�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
�L��
�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
2021�N05��22��
�t�@���u���O�̃X�}�[�g�z����CSS�i�X�^�C���V�[�g�j��lj�������@
������܂ŁA�t�@���u���O�ł̓X�}�[�g�z���ł̃X�^�C���V�[�g�iCSS�j�́A�lj����Ă��@�\���Ȃ��Ǝv������ł����̂ł����A�P�ɏ����ꏊ���ԈႦ�Ă��������ƕ�����܂����B
�ȑO�A�Ȃ��@�\���Ȃ��̂����ׂĂ����Ƃ��ɁA�w���v�̂ǂ����Ɂu�X�}�[�g�z���ł̓X�^�C���V�[�g���g���Ȃ��v�Ƃ����悤�Ȃ��Ƃ������Ă������悤�ȋL��������܂����A���̋L�������Ⴂ�������\���������ł��B
�Ђ���Ƃ�����A���ɂ������悤�Ɏv���Ă���l�����邩������Ȃ��̂ŁA�ǂ��ɏ��������̂��������Ă����܂��B
���Ȃ݂ɁA�t�@���u���O�̃w���v �� �ł́A�����C�t���Ȃ����������̐����͊܂܂�Ă��܂���B
�@�X�^�C���V�[�g�̕ҏW���@: �t�@���u���O�e�`�p
�t�@���u���O�̃X�}�[�g�z���ŃX�^�C���V�[�g�iCSS�j��lj�������@
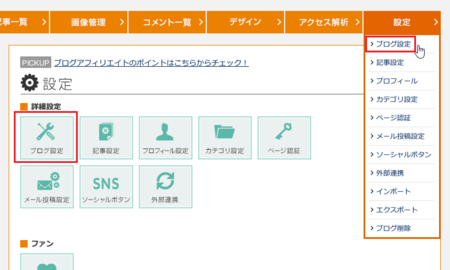
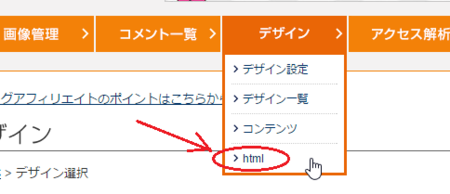
�P�j�Ǘ���ʏ㕔���j���[�́m�f�U�C���n���N���b�N���܂��B
�Q�j�m�X�}�[�g�z���n�^�u���N���b�N���܂��B
�R�j�K�p���Ă���f�U�C���̃^�C�g���������N���b�N���܂��B
�S�j�J�����y�[�W�ŃX�^�C���V�[�g�iCSS�j��lj��ł���悤�Ɍ����܂����A�����ɒlj����Ă��L�����̃X�^�C���Ƃ��ċ@�\���܂���B
�E��́m�L���n���N���b�N���܂��B
���́u�E��́m�L���n���N���b�N�v�Ƃ����̂ɋC���t���Ȃ������̂��A�X�}�[�g�z���ł̃X�^�C���V�[�g�iCSS�j���@�\���Ȃ������������킯�ł��B
�R�j�Ńf�U�C���̃^�C�g���������N���b�N���ĊJ������Ԃ́A�E��ɂ���u�g�b�v�b�L���v�̂Q�y�[�W���邤���́u�g�b�v�v�̃y�[�W�ł����āA�u�L���v�ɓK�p����X�^�C���V�[�g�iCSS�j�́A�m�L���n�̃y�[�W�ɏ����Ȃ��ƃ_���Ȃ̂ł��B
�m�L���n�̃y�[�W���J������A���̕ҏW�����̈�ԉ��ɁA�lj��������X�^�C���V�[�g�iCSS�j�������A�X�}�[�g�z���ł̃f�U�C���ɔ��f����܂��B
�t�@���u���O�̃f�U�C�� �e���v���[�g�́A���X�|���V�u�̂��̂͂Ȃ������Ǝv���܂��̂ŁA�p�\�R���łƃX�}�[�g�z���ł̗����ŃX�^�C���V�[�g�iCSS�j��lj�����K�v������܂��B
�p�\�R���łƃX�}�[�g�z���łƂŁA�f�U�C����ς��邱�Ƃ��\�ƍl���邱�Ƃ��ł���̂ŁA�ǂ��炪�������͔����ł��B
���Ȃ݂ɁA�p�\�R���ł̃X�^�C���V�[�g�iCSS�j���J�����y�[�W�������悤�Ɂu�g�b�v�b�L���b�ߋ����O�b�J�e�S���v�Ƀy�[�W��������Ă��āA��͂�u�g�b�v�v�̃y�[�W���J���܂��B
������������́A���́u�g�b�v�v�̃y�[�W�ɃX�^�C���V�[�g�iCSS�j��lj�����A�e�L���̃f�U�C���Ƃ��Ĕ��f����܂��B
2019�N09��17��
�t�@���u���O��ads.txt�̐ݒu�Ή��\�A���̃��[�U�[���̑Ώ����@
8��2���ɏ������L���ŁAGoogle Adsense�ŕ\�������ads.txt�t�@�C����ݒu����悤�ɂ��Ȃ������b�Z�[�W�ɂ��ď����܂����B
�@Google�A�h�Z���X�́uads.txt �t�@�C���̖��v�ӂ����є���
���̌��ɂ��ẮA���{�̖����u���O�T�[�r�X�ł͑Ή��ł��Ȃ��̂ł͂Ȃ����Ɨ\�z���Ă��܂������A���̗\�z�𗠐��āi�����Ӗ��Łj�A�t�@���u���O�őΉ��ł���悤�ɂȂ�悤�ł��B
�@�y����zads.txt�t�@�C���ݒu�ɂ���: �t�@���u���O����̂��m�点
�t�@���u���O��ads.txt�����ݒu����邩�A��̓I�ȓ����͍��̂Ƃ��댈�܂��Ă��܂��A�t�@���u���O�̃��[�U�[��Google Adsense���t�@���u���O�ɐݒu���Ă���l�́A9��30���܂łɎ����̃u���O��ads.txt��ݒ肵�Ă����K�v������܂��B
���������Ă����Ȃ��ƁA�t�@���u���O��ads.txt���ݒu���ꂽ���ƁAAdSense�L�����t�@���u���O���Ŕz�M����Ȃ��Ȃ邻���ł��B
�����̃u���O��ads.txt��ݒ肷����@�́A����Ă݂�ƈӊO�ƊȒP�ł����B
�t�@���u���O��ads.txt��ݒ肷����@
�ȒP�Ɍ����ƁAads.txt��Google Adsense�̃y�[�W����_�E�����[�h���āA�t�@���u���O��ads.txt��ݒ�Ƃ������ƂɂȂ�܂��B
�P�jGoogle Adsense�̃y�[�W�Łu�v���� - ���v�ɏd��ȉe�����o�Ȃ��悤�Aads.txt �t�@�C���̖����C�����Ă��������B�v�ƕ\������Ă���т̉E���ɂ���m�������C���n���N���b�N���܂��B
�i�����̃��j���[�́m�T�C�g�n���m�T�}���[�n���J���Ă������ł��j
�Q�j�uads.txt�t�@�C�����쐬����v�̃��b�Z�[�W�̉��ɂ���m�_�E�����[�h�n���N���b�N����ƁA�����p��ads.txt�t�@�C�����_�E�����[�h�ł��܂��B
�R�j�_�E�����[�h����ads.txt�t�@�C���́A1�s�̊ȒP�ȃe�L�X�g�ł��B
���̃t�@�C�������������e�L�X�g�G�f�B�^�ŊJ���āA�e�L�X�g�S�̂�I�����ăN���b�v�{�[�h�ɃR�s�[���܂��B
�i�mCtrl�n�{�mC�n�܂��͉E�N���b�N����R�s�[�ŁA�R�s�[�ł��܂��j
�S�j�t�@���u���O�̊Ǘ��y�[�W�Łm�ݒ�n���m�u���O�ݒ�n���J���܂��B
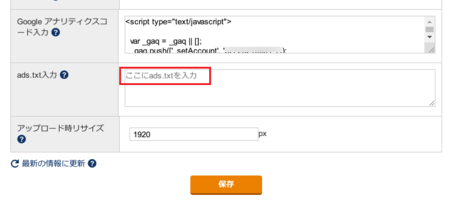
�T�j�m�u���O�ݒ�n�̉��̕��ɂ���mads.txt���́n�́u������ads.txt����́v�̂Ƃ���ɁA�N���b�v�{�[�h�ɃR�s�[���Ă���ads.txt��\��t���܂��B
�i�mCtrl�n�{�mV�n�܂��͉E�N���b�N����\��t���ŁA�\��t���ł��܂��j
�U�j�ugoogle.com, pub-�Z�Z�Z�Z�Z�Z�v�̃e�L�X�g���\��t�����Ă��邱�Ƃ��m�F���āA���́m�ۑ��n�{�^�����N���b�N���܂��B
�ȏ�ō�Ɗ����ł��B
���ۂɃt�@���u���O��ads.txt���ݒu�����̂�10��1���ȍ~�ɂȂ�Ǝv���܂����A����ŏ���OK�Ƃ������ƂɂȂ�܂��B
�Y��Ȃ������ɑ��߂ɂ���Ă����܂��傤�B
�����u���O�T�[�r�X��ads.txt�Ή���
����A�e�����u���O�T�[�r�X��ads.txt�ݒu�̑Ή��E���Ή����A�U�b�ƒ��ׂĂ݂�Ɖ��L�̂悤�ɂȂ�܂��B
�Ή����Ă���̂�
- FC2�u���O
- So-net�u���O
- Blogger
- �t�@���u���O�i�������j
���Ή���
- SeeSaa�u���O
- �E�҃u���O
- �͂Ăȃu���O
- ���C�u�h�A�u���O
���̑��̍��������u���O�T�[�r�X�ł͑Ή���������Ȃ������̂ł����A�����Ή����Ă���l�b�g�����Ō����肻���Ȃ��̂Ȃ̂ŁA�����炭���Ή����낤�Ǝv���܂��B
���Ȃ݂ɁA�t�@���u���O�̓A�t�B���G�C�g��A8.net���^�c���Ă���u���O�T�[�r�X�ŁA�����ŗ��p�ł���ق��A�u���O�T�[�r�X���̍L�����Ȃ��A���[�U�[���\�����L���������\�������Ƃ�������������܂��B
�܂��AA8.net�ȊO�̃A�t�B���G�C�g��A�h�Z���X�Ȃǂ̍L�����\�邱�Ƃ��ł���̂ŁA�����u���O�ōL�����������ƍl���Ă���l�ɂ͂����߂̃u���O�T�[�r�X�ł��B![]()
2017�N06��01��
�u���O��FC2�u���O����t�@���u���O�ֈ����z���Ă݂܂���
�ł��~�߂Ă��܂��̂��c�O�Ȃ̂ŁA�����������b�g������Ɗ����Ă���t�@���u���O�Ɉړ]���邱�Ƃɂ��܂����B
�t�@���u���O�ł͈�l��5�܂Ńu���O����邱�Ƃ��ł���̂ŁA���������Ƃ��ɕ֗��ł��B
���̖����łł���u���O�T�[�r�X�Ɣ�ׂāA�����t�@���u���O�̃����b�g�ƍl���Ă���_�́A�ȉ��̂Ƃ���B
�P�j��ԏ�������Ă���̂ŁA�L�����������ƂɏW�����₷���B
�Q�j�����u���O�ɂ��肪���̃X�}�[�g�t�H���ł̂�����Ɖߏ�ȍL�����Ȃ��B
�R�j�T�u�f�B���N�g���^�Ȃ̂ŁA�����G���W���̃t�@���u���O�S�̂Ƃ��Ă̕]���̉��b�����A��������̃A�N�Z�X�ɗL���i���Ԃ�j�B
���ۂ̈����z����Ƃ͂ǂ̂悤�ɍs�������A���ɐ������Ă����܂��B
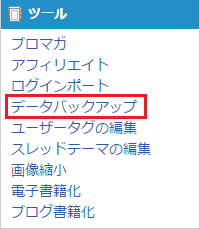
FC2�u���O�̊Ǘ���ʂ̍����ɂ���u�c�[���v�̒��́u�f�[�^�o�b�N�A�b�v�v���N���b�N���ĊJ���܂��B

