新規記事の投稿を行うことで、非表示にすることが可能です。
2021年02月01日
Bing Webmaster Tools の SEOエラー「ページにメタ言語情報がありません。」に対処してみた
前回記事「Bing Webmaster Tools の SEOエラー「説明がページのヘッド セクションにありません。」に対処してみた」に続いて、「ページにメタ言語情報がありません。」にも対処してみます。
重大度は中程度となっています。
(重要度は標準となっていて、重大度と重要度の違いは謎です)
「ページにメタ言語情報がありません。」の対処
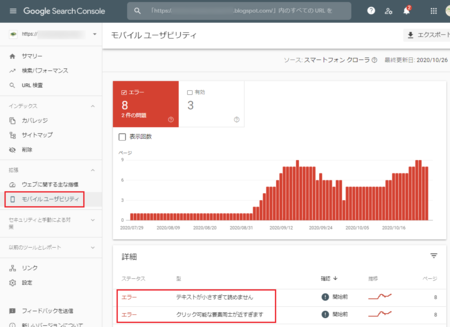
1)SEOレポートのSEOエラーの種類に表示されている「ページにメタ言語情報がありません。」の部分をクリックすると、エラーの詳細が表示されます。
(上の画像の下の赤枠部分です)
2)エラーの詳細ページを開くと、推奨される操作として、<head> セクションに <meta http-equiv='content-language' content='en-gb'> タグを追加するように書いてあります。
また、代替として、lang='en-gb' 属性を <html> または <title> タグで使用することもできるとも。
調べてみると、<meta http-equiv='content-language' content='en-gb'> タグを使うのは推奨されず、lang='en-gb' 属性を <html> タグで使用する方がいいのだそうです。
また、下に書いてある説明によると、'en-gb' はページが英語で英国向けであることを示すようです。
日本語だと 'ja' なので、<html> タグに lang='ja' を追加すればいいということになります。
3)HTML編集で、<html> タグに lang='ja' を追加します。
4)[保存]アイコンをクリックして、作業完了です。
この説明では Blogger のブログで説明していますが、日本のブログ(Seesaaブログやファンブログ)では、「lang='ja'」でもエラーになったりはしませんが、他の部分のコードを見ると、「ja」の囲いが「'」じゃなくて「"」、つまり「lang='ja'」が「lang="ja"」になるようです。
どちらでもOKなのかもしれませんが。
2021年01月30日
Bing Webmaster Tools の SEOエラー「説明がページのヘッド セクションにありません。」に対処してみた
Microsoft Bing Web マスターが新しくなっています。
従来の Microsoft Bing Web マスターを開くとメッセージが表示されているので、メッセージの中の[こちらでチェック]ボタンをクリックすると、新しくなった Microsoft Bing Webmaster Tools(ビング ウェブマスター ツールズ) が開きます。
この手のツールはそんなに使いこなせていないので、どこがどう変わったというのはよく分かりませんが、ざっと見た感じでは Google Search Console(サーチ コンソール)に似たデザインになったように見えます。
とりあえず Bing Webmaster Tools を見ていて気になったのが、SEOレポートです。
表示されているSEOエラーの中には、高重大度というのもあります。
Search Console では指摘されていないエラーなので、Bing Webmaster Tools の方が厳し目なのかもしれません。
今回は、高重大度エラーの「説明がページのヘッド セクションにありません。」に対処してみることにしました。
このエラーは Blogger のブログで出ていたもので、Seesaaブログやファンブログのブログでは出ていないので、Blogger(あるいはBloggerの特定のテーマ)のHTMLコードが原因で出てしまうものなのかもしれません。
「説明がページのヘッド セクションにありません。」の対処
1)SEOレポートのSEOエラーの種類に表示されている「説明がページのヘッド セクションにありません。」の部分をクリックすると、エラーの詳細が表示されます。
2)エラーの詳細ページを開くと、推奨される操作として、ページ ソースの <head> セクションに説明を追加するように書いてあります。
