新規記事の投稿を行うことで、非表示にすることが可能です。
ファンブログあるある:スパムで溢れた未承認のコメント一覧・トラックバック一覧の対処法
このブログ、a8ネットが運営するファンブログを利用しています。
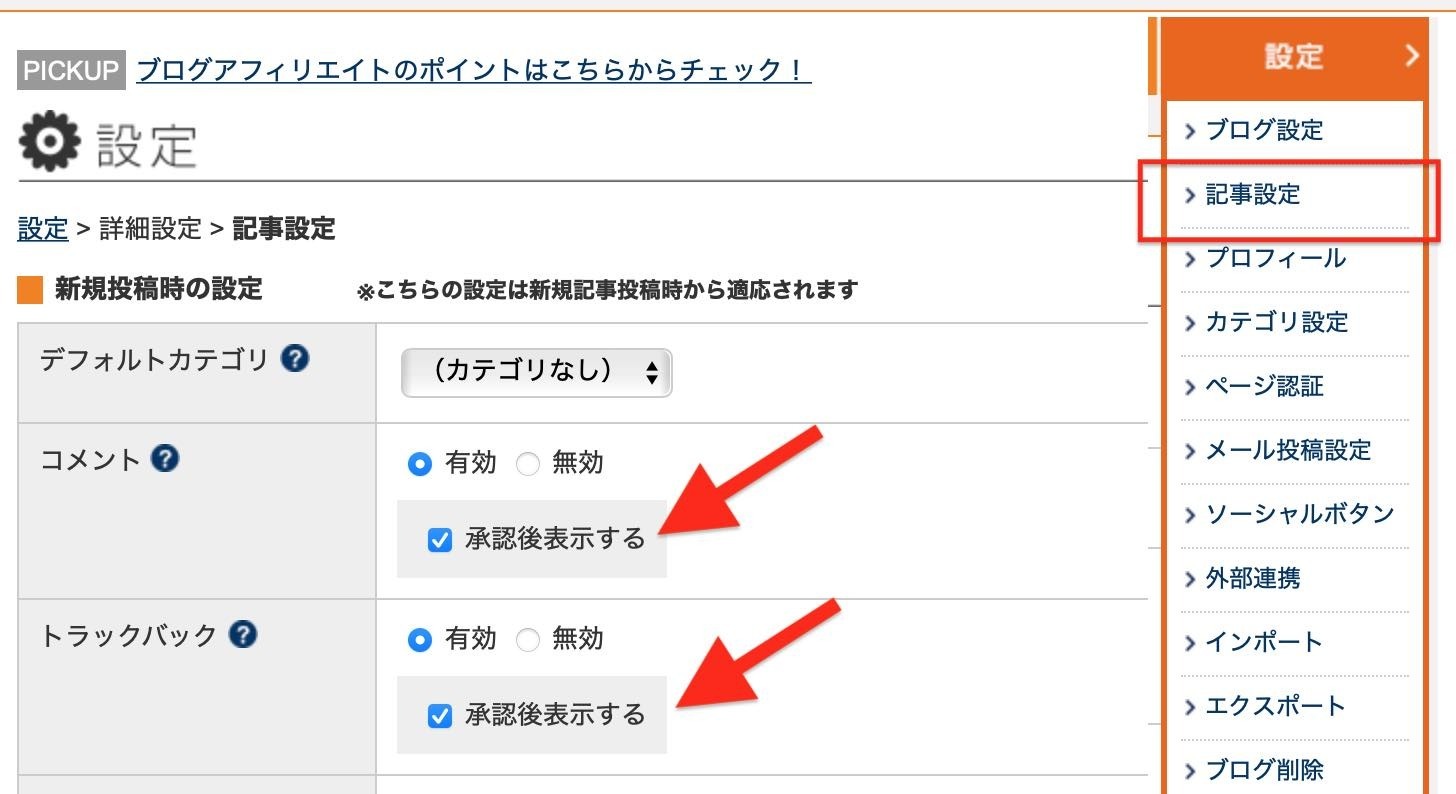
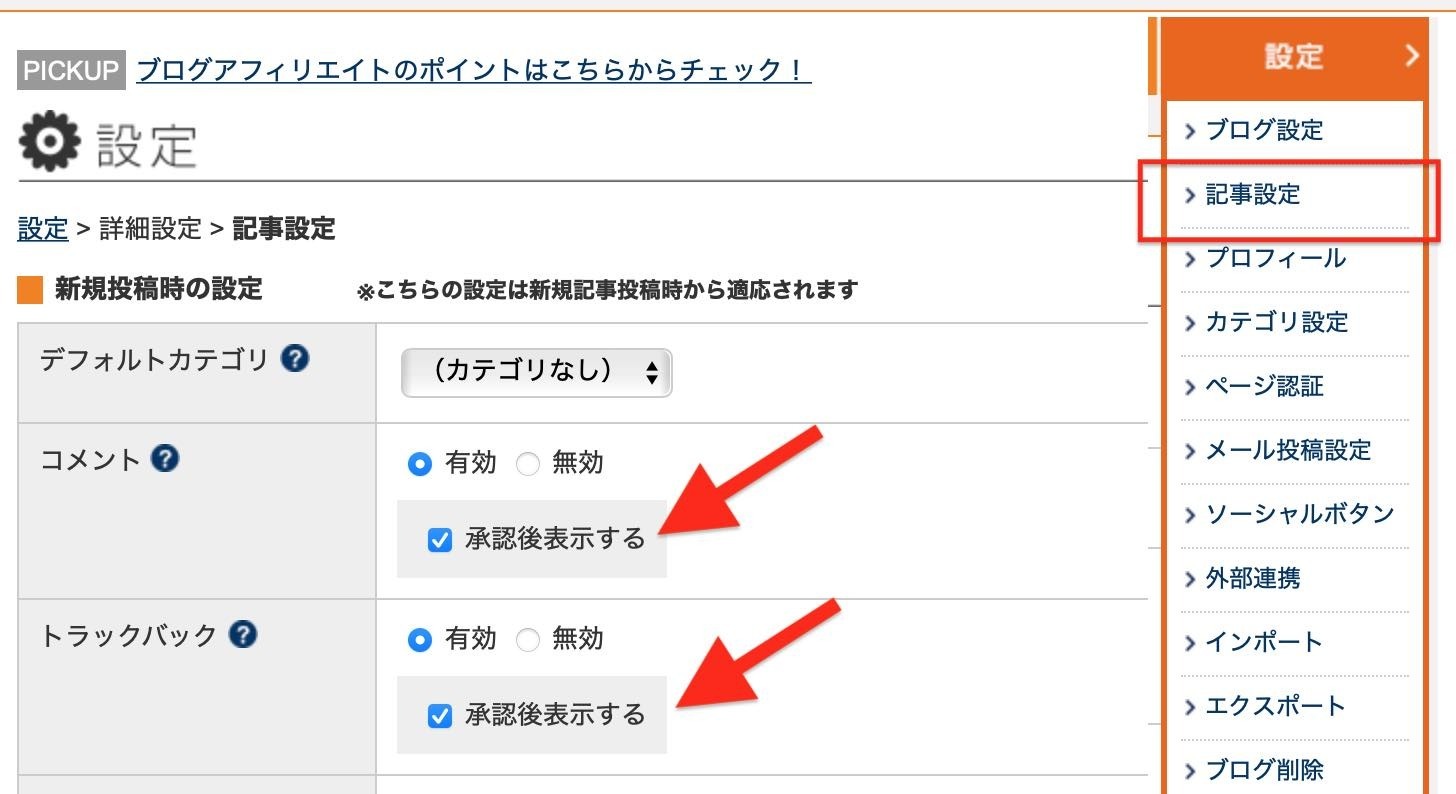
ファンブログで投稿しているとスパムコメントやトラックバックが増えてきます。ブログの設定でOFFにすることができます。ONの場合、承認後表示するモードが有効にできます。このブログはコメント、トラックバック共にONで承認後表示するにを入れています。
スパムは後からやってきます。アクセスがある記事を狙ってきます。スパムはコピー商品へリンクを送るようなものが多いです。
→承認後表示するがおすすめの設定ですよ。

→SNS主流な状況です。トラックバックもOFFでいいと思っています。
ブログが育ってくると、スパム(自動的にどこかの怪しげなショッピングサイト系が多いです)コメントがたくさん入ってくるように。
初めはIP禁止、禁止URL、禁止WORDとかでガードすることを試みていますが、スパムはIPを変え、URLを変えやってくるので追いついていけなりました。
現在は、気がついたときにある程度削除。という手動でやっていますが、ここにも罠があります。
ファンブログのコメント一覧(承認待ちコメント一覧)はという選択をコメント毎に設定し、削除する操作(実行)になります。
デフォルトが承認なんです。一覧には20件ぐらい表示されるんですが、一つ一つをに切り替える操作が必要なんです。スパム相手にはとても不親切な設計だと思っていますよ。デフォルトの指定もできないし・・・
こんな時、一覧表示された20件を承認から削除に一括で変更するスクリプトを使って、楽しています。
↓1行にまとめています。コピペで簡単に実行できます
20回の承認→削除の切り替え操作が減ります。内容を確認し、問題がなければ実行する流れでいけるので負担は減っていますよ。
一覧20件ではなく、100件、1000件選べるようにしてほしいですね
 登録(無料)で維持費もかからず、ずっと無料で使えてます
登録(無料)で維持費もかからず、ずっと無料で使えてます しばらく放置(ブログ投稿がない)すると勝手に広告が表示される
しばらく放置(ブログ投稿がない)すると勝手に広告が表示される httpsに対応している(2022年7月に対応しています)
httpsに対応している(2022年7月に対応しています)ずっとhttpのままだったので、別のブログに移動しちゃおうかと思っていました。対応してくれてよかったです。
- 投稿システム自体は古めの感じです。慣れると気になりません。
↓興味のある方はこちら↓
ファンブログで投稿しているとスパムコメントやトラックバックが増えてきます。ブログの設定でOFFにすることができます。ONの場合、承認後表示するモードが有効にできます。このブログはコメント、トラックバック共にONで承認後表示するにを入れています。
スパムは後からやってきます。アクセスがある記事を狙ってきます。スパムはコピー商品へリンクを送るようなものが多いです。
→承認後表示するがおすすめの設定ですよ。

→SNS主流な状況です。トラックバックもOFFでいいと思っています。
ブログが育ってくると、スパム(自動的にどこかの怪しげなショッピングサイト系が多いです)コメントがたくさん入ってくるように。