�u�f�[�^�o�b�N�A�b�v�v�̃��j���[�́A�傫���R�ɕ�����Ă��āA�u�C���|�[�g�v�E�u�G�N�X�|�[�g�v�E�u�t�@�C���o�b�N�A�b�v�v�ƂȂ��Ă��܂��B
�u�C���|�[�g�v�́A����͎g���܂���B
�܂��́A�u�G�N�X�|�[�g�v�ŋL���f�[�^���G�N�X�|�[�g�i�o�b�N�A�b�v�j���܂��B
���̉摜�́A�����z����ɋL����S���폜���āA�����z���̈ē��L�������̏�ԂƂȂ������̂Ȃ̂ŁA�L������1���ƂȂ��Ă��܂��B

�����75�L�����x�������̂ŁA��ԏ�́u�S�Ă̋L���v�́m�_�E�����[�h�n��I�т܂����B
�L�����������ꍇ�́A����ɃG�N�X�|�[�g�ł��Ȃ����Ƃ�����Ƃ̂��ƂȂ̂ŁA�u�N�x�ʁv�E�u���x�ʁv�Ȃǂ��������Ƃ��\�ł��B
���ɁA�u�t�@�C���o�b�N�A�b�v�v�ʼn摜�t�@�C���ȂǁA�u���O�ɃA�b�v���[�h�����t�@�C�����A�G�N�X�|�[�g�i�o�b�N�A�b�v�j���܂��B
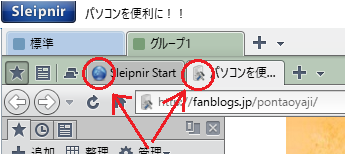
�E�E�E���A�摜�t�@�C�����G�N�X�|�[�g����y�[�W�������������Ă��āA�ǂ����邱�Ƃ��ł��܂���B
�摜�͌����Ă���̂ŁA����E�N���b�N����u���O��t���ĉ摜��ۑ��v�Ƃ������@���A���̃y�[�W�̉摜����C�Ƀ_�E�����[�h�ł���c�[��������܂��B
�u���̃y�[�W�̉摜����C�Ƀ_�E�����[�h�v�Ȃǂ̌��t�ŃN�O��i�E�F�u�����j����ƁA�����������c�[����������܂��B
���̏ꍇ�́A�ȑO��ʂɋL�����폜�������Ƃ�����A75�L���ɑ��ĉ摜�t�@�C����749���ƂȂ��Ă��āA�K�v�ȉ摜��T���̂�����Ȃ��߁A�����ł̃G�N�X�|�[�g�͒f�O�B
�����z����̃u���O�ŁA1�L�����摜��ۑ����Ă������Ƃɂ��܂����B
���̂�����̏ڂ��������́AFC2�u���O�̃w���v�ɏ�����Ă��܂��B
�@�L���E�t�@�C���̃o�b�N�A�b�v | �}�j���A�� | FC2�u���O�w���v
�t�@���u���O�Ɍ���܂��A�u���O�������z���Ƃ��́A�����z����ŐV�����u���O����邱�ƂɂȂ�܂��B
�u���O�̃f�U�C����I�сA�^�C�g�������߁i�����z�����Ɠ����ł��������A�ʂ̖��O�ɂ��Ă������ł��傤�j�A�ׂ����ݒ�Ȃǂ͌�ɂ��āA�Ƃ肠�����`���ł��Ă�������Ǝv���܂��B
�����z����̃u���O�ɁA�G�N�X�|�[�g�����L���f�[�^���C���|�[�g���܂��B
�菇�͈ȉ��̂Ƃ���B
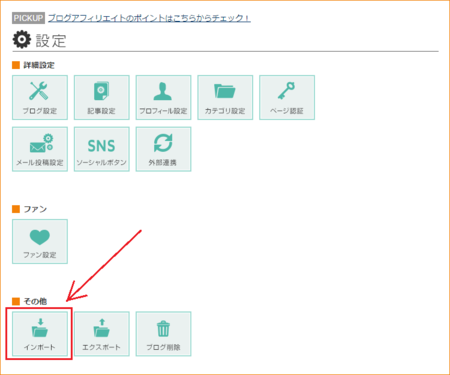
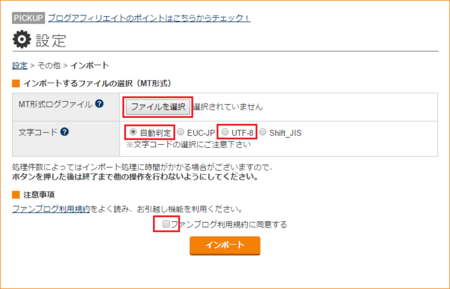
�P�j�����z����̃u���O�́u�ݒ�v���j���[�̒��́m�C���|�[�g�n���N���b�N���܂��B