例として、「 <meta name='description' content='ここに表示されるページの内容を伝える、説明的でキーワードリッチなテキスト。'> 」というコードも用意してくれています。
3)コードの中の「ここに表示されるページの内容を伝える、説明的でキーワードリッチなテキスト。」の部分を自分のブログの説明に書き換えて、HTML編集で <head> セクションに追加します。
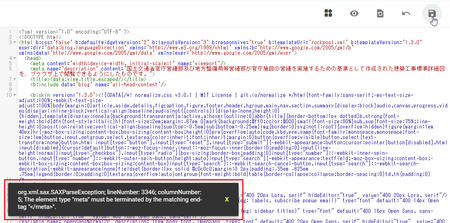
4)[保存]アイコンをクリックすると、何かエラーが表示されて保存できません。
5)エラーは英語でこのように表示されています。
Google翻訳で日本語にしてみると
3346行目のエラーとなっていますが、どうやら「追加したコードに終了タグがない」のが原因のようです。
6)今回追加したコードの1つ上の行に、すでに「<meta>」のコードがあって、そのコードの末尾を見ると「 /> 」となっています。
今回追加したコードには「 > 」の前の「 / 」がないので、この「 / 」を追加すればよさそうです。
「 / 」を追加して[保存]アイコンをクリックしてみると、今度はエラーが表示されないで保存できました。
たぶんこれで対処できたと思いますが、SEOレポートのエラーはすぐには消えないようです。
少し様子を見て、消えたときにまたここで報告することにします。
新しい Bing Webmaster Tools は Google Search Console と似ていますが、例としてコードを用意してくれているので、Google Search Console より少し分かりやすい(対処しやすい)と思います。
【2021年2月15日追記】
SEOエラー「説明がページのヘッド セクションにありません。」は、上記の方法で解消できていないことが分かりました。
詳しいことは別の記事 ↓ に書きましたので、参考にしてみてください。
BloggerでのSEOエラー「説明がページのヘッド セクションにありません。」は対処できない
2020年11月02日
サーチコンソールの「テキストが小さすぎて読めません」の原因が分かった
しばらく前から Google Search Console(グーグル サーチ コンソール)のモバイル ユーザビリティで、「テキストが小さすぎて読めません」と「クリック可能な要素同士が近すぎます」のエラーが表示されていましたが、どこが悪いのか、どう対処したらいいのか分からず、放置したままでした。
テキストが小さい、クリック要素同士が近いと言われても、ブログをスマートフォンで表示してみても、普通に表示されているように見えますし。
metaタグで「viewport」を設定する
「Search Console 小さすぎて読めません」といったような言葉でネット検索すると、たくさん対処法が見つかります。
最初に見つけたのが、こちらの記事です。
Google Search Consoleに「テキストが小さすぎて読めません」「クリック可能な要素同士が近すぎます」と言われた→解決しました! - sunsun fineな日々
この記事で、スマートフォンでブログを表示してピンチイン(2本の指を近づける操作)すると、表示が半分まで縮小されると書いてあります。
自分のブログでピンチインを試してみると、記事に書いてあるように縮小されました。
エラーの出ていない他のブログでもピンチインを試してみましたが、こちらは表示が縮小されません。
なるほど、この辺りに原因がありそうです。
また、ピンチインを試していて気付いたのですが、左右にスライドしてしまうことも分かり、そのままでは使いにくいブログになってしまうので、放置はしない方がよさそうです。
リンク先の記事では、対処法としてmetaタグで「viewport」を設定する方法が書いてあり、おそらく、その対処法で解決するはずです。
具体的な方法は、リンク先の記事を参照してください。
ただ、「viewport」を設定する方法は、言わば強制的に表示を縮小させないようにする方法で、なぜこのブログだけ縮小できてしまうのかという疑問が残り、少し気持ち悪いです。
大きな広告を小さいものに変える
対処法の検索結果をさらに見ていくと、「広告のせい」という言葉が含まれた記事が見つかりました。
