新規記事の投稿を行うことで、非表示にすることが可能です。
2018年09月05日
JavaScript (Electron) デスクトップアプリも作れる神言語!
JavaScript系のElectronというソフトウェアフレームワーク
久しぶりの投稿です。老後に備えるパソコン活用でーす!
このElectronという言語というか、JavaScript 系のフレームワーク!
通常、JavaScript言語は、ブラウザで動きますが、
このElectronを使うことで、 デスクトップアプリも作れてしまいます。
すばらしい!!
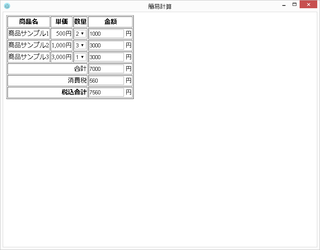
実行画面 (以下の画面は実際に筆者が作ってみました。計算だけのアプリ)

なにがすごいって、これで、
・Windowsも、Macも、Linuxも、同じソフトを同時に作れてしまう。
・しかも、HTMLとかCSSで画面が作れる。
・パパっとアプリが作れる。(デスクトップアプリとして配布可能)
というものです。
JAVA言語(JavaScriptではない)を使えば、たしかに、すばらしいソフトは作れますし、Windowsも、Macも、Linux上でも動きますけど。難しいし、敷居高いし、コードが長いし、そんなに本格的なもの一人で作れないし・・・
など、本格派はもちろんJAVAですけど。
でも、「パパっと作れる」まるで、インスタント食品のように、カップ麺のように、作れます。
なので、本格派ソフトを作る前の試作でもいいのかも。
HTML+CSS+Javascriptがわかる人にはおすすめです!
少しずつ学んで、老後は、家で、一人で作れるプログラマーなんていいかも!
人は歳を取ったら、デスクワークで稼ぐしかないかなーと。思う今日このごろでした。
読んでいただき、ありがとうございました。
もし、使ってみた方がいましたら、コメント欄にお願いしますね。^^/
2016年10月14日
老後に備える技術 第四回(C言語 / C++言語)
WEB制作やプログラミングのご紹介
前回の続きです。中年になり、定年間近になれば、収入に苦労します。
年金といっても、当てにならないならないのが、現実ですね。
パソコンを用いた収入源を模索するため、今回はプログラミング言語のご紹介をしています。
プログラミング言語を学ぶことで、定年後にご自宅でも仕事が出来たり、かなり上達したら、自分でプログラミングやソフト販売も出来る時代です。
また、基本が出来ていれば、それを学習塾のような形で商売が出来るかもしれません。
この記事を参考に、そのような事を考えながら、どの言語を学んでいくか考えるのも良いと思います。
プログラミング言語があるの?特徴は?
では、さっそくプログラミング言語のご紹介をしましょう。
それぞれ特徴も書いていきます。どんな作業に向いているのかをふまえることで、「どの言語を学ぶのが良いかなぁ」という、参考になればと思います。
また、ここでの記載は、一般的に言われていることと。それから作者の主観も多少は入ります。なので、どれからの言語が気に入ったら、インターネットでさらに検索すると、もっとその言語の特徴が分かると思います。
ネットの情報は、それぞれの主観が強いので、rubyという言語が好きな人は、それを中心にオススメしたりするので、ネット上の色々な記事を総合的にみて判断しましょう♪
C言語 / C++言語
主な用途:組み込み系(家電、ロボットなど)
習得難易度:非常に難しい
人気ランキング:2
就職や仕事:活用できる
※人気ランキングは、1〜5で表記。1(人気)〜5(人気度が低い)を示します。
C言語は有名な低級言語です。昔からあって、学校でも教えるところが多いです。
C++言語は、Googleでも活用されています。
非常に信頼性の高い言語で、世の中の製品にされているソフトやOSは、この言語で作られることが多いです。
Java言語と同様に人気も高いですが、コンパイル(パッケージ化して製品にする)することで処理速度が高いのも特徴です。
しかし、初心者にはオススメしません。
大規模開発に使われる
C言語、C++言語は大規模なソフト開発に使用されることが多いです。
ですので、初心者の方が趣味や、簡単なプログラムの制作に使うには、難しいです。
また、コンパイルで処理速度が早いのは、今は昔の話し。現在は、ハードウェアが処理速度が早いので、スクリプト言語とそう変わりません。
もちろん、プログラマーに言わせれば、「ぜんぜん違うよ」と指摘もあるでしょう。
しかし、このブログは、将来に備えて、自分で簡単な商材をプログラミングで作れないか?というテーマですので、それには向かないです。
多人数で、会社規模で使う。もしくは、ソフトウェア会社に就職を考えている方には、非常に重要な言語です。
