新規記事の投稿を行うことで、非表示にすることが可能です。
2015年06月09日
GUSH2のトップページに広告3つ貼れました&トップページのアドセンス収益は?
新着記事一覧が表示されているトップページにアドセンス広告を3つ配置しました。
それがやりたくて、女子ブログのテーマをGASH2からSTINGER5に変更しました。STINGERのほうが使っている方が多いのでグーグル検索でほぼ何でも解決します。
テーマを変えるとアイキャッチが正方形に表示されなくなってしまったのですが、それもググったら解決しました。テーブルタグのラインが出てしまう点も、ググって解決。STINGERは情報が豊富だな!と関心。
でも、STINGERのスタイリッシュなデザインになじめませんでした。やっぱりGUSHのほっこりした感じが落ち着きます。行間やマージン、パディングがゆったりしていて、私にはほっこり&のんびりしたテーマに感じるのです。
1週間程つかって、やっぱりGUSHがあきらめられず。他にも微調整が必要なところが色々出てきてしまったので、もう一度トップページに広告3つを表示するカスタマイズに挑戦しました。
情報はSTINGERを使っている方のを参考にさせていただきました。
↓ こちらのページです。
http://cv0629.com/stinger5-top-ad/
STINGER5とGUSH2では記事を呼び出すコードが少し違います。
STINGERは1行(1文)ですが、GUSH2は2行(2文)です。
※ コードは<>をわざと大文字に変えています。
stinger5は1行
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
GUSH2は2行です。
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
私が前回うまくできなかったのは、2行目だけしか削除しなかったからのようです。この2行を置き換えれば大丈夫でした。
私はhome.phpとindex.phpに同じ作業をしておきました。homeだけでも大丈夫そうですが、index.phpも何かの際につかうからソースがしっかり書いてるのかなぁっと。
これだとカテゴリーページでは広告3つは表示されていないので、そのうち挑戦してみます。
CSSもGUSH2にあわせてアレンジする必要があります。
参考にさせていただいたサイトではこうなっていました。
.toppagead {
margin-bottom: 20px;
padding-top: 10px;
padding-bottom: 20px;
border-bottom: 1px dotted #999;
}
GUSH用に、ボーダーをドットではなくラインにしました。
.toppagead {
margin-bottom: 24px;
padding-top: 10px;
padding-bottom: 24px;
border-bottom: 1px solid #ddd;
}
マージンとパディングも24pxに変更。
GUSH2のCSSはスマホ→タブレット→PCの順に書かれているので末尾に入れたのではPCにしか適応されません。上の方に入れてみました。
CSSの上から3分の1ぐらいのところにある記事内指定の末尾にちょこんと入れたらOKでしたよ。
以上で、なんとかGUSH2に広告を3つ配置することができました。
***
この3つの広告は同じ広告コードを使います。ですから、どの場所の広告がクリックされたかまでは分かりません。
今までトップページに広告1つだったときは1週間で2000円でした。2個にしたら、あわせて3000円になりました。
では、3つにしたらどうなったでしょうか?
はい、ちょうど1週間ほどたったので調べてみると、なんと3000円でした。
2つと3つでは収益は大差ないと言うことですね。トップページに広告3つはちょっとうるさい感じがします。広告ぺたぺたした感じが気になるのならば、2つでも良いかもしれません。トップページは個別の記事を読んでもらうためのページですからね。
グーグル先生には指導を受けてしまいそうですが(笑)。
私はせっかく3つにしたのでしばらく様子を見てから考えます。
それがやりたくて、女子ブログのテーマをGASH2からSTINGER5に変更しました。STINGERのほうが使っている方が多いのでグーグル検索でほぼ何でも解決します。
テーマを変えるとアイキャッチが正方形に表示されなくなってしまったのですが、それもググったら解決しました。テーブルタグのラインが出てしまう点も、ググって解決。STINGERは情報が豊富だな!と関心。
でも、STINGERのスタイリッシュなデザインになじめませんでした。やっぱりGUSHのほっこりした感じが落ち着きます。行間やマージン、パディングがゆったりしていて、私にはほっこり&のんびりしたテーマに感じるのです。
1週間程つかって、やっぱりGUSHがあきらめられず。他にも微調整が必要なところが色々出てきてしまったので、もう一度トップページに広告3つを表示するカスタマイズに挑戦しました。
情報はSTINGERを使っている方のを参考にさせていただきました。
↓ こちらのページです。
http://cv0629.com/stinger5-top-ad/
STINGER5とGUSH2では記事を呼び出すコードが少し違います。
STINGERは1行(1文)ですが、GUSH2は2行(2文)です。
※ コードは<>をわざと大文字に変えています。
stinger5は1行
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
GUSH2は2行です。
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
私が前回うまくできなかったのは、2行目だけしか削除しなかったからのようです。この2行を置き換えれば大丈夫でした。
私はhome.phpとindex.phpに同じ作業をしておきました。homeだけでも大丈夫そうですが、index.phpも何かの際につかうからソースがしっかり書いてるのかなぁっと。
これだとカテゴリーページでは広告3つは表示されていないので、そのうち挑戦してみます。
CSSもGUSH2にあわせてアレンジする必要があります。
参考にさせていただいたサイトではこうなっていました。
.toppagead {
margin-bottom: 20px;
padding-top: 10px;
padding-bottom: 20px;
border-bottom: 1px dotted #999;
}
GUSH用に、ボーダーをドットではなくラインにしました。
.toppagead {
margin-bottom: 24px;
padding-top: 10px;
padding-bottom: 24px;
border-bottom: 1px solid #ddd;
}
マージンとパディングも24pxに変更。
GUSH2のCSSはスマホ→タブレット→PCの順に書かれているので末尾に入れたのではPCにしか適応されません。上の方に入れてみました。
CSSの上から3分の1ぐらいのところにある記事内指定の末尾にちょこんと入れたらOKでしたよ。
以上で、なんとかGUSH2に広告を3つ配置することができました。
***
この3つの広告は同じ広告コードを使います。ですから、どの場所の広告がクリックされたかまでは分かりません。
今までトップページに広告1つだったときは1週間で2000円でした。2個にしたら、あわせて3000円になりました。
では、3つにしたらどうなったでしょうか?
