�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
�L��
�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
posted by fanblog
2018�N02��25��
Search Console �w������Ă��Ȃ������� HTML �^�O�ua�v�ɂ���܂��x�̌���
Search Console ����A�܂��uAMP �y�[�W�̃G���[�v�̂��m�点���͂��܂����B
���x�́A�w������Ă��Ȃ������� HTML �^�O�ua�v�ɂ���܂��x�Ƃ̂��ƁB
���������Y���L���ׂĂ݂�ƁA�G���[�����o���ꂽ�̂�Amazon�A�\�V�G�C�g�̍L�������N�ߍ������ł����B
�Y������u���O�́ASeeSaa�u���O�ʼn^�c���Ă�����̂ł��B
�R�[�h�����Ă݂�ƁA�v��Ȃ����̂��������Ă��āA���̒��́u<�v�Ȃǂ�HTML��̓���L�����A�u��lt;�v�̂悤��HTML�ϊ�����Ă��銴���ɂȂ��Ă��܂����B
���̃R�[�h���ԕ��������ł��B
�Ή��Ƃ��ẮA������xAmazon�A�\�V�G�C�g���ŁA�L�������N�̃R�[�h���R�s�[�������āA�u���O�ɓ\�蒼�����܂����B
�\�蒼�������Ƃ̃R�[�h���m�F���Ă݂�ƁA��̐ԕ����̂悤�Ȃ��͕̂t���Ă��炸�A���Ȃ������ł��B
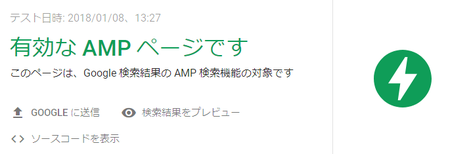
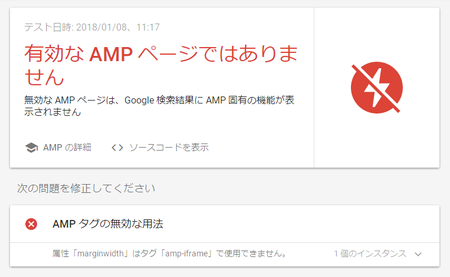
Search Console �Łu�y�[�W���e�X�g�v���Ă݂�ƁA�u�L����AMP�y�[�W�ł��v�ƂȂ�A���͉������Ă��܂����B

�i�摜�͈ȑO�g�p�������̂𗬗p���Ă���̂ŁA�������Â��Ȃ��Ă��܂��j
�����́AAmazon�A�\�V�G�C�g�̃����N�R�[�h���o�͂��镔���ɂ���̂��ASeeSaa�u���O�̃����N��HTML�����镔���ɂ���̂��͕�����܂���B
�܂��A���l�̃����N�̓\����͑��̋L���ł���������g���Ă��āA���ł͂��̂悤�Ȃ��Ƃ��N���Ă��Ȃ��̂ŁA�Y���L���������Ă���Ƃ��̎����̃p�\�R���̕s���������Ȃ̂�������܂���B
������ɂ��Ă��A����̂悤�ȃG���[���o���Ƃ��́A�Y�������̃R�[�h��\�蒼���Ƃ����悤�ł��B
���x�́A�w������Ă��Ȃ������� HTML �^�O�ua�v�ɂ���܂��x�Ƃ̂��ƁB
���������Y���L���ׂĂ݂�ƁA�G���[�����o���ꂽ�̂�Amazon�A�\�V�G�C�g�̍L�������N�ߍ������ł����B
�Y������u���O�́ASeeSaa�u���O�ʼn^�c���Ă�����̂ł��B
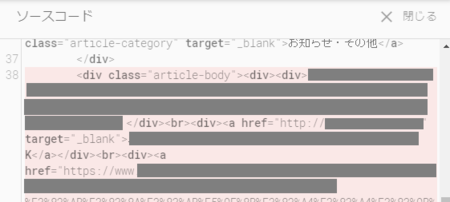
�R�[�h�����Ă݂�ƁA�v��Ȃ����̂��������Ă��āA���̒��́u<�v�Ȃǂ�HTML��̓���L�����A�u��lt;�v�̂悤��HTML�ϊ�����Ă��銴���ɂȂ��Ă��܂����B
���̃R�[�h���ԕ��������ł��B
<a href="<a%20href="https://www.amazon.co.jp/%E3 �`�`�`
�i�����j
�`�`�`" ></a><img src="https://�`�`�`
�i�㗪�j
�Ή��Ƃ��ẮA������xAmazon�A�\�V�G�C�g���ŁA�L�������N�̃R�[�h���R�s�[�������āA�u���O�ɓ\�蒼�����܂����B
�\�蒼�������Ƃ̃R�[�h���m�F���Ă݂�ƁA��̐ԕ����̂悤�Ȃ��͕̂t���Ă��炸�A���Ȃ������ł��B
Search Console �Łu�y�[�W���e�X�g�v���Ă݂�ƁA�u�L����AMP�y�[�W�ł��v�ƂȂ�A���͉������Ă��܂����B

�i�摜�͈ȑO�g�p�������̂𗬗p���Ă���̂ŁA�������Â��Ȃ��Ă��܂��j
�����́AAmazon�A�\�V�G�C�g�̃����N�R�[�h���o�͂��镔���ɂ���̂��ASeeSaa�u���O�̃����N��HTML�����镔���ɂ���̂��͕�����܂���B
�܂��A���l�̃����N�̓\����͑��̋L���ł���������g���Ă��āA���ł͂��̂悤�Ȃ��Ƃ��N���Ă��Ȃ��̂ŁA�Y���L���������Ă���Ƃ��̎����̃p�\�R���̕s���������Ȃ̂�������܂���B
������ɂ��Ă��A����̂悤�ȃG���[���o���Ƃ��́A�Y�������̃R�[�h��\�蒼���Ƃ����悤�ł��B
2018�N01��08��
Search Console �� AMP �y�[�W�G���[���C�����Ă݂�
Search Console ���烁�[���ł��m�点���͂��܂����B
�uAMP �y�[�W�̃G���[���C�����Ă��������v�Ƃ̂��ƁB
�uAMP �y�[�W���ĉ��H�v�Ƃ��������ł�₱�������ł����A�Ƃ肠�������e���m�F���Ă݂܂��B
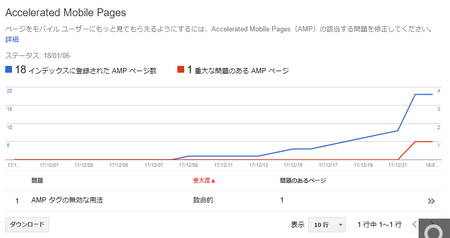
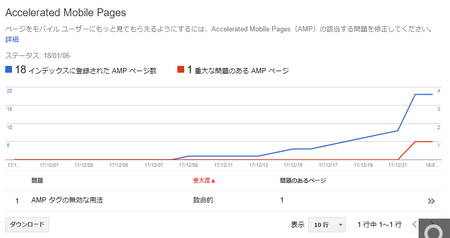
Search Console �Łm���|�[�g���J���n���N���b�N���Ă݂܂��B

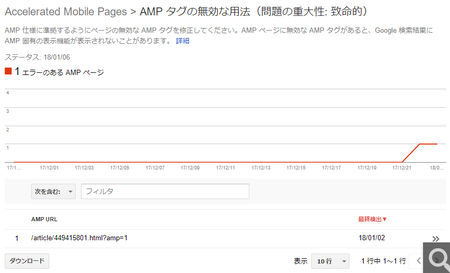
�uAMP�^�O�̖����ȗp�@�v�E�u�v���I�v�Ȃǂ̌��t�������Ă���A���u���Ă����킯�ɂ������Ȃ��悤�ł��B
���ɕ����邱�Ƃ́AAMP�� Accelerated Mobile Pages �̗��Ƃ������ƂŁAGoogle�|��ŖĂ݂�Ɓu�������ꂽ���o�C���y�[�W�v�Ƃ����Ӗ��ɂȂ�܂��B
���o�C���y�[�W�i�X�}�[�g�z���p�̃y�[�W�j�̕\�������������邽�߂̎d�g�݂̂悤�ł��B

�uAMP�^�O�̖����ȗp�@�v�E�u�v���I�v�Ə�����Ă��镔�����N���b�N���Ă݂܂��B
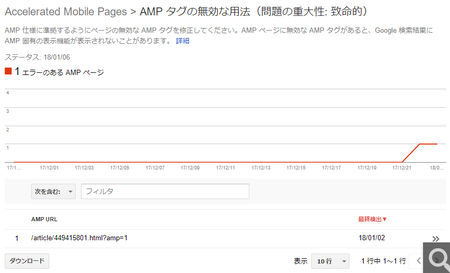
���ɕ\�����ꂽ�y�[�W�̉��̕��ɁuAMP URL�v���\������Ă��āA���ꂪ�G���[�ɂȂ��Ă���y�[�W�̂悤�ł��B
����URL�������N���b�N���Ă݂܂��B

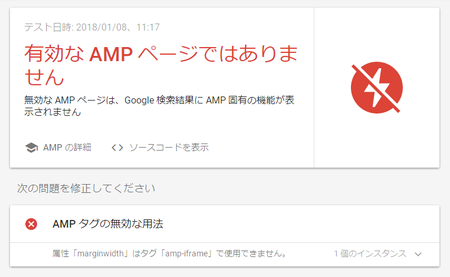
��ԉ��Ɂu�����umarginwidth�v�̓^�O�uamp-iframe�v�Ŏg�p�ł��܂���B�v�Ə�����Ă��āA�u���O�̃G���[���N�����Ă���y�[�W��URL���\������Ă��܂��B
�Ƃ肠�����A2�� AMP �y�[�W���e�X�g������Ă݂܂��B
�E���́m�y�[�W���e�X�g�n���N���b�N���Ă݂܂��B

�u�����umarginwidth�v�̓^�O�uamp-iframe�v�Ŏg�p�ł��܂���B�v�̉E���Ɂu1�̃C���X�^���X�v�Ə�����Ă��āA�m�Ɂn������̂ŃN���b�N���Ă݂܂��B

HTML�R�[�h�ƁA�����ɂ��̍s���i38�F3915�j���\������܂����B
�u���O�ł��̍s���C����������Ƃ������Ƃł��傤�B
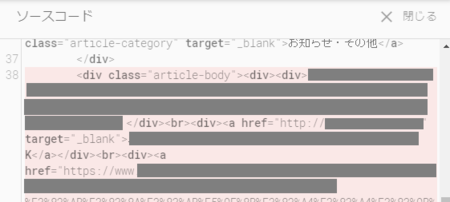
��̉摜�Łu<> �\�[�X�R�[�h��\���v�Ƃ����̂�����̂ŁA�����Ń\�[�X�R�[�h��\������38�s�ڂ�T���Ă݂܂��B

�E���Ƀ\�[�X�R�[�h���\������܂��B
���̒�����38�s�ڂ�T���܂������A1�s�����ł��Ȃ�̕�����������܂��B
�u���O�������Ƃ���1�s�Ƃ͍s�̈Ӗ����Ⴄ�̂�������܂���B
���̕�����T���̂���ς����Ȃ̂ŁA38�s�ڂ��ۂ��ƑI�����ăR�s�[���A�������ɓ\��t���Ă݂܂��B

�������ɓ\��t����������A�G���[�ƂȂ��Ă���umarginwidth�v���������Ă݂܂��B
���̂Ƃ��A38�s�ڂ��������ɓ\��t�������̂܂܂Ō�������ƁA�J�[�\���������ɂ���̂Łu"marginwidth" ��������܂���B�v�ƂȂ��Ă��܂��܂��B
�\��t����38�s�ڂ̕����ɃJ�[�\�����ړ����Ă��猟�����܂��B

���ʁA38�s�ڂɂ́umarginwidth�v��1���������ŁA����̓u���O���ɓ\��t�����L���^�O�̒��ɂ���܂����B
���̍L���^�O��V�������̂ɓ\�蒼���Ă݂�����̂�������܂���B
�������A���̍L���^�O��Amazon�v���C���̃o�i�[�������̂ł����A���ݎg���Ă�����̂���͂�umarginwidth�v���g���Ă��܂����B
�uamp-iframe�v�Ŏg�p�ł���umarginwidth�v�Ɠ����@�\�̂�����̂ɑւ���悳�����ł����A���s���ł悭������܂���B
marginwidth �́A�t���[���g�ƃt���[�����̓��e�Ƃ̃}�[�W���i�Ԋu�j���w�肷����̂Ȃ̂ŁA�w�肵�Ȃ��Ă��\�����ςɂȂ�Ȃ���A�폜���Ă��܂��Ă������̂�������܂���B
�v�����āumarginwidth= "0"�v���폜���Ă݂܂����B
�u���O�ł��̍L���̕\���́A���ɕς���Ă��܂���B
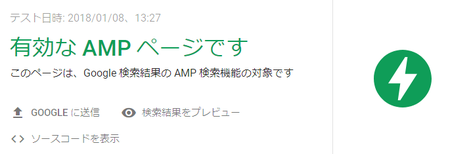
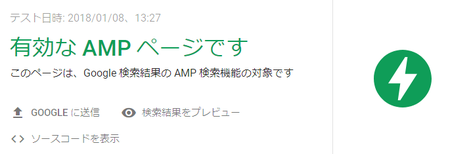
���̌�ASearch Console �Łu�y�[�W���e�X�g�v���Ă݂܂����B�i���̋L���̏ォ��4�ڂ̉摜�̂Ƃ���ł��j
���ʂ́A���̉摜�̂悤�Ɂu�L����AMP�y�[�W�ł��v�ƂȂ�܂����B

�umarginwidth= "0"�v���폜����̂��������ǂ����͎��M����܂��A�Ƃ肠���� Search Console �ł̃G���[�\�����Ȃ��Ȃ����̂ŁA����ŗl�q���ł��B
�uAMP �y�[�W�̃G���[���C�����Ă��������v�Ƃ̂��ƁB
�uAMP �y�[�W���ĉ��H�v�Ƃ��������ł�₱�������ł����A�Ƃ肠�������e���m�F���Ă݂܂��B
Search Console �Łm���|�[�g���J���n���N���b�N���Ă݂܂��B

�uAMP�^�O�̖����ȗp�@�v�E�u�v���I�v�Ȃǂ̌��t�������Ă���A���u���Ă����킯�ɂ������Ȃ��悤�ł��B
���ɕ����邱�Ƃ́AAMP�� Accelerated Mobile Pages �̗��Ƃ������ƂŁAGoogle�|��ŖĂ݂�Ɓu�������ꂽ���o�C���y�[�W�v�Ƃ����Ӗ��ɂȂ�܂��B
���o�C���y�[�W�i�X�}�[�g�z���p�̃y�[�W�j�̕\�������������邽�߂̎d�g�݂̂悤�ł��B