初めはIP禁止、禁止URL、禁止WORDとかでガードすることを試みていますが、スパムはIPを変え、URLを変えやってくるので追いついていけなりました。
現在は、気がついたときにある程度削除。という手動でやっていますが、ここにも罠があります。
ファンブログのコメント一覧(承認待ちコメント一覧)はという選択をコメント毎に設定し、削除する操作(実行)になります。
デフォルトが承認なんです。一覧には20件ぐらい表示されるんですが、一つ一つをに切り替える操作が必要なんです。スパム相手にはとても不親切な設計だと思っていますよ。デフォルトの指定もできないし・・・
こんな時、一覧表示された20件を承認から削除に一括で変更するスクリプトを使って、楽しています。
var elms = document.querySelectorAll('#cms-MainCommentList select');
for( var i=0; i < elms.length; i++ ){ elms[i].value = "do_delete"; }
- ブラウザの右クリック操作のメニューで検証(Chrome)や要素の詳細を表示(Safari)を選択することでDevToolやWebインスペクターが表示できます。
- 1)ここのコンソール(Chrome)、下の入力可能エリア(Safari)にコピペすることで動作します。
【注意点】承認したい内容でも、一括で削除を選択します。
コメント一覧、トラックバック一覧で動作します。
- 2)上から順に20件確認して、削除しても問題ないかを確認します。
- 3)下に表示されている「実行」ボタンを押します。
- 以降は1)〜3)の繰り返しです。
無心にやっているとミスがあるかもしれません。スクリプトを実行を忘れて(承認状態)で実行してしまった。2)の手順で先頭が削除になっていることをついでに確認しておくと防ぐことができます。
↓1行にまとめています。コピペで簡単に実行できます
まとめ:少し負担が減ります。
20回の承認→削除の切り替え操作が減ります。内容を確認し、問題がなければ実行する流れでいけるので負担は減っていますよ。
一覧20件ではなく、100件、1000件選べるようにしてほしいですね
タグ:ファンブログ
javascript numeric comma処理:品質面で安心できる
数値をコンマ区切りで表現するのは、基本中の基本です。
1234567890 => 1,234,567,890
サーバーサイドでは、数値にカンマ区切りを挿入してくれる便利な関数が標準で用意されています。
phpの場合:number_format( $num );
C#の場合: (1234567890).ToString("#,##0");
クライアントサイドであるブラウザ側では、
サーバーサイドで生成されたコンマ区切り文字列をそのまま表示するのが一番簡単です。
なぜなら、javascriptでは標準でコンマ区切り書式にする関数が存在しません。
また、以前CSSで数値を表示上カンマとして表示する仕組みも検討されていたようですが、一向に進んでいないようです。
javascript toLocaleString()
safari系(ipad/iphone/osx)ではうまくいきません。safari系無視でOKな要件の場合、もっとも簡単な方法です。
javascript 正規表現でコンマ区切り
正規表現で区切りを挿入するパターン、ループしてカンマを入れるパターンなどがあります。
これらのデメリットは、すべて自作のため、品質の問題が付きまといます。
javascript 有名な外部ライブラリを利用する
現時点では、この有名所の外部ライブラリを利用するのがオススメです。