はい、ちょうど1週間ほどたったので調べてみると、なんと3000円でした。
2つと3つでは収益は大差ないと言うことですね。トップページに広告3つはちょっとうるさい感じがします。広告ぺたぺたした感じが気になるのならば、2つでも良いかもしれません。トップページは個別の記事を読んでもらうためのページですからね。
グーグル先生には指導を受けてしまいそうですが(笑)。
私はせっかく3つにしたのでしばらく様子を見てから考えます。
2015年05月26日
女子ブログのトップページ記事一覧にアドセンス配置!1週間の収益は?
ワードプレスの無料テーマSimplicityとstinger5を使っているブロガーさんの真似をして、トップページの記事一覧にアドセンスを配置してみました。
追加したのは新着記事1つめの下。今まであったのは、新着記事の一番下(記事10個表示で)です。元々1つだったところを2つ配置したことに。
1週間たったので、その収益を記録しておきます。
まず、今まではトップページのアドセンスは1つで約2000円の収益でした。
二つにしたら、新しく追加した方が約1500円の収益に。
今まであった方も約1500円の収益でした。
合計すると3000円なので、1.5倍に。
週1000円収益UPすれば、月4000円になりますよね。これって私にとっては大きな数字です。
アドセンスは3つまで貼れるから、もう一つ追加したら、もう少しUPするかもしれません(*^o^*)
これは収益UPできるぞ!と思ったのですが、今使っているGUSH2では、トップページの記事一覧にアドセンスを挿入する方法が分かりません。私の実力だと、1個追加が限界。その方法も、推奨できない方法らしいです。
試しに、ママブログの方で使っているstinger5のトップページにアドセンスを配置してみました。グーグル先生で検索した方法で、難なくトップページに3つの広告を配置できました。
女子ブログは稼ぎ頭だから、こちらにStinger5を使った方がいいのかも。個別ページのアドセンスはショートコードで入れているので、どちらのテーマを使っても収益は変わらないはず。
記事下に、関連記事にプラスして新着記事を追加したり、色々といじってきたGUSH2だったので愛着があります。女子ブログのテーマを変えるのはどうしようかなぁ。
収益UPはしたいですし、主婦ブログのメンテナンスの合間を縫って変えてしまおう!
広告はレスポンシブ広告を貼っています。私の7インチのタブレットで見ると、横長の広告が出ていることが多いです。
レクタングルの方がバランスがいいような気もします。レスポンシブ広告のコードに「レクタングル」と入れると、レクタングルの大と中がデバイスによって切り替わるみたい。
どこかでチラ読みして、ブックマークするのを忘れました。後で探さないと!
記事下にはレクタングル大を張っていますが、小型のiPhoneとかだとはみ出していると思うので、レスポンシブでレクタングルを指定する方法をためしてみたいです。
トップページのレスポンシブ広告もレクタングルがよければ指定してしまおう。
とりあえず、細かな調整は主婦ブログのリニューアル作業が落ち着いてからにします。もうぐちゃぐちゃのままですでに2週間。
もうそろそろ、トップページを作らなければ(笑)。
追加したのは新着記事1つめの下。今まであったのは、新着記事の一番下(記事10個表示で)です。元々1つだったところを2つ配置したことに。
1週間たったので、その収益を記録しておきます。
まず、今まではトップページのアドセンスは1つで約2000円の収益でした。
二つにしたら、新しく追加した方が約1500円の収益に。
今まであった方も約1500円の収益でした。
合計すると3000円なので、1.5倍に。
週1000円収益UPすれば、月4000円になりますよね。これって私にとっては大きな数字です。
アドセンスは3つまで貼れるから、もう一つ追加したら、もう少しUPするかもしれません(*^o^*)
これは収益UPできるぞ!と思ったのですが、今使っているGUSH2では、トップページの記事一覧にアドセンスを挿入する方法が分かりません。私の実力だと、1個追加が限界。その方法も、推奨できない方法らしいです。
試しに、ママブログの方で使っているstinger5のトップページにアドセンスを配置してみました。グーグル先生で検索した方法で、難なくトップページに3つの広告を配置できました。
女子ブログは稼ぎ頭だから、こちらにStinger5を使った方がいいのかも。個別ページのアドセンスはショートコードで入れているので、どちらのテーマを使っても収益は変わらないはず。
記事下に、関連記事にプラスして新着記事を追加したり、色々といじってきたGUSH2だったので愛着があります。女子ブログのテーマを変えるのはどうしようかなぁ。
収益UPはしたいですし、主婦ブログのメンテナンスの合間を縫って変えてしまおう!
広告はレスポンシブ広告を貼っています。私の7インチのタブレットで見ると、横長の広告が出ていることが多いです。
レクタングルの方がバランスがいいような気もします。レスポンシブ広告のコードに「レクタングル」と入れると、レクタングルの大と中がデバイスによって切り替わるみたい。
どこかでチラ読みして、ブックマークするのを忘れました。後で探さないと!