【Search Console】「テキストが小さすぎて読めません」は広告のせい│和雨のブロガー養成所
そういえば、エラーが出ているブログと同じデザイン(テーマ)を使って、CSSをほぼ同じ状態で作っているブログを他に3つ作っていますが、そちらではエラーが出ておらず、違いと言えば広告の貼り方ぐらいなので、広告のhtmlコードの貼り間違えなどがあるかもと、ちょっと疑っていました。
試しに、設置している広告を外して、スマートホンでピンチインしてみると、やはり表示が縮小されなくなったので、原因は広告ということで間違いなさそうです。
htmlコードの貼り間違えではなくて、広告が大き過ぎてスマートホンの表示では、はみ出しているということです。
原因が分かったので、対処法としてスマートホンの表示でも、はみ出さないサイズの広告に貼り替えることにします。
エラー対処後の修正の検証
上で書いた2つの方法のどちらかでエラーが解消するはずですが、確かに修正できたのか検証する必要があります。
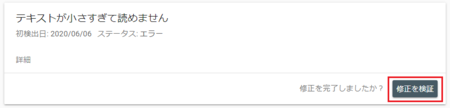
その方法は、Search Console を開いて、エラーをクリックし[修正を検証]ボタンをクリックするだけです。
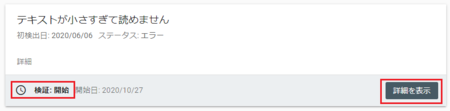
[修正を検証]ボタンをクリックすると検証が開始されますが、すぐには結果が出ず、2〜3日後にメールで結果が届きます。
それまでは、エラーをクリックして表示してみると、「検証開始」という表示に変わっています。
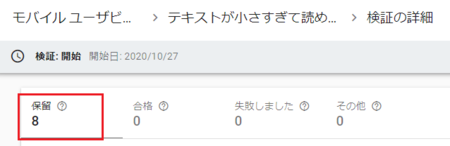
上の画像で[詳細を表示]ボタンをクリックしてみると、「保留」と表示されています。
エラーは「テキストが小さすぎて読めません」と「クリック可能な要素同士が近すぎます」の2つが表示されていると思いますが、両方のエラーで[修正を検証]ボタンをクリックしておかないと、片方しか検証しないようです。
どちらの対処法が適切なのか
上で2種類の対処法がありますが、どちらを選ぶかはちょっと悩ましいところです。
今回のエラーは、ブログでレスポンシブルのデザイン(テーマ)を使っている場合に起きやすいものです。
レスポンシブルというのは、パソコン用とスマートホン用のデザインが区別されいなくて、デバイスの解像度に応じて自動的に適切な状態で表示してくれるものです。
レスポンシブルでない従来のデザインの場合は、パソコン用とスマートホン用のデザインに、それぞれ適切な大きさの広告を設置するので、大きさを間違って設置しない限りはみ出してしまうことはないはずです。
レスポンシブルのデザインの場合は、パソコンとスマートホン共通のテンプレートに広告を貼るので、パソコンでの表示に合わせてスペースを無駄にしない大きさの広告を貼ってしまうと、スマートホンで表示するときに、広告が画面に収まらずにはみ出してしまうという状態が起きるわけです。
レスポンシブルなのだから、広告もレスポンシブルに表示してくれてもよさそうですが、そうなっていないようです。
(広告の設置部分によっては、レスポンシブルに表示してくれるかもしれません)
原因が広告のはみ出しということが分かったことと、はみ出してしまっているというのは格好が悪いということもあって、対処法としては、はみ出さないサイズの広告に変えるのが正しいと思います。
ただ、そうするとパソコンで表示したときには、十分な広さのスペースに小さい広告を貼ることになるので、スペースがもったいないのと、見た目の悪さも感じます。
ブログによっては、スマートホンからよりもパソコンからのアクセスが全然多いという場合もあるので、そういった場合は、スマートホンではみ出したまま viewport で設定してしまうのもありかもしれません。
別の方法として、Google Adsense のレスポンシブルタイプの広告を使うというのもありますが、これは Google Adsense の審査に合格する必要があるので、合格しない場合は使えません。
(私のエラーが出ているブログは合格できていません)
また、htmlやCSSを編集して、レスポンシブルではない広告を、レスポンシブルに表示させることも可能かもしれませんが、難しそうなので今のところ考えないでおくことにします。
2020年06月21日