�uAMP�^�O�̖����ȗp�@�v�E�u�v���I�v�Ə�����Ă��镔�����N���b�N���Ă݂܂��B
���ɕ\�����ꂽ�y�[�W�̉��̕��ɁuAMP URL�v���\������Ă��āA���ꂪ�G���[�ɂȂ��Ă���y�[�W�̂悤�ł��B
����URL�������N���b�N���Ă݂܂��B

��ԉ��Ɂu�����umarginwidth�v�̓^�O�uamp-iframe�v�Ŏg�p�ł��܂���B�v�Ə�����Ă��āA�u���O�̃G���[���N�����Ă���y�[�W��URL���\������Ă��܂��B
�Ƃ肠�����A2�� AMP �y�[�W���e�X�g������Ă݂܂��B
�E���́m�y�[�W���e�X�g�n���N���b�N���Ă݂܂��B

�u�����umarginwidth�v�̓^�O�uamp-iframe�v�Ŏg�p�ł��܂���B�v�̉E���Ɂu1�̃C���X�^���X�v�Ə�����Ă��āA�m�Ɂn������̂ŃN���b�N���Ă݂܂��B

HTML�R�[�h�ƁA�����ɂ��̍s���i38�F3915�j���\������܂����B
�u���O�ł��̍s���C����������Ƃ������Ƃł��傤�B
��̉摜�Łu<> �\�[�X�R�[�h��\���v�Ƃ����̂�����̂ŁA�����Ń\�[�X�R�[�h��\������38�s�ڂ�T���Ă݂܂��B

�E���Ƀ\�[�X�R�[�h���\������܂��B
���̒�����38�s�ڂ�T���܂������A1�s�����ł��Ȃ�̕�����������܂��B
�u���O�������Ƃ���1�s�Ƃ͍s�̈Ӗ����Ⴄ�̂�������܂���B
���̕�����T���̂���ς����Ȃ̂ŁA38�s�ڂ��ۂ��ƑI�����ăR�s�[���A�������ɓ\��t���Ă݂܂��B

�������ɓ\��t����������A�G���[�ƂȂ��Ă���umarginwidth�v���������Ă݂܂��B
���̂Ƃ��A38�s�ڂ��������ɓ\��t�������̂܂܂Ō�������ƁA�J�[�\���������ɂ���̂Łu"marginwidth" ��������܂���B�v�ƂȂ��Ă��܂��܂��B
�\��t����38�s�ڂ̕����ɃJ�[�\�����ړ����Ă��猟�����܂��B

���ʁA38�s�ڂɂ́umarginwidth�v��1���������ŁA����̓u���O���ɓ\��t�����L���^�O�̒��ɂ���܂����B
���̍L���^�O��V�������̂ɓ\�蒼���Ă݂�����̂�������܂���B
�������A���̍L���^�O��Amazon�v���C���̃o�i�[�������̂ł����A���ݎg���Ă�����̂���͂�umarginwidth�v���g���Ă��܂����B
�uamp-iframe�v�Ŏg�p�ł���umarginwidth�v�Ɠ����@�\�̂�����̂ɑւ���悳�����ł����A���s���ł悭������܂���B
marginwidth �́A�t���[���g�ƃt���[�����̓��e�Ƃ̃}�[�W���i�Ԋu�j���w�肷����̂Ȃ̂ŁA�w�肵�Ȃ��Ă��\�����ςɂȂ�Ȃ���A�폜���Ă��܂��Ă������̂�������܂���B
�v�����āumarginwidth= "0"�v���폜���Ă݂܂����B
�u���O�ł��̍L���̕\���́A���ɕς���Ă��܂���B
���̌�ASearch Console �Łu�y�[�W���e�X�g�v���Ă݂܂����B�i���̋L���̏ォ��4�ڂ̉摜�̂Ƃ���ł��j
���ʂ́A���̉摜�̂悤�Ɂu�L����AMP�y�[�W�ł��v�ƂȂ�܂����B

�umarginwidth= "0"�v���폜����̂��������ǂ����͎��M����܂��A�Ƃ肠���� Search Console �ł̃G���[�\�����Ȃ��Ȃ����̂ŁA����ŗl�q���ł��B
2017�N09��04��
Google�A�h�Z���X�̍L�����j�b�g�͍폜�ł��Ȃ����ҏW������������ɂ�������
Google�A�h�Z���X�̍L�����j�b�g�́A�ݒ肵�����O��ς������A�L���T�C�Y��ύX�������ȂǁA�ҏW���悤�Ƃ���ƁA������������Ƃ���������ɂ����ł��B
���͂��炭�̊ԁA���̂�����������Ȃ��āA�Ȃ�폜���č�蒼�����Ƃ��܂������A���x�͍폜���ł��܂���B
�����Ɠ����悤�Ȏv�������Ă���l�A���ꂩ�炻�������v��������l������Ǝv���܂��̂ŁA�����������Ă����܂��B
Google�A�h�Z���X�̍L�����j�b�g�͍폜�ł��Ȃ��悤�ɂȂ��Ă��܂��B
���R�́A���̍L�����j�b�g�̃��|�[�g�����c���Ă������߂Ƃ̂��ƂȂ̂ŁA�d���Ȃ��ł��傤�B
�ƂȂ�Ǝc����@�́A���̍L�����j�b�g��ҏW���čė��p���邩�A��\���ɂ��Ă����̂ǂ��炩�ɂȂ�܂��B
�܂��́A��\���ɂ�����@�ł����A����͊ȒP�ŕ�����₷���ł��B
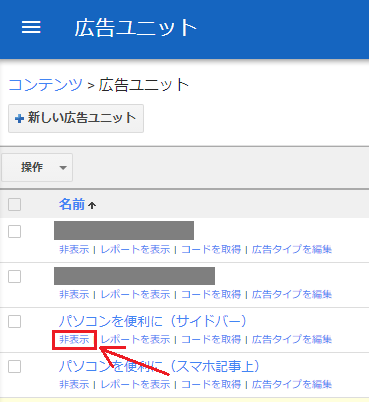
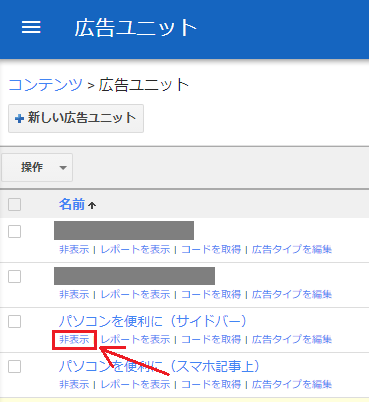
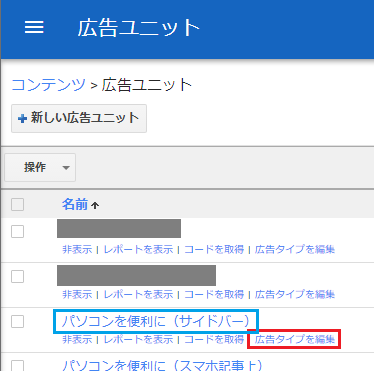
�L�����j�b�g�̉��ɂ���u��\���v�̕������N���b�N���邾���B

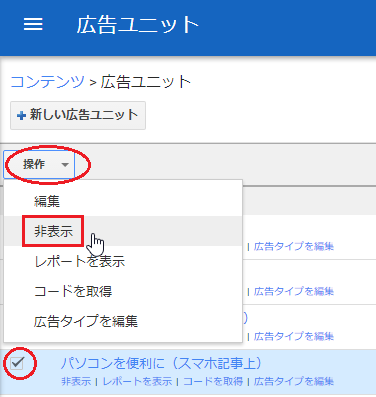
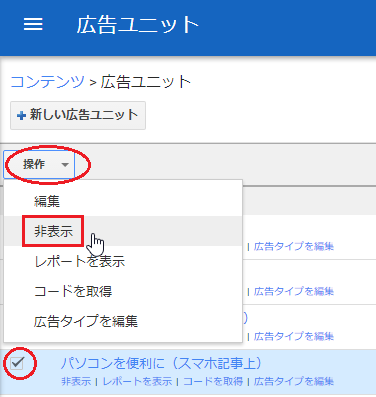
�܂��́A�L�����j�b�g�̍����ɂ���`�F�b�N�{�b�N�X�Ƀ`�F�b�N�����Ă���A��ɂ���m����n�{�^�����N���b�N���āA�J�������j���[�̒��́u��\���v���N���b�N������@�ł�OK�ł��B

���́A�ҏW���čė��p������@�ł��B
���炭�g�p���Ă����L�����j�b�g�̏ꍇ�́A���|�[�g�����c�����߂ɔ�\���ɂ���ł����Ǝv���܂����A�V�������������̍L�����j�b�g�������ҏW�������Ƃ����ꍇ������܂��B
�ҏW������@�́A���̂����l�͂����ɂ��̕��@����������̂�������܂��A���͂Ȃ��Ȃ�������Ȃ��Ă��������Y�݂܂����B
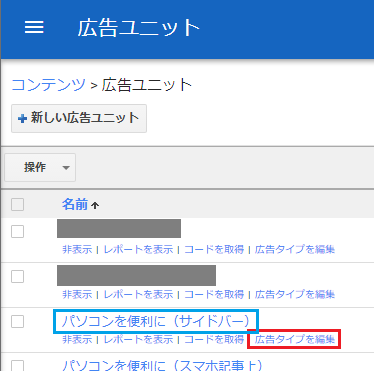
���_���猾���ƁA�L�����j�b�g�̖��O�̕����i���̉摜�̐��g�̕����j���N���b�N����ƁA���ׂĂ̓��e��ҏW�ł��܂��B

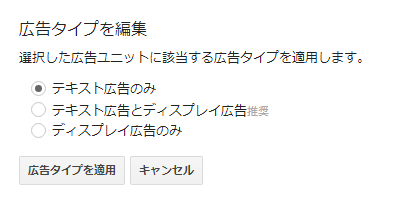
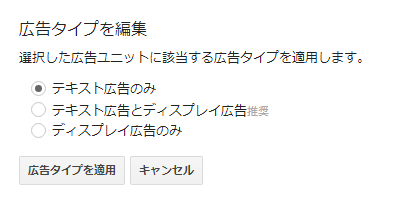
�L�����j�b�g�̉��Ɂu��\���v�u���|�[�g�̕\���v�u�R�[�h���擾�v�u�L���^�C�v��ҏW�v�ƃ��j���[���ۂ����̂�����̂ŁA�u�L���^�C�v��ҏW�v�ł����̂��ȂƎv���ăN���b�N�������ł��B
�ł��A�����͍L���^�C�v��ύX���邾���̂��̂ł����B

�u��\���v�̏��ɏ������u�����̃`�F�b�N�{�b�N�X�Ƀ`�F�b�N�����Ă���A�m����n�{�^�����N���b�N�v�ŊJ�����j���[�̈�ԏ�́u�ҏW�v�ł��ҏW�ł��܂��B
�i���́u�ҏW�v�́A�����O�܂łȂ������悤�ȋC������̂ł����A���������Ƃ��Ă������������m��܂���B
����ɋC�Â��Ȃ��������߂ɔY�ނ��ƂɂȂ�܂����j
�܂Ƃ߂Ă݂�ƁA
�P�j�������j�b�g�ɑ��ĉ������悤�Ƃ���Ƃ��́A���̍L�����j�b�g�̍����̃`�F�b�N�{�b�N�X���`�F�b�N���āA��́m����n�{�^�����N���b�N���ĉ������邩�I�Ԃ̂���{�X�^�C���ł��B
�Q�j�L�����j�b�g�ɑ��Ă悭�g���鑀��i��\���E���|�[�g�̕\���E�R�[�h���擾�E�L���^�C�v��ҏW�j�́A�ȒP�ɊJ����悤�Ɋe�L�����j�b�g�̉��ɒu���Ă����ĕ֗��ł��B
�Ƃ������ƂɂȂ�܂��B
�Ȃ�قǁA�������Ă݂�ƍ����I�ł��B
�@
���͂��炭�̊ԁA���̂�����������Ȃ��āA�Ȃ�폜���č�蒼�����Ƃ��܂������A���x�͍폜���ł��܂���B
�����Ɠ����悤�Ȏv�������Ă���l�A���ꂩ�炻�������v��������l������Ǝv���܂��̂ŁA�����������Ă����܂��B
�L�����j�b�g�͍폜�ł��Ȃ�
Google�A�h�Z���X�̍L�����j�b�g�͍폜�ł��Ȃ��悤�ɂȂ��Ă��܂��B
���R�́A���̍L�����j�b�g�̃��|�[�g�����c���Ă������߂Ƃ̂��ƂȂ̂ŁA�d���Ȃ��ł��傤�B
�ƂȂ�Ǝc����@�́A���̍L�����j�b�g��ҏW���čė��p���邩�A��\���ɂ��Ă����̂ǂ��炩�ɂȂ�܂��B
�܂��́A��\���ɂ�����@�ł����A����͊ȒP�ŕ�����₷���ł��B
�L�����j�b�g�̉��ɂ���u��\���v�̕������N���b�N���邾���B

�܂��́A�L�����j�b�g�̍����ɂ���`�F�b�N�{�b�N�X�Ƀ`�F�b�N�����Ă���A��ɂ���m����n�{�^�����N���b�N���āA�J�������j���[�̒��́u��\���v���N���b�N������@�ł�OK�ł��B

���́A�ҏW���čė��p������@�ł��B
�L�����j�b�g��ҏW������@
���炭�g�p���Ă����L�����j�b�g�̏ꍇ�́A���|�[�g�����c�����߂ɔ�\���ɂ���ł����Ǝv���܂����A�V�������������̍L�����j�b�g�������ҏW�������Ƃ����ꍇ������܂��B
�ҏW������@�́A���̂����l�͂����ɂ��̕��@����������̂�������܂��A���͂Ȃ��Ȃ�������Ȃ��Ă��������Y�݂܂����B
���_���猾���ƁA�L�����j�b�g�̖��O�̕����i���̉摜�̐��g�̕����j���N���b�N����ƁA���ׂĂ̓��e��ҏW�ł��܂��B

�L�����j�b�g�̉��Ɂu��\���v�u���|�[�g�̕\���v�u�R�[�h���擾�v�u�L���^�C�v��ҏW�v�ƃ��j���[���ۂ����̂�����̂ŁA�u�L���^�C�v��ҏW�v�ł����̂��ȂƎv���ăN���b�N�������ł��B
�ł��A�����͍L���^�C�v��ύX���邾���̂��̂ł����B