記事下にはレクタングル大を張っていますが、小型のiPhoneとかだとはみ出していると思うので、レスポンシブでレクタングルを指定する方法をためしてみたいです。
トップページのレスポンシブ広告もレクタングルがよければ指定してしまおう。
とりあえず、細かな調整は主婦ブログのリニューアル作業が落ち着いてからにします。もうぐちゃぐちゃのままですでに2週間。
もうそろそろ、トップページを作らなければ(笑)。
2015年05月18日
GUSH2のトップページ記事一覧にアドセンスを配置するのに3時間
ワードプレスの無料テーマ「GUSH2」のトップページにアドセンス広告をはる作業をしていました。
苦手分野なので3時間もかかってしまいました。
GUSH2ではトップページのメイン部分の上下にアドセンス広告を貼るヴィジットが用意されています。私は、下のヴィジットしか使っていなかったので、トップページのアドセンスは1個だけでした。
stingerやsimplicityを使っているビックブロガーさんが、記事一覧の途中に広告を配置していたので、それをまねしたいと、頑張りました。
検索したらsitnger5での方法がヒット。「記事の2番目と5番目の間に広告を入れてね」というコードを書くのですが、これをGUSH2に流用してもダメでした。私の知識では理由は分かりません。
そこで、ワードプレスの本を見ながら、私が試したのは方法はこれ。
「最初は記事の1番目を表示してね」
「次にアドセンス広告よ」
「その下は記事の1〜10番目の中の1番目以外を表示してね」
という構成でコードを「home.php」に書き込みました。どんなコード?というところまでは、素人の私のやったことを公開しては危険なのでやめておきます(苦笑)。
後でプロフェッショナルな方が、いい方法を教えてくれればいいなぁ。
アドセンス広告はレスポンシブにしてあります。
トップページにはあと1つ広告が貼れます。できれば、記事一覧の5番目あたりにも表示させたいところ。これはまた後日の課題にします。
途中であきらめようと思ったけど、頑張ってやってよかった。1つだけでも収益UPしそうですもの。今月もアドセンスが振るわないので、100円でも200円でも稼いでもらいたいです。
苦手分野なので3時間もかかってしまいました。
GUSH2ではトップページのメイン部分の上下にアドセンス広告を貼るヴィジットが用意されています。私は、下のヴィジットしか使っていなかったので、トップページのアドセンスは1個だけでした。
stingerやsimplicityを使っているビックブロガーさんが、記事一覧の途中に広告を配置していたので、それをまねしたいと、頑張りました。
検索したらsitnger5での方法がヒット。「記事の2番目と5番目の間に広告を入れてね」というコードを書くのですが、これをGUSH2に流用してもダメでした。私の知識では理由は分かりません。
そこで、ワードプレスの本を見ながら、私が試したのは方法はこれ。
「最初は記事の1番目を表示してね」
「次にアドセンス広告よ」
「その下は記事の1〜10番目の中の1番目以外を表示してね」
という構成でコードを「home.php」に書き込みました。どんなコード?というところまでは、素人の私のやったことを公開しては危険なのでやめておきます(苦笑)。
後でプロフェッショナルな方が、いい方法を教えてくれればいいなぁ。
アドセンス広告はレスポンシブにしてあります。
トップページにはあと1つ広告が貼れます。できれば、記事一覧の5番目あたりにも表示させたいところ。これはまた後日の課題にします。
途中であきらめようと思ったけど、頑張ってやってよかった。1つだけでも収益UPしそうですもの。今月もアドセンスが振るわないので、100円でも200円でも稼いでもらいたいです。
2015年04月29日
ワードプレスのテーマをアメブロを参考にカスタマイズ
ワードプレスのテーマをカスタマイズしました。
まず、記事下のSNSボタンを削除。そこにおすすめ記事を掲載します。記事の入れ替えがしやすいように、ヴィジットが使えるようにしました。
記事下に関連記事の掲載を、ニューエントリへ変更しました。じょし女子ブログは過去記事は使い物にならないことカテゴリーが多いのです。期限の切れた記事が表示されてもイマイチですし。
ニューエントリーに下のは、アメブロを真似ました。要らなくなったさいどサイドバーのニューエントリーを外して、アフィリ記事の一覧でも入れておきます。
こうやって私でもアレンジできるのはシンプルなGUSH2だから。女子ブログはこのテーマで続行します。
まず、記事下のSNSボタンを削除。そこにおすすめ記事を掲載します。記事の入れ替えがしやすいように、ヴィジットが使えるようにしました。
記事下に関連記事の掲載を、ニューエントリへ変更しました。じょし女子ブログは過去記事は使い物にならないことカテゴリーが多いのです。期限の切れた記事が表示されてもイマイチですし。
ニューエントリーに下のは、アメブロを真似ました。要らなくなったさいどサイドバーのニューエントリーを外して、アフィリ記事の一覧でも入れておきます。
こうやって私でもアレンジできるのはシンプルなGUSH2だから。女子ブログはこのテーマで続行します。
2015年04月08日
wordpressテーマをGUSH2からSimplicityするのを躊躇中
女子ブログのテーマをGUSH2からSimplicityにしようとしてダウンロードしましたが、躊躇しています。
テーマ編集画面から中身をのぞいたら、PHPファイルがすごい数なの。なんて複雑な構造なのでしょう (>_<)
私がSimplicityにしたい理由は2つ。
一つは、記事下の「次の記事」「前の記事」の表示をアイキャッチ画像付にしたい。
もう一つは、過去記事のリンクをアイキャッチ画像付にしたいという2点。
広告の配置も至れりつくせりなんですけど、おいおいショートコード化して手動で貼るつもりなので関係ないかな。
GUSH2は本当にシンプルなのよ。パディングとマージンすらアレンジできなかった私が言うのもなんですが(苦笑)。
広告のショートコード化も面倒だよね。今の女子ブログは400記事くらい。アクセスの多いものか貼り替えたとしても、どんだけ時間がかかるの?って感じ。
まずショートコードを各記事に埋め込んで、ショートコード用PHPファイルは空にしておく。だいたいショートコードを埋め込んだところで、現在のアドセンスを削除して、ショートコード用PHPファイルにアドセンス広告を入れる。
こういう流れでいいのでしょうか?
私の場合、夜中に作業できないから、アクセスがある昼間に作業しなければなりません。収益ダウンは最小限にしたいところ。
女子ブログを検索流入をもらえるようなブログにしようとしたら、なんだか長い記事ばかりになってしまって。そうなってくると、記事本文中に3つ広告をいれられるボリュームなの。
アフィリエイト案件の記事のときは、アドセンスではない広告をはりたいし、そう考えるとショートコード化が一番ですよね。
テーマを返ることとショートコード化は別物と考えて、ショートコードは新しい記事は埋め込んでみます。
テーマ編集画面から中身をのぞいたら、PHPファイルがすごい数なの。なんて複雑な構造なのでしょう (>_<)
私がSimplicityにしたい理由は2つ。
一つは、記事下の「次の記事」「前の記事」の表示をアイキャッチ画像付にしたい。
もう一つは、過去記事のリンクをアイキャッチ画像付にしたいという2点。
広告の配置も至れりつくせりなんですけど、おいおいショートコード化して手動で貼るつもりなので関係ないかな。
GUSH2は本当にシンプルなのよ。パディングとマージンすらアレンジできなかった私が言うのもなんですが(苦笑)。
広告のショートコード化も面倒だよね。今の女子ブログは400記事くらい。アクセスの多いものか貼り替えたとしても、どんだけ時間がかかるの?って感じ。
まずショートコードを各記事に埋め込んで、ショートコード用PHPファイルは空にしておく。だいたいショートコードを埋め込んだところで、現在のアドセンスを削除して、ショートコード用PHPファイルにアドセンス広告を入れる。
こういう流れでいいのでしょうか?
