新規記事の投稿を行うことで、非表示にすることが可能です。
2014年07月27日
写楽は、オランダ人だって?! (◎_◎)
* 島田荘司『写楽 閉じた国の幻』(新潮社)を読む
http://rokujoutei-a.jugem.jp/?eid=1578
長崎出島のオランダ商館員が江戸参府時に書いたもので、
その真価を発見した蔦屋重三郎によって雲母摺りの特別豪華版で一挙に刊行された。
*************************************************************
1年たらずで、消えた謎の浮世絵師、写楽がオランダ人! という小説は、
なかなか、面白いトンデモ説です。 ( ^_^)
常識を裏切るミステリーというのは、大好きです!
それで、写楽の正体が知りたくなり、調べてみました。
下記のサイトが、よくまとまっていたので、転載しました。
*************************************************************
* 写楽の謎(肉筆画が見つかる、正体は、能役者・斉藤十郎兵衛)
http://tom.as76.net/trip/syaraku.php
写楽の謎
浮世絵で有名な写楽は、寛政6年(1794年)から翌年にかけての約10ヶ月の間に
約145点の錦絵を出版した後、浮世絵の分野から忽然と姿を消しました。
写楽の本名、生没年、出生地などは長らく不明でした。
が、2008年7月にギリシャのコレフ島で扇子に描かれた写楽の肉筆画が見つかり、
そこから様々な人が写楽は一体誰なのかという解明が行われました。
..
NHKスペシャル「写楽・天才絵師の正体 謎を解明!」は、見応えのある作品でした。
写楽の肉筆画が見つかった
写楽は18世紀末、江戸にデビューしました。
2日に1枚の役者絵を描き、約145点となっています。
が、10ヶ月後には、忽然と消えてしまいました。
本名も分からず、どこの誰かも全く分からず、「写楽の謎」と言われてきました。
しかし、2008年7月にギリシャのコレフ島で扇子に描かれた写楽の肉筆画が見つかり、
そこから、多くの謎を解く鍵が見つかりました。
日本では、写楽の絵は全てが版画という形で、肉筆画はありませんでした。
版画になると彫り師の線に変わってしまい、絵師独自の筆遣いは消えてしまいます。
写楽楽天 の肉筆画が見つかったことで、写楽独自の色遣い、筆遣いを知ることができ、
いきいきと深みを帯びて写楽がせまったきました。
そこで、写楽研究家、浮世絵研究家、日本画家の人達が肉筆画について研究を始めました。
肉筆画が本物(写楽が描いた)である理由
耳の描き方
発見された肉筆画は、四代目松本幸四郎が描かれていました。
版画と比べると耳の描き方が、同じく5本の線で描かれていたそうです。
本人が自覚しないうちにその人の癖が出ていたのです。
描かれた内容
通常描かれない仮名手本忠臣蔵の一場面でした。
描かれた忠臣蔵2000本の中でも、この絵の場面を描いた物は他にないそうです。
この肉筆画が偽物なら、わざわざ特異な場面を描くはずがありません。
松本幸四郎の顔
版画に描かれた松本幸四郎と肉筆画の顔が似ています。
写楽の正体は?
写楽の正体に関して、今までに3つの説があったそうです。
阿波藩の能役者であった斉藤十郎兵衛(さいとう じゅうろべえ、1763年?〜 1820年?)
・・・写楽が消えた50年後の書物に書かれていたそうです。
有名絵師説・・・
北斎・・・生涯30回も名前を変えていたので、写楽と名乗ったかもしれない。
歌麿・・・力士を描いた顔が似ている。その他歌川豊国など10人を超えています。
版元の蔦谷重三郎説・・・写楽の145点の絵が全て蔦谷から出されているからです。
2014年07月21日
無料で使えるクラウド型グループウェア! ( ^ ^ )
先月、ヤフーの無料メーリング・リストが終了したコトを
ブログに書きました。
⇩
* ヤフーでも、メーリングリストが終了しましたが...
https://fanblogs.jp/marcheps/archive/51/0
ところが、調べてみれば、無料で使えるクラウド型のグループウェアは
意外とあるので、ビックリ!