その理由は、いろいろな方がつかっているので、関数の信頼性が高いことにあります。
オススメはd3.format
公式サイト: http://d3js.org/
スクリプトの読み込み(CDNパターン)
<script src="http://d3js.org/d3.v3.min.js" charset="utf-8"></script>
カンマ区切りする方法
var num1 = d3.format(",")(1234567890);
var num2 = d3.format(",.2f")(1234567890); // 小数2桁
詳しい書式は、以下を参照してください。
https://github.com/mbostock/d3/wiki/Formatting
D3はデータを可視化する(グラフなど)ためのエンジン的なライブラリです。
利用者もたくさんいるので品質面で安心です。
d3.timeという日時系書式も存在します。
1234567890 => 1,234,567,890
サーバーサイドでは、数値にカンマ区切りを挿入してくれる便利な関数が標準で用意されています。
phpの場合:number_format( $num );
C#の場合: (1234567890).ToString("#,##0");
クライアントサイドであるブラウザ側では、
サーバーサイドで生成されたコンマ区切り文字列をそのまま表示するのが一番簡単です。
なぜなら、javascriptでは標準でコンマ区切り書式にする関数が存在しません。
また、以前CSSで数値を表示上カンマとして表示する仕組みも検討されていたようですが、一向に進んでいないようです。
javascriptで数値をコンマ区切りする方法 javascript number comma
javascript toLocaleString()
var n = 1234567890;n.toLocaleString();
safari系(ipad/iphone/osx)ではうまくいきません。safari系無視でOKな要件の場合、もっとも簡単な方法です。
javascript 正規表現でコンマ区切り
function numberWithCommas(x) {
var parts = x.toString().split(".");
return parts[0].replace(/\B(?=(\d{3})+(?=$))/g, ",") + (parts[1] ? "." + parts[1] : "");
}
正規表現で区切りを挿入するパターン、ループしてカンマを入れるパターンなどがあります。
これらのデメリットは、すべて自作のため、品質の問題が付きまといます。
javascript 有名な外部ライブラリを利用する
現時点では、この有名所の外部ライブラリを利用するのがオススメです。
その理由は、いろいろな方がつかっているので、関数の信頼性が高いことにあります。
オススメはd3.format
公式サイト: http://d3js.org/
スクリプトの読み込み(CDNパターン)
<script src="http://d3js.org/d3.v3.min.js" charset="utf-8"></script>
カンマ区切りする方法
var num1 = d3.format(",")(1234567890);
var num2 = d3.format(",.2f")(1234567890); // 小数2桁
詳しい書式は、以下を参照してください。