�u��\���v�̏��ɏ������u�����̃`�F�b�N�{�b�N�X�Ƀ`�F�b�N�����Ă���A�m����n�{�^�����N���b�N�v�ŊJ�����j���[�̈�ԏ�́u�ҏW�v�ł��ҏW�ł��܂��B
�i���́u�ҏW�v�́A�����O�܂łȂ������悤�ȋC������̂ł����A���������Ƃ��Ă������������m��܂���B
����ɋC�Â��Ȃ��������߂ɔY�ނ��ƂɂȂ�܂����j
�܂Ƃ߂Ă݂�ƁA
�P�j�������j�b�g�ɑ��ĉ������悤�Ƃ���Ƃ��́A���̍L�����j�b�g�̍����̃`�F�b�N�{�b�N�X���`�F�b�N���āA��́m����n�{�^�����N���b�N���ĉ������邩�I�Ԃ̂���{�X�^�C���ł��B
�Q�j�L�����j�b�g�ɑ��Ă悭�g���鑀��i��\���E���|�[�g�̕\���E�R�[�h���擾�E�L���^�C�v��ҏW�j�́A�ȒP�ɊJ����悤�Ɋe�L�����j�b�g�̉��ɒu���Ă����ĕ֗��ł��B
�Ƃ������ƂɂȂ�܂��B
�Ȃ�قǁA�������Ă݂�ƍ����I�ł��B
�@
2017�N09��02��
Google�A�i���e�B�N�X�ŃA�J�E���g��lj�������@
�V�����u���O��Web�T�C�g��������Ƃ��ȂǁAGoogle�A�i���e�B�N�X�ɒlj����悤�Ƃ���ƁA������ƕ�����ɂ����č���l�͏��Ȃ��Ȃ���Ȃ����Ǝv���܂��B
�iGoogle�A�i���e�B�N�X�ł́u�A�J�E���g�̒lj��v�ƌ����܂����A�������g���Ă���Google�A�i���e�B�N�X�ɕʂ̃u���O��Web�T�C�g��lj�����Ƃ����Ӗ��ł��j
���͉�����Ă��܂����A���̂��тɁu����H�ǂ�����Ēlj�����������Ȃ��B�v�ƔY��ł��܂��܂��B
�����������Ԃ�T���Č����炸�A�A�i���e�B�N�X�w���v�����Ă����炭�Y�ގn���ł����B
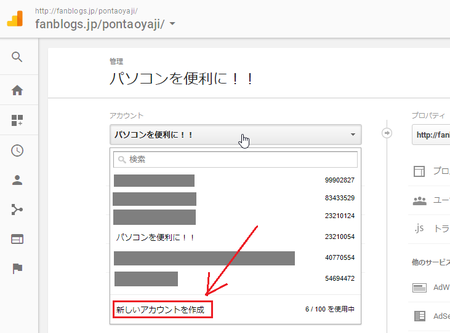
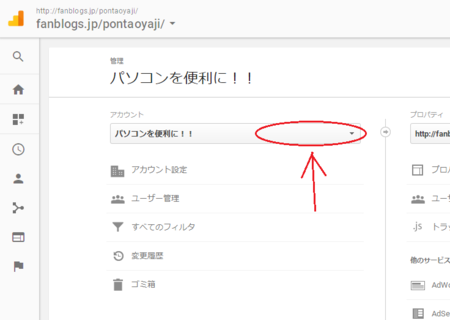
���ʂ͂���炵���Ƃ���Ɂm�lj��n�{�^�����������肷����̂Ȃ̂ł����AGoogle�A�i���e�B�N�X�ɂ͂��ꂪ����܂���B
�iGoogle����A�m�lj��n�{�^����������������j
���������悤�ɒT���Ă�������Ȃ��Ƃ����l��������A�Q�l�ɂ��Ă݂Ă��������B
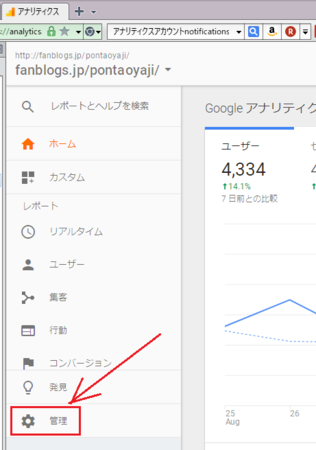
�P�jGoogle�A�i���e�B�N�X�Ƀ��O�C�����܂��B
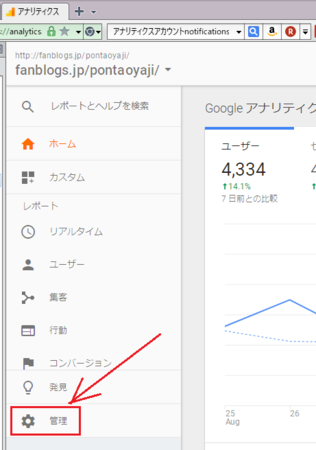
�Q�j�����̗�̈�ԉ��ɂ���m�Ǘ��n���N���b�N���܂��B

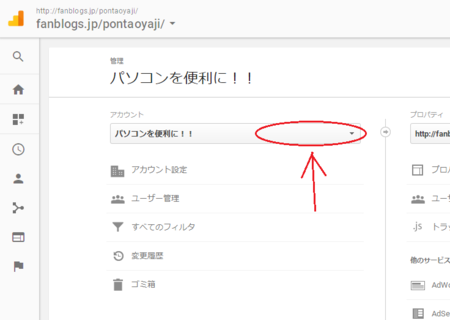
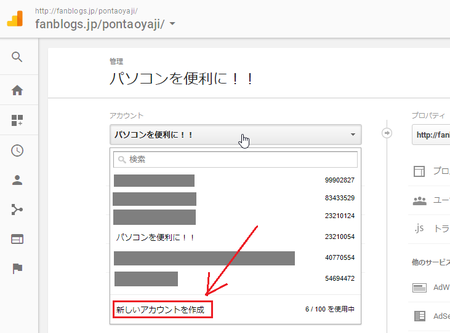
�R�j�A�J�E���g�����\�����ꂽ�{�^����̕������N���b�N���܂��B
�@���̏ꍇ�͂������u���O��o�^���Ă��āA���ꂼ��u���O�̃^�C�g�����A�J�E���g���ɂ��Ă���̂ŁA���̉摜�̂悤�Ɂu�p�\�R����֗��ɁI�I�v���{�^����̕����ɕ\������Ă��܂��B

�S�j�{�^����̕����̉��ɓo�^�ς݂̃A�J�E���g���\������܂��B
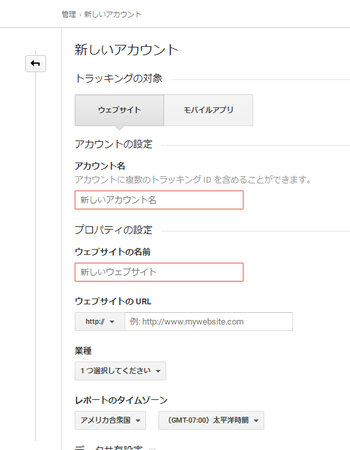
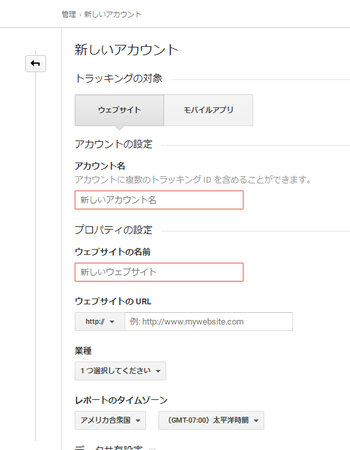
�@���̉��́u�V�����A�J�E���g���쐬�v���N���b�N���܂��B

�T�j���Ƃ́A�A�J�E���g����URL�Ȃǂ�ݒ肵�āA��ԉ��ɂ���m�g���b�L���OID���擾�n�{�^�����N���b�N���āA�\�������g���b�L���O�R�[�h���u���O�ɐݒu�����OK�ł��B
�@�i�ݒu���@�̓u���O�̃w���v�Ȃǂ��Q�Ƃ��Ă��������j

�ȏ�ł��B
�R�j�̃{�^����̕����Ɂu�V�����A�J�E���g���쐬�v������Ƃ����̂��A������ɂ����ł��ˁB
�@
�iGoogle�A�i���e�B�N�X�ł́u�A�J�E���g�̒lj��v�ƌ����܂����A�������g���Ă���Google�A�i���e�B�N�X�ɕʂ̃u���O��Web�T�C�g��lj�����Ƃ����Ӗ��ł��j
���͉�����Ă��܂����A���̂��тɁu����H�ǂ�����Ēlj�����������Ȃ��B�v�ƔY��ł��܂��܂��B
�����������Ԃ�T���Č����炸�A�A�i���e�B�N�X�w���v�����Ă����炭�Y�ގn���ł����B
���ʂ͂���炵���Ƃ���Ɂm�lj��n�{�^�����������肷����̂Ȃ̂ł����AGoogle�A�i���e�B�N�X�ɂ͂��ꂪ����܂���B
�iGoogle����A�m�lj��n�{�^����������������j
���������悤�ɒT���Ă�������Ȃ��Ƃ����l��������A�Q�l�ɂ��Ă݂Ă��������B
�P�jGoogle�A�i���e�B�N�X�Ƀ��O�C�����܂��B
�Q�j�����̗�̈�ԉ��ɂ���m�Ǘ��n���N���b�N���܂��B

�R�j�A�J�E���g�����\�����ꂽ�{�^����̕������N���b�N���܂��B
�@���̏ꍇ�͂������u���O��o�^���Ă��āA���ꂼ��u���O�̃^�C�g�����A�J�E���g���ɂ��Ă���̂ŁA���̉摜�̂悤�Ɂu�p�\�R����֗��ɁI�I�v���{�^����̕����ɕ\������Ă��܂��B

�S�j�{�^����̕����̉��ɓo�^�ς݂̃A�J�E���g���\������܂��B
�@���̉��́u�V�����A�J�E���g���쐬�v���N���b�N���܂��B

�T�j���Ƃ́A�A�J�E���g����URL�Ȃǂ�ݒ肵�āA��ԉ��ɂ���m�g���b�L���OID���擾�n�{�^�����N���b�N���āA�\�������g���b�L���O�R�[�h���u���O�ɐݒu�����OK�ł��B
�@�i�ݒu���@�̓u���O�̃w���v�Ȃǂ��Q�Ƃ��Ă��������j

�ȏ�ł��B
�R�j�̃{�^����̕����Ɂu�V�����A�J�E���g���쐬�v������Ƃ����̂��A������ɂ����ł��ˁB
�@
2017�N07��05��
Google�t�H�g�ɒu�����摜���u���O�L�����ɕ\������
Google�t�H�g�̃T�[�r�X���n�܂��ĊԂ��Ȃ�����AGoogle�t�H�g�ɂ��ď������L���ɂ����������R�����g�ŁAGoogle�t�H�g�ɒu�����摜���u���O�L�����ɕ\���ł��邱�Ƃ������Ă��������܂����B
�����Ă��ꂽ�̂́Ayumetodo ����B���肪�Ƃ��������܂����B
���̂Ƃ��̋L��������ł��B
�@�O�[�O���t�H�g�������悳���������ǁA�C�ɂȂ邱��
���̎��� Google Photos�A�O�[�O���t�H�g�ƕ\�L���Ă��āA�u���O�������ŁuGoogle�t�H�g�v�ŒT���Ă�������Ȃ������肵�܂� (^^;
Google�t�H�g�ɒu�����摜���u���O�L�����ɕ\�����邽�߂ɂ́A�W���̋@�\�Ŏ擾���������N���g�킸�ɁA�H�v���Ē���URL���擾���Ȃ��Ƃ����Ȃ��̂ł����A���̕ӂ���܂߂āA�������܂Ƃ߂Ă����܂��B
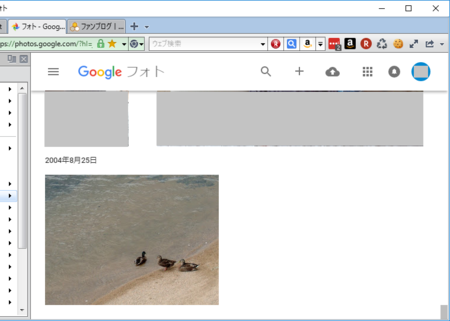
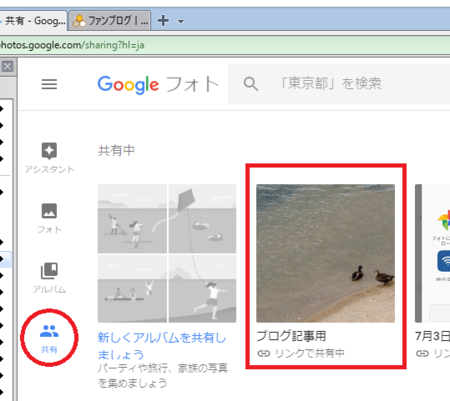
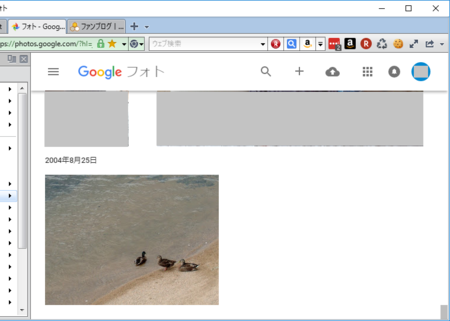
�P�jWeb�u���E�U��Google�t�H�g���J���܂��B
�Q�j�u���O�L���ŕ\���������摜���N���b�N���܂��B

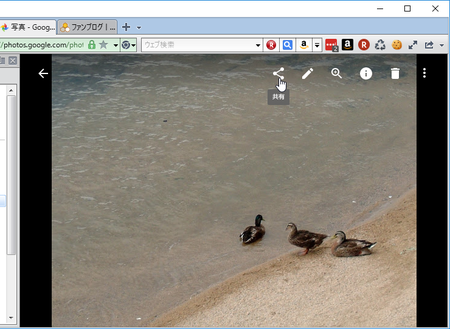
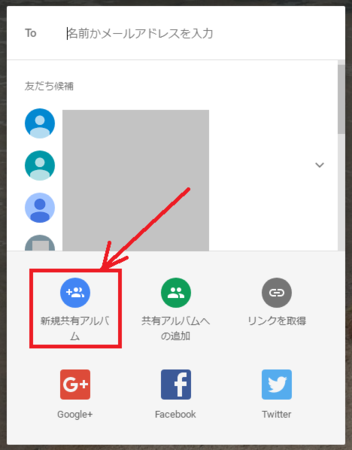
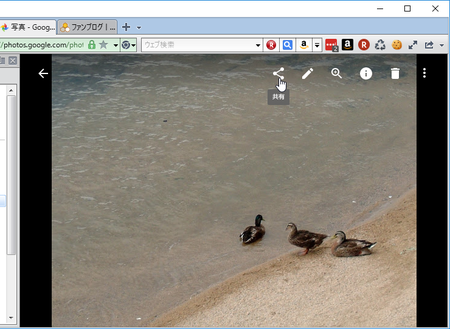
�R�j�m���L�n�A�C�R�����N���b�N���܂��B

