�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
�L��
�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
2023�N04��15��
��g��̓s���ɂ��A�V�����L���͕ʂ̃u���O�ɏ������Ƃɂ��܂����B
�u���O�͂������^�c���Ă���̂ł����A���l�����Ƀu���O�𑝂₵�����ʁA�ǂ����a���ɂȂ��Ă��܂��Ă����̂ŁA������Ɖ��v������Ă݂邱�Ƃɂ��܂����B
�ȒP�Ɍ����ƁA���̃u���O�u�p�\�R����֗��ɁI�I�v�̋L����ʂ̃u���O�ɓ������܂��B
������̃u���O�́A���z�ώZ�ƃf�W�^���f�o�C�X�̌����� �B
���́u���z�ώZ�̌������v�Ƃ����u���O���ł������A�����ɔ����A�u���O��������炵���ύX���܂����B
�u���O������Ƃ����Ă��A���́u�p�\�R����֗��ɁI�I�v�̋L���͂��̂܂c���āA���ꂩ�珑���V�����L������́u���z�ώZ�ƃf�W�^���f�o�C�X�̌������v�ɏ����Ƃ�����ł��B
�����āA����܂Łu�p�\�R����֗��ɁI�I�v�ŏ������L���ɂ��āA�L�����e���������Ď�������A�u���z�ώZ�ƃf�W�^���f�o�C�X�̌������v�ɓ��e���邱�Ƃ�����܂��B
���̑ΏۂɂȂ����L���ɂ��Ă��A�u�p�\�R����֗��ɁI�I�v�Ɏc���Ă����܂��B
��������ƁA�u�p�\�R����֗��ɁI�I�v�Ɓu���z�ώZ�ƃf�W�^���f�o�C�X�̌������v�ɁA�قƂ�Ǔ������e�̋L�����ł��ďd���R���e���c�ƂȂ��Ă��܂��̂ŁA�����̓J�m�j�J�� �^�O��ݒu���āA�u���z�ώZ�ƃf�W�^���f�o�C�X�̌������v���̋L���𐳋K�y�[�W�Ƃ��Ĉ����悤�ɂ������ł������A�J�m�j�J�� �^�O��ݒu���ċL���ɂ��ăT�[�`�R���\�[���Ŋm�F�����Ƃ���A�ǂ����@�\���Ă��Ȃ��悤�ł��B
�Ȃ̂ŁA����܂Łu�p�\�R����֗��ɁI�I�v�ŏ������L�����u���z�ώZ�ƃf�W�^���f�o�C�X�̌������v�ɓ��e����Ƃ��́A�d���R���e���c�ƂȂ�Ȃ��悤�ɂ��Ȃ�C���������ē��e���邱�Ƃɂ��܂����B
�u�p�\�R����֗��ɁI�I�v�̋L������A�u���z�ώZ�ƃf�W�^���f�o�C�X�̌������v�̋L���ւ̃��_�C���N�g�́A���̃u���O�̐����ɂ�荢��Ȃ��߁A�s��Ȃ����Ƃɂ��܂��B
�V�����L���̓��e���́A����܂� https://twitter.com/pontajya �ł��m�点���Ă��܂������A���ꂩ��� https://twitter.com/sekisan_x �ł��m�点���邱�ƂɂȂ�܂��B
����̃u���O�����ɂ��A���`�x�[�V�������A�b�v���āA�ǎ��ȋL�����������e�ł���悤�ɂȂ�̂ł͂Ȃ����Ɩژ_��ł��܂��B
������낵����A���ꂩ���������̃u���O�F���z�ώZ�ƃf�W�^���f�o�C�X�̌����� �������p���������܂��B
�܂��A�c�C�b�^�[�A�J�E���g https://twitter.com/sekisan_x ���t�H���[���Ă���������Ɗ������ł��B
2023�N03��02��
Blogger�̃A�i���e�B�N�X4�v���p�e�B�ւ̑Ή����ł����悤�ł�
���N2023�N7��1������Google�A�i���e�B�N�X�̃v���p�e�B���V����GA4�Ɉڍs���邱�Ƃ��A��N����A�i�E���X����Ă��܂������ABlogger�̐ݒ�ł�GA4�̑���ID���ݒu�ł��Ȃ���Ԃ������Ă��܂����B
�������Ȃ��̂ŁAHTML�ҏW�Ŏ蓮�Őݒu���邱�Ƃɂ����̂��A�� ���̋L���ł��B
�@Blogger�ɃA�i���e�B�N�X4�v���p�e�B��ݒu������@
�ŋ߂ɂȂ��āABlogger ���J���Ɓu�A�i���e�B�N�X4�v���p�e�B�ɐ�ւ��܂��傤�v�Ƃ����ʒm���\�������悤�ɂȂ�܂����B
Blogger������ʒm���Ă����Ƃ������Ƃ́ABlogger �̐ݒ��GA4����ID��ݒu�ł���悤�ɂȂ����̂����B
�����Ă݂�ƁA��͂�ݒu�ł���悤�ɂȂ��Ă��܂����B
Blogger�ɃA�i���e�B�N�X4�v���p�e�B�̑���ID��ݒu����菇
�ȉ��A�菇�������܂����A�]����UA�v���p�e�B�̐ݒu���@�Ɠ����ł��B
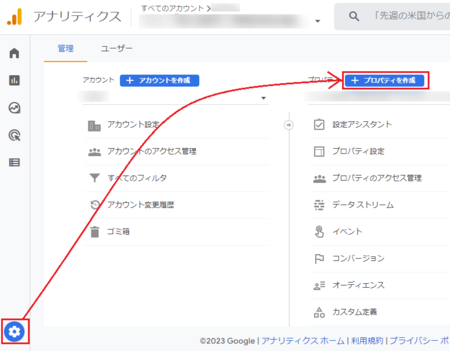
