�X�p���֎~���[�h��href= [/url] [url= .aspx �̂S������邾���ŃX�p���͌�������I
�V�����Ȃ����t�@���u���O�ɑ����X�p������ʂɂ���Ă����B���������łT�B���̃u���O�ɂ����Ă���݂������B�������܂߁A�V�����u���O�ŃX�p���ݒ�����Ă��Ȃ��l���������Ƃ��Ǝv���B
�ȑO���C���T�C�g�̂ق��Łu�X�p����h���ɂ�href=�̂T������[/url]�̂U�������֎~���[�h�ɁI�v�Ƃ����L�������������ǁA���̂Q���֎~���[�h�ɂ��邾���ŃX�p���͌�������B

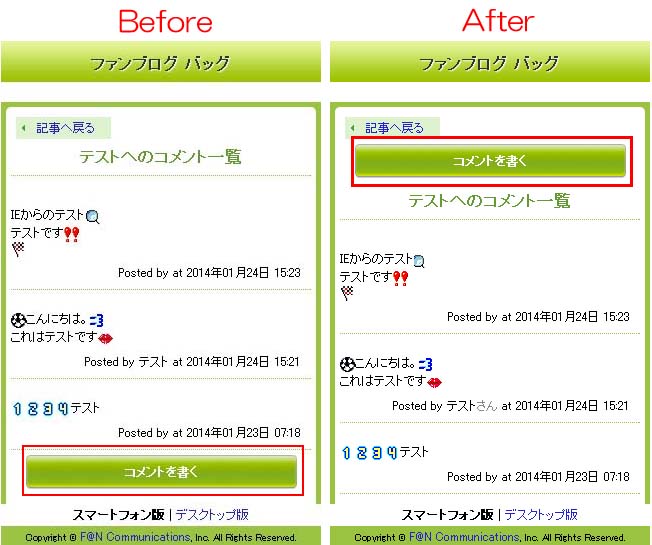
���t�@���u���O���A���Ĕ��ɕs����N�����A�R�����g�����Ȃ������̂͑�ʃX�p���ɂ��ߕ��ׂ������ƌ��āA�قڊԈႢ�Ȃ��B�R�����g����������Ƃ���ɏ�Q���Ȃ��Ȃ����Ƃ�������������𗠕t���Ă���B
�����悤�ɍ��āA���C�u�h�A�u���O�ł������R�����g�ł��Ȃ��g���u�����N���������A���̌ド�C�u�h�A�͂R�����ȏ�X�V���Ă��Ȃ����u�u���O�̃R�����g��������B
�t�@���u���O�����ł͂Ȃ��������u���O�Ƃ����̂́A�����ł��邪�䂦�ɍX�V����߂��܂ܕ��u��ԂɂȂ��Ă���u���O����������B���̑����̓R�����g�������܂ܖ��h���ɃX�p�����ʂɎ���Ă���B