私の場合、夜中に作業できないから、アクセスがある昼間に作業しなければなりません。収益ダウンは最小限にしたいところ。
女子ブログを検索流入をもらえるようなブログにしようとしたら、なんだか長い記事ばかりになってしまって。そうなってくると、記事本文中に3つ広告をいれられるボリュームなの。
アフィリエイト案件の記事のときは、アドセンスではない広告をはりたいし、そう考えるとショートコード化が一番ですよね。
テーマを返ることとショートコード化は別物と考えて、ショートコードは新しい記事は埋め込んでみます。
2015年03月21日
トラックバックが送れないトラブル発生中。テーマの買え時?
女子ブログでブログ村トラコミュにトラックバックが送れないトラブル発生中。
正確にいうと送れるときと送れないときがあります。特に予約投稿だとダメみたい。
欲張って3つも送ったから?って考えたけど違うよう。別のテーマを使っているママブログは正常に3つ送れました。
こういう不具合が起きてくると素人には太刀打ちできないので、テーマを変えてしまうのが手っ取り早い。今までもそうしてきました。女子ブログのテーマはシンプルなところが気に入っていたのになぁ。
ママブログで使っているstinger5は他の人とかぶるから嫌だなぁと思っていたけど、色合いが上手くいってスタイリッシュになったの。かなり気に入っています。
私はいつも色にはこだわるのでいい配色ができるとご機嫌です。
女子ブログもせっかくアクセスをいただいているので、スタイリッシュにしてもいいかも。
最近、主婦ブログに使っている有料テンプレートをチラホラ見かけますが、私の配色はイケてると自画自賛しちゃいます。
アビーさんに教えてもらったサイトでロゴを作ったらさらに良くなって、ブログの内容が負けそうです(笑)。
私は少し素人ぽさやダサさがあった方が、アフィリエイトには向いている気がします。格好がよすぎると、自分の居心地が悪いのです。
程よいスタイリッシュさを目指します。
ちなみに配色を考えるときは他のサイトを参考にはしません。真似したくなっちゃうからね。雑誌やチラシなど別の媒体を参考にします。
見出しの色や文句なんかも雑誌は役に立ちますよね。個人的にはフェリシモという通販雑誌が好きでおすすめです。
公式サイトも素敵ですが、デザインに懲りすぎて使い勝手がよくありません。
サイトの場合、デザインが全面に出るとよくないこともあるのねと反面教師にしています。
ダサくても見やすい方が重要だなぁと常に感じますし、デザインをいじりすぎると時間ばかりかかります。ダサくても気にするな!と自分に言い聞かせれいるわけです(笑)。
正確にいうと送れるときと送れないときがあります。特に予約投稿だとダメみたい。
欲張って3つも送ったから?って考えたけど違うよう。別のテーマを使っているママブログは正常に3つ送れました。
こういう不具合が起きてくると素人には太刀打ちできないので、テーマを変えてしまうのが手っ取り早い。今までもそうしてきました。女子ブログのテーマはシンプルなところが気に入っていたのになぁ。
ママブログで使っているstinger5は他の人とかぶるから嫌だなぁと思っていたけど、色合いが上手くいってスタイリッシュになったの。かなり気に入っています。
私はいつも色にはこだわるのでいい配色ができるとご機嫌です。
女子ブログもせっかくアクセスをいただいているので、スタイリッシュにしてもいいかも。
最近、主婦ブログに使っている有料テンプレートをチラホラ見かけますが、私の配色はイケてると自画自賛しちゃいます。
アビーさんに教えてもらったサイトでロゴを作ったらさらに良くなって、ブログの内容が負けそうです(笑)。
私は少し素人ぽさやダサさがあった方が、アフィリエイトには向いている気がします。格好がよすぎると、自分の居心地が悪いのです。
程よいスタイリッシュさを目指します。
ちなみに配色を考えるときは他のサイトを参考にはしません。真似したくなっちゃうからね。雑誌やチラシなど別の媒体を参考にします。
見出しの色や文句なんかも雑誌は役に立ちますよね。個人的にはフェリシモという通販雑誌が好きでおすすめです。
公式サイトも素敵ですが、デザインに懲りすぎて使い勝手がよくありません。
サイトの場合、デザインが全面に出るとよくないこともあるのねと反面教師にしています。
ダサくても見やすい方が重要だなぁと常に感じますし、デザインをいじりすぎると時間ばかりかかります。ダサくても気にするな!と自分に言い聞かせれいるわけです(笑)。
2015年02月10日
ブログのテンプレート選び。paddingとmarginでエンドレスループ。
私は無料ブログとwordpressの両方を使ってブログ運営しています。
無料ブログの方は先日6480円の有料テンプレートを購入しました。これでもう迷いはありません。
問題なのはwordpress。無料のテンプレート(テーマ)を使っていますが、公式の外国産よりも、日本人の方が作ったものの方が使い勝手が良好です。
検索して見つけると4種類ほどあるのですが、STINGERが一番有名。コレは使っている人がたくさんいるのでカスタマイズ情報もいっぱい。その代わり、STINGER使っていると「アフィリエイターだな」と思ってしまうし、他の方と同じでは嫌な方は微妙かも。デザインはスタイリッシュなんですけどね。
私が好きなのはGUSH2。CSSが苦手な私でもアレンジが出来るくらいシンプルなのですが、スタイリッシュではありません。私の主観ですが、ちょっとダサくて、素人っぽいところが、アフィリエイトブログとしてはびったりだと思います(笑)。
その素人っぽさが気に入っていたのですが、昨日はpaddingとmarginをいじって、エンドレスループにはまりました (;´▽`A`` 2時間が無駄に・・・
一気にGUSHが嫌いになってしまいました。なぜ、私の思うとおりに動いてくれないのかしら?