�P�j�܂��A�i���e�B�N�X��GA4�i�A�i���e�B�N�X4�v���p�e�B�j���쐬���Ă��Ȃ��l�́A�A�i���e�B�N�X���J���āA�m�Ǘ��n���m�{ �v���p�e�B���쐬�n�Ńv���p�e�B���쐬���܂��B
�����]����UA�v���p�e�B�͍쐬�ł��Ȃ��̂ŁA�쐬�����v���p�e�B�͐V����GA4�i�A�i���e�B�N�X4�v���p�e�B�j�ɂȂ�܂��B
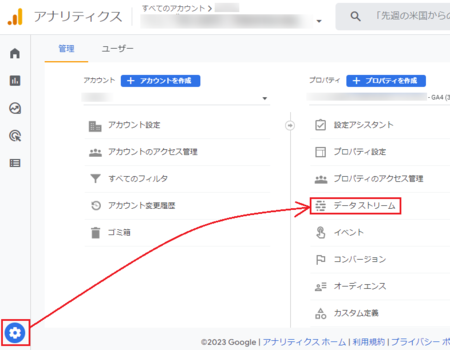
�Q�j�A�i���e�B�N�X�́m�Ǘ��n���J���āABlogger�ɐݒu���悤�Ƃ���GA4�v���p�e�B��I�����āA�m�f�[�^�X�g���[���n���J���܂��B
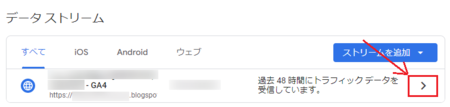
�R�j�Y������f�[�^�X�g�[���[���̉E���́m �� �n���N���b�N���܂��B
�S�j�m�X�g���[���̏ڍׁn�ɂ���u����ID�v�̃R�s�[�{�^�����N���b�N���܂��B
�i����ŁA����ID���N���b�v�{�[�h�ɃR�s�[����܂��j
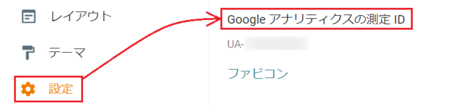
�T�jBlogger���J���āA�m�ݒ�n�̒��́uGoogle�A�i���e�B�N�X�̑���ID�v���N���b�N���܂��B
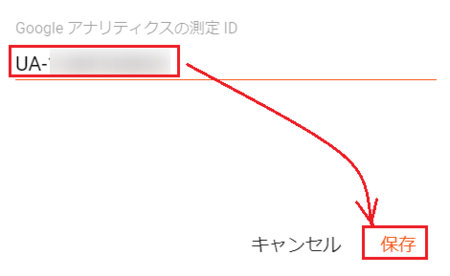
�U�j�uGoogle�A�i���e�B�N�X�̑���ID�v�̓��͗��ŁmCtrl�n+�mV�n�ő���ID��\��t���܂��B
�i�]����UA�v���p�e�B����ID�����͂���Ă���ꍇ�́A��ɂ�����폜���܂��j
�m�ۑ��n���N���b�N������A����ID�ݒu�����ł��B
�V�jHTML�ҏW��GA4����R�[�h��ݒu���Ă����ꍇ�́A������폜���Ă����܂��B
Blogger�ō쐬���Ă���u���O�́A��L�̕��@�Őݒ肵�������Ƃɂ��܂����B
�������AHTML�ҏW��GA4����R�[�h��ݒu���Ă���ꍇ�A���̂܂܂ł�����ł��Ă���̂ŁABlogger�́m�ݒ�n���g��Ȃ��Ă���������������܂���B
2023�N02��26��
PDF-XChange Editor �őO��J���Ă����y�[�W������J���悤�ɂ���
���\�y�[�W����S���\�y�[�W���x��PDF�t�@�C�����Q�Ƃ��Ȃ����Ƃ��邱�Ƃ������̂ł����A��ƒ��̃t�@�C������āA�����t�@�C�����J���Ɛ擪�y�[�W���\�������̂��A������Ɩʓ|�������ȂƎv���悤�ɂȂ�܂����B
�O��Q�Ƃ��Ă����y�[�W���o���Ă���Ă��āA���̃y�[�W���J���Ă����ƕ֗��Ȃ̂ł����B
PDF-XChange Editor �̐ݒ�ׂĂ݂�ƁA���ꂪ�\���Ƃ������Ƃ�������܂����B
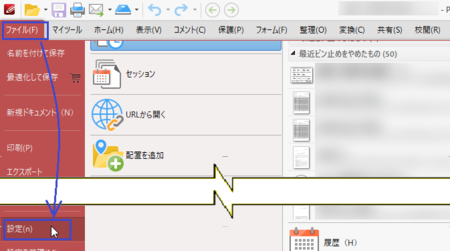
�P�j�m�t�@�C���n�^�u��\�����āA�m�ݒ�n���J���܂��B
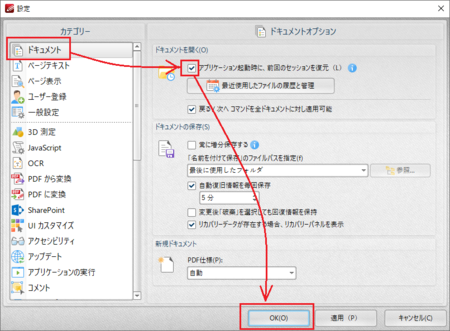
�Q�j�����́m�J�e�S���[�n�Łm�h�L�������g�n���N���b�N���ăh�L�������g �I�v�V������\�����A�m�h�L�������g���J���n�O���[�v�́u�A�v���P�[�V�����N�����ɁA�O��̃Z�b�V�������v�̃`�F�b�N�{�b�N�X���N���b�N���āA�`�F�b�N�}�[�N�����܂��B
�mOK�n�{�^�����N���b�N���ām�ݒ�n�������A���슮���ł��B
�O��J���Ă����y�[�W������J���悤�ɂ��������������́A���[�U�[�ɂ���ĈႤ��������܂��A���Ɠ����悤�ɑO��J���Ă����y�[�W���\�����ꂽ���������Ǝv���l�́A���̐ݒ�������Ă݂Ă��������B
2023�N02��19��
�����ɉB��Ă��܂����_�C�A���O��\����������@
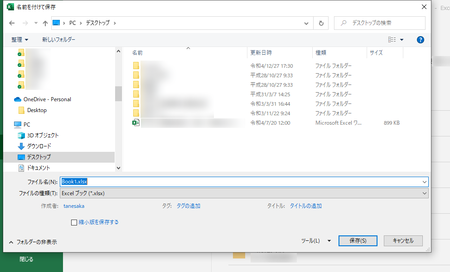
Windows�̃A�v���Łu���O��t���ĕۑ��v�����悤�Ƃ��āA���́m���O��t���ĕۑ��n�_�C�A���O���A�v���̗��ɉB��Ă��܂��A����s�\�ɂȂ������Ƃ͂���܂��B
�ʏ킻���͂Ȃ�Ȃ��悤�ɁA�A�v���͂ł��Ă��܂��B
�Ⴆ�AExcel�Łu���O��t���ĕۑ��v�����悤�Ƃ��ām���O��t���ĕۑ��n�_�C�A���O���\�����ꂽ��Ԃł́A���̃_�C�A���O�Ŗ��O��t���ĕۑ����I���邩�A�m�L�����Z���n�{�^�����N���b�N���Ȃ�����AExcel�̃��C����ʂ��_�C�A���O�̕\�ɕ\�����邱�Ƃ��A���̑�������邱�Ƃ��ł��܂���B
�Ȃ̂ŁA�m���O��t���ĕۑ��n�_�C�A���O���A�v���̗��ɉB��Ă��܂����Ƃ͂Ȃ��ł��B