同窓会や、町内会、趣味のグループの連絡など、
無料のクラウド型グループウェアで十分です。 ( ^ ^ )
二昔前は、企業がシステム・エンジニアを雇って、
大金をかけて開発していたようなグループウェアが今や
無料で使えるんですね! `( ゚д゚*)
⇩
* 完全無料クラウド型グループウェア Rーgroup
http://www.r-groupware.com/
* 無料で使えるクラウド型グループウェア Zoho
無料で使える中小企業向けクラウドサービス|Zoho(ゾーホー)
http://www.zoho.jp/
すべてのサービスが無料で使える広告表示は一切なし
有料プランも驚くほど低価格。
簡単なユーザー登録ですぐに始められます。(無料)
zohoは、インド発のクラウド・サービスで北米で400万人が利用。
*無料の「Zoho」を使えば、
自分のWebサイトを作って公開&運営するのが、
ブラウザさえあればできる!
http://plus.appgiga.jp/masatolan/2012/05/23/23180/
サーバーを借りなくても、独自ドメインだけとれば、
Zohoで広告のない自前サイトができるんですね。( ^ ^ )
Zohoは、顧客管理のクラウドで儲けているみたいです。
* GroupSession 組織を強化するグループウェア。
http://www.gs.sjts.co.jp/
無料版、エンタープライズ版、クラウド版をラインナップ!
GroupSessionも、無料版はインストールして使う。
クラウド型は有償。
* 無料グループウェア「アイポ」 ユーザー数無制限、完全無料。
有償のクラウド版「アイポプラス」のみサポート対応可能。
http://www.aipo.com/feature/
アイポ無料版は、パソコンにインストールして使い、有償版がクラウド型。
【無料・高機能のグループウェアAipo6の導入方法(1) |
http://value-innovator.biz/未分類/無料・高機能のグループウェアaipo6の導入方法(1)/】
【無料・高機能のグループウェアAipo6の導入方法(2) |
http://value-innovator.biz/未分類/無料・高機能のグループウェアaipo6の導入方法(2)/】
アイポとグループセッションは、無料版は、パソコンにインストールなので、
パソコンが重たくなりそうなので…無料版はちょっと…と思います。
バックアップやメンテナンスやサポートは、無料版ではないので、
それらは、有償版が必要になります。
****************************************************************************
* サイボウズLive https://live.cybozu.co.jp/overview.html
招待されたメンバーだけで情報共有ができるグループスペースを簡単に作れます。
・グループには300人まで参加可能
・無料でいくつでも作れる
・プロジェクトの情報共有に必要な機能がワンセット
サイボウズLiveではフリーミアムというビジネスモデルを採用しているため、
無料でご利用いただけます。
フリーミアムとは基本機能を無料にすることで多くのユーザーに使用してもらい、
付加的な機能・応用的な機能を希望するユーザーに料金を課金する仕組みです。
サイボウズLiveでは、グループの利用制限(メンバー数・ディスク容量)を緩和する
有料オプションの提供を予定しております。
****************************************************************************
* Yahoo!グループからサイボウズLiveへ移行を検討中の皆さまへ |
チャットもグループウェアも無料で使えるサイボウズLive
https://live.cybozu.co.jp/yahoo-groups.html
* サイボウズLiveの使い方ガイド 66記事
http://nanapi.jp/web/cybozu-live
サイボウズは、300人まで無料なので、中小企業では、
結構、いいかも!と思います。
_φ(・_・ メモ
* 『e-Board』
建設、造園業に特化したグループウェアもあります。
http://reformclick.net/?blogid=30&catid=25


ブログに書きました。
⇩
* ヤフーでも、メーリングリストが終了しましたが...
https://fanblogs.jp/marcheps/archive/51/0
ところが、調べてみれば、無料で使えるクラウド型のグループウェアは
意外とあるので、ビックリ!