�Q�j�m�t�@�C����I���n�{�^�����N���b�N���āAFC2�u���O�ŃG�N�X�|�[�g�����o�b�N�A�b�v�t�@�C����I�����܂��B
�i�摜�t�@�C���̓C���|�[�g�ł��Ȃ��̂ŁA�I������̂͋L���f�[�^�����ł��j
�R�jFC2�u���O�̃o�b�N�A�b�v�t�@�C���� UTF-8 �Ȃ̂ŁAUTF-8 ��I��ł������ł����A��������ł����v�ł����B
�S�j�u�t�@���u���O���p�K��ɓ��ӂ���v�Ƀ`�F�b�N�����āA���́m�C���|�[�g�n�{�^�����N���b�N����ƁA�C���|�[�g���n�܂�܂��B

�L���f�[�^���C���|�[�g�́A��u�ŏI���܂����B
�L������75�L���Ə��Ȃ��������Ƃ�����܂����A���������L�����̑����u���O�ł��A����ȂɎ��Ԃ͂�����Ȃ��Ǝv���܂��B
���̎��_�ŁA�����z����̃u���O�����Ă݂�ƁA�����Ɖ摜�Ȃǂ�����ɕ\������Ă��āA�ӊO�ƊȒP�������ȂƊ��S�������܂��B
�E�E�E���A���̒�����ȂɊÂ��͂���܂���ł����B
�C���|�[�g�ł���̂́A�����܂ł��L���f�[�^�݂̂ł��B
�摜�f�[�^�̓C���|�[�g���Ă��Ȃ����i�C���|�[�g�ł��Ȃ��j�A�L�����ɕʂ̋L���ւ̃����N���������ꍇ�������ł����A���̃����N���URL�́A�����z������FC2�u���O��URL�̂܂܂Ȃ̂ł��B
��ł������܂������AFC2�u���O���̉摜�t�@�C���́A���ʂ́u���̃y�[�W�̉摜����C�Ƀ_�E�����[�h�ł���c�[���v��T���Ĉꊇ�_�E�����[�h����̂������Ǝv���܂��B
�������A�_�E�����[�h�����摜�������z����̃u���O�ɃA�b�v���[�h���āA���ꂼ��̋L���̉摜�ւ̃����N�����ւ����Ƃ́A�������Ă�����������܂���B
�Ȃ̂ŁA�ꊇ�_�E�����[�h���Ȃ��ŁA�����z����̃u���O�ł��ꂼ��̋L���̉摜��\�����āA����摜��ۑ����āA�A�b�v���[�h���Ă����Ă��A��Ԃ͂��܂�ς��Ȃ���������܂���B
�܂��A�摜�ȊO�ɂ��A�L�����ɕʂ̋L���ւ̃����N�����Ă���悤�Ȃ��̂�����A����URL�͌���FC2�u���O�̋L����URL�̂܂܂ɂȂ��Ă���̂ŁA�����N���Ȃ��Ƃ����܂���B
�u���O�T�[�r�X�ɂ���ẮA�摜�f�[�^���C���|�[�g�ł���Ə����Ă���Ƃ��������܂����A�C���|�[�g���Ƀ����NURL�����������Ă����̂��A������ƐS�z�ł��B
���̑��ɂ��A�ȉ��̂悤�ȍ�Ƃ��K�v�ɂȂ�܂��B
�P�j���u���O���̋L���̍폜
�Q�j���u���O���Ɂu�����z���̈ē���\���v�����炭������A���S�ɕ��B
�R�j���u���O�Ŏg���Ă����e��c�[���i�A�N�Z�X��́E�A�h�Z���X�Ȃǁj���폜�B
�S�j�V�u���O���Ɋe��c�[���i�A�N�Z�X��́E�A�h�Z���X�Ȃǁj��ݒu�B
���ꂼ��̍�Ƃ́A����Ă��܂�����Ȃɑ�ςł͂Ȃ��Ǝv���܂����A���͂�͂�摜�̈����z���ł��B
�摜�̈����z�����l����ƁA�u���O�̈����z���́A�ł�����Ȃ����������Ǝv���܂��B
2017�N05��24��
�t�@���u���O�̃h���C�����܂ރc�C�[�g���\�ɂȂ���
���̌��̊֘A�L���́A�ȉ��̂Ƃ���B
2016�N04��09���@�t�@���u���O�Ńc�C�b�^�[�֘A�̏�Q�������ł�
2016�N06��02���@�t�@���u���O�̃h���C�����܂ޓ��e���c�C�[�g�ł��Ȃ����ׂĂ݂�
2016�N09��02���@�t�@���u���O�̋L����URL���c�C�[�g������@
2017�N05��01���@�t�@���u���O�̋L�����c�C�[�g�ł��Ȃ��̂�Google+�o�R�ɂ��Ă݂�
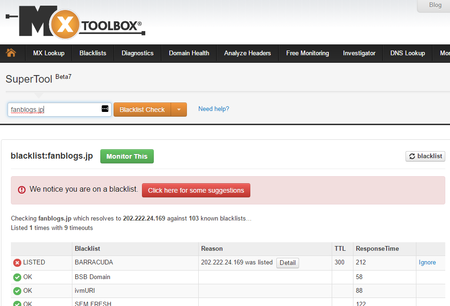
2016�N06��02���̋L���Œ��ׂĂ݂��c�[��Email Blacklist Check�ŁA�����Ă݂܂����B

2016�N06��02���̋L���̎��_�ł́ABARRACUDA �� Protected Sky �̂Q�̃u���b�N���X�g�ɓ����Ă��܂������A����� BARRACUDA �̂݁B
Protected Sky �̕��͉����ł����̂��Ǝv���܂������A�u���b�N���X�g�̈ꗗ�� Protected Sky ����������Ȃ��̂ŁAProtected Sky ���Ȃ��Ȃ������AEmail Blacklist Check �� Protected Sky ���O�������́A�ǂ��炩�ɂȂ�Ǝv���܂��B
�c�C�b�^�[�� Protected Sky ���Q�Ƃ��Ă������A�c�C�b�^�[�Ǝ��̃u���b�N���X�g�Ńu���b�N���Ă����̂��s���ł����A�Ƃ肠�����c�C�[�g�ɂ��Ă͗ǂ������ł��B
�Ђ���Ƃ�����A�t�@���u���O���̃X�p���R�����g�E�X�p���g���b�N�o�b�N���A�����͌����Ă����̂�������Ȃ��ƁA������Ɗ��҂��Ă��܂��B
���Ȃ݂ɁA�t�@���u���O�� �� ����ł��B
�X�}�z�T�C�g���]�v�ȍL�����\������Ȃ��̂ŁA�������߂ł��B
�@
2017�N05��04��
�t�@���u���O�� favicon�i�t�@�r�R���j��ݒu������@
���t�Ƃ��ẮAfavorite icon�i���C�ɓ���̃A�C�R���j��Z�k�����������̂ł��B
�����Őݒ肷��O�́A�t�@���u���O���ʂ̃t�@�r�R�����\������Ă��܂����A�����������p�̃t�@�r�R���ɕύX���悤�Ƃ����̂��A�����̐����ł��B