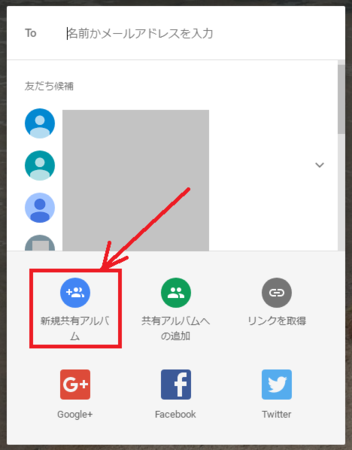
�S�j�m�V�K���L�A���o���n�A�C�R�����N���b�N���܂��B
�@���łɋ��L�A���o�����쐬�ς݂ŁA���̃A���o�����g���l�ׂ͗́m���L�A���o���ւ̒lj��n�A�C�R�����N���N���邱�ƂɂȂ�܂��B

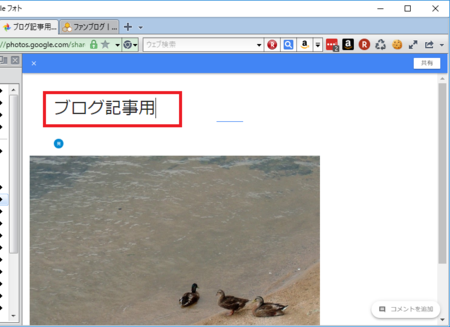
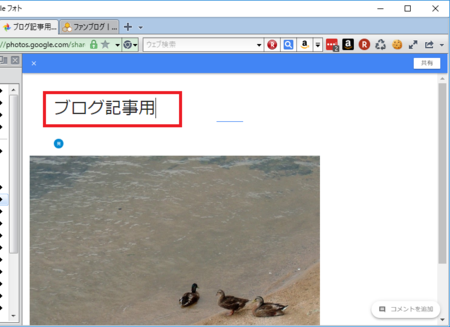
�T�j�A���o���̃^�C�g������͂��܂��B
�@����́u�u���O�L���p�v�Ƃ��܂����B

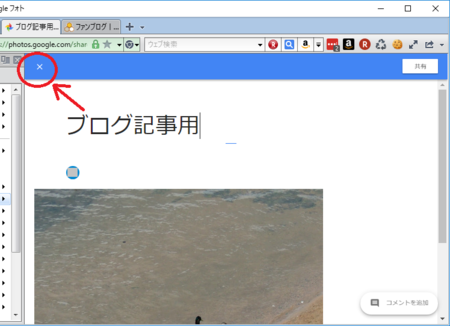
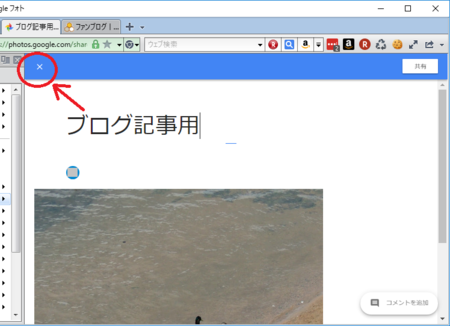
�U�j����́m×�n���N���b�N���āA�ЂƂO�̃y�[�W�ɖ߂�܂��B

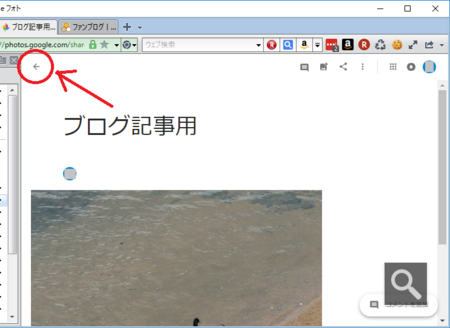
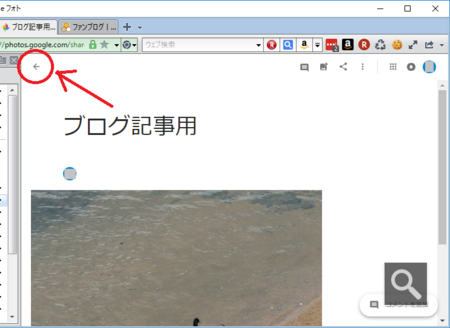
�V�j����́m���n���Q��N���b�N���āA���̃y�[�W�ɖ߂�܂��B

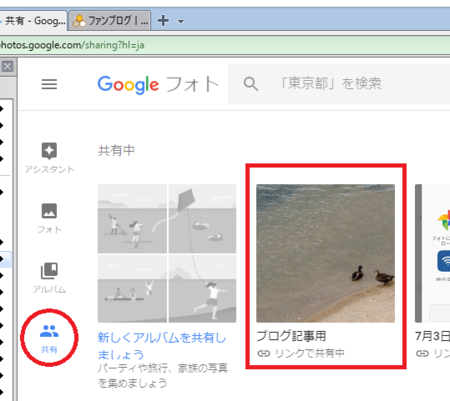
�W�j�����́m���L�n�A�C�R�����N���b�N����ƁA�쐬�������L�A���o�����ł��Ă��邱�Ƃ�������܂��B

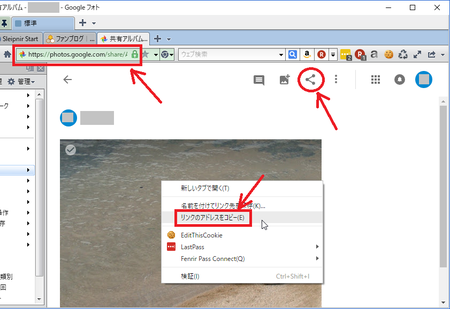
��������L�A���o�����N���b�N���ĊJ���A�u���O�L���ɕ\���������摜��URL���R�s�[���܂��B
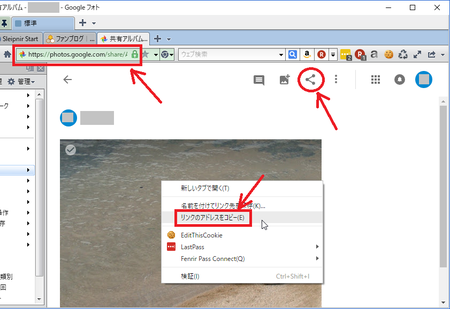
���̂Ƃ��A�摜��URL���擾������@�́A�@�㕔�ɂ���m���L�n�A�C�R������m�����N���擾�n�A�A�摜���E�N���b�N���āu�����N�̃A�h���X���R�s�[�v�A�B�u���E�U�̃A�h���X�o�[��URL���R�s�[�A�Ȃǂ̕��@���l�����܂����A�ǂ�URL���u���O�̋L����ʼn摜���\������܂���B

�u���O�̋L����ʼn摜���\�������URL�́A�ȉ��̕��@�Ŏ擾���܂��B
�i����g���Ă���u���E�U�� Sleipnir 4 �ł����AGoogle Chrome �n�̃u���E�U�ł���Γ������Ǝv���܂��j
�iIE �̏ꍇ�́mF12�n�L�[�������ĊJ���c�[�����N������A���l�̂��Ƃ��ł���Ǝv���܂��j
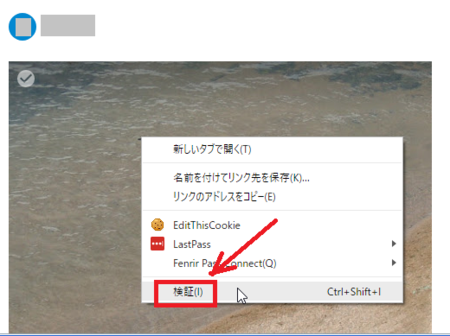
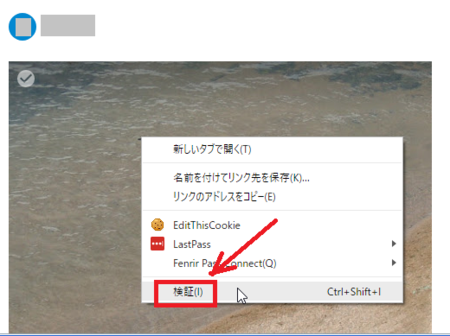
�P�j�u���O�ɕ\���������摜�̏�ʼnE�N���b�N���A�u���v���N���b�N���܂��B

�Q�j�E���Ɂu���v�c�[�����J���A��ԏ�̕��ɐF��HTML�R�[�h���I�����ꂽ��ԂɂȂ�͂��ł��B
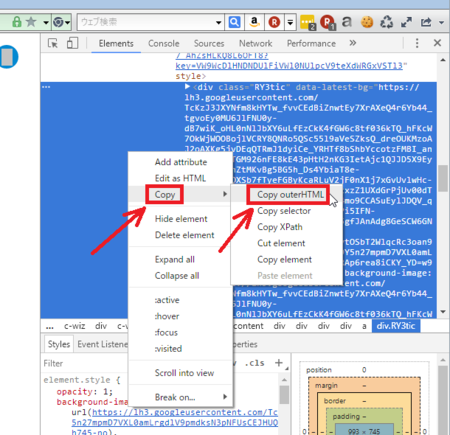
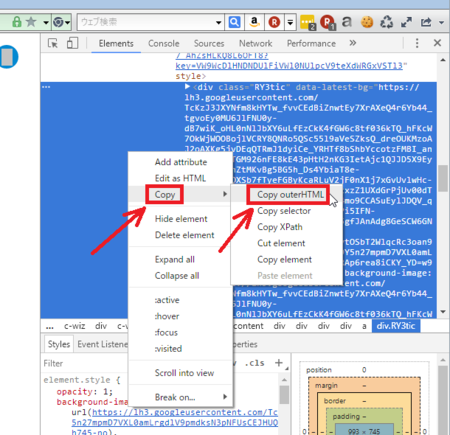
�@���̃R�[�h��ʼnE�N���b�N���āA�uCopy�v���uCopy outerHTML�v�̏��ɃN���b�N���܂��B
�@�i����ʼn摜��\�����邽�߂�HTML�R�[�h���R�s�[�ł��܂��j

�R�j�R�s�[����HTML�R�[�h���A��������e�L�X�g�G�f�B�^�ɓ\��t���܂��B
�@�� �ŏ������̂悤�Ȋ����ŁA�ƂĂ������R�[�h�ł��B
�S�j�\��t�����R�[�h�́w�ŏ��́uhttps://�v����u" style=�v�̎�O�܂Łx���摜��URL�ɂȂ�̂ŁA���̕������o���Ă����܂��B
�@�i���ꂾ���ł������ɒ����ł��B���ׂĂ݂��727��������܂����j
�T�j�����o����URL�̍Ō�̕����ɁuYD=w993-h745-no�v�̂悤�Ȃ̂�����܂����Aw�̂��Ƃ̐�����h�̂��Ƃ̐����͕\������摜�̑傫���ł��B
�@�I�摜�ɂ����܂����A�傫������ꍇ�͐��������������Ă����܂��B
�@���̂Ƃ��Aw��h��ύX����䗦�����킹�Ȃ��Ɖ摜���ג����Ȃ�܂��B
�@����́uw993-h745�v���uw300-h225�v�Ƃ��܂����B
�U�j���̂悤�ɂ��ėp�ӂ���URL�̑O�Ɂu<img src="�v�������A�Ō�Ɂu" border="0" alt="�J���̎ʐ^">�v�������܂��B
�@�i�u�J���̎ʐ^�v�̕����́A�摜�̑���ƂȂ��֕�����Ȃ̂ŁA�K�X�ς��Ă��������j
�V�j���Ƃ́A�u���O�L�����ɂ��̃R�[�h��\��t�����OK�ł��B
�@�� ����Ȋ����ɕ\���ł��܂��B

Google�t�H�g���u���O�̉摜�u��Ƃ��Ďg����A�e�ʂ͖����������A�u���O�̈����z���̂Ƃ����摜�̃A�h���X��ύX���Ȃ��Ă������A�ǂ������ȋC�����܂��B
�܂��́AGoogle�t�H�g�̗��p�K��Ƃ��āA�u���O�̉摜�u��Ƃ��Ďg���Ă������ǂ����ł����A�uGoogle�t�H�g�̗��p�K��v�Ƃ����̂͑��݂��Ȃ��āA�uGoogle ���p�K��v�����p���邱�ƂɂȂ�Ǝv���܂����AGoogle ���p�K��Ɂu�u���O�̉摜�u��Ƃ��Ďg���Ă̓_���v�Ƃ����悤�Ȃ��Ƃ́A�����ĂȂ������ł��B
�Ⴆ�A�����u���O�T�[�r�X�Ȃǂɉ摜���A�b�v���[�h���āA���̃u���O�̉摜�u��Ƃ��Ďg���Ƃ����̂́A�u���O�T�[�r�X�ɂ���Ă͋֎~���Ă���Ƃ��������܂��B
Google ���p�K��ɏ����Ă��Ȃ��̂ł���Ύg���Ă������̂ł͂Ǝv���܂����AGoogle ���p�K������|���̂́AGoogle�t�H�g�̉摜�\�����@�Ȃǂ��ύX���ꂽ�ꍇ�ɁA�ȍ~�u���O�̉摜���\������Ȃ��Ȃ鋰�ꂪ����Ƃ������Ƃł��B
�����O�ɁADropbox�̋��L�t�H���_�̎d�l���ύX�ɂȂ�܂������A�u���O�̉摜�u��Ƃ��Ďg���Ă����l�́A����ȍ~�u���O�̉摜���\������Ȃ��Ȃ�܂����B
�����������Ƃ�����ƁA���̑Ή��͂ƂĂ���ςł��B
Google�t�H�g�ł����l�̂��Ƃ��N���鋰��͂���̂ŁA���_�Ƃ��ẮA�������߂Ƃ͌����Ȃ����ȂƎv���܂��B
�i����������J���ď������L�����A�I�X�X������Ȃ��Ƃ������_���Ăǂ��Ȃ� (^^�U�j
���̂܂܂��Ǝ������킢�����A����A���̋L�������킢�����Ȃ̂ŁA���������邱�Ƃɂ��܂��B
�����u���O�ɂ���A�L���u���O�ɂ���A���炩�̎���Ł@�ˑR�T�[�r�X���~�Ƃ������Ƃ����蓾�܂��B
Google�t�H�g�̃��X�N�ƁA�ǂ��炪�댯�����������͓���Ƃ���ł��B
�����l����ƁA�u���O�̉摜�u����Ƃ��Ďg���̂��L�肩���m��܂���ˁB
���Ƃ́A���ȐӔC�Ŏg���܂��傤�Ƃ������ƂɂȂ�ł��傤���B
�����Ă��ꂽ�̂́Ayumetodo ����B���肪�Ƃ��������܂����B
���̂Ƃ��̋L��������ł��B
�@�O�[�O���t�H�g�������悳���������ǁA�C�ɂȂ邱��
���̎��� Google Photos�A�O�[�O���t�H�g�ƕ\�L���Ă��āA�u���O�������ŁuGoogle�t�H�g�v�ŒT���Ă�������Ȃ������肵�܂� (^^;
Google�t�H�g�ɒu�����摜���u���O�L�����ɕ\�����邽�߂ɂ́A�W���̋@�\�Ŏ擾���������N���g�킸�ɁA�H�v���Ē���URL���擾���Ȃ��Ƃ����Ȃ��̂ł����A���̕ӂ���܂߂āA�������܂Ƃ߂Ă����܂��B
�u���O�L���ŕ\���������摜�����L�A���o���Ɉړ�����
�P�jWeb�u���E�U��Google�t�H�g���J���܂��B
�Q�j�u���O�L���ŕ\���������摜���N���b�N���܂��B