同窓会や、町内会、趣味のグループの連絡など、
無料のクラウド型グループウェアで十分です。 ( ^ ^ )
二昔前は、企業がシステム・エンジニアを雇って、
大金をかけて開発していたようなグループウェアが今や
無料で使えるんですね! `( ゚д゚*)
⇩
* 完全無料クラウド型グループウェア Rーgroup
http://www.r-groupware.com/
* 無料で使えるクラウド型グループウェア Zoho
無料で使える中小企業向けクラウドサービス|Zoho(ゾーホー)
http://www.zoho.jp/
すべてのサービスが無料で使える広告表示は一切なし
有料プランも驚くほど低価格。
簡単なユーザー登録ですぐに始められます。(無料)
zohoは、インド発のクラウド・サービスで北米で400万人が利用。
*無料の「Zoho」を使えば、
自分のWebサイトを作って公開&運営するのが、
ブラウザさえあればできる!
http://plus.appgiga.jp/masatolan/2012/05/23/23180/
サーバーを借りなくても、独自ドメインだけとれば、
Zohoで広告のない自前サイトができるんですね。( ^ ^ )
Zohoは、顧客管理のクラウドで儲けているみたいです。
* GroupSession 組織を強化するグループウェア。
http://www.gs.sjts.co.jp/
無料版、エンタープライズ版、クラウド版をラインナップ!
GroupSessionも、無料版はインストールして使う。
クラウド型は有償。
* 無料グループウェア「アイポ」 ユーザー数無制限、完全無料。
有償のクラウド版「アイポプラス」のみサポート対応可能。
http://www.aipo.com/feature/
アイポ無料版は、パソコンにインストールして使い、有償版がクラウド型。
【無料・高機能のグループウェアAipo6の導入方法(1) |
http://value-innovator.biz/未分類/無料・高機能のグループウェアaipo6の導入方法(1)/】
【無料・高機能のグループウェアAipo6の導入方法(2) |
http://value-innovator.biz/未分類/無料・高機能のグループウェアaipo6の導入方法(2)/】
アイポとグループセッションは、無料版は、パソコンにインストールなので、
パソコンが重たくなりそうなので…無料版はちょっと…と思います。
バックアップやメンテナンスやサポートは、無料版ではないので、
それらは、有償版が必要になります。
****************************************************************************
* サイボウズLive https://live.cybozu.co.jp/overview.html
招待されたメンバーだけで情報共有ができるグループスペースを簡単に作れます。
・グループには300人まで参加可能
・無料でいくつでも作れる
・プロジェクトの情報共有に必要な機能がワンセット
サイボウズLiveではフリーミアムというビジネスモデルを採用しているため、
無料でご利用いただけます。
フリーミアムとは基本機能を無料にすることで多くのユーザーに使用してもらい、
付加的な機能・応用的な機能を希望するユーザーに料金を課金する仕組みです。
サイボウズLiveでは、グループの利用制限(メンバー数・ディスク容量)を緩和する
有料オプションの提供を予定しております。
****************************************************************************
* Yahoo!グループからサイボウズLiveへ移行を検討中の皆さまへ |
チャットもグループウェアも無料で使えるサイボウズLive
https://live.cybozu.co.jp/yahoo-groups.html
* サイボウズLiveの使い方ガイド 66記事
http://nanapi.jp/web/cybozu-live
サイボウズは、300人まで無料なので、中小企業では、
結構、いいかも!と思います。
_φ(・_・ メモ
* 『e-Board』
建設、造園業に特化したグループウェアもあります。
http://reformclick.net/?blogid=30&catid=25
2014年07月17日
ワードプレスは、着せ替え人形!