�ł��A�����ł͂Ȃ��A�v�������܂ɂ���܂��B
�u���O��t���ĕۑ��v�����悤�Ƃ��ă_�C�A���O���\������āA�t�@�C�������ǂ�����R�s�[���ē\��t���Ă�낤�Ȃǂƍl���đ��삵�Ă��邤���ɁA�C���t���ƃ_�C�A���O���A�v����ʂ̗����ɉB��Ă��܂��Ă���B
�������A���O��t���ĕۑ����I���邩�A�m�L�����Z���n�{�^�����N���b�N���Ȃ�����A�A�v���̉�ʂɖ߂�Ȃ����A�A�v���𑀍삷�邱�Ƃ��ł��Ȃ��Ƃ��������́AExcel�Ȃǂ̃A�v���Ɠ����ł��B
�܂�A�_�C�A���O�������ɉB�ꂽ�܂܁A�ǂ����邱�Ƃ��ł��Ȃ���Ԃɂ��������Ă��܂��킯�ł��B
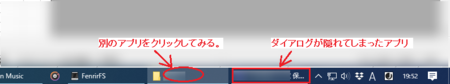
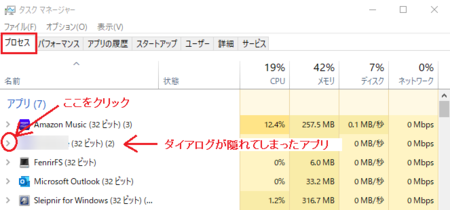
�^�X�N�o�[��ŕʂ̃A�v�����N���b�N���Ă݂�
�܂������Ă݂����Ώ��@�́A�N�����Ă���ʂ̃A�v�����ŏ������Ă݂邱�Ƃł��B
�^�X�N�o�[��ŕʂ̃A�v�����N���b�N����ƁA���̃A�v�����ŏ�������ĉ�ʏォ������A������x�N���b�N����ƃA�v�����\������܂����A���̍ŏ����̂Ƃ��ɉB��Ă��܂��Ă����_�C�A���O���\�ɏo�Ă��邱�Ƃ�����܂��B
����Ń_�C�A���O���\�����ꂽ��ȒP�ł����A��͂�B�ꂽ�܂܂Ƃ����ꍇ�́A���̕��@�������Ă݂Ă��������B
�^�X�N �}�l�[�W���[�Ń_�C�A���O�̃v���Z�X�𑀍삷��
�P�j�mCtrl�n+�mShift�n+�mEsc�n�L�[���������āA�^�X�N �}�l�[�W���[���J���܂��B
�Q�j�m�v���Z�X�n�^�u�́u�A�v���v�ɁA�_�C�A���O���B��Ă��܂����A�v��������͂��ł��B
���̍����́m > �n���N���b�N����ƁA���̃A�v���œ��삵�Ă���v���Z�X���\������܂��B
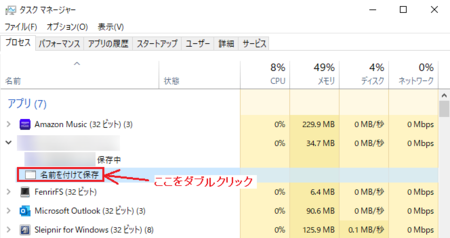
�R�j�\�����ꂽ�v���Z�X�̒��Ɂu���O��t���ĕۑ��v�v���Z�X������Ǝv���܂��B
�������_�u���N���b�N����ƁA�B��Ă����_�C�A���O���\�ɕ\������܂��B
�u�_�C�A���O�����ɉB��Ă��܂����v�݂����Ȍ��t�Ńl�b�g�������Ă݂�ƁA�x���_�C�A���O�Ȃǂ��B��Ă��܂����Ƃ�����悤�ł��B
�����������ꍇ���A�������@�őΏ��ł��邩������܂���B
2023�N01��23��
PDF-XChange Editor �Ńu�b�N�}�[�N�i������j�̃R�s�y���ł���
PDF�t�@�C���Ƀu�b�N�}�[�N�i������j��ݒ肵�����ǁA���̌�ł���PDF�t�@�C�����o�͂������Ȃ���Ȃ�Ȃ��Ȃ��āA�u�b�N�}�[�N��ݒ肵�����Ƃ����o���͂���܂��H
���͐��������o�����܂����B
80�����炢��PDF�t�@�C���̑S�y�[�W�Ƀu�b�N�}�[�N��ݒ肵�����̂������̂ŁA������Əł�܂����B
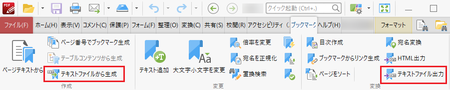
PDF-XChange Editor �ł́A�����Ńu�b�N�}�[�N��ݒ�ł��āA���̃u�b�N�}�[�N���e�L�X�g�o�͂��āA����PDF�t�@�C���ɂ��̃e�L�X�g����u�b�N�}�[�N�����邱�Ƃ��ł��܂��B
�������A�u�b�N�}�[�N�̃e�L�X�g�o�͂ƃe�L�X�g����u�b�N�}�[�N��������@�\�͗L���ł̋@�\�ŁA�����łŎg����PDF�t�@�C����ۑ�����Ƃ��Ƀf���X�^���v���t���Ă��܂��܂��B
�f���X�^���v���t���̂̓_���Ȃ̂ŁA�u�b�N�}�[�N�ݒ�ς݂̌���PDF�t�@�C���ƁA�V�����o�͂���PDF�t�@�C�����J���āA1�y�[�W���u�b�N�}�[�N�̕�������u�R�s�[&�\��t���v���Ă�邵���Ȃ����ȂƁA������߂č�Ƃ��n�߂܂����B
����͂��������ʓ|�������ł��B
�ӂƁA�u�b�N�}�[�N���ۂ��Ɓu�R�s�[&�\��t���v�ł����肵�Ȃ����ȂƎv���t���āA�C���C���ł��Ȃ����낤�Ǝv���Ȃ��������Ă݂�ƁA���ꂪ�ł��Ă��܂��c�c�B
�}�W���B���b�L�[�I
�����͂���Ȋ����ł��B
�P�j�u�b�N�}�[�N�ݒ�ς݂̌���PDF�t�@�C���ƁA�V�����o�͂���PDF�t�@�C�����J���܂��B
�J����2�̃t�@�C���́APDF-XChange Editor �ł̓^�u�ŕ���ŕ\������܂��B
�u�b�N�}�[�N�p�l�����J���Ă��Ȃ��Ƃ��́A�J���Ă����܂��B