�R�j�m���L�n�A�C�R�����N���b�N���܂��B

�S�j�m�V�K���L�A���o���n�A�C�R�����N���b�N���܂��B
�@���łɋ��L�A���o�����쐬�ς݂ŁA���̃A���o�����g���l�ׂ͗́m���L�A���o���ւ̒lj��n�A�C�R�����N���N���邱�ƂɂȂ�܂��B

�T�j�A���o���̃^�C�g������͂��܂��B
�@����́u�u���O�L���p�v�Ƃ��܂����B

�U�j����́m×�n���N���b�N���āA�ЂƂO�̃y�[�W�ɖ߂�܂��B

�V�j����́m���n���Q��N���b�N���āA���̃y�[�W�ɖ߂�܂��B

�W�j�����́m���L�n�A�C�R�����N���b�N����ƁA�쐬�������L�A���o�����ł��Ă��邱�Ƃ�������܂��B

Google�t�H�g�̋��L�A���o���̉摜���u���O�L���ɓ\��
��������L�A���o�����N���b�N���ĊJ���A�u���O�L���ɕ\���������摜��URL���R�s�[���܂��B
���̂Ƃ��A�摜��URL���擾������@�́A�@�㕔�ɂ���m���L�n�A�C�R������m�����N���擾�n�A�A�摜���E�N���b�N���āu�����N�̃A�h���X���R�s�[�v�A�B�u���E�U�̃A�h���X�o�[��URL���R�s�[�A�Ȃǂ̕��@���l�����܂����A�ǂ�URL���u���O�̋L����ʼn摜���\������܂���B

�u���O�̋L����ʼn摜���\�������URL�́A�ȉ��̕��@�Ŏ擾���܂��B
�i����g���Ă���u���E�U�� Sleipnir 4 �ł����AGoogle Chrome �n�̃u���E�U�ł���Γ������Ǝv���܂��j
�iIE �̏ꍇ�́mF12�n�L�[�������ĊJ���c�[�����N������A���l�̂��Ƃ��ł���Ǝv���܂��j
�P�j�u���O�ɕ\���������摜�̏�ʼnE�N���b�N���A�u���v���N���b�N���܂��B

�Q�j�E���Ɂu���v�c�[�����J���A��ԏ�̕��ɐF��HTML�R�[�h���I�����ꂽ��ԂɂȂ�͂��ł��B
�@���̃R�[�h��ʼnE�N���b�N���āA�uCopy�v���uCopy outerHTML�v�̏��ɃN���b�N���܂��B
�@�i����ʼn摜��\�����邽�߂�HTML�R�[�h���R�s�[�ł��܂��j

�R�j�R�s�[����HTML�R�[�h���A��������e�L�X�g�G�f�B�^�ɓ\��t���܂��B
�@�� �ŏ������̂悤�Ȋ����ŁA�ƂĂ������R�[�h�ł��B
<div class="RY3tic" data-latest-bg="https://lh3.googleusercontent.com/TcK �`�`�`�S�j�\��t�����R�[�h�́w�ŏ��́uhttps://�v����u" style=�v�̎�O�܂Łx���摜��URL�ɂȂ�̂ŁA���̕������o���Ă����܂��B
�@�i���ꂾ���ł������ɒ����ł��B���ׂĂ݂��727��������܂����j
�T�j�����o����URL�̍Ō�̕����ɁuYD=w993-h745-no�v�̂悤�Ȃ̂�����܂����Aw�̂��Ƃ̐�����h�̂��Ƃ̐����͕\������摜�̑傫���ł��B
�@�I�摜�ɂ����܂����A�傫������ꍇ�͐��������������Ă����܂��B
�@���̂Ƃ��Aw��h��ύX����䗦�����킹�Ȃ��Ɖ摜���ג����Ȃ�܂��B
�@����́uw993-h745�v���uw300-h225�v�Ƃ��܂����B
�U�j���̂悤�ɂ��ėp�ӂ���URL�̑O�Ɂu<img src="�v�������A�Ō�Ɂu" border="0" alt="�J���̎ʐ^">�v�������܂��B
�@�i�u�J���̎ʐ^�v�̕����́A�摜�̑���ƂȂ��֕�����Ȃ̂ŁA�K�X�ς��Ă��������j
�V�j���Ƃ́A�u���O�L�����ɂ��̃R�[�h��\��t�����OK�ł��B
�@�� ����Ȋ����ɕ\���ł��܂��B
Google�t�H�g���u���O�̉摜�u��Ƃ��Ďg����̂�
Google�t�H�g���u���O�̉摜�u��Ƃ��Ďg����A�e�ʂ͖����������A�u���O�̈����z���̂Ƃ����摜�̃A�h���X��ύX���Ȃ��Ă������A�ǂ������ȋC�����܂��B
�܂��́AGoogle�t�H�g�̗��p�K��Ƃ��āA�u���O�̉摜�u��Ƃ��Ďg���Ă������ǂ����ł����A�uGoogle�t�H�g�̗��p�K��v�Ƃ����̂͑��݂��Ȃ��āA�uGoogle ���p�K��v�����p���邱�ƂɂȂ�Ǝv���܂����AGoogle ���p�K��Ɂu�u���O�̉摜�u��Ƃ��Ďg���Ă̓_���v�Ƃ����悤�Ȃ��Ƃ́A�����ĂȂ������ł��B
�Ⴆ�A�����u���O�T�[�r�X�Ȃǂɉ摜���A�b�v���[�h���āA���̃u���O�̉摜�u��Ƃ��Ďg���Ƃ����̂́A�u���O�T�[�r�X�ɂ���Ă͋֎~���Ă���Ƃ��������܂��B
Google ���p�K��ɏ����Ă��Ȃ��̂ł���Ύg���Ă������̂ł͂Ǝv���܂����AGoogle ���p�K������|���̂́AGoogle�t�H�g�̉摜�\�����@�Ȃǂ��ύX���ꂽ�ꍇ�ɁA�ȍ~�u���O�̉摜���\������Ȃ��Ȃ鋰�ꂪ����Ƃ������Ƃł��B
�����O�ɁADropbox�̋��L�t�H���_�̎d�l���ύX�ɂȂ�܂������A�u���O�̉摜�u��Ƃ��Ďg���Ă����l�́A����ȍ~�u���O�̉摜���\������Ȃ��Ȃ�܂����B
�����������Ƃ�����ƁA���̑Ή��͂ƂĂ���ςł��B
Google�t�H�g�ł����l�̂��Ƃ��N���鋰��͂���̂ŁA���_�Ƃ��ẮA�������߂Ƃ͌����Ȃ����ȂƎv���܂��B
�i����������J���ď������L�����A�I�X�X������Ȃ��Ƃ������_���Ăǂ��Ȃ� (^^�U�j
���̂܂܂��Ǝ������킢�����A����A���̋L�������킢�����Ȃ̂ŁA���������邱�Ƃɂ��܂��B
�����u���O�ɂ���A�L���u���O�ɂ���A���炩�̎���Ł@�ˑR�T�[�r�X���~�Ƃ������Ƃ����蓾�܂��B
Google�t�H�g�̃��X�N�ƁA�ǂ��炪�댯�����������͓���Ƃ���ł��B
�����l����ƁA�u���O�̉摜�u����Ƃ��Ďg���̂��L�肩���m��܂���ˁB
���Ƃ́A���ȐӔC�Ŏg���܂��傤�Ƃ������ƂɂȂ�ł��傤���B
2017�N05��09��
FC2�u���O���p���Ă���l�A�u�ی삳��Ă��܂���v�ƕ\������Ă��܂��H
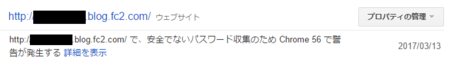
�O��L��"�u���S�łȂ��p�X���[�h���W�̂��� Chrome 56 �Ōx������������v�̑Ώ��@"�̑����ł��B
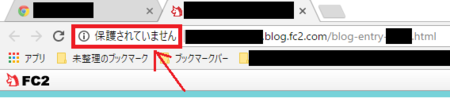
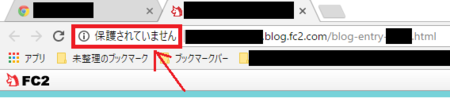
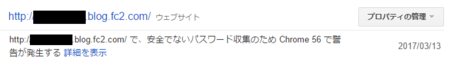
�l���Ă݂�ƁAGoogle Chrome �Ōx������������ƌ����Ă��A���̌x���̓A�h���X�o�[�ɕ\�������URL�̍��Ɂu�ی삳��Ă��܂���v�ƕ\������邾���ł��B

Google �E�F�u�}�X�^�[�c�[���𗘗p���Ă�A���b�Z�[�W���\�������̂ŋC�t�����Ƃ��ł��܂����A���p���Ă��Ȃ������瑽���C�t���Ȃ���Ȃ��ł��傤���B
�������x�����\�������̂́A�����炭 Google Chrome �����ŁA���̃u���E�U�ł͕\������܂���B
�i�Ⴆ�ASleipnir �� Chromium �n�u���E�U�ł����A���̌x���͕\������܂���j
�Ƃ����킯�ŁAFC2�u���O�Ńu���O�������Ă���l�́A�����̃u���O�̋L���� Google Chrome �Ō��Ă݂Ă��������B
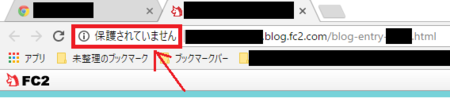
�g�b�v�y�[�W�ȂǁA�R�����g�����\������Ȃ��y�[�W�ł͌x���͕\������Ȃ��̂ŁA�ǂꂩ�L�����J���āA�����ɃR�����g�����\������Ă����ԂŊm�F����K�v������܂��B
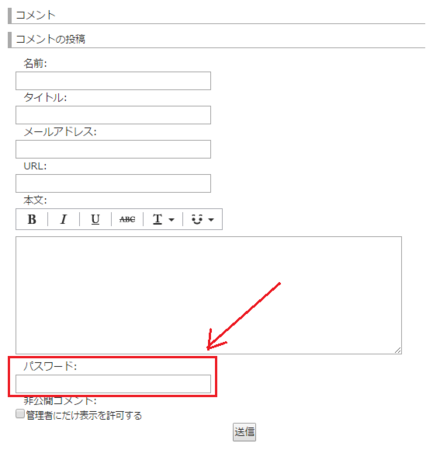
FC2�u���O�́A�L�����̃R�����g�����Ƀp�X���[�h���͗�������̂ŁA�R�����g�@�\��L���ɂ��Ă���ꍇ�́A�x���i�ی삳��Ă��܂���j���\�������͂��ł��B
���̌x���� Google Chrome �����ŕ\���������̂ł����A�����͌����Ă� Google Chrome �̃V�F�A�́A���{�����ł����E�ł�1�ʂł�����A�x���͕\������Ȃ��悤�ɑ����������ł��傤�B
�x�����\������Ȃ��悤�ɂ�����@�́A���Ԃ�u�p�X���[�h���͗���\�����Ȃ��悤�ɂ��邱�Ɓv�����ł��B
�����āA�p�X���[�h���͗��́A�����炭�قƂ�ǕK�v�̂Ȃ����̂��Ǝv���܂��B
���̍ۂł��̂ŁA�\�����Ȃ��悤�ɐݒ肵�Ă��܂��܂��傤�B
�p�X���[�h���͗���\�����Ȃ��悤�ɐݒ肷����@�́A�O��L��"�u���S�łȂ��p�X���[�h���W�̂��� Chrome 56 �Ōx������������v�̑Ώ��@"�ɏ����Ă��܂��̂ŁA�Q�l�ɂ��Ă݂Ă��������B
�x���̕\�����m���߂邽�߂� Google Chrome ���C���X�g�[������ꍇ�́A���g�p���̃u���E�U���A���C���X�g�[������K�v�͂���܂���B
�܂��A�x���̕\�����m�F��AGoogle Chrome ���A���C���X�g�[�����Ȃ��Ă��\���܂��A���̃u���E�U�����C���Ŏg�p����ꍇ�́A�o�b�N�O���E���h�œ��삵�Ȃ��悤�ɐݒ肵�����������ł��B
�@Google Chrome ���o�b�N�O���E���h�œ��삳���Ȃ��ݒ�
�l���Ă݂�ƁAGoogle Chrome �Ōx������������ƌ����Ă��A���̌x���̓A�h���X�o�[�ɕ\�������URL�̍��Ɂu�ی삳��Ă��܂���v�ƕ\������邾���ł��B

Google �E�F�u�}�X�^�[�c�[���𗘗p���Ă�A���b�Z�[�W���\�������̂ŋC�t�����Ƃ��ł��܂����A���p���Ă��Ȃ������瑽���C�t���Ȃ���Ȃ��ł��傤���B
�������x�����\�������̂́A�����炭 Google Chrome �����ŁA���̃u���E�U�ł͕\������܂���B
�i�Ⴆ�ASleipnir �� Chromium �n�u���E�U�ł����A���̌x���͕\������܂���j
�Ƃ����킯�ŁAFC2�u���O�Ńu���O�������Ă���l�́A�����̃u���O�̋L���� Google Chrome �Ō��Ă݂Ă��������B
�g�b�v�y�[�W�ȂǁA�R�����g�����\������Ȃ��y�[�W�ł͌x���͕\������Ȃ��̂ŁA�ǂꂩ�L�����J���āA�����ɃR�����g�����\������Ă����ԂŊm�F����K�v������܂��B
FC2�u���O�́A�L�����̃R�����g�����Ƀp�X���[�h���͗�������̂ŁA�R�����g�@�\��L���ɂ��Ă���ꍇ�́A�x���i�ی삳��Ă��܂���j���\�������͂��ł��B
���̌x���� Google Chrome �����ŕ\���������̂ł����A�����͌����Ă� Google Chrome �̃V�F�A�́A���{�����ł����E�ł�1�ʂł�����A�x���͕\������Ȃ��悤�ɑ����������ł��傤�B
�x�����\������Ȃ��悤�ɂ�����@�́A���Ԃ�u�p�X���[�h���͗���\�����Ȃ��悤�ɂ��邱�Ɓv�����ł��B
�����āA�p�X���[�h���͗��́A�����炭�قƂ�ǕK�v�̂Ȃ����̂��Ǝv���܂��B
���̍ۂł��̂ŁA�\�����Ȃ��悤�ɐݒ肵�Ă��܂��܂��傤�B
�p�X���[�h���͗���\�����Ȃ��悤�ɐݒ肷����@�́A�O��L��"�u���S�łȂ��p�X���[�h���W�̂��� Chrome 56 �Ōx������������v�̑Ώ��@"�ɏ����Ă��܂��̂ŁA�Q�l�ɂ��Ă݂Ă��������B
Google Chrome �ɂ���
�x���̕\�����m���߂邽�߂� Google Chrome ���C���X�g�[������ꍇ�́A���g�p���̃u���E�U���A���C���X�g�[������K�v�͂���܂���B
�܂��A�x���̕\�����m�F��AGoogle Chrome ���A���C���X�g�[�����Ȃ��Ă��\���܂��A���̃u���E�U�����C���Ŏg�p����ꍇ�́A�o�b�N�O���E���h�œ��삵�Ȃ��悤�ɐݒ肵�����������ł��B
�@Google Chrome ���o�b�N�O���E���h�œ��삳���Ȃ��ݒ�
2017�N05��08��
�u���S�łȂ��p�X���[�h���W�̂��� Chrome 56 �Ōx������������v�̑Ώ��@
Google �E�F�u�}�X�^�[�c�[���ŁA�u���S�łȂ��p�X���[�h���W�̂��� Chrome 56 �Ōx������������v�Ƃ������b�Z�[�W���\������Ă��܂����B