ワードプレスのプラグイン(追加機能)でネットショップができるらしいのです。
e-Shop とか e-Commerce というプラグインが人気のようですが、
英語版が基本なので、文字化けしたり、
お買い物カートの確認画面がないそうです。
日本では、お買い物の後で、
カートに入れた商品と金額を確認する画面が出るのはふつうですが、
アメリカでは、間違ったら自己責任みたいです。 (^_^;)
やっぱり、日本は、至れり尽くせりですよね。 (*^^*)
そんなワケで、確認画面もなくて、文字化けも困るので、
国産のプラグインを探しましたが、ショップでのダウンロード販売などは、
有料プラグインでテンプレートも加えると、
3万円以上になるので、ワードプレスでのショップは、あきらめました。
ワードプレスで多くのプラグインが無料で使えるのは、なぜ? と
疑問でした。
ワードプレスもプラグインも無料で、どうやってビジネスが成り立つのか?
不思議でした。
ワードプレスに、ショップ機能のプラグインを加えて、
ダウンロード販売をする場合、有料プラグインで28000円ぐらい
かかるコトがわかりました。
つまり、無料プラグインで顧客を囲い込み、
有料プラグインを売るというビジネス手法なんですね。
超・初心者のうちは、とにかく簡単で、複雑なコトはやらない方が
いいのですが、だんだんと、サイトを加工していくうちに、
マイナーチェンジがしたくなります。
有料プラグインは、サイトをよりカスタマイズするのに、
プログラミングができない人には便利です。
自分でゼロから、プラグインを作るのは、多くの素人には無理です。
すでに、開発されている有料プラグインが手っ取り早いです。
ただ、その有料プラグインが自分の期待している動作をするのか? は、
導入してみないとわからないので、見極めが大切です。
ワードプレスは、無料や有料のプラグインを組み合わせて、
独自の自前サイトを作るコトができます。
プラグインは、着せ替え人形のようなモノです。
ワードプレスが、服を着ていないお人形で、
プラグインは、裸の人形に着せる洋服のような役割です。
有料プラグインは、服を引き立てるアクセサリー(宝石)のようなモノです。
オシャレをしたいときは、高価な首飾りやイヤリング、時計などで
その人らしさを演出するように、有料プラグインは細部を作り込めるのです。
ワードプレスは、裸の人形(あるいは、家の構造だけ)です。
裸じゃ、はずかしいから既製服を着ましょう…といのが、
プラグイン(追加機能)です。
無料のプラグインを、さらに変更できるのが、プログラマーのお仕事です。
無料プラグイン= 既製服が体に合わないので、お直しをするのが、
ホームページ制作会社なのだと、わかってきました。
ワードプレスの超・初心者は、既製服をまとっている感じです。
個人のサイト運営や小さなお店や会社は、ワードプレスは便利です。(*^^*)
ワードプレスの仕組みを理解せず、使おうとしてもチンプンカンプンです!
ワードプレスは、着せ替え人形だ! と理解できたら、
サイトは構築できます。
なぜなら、自分で着たい服や付属品を探して、加えるだけだからです。
ワードプレスにつまづく初心者は、
プラグインの機能が使いこなせていません。
だって、裸のお人形のままだと、どうしようもないですからね。(^_^;)
クリックとコピペしかできなくても、ワードプレスの仕組みがわかれば、
サイトは自力で創れます! ( ^ ^ )


e-Shop とか e-Commerce というプラグインが人気のようですが、
英語版が基本なので、文字化けしたり、
お買い物カートの確認画面がないそうです。
日本では、お買い物の後で、
カートに入れた商品と金額を確認する画面が出るのはふつうですが、
アメリカでは、間違ったら自己責任みたいです。 (^_^;)
やっぱり、日本は、至れり尽くせりですよね。 (*^^*)
そんなワケで、確認画面もなくて、文字化けも困るので、
国産のプラグインを探しましたが、ショップでのダウンロード販売などは、
有料プラグインでテンプレートも加えると、
3万円以上になるので、ワードプレスでのショップは、あきらめました。
ワードプレスで多くのプラグインが無料で使えるのは、なぜ? と
疑問でした。
ワードプレスもプラグインも無料で、どうやってビジネスが成り立つのか?