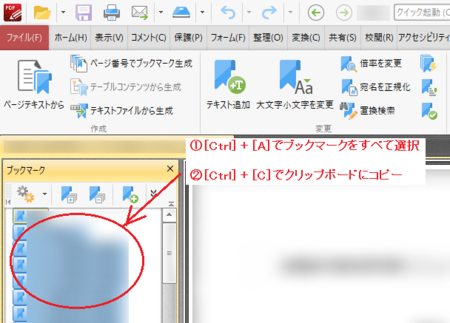
�Q�j�u�b�N�}�[�N�ݒ�ς݂̌���PDF�t�@�C���ŁA�u�b�N�}�[�N�̂ǂꂩ����N���b�N������A
�@�mCtrl�n�{�mA�n�őS�I�����āA
�A�mCtrl�n�{�mC�n�ŃN���b�v�{�[�h�ɃR�s�[���܂��B
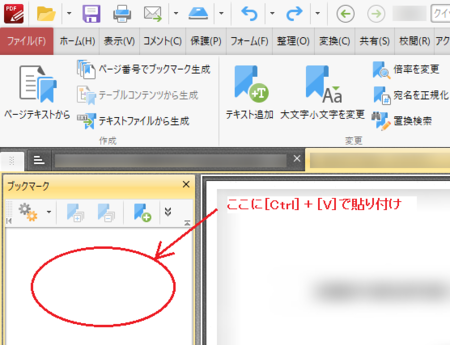
�R�j�V�����o�͂���PDF�t�@�C���ŁA�u�b�N�}�[�N�p�l��������1��N���b�N���Ă���A�mCtrl�n�{�mV�n�œ\��t���܂��B
�u�b�N�}�[�N���ۂ��Ɠ\��t������͂��ł��B
����o�͒�����PDF�t�@�C���́A����PDF�t�@�C���ƃy�[�W�\�����S�������������̂ŁA�R�s�[���ē\��t�����u�b�N�}�[�N�����̂܂g���܂����B
�y�[�W�\�����ς�����ꍇ�͂��̂܂ܑS���g���Ȃ��Ǝv���܂����A�y�[�W�\�����ς�������������u�b�N�}�[�N���폜���Đݒ肵�����A���������g�����Ȃ����Ǝv���܂��B
������������Ƃ�����P�[�X�͂��܂�Ȃ��Ƃ͎v���܂����A�����������ꍇ�͂�����v���o���Ă���Ă݂Ă��������B
2023�N01��20��
�C���^�[�l�b�g�ɐڑ��ł��Ȃ����ŁA�X�}�z���g���ăp�\�R�����C���^�[�l�b�g�ɐڑ�����
���܂�Ȃ��Ƃ͎v���܂����A�C���^�[�l�b�g�ɐڑ��ł��Ȃ����ŁA�p�\�R�����C���^�[�l�b�g�ɐڑ��������Ƃ��́A�X�}�z�̃f�U�����O�@�\���g���āA���ƊȒP�ɃC���^�[�l�b�g�ɐڑ��ł��邱�Ƃ�������܂����B
�X�}�z��Wi-Fi���[�^�[�̖��������āA�p�\�R���͎����Wi-Fi�ɐڑ�����悤�ɁA�X�}�z��Wi-Fi�ɐڑ�����Ƃ��������ɂȂ�܂��B
����A�}�Ɏ��Ƃɐ����A��p�����ł����̂ł����A���ƂɋA���Ă݂�ƁA�C���^�[�l�b�g���g��Ȃ�����ƃv���o�C�_������Ƃ̂��ƁB
�������A���ƂɋA���Ă���ԂɁA���c�����d����Еt���邽�߂ɁA��Ђ̃p�\�R���������[�g�ő��삷����肾�����̂ŁA�C���^�[�l�b�g�ɐڑ����Ȃ��Ƃ����܂���B
�ǂ����悤���ƔY�݂܂������A���������X�}�z���ւ����Ƃ��ɁA�f�U�����O�@�\�Ƃ����̂��t���Ă��āA����Ńp�\�R�����l�b�g�ɐڑ��ł���Ƃ����̂��A�`���b�ƌ����C�����܂��B
��Ɏg��Ȃ��@�\���Ǝv���ăm�[�}�[�N�ł������A������g���Ă݂邵���Ȃ��悤�ł��B
�����������Ȃ��Ǝv���Ȃ�������킵�Ă݂邱�Ƃɂ��܂������A�ӊO�ƊȒP�Ɏg���Ă��܂��܂����B
�X�}�z���̐ݒ�
�܂��́A�X�}�z���Ńf�U�����O�̐ݒ�����܂��B
�����Ɏg���Ă���摜�́AAndroid�̃o�[�W�����Ȃǂɂ���đ����Ⴄ��������܂���B
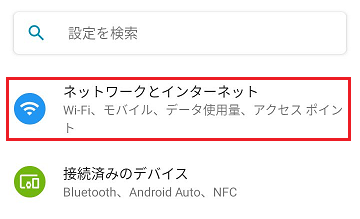
�Q�j�m�l�b�g���[�N�ƃC���^�[�l�b�g�n���J���܂��B
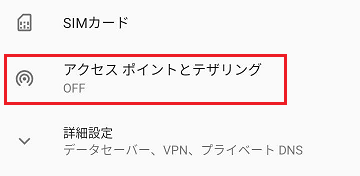
�R�j�m�A�N�Z�X�|�C���g�ƃf�U�����O�n���J���܂��B
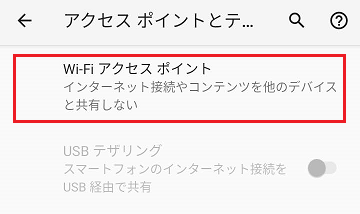
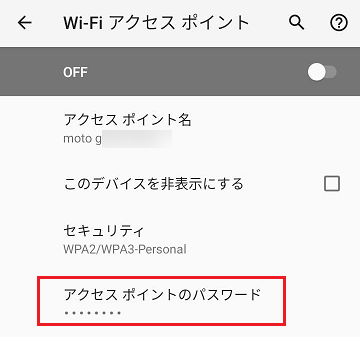
�S�j�mWi-Fi �A�N�Z�X �|�C���g�n���J���܂��B
�T�jWi-Fi �A�N�Z�X �|�C���g�̐ݒ���s���܂��B
�y�A�N�Z�X �|�C���g���z
����͏����ݒ�ŃX�}�z�̋@�햼�݂����Ȃ��̂������Ă���Ǝv���܂��̂ŁA���̂܂܂ł�OK�ł��B
�p�\�R������Wi-Fi�A�N�Z�X�|�C���g��I�ԂƂ��ɁA���̖��̂��\������đI�Ԃ��ƂɂȂ�̂ŁA������ɂ����ȂƎv������A��������������₷�����O�ɕς��Ă������ł��傤�B
�y���̃f�o�C�X���\������z
����Ƀ`�F�b�N������ƁAWi-Fi �A�N�Z�X �|�C���g�����̃f�o�C�X���猩���Ȃ��Ȃ�܂��B
���̐l��Wi-Fi �A�N�Z�X �|�C���g�ɐڑ����ꂽ���Ȃ��Ƃ��́A�������p�\�R���Őڑ�������Ō����Ȃ����邱�Ƃ��ł��܂��B
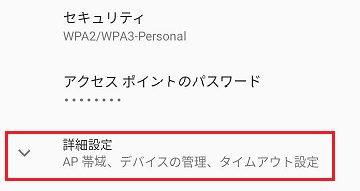
�y�Z�L�����e�B�z
Wi-Fi�Z�L�����e�B�K�iWPA2��WPA3���I�ׂ�Ǝv���܂��B