ガバレッジの「検出 - インデックス未登録」はインデックス登録をリクエスト
Google サーチコンソールで、このブログ「パソコンを便利に!!」のガバレッジを確認してみると、「除外」となっているページが2,400くらいあります。
2,400といっても、そのほとんどは重複ページや代替ページなどで、正規のページが登録されていれば問題ないものですが、その中の「検出 - インデックス未登録」となっているページを見てみると、正規ページのURLが30含まれていました。
インデックス未登録ということは、Google検索で検索しても、その結果に表示されることはなく、誰かに読まれる可能性がほとんどゼロです。
放置しておくわけにもいかないので、インデックス未登録となる原因と、対処を考えてみました。
インデックス未登録となる原因
インデックスに登録されない原因が、記事がどこかのコピーでオリジナリティーがないとか、記事の内容が薄すぎるといった記事の内容に起因するものなら、記事を書き直したり、記事を削除した方がいいはずです。
HTMLタグの使い方や robots.txt によるブロック、サイトマップの問題というようなものが原因なら、それを見つけて直さないといけません。
そのようなことを考えながら原因を探ってみましたが、そういった部分は見当たらないようです。
結局のところ、「検出 - インデックス未登録」となる原因は、サーチコンソールのヘルプ に書いてありました。
ページは Google により検出されましたが、まだクロールされていません。
これは通常、Google が URL をクロールしようとして、サイトが過負荷だったために、クロールの再スケジュールが必要となった場合です。
そのため、レポート上で最終クロール日が空欄になっています。
Google のクローラーが来たときにサイトが重くてクロールできなかったということのようです。
サイトの過負荷が原因ということは、自分では対処できないことで困ったことですが、反面自分ですることはないので一安心でもあります。
インデックス未登録の不要な記事を削除する
インデックス未登録になっていた30記事のうち19記事はかなり古い記事で、すでになくなったネット上のサービスやアプリについて書いたものや、アプリのずいぶん前のアップデート情報だったりで、今では全く意味のないものでした。
この19記事については、サイトの過負荷というより、Google側で価値が低い記事だと判定しているのかもしれません。
いずれにしても書き直せるような記事ではないので、削除することにしました。
残りの11記事のうち2記事は、記事を書き直して更新しています。
インデックス登録をリクエストする
30記事中、19記事削除、2記事書き直しで、残りは9記事です。
この9記事は、去年の12月から今年の4月頃の間に投稿した記事で、そんなに古くもなく、ここで書いている他の記事と比べて内容が薄いといったこともありません。
やはり、クロール時のサイトの過負荷が原因で、インデックス登録されていないのだろうと思います。
念のため、この9記事が本当にインデックス登録されていないのか、「URL検査」で確認してみました。
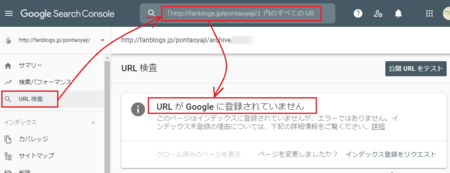
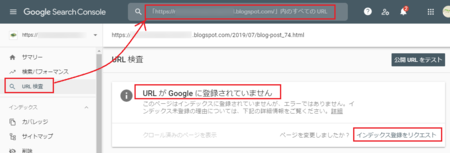
サーチコンソールの左側で[URL検査]をクリックして、上部の入力欄に記事のURLを貼り付けます。
やはり、「URL が Google に登録されていません」となってしまいます。
右下にある[インデックス登録をリクエスト]をクリックしておけばいいのだろうと思いますが、その左側にある[ページを変更しましたか?]が少し気になります。
インデックス登録されなかった理由によっては、「その原因を取り除いてからリクエストしてね。」ということでしょう。
ただ、今回は単に「クロール時のサイト過負荷」が原因と考えているので、記事はそのままでリクエストしてしまいます。
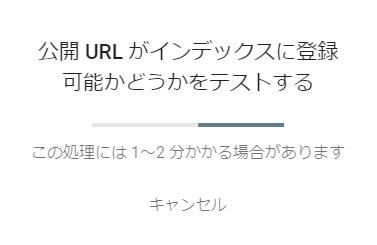
[インデックス登録をリクエスト]をクリックすると、そのURLがインデックスに登録できるかのテストが始まって、数秒後に「インデックス登録をリクエスト済み」のメッセージが表示されます。
![]()

インデックス登録のリクエストは1つのURLだけでOKかも?