�L���u���O�ł���A����������̂ōX�V���Ȃ��u���O�͕������B�����u���O�́A����������Ȃ��̂Ń��[�U�[�ɕ��u���ꂽ�܂܂ɂȂ�B���̈Ⴂ�͑傫���B
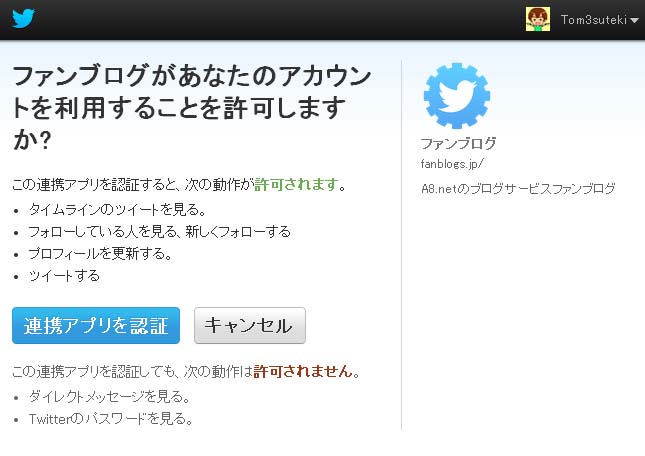
���̃y�[�W�ł́A�X�p���֎~���[�h�̐ݒ���@�������B�ݒ���@�̓t�@���u���O�̂��̂����A�Ȃ��S�̌��t���X�p���h�~�ɂȂ邩�́A���̃u���O�^�c�҂ɂ��𗧂Ǝv���̂Ő�ɂ�����B
�Ȃ�href= [/url] [url= .aspx �̂S���X�p����h���̂ɗL���Ȃ̂��H
�ȑO�̋L���ł́Ahref= �� [/url] ��������������B�����̃X�p��������ƁA���� [url= �� .aspx ���ڂɕt�����̂ō���͂�����lj�����B
�X�p���́A�����N�܂��Ď����̃T�C�g�ɗU�����邽�߂ɏ������܂��B���̃����N�� href="URL" �Ƃ���HTML�ō����B
URL�̓X�p���ɂ���ĕς���Ă��邪�A�����N�A�h���X���������ދL����href= �͐�ɕς��Ȃ��B������A������֎~���[�h�ɂ�������N�͒���Ȃ��Ȃ�B
�X�p���̖ړI�������N�ł���ȏ�A���̌��t���J�b�g���邱�Ƃ͏o���Ȃ��B����� href= ���֎~�ɂ���Ώ������߂Ȃ��B
[/URL] �� [URL= �̓V���[�g�R�[�h���B�����̓v���O�����������ϊ����čŏI�I�� href="URL" �ɂȂ�B �X�p���𑗂��Ă���z���� href= ���֎~���ꂽ�T�C�g�ɂ��V���[�g�R�[�h�ł���Ώ������߂�\��������ƌ��Ă���B�V���[�g�R�[�h�ł��������߂�������Ύ����� href= �ɕϊ������̂ŖړI��B���ł���킯���B