不思議でした。
ワードプレスに、ショップ機能のプラグインを加えて、
ダウンロード販売をする場合、有料プラグインで28000円ぐらい
かかるコトがわかりました。
つまり、無料プラグインで顧客を囲い込み、
有料プラグインを売るというビジネス手法なんですね。
超・初心者のうちは、とにかく簡単で、複雑なコトはやらない方が
いいのですが、だんだんと、サイトを加工していくうちに、
マイナーチェンジがしたくなります。
有料プラグインは、サイトをよりカスタマイズするのに、
プログラミングができない人には便利です。
自分でゼロから、プラグインを作るのは、多くの素人には無理です。
すでに、開発されている有料プラグインが手っ取り早いです。
ただ、その有料プラグインが自分の期待している動作をするのか? は、
導入してみないとわからないので、見極めが大切です。
ワードプレスは、無料や有料のプラグインを組み合わせて、
独自の自前サイトを作るコトができます。
プラグインは、着せ替え人形のようなモノです。
ワードプレスが、服を着ていないお人形で、
プラグインは、裸の人形に着せる洋服のような役割です。
有料プラグインは、服を引き立てるアクセサリー(宝石)のようなモノです。
オシャレをしたいときは、高価な首飾りやイヤリング、時計などで
その人らしさを演出するように、有料プラグインは細部を作り込めるのです。
ワードプレスは、裸の人形(あるいは、家の構造だけ)です。
裸じゃ、はずかしいから既製服を着ましょう…といのが、
プラグイン(追加機能)です。
無料のプラグインを、さらに変更できるのが、プログラマーのお仕事です。
無料プラグイン= 既製服が体に合わないので、お直しをするのが、
ホームページ制作会社なのだと、わかってきました。
ワードプレスの超・初心者は、既製服をまとっている感じです。
個人のサイト運営や小さなお店や会社は、ワードプレスは便利です。(*^^*)
ワードプレスの仕組みを理解せず、使おうとしてもチンプンカンプンです!
ワードプレスは、着せ替え人形だ! と理解できたら、
サイトは構築できます。
なぜなら、自分で着たい服や付属品を探して、加えるだけだからです。
ワードプレスにつまづく初心者は、
プラグインの機能が使いこなせていません。
だって、裸のお人形のままだと、どうしようもないですからね。(^_^;)
クリックとコピペしかできなくても、ワードプレスの仕組みがわかれば、
サイトは自力で創れます! ( ^ ^ )
2014年07月12日
☆ ワードプレスの 超・超・初心者のサイト
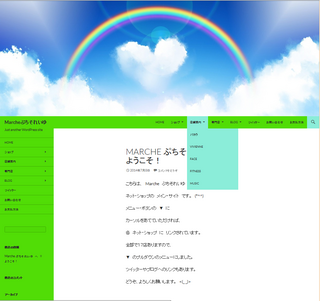
♡ ワードプレスで作ったサイト ♡
http://www.petitsoleil.co/

ワードプレスが簡単なのは、しくみを理解しているから
カンタンだと思えるのです。
まず、ワードプレスのしくみがわからないまま、
部分的な変更を時間をかけてやっても疲れるだけだと
ようやく、わかりました。 (^_^;)
とにかく、ワードプレスが難し過ぎ!っていうのが、
しくみを理解すると、独学でサクサクっと、
魔法にかかったみたいに、1日でWebサイトができました。
これまでに作っていたネット・ショップ17店とブログを2つと
ツイッターをリンクでつなげただけなんです!