���b�Z�[�W�̓��e�����Ă݂�ƁA�u�p�X���[�h�ނ���͂�����y�[�W�́AHTTPS�ɂ��Ȃ����v�Ƃ����悤�Ȃ��Ƃ������Ă���܂��B
�ł��A���̃��b�Z�[�W���\������Ă����̂�FC2�u���O�Ȃ̂ŁA���[�U�[����HTTPS�����邱�Ƃ͂ł��܂��A���炭���u���Ă��܂����B
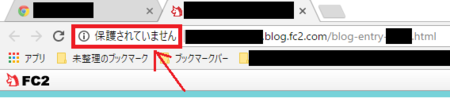
���ۂɂ��̃��b�Z�[�W�ɊY������u���O�� Google Chrome �ŕ\������ƁA�A�h���X�o�[�̍����Ɂu�ی삳��Ă��܂���v�ƕ\������܂��B

����Ȓ��A�����ɂȂ��Ă�����Ǝv�������̂ŁA�Ή����Ă݂邱�Ƃɂ��܂����B
�ȒP�Ɍ����ƁA�u�p�X���[�h����͂����镔����\�������Ȃ�������v�Ƃ������ƂɂȂ�܂��B
FC2�u���O�́A�e���v���[�g�ɂ����Ǝv���܂����A�u���O�ɃR�����g�������Ă��ꂽ�l���p�X���[�h��ݒ肵�Ă����A���Ƃł��̃R�����g��ҏW�ł���Ƃ����@�\������܂��B
�ł����̋@�\�A�Ȃ��Ă������悤�ȋC�����܂��B
���̃u���O�i�p�\�R����֗��ɁI�I�j�ɂ��A���̋@�\�͂���܂���B
�R�����g���������l���A���̃R�����g���C��������A�폜�������ꍇ�́A���̎|���R�����g�Ńu���O�̊Ǘ��҂ɓ`���Ă����ΑΉ��ł���̂ŁA�Ȃ��Ă��������ȂƎv���܂��B
�Ƃ����킯�ŁA�p�X���[�h���͗���\�������Ȃ��悤�ɂ��܂��B

�܂��́A�u���ݒ�v���u�u���O�̐ݒ�v���u�R�����g�ݒ�v�ɁA�p�X���[�h���͗����\���ɂ���ݒ肪�Ȃ������Ă݂܂������A����炵�����̂͂���܂���ł����B
��������ƁA���Ƃ� HTML �̕ҏW�Ŕ�\���ɂ��邵������܂���B
�u�e���v���[�g�̐ݒ�v����uHTML�ҏW�v�̕��������܂��B
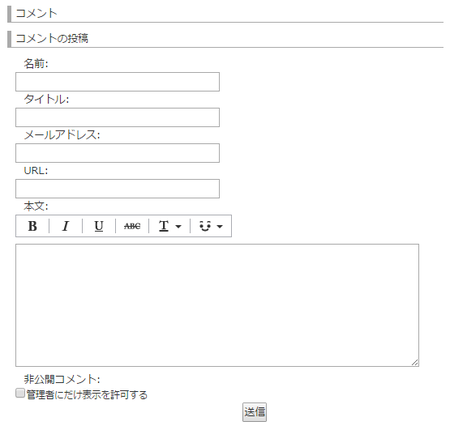
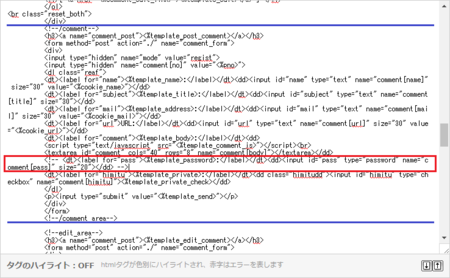
HTML�R�[�h�͊���Ȃ��ƕ�����ɂ����ł����A���������u���O�������Ƃ��̏ォ��u�w�b�_�[�v�u�L�������v�E�E�E�u�R�����g�����v�u�g���b�N�o�b�N�����v�Ƃ����������ɕ���ł��܂��B
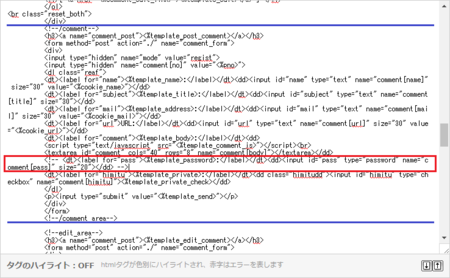
���̉摜�́A�����g���Ă���e���v���[�g��HTML�R�[�h�ŁA�����̊Ԃ��R�����g���̃R�[�h�ł��B
���̒��̐Ԙg�ň͂����������p�X���[�h���͗��ŁA�O�Ɂu<!--�v�������A���Ɂu-->�v�������ĕ\�������Ȃ��悤�ɂ��܂����B
�i�u<!--�v�Ɓu-->�v�ł͂��ނƃR�����g�Ƃ��Ĉ����AHTML�R�[�h�Ƃ��ċ@�\���܂���j

���Ƃ́A���́m�X�V�n�{�^�����N���b�N���邾���ł��B
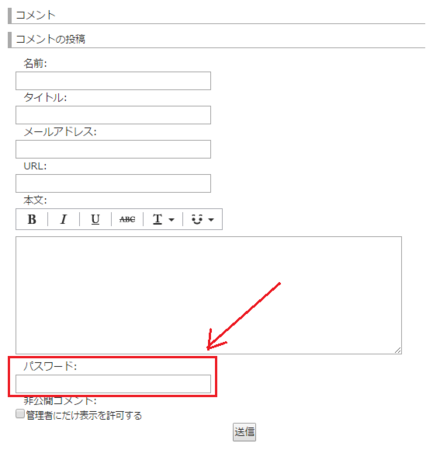
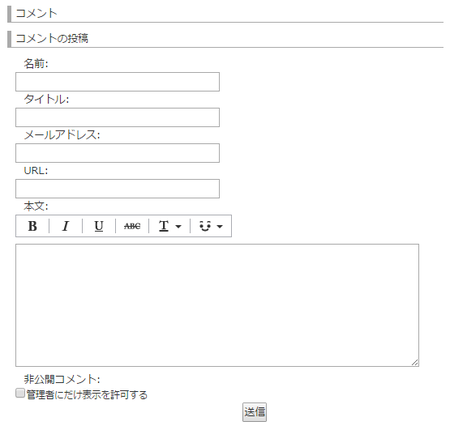
HTML�ҏW��̃u���O�̃R�����g�����́A���̉摜�̂悤�ɂȂ�p�X���[�h���͗����Ȃ��Ȃ�܂����B

���Ԃ�ŁAChrome �̌x�����\������Ȃ��Ȃ�Ǝv���܂��B

���b�Z�[�W�̓��e�����Ă݂�ƁA�u�p�X���[�h�ނ���͂�����y�[�W�́AHTTPS�ɂ��Ȃ����v�Ƃ����悤�Ȃ��Ƃ������Ă���܂��B
�ł��A���̃��b�Z�[�W���\������Ă����̂�FC2�u���O�Ȃ̂ŁA���[�U�[����HTTPS�����邱�Ƃ͂ł��܂��A���炭���u���Ă��܂����B
���ۂɂ��̃��b�Z�[�W�ɊY������u���O�� Google Chrome �ŕ\������ƁA�A�h���X�o�[�̍����Ɂu�ی삳��Ă��܂���v�ƕ\������܂��B

����Ȓ��A�����ɂȂ��Ă�����Ǝv�������̂ŁA�Ή����Ă݂邱�Ƃɂ��܂����B
�ȒP�Ɍ����ƁA�u�p�X���[�h����͂����镔����\�������Ȃ�������v�Ƃ������ƂɂȂ�܂��B
FC2�u���O�́A�e���v���[�g�ɂ����Ǝv���܂����A�u���O�ɃR�����g�������Ă��ꂽ�l���p�X���[�h��ݒ肵�Ă����A���Ƃł��̃R�����g��ҏW�ł���Ƃ����@�\������܂��B
�ł����̋@�\�A�Ȃ��Ă������悤�ȋC�����܂��B
���̃u���O�i�p�\�R����֗��ɁI�I�j�ɂ��A���̋@�\�͂���܂���B
�R�����g���������l���A���̃R�����g���C��������A�폜�������ꍇ�́A���̎|���R�����g�Ńu���O�̊Ǘ��҂ɓ`���Ă����ΑΉ��ł���̂ŁA�Ȃ��Ă��������ȂƎv���܂��B
�Ƃ����킯�ŁA�p�X���[�h���͗���\�������Ȃ��悤�ɂ��܂��B

FC2�u���O�̃p�X���[�h���͗����\���ɂ���
�܂��́A�u���ݒ�v���u�u���O�̐ݒ�v���u�R�����g�ݒ�v�ɁA�p�X���[�h���͗����\���ɂ���ݒ肪�Ȃ������Ă݂܂������A����炵�����̂͂���܂���ł����B
��������ƁA���Ƃ� HTML �̕ҏW�Ŕ�\���ɂ��邵������܂���B
�u�e���v���[�g�̐ݒ�v����uHTML�ҏW�v�̕��������܂��B
HTML�R�[�h�͊���Ȃ��ƕ�����ɂ����ł����A���������u���O�������Ƃ��̏ォ��u�w�b�_�[�v�u�L�������v�E�E�E�u�R�����g�����v�u�g���b�N�o�b�N�����v�Ƃ����������ɕ���ł��܂��B
���̉摜�́A�����g���Ă���e���v���[�g��HTML�R�[�h�ŁA�����̊Ԃ��R�����g���̃R�[�h�ł��B
���̒��̐Ԙg�ň͂����������p�X���[�h���͗��ŁA�O�Ɂu<!--�v�������A���Ɂu-->�v�������ĕ\�������Ȃ��悤�ɂ��܂����B
�i�u<!--�v�Ɓu-->�v�ł͂��ނƃR�����g�Ƃ��Ĉ����AHTML�R�[�h�Ƃ��ċ@�\���܂���j

���Ƃ́A���́m�X�V�n�{�^�����N���b�N���邾���ł��B
HTML�ҏW��̃u���O�̃R�����g�����́A���̉摜�̂悤�ɂȂ�p�X���[�h���͗����Ȃ��Ȃ�܂����B

���Ԃ�ŁAChrome �̌x�����\������Ȃ��Ȃ�Ǝv���܂��B
2017�N05��07��
Dropbox ���G���[�ŋN���ł��Ȃ��A�����ł��Ȃ��Ƃ��̑Ώ��@
�p�\�R�����N������Ƃ��ADropbox �����炩�̏�Q�œ����ł��Ȃ��A�܂��͋N���ł��Ȃ��ŃG���[���\������邱�Ƃ�����܂��B
Dropbox �͏����ݒ�̂܂܂ł���A�p�\�R���̋N�����ɋN������������悤�ɂȂ��Ă��܂��B
���̂悤�ȏǏ�ɂ��Ă̌����ƑΏ��@�́ADropbox �̃w���v�Z���^�[�ɋL�ڂ���Ă��܂��B
�@Dropbox �������̓r���Ŏ~�܂�A�N�����Ȃ��A�G���[���\�������
���̑Ώ��@�́A���������������邽�߂ɁA��������Ɋ�����Ǝv���܂��B
�ł��A���������Ē��߂Ă݂�ƁA���������ςɁA����3�̂��Ƃ������Ă��邾���ł��B
�P�j���͂̍ŏ���14�s�́A�Ǐ�̎�ނ��ӏ������ŏ����Ă���܂��B
�Q�j15�s�ڂ���A�Ō��5�s�����قƂ�ǂ̕����́A�Z�L�����e�B�\�t�g�ނ������̏ꍇ�̑Ώ��@�������Ă���܂��B
�R�j�Ō��5�s�́A�����N�̉����ƍă����N�ɂ��Ώ��@�������Ă���܂��B�i�����炭�{���̑Ώ��@�j
�@�i���ۂɂ́A��ԍŌ��1�s�u���T���̉�������Ȃ��ꍇ�́E�E�E�v�͏����܂��j
�P�j�̏Ǐ�ɂ��ẮA���̃w���v�ɂ��ǂ蒅�����l�́A�u���̉ӏ������̂ǂꂩ�ɊY�����Ă���v�Ƃ����m�F�̈Ӗ������Ȃ̂ŁA�����͕s�v���Ǝv���܂��B
�c��̂Q�j�ƂR�j�ɂ��āA���Ă����܂��B
�w���v�̕��͂ɂ́ADropbox �Ƌ������ăG���[�ɂȂ邱�Ƃ��������Ă���E�C���X���A�V�X�e���œK���A�v���������Ă���܂��B
���j�p���_�E�O���[�o���E�v���e�N�V����
���jESET NOD32
���jMcAfee VirusScan Enterprise 8.8
���jTuneUp Utilities
���̂S�̒��Ɏ������g���Ă�����̂�����A�w���v�ɏ����Ă���Ώ��@���������ƂɂȂ�܂��B
���̂S�ȊO�̃Z�L�����e�B�\�t�g�ނ��g���Ă���ꍇ�́A�u�����v����\���͒Ⴂ�Ǝv���܂��̂ŁA
��U�����͓ǂݔ���āA���́u�����N�̉����v�������̂������Ǝv���܂��B
�u�����N�̉����v�������ă_���������ꍇ�ɁA������x�u�����v�̉\�����l���Ă݂邱�ƂɂȂ�܂��B
�����N�̉����ƍēx�����N������@�Ɛ����́A���̃����N��̃w���v�ɏ����Ă���܂��B
�@�p�\�R����o�C�� �f�o�C�X�� Dropbox �̃����N������/�ēx�����N����
���̐����ɉ摜�������āA�ł��邾��������₷���������Ă݂܂��B
�w���v�ɏ����Ă���悤�ɁA�����N���������Ă��A�����̃p�\�R���� Dropbox �t�H���_���̊e��t�H���_��t�@�C���́A�����邱�Ƃ͂Ȃ��Ă��̂܂c��܂��B
�������ADropbox �ɓo�^�������[���A�h���X�ƃp�X���[�h��Y�ꂽ�̂ŁA�V�����o�^�������Ƃ����悤�ȏꍇ�́A�t�@�C�����Ȃ��Ȃ��Ă��܂��댯������̂ŁA�����̃p�\�R������ Dropbox �t�H���_�ɂ���t�@�C����ʂɍ�����t�H���_�ɃR�s�[���Ă��������������Ǝv���܂��B
�P�jDropbox �̃E�F�u�T�C�g�idropbox.com�j�Ƀ��O�C�����܂��B
�@�u���E�U�Ńu�b�N�}�[�N���Ă���l�́A���̃u�b�N�}�[�N���烍�O�C����������ł����A�u�b�N�}�[�N���Ă��Ȃ��l�́A�X�^�[�g���j���[���烍�O�C���ł��܂��B