私がインデックス登録のリクエストをしたかったのは9記事で、順番に[URL検査]→[インデックス登録をリクエスト]を繰り返していました。
すると、6つ目のURLを[URL検査]したときに、「URL は Google に登録されています」になっていました。
7つ目から9つ目のURLも同じです。
試しに1つ目から5つ目のURLを[URL検査]してみたら、こちらも「URL は Google に登録されています」になりました。
ということは、インデックス登録のリクエストに対して、さっそくクローラーが動いて、おそらく、その1記事だけでなく、ブログ内全体をクロールしてくれたのだろうと思います。
そうであれば、いくつかインデックスされていない記事があっても、どれか一つだけインデックス登録のリクエストをすればよさそうです。
ただし、確証はないので、翌日にでも[URL検査]はしてみた方がいいでしょう。
それにしても、リクエストしてからインデックス登録までの時間が、思いのほか早かったので驚いています。
たまたまでしょうか。
2020年06月14日
ネット検索にほとんど引っ掛からないブログを作ってしまった失敗
昨年の4月から6月にかけて、かなり時間をさいて作ったウェブサイト(ブログ)があります。
そのブログは、自分の仕事に関係する資料になるような内容で、多くの人にも役に立つはずなので、相当に頑張って作りました。
ところが、完成後にネットで検索してみると全然だめで、ブログのタイトルをそのまま検索しても、検索結果に1件もヒットしないという恐ろしい状況でした。
作ったブログの概要
作ったのは、主にこの3つのブログです。
・ ウェブ版 公共建築工事標準仕様書(建築工事編)平成31年版
・ ウェブ版 公共建築改修工事標準仕様書(建築工事編)平成31年版
・ ウェブ版 公共建築木造工事標準仕様書 平成31年版
もう一つ最近作り始めたのが、これ。
・ ウェブ版 建築工事標準詳細図 平成28年版
国土交通省のウェブサイトでは、いろいろな資料がPDF版で公開されていますが、その中の建築工事関連の標準仕様書を丸ごとブログ化したものです。
実際には他にもいくつかブログ化している資料がありますが、主なものはこの3つです。
建築関係の仕事をしていない人には、まったく関係のない資料ですが、建築関係の仕事をしている人には、かなり利用価値のある資料です。
書籍としても発売されていて、PDFで公開されているのにブログ化した理由は、これらの文章の中に別の章や節を参照する部分が多く含まれているからで、参照部分にリンクを埋め込むことで、容易に参照できるという優位性がブログ化にはあると考えたからです。
目次ページも作って、見たいページを簡単に開けるようにもしています。
ブログなので、サイト内検索という便利な機能もあります。
丸ごとパクって著作権とか大丈夫なのかという点については、国土交通省のウェブサイトで公開されている資料の多くは、決められたルールを守れば、「複製、公衆送信、翻訳・変形等の翻案等、自由 に利用できます。商用利用も可能です。」となっているため、問題ありません。
詳しくは、こちら → リンク・著作権・免責事項 - 国土交通省
ネット検索に引っ掛からない理由
サイトが完成してすぐのころは、単にGoogle検索エンジンにインデックスされるのが遅れているだけかなと考えていましたが、Google Search Consoleで確認してみると、ちゃんとインデックスされているし、わずかですが、文章内のいくつかの単語では、検索からの訪問はあることが分かります。
おそらく、価値の低いサイトと判断されて、検索結果に表示されないくらい、検索順位がとても低いということじゃないかと思います。
そんなことを想像していたときに、申請していたAmazonアソシエイトの審査の不合格通知メールが届きました。
この手の審査は、不合格の理由を具体的には示してくれません。
不合格通知メールの中に「プログラム参加申請をお断りする例」というリンクが貼ってあって、その中に該当するものがないか自分で確認するようになっています。
リンク先を見てみると、該当しそうな項目に「オリジナルのコンテンツであること」というのがありました。
(このリンク先は、今はもう変更されていて、現在のFAQの内容で当てはまりそうなのは「著作権を侵害していないこと」になりそうです)