https://github.com/mbostock/d3/wiki/Formatting
D3はデータを可視化する(グラフなど)ためのエンジン的なライブラリです。
利用者もたくさんいるので品質面で安心です。
d3.timeという日時系書式も存在します。
Seesaa系ブログ、本文にscript srcを指定するとabout:blankに変換される件
無料のブログ、例えばこのファンブログなどのSeesaa系ブログでは、
<script src="http://raw.githubusercontent.com/nnnick/Chart.js/master/Chart.min.js" type="text/javascript">
などとsrc付きのscriptを本文・追記などに埋め込んで投稿した場合
記事を表示する際に、サーバー側で変換されてしまいます。
変換された結果は、
<script src="about:blank" type="text/javascript">
src="about:blank" 、指定したはずのURLが消えています
httpというキーワードがサーバー側のキーになっているような挙動をしています。
httpやhttpsといったプロトコル指定はjavascript/imgタグ/スタイルシートなど外部のファイルを指定する際省くことができます。
2015/3現在は、http:を除いたURLを指定する方法で、本文、追記にjavascript外部ソースを指定することができました。
<script src="http://raw.githubusercontent.com/nnnick/Chart.js/master/Chart.min.js" type="text/javascript">
↓ http:を除去
<script src="//raw.githubusercontent.com/nnnick/Chart.js/master/Chart.min.js" type="text/javascript"></script>
<script src="http://raw.githubusercontent.com/nnnick/Chart.js/master/Chart.min.js" type="text/javascript">
などとsrc付きのscriptを本文・追記などに埋め込んで投稿した場合
記事を表示する際に、サーバー側で変換されてしまいます。
変換された結果は、
<script src="about:blank" type="text/javascript">
src="about:blank" 、指定したはずのURLが消えています
httpというキーワードがサーバー側のキーになっているような挙動をしています。
httpやhttpsといったプロトコル指定はjavascript/imgタグ/スタイルシートなど外部のファイルを指定する際省くことができます。
2015/3現在は、http:を除いたURLを指定する方法で、本文、追記にjavascript外部ソースを指定することができました。
<script src="http://raw.githubusercontent.com/nnnick/Chart.js/master/Chart.min.js" type="text/javascript">
↓ http:を除去
<script src="//raw.githubusercontent.com/nnnick/Chart.js/master/Chart.min.js" type="text/javascript"></script>