WPA3�̕����V�����K�i�ł����S�ł����AWPA3�ł��܂��ڑ��ł��Ȃ��Ƃ���WPA2�������Ă݂�Ƃ�����������܂���B
�y�A�N�Z�X�|�C���g�̃p�X���[�h�z
�p�\�R������Wi-Fi �A�N�Z�X �|�C���g�ɐڑ����邽�߂̃p�X���[�h�̐ݒ�ł��B
�����Ńp�X���[�h��ݒ肵�Ă����A���̃p�X���[�h��ݒ肵�Ă���l�����ڑ��ł��Ȃ��Ƃ������ƂɂȂ�A���l�ɐڑ������̂�h�����Ƃ��ł��܂��B
�p�X���[�h�́A�A���t�@�x�b�g�Ɛ����̑g�ݍ��킹��8���ȏ�ɂ��܂��B
7���ȉ����ƁAWi-Fi �A�N�Z�X �|�C���g��ON�ɂł��܂���B
�U�j�m�ڍאݒ�n���J���āA�^�C���A�E�g�̎��Ԃ�ݒ肵�܂��B
�����10���ɂȂ��Ă���Ǝv���܂����A�f�U�����O�ڑ�����10���o�߂���Ǝ����I�ɐڑ������������Ƃ������̂ł��B
10���ł͒Z���Ƃ����ꍇ�́A���Ԃ��������AOFF�ɂ��Ȃ��ݒ��I�т܂��B
�V�jWi-Fi �A�N�Z�X �|�C���g�̐ݒ肪�ł�����A�㕔��OFF�ɂȂ��Ă���X�C�b�`��ON�ɂ���A�X�}�z���̐ݒ�͊����ł��B
�p�\�R�����̑���
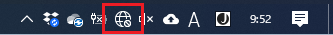
�p�\�R���̓C���^�[�l�b�g�ɐڑ��ł��Ă��Ȃ���ԂȂ̂ŁA�^�X�N�o�[�E���̒ʒm�̈�ɕ\�������m�C���^�[�l�b�g�A�N�Z�X�n�A�C�R���͂���ȕ\���ɂȂ��Ă���͂��ł��B
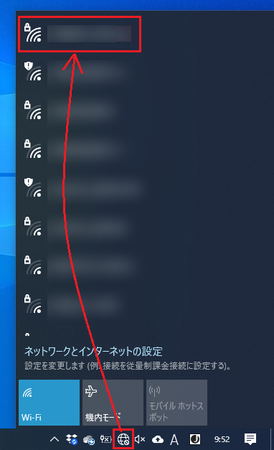
���́m�C���^�[�l�b�g�A�N�Z�X�n�A�C�R��  ���N���b�N����ƁA�A�N�Z�X�|�C���g�̈ꗗ�ɃX�}�z���Őݒ肵���A�N�Z�X�|�C���g�����\�������͂��ł��B
���N���b�N����ƁA�A�N�Z�X�|�C���g�̈ꗗ�ɃX�}�z���Őݒ肵���A�N�Z�X�|�C���g�����\�������͂��ł��B
���̃A�N�Z�X�|�C���g���N���b�N���āA�X�}�z���Őݒ肵���A�N�Z�X�|�C���g�̃p�X���[�h����͂���C���^�[�l�b�g�ɐڑ��ł���͂��ł��B
�p�\�R�����̑���́A�����Wi-Fi�ɏ��߂Đڑ�����Ƃ��Ɠ����ł��ˁB
�f�U�����O�̒��ӓ_�Ȃ�
����NURO���o�C���ŃX�}�z���g���Ă��āA�f�U�����O�@�\�͖����Ŏg���܂������A�g���Ă���g�щ�Ђ◿���v�����ɂ���ẮA�W���Ńf�U�����O�@�\������Ă��Ȃ��āA�ʓr�\�����݂��K�v�ȏꍇ������悤�ł��B
�܂��A����̓f�U�����O�ڑ����āA��Ђ̃p�\�R���������[�g���삵�Ă��낢���Ƃ������̂ł����A�ʐM�ʂ����Ȃ葽���Ȃ��Ă��܂��܂����B
1����1�`2���ԍ�Ƃ���0.5�`1.0GB���炢���g���Ă��܂��Ă��܂����B
��3GB�����̗����v�����������̂ŁA�����Ƃ����Ԃ�3GB���g�������Ă��܂��A1GB�F550�~�ŒʐM�e�ʂ�3GB�lj������Ƃ����ł��B
�ʐM�e�ʂɐ���������ꍇ�́A���ӂ��K�v�ł��B
�ʐM�e�ʐ���������ꍇ�ŗe�ʂ��g�������Ă��܂������ȂƂ��́A�g������O�ɗe�ʂ̒lj��\�����݂��������������Ƃ������Ƃ��m���Ă����ė~�����Ƃ���ł��B
�e�ʂ��g������ƒʐM���x���ᑬ��ԂɂȂ�̂ŁA�p�\�R���̃����[�g���삪�}�ɂقƂ�ǂł��Ȃ���ԂɂȂ�܂��B
�܂��A�ᑬ��Ԃł́A�X�}�z�ŗe�ʂ̒lj��\�����݂���̂���J���܂��B
����� Wi-Fi �f�U�����O�Ƃ������@���g���Ă��܂����A���� USB �f�U�����O�� Bluetooth �f�U�����O�Ƃ������@������܂��B
�X�}�z�̃o�b�e���[����ƒʐM���x���猾���� USB �f�U�����O�̕����L�����Ǝv���܂����A�X�}�z�ƃp�\�R���� USB �P�[�u���łȂ��Ǝg�����肪�����悤�ȋC�����āA����͍̗p���܂���ł����B
USB �f�U�����O�̂��������ƊȒP�ŁA�p�\�R���ƃX�}�z�� USB �P�[�u���łȂ��ƁA��́u�X�}�z���̐ݒ�v�̂S�j�̂Ƃ���� USB �f�U�����O���^�b�v�ł����ԂɂȂ�̂ŁA�������^�b�v���邾���� OK �ł��B
�������������ӓ_�Ȃǂ�����܂����A�O�o��Ńp�\�R�����g�������Ƃ��ɁA�l�b�g�ɐڑ��ł�������Ȃ��Ƃ����Ƃ��ɂ́A�f�U�����O�@�\�͊��ƊȒP�Ɏg����Ƃ������Ƃ��o���Ă����Ƃ�����������܂���B