文字の入力は、HOME の トップ・ページのご挨拶だけ...。 (^^)
使った機能も、最低限のモノだと思います。


私がやったことを列記します。
使ったプラグイン(*追加機能は2つだけ)
プラグインは無料です。
・ 外観 → カスタマイズ → トップ画像 のアップロード。
・ プラグイン → * WP Maintenance Mode の インストール
(非公開:工事中!の表示)
・ プラグイン → * Fourteen colors の インストール
(サイトの色、変更をワンクリックでするため)
・ 外観 → カスタマイズ → 色
(追加機能、インストール後でないと、色変更のメニューが出ない)
・ 固定ページ → 新規追加 で メニュー・ボタンにする 親なしページの設定。
・ 外観 → メニュー → メニュー構造の設定。
(画面の左側のリンクでURLとボタンの名前を入れ、
右側のメニュー構造の枠で、ドラッグして調整)
一番、時間がかったのは、メニュー構造の設定でした。
ここに、17店のリンクやブログなどをリンクを
入力するのが時間がかかりました。
最後に、サンプルページを削除して、HOME(トップページ)を固定ページで
親なしページを作り、あいさつ文を書きました。


ワードプレスのしくみを理解する突破口が、
工事中で非公開の表示とサイトの色変更でした。
この2つを追加機能(プラグイン)でやることが、
わかってから、霧がはれたように、サクサクとサイトができました。
HTMLのプログラムは全くさわらずに、Webサイトを作りました!
超・初心者の私にできることは、
【クリックとコピペ】だけです。
メルマガを読んでも、ワードプレスの構造は全く理解できませんでした。
いろんな専門用語やプログラミングの言葉が出てきたら、
それだけで、うゎ〜!ダメだぁ〜! こりゃ〜と引いてしまいました。
今回は、グーグル先生を頼りに、独学で、さわっているうちに、
ピッピッと閃いて、サイトが1日で、できました。
難しいコトは何ひとつやっていません。 (^^)


http://www.petitsoleil.co/

ワードプレスが簡単なのは、しくみを理解しているから
カンタンだと思えるのです。
まず、ワードプレスのしくみがわからないまま、
部分的な変更を時間をかけてやっても疲れるだけだと
ようやく、わかりました。 (^_^;)
とにかく、ワードプレスが難し過ぎ!っていうのが、
しくみを理解すると、独学でサクサクっと、
魔法にかかったみたいに、1日でWebサイトができました。
これまでに作っていたネット・ショップ17店とブログを2つと
ツイッターをリンクでつなげただけなんです!
文字の入力は、HOME の トップ・ページのご挨拶だけ...。 (^^)
使った機能も、最低限のモノだと思います。
私がやったことを列記します。
使ったプラグイン(*追加機能は2つだけ)
プラグインは無料です。
・ 外観 → カスタマイズ → トップ画像 のアップロード。
・ プラグイン → * WP Maintenance Mode の インストール
(非公開:工事中!の表示)
・ プラグイン → * Fourteen colors の インストール
(サイトの色、変更をワンクリックでするため)
・ 外観 → カスタマイズ → 色
(追加機能、インストール後でないと、色変更のメニューが出ない)
・ 固定ページ → 新規追加 で メニュー・ボタンにする 親なしページの設定。
・ 外観 → メニュー → メニュー構造の設定。
(画面の左側のリンクでURLとボタンの名前を入れ、
右側のメニュー構造の枠で、ドラッグして調整)
一番、時間がかったのは、メニュー構造の設定でした。
ここに、17店のリンクやブログなどをリンクを
入力するのが時間がかかりました。
最後に、サンプルページを削除して、HOME(トップページ)を固定ページで
親なしページを作り、あいさつ文を書きました。
ワードプレスのしくみを理解する突破口が、
工事中で非公開の表示とサイトの色変更でした。
この2つを追加機能(プラグイン)でやることが、
わかってから、霧がはれたように、サクサクとサイトができました。
HTMLのプログラムは全くさわらずに、Webサイトを作りました!
超・初心者の私にできることは、
【クリックとコピペ】だけです。
メルマガを読んでも、ワードプレスの構造は全く理解できませんでした。
いろんな専門用語やプログラミングの言葉が出てきたら、
それだけで、うゎ〜!ダメだぁ〜! こりゃ〜と引いてしまいました。
今回は、グーグル先生を頼りに、独学で、さわっているうちに、
ピッピッと閃いて、サイトが1日で、できました。
難しいコトは何ひとつやっていません。 (^^)
2014年07月11日
超・初心者向け、ワードプレスのサイト構築
ワードプレス サイト 構築. のメモ _φ(・_・


メインサイト
http://www.petitsoleil.co/

サイト創りで、一番、時間がかかったのは、ナビゲーションのメニュー・ボタンです。
既存サイトのネットショップをメニュー・ボタンを階層化し、外部リンクする手順をメモしました。
6店舗ぐらいずつ、プルダウンのメニュー・ボタンで外部リンクをつなぎました。( ^ ^ )
ボタンの階層化は、ドラッグして、位置を移動させるだけです!