嫌いになってしまったので他のテンプレートを探すことにしました。SitingerとGushのほかには、PrincipleとSimplicityがあります。
Simplicityはダッシュボードから色変更できてアレンジしやすいので、コレが一番のようです。CSSは私がいじるもんではありません。
私には横幅が大きいような気がしますが、広告をダブルレクタングルをするにはコレくらい必要なんでしょう。私はもうダブルレクタングルはしないので、幅は狭いほうが好みです。
テンプレートを探していて、かわいいのを公式で見つけました。

チョコレート色がかわいい。レスポンシブなの。タブレットで確認したら、サイドバー部分は2列表示になって、タブレットでラブリーでした。
これ、使いたい! と思ったけど、私のブログはこのテンプレートが似合うような内容ではありませんでした(笑)。残念です。
ひで蔵さん、wordpressのテンプレートも出してくれないかしら。是非買いたいです。
無料ブログの方は先日6480円の有料テンプレートを購入しました。これでもう迷いはありません。
問題なのはwordpress。無料のテンプレート(テーマ)を使っていますが、公式の外国産よりも、日本人の方が作ったものの方が使い勝手が良好です。
検索して見つけると4種類ほどあるのですが、STINGERが一番有名。コレは使っている人がたくさんいるのでカスタマイズ情報もいっぱい。その代わり、STINGER使っていると「アフィリエイターだな」と思ってしまうし、他の方と同じでは嫌な方は微妙かも。デザインはスタイリッシュなんですけどね。
私が好きなのはGUSH2。CSSが苦手な私でもアレンジが出来るくらいシンプルなのですが、スタイリッシュではありません。私の主観ですが、ちょっとダサくて、素人っぽいところが、アフィリエイトブログとしてはびったりだと思います(笑)。
その素人っぽさが気に入っていたのですが、昨日はpaddingとmarginをいじって、エンドレスループにはまりました (;´▽`A`` 2時間が無駄に・・・
一気にGUSHが嫌いになってしまいました。なぜ、私の思うとおりに動いてくれないのかしら?
嫌いになってしまったので他のテンプレートを探すことにしました。SitingerとGushのほかには、PrincipleとSimplicityがあります。
Simplicityはダッシュボードから色変更できてアレンジしやすいので、コレが一番のようです。CSSは私がいじるもんではありません。
私には横幅が大きいような気がしますが、広告をダブルレクタングルをするにはコレくらい必要なんでしょう。私はもうダブルレクタングルはしないので、幅は狭いほうが好みです。
テンプレートを探していて、かわいいのを公式で見つけました。

チョコレート色がかわいい。レスポンシブなの。タブレットで確認したら、サイドバー部分は2列表示になって、タブレットでラブリーでした。
これ、使いたい! と思ったけど、私のブログはこのテンプレートが似合うような内容ではありませんでした(笑)。残念です。
ひで蔵さん、wordpressのテンプレートも出してくれないかしら。是非買いたいです。
2015年01月10日
ワードプレスをマルチサイト化。サブドメインとディレクトリ型の使い分けをどうするか?
私がwordpress(ワードプレス)で運営しているブログはマルチサイト化しています。一つのドメインとwordpressで複数のブログを運営できるからです。
理想はそれぞれにドメインを取ることなのかしら?お金もかかるし、育つかどうか分からないブログのドメインを取るのは私には出来ません。そこで、マルチサイト化して、お金をかけずに複数のブログを運営しています。
マルチサイト化すると最初にサブドメイン型とディレクトリ型のどちらがいいか選びます。後では変えられないからどちらがいいのか気になりませんか。両方を試してみて、私なりの使い分けを考えてみました。
AAA.com というドメインを取ったとして、子ブログをaaa 、bbb 、ccc として書きますね。
サブディレクトリ型のほうですが、親ブログがしっかりとある場合に向いていると思います。
AAA.com/aaa
AAA.com/bbb
AAA.com/ccc
というURLになるので、どうしても親ブログのURLが前面に出てきます。親ブログと子ブログのつながりが強く感じます。
私はかつて宝塚ファンだったので、宝塚を例に使うと、親ブログで宝塚全体のブログを作って、その下に月組ブログ、花組ブログ、星組ブログという風に使うとよさそうです。
次に、サブドメイン型。
aaa.AAA.com
bbb.AAA.com
ccc.AAA.com
というURLになるので、個々のブログの内容があまり関連性がなくても、サブドメイン型なら収まりがいいように感じます。
また、宝塚の例をにしますね。親ブログは宝塚ブログとします。そして子ブログはこんな感じはどうかしら。
劇場のある有楽町近辺の美味しいお店を紹介するブログ
夜行バスや飛行機のチケットを安く取る方法を紹介したブログ
お花を配達してくれるお花屋さんを集めたブログ
この手のブログは、宝塚ファンに参考になるブログであると同時に、宝塚ファンでない人にとっても参考になるブログですよね。
そういう場合には親ブログの宝塚ブログが前面にでないように、サブドメイン型がふさわしいと思います。
※ここで基礎知識。宝塚ファンは関西と東京の公演を両方見るので、夜行バスを愛用しています。楽屋の入り待ち出待ちをするので、公演の前後に近くおお店で暇つぶしが必須なの。宝塚のスターさんへのプレゼントはお花が定番で、スターさんの方でもステータスになっていて喜ばれるプレゼントというわけ。
ここからは、女子ブログはサブドメイン、主婦ブログはディレクトリ型で運営している私の体験談です。
サブドメイン型がなんとなく格好良かったので、女子ブログはサブドメインを取りました。主婦ブログは最初に設定していなかったために、ディレクトリ型しか選べなかったの。主婦ブログは正確に言うとマルチサイト化はせずに、個別にwordpressをダウンロードしていますが、見た目はディレクトリ型と同じです。
私の場合は、親ブログは何にするか考えずに、女子ブログをサブドメイン型で始めました。そのため、親ブログが開いたままになってしまい、なんとなく気になっていたのね。私はそれを何の気なしにアフィリエイト日記のブログに使ってしまい、後でお引越しする羽目になりました(笑)。
親ブログの取り扱いには注意が必要です(笑)。核となるブログにするつもりがないのならば、親ブログはそのまま使わずに置いておく方がいいのかも。自分の運営するブログを紹介するおまとめサイト風にする案もありますね。
ディレトリ方になっている主婦ブログ。2号の下に、3号を作ったのね。そうしたら、グーグルアドセンスに3号をサイト登録できませんでした。2号と同一視されてしまうみたい。