�t�@�r�R���̑傫���́AInternet Explorer �� Google Chrome �Ȃǂ̃u���E�U�ɂ���Ĉ���Ă��āA���ꂼ��̑傫���ɍ������摜�t�@�C�����Z�b�g�ɂ��� ico�`���̃t�@�C�����A�t�@�r�R���̃t�@�C���Ƃ��Ďg�p���܂��B
png �� gif �Ȃǂ̉摜�`���ł��A�قƂ�ǂ̃u���E�U�Ńt�@�r�R���Ƃ��ĕ\������܂����AInternet Explorer 10�ȑO���� ico�`������Ȃ��ƃ_���Ƃ����悤�Ȃ��Ƃ�����̂ŁAico�`���������Ǝv���܂��B
ico�`���̃t�@�C����p�ӂ�����@��2����܂��B
�P�j�����ʼn摜������āAico�`���ɕϊ�������@�B
�@�摜�쐬�A�v���ȂǂŎ����ʼn摜����邩�A�莝���̎ʐ^�Ȃǂ������Ȃǂ��ėp�ӂ����摜�t�@�C�����A���L�̂悤�ȃt�@�r�R���쐬�T�C�g�� ico�`���ɕϊ����܂��B
�@�����߃}���`�A�C�R����t�@�r�R��(favicon.ico)�쐬
�@favicon.ico�i�t�@�r�R���j�ϊ� �쐬 �c�[�� - Favicon Generator
�Q�j�l�b�g�Ńt���[�̃A�C�R�����_�E�����[�h������@
�@�摜�������ŗp�ӂ���͖̂ʓ|�A�K���ȉ摜���Ȃ��Ƃ����ꍇ�́A�t���[�̃A�C�R���iico�`���t�@�C���j���l�b�g�ŒT���ă_�E�����[�h������@������܂��B
�@�ǂꂾ�������!?����(�t���[)�ŃA�C�R���f�ނ��Q�b�g�ł���T�C�g
�@Your Favicon.ico Source - Free Favicon
�@�� �����́A�㕔���j���[�́uFree Favicons�v����J�e�S���[��I��ŒT���܂��B
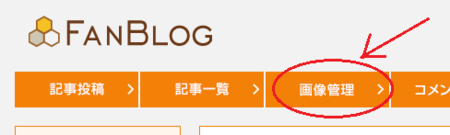
�P�j�t�@���u���O�̃��j���[�u�摜�Ǘ��v���N���b�N���܂��B

�Q�j�u�N���b�N�A�������͂����Ƀt�@�C�����h���b�v�v�̏����N���b�N���āA�p�ӂ���ico�`���̃t�@�C����I�т܂��B
�@�i�������́A�����Ƀt�@�C�����h���b�v���܂��j

���炭����ƁA���́u�t�@�C���ꗗ�v�ɃA�b�v���[�h�����t�@�C�����\������܂��B
�������A���̂Ƃ������ɕ\�������摜�́A�p�ӂ���ico�`���t�@�C���̉摜�͕\������Ȃ��āA���̉摜�̂悤�Ȃ��̂ɂȂ�܂����A����ő��v�ł��B

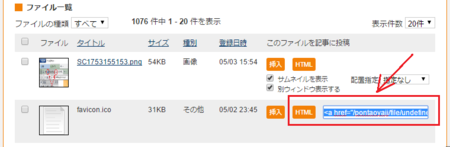
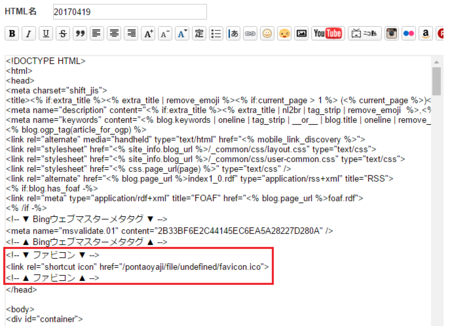
�u�t�@�C���ꗗ�v�ɕ\�����ꂽ�t�@�C���̉E���ɂ���uHTML�v�{�^�����N���b�N����ƁA�R�[�h���\�������̂ŁA������R�s�[���ă������Ȃǂɓ\��t���Ă����܂��B

���̃R�[�h�́A���̃u���O�ɃA�b�v���[�h�����t�@�r�R���t�@�C����HTML�R�[�h�ł��B
<a href="/pontaoyaji/file/undefined/favicon.ico"></a>��̃t�@�r�R���t�@�C����HTML�R�[�h�̐ԐF�������A���̃R�[�h�́u�`�`�`�v�����ɓ���܂��B
<link rel="shortcut icon" href="�`�`�`">
�ł��オ��́A����Ȋ����ɂȂ�܂��B
<link rel="shortcut icon" href="/pontaoyaji/file/undefined/favicon.ico">
������u���O��HTML�ɑ}������̂ł����A���Ƃŕ�����₷���悤�ɃR�����g�ł͂���ł����܂��B
<!-- �� �t�@�r�R�� �� -->
<link rel="shortcut icon" href="/pontaoyaji/file/undefined/favicon.ico">
<!-- �� �t�@�r�R�� �� -->
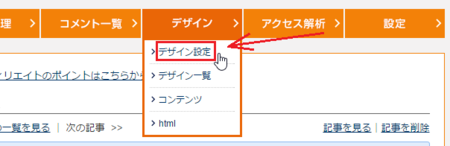
�m�f�U�C���n���j���[�́mhtml�n���N���b�N���ĊJ���܂��B

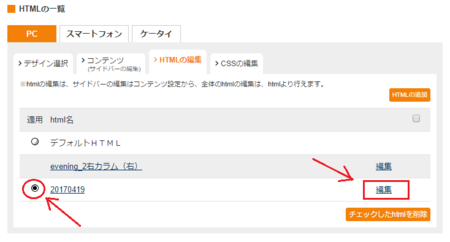
�g�p����HTML�̉E���ɂ���u�ҏW�v���N���b�N���ĊJ���܂��B
�i�g�p����HTML�͍����̃��W�I�{�^���������Ȃ��Ă��܂��j

