�Q�l�F
�v���C���ɂ��鑀��Ńt���[�Y���邱�Ƃɂ��āi�c�N�}�e�j
https://tm.lucky-duet.com/viewtopic.php?f=23&t=5284
�ӎ��F
�������l�A�c�~�I�l�A����@��l�A�����݂ǂ�l�A�ɂ����l
�c�N�}�e�l
������
�A�C�e����ʂő���s�\�ɂȂ�

������
https://www.youtube.com/watch?v=ni2SWrJcIZs
�������@
�E2018/1/7���݁A�c�N�[��MV�̑S�R�A�X�N���v�g�i�`V1.5.1�j�ōČ��\
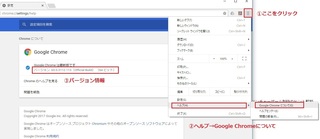
�E���j���[����A�C�e���I����ʂ֍����Ő�ւ���Ɣ���
�E�R���g���[���Ō���{�^���A�L�[�{�[�h�ŃL�����Z���{�^�����J��Ԃ��ƍČ������₷��
�@�i�������������11��ځA20��ڂ̃{�^������ōČ����邱�Ƃ��m�F�j
�E����s�\�ɂȂ�̂̓A�C�e����ʂ�`�悵�Ă���^�C�~���O
������
���j���[��ʂƃA�C�e����ʂ̘A��������ʑJ�ڂ̍ۂɁA���������ŕs�����������Ă��邱�Ƃ������̂悤�ł��B
�E����ł����Window_ItemCategory��cansel����i�_�u���^�b�vor�L�����Z���{�^�������j�����������SceneManager.pop�ɉ�ʑJ�ڂ���
//1238�s��
Scene_Item.prototype.createCategoryWindow = function() {
this._categoryWindow = new Window_ItemCategory();
this._categoryWindow.setHelpWindow(this._helpWindow);
this._categoryWindow.y = this._helpWindow.height;
this._categoryWindow.setHandler('ok', this.onCategoryOk.bind(this));
this._categoryWindow.setHandler('cancel', this.popScene.bind(this));//��cansel���莞��this.popScene�փn���h����n��
this.addWindow(this._categoryWindow);
};
���̏����̓A�C�e���̂ق��A�X�L���A�����A�X�e�[�^�X�A�I�v�V�����ł��s���Ă���A���̉�ʑJ�ڂł��������鋰�ꂪ����܂��B
�g���u���Č����͘A��������ʑJ�ڑ���ɂ��r�W�[��ԂƔ��肳��Athis.popScene�փn���h����n�����삪�j�����ꂽ���ߑ���s�\�Ɋׂ��Ă���Ƃ̂��Ƃł��B�i�c�N�}�e����@�@�̃R�����g���Q�l�ɐ����j
//rpg_managers.js�@1996�s��
SceneManager.changeScene = function() {
if (this.isSceneChanging() && !this.isCurrentSceneBusy()) {
if (this._scene) {
this._scene.terminate();
this._scene.detachReservation();
this._previousClass = this._scene.constructor;
}
���Ώ�
2018/1/7���݁A���S���������Ɛ��������Ώ��́A���̎菇�ŏ�����lj����邱�Ƃ��Ǝv���܂��B
���̊��ł�200��Č�����i�A�C�e���ƃ��j���[�̉����j���s���܂�����������Ă���܂��B
�ʂ̖��������N�����\��������܂��̂ŁA�l�q�����܂߂Ă����f���������B
���ɍ�i���J�����O�ɍT���Ă���ꍇ�A���ՂɎ�������邱�Ƃ̓I�X�X���ł��܂���B
1.�ȉ��̏ꏊ����urpg_scenes.js�v���e�L�X�g�G�f�B�^�ŊJ��
�@�ꏊ�F
�@�v���W�F�N�g��\js\rpg_scenes.js
�@��js�t�@�C���͉E�N���b�N���v���O��������J�����������i�܂��́u����̃v���O�����̑I���v����e�L�X�g�G�f�B�^��I�ԁj���ƂŊJ�����Ƃ��ł��܂�
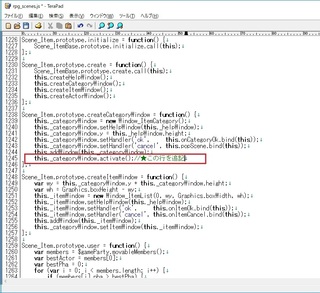
