O�\�����[�V�����Y
�ƁA�d�v�Ȃ��Ƃ��ŏ��ɏ����܂������A����̘b�Ƃ���͂܂������W����܂���B�ȉ��A�{��ł��B
���̔��[
����́A������ƍ��x�Șb�ɂȂ�̂ł��̃u���O�ɏ����ׂ��������܂����B���C���̃u���O�uBig Bang�v�ɏ��������Ƃ��v���܂������A�t�@���u���O�ȊO�ɂ́A�ǁ[�ł������b�Ȃ̂ł����ɏ����܂��B
���̌���Seesaa Blog�ɂ͊W����܂���B�t�@���u���O��Seesaa Blog�̃V�X�e���Ɠ����Ȃ̂ŁA������Seesaa�̖�肩�H�ƁA�v���Ď�������Seesaa�ł͑Ώ�����Ă��܂����B
�`���ɏ�����Exif�f�[�^�ł����A�t�@���u���O�ł͈ꕔ�̏�c���Ă��܂��B
���A�l���Ɋւ��A�ʒu����@����Ȃǂ͎c���Ă��Ȃ��̂ň��S���Ă��������B
�ʂ̃y�[�W�Ō��J�����u�u���O�̎ʐ^�̃^�e���R�����������\������Ă��܂����̃v���O�C���v�Ȃ�ł����A���ۂɎg���������A�蓮�ŏC���ς݂̎ʐ^�܂Ō������ς���Ă��܂��Ƃ������ł����B
�Q�l�L���u�u���O�ɂt�o�����摜���ςȕ����ɂȂ��� | �V���̂͂�����v
���v����90�x�C�����Ă���ʐ^�͍X��90�x�A180�x�C�����Ă���ʐ^�͍X��180�x��]���Ă��܂������ł��B���X�A���ׂẲ摜�t�@�C���̌����������ŏC������v���O�C���Ȃ�ł����A�C���ς݂̎ʐ^�܂ʼn�]���Ă��܂��Ƃ������́A�蓮�C���ς݂̉摜������u���O�ł́A�v���O�C���͎g���Ȃ��Ƃ������ł��B
�Ȃ�ŁA�����Ȃ�̂����ۂɁA���̏C���ς݂̎ʐ^��PC�Ƀ_�E�����[�h�����Ă�����Č����܂����B
�ʐ^�́u�V���̂͂�����v���炨�肵�Ă��܂��B
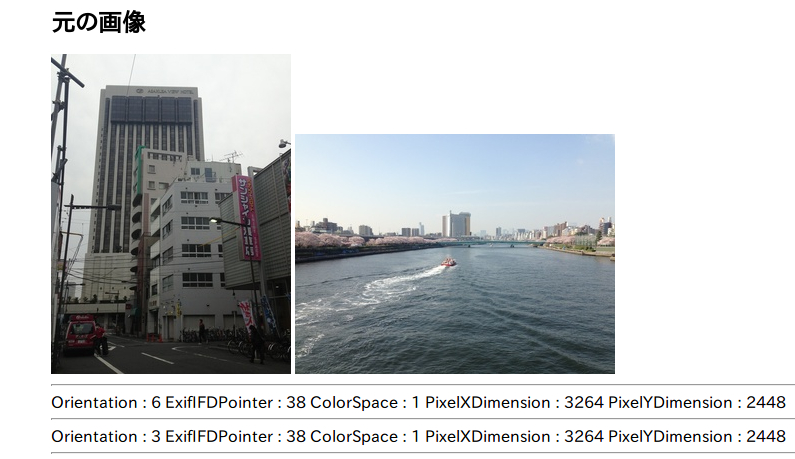
�����A���̎ʐ^�����̂܂�HTML�ɖ��ߍ���ł݂����̂ł��B�����������ŕ\������Ă��܂��B�摜�̉��ɏ����Ă���̂��A���̎ʐ^��Exif�f�[�^�ł��B

���̎ʐ^�Ƀv���O�C����K�p���Ă݂܂��B���������������Ȃ�܂����B

���̎ʐ^�͌��X�́A�c���̎ʐ^������90�x�X���Ă��āA�E�̎ʐ^��180�x��]���Ă������̂ł��B������C������ɂ́A���̎ʐ^�͎��v����90�x�A�E�̎ʐ^��180�x�K�v������܂��B���Ɏ蓮�ŏC�����Ă������̂ɁA�v���O�C����K�p������A�����90�x��180�x����Ă��܂��܂����B
Exif��Orientation
�����ŁA�摜�̉��ɂ���Exif�f�[�^�ɒ��ڂ��܂��BOrientation�Ƃ����̂��摜�̉�]���ł��B
Orientation : 6 ExifIFDPointer : 38 ColorSpace : 1 PixelXDimension : 3264 PixelYDimension : 2448
Orientation : 3 ExifIFDPointer : 38 ColorSpace : 1 PixelXDimension : 3264 PixelYDimension : 2448
���킵�����̓��C���u���O�ɏ����Ă��܂����uOrientation : 6�v�͎��v����90�x��]������Ɛ������\�������A�uOrientation : 3�v��180�x��]������Ɛ������\�������Ƃ������ł��B
�v���O�C���ł́A����Orientation����ǂݍ���ŁA����ɏ]���Ďʐ^�̌�������]�����Ă��܂��B���������炨�������Ȃ�܂����B����͂ǂ��������ł��傤���H
����́A�������C�����ꂽ�ʐ^��Orientation��A�C���O�̂܂܂̏�ԂŎc���Ă���Ƃ������ł��B
���C���u���OBig Bang�̋L��
�uExif��Orientation�̐��l�Ɖ摜�̃^�e���R�\���}���ꗗ�v
�uCSS3 transform��Z�� ���v��]��rotate�Əc����]��X��Y�p����ۂ̒��ӓ_�v

