2019年09月24日
swf2jsを使ってFlashをブログで表示する方法(SeeSaaブログ編)
SeeSaaブログは、JavaScriptとFlash(swfファイル)ともに、そのままでアップロードできる仕様になっていますが、記事設定などで少し工夫が必要です。
swf2jsを使ってFlashをブログで表示する方法の概要と、swf2jsのダウンロード方法などの事前準備などについては、下の記事 ↓ を参照してください。
swf2jsを使ってFlashをブログで表示する方法(概要と準備編)
別の記事で、FC2ブログ、ファンブログでのやり方も書いていますので、参考にしてみてください。
・ swf2jsを使ってFlashをブログで表示する方法(FC2ブログ編)
・ swf2jsを使ってFlashをブログで表示する方法(ファンブログ編)
swf2jsをSeeSaaブログにアップロードする
まずは、Flashを表示するためのプログラム swf2js.js を、SeeSaaブログにアップロードします。
1)SeeSaaブログの上部メニューの中の[ファイルマネージャ]をクリックします。
2)「クリック、もしくはここにファイルをドロップ」のところで、言葉のとおり、クリックして swf2js.js を指定するか、swf2js.js をドラッグ&ドロップします。
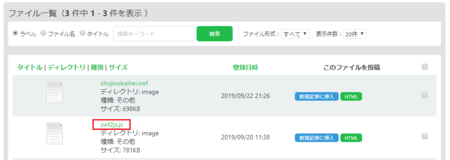
3)そのまま少し待つとアップロードが完了し、下部のファイル一覧に swf2js.js が表示されます。
以上で、swf2js のアップロード完了です。
Flash(swfファイル)をSeeSaaブログにアップロードする
すでにブログ記事内にFlashを設置している場合は、swfファイルをアップロード済みですから、この作業は不要です。
新しくFlashを設置する場合は、上の swf2js のアップロード方法にならって、Flash(swfファイル)をアップロードします。
アップロードしたファイルのURLをメモ帳などにコピーしておく
ブログ記事に Flash を表示するためのコードには、上でアップロードした2つのファイル(swf2js.jsとswfファイル)のURLを入れることになります。
ここで、アップロードしたファイルのURLをメモ帳やテキストエディタなどに、コピーしておきます。
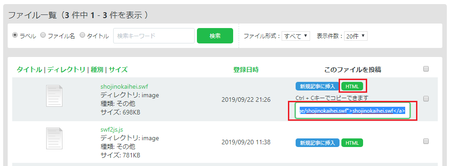
1)上の作業で、アップロード完了後に下部に表示されるファイルの一覧で、ファイルの右側の[HTML]ボタンをクリックすると、右側にコードが選択された状態で表示されます。
2)コードが表示されている枠内で右クリックからコピーするか、[Ctrl]+[C]キー同時押しでコピーして、メモ帳やテキストエディタなどに貼り付けます。
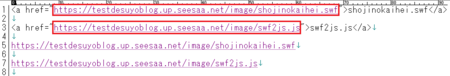
下の画像は、swf2js.jsと、swfファイルを、貼り付けた状態です。
3)コードの中のダブルクオーテーション( " )で挟まれた部分がURLなので、その部分をコピーして、下の行に貼り付けておきます。
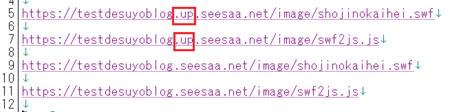
4)URLの中の「 .up 」は不要なので、「 .up 」削除したURLを、下の行に貼り付けておきます。
「 .up 」が不要な理由は分かりませんが、「 .up 」を削除するとFlashが表示できるというのは、swf2jsの作者がswf2jsを公開している記事のコメント欄で書いてくれていました。
以上で、アップロードしたファイルのURLをメモ帳などにコピーする作業は完了です。
ブログ記事内にFlashを表示するためのコードを入れる
ブログ記事の編集画面で、[通常エディタ]ボタンをクリックしてHTML編集モードにし、下のようにコードを入れます。
<script type="text/javascript" src="(ここに swf2js.js のURLを入れる)"></script>
<script type="text/javascript">
swf2js.load("(ここに swf ファイルのURLを入れる)", {tagId: "test1", quality: "high"});
</script>
<div id="test1" style="width: 324px; height: 228px;"></div>