作ったブログは、PDFで公開されている文章を丸ごとコピーしたものなので、これに思いっきり合致します。
「これかぁ〜」と思いました。
ネット検索に引っ掛からない理由も、きっとこれです。
何とか対処したいところですが、どうすることもできない事情があります。
例えば、部分的に引用して、それについての考察や補足説明などを加えたような記事を書けば、オリジナルのコンテンツにできると思いますが、作りたいのは、標準仕様書をそのまま使いやすくしたものなので、オリジナルと違うところがあってはいけないのです。
これは、どうしても譲ることができません。
ネット検索されないので、他の方法を考えてみた
検索順位を上げてくれとGoogle に言う手段もないですし、とりあえず、ネット検索されることと、Amazonアソシエイトの審査通過は、あきらめることにしました。
それでも、せっかく苦労して作ったのだし、便利なものができたと思うので、なんとかより多くの人に見てもらえるようにしたいです。
そこで、やってみたことは以下のとおり。
1)5ちゃんねるの中の建築関係のいくつかのスレッドに書き込んでみた。
2)建築関係のウェブサイトで掲示板を設けてあるところに書き込んでみた。
3)FacebookとTwitterで書いてみた。
ただし、1)2)の掲示板関係は、その書き込みを見てくれる人がそんなに多くなさそうです。
FacebookとTwitterもフォロワー数がとても少ないので、効果はほぼゼロ。
検索から見に来てくれる人もとても少ないので、残念ながらアクセス数は低迷しています。
なので、Google検索エンジンさん、オリジナリティのないブログでも、場合によっては評価してやってください。
また、この記事を読んでくださった建築関係の仕事をしている人は、便利なサイトにできたと思っていますので、ぜひ一度覗いて見てください。
なお、この記事自体も、「ネット検索されないので考えてみた他の方法」の一つなんですけどね。
2020年06月09日
検索されないブログのほとんどの記事がインデックス登録されていなかった
理由はだいたい予想できていて、でも効果的な対処法が見つからず放置状態です。
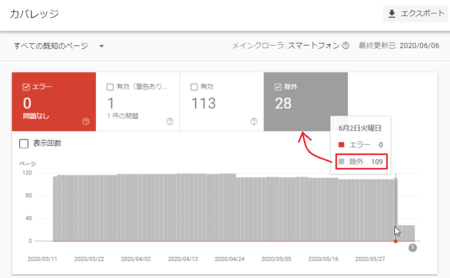
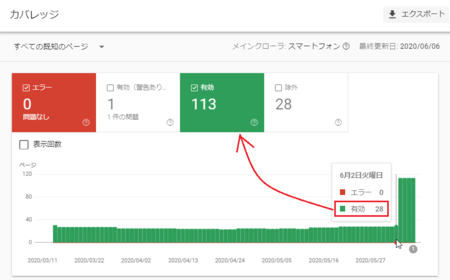
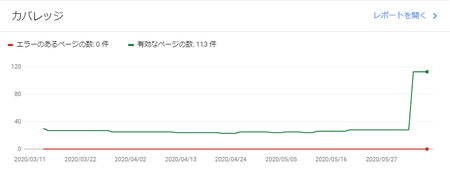
そのブログの様子を Google Search Console で見ていて、ガバレッジのグラフがとても悪そうな状態なのに気が付きました。
有効なページが28に対して、除外されているページが109。
つまり、ほとんどのページが Google のインデックスに登録されていないことになります。
そりゃあ検索に引っ掛からないはずです。
このブログには、全ページの目次のページを作ってあるので、そのページを「URL検査」してみました。
Google Search Console の左側にある[URL検査]を開いて、上部にある検索ボックスにそのページのURLを貼り付けて[Enter]キーを押すと、Google のインデックスに登録されているか確認できます。

やはり、登録されていませんでした。
登録されていないということは何か理由があるわけで、本来はその理由を取り除いてから、登録をリクエストすべきですが、このブログではその理由を取り除けない事情があるので、かまわず[インデックス登録をリクエスト]をクリックしてみることにしました。
数日後に、同じページを「URL検査」してみると、「URL は Google に登録されています」に変わっていました。

インデックス登録をリクエストしたのは1ページだけですが、ガバレッジを確認してみると、大幅に除外ページが減って、有効のページが増えていました。
つまり、リクエストしたページだけでなく、他のページもインデックスに登録されたということになります。



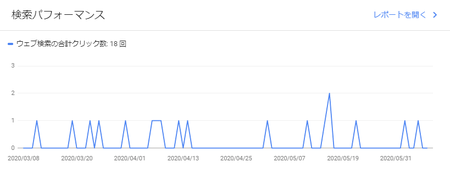
これはひょっとしたら、検索もドーンと増えているかもと期待しましたが、こちらは相変わらず・・・。

インデックスに登録されていなかった理由もありますし、登録されたとしても検索順位がとても低い状態に違いないですから、検索されるのが増えないのもうなずけます。