�J����HTML�R�[�h�̒��̊��ƍŏ��̕���
</head>
���́m�ۑ��n�{�^�����N���b�N���āA��Ɗ����ł��B
�u���E�U�Ŏ����̃u���O��\�����āA�t�@�r�R�����\������邩�m�F���Ă��������B
���̋L���́A���̃u���O�T�[�r�X�Ńt�@�r�R����ݒu����ꍇ���A�Q�l�ɂȂ镔��������܂����A�u���O�T�[�r�X�ɂ���ẮA�ݒu�����Ƃ��ȒP�ɂȂ��Ă���Ƃ��������܂��B
�t�@�r�R���t�@�C����ݒu������@�́A�u���O�T�[�r�X�̃w���v�Ȃǂɏ����Ă��Ȃ����m�F���Ă��������������Ǝv���܂��B
�t�@���u���O�Ńu���O���n�߂������́A�� �����炩��o�^�ł��܂��B
2017�N05��01��
�t�@���u���O�̋L�����c�C�[�g�ł��Ȃ��̂�Google+�o�R�ɂ��Ă݂�
���̑�������ċ����Ă��ꂽ�l�����āA���̕ӂ���������̂����̋L���ł��B
�@�t�@���u���O�̋L����URL���c�C�[�g������@
�ȒP�Ɍ����ƁAGoogle�̒Z�kURL�őΏ��������ǁA�܂������Ƀc�C�b�^�[���ł�����u���b�N����悤�ɂȂ��āA���x�́u�Z��.JP�v�ŒZ�k����URL���g�����ƂŃc�C�[�g�ł���悤�ɂȂ����Ƃ������́B
�ł��A�c�O�Ȃ��炻�̒Z�kURL���ƁA��U�u�Z��.JP�v�ɔ��ŁA��������u���O�̋L�����J���Ƃ�����ɁA�P�N�b�V������Ԃ�������悤�ɂȂ��Ă��܂��܂����B
�����A���ɂ������@��������Ȃ��̂ŁA�u�Z��.JP�v���g���悤�ɂ��Ă����̂ł����A�l���Ă݂�ƁA�c�C�b�^�[�����U�u�Z��.JP�v�ɔ��Ńu���O�L�����J���̂Ȃ�A�t�F�C�X�u�b�N��Google+�̓��e��URL���c�C�[�g����A�����悤�ɂP�N�b�V�����Ńu���O�L���ɗU���ł��܂��B
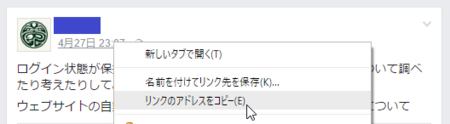
�t�F�C�X�u�b�N�̏ꍇ�́A���e�̏�ɂ�������̕������E�N���b�N���āA�u�����N�̃A�h���X���R�s�[�v���āA���̃A�h���X�ɋL���̃^�C�g��������������āA�c�C�[�g���܂��B

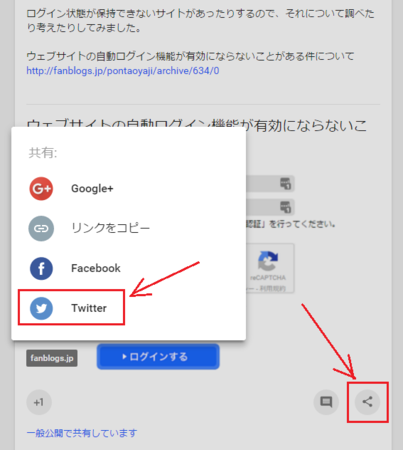
Google+�̏ꍇ�͏��������ȒP�ŁA���e�̉E���ɂ���m���L�A�C�R���n���N���b�N���āATwitter ��I�т܂��B

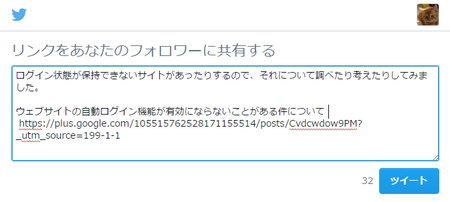
�����N�A�h���X����������Ԃ̃c�C�[�g���J���̂ŁA�L���̃^�C�g��������������ăc�C�[�g���܂��B

���̕��@�Ȃ�A�u�Z��.JP�v���o�R���镔�����A�����̃t�F�C�X�u�b�N��Google+���o�R���邱�ƂɂȂ�̂ŁA�����������ȂƎv���܂��B
���̏ꍇ�A�����ȂƂ���eSNS�̃t�H�����[�������Ȃ����ASNS�ɓ��e���Ȃ��Ă��������ȂƂ��v���̂ł����A�������܂�SNS�Ō������ău���O�ɗ��Ă����l������̂ő����Ă��܂����A�t�H�����[���̑����l�́A���̂悤�ȕ��@���g���Ƃ�����������܂���B
�t�@���u���O�́A
�P�j�����ŗ��p�ł���B
�Q�j�����u���O�ɑ����L���̕\�����Ȃ��̂ŁA�����̓\�肽���L�������ɂł���B
�R�j��l�łT�܂Ńu���O������B
�S�j���ʂ̕��͂�HTML�R�[�h��1�̕ҏW��ʂɏ�����̂ŁA������₷���B
�ȂǁA�����b�g�������ł��B
2017�N04��26��
�t�@���u���O�̋L�����̉摜�ɘg����t����
���ɉ摜�̎��͂��u���O�̔w�i�Ɠ����������肷��ƂȂ�����ł��B
���̉摜�́A�����O�ɏ������L���Ŏg�������̂ł����A���Ƃ̉摜�̎��͂����ŁA���̃u���O�̋L�������̔w�i�F�Ɠ����ł��B

����ɘg����\�����悤�Ƃ����̂��A�����̖ړI�ł��B
����Ȋ����ł��B��

���ꂪ������₷�����@���ȂƎv���܂��B
Windows �̃G�N�X�v���[���[�ʼn摜���E�N���b�N���āA�u�ҏW�v���N���b�N����ƃy�C���g���J���܂����A���̃y�C���g�ʼn摜�̎��͂ɐ��������B
���邢�́AExcel�Łm�}���n���j���[����m�摜�n���N���b�N���āA�摜���V�[�g�ɑ}�����A�摜�̎��͂Ɍr����ݒ肵����A�r�����܂͈͂��摜�L���v�`���[�A�v���ŃL���v�`���[����B
�Ƃ��������@������܂��B
�u���O��CSS�i�X�^�C���V�[�g�j�Őݒ肷��̂́A������Ɠ�����Ƃ����l�Ɍ����Ă��܂����A���ɓI�ȗ��R�����ł͂Ȃ��A���R�x�������ł��B
���̉摜��Excel���g���č�������̂ł����A����Ȃ��Ƃ��ȒP�ɂł��Ă��܂��܂��B
�V�[�g�ɂQ�̉摜��}�����āA�ԂɁm�}�`�n�̖������āA���͂̃Z���̊O�g�Ɍr����ݒ肵�����̂��L���v�`���[���ĉ摜�����܂����B