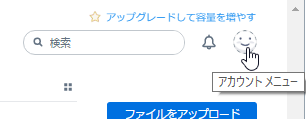
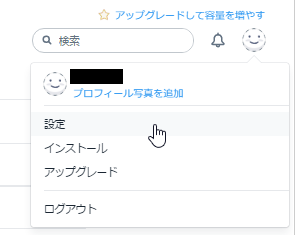
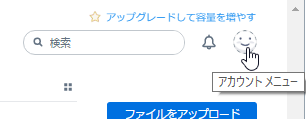
�Q�j���O�C����̉�ʂ̉E��ɂ���v���t�B�[���摜�i�A�J�E���g���j���[�j���N���b�N���܂��B
�@�i���̏ꍇ�̓v���t�B�[���摜��o�^���Ă��Ȃ��̂ŁA���̉摜�̂悤�����ɂȂ��Ă��܂��j

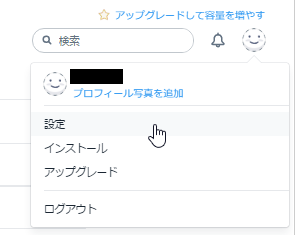
�R�j�J�������j���[�̒��́m�ݒ�n���N���b�N���܂��B

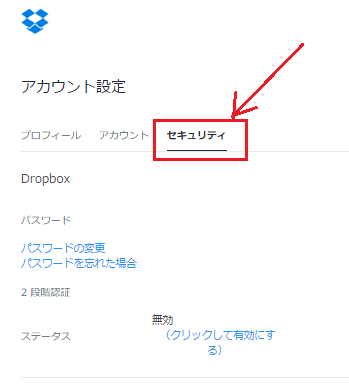
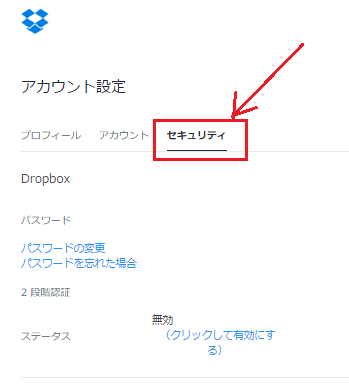
�S�j�m�Z�L�����e�B�n�^�u���N���b�N���܂��B

�T�j�������ɃX�N���[������Ɓm�f�o�C�X�n�Ƃ����Ƃ��낪����܂��B
�@���̒��̎����������N���������悤�Ƃ��Ă���p�\�R�����̉E�[�ɂ���mX�n���N���b�N���܂��B

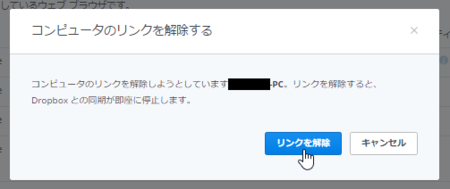
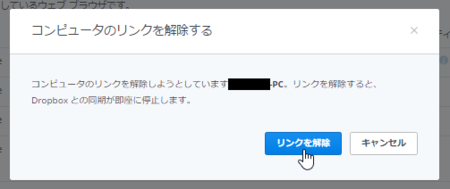
�U�j�m�����N�������n�{�^�����N���b�N���܂��B

�V�j�u���E�U����āA�p�\�R�����ċN�����܂��B
�@�p�\�R���N������ Dropbox ���N�����āA���[���A�h���X�ƃp�X���[�h����͌�A�Ăуp�\�R���� Dropbox �������N���āA��������܂��B
�@�������������āA��ʉE���� Dropbox �A�C�R�����\�������܂ŁA���炭���Ԃ�������܂��B
�@�����܂Ő�������A���͉����������ƂɂȂ�܂��B
�u�a�jDropbox �ƃp�\�R���̃����N���������Ă݂�v�Ŗ�肪�������Ȃ��ꍇ�́A�u�`�j�Z�L�����e�B�\�t�g�ނ��ז������Ă���\���v���l���āA���L�̓��e�������Ă݂邱�ƂɂȂ�܂��B
�P�j�g�p���̃Z�L�����e�B�\�t�g�̃w���v�ȂǂŁu�z���C�g���X�g�ɒlj�������@�v��T���āADropbox���z���C�g���X�g�ɒlj�����B
�Q�j�Z�L�����e�B�\�t�g���ꎞ�����ɂ��āADropbox �A�v�����ċN�����Ă݂�B
�R�j�V�X�e���œK���A�v�����g���Ă���l�́A��x Dropbox ���A���C���X�g�[�����āA�V�X�e���œK�����܂��B
�@���̌�A�V�X�e���œK���A�v������x���������āADropbox ���ēx�C���X�g�[�����A�V�X�e���œK���A�v����L���ɂ��܂��B
�����炭�A�u�a�jDropbox �ƃp�\�R���̃����N���������Ă݂�v�Ŗ�肪��������\���������Ǝv���܂��B
�ŁA����ʼn�������Έ�ԊȒP�ł����̂ł����A�������Ȃ��ꍇ�̓Z�L�����e�B�\�t�g�ނ̑Ή������邱�ƂɂȂ�̂ŁA������Ɗ撣��Ȃ��Ƃ����܂���B
�Ȃ�Ƃ����܂���肪�������܂��悤�ɁB
Dropbox �͏����ݒ�̂܂܂ł���A�p�\�R���̋N�����ɋN������������悤�ɂȂ��Ă��܂��B
���̂悤�ȏǏ�ɂ��Ă̌����ƑΏ��@�́ADropbox �̃w���v�Z���^�[�ɋL�ڂ���Ă��܂��B
�@Dropbox �������̓r���Ŏ~�܂�A�N�����Ȃ��A�G���[���\�������
���̑Ώ��@�́A���������������邽�߂ɁA��������Ɋ�����Ǝv���܂��B
�ł��A���������Ē��߂Ă݂�ƁA���������ςɁA����3�̂��Ƃ������Ă��邾���ł��B
�P�j���͂̍ŏ���14�s�́A�Ǐ�̎�ނ��ӏ������ŏ����Ă���܂��B
�Q�j15�s�ڂ���A�Ō��5�s�����قƂ�ǂ̕����́A�Z�L�����e�B�\�t�g�ނ������̏ꍇ�̑Ώ��@�������Ă���܂��B
�R�j�Ō��5�s�́A�����N�̉����ƍă����N�ɂ��Ώ��@�������Ă���܂��B�i�����炭�{���̑Ώ��@�j
�@�i���ۂɂ́A��ԍŌ��1�s�u���T���̉�������Ȃ��ꍇ�́E�E�E�v�͏����܂��j
�P�j�̏Ǐ�ɂ��ẮA���̃w���v�ɂ��ǂ蒅�����l�́A�u���̉ӏ������̂ǂꂩ�ɊY�����Ă���v�Ƃ����m�F�̈Ӗ������Ȃ̂ŁA�����͕s�v���Ǝv���܂��B
�c��̂Q�j�ƂR�j�ɂ��āA���Ă����܂��B
�`�j�Z�L�����e�B�\�t�g�ނ��ז������Ă���\��
�w���v�̕��͂ɂ́ADropbox �Ƌ������ăG���[�ɂȂ邱�Ƃ��������Ă���E�C���X���A�V�X�e���œK���A�v���������Ă���܂��B
���j�p���_�E�O���[�o���E�v���e�N�V����
���jESET NOD32
���jMcAfee VirusScan Enterprise 8.8
���jTuneUp Utilities
���̂S�̒��Ɏ������g���Ă�����̂�����A�w���v�ɏ����Ă���Ώ��@���������ƂɂȂ�܂��B
���̂S�ȊO�̃Z�L�����e�B�\�t�g�ނ��g���Ă���ꍇ�́A�u�����v����\���͒Ⴂ�Ǝv���܂��̂ŁA
��U�����͓ǂݔ���āA���́u�����N�̉����v�������̂������Ǝv���܂��B
�u�����N�̉����v�������ă_���������ꍇ�ɁA������x�u�����v�̉\�����l���Ă݂邱�ƂɂȂ�܂��B
�a�jDropbox �ƃp�\�R���̃����N���������Ă݂�
�����N�̉����ƍēx�����N������@�Ɛ����́A���̃����N��̃w���v�ɏ����Ă���܂��B
�@�p�\�R����o�C�� �f�o�C�X�� Dropbox �̃����N������/�ēx�����N����
���̐����ɉ摜�������āA�ł��邾��������₷���������Ă݂܂��B
�w���v�ɏ����Ă���悤�ɁA�����N���������Ă��A�����̃p�\�R���� Dropbox �t�H���_���̊e��t�H���_��t�@�C���́A�����邱�Ƃ͂Ȃ��Ă��̂܂c��܂��B
�������ADropbox �ɓo�^�������[���A�h���X�ƃp�X���[�h��Y�ꂽ�̂ŁA�V�����o�^�������Ƃ����悤�ȏꍇ�́A�t�@�C�����Ȃ��Ȃ��Ă��܂��댯������̂ŁA�����̃p�\�R������ Dropbox �t�H���_�ɂ���t�@�C����ʂɍ�����t�H���_�ɃR�s�[���Ă��������������Ǝv���܂��B
�P�jDropbox �̃E�F�u�T�C�g�idropbox.com�j�Ƀ��O�C�����܂��B
�@�u���E�U�Ńu�b�N�}�[�N���Ă���l�́A���̃u�b�N�}�[�N���烍�O�C����������ł����A�u�b�N�}�[�N���Ă��Ȃ��l�́A�X�^�[�g���j���[���烍�O�C���ł��܂��B

�Q�j���O�C����̉�ʂ̉E��ɂ���v���t�B�[���摜�i�A�J�E���g���j���[�j���N���b�N���܂��B
�@�i���̏ꍇ�̓v���t�B�[���摜��o�^���Ă��Ȃ��̂ŁA���̉摜�̂悤�����ɂȂ��Ă��܂��j

�R�j�J�������j���[�̒��́m�ݒ�n���N���b�N���܂��B

�S�j�m�Z�L�����e�B�n�^�u���N���b�N���܂��B

�T�j�������ɃX�N���[������Ɓm�f�o�C�X�n�Ƃ����Ƃ��낪����܂��B
�@���̒��̎����������N���������悤�Ƃ��Ă���p�\�R�����̉E�[�ɂ���mX�n���N���b�N���܂��B

�U�j�m�����N�������n�{�^�����N���b�N���܂��B

�V�j�u���E�U����āA�p�\�R�����ċN�����܂��B
�@�p�\�R���N������ Dropbox ���N�����āA���[���A�h���X�ƃp�X���[�h����͌�A�Ăуp�\�R���� Dropbox �������N���āA��������܂��B
�@�������������āA��ʉE���� Dropbox �A�C�R�����\�������܂ŁA���炭���Ԃ�������܂��B
�@�����܂Ő�������A���͉����������ƂɂȂ�܂��B
�b�j�����N�̉����Ŗ�肪�������Ȃ��ꍇ
�u�a�jDropbox �ƃp�\�R���̃����N���������Ă݂�v�Ŗ�肪�������Ȃ��ꍇ�́A�u�`�j�Z�L�����e�B�\�t�g�ނ��ז������Ă���\���v���l���āA���L�̓��e�������Ă݂邱�ƂɂȂ�܂��B
�P�j�g�p���̃Z�L�����e�B�\�t�g�̃w���v�ȂǂŁu�z���C�g���X�g�ɒlj�������@�v��T���āADropbox���z���C�g���X�g�ɒlj�����B
�Q�j�Z�L�����e�B�\�t�g���ꎞ�����ɂ��āADropbox �A�v�����ċN�����Ă݂�B
�R�j�V�X�e���œK���A�v�����g���Ă���l�́A��x Dropbox ���A���C���X�g�[�����āA�V�X�e���œK�����܂��B
�@���̌�A�V�X�e���œK���A�v������x���������āADropbox ���ēx�C���X�g�[�����A�V�X�e���œK���A�v����L���ɂ��܂��B
�܂Ƃ�
�����炭�A�u�a�jDropbox �ƃp�\�R���̃����N���������Ă݂�v�Ŗ�肪��������\���������Ǝv���܂��B
�ŁA����ʼn�������Έ�ԊȒP�ł����̂ł����A�������Ȃ��ꍇ�̓Z�L�����e�B�\�t�g�ނ̑Ή������邱�ƂɂȂ�̂ŁA������Ɗ撣��Ȃ��Ƃ����܂���B
�Ȃ�Ƃ����܂���肪�������܂��悤�ɁB
2016�N11��17��
�p��̋Ȗ���Google�|�����Ɠ��{��ɂ��Ă���Ȃ�
�p��̋Ȗ��̈Ӗ���m�肽���Ƃ��ɁAGoogle�|���Ȃǂ̃c�[�����g���Ē��ׂĂ݂�̂ł����A�����ƖĂ���Ȃ����Ƃ������ł��B
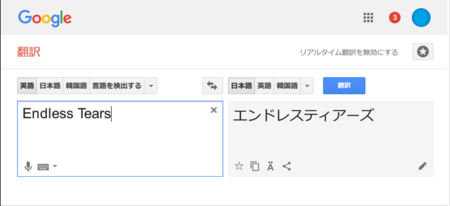
�Ⴆ�A�uEndless Tears�c�v
����͍ʉ�����̉̂ŁA����Q�[���̃I�[�v�j���O�Ȃł��B