それでもひょっとしたら、これから少しずつ検索が増えてくるかもしれないと期待しつつ、逆にまたすぐにインデックスから除外されるのだろうとも思っています。
もし私と同じように、自分のブログがあまり検索されないという人は、記事内の文章を増やしたりして改善しつつ、「インデックス登録をリクエスト」してみるといいかもしれません。
2019年02月27日
「推奨サイズより大きい画像を指定してください」の対応は日本の無料ブログでは難しい
というか、分からないことが、ほとんどかも。
少し前に、こことは別のブログでAMPの新たな問題が検出されたとして、「推奨サイズより大きい画像を指定してください」というメールが届きました。
AMPはAccelerated Mobile Pagesの略で、分かりやすく言うと、スマホなどのモバイル端末で、高速にいい感じで表示させようとする決まり事みたいなものです。
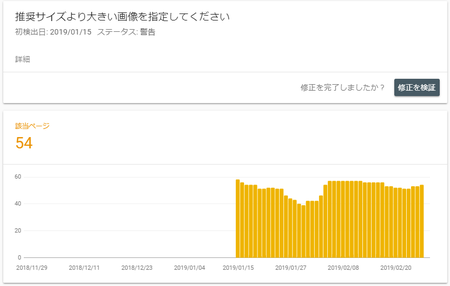
メール文中の[AMPの問題を解決する]ボタンをクリックすると、Search Consoleのページで下の画像のようなレポートが開きます。
何だかひどい状況のようです。

「推奨サイズより大きい画像を指定してください」の下にある「詳細」の文字をクリックすると、「Google 固有の AMP の問題」というページが開きます。

推奨サイズの画像を使わないと、ちゃんと表示できないので、ブログのアクセス数が低下するかも、みたいなことが書いてあります。
これは対応しておいた方がよさそうですが、対応するにしても推奨サイズが分からないので、説明の中の「ガイドライン」の文字をクリックしてみます。
すると、「Article オブジェクト」というページが開きました。
そこの「必須プロパティ」の表の「image」に、それらしいことが書いてあります。
該当する部分を少し簡略化すると、↓ こんな感じです。
・ 画像の幅は 1200 ピクセル以上にする必要があります。
・ すべてのページに画像を少なくとも 1 つ含める必要があります。
・ 画像はマークアップされたコンテンツを表している必要があります。
・ .jpg、.png、.gif のいずれかの形式の画像を指定する必要があります。
・ 適切な画像が選択されるようにするために、アスペクト比が 16x9、4x3、1x1 の高解像度画像(800,000 ピクセル以上の画像)を複数指定してください。
最低条件でクリアすると考えると、「1,200×675ピクセルの画像を1つは入れろ」ということになります。
推奨としては、「1,200×675、1,200×900、1,200×1,200の画像をそれぞれ1つ入れろ」となります。
このブログ「パソコンを便利に!!」でもそうですが、画像をまったく入れない記事もありますし、1,200×675ピクセルのような大きな画像を使ったこともありません。
ブログには容量の制限があるので、ファイルサイズを食いそうな大きな画像は、使いたくないからです。
画像ファイルというのは、画像の大きさ=ファイルの大きさではなくて、おおざっぱに言うと、写真だとファイルサイズが大きく、パソコンアプリのキャプチャー画像のようなものは、大してファイルサイズが大きくなりません。
これは、たぶん、よく使われるjpgやpngの画像ファイルが圧縮されたファイルで、同じ色の部分が多いとより小さく圧縮できるからだと思います。
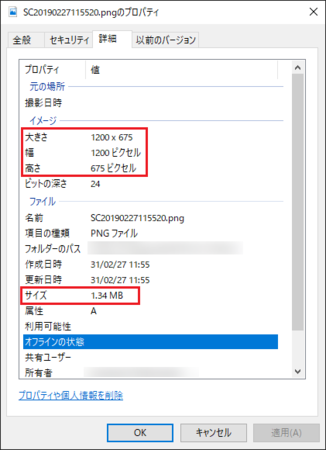
試しに、ネット上で写真を1,200×675ピクセルでキャプチャーして、ファイルのプロパティを見てみると1.34MBになっていました。

この画像のファイルサイズを小さくする方法もありますが、少し面倒なのと、その分画質が低下するかもしれません。
やはり容量制限のある無料ブログでは、対応しにくいかなと感じます。
今回Search Consoleに指摘されたブログは、特に小さい画像を使っているので、それで指摘してきたということはありそうです。
他のブログでも1,200×675ピクセル以上の画像は使っていませんが、今のところ指摘はされていません。
なので、指摘されたブログは何とか対応するとして、他のブログはこれまでの記事の画像を入れ替えるのも大変ですし、とりあえず指摘されるまでは、そのままにしておこうかと考えています。