������̕��@�́ACSS���g���Ęg����\��������@�ł��B
Excel��摜�ҏW�A�v�����g���̂Ɣ�ׂ�Ǝ��R�x�͒Ⴂ��������܂��A��x�ݒ肵�Ă��܂��Ύ�Ԃ�������Ȃ��ȒP�ȕ��@�ł��B
���̃R�[�h�́A�l�b�g�Ō������Ăǂ�������R�s�[���Ă������̂ł����A������t�@���u���O�́uCSS�ҏW�v�̈�Ԍ��ɓ\��t���܂��B
/* �� �摜�g�̕\�� �� */
.border {
padding: 5px;
margin: 0 !important;
border:1px solid gray;
}
/* �� �摜�g�̕\�� �� */�ŏ���1�s�ڂƍŌ��7�s�ڂ́A��������`�����܂ł��摜�g���̃R�[�h���Ƃ������Ƃ��A�����ŕ�����₷�����邽�߂̃R�����g�ł��B
CSS�ł́A�u /* �v����u */ �v�܂ł��R�����g�Ƃ��Ĉ����܂��B
2�s�ڂ́u .border { �v�͖��O�ŁA�摜��\�����R�[�h�ɂ��̖��O�����邱�ƂŁA����CSS�̐ݒ肪���f����܂��B
6�s�ڂ́u } �v�܂ł̊ԂɁA�ݒ�̃R�[�h�����܂��B
3�s�ڂ́u padding: 5px; �v�́A�摜�Ƙg���Ƃ̊Ԃ̗]�����A5px�ɂ���Ƃ����Ӗ��ł��B
4�s�ڂ́u margin: 0 !important; �v�́A�g���̊O���ɐ݂���]���̎w��ł��B
�l���u 0 �v�Ȃ̂ŁA�]���Ȃ��Ƃ������ƂɂȂ�܂��B
�u !important �v��t���邱�ƂŁA���ł� margin�i�]���j��ݒ肵�Ă��Đݒ肪�d������ꍇ�ɁA������̐ݒ��D�悷��Ƃ������̂ł��B
5�s�ڂ́u border:1px solid gray; �v�́A�g���̃f�U�C���ɂȂ�܂��B
������1px�ŁA�����isolid�j�ŁA�F�̓O���[�igray�j�Ƃ��Ă��܂��B
�����Ƃ����̂́A�_���Ƃ���d���ł͂Ȃ����ʂ̒����ł��B
�g���̃f�U�C����ς������Ƃ��́A�uCSS�@border�v�ȂǂŃE�F�u��������ƁA������������܂��B
����CSS�̐ݒ�ŁA���ۂ̉摜�ɘg����\������ɂ́A�ʏ�̕��@�Ńu���O�ɉ摜��\��t������A���̃R�[�h�̌��̕��ɁA���p�X�y�[�X�����āu class="border" �v�������OK�ł��B
���̐ԕ����������u class="border" �v����ꂽ�Ƃ���ł��B
<a href="/pontaoyaji/file/SC1741902434.png" target="_blank">
<img src="/pontaoyaji/file/SC1741902434-thumbnail2.png"
border="0" alt="SC1741902434.png" class="border"></a>���̕��@���ƁA���ƂɂȂ��Đ��̑����Ȃǘg���̃f�U�C���������ς������Ǝv�������ɁACSS��ύX����A����܂Łu class="border" �v����ꂽ�摜�͂��ׂ�CSS�ɏ]���ĕς��Ƃ��������b�g������܂��B
CSS���g��Ȃ��ŁA���ꂼ��̉摜���ƂɁA�g����\������R�[�h���������@������܂��B
���̃R�[�h�̐ԕ����������g����\��������̂ł��B
����2px�̍��F�̎������w�肵�Ă��܂��B
<a href="/pontaoyaji/file/SC1741902434.png" target="_blank">
<img src="/pontaoyaji/file/SC1741902434-thumbnail2.png"
border="0" alt="SC1741902434.png" style="border:1px solid #a9a9a9;"></a>���̕��@���ƁA�摜���ƂɈ�����g����\�����邱�Ƃ��ł��܂��B
���_�Ƃ��ẮA���̂R�̕��@���ꍇ�ɂ���Ďg��������A�Ƃ������ƂɂȂ�܂��B
�E��{�͂Q�j��CSS���g�����@�ɂ���B
�E�������̉摜��g�ݍ��킹����A�}�`�Ȃǂ��������肷��ꍇ�́A�P�j�̉摜�ҏW�A�v����Excel���g�����@�ɂ���B
�E����̉摜�������ƈႤ�g�����g�������Ƃ����Ƃ��́A�R�j�̉摜���ƂɃX�^�C����ݒ肷����@�ɂ���B
���������g�����ɂȂ�Ǝv���܂��B
�t�@���u���O�Ńu���O���n�߂����l�́A������ �� ����B
2017�N04��21��
�t�@���u���O�̃J�X�^�������e���v���[�g�Ƀw�b�_�摜��ݒ肷��i��ҁj
�i�O�ҁj�ł́A�摜��p�ӂ���Ƃ���܂ł�������Ă��܂��B
�㕔�̃��j���[�m�摜�Ǘ��n���N���b�N���܂��B

�u�N���b�N�A�������͂����Ƀt�@�C�����h���b�v�v�̂Ƃ�����N���b�N���āA�i�O�ҁj�ŗp�ӂ����摜��I�����܂��B
�i�������͂��̉摜�t�@�C�����h���b�v���܂��j

���b�ʼn��́u�t�@�C���ꗗ�v�ɁA�A�b�v���[�h�����摜�t�@�C�����\������܂��B
����ʼn摜�̃A�b�v���[�h�͊����ł��B

�u�t�@�C���ꗗ�v�ɕ\�����ꂽ�摜�t�@�C���̃^�C�g���������N���b�N���܂��B

�J�����y�[�W�́u���t�@�C���v�̂Ƃ��낪�摜��URL�ł��B
���̕����i���̉摜�̐Ԙg�����j���E�N���b�N���āA�u�����N�A�h���X���R�s�[�v���܂��B

�R�s�[���������N�A�h���X�́A�������E�e�L�X�g�G�f�B�^�Ȃǂɓ\��t���ĕۑ����Ă����܂��B
�m�f�U�C���n���j���[����m�f�U�C���ݒ�n���J���܂��B

�mPC�n�E�m�f�U�C���I���n�^�u���I�����ꂽ��ԂŊJ���Ă��܂��̂ŁACSS�̗�́m�ҏW�n���N���b�N���ĊJ���܂��B

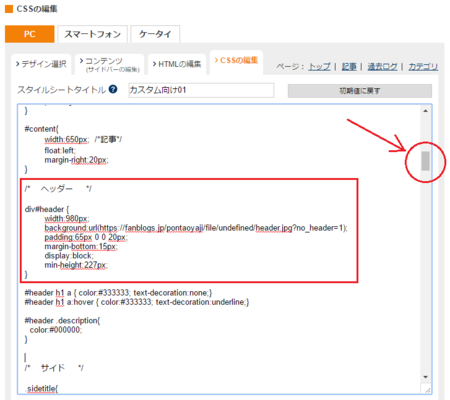
�������ɃX�N���[�������Ƃ���i�ꏊ�́A���̉摜�̉E���̐ԁZ�̈ʒu���Q�l�ɂ��Ă��������j�Ɂu /* �@�w�b�_�[�@ */ �v�Ə����Ă���Ƃ��낪����܂��B
�����̍ŏ��̕����u div#header �v�� { } ����ҏW���܂��B