�i�� �摜�́AAmazon �ւ̃����N�ɂȂ��Ă��܂��j
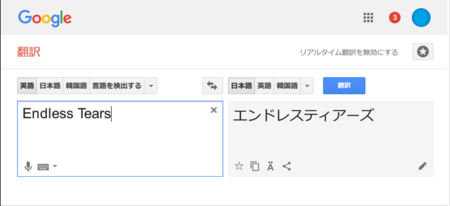
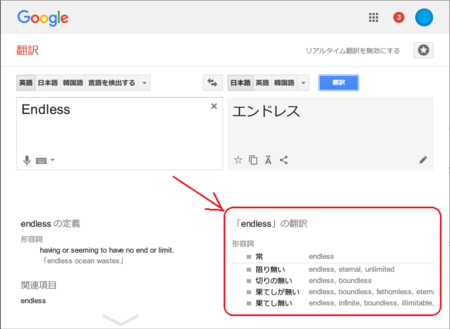
���́uEndless Tears�v��Google�|��ŖĂ݂�ƁA�u�G���h���X�e�B�A�[�Y�v�ɂȂ��Ă��܂��܂��B

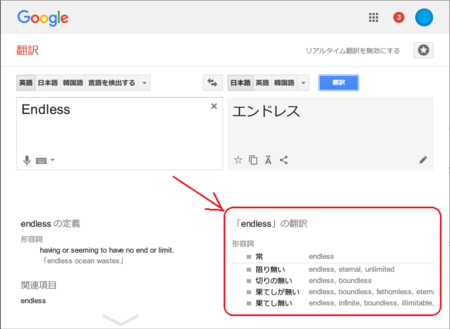
�uEndless�v�ƁuTears�v�ɕ����ĖĂ݂�ƁA
�uEndless�v�́A�E���ɂ͑��ς�炸�u�G���h���X�v�ƕ\������܂����A���̕��ɒP��̈Ӗ����\�������̂ŁA�u�ʂĂ��Ȃ��v�݂����ȈӖ����Ȃƕ�����܂��B
�uTears�v�̕��́A�E���Ɂu�܁v�ƕ\������܂��B

�uEndless Tears�v�̈Ӗ��Ƃ��ẮA�u�ʂĂ��Ȃ��܁v�u�~�܂�Ȃ��܁v�u�ʂĂ��Ȃ��߂��݁v�݂����Ȋ����ɂȂ�ł��傤���B
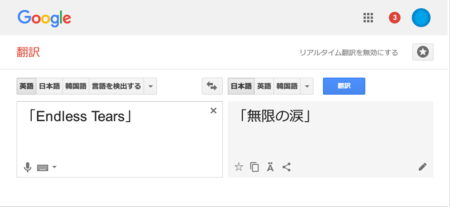
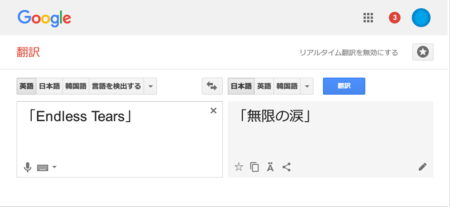
�Ƃ܂��A����ȕ��@�Œ��ׂĂ�����ł����A�Ȗ����u�R�s�[�v����Google�|��̍��̗��Ɂu�\��t���v�Ă���Ƃ��ɁA���܂��܃J�M�������i�u�v�j�t���ŁA�uEndless Tears�v�Ɠ��ꂽ�Ƃ���E�E�E

�J�^�J�i�ł͂Ȃ��A�����Ɗ����Łu�����̗܁v�ƕԂ��Ă��܂����B
�Ӗ��Ƃ��ēK���ǂ����͕ʂƂ��āA����͂�����Ƃ������������B
�J�M�������i�u�v�j�͂��Ԃ���{����L�̂��̂Ȃ̂ŁA�u�����Ɠ��{��ɂ����v�݂����Ȏw���Ƃ���Google�搶�ɓ`���̂����m��Ȃ��ł��ˁB
���ɂ�
My Soul, Your Beats! �� ���̍��A���Ȃ��̃r�[�g�I�@�������̂��A
�uMy Soul, Your Beats!�v���u���̍��A���Ȃ��̌ۓ��I�v�ɂȂ����肵�܂��B
�uHard Knock Days�v�́u�n�[�h�E�m�b�N�E�f�C�Y�v�ɂȂ�_���ł����̂ŁA�S�Ă͂��܂������܂��A�J�^�J�i�ŕԂ��ꂽ�Ƃ��́A�����ɃJ�M��������t���Ă݂�ƁA���܂�������������܂���B
���Ȃ݂ɁA�|��T�C�g�͑��ɁAWeblio �|���AYahoo!�|���A�G�L�T�C�g�|���Ȃǂ�����܂����A�J�M��������t���Ȃ��Ă����Ƃ����Ɠ��{��ŕԂ��Ă���܂��B
�ƂȂ�ƁA���̖|��T�C�g���g�������������Ƃ������ƂɂȂ��Ă��܂��܂����E�E�E(^^;
�Ⴆ�A�uEndless Tears�c�v
����͍ʉ�����̉̂ŁA����Q�[���̃I�[�v�j���O�Ȃł��B

�i�� �摜�́AAmazon �ւ̃����N�ɂȂ��Ă��܂��j
���́uEndless Tears�v��Google�|��ŖĂ݂�ƁA�u�G���h���X�e�B�A�[�Y�v�ɂȂ��Ă��܂��܂��B

�uEndless�v�ƁuTears�v�ɕ����ĖĂ݂�ƁA
�uEndless�v�́A�E���ɂ͑��ς�炸�u�G���h���X�v�ƕ\������܂����A���̕��ɒP��̈Ӗ����\�������̂ŁA�u�ʂĂ��Ȃ��v�݂����ȈӖ����Ȃƕ�����܂��B
�uTears�v�̕��́A�E���Ɂu�܁v�ƕ\������܂��B

�uEndless Tears�v�̈Ӗ��Ƃ��ẮA�u�ʂĂ��Ȃ��܁v�u�~�܂�Ȃ��܁v�u�ʂĂ��Ȃ��߂��݁v�݂����Ȋ����ɂȂ�ł��傤���B
�Ƃ܂��A����ȕ��@�Œ��ׂĂ�����ł����A�Ȗ����u�R�s�[�v����Google�|��̍��̗��Ɂu�\��t���v�Ă���Ƃ��ɁA���܂��܃J�M�������i�u�v�j�t���ŁA�uEndless Tears�v�Ɠ��ꂽ�Ƃ���E�E�E

�J�^�J�i�ł͂Ȃ��A�����Ɗ����Łu�����̗܁v�ƕԂ��Ă��܂����B
�Ӗ��Ƃ��ēK���ǂ����͕ʂƂ��āA����͂�����Ƃ������������B
�J�M�������i�u�v�j�͂��Ԃ���{����L�̂��̂Ȃ̂ŁA�u�����Ɠ��{��ɂ����v�݂����Ȏw���Ƃ���Google�搶�ɓ`���̂����m��Ȃ��ł��ˁB
���ɂ�
My Soul, Your Beats! �� ���̍��A���Ȃ��̃r�[�g�I�@�������̂��A
�uMy Soul, Your Beats!�v���u���̍��A���Ȃ��̌ۓ��I�v�ɂȂ����肵�܂��B
�uHard Knock Days�v�́u�n�[�h�E�m�b�N�E�f�C�Y�v�ɂȂ�_���ł����̂ŁA�S�Ă͂��܂������܂��A�J�^�J�i�ŕԂ��ꂽ�Ƃ��́A�����ɃJ�M��������t���Ă݂�ƁA���܂�������������܂���B
���Ȃ݂ɁA�|��T�C�g�͑��ɁAWeblio �|���AYahoo!�|���A�G�L�T�C�g�|���Ȃǂ�����܂����A�J�M��������t���Ȃ��Ă����Ƃ����Ɠ��{��ŕԂ��Ă���܂��B
�ƂȂ�ƁA���̖|��T�C�g���g�������������Ƃ������ƂɂȂ��Ă��܂��܂����E�E�E(^^;
2015�N11��24��
�����N��`�F�b�N�c�[���������Ă݂�
���̂Ƃ���A�u���O���̌Â��L�����������������Ă���̂ł����A���łɕ����ꂽ�E�F�u�T�C�g�ȂǁA�L�����ɏ����������N�悪�Ȃ��Ȃ��Ă�����̂��A������������܂����B
���̂悤�ȋL���́A�V���������N�悪����������N���ύX��������̂ł����A�E�F�u�T�C�g���̂������ꂽ�悤�ȏꍇ�́A�L�����폜���Ă��������Ȃ��Ȃƍl���Ă��܂��B
�ł��A���̃����N����m�F���Ă�����Ƃ́A���n�߂Ă݂�ƁA�ƂĂ��ʓ|�Ƃ����������������āA�������ۂ��ł��B
�����ŁA���̂悤�ȃ����N����`�F�b�N����c�[�����Ȃ����ƁA�T���Ă݂܂����B
���������̂��A����ł��B
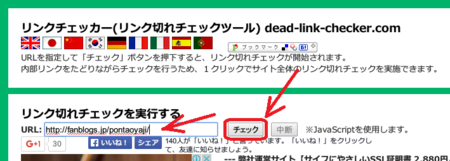
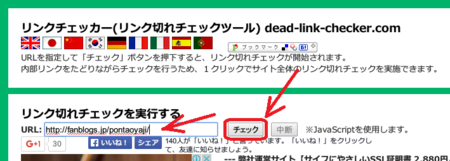
�@�@�����N�`�F�b�J�[(�����N��`�F�b�N�c�[��) dead-link-checker.com
�p�\�R���ɃC���X�g�[�����Ďg���悤�ȃA�v���ł͂Ȃ��A�E�F�u�u���E�U��Ŏg���c�[���ŁA�g�������ȒP�ł��B
�uURL:�v�Ə����Ă���Ƃ���ɁA�`�F�b�N�������u���O�̃g�b�v�y�[�W�̃A�h���X��\��t���āA�m�`�F�b�N�n�{�^�������������ł��B

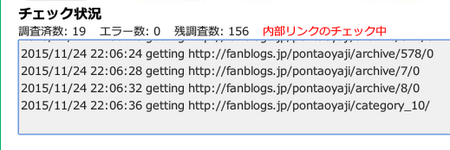
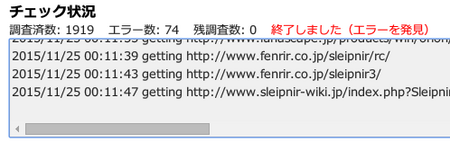
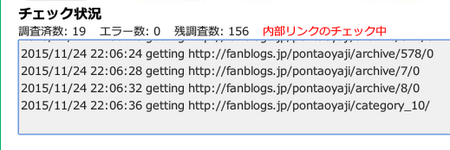
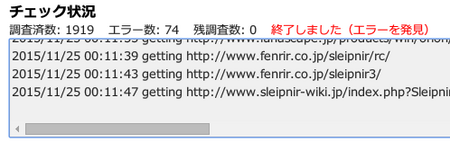
�`�F�b�N���n�܂�ƁA����ȋ�ɕ\������܂��B

�������A�����������Ԃ��|����܂��B
���̃u���O�́A���̎��_�ŋL������513�ł����A�e�L���ɓ\���Ă���摜�Ȃǂ����ׂă`�F�b�N���Ă����̂ŁA�����Ȑ��ɂȂ�悤�ł��B
�S���`�F�b�N���I���̂ɁA��2����10���|����܂����B

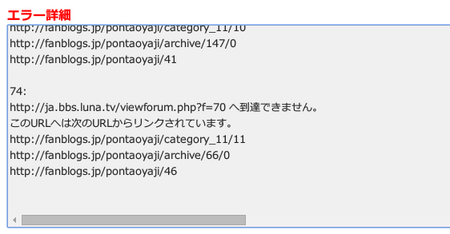
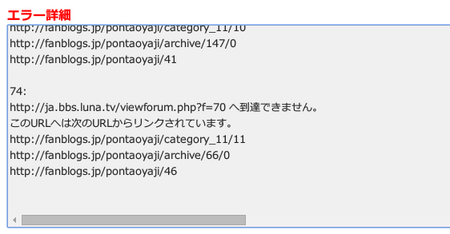
�G���[�́A����Ȋ����ɕ\������܂��B

��������G���[������̂ŁA�S���I���i�mCtrl�n+�mA�n�j���āA�������ȂǂŃe�L�X�g�t�@�C���ɕۑ����Ă����܂��B
���Ԃ������āA�����Ă������Ƃɂ��܂��傤�B
����� dead-link-checker.com ���g���Ă݂܂������A���̂悤�ȃ����N����`�F�b�N����c�[���́A���ɂ����������āu�����N�� �`�F�b�N�c�[���v�Ƃ��ăE�F�u��������ƁA���낢��ƌ�����܂��B
���̂悤�ȋL���́A�V���������N�悪����������N���ύX��������̂ł����A�E�F�u�T�C�g���̂������ꂽ�悤�ȏꍇ�́A�L�����폜���Ă��������Ȃ��Ȃƍl���Ă��܂��B
�ł��A���̃����N����m�F���Ă�����Ƃ́A���n�߂Ă݂�ƁA�ƂĂ��ʓ|�Ƃ����������������āA�������ۂ��ł��B
�����ŁA���̂悤�ȃ����N����`�F�b�N����c�[�����Ȃ����ƁA�T���Ă݂܂����B
���������̂��A����ł��B
�@�@�����N�`�F�b�J�[(�����N��`�F�b�N�c�[��) dead-link-checker.com
�p�\�R���ɃC���X�g�[�����Ďg���悤�ȃA�v���ł͂Ȃ��A�E�F�u�u���E�U��Ŏg���c�[���ŁA�g�������ȒP�ł��B
�uURL:�v�Ə����Ă���Ƃ���ɁA�`�F�b�N�������u���O�̃g�b�v�y�[�W�̃A�h���X��\��t���āA�m�`�F�b�N�n�{�^�������������ł��B

�`�F�b�N���n�܂�ƁA����ȋ�ɕ\������܂��B

�������A�����������Ԃ��|����܂��B
���̃u���O�́A���̎��_�ŋL������513�ł����A�e�L���ɓ\���Ă���摜�Ȃǂ����ׂă`�F�b�N���Ă����̂ŁA�����Ȑ��ɂȂ�悤�ł��B
�S���`�F�b�N���I���̂ɁA��2����10���|����܂����B

�G���[�́A����Ȋ����ɕ\������܂��B

��������G���[������̂ŁA�S���I���i�mCtrl�n+�mA�n�j���āA�������ȂǂŃe�L�X�g�t�@�C���ɕۑ����Ă����܂��B
���Ԃ������āA�����Ă������Ƃɂ��܂��傤�B
����� dead-link-checker.com ���g���Ă݂܂������A���̂悤�ȃ����N����`�F�b�N����c�[���́A���ɂ����������āu�����N�� �`�F�b�N�c�[���v�Ƃ��ăE�F�u��������ƁA���낢��ƌ�����܂��B