ただし、他の人にはあまりおすすめしません。
できれば、これまでの記事の画像は条件に合ったものに差替えるのがいいですし、特にこれからブログを始める人は、この条件を満たして記事を書くことをおすすめします。
2018年04月23日
Blogger のブログで「インデックス カバレッジ」の問題が検出されました
どう対処していいのか分からなかったので、しばらく放置していたのですが、やはり何とかしないといけないのだろうと思い、問題解消に取り組んでみることにしました。
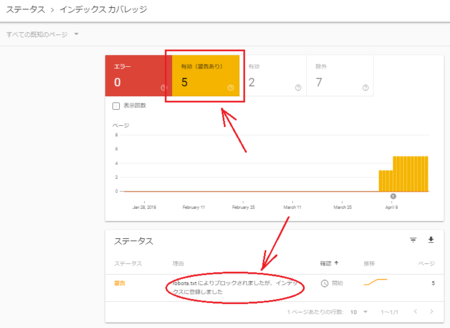
[Search Console を使用して インデックス カバレッジ 件の問題を修正する]ボタンをクリックしてみます。

[有効(警告あり)]タブをクリックすると、下のステータスに「警告の理由」が表示されるので、その「理由」の部分をクリックしてみます。

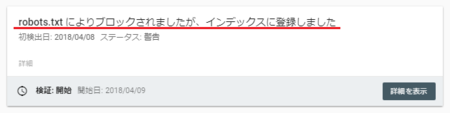
「robots.txt によりブロックされましたが、インデックスに登録しました」と表示されていますが、どういうことか今一つよく分かりません。
[詳細を表示]ボタンをクリックしてみます。

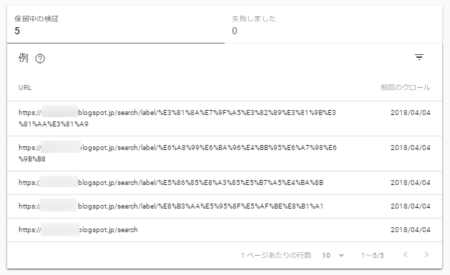
「警告」の対象になっているURLが5つ表示されました。

そのURLをコピーしてブラウザで表示してみると、いずれもブログの「ラベル」ページでした。
Blogger では、記事をカテゴリーで分類する代わりにラベルで分類しているのですが、そのラベルのガジェットで各ラベルをクリックすると表示されるページが、警告の対象になっているということのようです。
「robots.txt によりブロックされている」ということなので、robots.txtを編集して「ラベル」ページをブロックしないように変更すればいいのだろうと考えられます。
他の無料ブログではrobots.txtを変更したことがないので、どう変えたらいいのか見当が付きません。
ネット上によい情報がないか探してみました。
「Blogger robots.txt変更」でGoogle検索してみると、バッチリ解説してくれている記事が見つかりました。
Bloggerのサイトマップとrobots.txtの設定方法
この記事によると、Bloggerのrobots.txtの初期設定は、ラベルページにクローラーが巡回できないように設定されているのだそうです。
robots.txtをどのように編集すればいいかも書かれているので、そのとおりに編集してみました。
その後、[修正を検証]をクリックして検証をリクエストしておきました。
今のところ検証中ですが、たぶん問題解消となるんじゃないかと思います。
2014年02月11日
Googlebot がサイトにアクセスできないのは放置
「Googlebot がサイトにアクセスできません」とのこと。
文面を見ると、robots.txt が無いぞと言っているようです。
よくわかりませんが、そのままだと Google の検索で自分のブログが
表示されなくなるような感じを受けます。
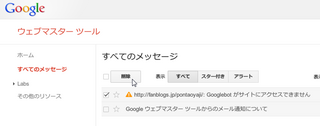
ウェブマスターツールを見に行ってみると、↓ こんな感じになっています。

・・・が、結論から言うと、無料ブログサービスなどで、robots.txt を
アップロードできないような場合は、放っておいてもよさそうです。
ヘルプセンター(Robots のエラー)
上は、メールの最後にあったヘルプセンターへのリンクです。
そこの後半部分を見ると・・・
robots.txt が必要なのは検索エンジンのインデックスに登録したくない
コンテンツがサイトにある場合のみで、そういうものがなければ、
robots.txtはいらない。
robots.txt がないときは、エラーになるけど、サイトのクロールはする。
というようなことが書いてあります。
これは、このブログ「パソコンを便利に!!」で起きているもので、運営
しているファンブログに問い合わせてみたところ、やはりtxtファイルは
アップロードできないとのことでした。
なので、いずれにしても、恐らくどうすることもできません。
というわけで、ウェブマスターツールに表示されているエラーメッセージは
削除しちゃいましょう。