�u div#header �v�������A����CSS�ƕҏW���CSS�Ŕ�ׂ�ƁA���̂悤�ɂȂ�܂��B
���ۂ�CSS�ł́A{ } ���R�[�h�́mTAB�n�łT���������炢�E�Ɋ���Ă��܂����A�u���O�ɓ\��ƉE�Ɋ��Ȃ��̂ŁA�mTAB�n��S�p�X�y�[�X�Q�ɕς��āA����炵�������Ă��܂��B
CSS�̕ҏW�ʼn��̃R�[�h���R�s�[���Ďg���Ƃ��́A�����̃X�y�[�X�����̓R�s�[���Ȃ��ŁA���������������R�s�[���Ă��������B
�܂��ACSS�̕ҏW�ōs��lj�����Ƃ��A�u���E�U�ɂ���ẮmTAB�n�L�[�ʼnE�Ɋ��Ȃ��̂ŁA���̂Ƃ��͑��̍s�̍��́mTAB�n�������R�s�[���Ďg���܂��B
����CSS�́u div#header �v����
div#header {
�@�@padding:20px 0;
�@�@background-color:#ffffff;
�@�@display:block;
}�ҏW���CSS�́u div#header �v����
div#header {
�@�@width:980px;
�@�@background:url(https://fanblogs.jp/pontaoyaji/file/undefined/header.jpg?no_header=1);
�@�@padding:65px 0 0 20px;
�@�@margin-bottom:15px;
�@�@display:block;
�@�@min-height:227px;
}�P�j�ŏ��Ɂu width:980px; �v�����������܂��B
�@�u���O�S�̂̕��iwidth�j�� 1000px �ł����A�u���O�^�C�g���̕�����20px�����E�Ɋ����̂ŁA���iwidth�j��980px�ɂ��Ă��܂��B
�Q�j���Ɂu background:url(https://�`�`); �v�����������܂��B
�@���̕������w�b�_�[�摜���w�肷�镔���ł��B
�@�u https://�`�` �v�̂Ƃ���ɁA��́u�S�D�A�b�v���[�h�����摜��URL���R�s�[����v�ŕۑ����Ă������摜��URL��\��t���܂��B
�R�j���́u padding �v�̒l���A�u 65px 0 0 20px �v�ɕς��܂��B
�@padding �́A�̈���̗]�����w�肷����̂ł��B
�@�w�b�_�[�̈�̒��́A��̗]����65px�A���̗]����20px�ɂ��Ă��܂��B
�S�j�u background-color:#ffffff; �v�̍s���폜���܂��B
�@����̓w�b�_�[�����̔w�i�F�̎w��ł����A����͂��̔w�i�ɉ摜���w�肷��̂ŁA�s�p�ɂȂ�܂��B
�T�j�u margin-bottom:15px; �v�����������܂��B
�@�w�b�_�[�����̉��i�L�������Ƃ̊Ԃ̕����j�ɁA15px�̗]����݂���Ƃ����Ӗ��ł��B
�U�j�u min-height:227px; �v�����������܂��B
�@����p�ӂ����摜�̍����� 292px �ł����A�R�jpadding �ŏ�̗]���� 65px �ɂ����̂ŁA65px ����������227px ���w�b�_�[�̈�̍����̍ŏ��l�Ƃ��Ďw�肵�Ă��܂��B
�ȏ��CSS�̕ҏW�͊����ł��B
���́m�v���r���[�n�{�^�����N���b�N���āA�w�b�_�[���������܂��\������Ă��邩�m�F���āA�m�ۑ��n�{�^�����N���b�N���ĕۑ����܂��B
CSS�̊e�]���Ȃǂ̒l�́A�m�v���r���[�n�Ŋm�F���Ȃ���A���D�݂ŕς��Ă݂�Ƃ����Ǝv���܂��B
�ȏ�ŁA�w�b�_�[�摜��ݒ肷����@�́i��ҁj�͏I���ł��B
�t�@���u���O�Ńu���O���n�߂����l�́A������ �� ����B
2017�N04��20��
�t�@���u���O�̃J�X�^�������e���v���[�g�Ƀw�b�_�摜��ݒ肷��i�O�ҁj
���̃u���O�̃^�C�g�����������Ă��������ƁA�I�����W�F�w�i�̉E���Ƀ}�E�X������摜���\������Ă��܂����A���ꂪ�w�b�_�[�摜�ł��B
��{�I�Ȃ����́A2 �w�b�_�[�摜��ς��Ă݂悤�b�u���O�A�t�B���G�C�g�̃|�C���g�����܂� �ɏ����Ă���܂����A��������������ڂ����������Ă݂܂��B
�����͂��̑O�҂Ƃ��āA�w�b�_�[�摜��p�ӂ���Ƃ���܂ł̐����ł��B
�I�f�U�C���e���v���[�g�́A�u�J�X�^������01�v�Ƃ������O�̃e���v���[�g�ł��B
���Ȃ݂ɁA�t�@���u���O�Ƃ����̂́A�A�t�B���G�C�g��A8.net�����閳���Ŏg����u���O�ł��B
���̖����u���O�ł͉^�c��Б��̍L�����\������܂����A�t�@���u���O�ł͂��̍L���̕\�����Ȃ��̂ŁA�������\�肽���L��������\���ł���Ƃ������_������܂��B
�i�������A1�����ԃu���O�̍X�V���Ȃ��Ƃ��́A�^�c��Б��̍L�����\������܂��j
�܂��AA8.net�ȊO�̃A�t�B���G�C�g��Ђ̍L�����A�\�邱�Ƃ��ł��܂��B
�w�b�_�[�ɐݒ肷��摜�́A�u���O�̕��S�̂ɕ\���������̂ŁA�����̂��̂ɂȂ�܂��B
���̂��ߕ��̃T�C�Y���d�v�Ȃ̂ŁA�ŏ��Ɏ������g���Ă���e���v���[�g�̕��T�C�Y���m�F����K�v������܂��B
�m�f�U�C���n���j���[����m�f�U�C���ݒ�n���J���܂��B

�mPC�n�E�m�f�U�C���I���n�^�u���I�����ꂽ��ԂŊJ���Ă��܂��̂ŁACSS�̗�́m�ҏW�n���N���b�N���ĊJ���܂��B

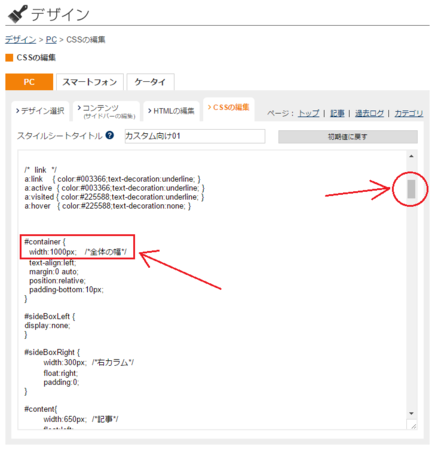
�g�̒���CSS�̃R�[�h�����������Ă���܂��B
���̏������ɃX�N���[�������Ƃ���i�ꏊ�́A���̉摜�̉E���̐ԁZ�̈ʒu���Q�l�ɂ��Ă��������j�Ɂu #container { �v�Ə����Ă���̂ŁA���̉��́u width:1000px; �v���m�F���܂��B

�u width:1000px; �v�́A�u���O�̕����u1000px�v�Ƃ������Ƃ��Ӗ����܂��B
�Ȃ̂ŁA�p�ӂ���摜�͕���1000px���傤�ǂ��A�����菭���傫�����̂ɂ��܂��B
����1000px��菬�����ƁA�摜���g�傷�邩�A����Ȃ��������摜�ɍ��킹�Ė��߂Ă�邱�ƂɂȂ�܂��B
�g�傷��Ɖ摜���ڂ₯�܂����A����Ȃ������߂�̂́A�����ʂ̃e�N�j�b�N���K�v�ɂȂ�܂��̂ŁA�����ł͂��������邱�Ƃɂ��܂��B
�摜���̂́A�����������Ă���ʐ^�Ȃǂ����H�i�傫�����j���邩�A�l�b�g�Ńt���[�f�ނ�T���ȂǂŒ��B���܂��B
���̂Ƃ��A���쌠�ȂǑ��̐l�̌�����N�Q���Ȃ����Ƃ́A�C��t���Ă����܂��傤�B
����́A�l�b�g�������ăt���[�f�ނ�T���܂����B
�u�u���O�w�b�_�[�摜�@�t���[�v�Ō������Č������̂��ALOOSEWORKS �����B
�C�ɓ������摜������������A�N���b�N���ĉ摜���傫���\�����ꂽ��ԂŁA�E�N���b�N����m���O��t���ĉ摜��ۑ��n�Ńf�X�N�g�b�v�Ȃǂ킩��₷���ꏊ�ɕۑ����܂��B
�t���[�f�ނ̃T�C�g�ɂ���ẮA�m�_�E�����[�h�n�{�^�����p�ӂ���Ă���ꍇ������̂ŁA���̃{�^�����g���܂����A���̂Ƃ��́m�_�E�����[�h�n�t�H���_�Ƀ_�E�����[�h�����Ǝv���܂��B
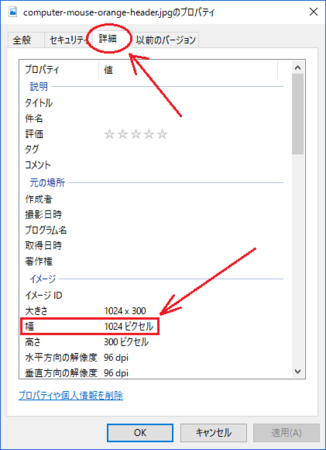
�_�E�����[�h�i�ۑ��j�����摜���E�N���b�N���āA�m�v���p�e�B�n���J���܂��B
�m�ڍׁn�^�u��\�����āA�����m�F���܂��B

