2021年07月16日
BloggerのテーマNotableで画像に枠(ボーダー)を付ける方法
BloggerのテーマNotableでは標準で画像に枠(ボーダー)が付きません。
(Bloggerの他のテーマでも同じかもしれません)
画像全体に色が付いている写真などを投稿する場合は枠がなくてもいいかもしれませんが、比較的白の多い画像を使うことが多いので、枠は付けたいところです。
【A】画像を表示するHTMLにstyleで枠を付けてみる
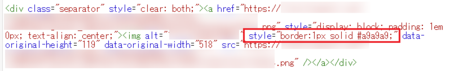
画像を表示するHTMLコードに「border="0"」となっている部分があるので、そこを「style="border:1px solid #a9a9a9;"」に変更します。
![]()

「1px solid #a9a9a9」の部分は枠の太さや色を指定しいるもので、上の画像の枠はこれで指定したものです。
枠の太さや色を変えたいときは、ここを変更します。
この方法は、枠を付けたいときと付けたくないときがある、画像によって枠のデザインを変えたいという場合には適していると思いますが、全ての画像に同じデザインの枠を付けるのであれば、毎回コードを変更するのは面倒です。
【B】テーマのHTMLを編集して枠を付ける
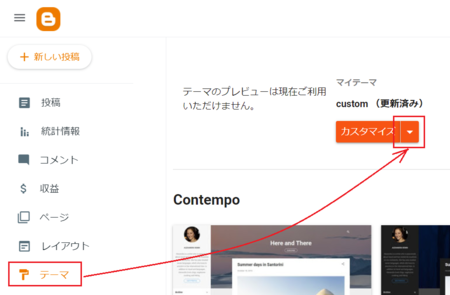
1)Bloggerの[テーマ]ページを開いて、[カスタマイズ]ボタンの右側の[▼]部分をクリックします。
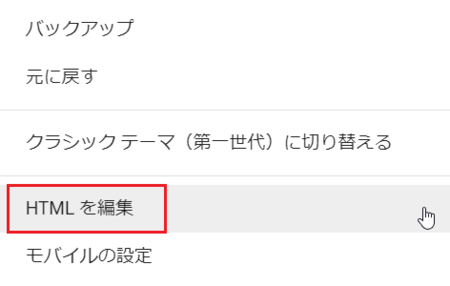
2)開いたメニューの中の[HTMLを編集]をクリックします。
3)9行目あたりに長いコードがあるので、その中から「img{border:0}」の部分を見つけます。
4)見つけた「img{border:0}」を「img{border:1px solid #a9a9a9}」に変更します。
「1px solid #a9a9a9」を変更すれば、枠の太さや色を変えられます。
この方法の場合は、画像を挿入した後でコードを変更することなく、すべての画像に同じ枠が付けられます。
もし枠を付けたくない画像があったら、「【A】画像を表示するHTMLにstyleで枠を付けてみる」で書いた「border="0"」の部分を「style="border: 0px none;"」に変更すると、その画像だけ枠なしにできます。
【C】CSSで枠を付ける
画像を表示するHTMLコードを見ると、「class="separator"」という部分があるので、CSSで何かデザインを設定していると思われます。
そのCSSに border のスタイルを追加してやれば枠を表示できるはずですが、調べたところCSSが難しくて断念することにしました。
私はあきらめましたが、CSSに詳しい人はCSSで枠を付ける方がいいかもしれません。
この記事へのトラックバックURL
https://fanblogs.jp/tb/10851279
※言及リンクのないトラックバックは受信されません。