.aspx �̓v���O�����Ŏ������������T�C�g�̃t�@�C���g���q�B��ʓI�ȃT�C�g�ł��g���Ă��邪�A�u���O�Ŏg���Ă���Ƃ���͂܂��Ȃ��B��������ۂ���X�p����h�������łȂ��A��ʂ�URL�����ۂ��Ă��܂��\���͂���B���������̊m���͒Ⴂ���A���������l�Ԃ�����͂ŏ�������ł���R�����g�Ȃ珑�����߂Ȃ����_�ő���Ƃ邾�낤�B
���̂��߂ɂ͉����֎~���[�h�Ȃ̂��\���ł���ݒ肪����A�����ق����e���Ǝv���B�ǂ����v���O�����ő��荞�܂�Ă���X�p���ɂ͂��̕\���͌����Ȃ��B�����A�c�O�Ȃ��獡�̃t�@���u���O�ɂ́A�����ݒ肷��ꏊ����������Ȃ������B
�t�@���u���O�ł́A�X�p�����ېݒ���@
��������̓t�@���u���O�ł̐ݒ���@�B���̃T�C�g�ł��A���ꂼ��̕��@�Őݒ肵�Ăق����B
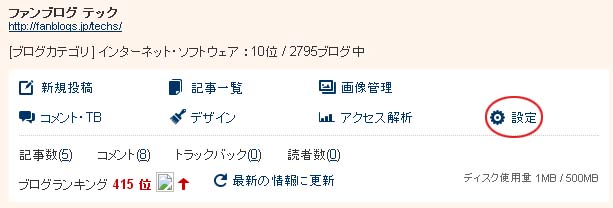
�t�@���u���O�̃X�p�����ېݒ��ʂ́u�ݒ��v�y�[�W�ɂ͂Ȃ��B�u�R�����g�ꗗ�v�y�[�W�ɂ���B
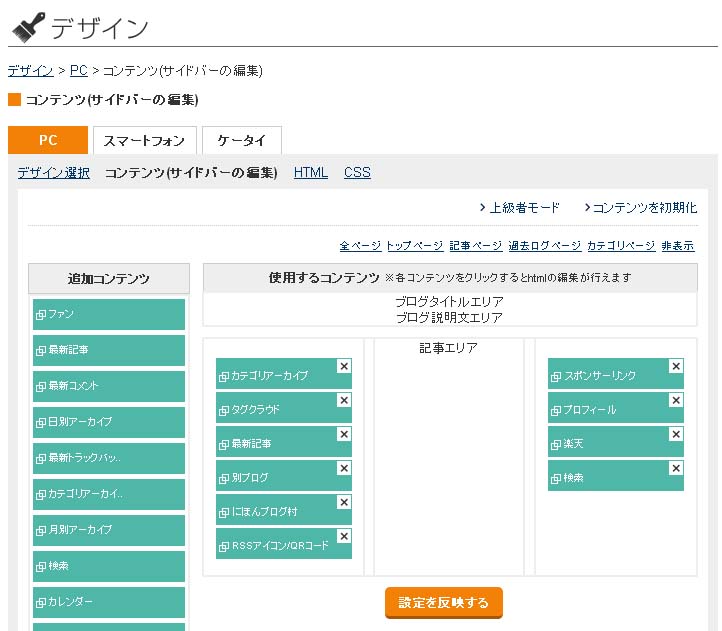
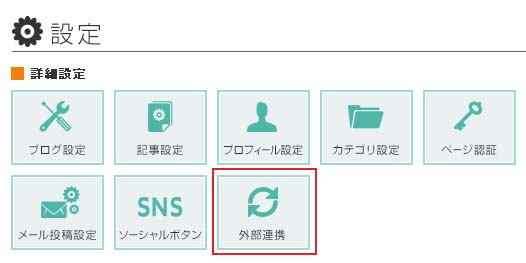
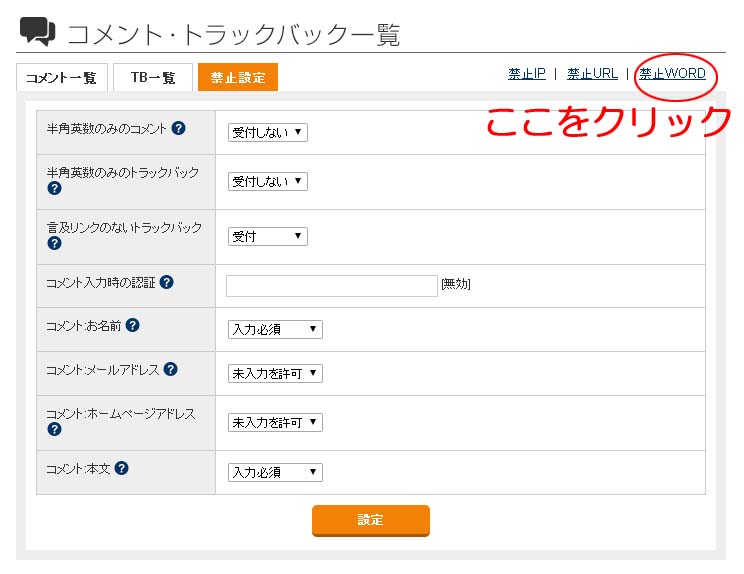