ブログ別の収益を確認したいときには、カスタムチャネルを使っています。
ディレクトリ型もサブドメイン型もどちらもメリットデメリットがあるので、使い分けしていくがベストだと思っています。
※ アビーさん情報だとMTだとマルチサイト化すると、まったく違うURLの複数サイトを管理できるようです。wordpressだとサブドメインかディレクトリかどちらかを選ぶだけだと思います。私もあまり詳しくないのでなんともいえませんが、それしか検索でHITしないので、そうなのだと思います。
理想はそれぞれにドメインを取ることなのかしら?お金もかかるし、育つかどうか分からないブログのドメインを取るのは私には出来ません。そこで、マルチサイト化して、お金をかけずに複数のブログを運営しています。
マルチサイト化すると最初にサブドメイン型とディレクトリ型のどちらがいいか選びます。後では変えられないからどちらがいいのか気になりませんか。両方を試してみて、私なりの使い分けを考えてみました。
AAA.com というドメインを取ったとして、子ブログをaaa 、bbb 、ccc として書きますね。
サブディレクトリ型のほうですが、親ブログがしっかりとある場合に向いていると思います。
AAA.com/aaa
AAA.com/bbb
AAA.com/ccc
というURLになるので、どうしても親ブログのURLが前面に出てきます。親ブログと子ブログのつながりが強く感じます。
私はかつて宝塚ファンだったので、宝塚を例に使うと、親ブログで宝塚全体のブログを作って、その下に月組ブログ、花組ブログ、星組ブログという風に使うとよさそうです。
次に、サブドメイン型。
aaa.AAA.com
bbb.AAA.com
ccc.AAA.com
というURLになるので、個々のブログの内容があまり関連性がなくても、サブドメイン型なら収まりがいいように感じます。
また、宝塚の例をにしますね。親ブログは宝塚ブログとします。そして子ブログはこんな感じはどうかしら。
劇場のある有楽町近辺の美味しいお店を紹介するブログ
夜行バスや飛行機のチケットを安く取る方法を紹介したブログ
お花を配達してくれるお花屋さんを集めたブログ
この手のブログは、宝塚ファンに参考になるブログであると同時に、宝塚ファンでない人にとっても参考になるブログですよね。
そういう場合には親ブログの宝塚ブログが前面にでないように、サブドメイン型がふさわしいと思います。
※ここで基礎知識。宝塚ファンは関西と東京の公演を両方見るので、夜行バスを愛用しています。楽屋の入り待ち出待ちをするので、公演の前後に近くおお店で暇つぶしが必須なの。宝塚のスターさんへのプレゼントはお花が定番で、スターさんの方でもステータスになっていて喜ばれるプレゼントというわけ。
ここからは、女子ブログはサブドメイン、主婦ブログはディレクトリ型で運営している私の体験談です。
サブドメイン型がなんとなく格好良かったので、女子ブログはサブドメインを取りました。主婦ブログは最初に設定していなかったために、ディレクトリ型しか選べなかったの。主婦ブログは正確に言うとマルチサイト化はせずに、個別にwordpressをダウンロードしていますが、見た目はディレクトリ型と同じです。
私の場合は、親ブログは何にするか考えずに、女子ブログをサブドメイン型で始めました。そのため、親ブログが開いたままになってしまい、なんとなく気になっていたのね。私はそれを何の気なしにアフィリエイト日記のブログに使ってしまい、後でお引越しする羽目になりました(笑)。
親ブログの取り扱いには注意が必要です(笑)。核となるブログにするつもりがないのならば、親ブログはそのまま使わずに置いておく方がいいのかも。自分の運営するブログを紹介するおまとめサイト風にする案もありますね。
ディレトリ方になっている主婦ブログ。2号の下に、3号を作ったのね。そうしたら、グーグルアドセンスに3号をサイト登録できませんでした。2号と同一視されてしまうみたい。
ブログ別の収益を確認したいときには、カスタムチャネルを使っています。
ディレクトリ型もサブドメイン型もどちらもメリットデメリットがあるので、使い分けしていくがベストだと思っています。
※ アビーさん情報だとMTだとマルチサイト化すると、まったく違うURLの複数サイトを管理できるようです。wordpressだとサブドメインかディレクトリかどちらかを選ぶだけだと思います。私もあまり詳しくないのでなんともいえませんが、それしか検索でHITしないので、そうなのだと思います。
2015年01月08日
wordpress(ワードプレス)は検索に強い!インデックスされやすいと実感
私はwordpressを使ってブログをしています(主婦ブログ1号はFC2ですが)。ワードプレスで運営している女子ブログが強くなっていると感じたので記事にします。
2013年の夏にドメインを取ってお引越ししたので、1年半ほどたっています。ずっとランキングメインの集客で、主婦ブログで紹介してリンクしたので、被リンクを送っているのと同じ状態です。
最近はランキング上位に入っていて1日のPVが4000ほど。始めた頃は本当に訪問者が少なくって(笑)。10人20人というのが続いていました。
たまたま調べたいことがあって検索をかけたら、昨日UPしたばかりの記事が1位でHIT! ランキングが集客のメインだと思っていたので、検索のことはあまり意識していなかったのでびっくり〜!
先日、迷っていた2000円ほどの商品があるとブログに書きましたよね。結局買いまして、「now!」とツィッター風の短い記事をUPしたの。
その商品を買ったときに、似たような商品があって、とても迷ったのね。買って帰ってきてからも、気になって仕方ないので、グーグルさんで検索をかけたわけ。
素敵ブロガーさんはどの商品を選んでどのように使っているのかなぁって。
私よりもアクセスが多くてカリスマ的なブロガーさんの記事を探したのに、検索かけたら自分の記事が一位でHITですよ (;´▽`A`` 2語、3語の複合キーワードで何種類か試したけど、自分の記事ばっかり(笑)。うれしいけど、それでは困るんですって。
結局、グーグル検索から探し出すことはできませんでした (T_T) ブログ村の検索で見つけ出せたけど。
私の場合、記事タイトルにキーワードをいれて、文字数多めのレビュー記事の中には<H2>タグで小見出しを入れています。
そういうSEOを考えた記事になっているの加えて、やはりワードプレスはインデックスに強いのだと感じています。
素敵ブロガーさん達はアメブロなんですよね。アメブロでない私は、仲間の輪に入れず、疎外感を感じながらランキング内にいるのですが、やっぱりワードプレスでブログをやっていてよかったなぁと感じています。
すごいぞ、強いぞ、ワードプレス(wordpress)!
