2012年07月03日
ユーザビリティを考えてサイドバーの項目を配置してみよう!
ファンブログ ファンブログの基礎知識 投稿日:2012年07月03日 15:06
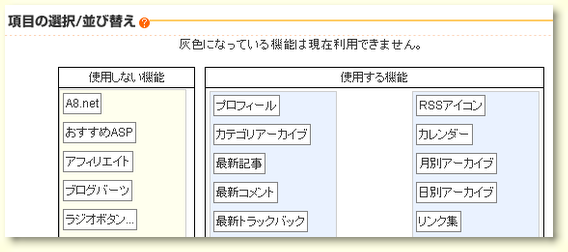
 ファンブログにはデフォルトで表示できるサイドバーの基本項目が10個、追加できる項目が10個あり「機能選択/並び替え」で並べ替えたり、非表示にしたりすることができます。今回はこの項目の並び替えの順序とユーザビリティの関係について説明します。
ファンブログにはデフォルトで表示できるサイドバーの基本項目が10個、追加できる項目が10個あり「機能選択/並び替え」で並べ替えたり、非表示にしたりすることができます。今回はこの項目の並び替えの順序とユーザビリティの関係について説明します。ブログのユーザビリティには、「見やすい」「わかりやすい」「使いやすい」というようなものがございますが、今回は訪問者さんにとって「使いやすい」ブログにするためにサイドバーの項目の配置を考えてみたいと思います。
|
► 機能選択/並び替え ► ユーザビリティ - Wikipedia |
「使いやすい」ブログにするためには、訪問者さんを目的のページへ誘うナビゲーションが欠かせません。
例えば「プロフィール」という項目にはTOPページへ誘う「・ブログを見る」の他、「・ポータルを見る」、プロフィールや経歴が表示される「・プロフィールを見る」「・経歴を見る」といったナビゲーションリンクが貼られています。
このような訪問者さんが使う頻度の高いと思われる項目をサイドバーの上部に配置することで、ユーザビリティをアップさせることができるのですが、何故、上部に配置すると良いのかを下部に配置した場合と比較して説明します。
サイドバーの項目はどのページを開いても同じものが表示されますが、最初に開いた画面に表示されるのは上から2〜3個の項目で、それより下に配置した項目は画面をスクロールしないと見れません。
使用頻度の高い項目をサイドバーの下部に配置してしまいますと、訪問者さんがその項目のナビゲーションリンクを押すためには、画面をスクロールして目的の項目を探して見つけてからでないと押すことが出来ません。
訪問者さんにとっては「画面をスクロール」して「目的の項目を探す」という面倒な操作が増えることになり「使いづらい」ブログになってしまいます。
使用頻度の高いと思われる項目を上部に配置しておけば、画面をスクロールせずにストレスなく操作ができますので、ユーザビリティがアップしてアクセスアップに繋がる可能性も高くなります。
他には「カレンダー」「カテゴリーアーカイブ」「最新記事」「RSSアイコン」なども上部に配置したい項目になります。
コメントの多いブログさんでは「最新コメント」を上部に配置するのも良いかもしれません。
訪問者さんの視点でユーザビリティを考えて、あなたのブログに最適なサイドバーの項目の配置を再検討されてみてはいかがでしょうか?
【ファンブログの基礎知識の最新記事】











この記事へのコメント