それだけ専門知識も必要で、かつレベルの高いソフトを作れるのは、今でもこの言語です。
時代向きではない
今の時代は、ハードウェアの性能が向上しているので、スクリプト言語で十分です。
これからも、どんどんハードの性能が上がりますので、いちいちコンパイルして使う言語はプログラムの修正も大変です。
「完成した」と思って、コンパイルしても、その後に修正するのに時間がかかるため、昔のように低スペックなハード時代のPCであればよかったのですが、今の時代向きではありません。
また、WEB制作やWEBサービス、クラウド時代ということも考えると、今の時代向きではありません。
ただし、C言語は、プログラミングの創世記からあり、プログラミングを本格的に学びたい人には非常に教材になると思います。
しかし、覚えるなら、C++言語のほうが良いでしょう。C言語は、低級言語(パソコンやハード寄り)のため、人間の思うがままのプログラミングを書くには、多くの経験と、知識が必要になるからです。
まとめ
- C言語、C++言語は大規模なソフト開発
- 今の時代向きではない
- 覚えるなら、C++言語
- 個人開発向きではなく、会社など多人数で作業する就職向き
[広告]
 | 価格:2,484円 |
posted by 老後に備えるパソコン活用 at 19:00
| プログラミング
2016年10月07日
老後に備える技術 第三回(JavaScript言語)
WEB制作やプログラミングのご紹介
前回の続きです。中年になり、定年間近になれば、収入に苦労します。
年金といっても、当てにならないならないのが、現実ですね。
パソコンを用いた収入源を模索するため、今回はプログラミング言語のご紹介をしています。
プログラミング言語を学ぶことで、定年後にご自宅でも仕事が出来たり、かなり上達したら、自分でプログラミングやソフト販売も出来る時代です。
また、基本が出来ていれば、それを学習塾のような形で商売が出来るかもしれません。
この記事を参考に、そのような事を考えながら、どの言語を学んでいくか考えるのも良いと思います。
JavaScript言語
主な用途:WEB制作、ホームページ制作
習得難易度:非常に優しい
拡張子:.js
人気ランキング:1
就職や仕事:活用できるが、JavaScript言語だけでは就職に有利にはならない。
※人気ランキングは、1〜5で表記。1(人気)〜5(人気度が低い)を示します。
JavaScript(Javaとは別言語です)は、ブラウザ側のプログラムです。
ブラウザとは、InternetExplorerや、GoogleChromeなどのことです。
そのブラウザ上で動作します。ブラウザ側にすでにプログラミング言語が組み込まれています。
HTML言語と組み合わせて使うのが主な使い方で、HTMLは文字や写真などを静的に表示するもの。
JavaScriptは、ホームページを動的に動かすプログラミング言語です。
動的とは、つまり、マウスを近づけると、反応したり、プルダウンメニューがあったり、アンケートフォームのような画面で、メール送信できたりするものになります。
ホームページ制作にはかかせない
JavaScriptは、HTMLと同じくらい必須の言語で、特にWEB製作者にはかかせないものになります。
しかし、最近では、ホームページ・ビルダーに代表される、WEB制作ソフト側で、最初から、プログラミングを用意してくれているため、そんなに意識しないでも、「あれっ、いつの間にか使ってた」ということもあるでそう。
また、Wordpressというソフトでも同様で、ユーザーが意識しなくても、最初から、使われていることが多いです。
少し修正したりする場合もあるので、ソースコードを見て、読める程度でも大分違います。
マニュアル
JavaScriptの有名なマニュアルです。
https://developer.mozilla.org/ja/docs/Web/JavaScript
mozilla.orgが無料で提供してくれているマニュアルです。
使用例も多数記載されていますので、わからない場合には、ここを見れば、理解しやすいものとなります。
インストールなどが不要
HTML言語もそうですが、JavaScriptも、パソコンにインストールするという必要がないため、メモ帳にプログラムを書いて、後は、そのメモ帳を保存するときに、test.jsなどと、拡張子とファイル名を付けるだけで、OKです。
詳しい動画教材は、dotinstall.comというサイトがありますので、ここで学ぶことも出来ます。
ドットインストール
http://dotinstall.com/lessons
インストールしないということは、会社のパソコンなどでも学べるものになります。