���O�C�����Ă����ԂŁA��ʂ̏�ɂ���u�R�����g�ꗗ�v�Ƀ}�E�X�����킹��B����Ɓu�R�����g�ꗗ�v�uTB�ꗗ�v�u�֎~�ݒ��v�̂R���ڂ��\�������̂Łu�֎~�ݒ��v���N���b�N�B

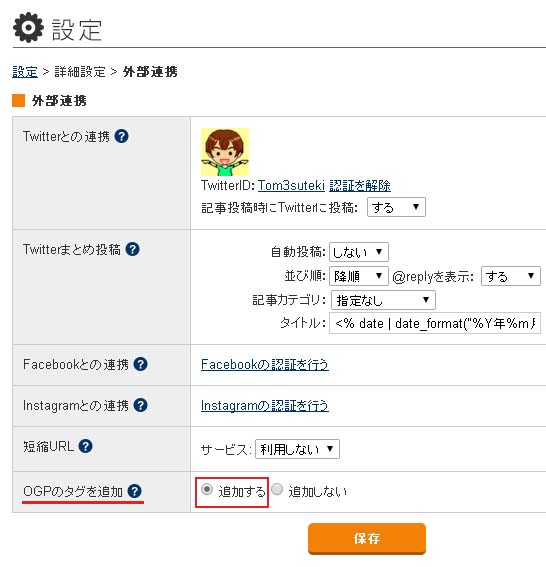
�J������ʂ̉E��ɂ���u�֎~WORD�v���N���b�N�B

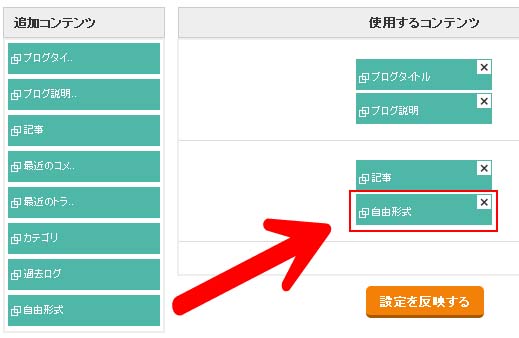
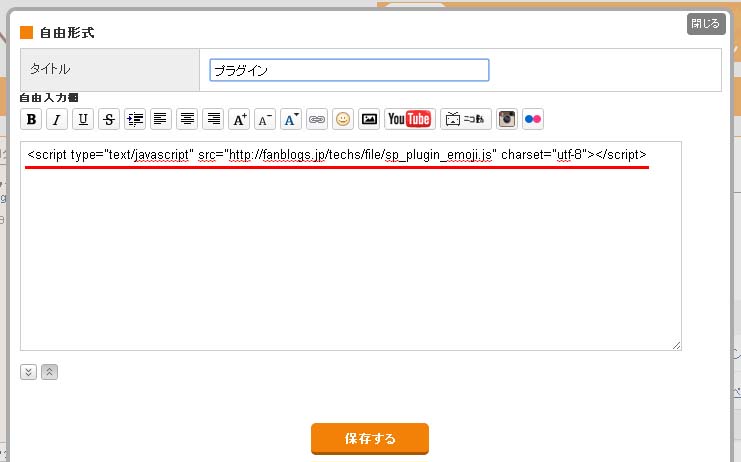
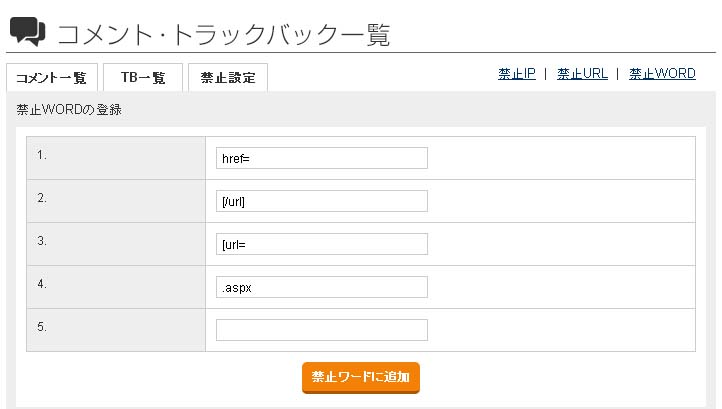
���ɊJ�����y�[�W�Ŏ��̂S����ЂƂÂL���B�X�y�����S�z�Ȃ牺�̕������R�s�[��������B
- href=
- [/url]
- [url=
- .aspx

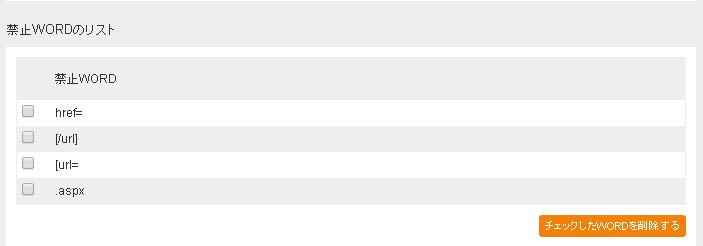
�S�̃��[�h���L��������u�֎~���[�h�ɒlj��v�{�^���������B��ʂ̉��Ɂu�֎~WORD�̃��X�g�v�Ƃ��ēo�^���ꂽ��ݒ�͏I���B

�����Ƃ������̂̓X�p���𑗂��Ă���z���B�ł��A���L�T�[�o�[�ł���ȏ�A�N�������ӂ�Α��̃����o�[�ɖ��f�������邱�Ƃ�Y��Ȃ��łق����B�܂����Ă̂悤�ɃR�����g�����Ȃ��Ȃ邱�Ƃ̂Ȃ��悤�ɂ݂�Ȃŋ��͂��Ăق����B
�NjL�F�֎~WORD�ȊO�̊�{�I�Ȑݒ�́A���̃y�[�W���悭�܂Ƃ܂��Ă��܂��B �u�V�t�@���u���O�̃X�p�����v�i�p�\�R����֗��ɁI�I�j