2013年の夏にドメインを取ってお引越ししたので、1年半ほどたっています。ずっとランキングメインの集客で、主婦ブログで紹介してリンクしたので、被リンクを送っているのと同じ状態です。
最近はランキング上位に入っていて1日のPVが4000ほど。始めた頃は本当に訪問者が少なくって(笑)。10人20人というのが続いていました。
たまたま調べたいことがあって検索をかけたら、昨日UPしたばかりの記事が1位でHIT! ランキングが集客のメインだと思っていたので、検索のことはあまり意識していなかったのでびっくり〜!
先日、迷っていた2000円ほどの商品があるとブログに書きましたよね。結局買いまして、「now!」とツィッター風の短い記事をUPしたの。
その商品を買ったときに、似たような商品があって、とても迷ったのね。買って帰ってきてからも、気になって仕方ないので、グーグルさんで検索をかけたわけ。
素敵ブロガーさんはどの商品を選んでどのように使っているのかなぁって。
私よりもアクセスが多くてカリスマ的なブロガーさんの記事を探したのに、検索かけたら自分の記事が一位でHITですよ (;´▽`A`` 2語、3語の複合キーワードで何種類か試したけど、自分の記事ばっかり(笑)。うれしいけど、それでは困るんですって。
結局、グーグル検索から探し出すことはできませんでした (T_T) ブログ村の検索で見つけ出せたけど。
私の場合、記事タイトルにキーワードをいれて、文字数多めのレビュー記事の中には<H2>タグで小見出しを入れています。
そういうSEOを考えた記事になっているの加えて、やはりワードプレスはインデックスに強いのだと感じています。
素敵ブロガーさん達はアメブロなんですよね。アメブロでない私は、仲間の輪に入れず、疎外感を感じながらランキング内にいるのですが、やっぱりワードプレスでブログをやっていてよかったなぁと感じています。
すごいぞ、強いぞ、ワードプレス(wordpress)!
2014年12月18日
wordpressでブログではなくサイトを作成する方法。私の場合。
アフィリエイターさんに大人気のwordpress(ワードプレス)。無料ブログでは削除の心配がありますから、サーバー代がかかるにしろ無料で使えるwordpressは魅力的です。
私がwordpressを使い始めた2010年頃は検索してもMTばかりでwordpressの情報は少なかったの。そんな中、私は1冊の本を買って、ホームページビルダーで作っていたホームページをwordpressに移行しました。
私が買った本はコレです。
リンクを作るためにAmazonで検索したらたくさんの本がHITしました。2010年当時は3冊ぐらいしかなかったのに。コレだけ本が出てきているのなら、グーグル検索だけで何とかなるくらい情報がありそうです。
6種類のサイトの作り方が1から説明されています。初心者の私はこの本を見ながら、まるで「書写」のように英字を書き写してサイトを完成させました。書写なので理解はあまりしていません(笑)。
この本で紹介されているサイトは作りがシンプルなので余計なものはなく、アレンジしやすいと思います。ビジネスサイトや写真を紹介するギャラリーサイト、たくさんの商品をあつかうカタログサイトの例が載っています。
最初に紹介されているブログサイトでは、なんと3つしかPHPファイルはありません。Indexとfunctionsとcssの3つです。
私の場合だと、こんな感じでシンプルなつくりになっています。
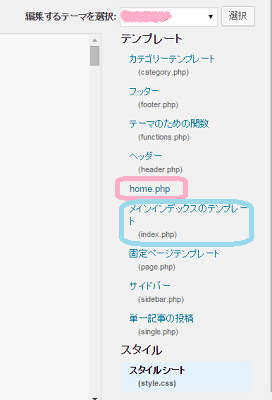
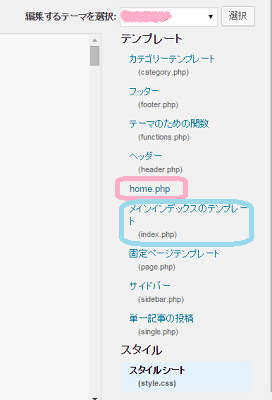
↓ PHPファイルの一覧

ピンク色で囲ったhomeがトップページになります。水色で囲ったindexは中身は空です。必ず必要なファイルなので削除せずに空のまま置いておくそうです。
単一記事(single)と固定ページ(pege)はコピペで中身は一緒。私の自作テーマがphpファイルの数が少なくてシンプルな作りだというのは、公式テーマのファイル数を見れば一目瞭然です。あれを見るとアレンジする気持ちはなくなります。
トップページには記事の一覧が表示されています。トップページからワンクリックで各ページに移動できますが、記事数が100ページを超えたので、縦に長いトップページになっています。一部はカテゴリーへのリンクにしてトップページを短くする必要を感じています。
記事の一覧はどのように出しているかというと、サイドバーを並べただけです。初心者の私が本を見て考え出した一番簡単な方法がサイドバー(register_sidebar)を活用することでした。サイドバーを横3列縦2段にして6個のサイドバーを配置しています。
サイドバーにはヴィジットを使ってカテゴリーやテキストやアーカイブなどを自由に配置できますよね。それを活用したので、トップページはドラックして移動するだけでグルグル配置換えできます。
記事一覧はカスタムメニューを使っています。カテゴリーごとにカスタムメニューを作ってヴィジットから配置しています。カテゴリーごとの記事数は5個前後になるようにしています。
トップページにサイドバーを3つ並べる方法のデメリットは人間の目は左から右に動くのに、記事が横並びではなく縦ならびになってしまうことです。コレを解決するために、私が取った方法がすごいのよ。
左右の記事数をなるべく同じにする。
左右が合わないときは、テーブルタブをヴィジット(テキスト)で挿入。
テーブルタグの縦のpxを調整して左右をそろえる。
<BR>もいっぱい使う。
という感じです。皆さんから大笑いがおきそうです。
最近やっと{Clear:both;}の使い方が分かってきて、意気揚々とトップページをいじり始めたのに、一ついじるたびに大幅に崩れて修正するのが面倒になってしまい、放置しています(笑)。
トップページに全記事一覧があるサイト方式の場合、1記事をUPすると、カスタムメニューにも手を加えるので、ブログよりも手間がかかります。
でも以前のホームページビルダーよりはずっとマシ。ホームページビルダーを使っていた頃は、1記事UPすると、更新履歴にリンクをつけて、トップページにリンクをつけて、各記事のサイドバーにリンクをつけてと手間がたくさんかかっていたので、wordpressになって手間が減りました。