2022�N11��30��
Android��Edy�A�v����Edy�����Ȃ��Ȃ����Ƃ��̑Ώ��@
�y�VEdy�����i�r�̃N���b�N�|�C���g��A�y�V�|�C���g��Edy�Ƀ`���[�W�����Ƃ���Edy�̎��́AEdy�A�v�����g���Ď�邱�Ƃ��ł��܂��B
���T�C�t�P�[�^�C�@�\���Ȃ��X�}�z�ł��ANFC�@�\���t���Ă���Α��v�Ȃ悤�ł��B
���̃X�}�z�����̃^�C�v�ł����A���Ă��܂��B
�Ƃ��낪�A�����O����u���̃A�v�������T�C�t�P�[�^�C�@�\�𗘗p���Ă��邽�߁A�ǂݍ��݂Ɏ��s���܂����B�ēx���������������B�v�Ƃ������b�Z�[�W���\������A���Ȃ��Ȃ��Ă��܂����B
�G���[���b�Z�[�W�̓��e���炷��ƁA���T�C�t�P�[�^�C�@�\���g�p���̃A�v�����I�������邩�A���邢�́A���̃A�v�������T�C�t�P�[�^�C�@�\���g�p����̂��ꎞ�I�ɒ��~������悳�����ł����A�������������̃X�}�z�ɂ́A���̂��T�C�t�P�[�^�C�@�\���̂��Ȃ��킯�ŁA������̕��@���������Ƃ���ł��܂���B
�l�b�g�Łu�X�}�z���ċN�����Ă݂�v�Ƃ����Ώ��@�������܂������A��������ʂ͂���܂���ł����B
���Ɏ�����Ƃ���A���T�C�t�P�[�^�C�@�\���ۂ����́H���g�������ȁu�����y�C�v�Ƃ��A�|�C���g�J�[�h�n�̃A�v����Ђ��[����A���C���X�g�[�����Ă݂邩�ł����A���ƂŃC���X�g�[�����������邱�Ƃ��l����ƁA���܂�ɂ��ʓ|�������ł��B
����Ȃ���ȂŖ����x�����Ǝv�����Ƃ��ɁA�_�����Ŏ��������@�����܂������āAEdy������悤�ɂȂ�܂����B
�ȒP�Ɍ����ƁANFC�@�\����x�I�t�ɂ���Ƃ������@�ł��B
�����悤�ȏɂȂ����ꍇ�ɁA�K�����ʂ�����Ƃ͌����܂��A���܂�ʓ|�������Ȃ����@�Ȃ̂ŁA�����Ă݂Ă��������B
�ȉ��A���̎菇�ł��B
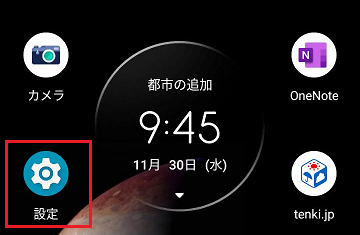
�P�j�m�ݒ�n���J���܂��B
�m�ݒ�n�́A�X�}�z�̃z�[����ʂ̂ǂ����ɂ���Ǝv���܂��B
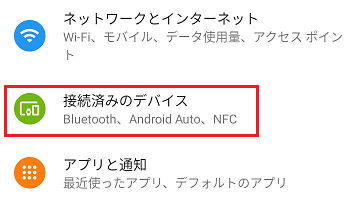
�Q�j�m�ڑ��ς݂̃f�o�C�X�n���J���܂��B
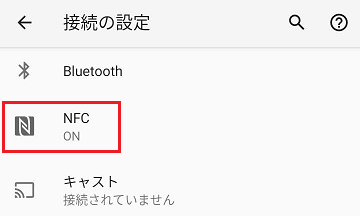
�T�j�mNFC�n�̉E���̃X�C�b�`���I���̏�ԂɂȂ��Ă���͂��ł��B
���̃X�C�b�`���^�b�v���āA�I�t�̏�Ԃɂ��܂��B
���̉摜��NFC���I���̏�Ԃł����A�I�t�ɂ���ƃX�C�b�`�����̐F���O���[�ɂȂ�܂��B
�mNFC�A�C�R���n�̃X�C�b�`���I�t�̏�Ԃ̃X�C�b�`�ł��B
�U�j�m�ݒ�n����܂��B
�����NFC���I�t�̏�ԂɂȂ��Ă��܂��B
�V�jNFC���I�t�̏�Ԃ�Edy�A�v�����N�����āAEdy�̎��������Ă݂܂��B
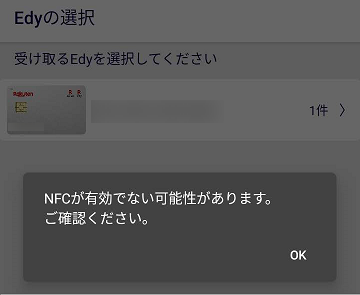
�uNFC���L���łȂ��\��������܂��B���m�F���������B�v�Ƃ������b�Z�[�W���o�āAEdy�̎��͏o���܂���B
���̂܂܁mOK�n���^�b�v���āAEdy�A�v������܂��B
�W�j��̂P�j�`�T�j�̎菇�ŁANFC�@�\���I���̏�Ԃɖ߂��āAEdy�A�v�����N�����āAEdy�̎��������Ă݂܂��B
�����Edy�̎�肪�ł���悤�ɂȂ��Ă���Ǝv���܂����A�u���ݎ��͂ł��Ȃ��Ȃ��Ă��܂��B��قǂ��������������B�v�Ƃ����悤�ȃ��b�Z�[�W���o�邩������܂���B
���̂Ƃ��́A��xEdy�A�v������Ă���A�ēxEdy�A�v�����N�����āAEdy�̎��������Ă݂Ă��������B
2022�N11��25��
Amazon�̃u���b�N �t���C�f�[ �Z�[����PC����������C������
�Q�[�~���OPC�̐��\�Ƃ��͏ڂ����Ȃ��̂ŁA�ǂ����Ɍ��_������̂����ł����A����ɂ��Ă������Ȃ��ł����B
���݂���̋�������Ȃ��̂Ŕ����܂��A�~�����Ă��傤���Ȃ��ł��B
�Q�[���͂��Ȃ����ǁA����Ńu���O�L���������Ƃ����ґ�i���ʁj�𖡂킢�����B
���ɂ����낢��B
12��1���܂ł̂������ߏ��i�iPC�j
2022�N11��22��
Amazon Music Prime �Œ�����Ȃ��ȑO��50�{��1���Ȃɑ�����
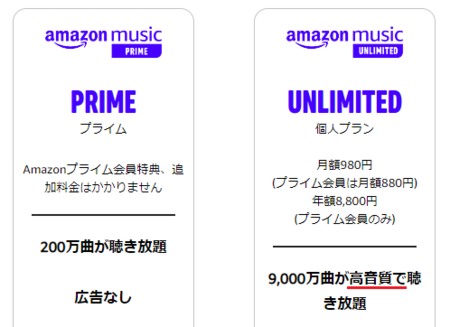