�����m�F������A�m�v���p�e�B�n�͕��܂��B
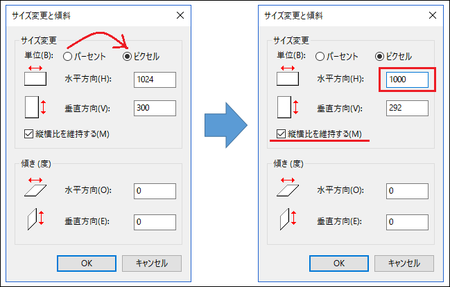
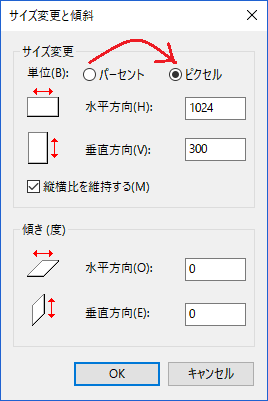
����1024px�i�s�N�Z���j�������̂ŁA�����k������1000px�ɂ��邱�Ƃɂ��܂��B
������x�A�摜���E�N���b�N���āu�ҏW�v���J���܂��B
Windows �̕W���̂܂܂ł���A�y�C���g�ʼn摜���J������ԂɂȂ�܂��B
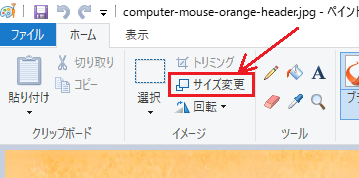
�㕔�̃��j���[�̒��́m�T�C�Y�̕ύX�n���N���b�N���܂��B

�T�C�Y�̕\�����p�[�Z���g�ɂȂ��Ă���̂ŁA�s�N�Z���ɕύX���܂��B

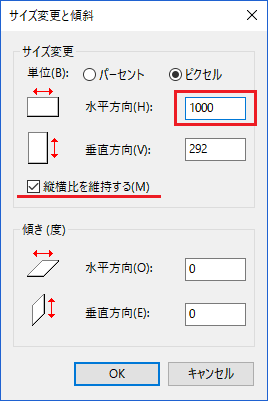
�u�c������ێ�����v�Ƀ`�F�b�N�������Ă��邱�Ƃ��m�F���āA�����������u1000�v�ɕύX���܂��B
�i�c������ێ����Ă���̂ŁA���������͎����I�ɕς��܂��j

�mOK�n�{�^�����N���b�N���āA�E�C���h�E����܂��B
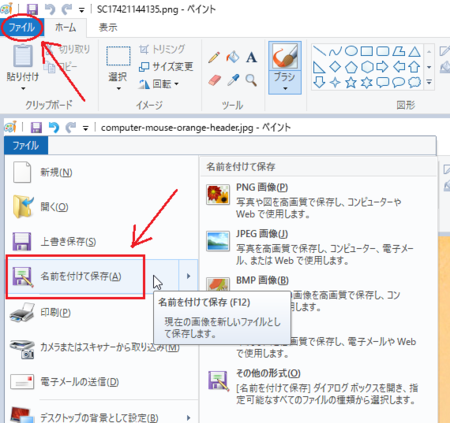
�m�t�@�C���n�^�u��\�����āA�m���O��t���ĕۑ��n�ʼn摜�t�@�C����ۑ����܂��B
���̂Ƃ��A�u�w�b�_1000�v�Ȃǂ킩��₷�����O��t���Ă����܂��傤�B

�t�@���u���O�ł́i���̃u���O�ł������Ă������ł����j�A�A�b�v���[�h�ł���摜�̎�ނ� JPG�EGIF�EPNG��3��ނł��B
�����ʼn摜��������Ƃ��ȂǁA���̎�ނ̉摜�������Ƃ��́A�m���O��t���ĕۑ��n�� JPG�EGIF�EPNG�̂ǂꂩ��I������ƁA���̎�ނ̉摜�ŕۑ��ł��܂��B
�����i��ҁj�́A�摜�̃A�b�v���[�h�ƁACSS�̕ҏW�ɂ��Ă̐����ɂȂ�܂��B
2016�N09��02��
�t�@���u���O�̋L����URL���c�C�[�g������@
�c�C�[�g���悤�Ƃ���ƁA�����Ȃ�܂��B

���̌��ɂ��āA�ȑO�������L���ł��B��
�t�@���u���O�̃h���C�����܂ޓ��e���c�C�[�g�ł��Ȃ����ׂĂ݂�
�������邽�߂ɂ́A�t�@���u���O���́A�R�����g�X�p���E�g���b�N�o�b�N�X�p������u���Ă���u���O���A�����i�u���O�폜�j���邵���Ȃ��Ǝv���܂����A���̂Ƃ���������Ă��܂���B
�i���̖����u���O�ł́A�����悤�ȃP�[�X�ŁA�Y���u���O���ʂɓ��������������܂��j
���̂悤�ȏŁA�t�@���u���O�ɏ������L����URL���A���̂܂܃c�C�[�g���邷�邱�Ƃ́A������߂邵������܂���ł����B
�����Ɍ��ꂽ�̂��A�~����u�Ƃ�܃��� ����v
@pontajya
— �Ƃ�܃��� (@cureprapapa) 2016�N8��31��
Google��URL�Z�k���g���Ƃł��܂� pic.twitter.com/mI9pGEObFS
�����Ă���������Google��URL�Z�k���g�����@���A�������������Ă݂܂����B
�ȉ��A���̎菇�ł��B
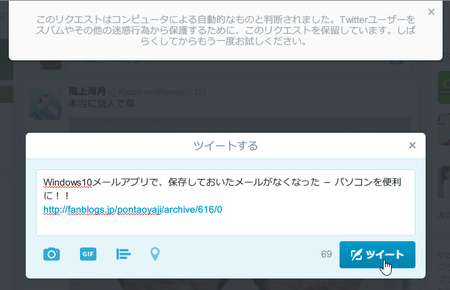
�P�j �u���E�U�� Google URL Shortener ���J���܂��B
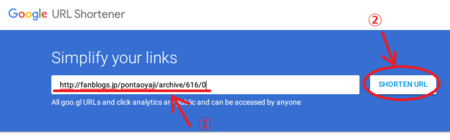
�Q�j ���̉摜�̇@�̂Ƃ���ɁA�Z�k������URL��\��t���āA�A�́mSHORTEN URL�n�{�^�����N���b�N���܂��B

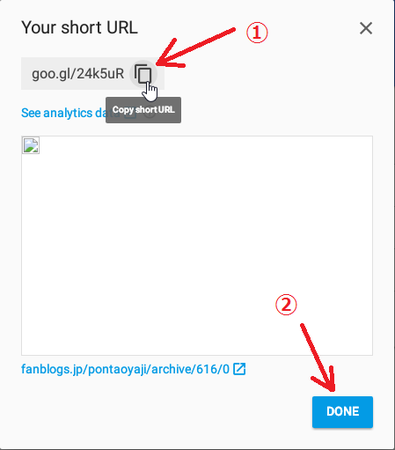
�R�j Your short URL�Ə����ꂽ�����̉��Ɂugoo.gl/����v�Ƃ����̂��ł��Ă��܂��B
�@�@���ꂪ�Z�kURL�ł����A���̉E���̃A�C�R���@���N���b�N����ƁA�Z�kURL���N���b�v�{�[�h�ɃR�s�[����܂��B
�@�@�A�́uDONE�v�{�^�����N���b�N����ƁA��ʂ����܂��B

�S�j ���Ƃ́ATwitter��Łu�\��t���v������AOK�ł��B
���ۂɂ���Ă݂܂������A������c�C�[�g�ł��܂����B
URL���Z���āA���������ł��B
�Ƃ�܃��� ����A�{���ɂ��肪�Ƃ��������܂����B
�t�@���u���O����Ă鑼�̐l���A���Ў����Ă݂Ă��������ˁB
�y2016.9.3 �NjL�z
�Ƃ�܃��� ����̂��̌�̃c�C�[�g�ɂ��ƁA�L���ɏ�����Google�̒Z�kURL���u���b�N�����悤�ɂȂ����Ƃ̂��Ƃł��B
�ŁA�u���b�N����Ȃ��ʂ̒Z�kURL�������Ă��������܂����B
�t�@���u���O�̃c�C�[�g�ł��x���o�Ȃ��Z�kURL�T�C�g������ https://t.co/O4v1Qrjehg
— �Ƃ�܃��� (@cureprapapa) 2016�N9��2��
