2019�N05��14��
�u���O�̉ӏ������i�ԍ��t�����X�g�j�����낢��Ȍ`���ō����@�̂܂Ƃ�
�u���O�̃G�f�B�^�ɂ́A�����Ă��ӏ������i�ԍ��t�����X�g�j���ȒP�ɍ���@�\��������Ă��܂��B
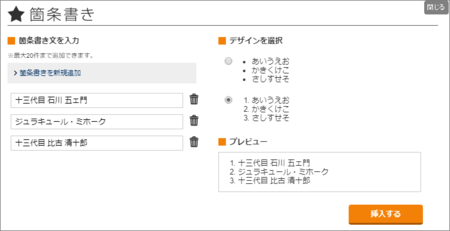
���̃u���O�ŗ��p���Ă����t�@���u���O![]() �̏ꍇ�́A����Ȋ����ł��B
�̏ꍇ�́A����Ȋ����ł��B
���ۂɍ���Ă݂�ƁA���̂悤�ɂȂ�܂��B
- �\�O��� �ΐ� �܃F��
- �W�����L���[���E�~�z�[�N
- �\�O��� ��� ���\�Y
- �\�O��� �ΐ� �܃F��
- �W�����L���[���E�~�z�[�N
- �\�O��� ��� ���\�Y
�R�[�h�͂��̂悤�ɂȂ��Ă��܂��B
<ul>
<li>�\�O��� �ΐ� �܃F��</li>
<li>�W�����L���[���E�~�z�[�N</li>
<li>�\�O��� ��� ���\�Y</li>
</ul>
<ol>
<li>�\�O��� �ΐ� �܃F��</li>
<li>�W�����L���[���E�~�z�[�N</li>
<li>�\�O��� ��� ���\�Y</li>
</ol>
���̃u���O�T�[�r�X�ł��A�����Ă�����2��ނ�����悤�ɂȂ��Ă��܂��B
�t�@���u���O�̏ꍇ�͂�����Ɠ���ŁA���ۂɂ̓��X�g <li> �̊e�s�ɃX�^�C���̐ݒ肪�����Ă��܂��B
<li style="list-style-type: decimal; margin-left: 1em;">�\�O��� �ΐ� �܃F��</li>
���̉ӏ��������A�P�j�Q�j�R�j�Aa b c�A�A �C �E�A1�� 2�� 3�͂ȂǁA���낢��ȃp�^�[���ɂ�����@������̓��e�ł��B
list-style-type�v���p�e�B���g��
�܂��͊�{�I�ȕ��@�ŁAlist-style-type�v���p�e�B���g�����ƂŁA���낢��ȃ^�C�v�̉ӏ����������܂��B
list-style-type�|�X�^�C���V�[�g���t�@�����X
�� �����ɏ����Ă���Ƃ���ł����A�}�[�J�[�t���̉ӏ�����<ul>��4��ށi�}�[�J�[�Ȃ����܂ށj�A�ԍ��t���̉ӏ�����<ol>��17��ނ̉ӏ��������ł��܂��B
HTML�R�[�h�̏������������Ă���̂ŁA���ƊȒP�ɂł������ł��B
�}�[�J�[�t���̉ӏ�����
- �@�}�[�J�[�Ȃ�
- �� ����
- �� ����
- �� ���l�p
�ԍ��t���̉ӏ�����
- �@.�A.�B.�@�������̃��[�}����
- �T.�U.�V.�@�啶���̃��[�}����
- ��.��.��.�@�������̃M���V������
- 1.2.3.�@�Z�p����
- 01.02.03.�@�擪��0�������Z�p����
- a.b.c.�@�������̃A���t�@�x�b�g�ilatin�j
- a.b.c.�@�������̃A���t�@�x�b�g�ialpha�j
- A.B.C.�@�啶���̃A���t�@�x�b�g�ilatin�j
- A.B.C.�@�啶���̃A���t�@�x�b�g�ialpha�j
- ��.��.�O.�@������
- ��.��.��.�@�������i�����������j
- �A.�C.�E.�@�Љ����i�A�C�E�G�I�j
- ��.��.��.�@�������i����́j
- �C.��.�n.�@�Љ����i�C���n�j
- א.ב.ג.�@�w�u���C����
- Ա.Բ.Գ.�@�A�����j�A�����i�啶���j
- ა.ბ.გ.�@�O���W�A�����i���w�h�����j
���ׂĂ݂�Ƒ��̎�ނ�����悤�ł����A�u���E�U�Ȃǂ̊��ɂ���Ă͕\������Ȃ����̂�����̂ŁA���܂����Ȃ��͎̂g��Ȃ�����������������܂���B
CSS�i�X�^�C���V�[�g�j���g���Ɩ���R�[�h�������Ȃ��Ă����ł����A�ł��邾�� CSS �ɏ����������������ł��B
�� �����炪�Q�l�ɂȂ�܂��B
list-style-type - CSS: �J�X�P�[�f�B���O�X�^�C���V�[�g | MDN
1�� 2�� �ȂǕ�����t������A�J�b�R�t���ɂ����肷��
ol,li,���X�g�Ŋ��ʕt�̐����������@
�� ������̃y�[�W�́A(1) (2) (3) �ȂǃJ�b�R�t���ɂ�����@�������Ă���܂��B
���̃y�[�W��CSS�̍Ō�̍s������ƁA�ԍ��̑O��� "(" �� ") " ��t���邱�ƂŃJ�b�R�t���̐����ɂ��Ă���̂�������܂��B
content: "(" counter(cnt) ") ";
�Ƃ������Ƃ́A�Ⴆ�� 1�� 2�� �ɂ������ꍇ�́A�O�� "(" �������āA���� ") " �� "�� " �ɕς��Ă��������ƂɂȂ�܂��B
content: counter(cnt) "�� ";
������g���A�����̑O��ɕ�����J�b�R�Ȃǂ̋L�������R�ɕt�����܂��B
�����E�L���Ȃlj��ł��ł���悤�ɂ���
�� ���̃y�[�W�̐����͇@�A�݂����Ɋەt�������ɂ�����@��������Ă��܂����A���@�Ƃ��Ă� list-style �� none �ŏ����Ă����āA�ւ��Ɋې�����\�������Ă��܂��B
�ې��������ꂼ��̍s�ɏ��ɓ���Ă���̂ŁA���̕����ł����������ł��B
�������Ă݂܂��B
��� �E�F�u�A���e�i���� �̃y�[�W���Q�l�ɂ��āACSS�i�X�^�C���V�[�g�j��lj����܂��B
/* �� �ӏ�����(���̑�) �� */
ol.list_etc{
position: relative;
margin:0;
padding:0
}
ol li{
list-style: none;
list-style-position:outside;
margin:0;
padding-left: 1em
}
ol li span{
position: absolute;
left:0;
margin:0
}
/* �� �ӏ�����(���̑�) �� */
�u���O�ɏ���HTML�͂���Ȋ����B
<ol class="list_etc">
<li>㋐���X�g1</li>
<li>㋑���X�g2</li>
<li>㋒���X�g3</li>
</ol>㋐㋑㋒�̂Ƃ���́A�� �� �� �ȂǓ��͂ł��镶����L���A���ł��������ƂɂȂ�܂��B
���K�w�̉ӏ�����
�ӏ������̒��ɕʂ̉ӏ�����������悤�ȁA���K�w�̉ӏ���������邱�Ƃ��ł��܂��B
���X�g <li>����</li> �̒��� <ul> </ul> �� <ol> </ol> �����邱�ƂŁA���K�w�̉ӏ��������ł��܂��B
�ڂ����́A�� �����炪�Q�l�ɂȂ�܂��B
HTML�^�O/���X�g�^�O/���s���̃��X�g����� - TAG index
���̑��̉ӏ�����
CSS�i�X�^�C���V�[�g�j���g�����A����ɍH�v�����ӏ������Ȃǂ���邱�Ƃ��ł�������������ꂽ�T�C�g��\���Ă����܂��B
- ���낢��ȃ}�[�J�[�̉ӏ�����
CSS�Ń��X�g��f�G�ɂ���list-style�̎g����+�����Ǝ��R�ȍ��� | ���G���W�j�A�m�u���O�iSamurai Blog�j - �v���O���~���O����Ҍ����T�C�g - �������ȉӏ�����
�R�s�y�Ŏg���郊�X�g�f�U�C��34�I�FCSS�ʼnӏ��������������� - ���o���t���ӏ�����
Try next HTML - Section 1
���̋L���ւ̃g���b�N�o�b�NURL
https://fanblogs.jp/tb/8799127
�����y�����N�̂Ȃ��g���b�N�o�b�N�͎�M����܂���B