2.Ctrl+F�L�[�ŁuScene_Item.prototype.create�v���������Athis.addWindow(this._categoryWindow);�̎��̍s��this._categoryWindow.activate();��NjL����
Scene_Item.prototype.createCategoryWindow = function() {
this._categoryWindow = new Window_ItemCategory();
this._categoryWindow.setHelpWindow(this._helpWindow);
this._categoryWindow.y = this._helpWindow.height;
this._categoryWindow.setHandler('ok', this.onCategoryOk.bind(this));
this._categoryWindow.setHandler('cancel', this.popScene.bind(this));
this.addWindow(this._categoryWindow);
this._categoryWindow.activate();//�����̍s��NjL
};
MV�o�[�W����1.5.1�irpg_scenes.js�̃o�[�W������1.5.0�j�̏ꍇ��1245�s�ڂɒNjL

���摜�N���b�N�Ŋg��
���⑫1�j��ʑJ�ڂ̓��������ɂ���
���̋L���ɉ�ʂ̑J�ڂ̓����������L�ڂ���Ă��܂����B
�@RPG�c�N�[��MV�̃����^�C���R�[�h��ǂ� - Scene�𗝉�����
�@http://gan.hatenablog.jp/entry/2016/01/07/225635
�y��ʑJ�ڂ̍ۂɍs���鏈���z
�@initialized�F����������
�Aready�F�V��ʂ̃��\�[�X�̓ǂݍ��݂�����
�Bstart_transition�F���̉�ʂ���V��ʂ̐�ւ��������J�n
�Crunning�F��ւ����������s��
�Dstop_transition�F���̉�ʂ���V��ʂɐ�ւ���
�Estopped �V��ʂɒu�������A�O�̉�ʏ���j�����鏀��������
�Fterminated�F�O�̉�ʏ��̔j��������
rpg_managers.js�@1996�s�ڂŎ��s����Ă���SceneManager.changeScene�̏�����this.isSceneChanging()��false�Ƃ݂Ȃ��ꂽ�ꍇ��this.isCurrentSceneBusy()���Ԃ����Ƃ����Ӗ��B
�A��������ʑJ�ڑ����this.isSceneChanging()��false�Ɣ��肳�ꂽ���߂�this.isCurrentSceneBusy()�����s����E�̏�ԂŒ�~�����Ƃ����̂�����̎��ۂȂ̂��ȂƎv���܂��B
SceneManager.changeScene = function() {
if (this.isSceneChanging() && !this.isCurrentSceneBusy()) {�@//��������this.isCurrentSceneBusy()�̕��ɏ������Ԃ��ꂽ���߂ɕs�������������H
if (this._scene) {
this._scene.terminate();
this._scene.detachReservation();
this._previousClass = this._scene.constructor;
}
���⑫2�j�A�C�e���ȊO�̑Ώ�
�\����̓A�C�e���ȊO�ł��������ۂ��������邽�߁A���̉ӏ��ł����Ώ����L����������܂���B
�i�������A�C�e���ȊO�͉�ʑJ�ڂ̕ω������Ȃ����߂Ȃ̂��A���̊��ł͍Č����܂���ł����j
������܂�����NjL���܂��B
Scene_Item.prototype.createCategoryWindow
1244�s�� this.createActorWindow();�̉�
Scene_Skill.prototype.createSkillTypeWindow
1333�s�ځ@this.addWindow(this._skillTypeWindow);�̉�
Scene_Equip.prototype.createCommandWindow
1443�s�ځ@this.addWindow(this._commandWindow);�̉�
Scene_Status.prototype.create
1554�s�ځ@this.addWindow(this._statusWindow);�̉�
Scene_Options.prototype.createOptionsWindow
1601�s�ځ@this.addWindow(this._optionsWindow);�̉�
Scene_File.prototype.createListWindow
1654�s�ځ@this.addWindow(this._listWindow);�̉