2021年05月21日
JavaScriptの勉強の最初の一歩は、簡単な計算ページを作ってみるのがいいかも
たまたま HTML5 の outputタグを使って簡単な計算ができることを知って、いろいろな計算をやってみたところ、その限界を感じて、初めて JavaScript というものに挑戦してみることにしました。
挑戦といっても、取っ掛かりは参考になりそうなコードをネットで見つけて、そのコードを少し変えて試してみたという程度のもので、そこから少しずつ改良することで、ブログに計算ページを作るだけなら、まあ使えるレベルのものが作れるようになったと思います。
簡単な計算ページを作ってみただけなのですが、結果としてこれが JavaScript というものを勉強する最初の一歩として、けっこう有効だったんじゃないかと感じています。
JavaScript の初歩とか、初心者向けとして書かれたものを読んでも、難しくてなかなか取っ付きにくいものですが、簡単な計算ページなら、参考のコードをコピペして少しずついじってみることで、基本の形ができてしまいます。
基本の形ができれば、あとは計算式部分をいろいろ変えることで、かなり実用的なページも作っていけます。
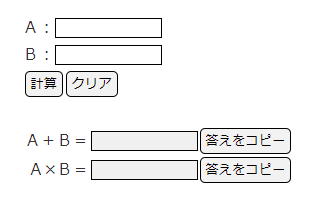
電卓で計算して、電卓に表示された計算結果を見て、パソコンのソフトに入力という手順が、ブラウザ上で計算して、コピーボタンでクリップボードにコピー、パソコンのソフトに貼り付けという手順に置き換えられる。
実際に使えるページが作れるということは、その後の応用の勉強を続けるモチベーション アップにもプラスになるはずです。
以下、ブログに計算ページを作った過程を説明した記事と、それを元にいろいろな計算ページを作った実例をあげていますので、もし、JavaScript に少し興味がある、勉強してみたいというときは、参考にしてみてください。
計算ページ作成記事の一覧
ブログに計算ページを作った過程を説明した記事の一覧です。
「1. ブログの記事内でJavaScriptを使って計算できるようにする」で、とりあえず簡単な形を作ってみて、ちゃんと計算できるのか試して、その後で少しずつ改良を加えていっています。
1. から順に読んで試していただけると、7. までで一通り完成します。
各記事はできるだけ詳しく書いてみているのでややこしそうですが、実際にはそれぞれの記事でやっている内容は簡単です。
- ブログの記事内でJavaScriptを使って計算できるようにする
- 計算結果をコピーできるボタンを設置する
- 計算結果の数字に3桁区切りのカンマを入れる
- コピーする計算結果の数字は3桁区切りのカンマなしにする
- 数値入力ボックスでIMEを半角入力モードにする
- 計算フォームの見た目を整える
- 共通のJavaScriptコードはサイドバーに設置する
ブログに計算ページを作った参考例
計算ページが割と簡単に作れると分かって、仕事で電卓で計算している部分を計算ページとして作っておけば、自分でも便利なうえに他の誰かにも使ってもらえると思うと、がぜんやる気が出てきて作ったのがこちらです。
![]()
建築積算電卓:積算業務補助用 各種簡易計算ツール
専門的な計算が多いですが、円・扇形・三角形といった一般的なものもあります。
それぞれのページが、どのようなコードになっているか知りたいときは、ソースを表示すれば見ることができます。
Google Chrome 系のブラウザであれば、次の手順でソースを表示できます。
1)調べたい計算ページのタイトルをコピー
2)計算ページ上で右クリックして[ページのソースを表示]をクリック
3)[Ctrl]+[F]キーを押して、検索ボックスを表示
4)検索ボックスに[Ctrl]+[V]で貼り付け
(コピーしておいた計算ページのタイトルが検索ボックスに入ります)
5)計算ページのソースが見つかるはずです。
この記事へのトラックバックURL
https://fanblogs.jp/tb/10742451
※言及リンクのないトラックバックは受信されません。