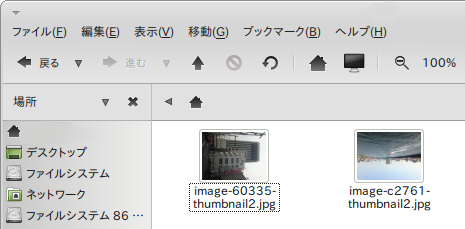
�����A�_�E�����[�h�����摜��HTML�ł͂Ȃ��A�p�\�R����̃T���l�C���ŕ\������ƁA���������\������܂��B

�p�\�R���ŕ\������錩�������A�v���O�C���K�p��̌����Ɠ����ł��B
�p�\�R���ł́AExif��Orientation���ɏ]���ĕ\�����Ă���̂ŁAOrientation������Ă���Ε\�������������Ȃ�܂��B
�܂�A�ʐ^�̌����͏C������Ă���̂ɁAOrientation��폜�A�܂��͏C������Ă��Ȃ��Ɛ������\������Ȃ��Ƃ������ŁA���ꂪ����̌����ł��B
�ʏ�A�u���O�̎ʐ^�̒��ɂ���Orientation���͕\���ɔ��f����܂���B�Ȃ̂ŁA�ʐ^������90�x�X���Ă�����A���̂܂ܕ\������܂��B��O�Ƃ��āAiPhone��iPad�̃u���E�U�́A���̏��f���Ďʐ^�̌����������C�����܂��B������v���O�C����iPhone��iPad�ł͓����Ȃ��悤�ɂ��Ă��܂��B
���͎g���Ă��Ȃ��̂Ŗ��ӔC�Ȏ��͌����Ȃ��̂ł����A������������iPhone��iPad�ł́AOrientation���Â��܂܂��Ɖe�������邩������܂���B
���_
���_�Ƃ��āA�t�@���u���O�Ŏʐ^���C�����Ă��AOrientation���͏C�����ꂸ�Ɏc���Ă���B������A���̎ʐ^���t�@���u���O�Ŏg���ɂ͖��Ȃ����A�_�E�����[�h���Ă��������\������Ȃ��A�ƌ����܂��B
���Ȃ����̎ʐ^������������I => �������t�@���u���O�Ŏg���Ă��I => �_�E�����[�h�I => �����ƌ����Ȃ��I
�Ƃ������ɂȂ�܂��B
�ł��̂ŁA�蓮�Ō������C���ς݂̎ʐ^������ꍇ�A�t�@���u���O�ł��̃v���O�C���͎g���܂���B���̃u���O�łȂ���v���Ǝv���܂��B
�������A�������Ƃ���ł͂���܂���B�����m�炸�̉��҂��ɕs���Ƀ_�E�����[�h����Ă��������\������Ȃ��̂Ńp�N���Ȃ��ōςނ�������܂���B�Ƃ������ŁA������������A�����܂ōl���Ă����̂��H�������A�t�@���u���O�I�Ƃ������b�ł����B
- ���̏���ɗ�������A�݂�Ȃɋ����悤�I
- ���̃u���O�ւ̓��[�͂�����
- → �ɂق�u���O��
�u�j���[�X�v�̍ŐV�L��
�����m�ł����H
�t�@���u���O�ɂ�A8.net![]() �ȊO�̃A�t�B���G�C�g��\�邱�Ƃ��A�K��Ő����ɔF�߂��Ă��܂��B
�ȊO�̃A�t�B���G�C�g��\�邱�Ƃ��A�K��Ő����ɔF�߂��Ă��܂��B
�������߃A�t�B���G�C�g��ЁiASP�j�ꗗ
- �E��AdMax
- �N���b�N��V�^���A�t�B���G�C�g�B�N���b�N����邾���ŕ�V�ɁB���܂ōō���1�N���b�N73�~�������Ƃ�����܂��B
- �Œ�U����V�z500�~�i�U���萔��150�~ �������y�V��s
 ���W���p���l�b�g��s�ւ̐U���͖����j
���W���p���l�b�g��s�ւ̐U���͖����j - �A�t�B���G�C�g�a
- �A�t�B���G�C�^�[�ւ̃T�|�[�g���ǂ��A��V�ɏ���ŕ�����悹���ĕ����Ă���܂��B
- �Œ�U����V�z777�~�i�U���萔�������j
- �A�N�Z�X�g���[�h
- �I�����C���Q�[���n�̃A�t�B���G�C�g�����ɖL�x�B�N���[�Y�h�E�x�[�^�E�e�X�^�[��W�L���Ȃǂ��_����B
- �Œ�U����V�z1,000�~�i�U���萔�������j
�o�����[�R�}�[�X
- �ʏ�̍L���ȊO�ɂ��A���ɑ����̃A�_���g�T�C�g�����L��������B�A�_���g�T�C�g�^�c�҂ɂ������߁B
- �Œ�U����V�z1,000�~�i�U���萔�������j
�t�@���u���O�� A8.net
![]() �̉���������g���܂��B
�̉���������g���܂��B