(ここに swf2js.js のURLを入れる)と(ここに swf ファイルのURLを入れる)のところには、上でメモ帳などにコピーしておいた swf2js.js と swf ファイル のURLをそれぞれ入れます。
「width: 324px; height: 228px;」のところの数値は、表示させるFlashの幅(width)と高さ(height)に置き換えてください。幅(width)と高さ(height)は、パソコン版の表示で大きめにすると、スマートホンで表示したときにはみ出してしまう場合があります。
スマートホン側のCSSで縮小する方法もあると思いますが、とりあえずここでは、スマートホン側でもはみ出さない大きさにしてください。
スマートホン版で、はみ出さない方法を考えました。↓
swf2jsを使って表示したFlashがスマホ版で、はみ出さないようにする。
SeeSaaブログは、記事の編集モードが通常エディタ(HTMLモード)とリッチテキストに分かれていて、通常エディタでコードを入れますが、コードを入れた後でリッチテキストに切り替えると、どういうわけかコードの最後の行が削除されてしまいます。
そのため、リッチテキストで文章を完成させたあとで、最後に通常エディタに切り替えてコードを入れたら、そのまま投稿するようにしてください。
以上で、ブログ記事内にFlashを表示するためのコードを入れる作業は完了です。
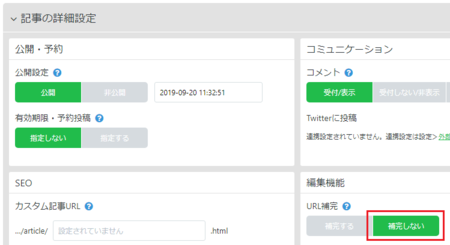
記事の詳細設定の変更
SeeSaaブログの場合、今回のやり方でFlashを表示する記事では、一部設定を変更する必要があります。
[記事の詳細設定]の[編集機能]の[URL補完]を、「補完しない」に変更してください。

PCプレビュー、スマホプレビューで、設置したFlashの動作が確認できます。
swf2jsを読み込むためのコードをHTMLに入れられない
上のFlashを表示するためのコードの1行目は、swf2jsを読み込むためのコードです。
この部分は、通常は記事内に入れずにHTMLに入れることもできますが、SeeSaaブログの場合は、スマートホン用のHTMLは編集できないので、swf2jsを読み込むためのコードも、各記事内に入れることになります。
画質を上げるオプション
高画質だと結構CPUとメモリを消費するため、標準では75%-80%程度縮小し、少し画質を下げているそうです。
上の説明で書いたコードは、高画質にするための「, quality: "high"」を加えているので、くっきり表示されます。
swf2js.js の作者によれば、「表示や動作を見ながら設定してもらえればと思います。」とのことです。
CPUとメモリの消費を抑えたい場合は、コードの中の「, quality: "high"」を削除してください。
<script type="text/javascript" src="(ここに swf2js.js のURLを入れる)"></script>
<script type="text/javascript">
swf2js.load("(ここに swf ファイルのURLを入れる)", {tagId: "test1", quality: "high"});
</script>
<div id="test1" style="width: 324px; height: 228px;"></div>
この記事へのトラックバックURL
https://fanblogs.jp/tb/9225818
※言及リンクのないトラックバックは受信されません。

さっそくお邪魔させていただきます。(^^)
初めまして
FC2ブログのさっちゃんさんの記事から
知りました。
小生はYahoo!ブログ終焉以降、何とか
これまでのフラッシュ遺産をweb上に
残そうと考えているものです。
そこで、ポンタ親父さんがsw2js.jsの
導入方法を詳しく記事にされていらっ
しゃってとても参考になりました。
小生もFC2ブログ上でこれまで色々と
JavaScript変換できるフラッシュ記事
を投稿して参りました。
もし宜しければ下記ブログ先にお越し
頂けませんか?
https://chappychan2.blog.fc2.com/
sw2js.jsは未だ十分なJavaScript変換の
アプリではないようですが、今後とも
これに関す情報交換が出来ればと
思っています。