カスタムメニューでは記事への個別リンクやカテゴリーへのリンク、外部サイトへのリンクの一覧が、ドラックするだけで作れるので、とても便利です。
トップページに記事一覧があるのはPC用のテーマです。モバイル用のテーマはindexでトップページを出力していて、記事は新しい順に並んでいますから、ブログと同じ方式になっています。
今後は、自作のテーマだと404エラーなどの細かいところに対応していないので、無料テーマを元にしてアンジした形にしていきたいと思っています。
トップページだけ自作して、他のページは既製品を使いたいのね。とりあえず、無料テーマ(GUSH2)に、自作テーマのhome.phpを突っ込んでみてどうなるかを検証するつもり。手荒いやり方だわね。GUSHはレスポンシブだから私にはお手上げかも。
という感じで、MTからWPへ移行を試みているアビーさんの参考になればと書いてみました(おそらく参考にならない内容だと思いますが)。
ええ、もちろん下心ありありです。無料テーマをアレンジして、ブログではなくサイトを構築する方法をアビーさんも一緒に考えてもらおうかなぁと(笑)
昔のテーマはトップページだけ別のHTMLページに指定できるものが多かったけど、世の中はレスポンシブ時代ですよ。どうしたらいいのかしらねぇ。
私がwordpressを使い始めた2010年頃は検索してもMTばかりでwordpressの情報は少なかったの。そんな中、私は1冊の本を買って、ホームページビルダーで作っていたホームページをwordpressに移行しました。
私が買った本はコレです。
リンクを作るためにAmazonで検索したらたくさんの本がHITしました。2010年当時は3冊ぐらいしかなかったのに。コレだけ本が出てきているのなら、グーグル検索だけで何とかなるくらい情報がありそうです。
6種類のサイトの作り方が1から説明されています。初心者の私はこの本を見ながら、まるで「書写」のように英字を書き写してサイトを完成させました。書写なので理解はあまりしていません(笑)。
この本で紹介されているサイトは作りがシンプルなので余計なものはなく、アレンジしやすいと思います。ビジネスサイトや写真を紹介するギャラリーサイト、たくさんの商品をあつかうカタログサイトの例が載っています。
最初に紹介されているブログサイトでは、なんと3つしかPHPファイルはありません。Indexとfunctionsとcssの3つです。
私の場合だと、こんな感じでシンプルなつくりになっています。
↓ PHPファイルの一覧

ピンク色で囲ったhomeがトップページになります。水色で囲ったindexは中身は空です。必ず必要なファイルなので削除せずに空のまま置いておくそうです。
単一記事(single)と固定ページ(pege)はコピペで中身は一緒。私の自作テーマがphpファイルの数が少なくてシンプルな作りだというのは、公式テーマのファイル数を見れば一目瞭然です。あれを見るとアレンジする気持ちはなくなります。
トップページには記事の一覧が表示されています。トップページからワンクリックで各ページに移動できますが、記事数が100ページを超えたので、縦に長いトップページになっています。一部はカテゴリーへのリンクにしてトップページを短くする必要を感じています。
記事の一覧はどのように出しているかというと、サイドバーを並べただけです。初心者の私が本を見て考え出した一番簡単な方法がサイドバー(register_sidebar)を活用することでした。サイドバーを横3列縦2段にして6個のサイドバーを配置しています。
サイドバーにはヴィジットを使ってカテゴリーやテキストやアーカイブなどを自由に配置できますよね。それを活用したので、トップページはドラックして移動するだけでグルグル配置換えできます。
記事一覧はカスタムメニューを使っています。カテゴリーごとにカスタムメニューを作ってヴィジットから配置しています。カテゴリーごとの記事数は5個前後になるようにしています。
トップページにサイドバーを3つ並べる方法のデメリットは人間の目は左から右に動くのに、記事が横並びではなく縦ならびになってしまうことです。コレを解決するために、私が取った方法がすごいのよ。
左右の記事数をなるべく同じにする。
左右が合わないときは、テーブルタブをヴィジット(テキスト)で挿入。
テーブルタグの縦のpxを調整して左右をそろえる。
<BR>もいっぱい使う。
という感じです。皆さんから大笑いがおきそうです。
最近やっと{Clear:both;}の使い方が分かってきて、意気揚々とトップページをいじり始めたのに、一ついじるたびに大幅に崩れて修正するのが面倒になってしまい、放置しています(笑)。
トップページに全記事一覧があるサイト方式の場合、1記事をUPすると、カスタムメニューにも手を加えるので、ブログよりも手間がかかります。
でも以前のホームページビルダーよりはずっとマシ。ホームページビルダーを使っていた頃は、1記事UPすると、更新履歴にリンクをつけて、トップページにリンクをつけて、各記事のサイドバーにリンクをつけてと手間がたくさんかかっていたので、wordpressになって手間が減りました。
カスタムメニューでは記事への個別リンクやカテゴリーへのリンク、外部サイトへのリンクの一覧が、ドラックするだけで作れるので、とても便利です。
トップページに記事一覧があるのはPC用のテーマです。モバイル用のテーマはindexでトップページを出力していて、記事は新しい順に並んでいますから、ブログと同じ方式になっています。
今後は、自作のテーマだと404エラーなどの細かいところに対応していないので、無料テーマを元にしてアンジした形にしていきたいと思っています。
トップページだけ自作して、他のページは既製品を使いたいのね。とりあえず、無料テーマ(GUSH2)に、自作テーマのhome.phpを突っ込んでみてどうなるかを検証するつもり。手荒いやり方だわね。GUSHはレスポンシブだから私にはお手上げかも。
という感じで、MTからWPへ移行を試みているアビーさんの参考になればと書いてみました(おそらく参考にならない内容だと思いますが)。
ええ、もちろん下心ありありです。無料テーマをアレンジして、ブログではなくサイトを構築する方法をアビーさんも一緒に考えてもらおうかなぁと(笑)
昔のテーマはトップページだけ別のHTMLページに指定できるものが多かったけど、世の中はレスポンシブ時代ですよ。どうしたらいいのかしらねぇ。