* ドラッグするとき、少し、上の階層のボタンより、右方向にドラッグするのがコツです。
ボタンを頭揃えすると、階層化できません。
外観 → メニュー → リンク(左側)
リンクのところに、挿入したい外部リンクのURLを入力。
その下にボタン(ModeやMaison など)の表示を入れ、メニューに追加をクリック。
すると、画面の右側、メニュー構造の一番下に ボタンが表示されます。
これだと、お支払方法ボタンの下の階層になるので、
Mode をドラッグして、ショップボタンの下に移動させます。
すると、ショップ・ボタンの下の階層に変更されます。 (^^)
確認のため、Modeの カスタム▼ をクリックすると、
ショップの下の階層…と表示されていれば、OKです!
これで、ショップが、メニュー・バーの ▼ プルダウンで
下に出てきます。
▼ をクリックして、カスタム設定で、
□ リンクを新ウィンドウまたはタブで開く
ここにチェックを入れます。
説明のところに、 Modeぷちそれいゆ とショップ名を入れて、
保存をクリックします。
私の場合、ネットショップが17店あるので、これを
すべてメニューに入れるために、
ショップを階層化しました。
ひとつだけだと、プルダウンのメニューが長くなりすぎるので、
3つ(ショップ、店舗案内、専門店)のボタンに分けました。
ショップ 【Marcheぷちそれいゆ】
|
【Maisonぷちそれいゆ】
|
【Modeぷちそれいゆ】
|
【Jardinぷちそれいゆ】
|
【Porteぷちそれいゆ】
|
【アマゾン・マーケットプレイス】
メニュー・バーから直接、外部リンクに飛ばすように、
URLを入力しました。
すでに、作っていたネット・ショップ17店を
ワードプレイスでまとめました。
これを去年、やりたかったのですが、
ワードプレスの基本的なしくみや考え方が
まったく、理解できていなかったので、
テーマを作っただけで、挫折していました。 (T_T)
次に ショップの隣りに、店舗案内 の ボタン を作ります。
画面(左側) リンク ▼ をクリックして
ここに、URLと リンクテキストに 店舗案内 を入力します。
すると、メニュー構造の一番下に作られますから、
ドラッグして、隣りのBlogボタンと同じ、並びで放します。
サブアイテムと表示されたら、ショップのボタンの階層に入ってしまうので、
冒頭の位置を他のボタンと同じ階層でドラッグを放します。
店舗案内の下の階層のボタンの作り方。
メニュー・ボタンの階層を決めるのは、ドラッグを放す位置です。
プルダウン・メニューをつくりたいときは、サブアイテムと表示されてから
ドラッグを放します。
店舗案内 【デリカ専門店 】
|
【バカラの直販店】
|
【ヴィヴィアンウエストウッド】
|
【美顔器とフェイスローラー】
|
【フィットネス・サポート】
|
【音楽ショップ】
メニュー・ボタンのリンクテキストは、日本語だと反応が鈍いです。
美顔器でダメだったので、FACEにリンクテキスト変えると、すぐにできました。
ワードプレスは英語が基本なので、日本語のボタンは時間がかります。 (^_^;)
店舗案内の隣りのボタン、専門店も同様にしてつくりました。
専門店 【iPhone ケース直販店】
|
【パソコンとタブレット直販店】
|
【空気清浄機の直販店】
|
【こだわりの時計店】
|
【おもちゃ通販店】

http://www.petitsoleil.co/
奇跡がおきました〜! (=^・^=)
去年は、ワードプレスは、超・超・むずかしい〜! と
悲しくなったのに、まるで、魔法にかかったように、
今日は、1日でサイトができました。
さて、最後に、工事中!で非公開にしていたのを公開に
変更しなくてはなりません。
インストール済みのWP Maintenance Modeという プラグインを
停止をクリックすれば、サイトが公開されました。
で、できたぁ〜!!! (^^)
ワードプレスのしくみ さえ、 理解できれば、
リンクを貼るだけで、ネット・ショップのメイン・サイトができました!