Amazon�v���C����� �̓��T�̈�� Amazon Music Prime �͑����Ɋy���܂��Ă�����Ă���̂ł����A�lj������Ȃ��Ŋy���߂���T�Ƃ������Ƃ������āA�Ȃ̐��ɐ���������܂����B
��200���ȂƂ����Ȑ��ŁA����ł������Ȑ��ŏ\�������Ȃ̂ł����A���������Ǝv���Ȃ��������Ă݂�ƁA�L���̏�ʃT�[�r�X Amazon Music Unlimited ����Ȃ��ƒ����Ȃ��Ƃ������̂����\�����āA�܂��d���Ȃ����ȂƂ͎v���Ă��܂����B
���� Amazon Music Prime �����j���[�A�����āA1���Ȃ�������悤�ɂȂ����Ƃ����̂ł��B
Amazon����11��2���ɓ͂������[���ɂ́A���̂悤�ɏ�����Ă��܂����B
�E�L���Ȃ��̃V���b�t���Đ��ł��y���݂���������y�Ȑ���200���Ȃ���1���Ȃɑ啝�g��B
�E�Ɛ�z�M�ԑg�A�V�ԑg�̒lj��ȂǁA�|�b�h�L���X�g���܂��܂��[���B
�E����ɁA�l�C�̊y�ȂȂǂ����^�����A���R�ɋȂ�I��ōĐ��ł��錵�I�v���C���X�g���B
�E�������A�lj������Ȃ��ł��y���݂��������܂��B
���z980�~�i�v���C�������880�~�j�� Amazon Music Unlimited ����9,000���Ȓ�������Ȃ̂ŁA1���ȂƂ����̂� Amazon Music Unlimited �̖�9,000���Ȃ� Amazon Music Prime�ł�������悤�ɂȂ����Ƃ������Ƃł��傤�B
�������y�Ȃ��������Ă݂܂������A����܂Ō��\������ Amazon Music Unlimited ����Ȃ��ƒ����Ȃ��Ƃ����̂́A�m���ɂȂ������ł����B
���Ƃ���ƁA���z980�~���K�v�ɂȂ� Amazon Music Unlimited �̃����b�g���Ȃ��̂ł́H
Amazon ����A����͎��s�����������Ȃ��̂ƁA�]�v�Ȃ����b�ł����S�z���Ă��܂��܂��B
Amazon Music�v�����ꗗ ���m�F���Ă݂�ƁAAmazon Music Unlimited �̕��ɂ́u�������Łv�Ƃ������t�������Ă���̂ŁA�����炭���ꂪ Amazon Music Unlimited �̃����b�g�Ƃ������ƂȂ̂ł��傤�B
�����̗ǂ������Ƃ����̂́A�����l�ɂ���āA���邢�͒������i�@��j�ɂ���Ċ��������Ⴄ�̂ŁA���f������Ƃ���ł����A�p�\�R����X�}�z�ɐ���~���x�̃C���z�����h���Ē����Ă��鎄�ɂ́AAmazon Music Prime �̉����őS�R�\���Ƃ������A�����������Ɗ����邱�Ƃ͂Ȃ��ł��B
Unlimited �ƒ�����ׂĂ݂Ȃ��ƈႢ�͕�����Ȃ��ł��傤���A�����̈Ⴂ�ɂ��Đ��������y�[�W�������āA�����ǂނƁA��͂�Ⴂ�͂���悤�Ȃ̂ł����B
Amazon Music HD | Amazon Music HD�Ƃ�
���j���[�A������ Amazon Music Prime �������y����ł݂āA����������������Ƃ�����܂��B
����܂ł́AAmazon Music Prime �ŋC�ɓ������Ȃ�I���̂ƁA�_�E�����[�h�w�����ăp�\�R���ɕۑ�����MP3�̊y�Ȃ��~�b�N�X���āAAmazon Music�A�v���Ń����_���Đ����Ċy���ނƂ������Ƃ��ł��Ă����̂ł����A���ꂪ�ł��Ȃ��悤�ɂȂ��Ă��܂��B
�ȑO�̃~�b�N�X���Ē������@�͂����� ��
Amazon Music�A�v���ő��̃T�C�g�ōw�������Ȃ��~�b�N�X���Ċy���ޕ��@
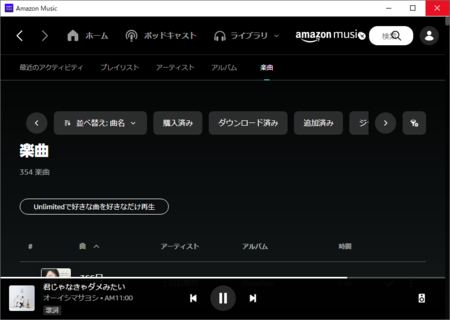
Amazon Music Prime �őI�ȂƁA�p�\�R������MP3�y�Ȃ́AAmazon Music�A�v���́m���C�u�����n���m�y�ȁn�Ń����_���Đ����Ă��܂������A�����̃����_���Đ��A�C�R�����mUnlimited �ōD���ȋȂ��D���Ȃ����Đ��n�ɕς���Ă��܂��Ă��āA�����_���Đ����ł��Ȃ��̂ł��B
�Ƃ������Ƃ́A���̍D���ȋȂ�I��ōĐ��Ƃ����@�\�� Unlimited �����̃����b�g�ɂȂ����Ƃ������Ƃ��ƍl�����܂��B
���̓_�� Amazon Music Prime ���g���ɂ����Ȃ����Ƃ������ƂɂȂ�̂ŁA������Ǝc�O�ł��B
�����_���Đ�����Ȃ���A�p�\�R�����̋Ȃ�1���I��ōĐ����邱�Ƃ͉\�ł����A���j���[�A����� Amazon Music�A�v���ł��Ȑ������������̃����b�g������͂��Ȃ̂ŁA�V�����y���ݕ���T���Ă݂�K�v������܂��B
