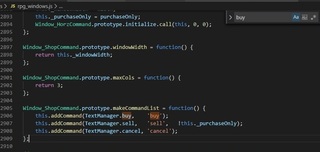
rpg_windows.jsにある以下を改変します。

Window_ShopCommand.prototype.makeCommandList = function() {
this.addCommand(TextManager.buy, 'buy');
this.addCommand(TextManager.sell, 'sell', !this._purchaseOnly);
this.addCommand(TextManager.cancel, 'cancel');
};
--
これで買う=変数100、売る=変数101、終了=変数102となりました。
Window_ShopCommand.prototype.makeCommandList = function() {
this.addCommand($gameVariables.value(100), 'buy');
this.addCommand($gameVariables.value(101), 'sell', !this._purchaseOnly);
this.addCommand($gameVariables.value(102), 'cancel');
};
変数に文字列を格納するには「変数の処理」→「スクリプト」→「"表示させたい文字"」とすれば解決します。

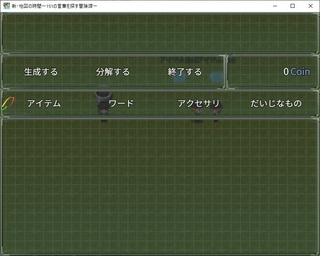
実装例

ご参考まで。
【このカテゴリーの最新記事】
-
no image
-
no image
-
no image