もちろん、会社の業務でやっていいかどうかは、各自で確認をしてくださいね。
パソコンに下手なソフトをインストールするわけではないので、学ぶ程度であれば可能です。
私は、HTMLを学んでいる時に、必要にせまられて、JavaScriptも一緒に学びました。
仕事中、何もすることが無いときに、簡単に学ぶことが出来ます。
非常にオススメのプログラミング言語です。
おそらく、これ以降ご紹介するプログラミング言語の中では、一番、プログラミング言語らしくて、しかも簡単で学びやすい。まさに初心者向けとなります。
JavaScript言語を覚えられれば、他の言語を覚えるのに応用が聞くので、HTML言語よりも、より、他のプログラミング言語に近いものとなります。
条件式、計算、繰り返し処理など、プログラミングにかかせない機能が学べます。
何を学んでよいか分からない人は、HTML言語+JavaScript言語から始めることをオススメします。
[広告]
 | 価格:2,484円 |
タグ:プログラミング
posted by 老後に備えるパソコン活用 at 05:00
| プログラミング
2016年10月05日
老後に備える技術 第二回(HTML言語)
WEB制作やプログラミングのご紹介
前回の続きです。中年になり、定年間近になれば、収入に苦労します。
年金といっても、当てにならないならないのが、現実ですね。
パソコンを用いた収入源を模索するため、今回はプログラミング言語のご紹介をしています。
プログラミング言語を学ぶことで、定年後にご自宅でも仕事が出来たり、かなり上達したら、自分でプログラミングやソフト販売も出来る時代です。
また、基本が出来ていれば、それを学習塾のような形で商売が出来るかもしれません。
この記事を参考に、そのような事を考えながら、どの言語を学んでいくか考えるのも良いと思います。
どんなプログラミング言語があるの?特徴は?
では、さっそくプログラミング言語のご紹介をしましょう。
特徴も書いていきます。どんな作業に向いているのかをふまえることで、「どの言語を学ぶのが良いかなぁ」と参考になればと思います。
また、ここでの記載は、一般的に言われていることです。それから作者の主観も多少は入ります。なので、ある言語が気に入ったら、インターネットでさらに検索すると、もっとその言語の特徴が分かると思います。
ネットの情報は、それぞれの主観が強いので、rubyという言語が好きな人は、それを中心にオススメしたりするので、ネット上の色々な記事を総合的にみて判断しましょう♪
※人気ランキングは、1〜5で表記。1(人気)〜5(人気度が低い)を示します。ネット情報を元に、作者の主観も含みます。
HTML言語
主な用途:WEB制作、ホームページ制作
習得難易度:非常に優しい。オススメ♪
人気ランキング:1
就職や仕事:活用できるが、HTML言語だけでは就職に有利とはならない。
拡張子:.html, .htm
言わずと知れたHTMLです。世の中のインターネット情報は、すべてにおいてHTMLが使用されています。WEBプログラミングには必須言語です。
HTMLをプログラミング言語に入れるべきか、とプログラマーの方に指摘されそうですが、立派なプログラミング言語です。
WEB制作には欠かせない言語ですし、基本中の基本。特に最近は、スマートフォンアプリも、HTML5(バージョン5)+Javascriptなどで作れる時代ですので、非常に用途が高いものになります。
マークアップ言語と呼ばれるもので、タグという括弧で囲んだもので、文字や写真を挟み込んで表示させるものです。
例)
<!DOCTYPE html>
<html>
<head>
<title>タイトル</title>
</head>
<body>
記事などの本文を書きます。
</body>
</html>
最近では、WordPressというツールがあり、HTML言語を知らなくてもホームページが作れます。しかし、細かい修正や、本格的なサイト作成には必須なものとなります。
HTML言語は、他の言語と組み合わせて使用されることが多いのも特徴です。
ですので、逆に言うと、プログラミングする人は、HTML言語を知らないと、WEBプログラミングが作れないということになります。
パソコンでキーボード操作が出来る方であれば、簡単に習得できる言語です。
HTML言語は、マークアップ言語ですが、これに代わるものが無いというくらい、他に開発されていない特異な言語とも言えるでしょう。
もちろん、後でご紹介する、PHP言語、Javascript言語、XMLなど、ホームページ制作に欠かせない言語も多数出来ていますが、HTML言語を主体で扱われていると言っても過言ではないでしょう。