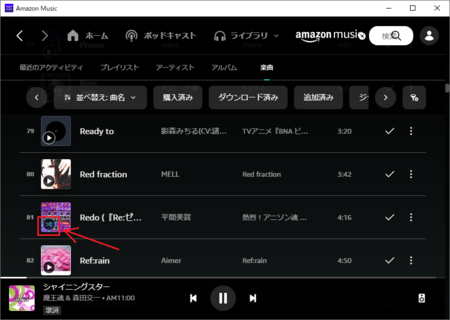
Amazon Music�A�v���́m���C�u�����n���m�y�ȁn���悭���Ă݂�ƁA�e�y�Ȃ̍Đ��A�C�R�������̉摜�̐Ԙg�����̂悤�ɁA�����_���Đ��̃A�C�R���ɂȂ��Ă�����̂�����܂��B
���ʂ̍Đ��A�C�R���̊y�Ȃ́A�p�\�R�����ɕۑ����Ă���MP3�̊y�ȂŁA�����_���Đ��̃A�C�R���ɂȂ��Ă���̂��AAmazon Music Prime �őI��ł����y�Ȃł��B
���̃����_���Đ��̃A�C�R�����N���b�N���čĐ�����ƁA���j���[�A����̖�1���Ȃ̒�����A���̋Ȃ��l���D�݂����ȋȂ��A�v�����I�����āA�����_���ɍĐ����Ă���邱�Ƃ�������܂����B
�ǂ̂悤�ɋȂ�I��ł���̂�������܂��A���ꂪ�Ȃ��Ȃ������I�������Ă���܂��B
�����_���Đ��A�C�R�����N���b�N�����Ȃɂ���āA�I�����Ă����Ȃ͕ς���Ă���邵�A�������D���ɂȂ肻���ȐV�����Ȃɏo���\�����l����ƁA���̎g�����͐V�����y���ݕ��Ƃ��Ă������߂��Ǝv���܂��B
Amazon Music�A�v���́m�z�[���n�ɂ́A���낢��ȃW�������̍Đ����X�g���\�������̂ŁA���̒�����D�݂̃��X�g��I�����Ē����̂��A���j���[�A����� Amazon Music Prime �̒ʏ�̊y���ݕ��ɂȂ�Ǝv���܂����A���̑��ɂ��V�����y���ݕ��͌����邩������܂���B
�܂��A�Ƃɂ�����1���Ȃ�������Ƃ����́A�ԈႢ�Ȃ��傫�ȃ����b�g�Ȃ̂ŁA���낢��Ȋy���ݕ���T���Ă݂ė~�����Ǝv���܂��B
Amazon�v���C������́AAmazon�ŏ��i���w������Ƃ��ɁA�u�v���C���v�ƂȂ��Ă��鏤�i�ł���Α����������ɂȂ��āA�����������͂��Ƃ��������b�g�����C�����Ǝv���܂��B
����ɁA�f��E�h���}�E�A�j���A���ЁE�}���K�E�G�����lj������Ȃ��Ŋy���߂�Ƃ������͂ȕt�������b�g�������ɁA1���Ȃ�������Ƃ����̂͂��Ȃǂ�Ȃ��̂ŁA���y���D���Ȑl�͂�����@��Amazon�v���C������ɂȂ��Ă݂Ă͂ǂ��ł��傤���B
�\���ɉ��ȏ�̂�����������Ǝv���܂��B
2022�N11��02��
���{����͎��ł������͊�{���p�œ��͂���ꍇ��MS-IME�̐ݒ�
IME���Ђ炪�ȓ��{����̓��[�h�ɂ��ĕ��͂���͂��Ă���Ƃ��A��������͂��悤�Ƃ���ƁA���p�œ��͂������̂ɑS�p�ɂȂ��Ă��܂��A�K�b�J�����邱�Ƃ͌��\����܂��B
�mF8�n���mF10�n�L�[�������Ĕ��p�ɒ��������̂ŁA�ق�̏����̃K�b�J���ł����ǁB
Excel���ƁA���̂܂܁mEnter�n�L�[��2���đS�p�̂܂ܓ��͂��Ă��A���l�Ƃ��ĔF�����Ĕ��p�Ŋm�肵�܂����A�����Ă��̃A�v���ł͂����Ȃ�܂���B
�l���Ă݂�ƁAMS-IME�̐ݒ�Łu���{����͎��ł��A�����͔��p�œ��́v�݂����Ȑݒ肪�����Ă��悳�����ł��B
���ׂĂ݂�ƁA����͂������茩�����Ă��܂��܂����B
�i�����Ƒ����v���t���ׂ��������c�c�j
�p�\�R���Ƀe���L�[�����邱�Ƃ������ɂȂ�܂����A���̎菇�Őݒ�ł��܂��B
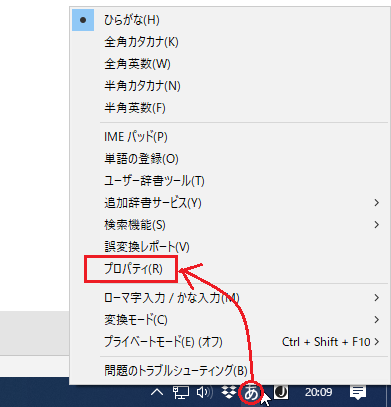
�P�j�^�X�N�o�[�E���́u���v���uA�v�ɂȂ��Ă��镔�����E�N���b�N���āA�m�v���p�e�B�n���J���܂��B
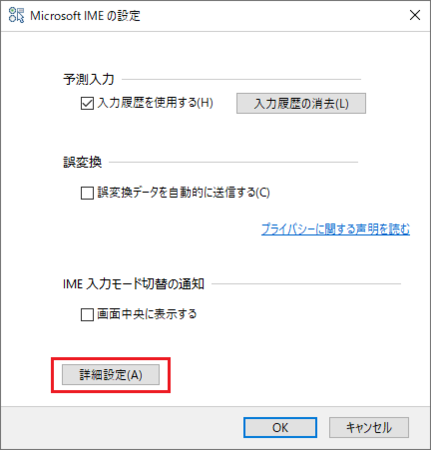
�Q�jMicrosoft IME�̐ݒ肪�J���̂ŁA���̒��́m�ڍאݒ�n���N���b�N���܂��B
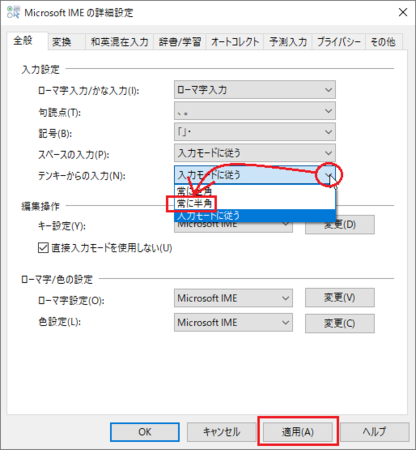
�R�j�m�S�ʁn�^�u�� ���͐ݒ� �̒��� �e���L�[����̓��� ���u���̓��[�h�ɏ]���v�ɂȂ��Ă���Ǝv���܂��B
�i�m���u���̓��[�h�ɏ]���v���W���̐ݒ肾�����Ǝv���܂��j
�������u��ɔ��p�v�ɕύX���ām�K�p�n���N���b�N���āA��ʂ���܂��B
����Őݒ芮���ł��B
�e���L�[�œ��͂��������́A���{����͒��ł����p�œ��͂ł��܂��B
���̏�ԂŁA�e���L�[�œ��͂������p������S�p�ɂ������ꍇ�́A�mF9�n�L�[�őS�p�ɂł��܂��B
�債���Ⴂ�͂Ȃ��ł����A����������̕��͂���͂���Ƃ��́A�����X�g���X���y������Ǝv���܂��B