ただし、冒頭でも触れましたが、「HTMLをプログラミング言語に入れるべきか、とプログラマーの方に指摘されそう」と記載しました。
ほとんどのプログラマーが、HTML言語は「動的な計算や条件式を使用していない」という理由から、プログラミング言語に値しないと、指摘する人もいます。
しかし、それは、ちょいとプログラミングを知っている程度のいわば、「プログラミングにしか興味がなく、他のパソコン業務を知らない人。プログラミングの事しか分からない人」が主に言うのだと思います。
パソコンは用途が様々で、写真加工や、デザイン、音楽など、様々なものが使えます。
HTML言語は、デザインでもなく、文章でもありません。
ウィキペディアでも、
HyperText Markup Language(ハイパーテキスト マークアップ ランゲージ)、略記・略称HTML(エイチティーエムエル)とは、ウェブ上の文書を記述するためのマークアップ言語である
と記載しているとおり、立派な言語なのです。
それだけ、簡単すぎて、難しい開発をしているプログラマーからしてみれば、プログラミング言語のうちに入らないという事は仕方ないかもしれません。
プログラマーを目指して就職を考えている方は、必須となります。
なので、プログラミングの会社に就活面談をするときに、どんなプログラミング言語が出来ますか?という質問があった場合、
「HTML言語だけです」
と回答をすると、笑われてしまうかも知れません。
それは、HTML言語がバカにされるような言語という意味ではありません。
「簡単な言語なんだから、それくらい、プログラマーを目指すなら、数日で覚えられるでしょ」のような意味です。
プログラマーを目指す人はともかく、一般的には、簡単と言っても、やはり、仕事として専門に行うには、それなりに習得時間がかかります。
今回、HTML言語を最初に出した理由は、学びやすいからです。
また、私の経験上、HTML言語が最初に触れた言語でしたし、今でも使っています。それだけ、必要不可欠な言語なのです。
覚えておいてまず損は無いでしょう。
他のプログラミング言語は、条件式などを覚える必要があるため、HTML言語に比べれば難しいのは事実です。
また、マークアップ言語というのが、非常に少ないので、他の言語と比較にならない言語体系をしています。
しかし楽しんで学べることを考えると、非常にオススメです。
ブログ記事の体裁を整えるために、私は毎日使用しています。
老後に備える、もしくは、定年後になっても習得できる、素晴らしい言語です。
まとめ
- 非常に優しい言語。
- プログラミングを学びたい初心者にはオススメ。
- 楽しんで学べる。
- 専門のプログラマーからは低い言語とみられる。
- 世の中のWEB制作には必須な言語。
- 他の言語と組み合わせて使用される最も用途が多い言語。
- 特徴は、マークアップ言語である。
- 就職には必須であり、プログラミングの会社に就職するならHTML言語以外も必要。
いかがでしたか?
次回もプログラミング言語のご紹介をしていきます。
[広告]
posted by 老後に備えるパソコン活用 at 19:00
| プログラミング
2016年10月04日
老後に備える技術 第一回
WEB制作やプログラミングのご紹介
中年になり、定年間近になれば、収入に苦労します。
年金といっても、当てにならないならないのが、現実でしょうね。
このブログは、「老後に備える」をテーマにしているため、なるべく在宅で作業が出来て、しかも重労働ではない仕事。つまり、パソコンを用いての作業を模索し、ご紹介しています。
以前から、WEB制作やHTML、Wordpressなどを簡単にご紹介していますが、今回は、プログラミングについてです。
プログラミングとは?
パソコンの動作や、インターネットの動作は、全てにおいてプログラミングが動作していて、情報を表示しています。
文字情報、写真、音声、グラフィックなど、0ゼロと、1からなる2進数が元になります。
パソコンなどの機械は、マシン語(機械語)と呼ばれるもので、最終的に演算し、それをプログラミング言語が解析して、人間がわかるようにしています。
つまり、以下のようになります。
パソコン → マシン語(機械語) → プログラミング言語 → 人間
機械(最も低水準な言語) → 人間(高水準な言語)
マシン語は、パソコンなどの機械にしかわからないオン・オフとか、0・1の組み合わせになり、011100101011などの組み合わせで使うので、人間には到底理解できません。
その機械と、人間の仲介をしてくれているのがプログラミング言語となります。
次回は、そのプログラミング言語の種類をご説明します。
タグ:プログラミング
posted by 老後に備えるパソコン活用 at 15:59
| プログラミング