9割がたの超・初心者は、テーマのテンプレートでつまづくのではないでしょうか?
ワードプレスのテンプレートは、初心者には難しすぎました!
トップページは、カスタマイズで好きな画像をアップロードするのが、
一番、シンプルなやり方です。
トップページに使う画像は、商用でも無料でつかえる素材サイトで、
ダウンロードしました。 ( ^ ^ )


メインサイト
http://www.petitsoleil.co/

サイト創りで、一番、時間がかかったのは、ナビゲーションのメニュー・ボタンです。
既存サイトのネットショップをメニュー・ボタンを階層化し、外部リンクする手順をメモしました。
6店舗ぐらいずつ、プルダウンのメニュー・ボタンで外部リンクをつなぎました。( ^ ^ )
ボタンの階層化は、ドラッグして、位置を移動させるだけです!
* ドラッグするとき、少し、上の階層のボタンより、右方向にドラッグするのがコツです。
ボタンを頭揃えすると、階層化できません。
外観 → メニュー → リンク(左側)
リンクのところに、挿入したい外部リンクのURLを入力。
その下にボタン(ModeやMaison など)の表示を入れ、メニューに追加をクリック。
すると、画面の右側、メニュー構造の一番下に ボタンが表示されます。
これだと、お支払方法ボタンの下の階層になるので、
Mode をドラッグして、ショップボタンの下に移動させます。
すると、ショップ・ボタンの下の階層に変更されます。 (^^)
確認のため、Modeの カスタム▼ をクリックすると、
ショップの下の階層…と表示されていれば、OKです!
これで、ショップが、メニュー・バーの ▼ プルダウンで
下に出てきます。
▼ をクリックして、カスタム設定で、
□ リンクを新ウィンドウまたはタブで開く
ここにチェックを入れます。
説明のところに、 Modeぷちそれいゆ とショップ名を入れて、
保存をクリックします。
私の場合、ネットショップが17店あるので、これを
すべてメニューに入れるために、
ショップを階層化しました。
ひとつだけだと、プルダウンのメニューが長くなりすぎるので、
3つ(ショップ、店舗案内、専門店)のボタンに分けました。
ショップ 【Marcheぷちそれいゆ】
|
【Maisonぷちそれいゆ】
|
【Modeぷちそれいゆ】
|
【Jardinぷちそれいゆ】
|
【Porteぷちそれいゆ】
|
【アマゾン・マーケットプレイス】
メニュー・バーから直接、外部リンクに飛ばすように、
URLを入力しました。
すでに、作っていたネット・ショップ17店を
ワードプレイスでまとめました。
これを去年、やりたかったのですが、
ワードプレスの基本的なしくみや考え方が
まったく、理解できていなかったので、
テーマを作っただけで、挫折していました。 (T_T)
次に ショップの隣りに、店舗案内 の ボタン を作ります。
画面(左側) リンク ▼ をクリックして
ここに、URLと リンクテキストに 店舗案内 を入力します。
すると、メニュー構造の一番下に作られますから、
ドラッグして、隣りのBlogボタンと同じ、並びで放します。
サブアイテムと表示されたら、ショップのボタンの階層に入ってしまうので、
冒頭の位置を他のボタンと同じ階層でドラッグを放します。
店舗案内の下の階層のボタンの作り方。
メニュー・ボタンの階層を決めるのは、ドラッグを放す位置です。
プルダウン・メニューをつくりたいときは、サブアイテムと表示されてから
ドラッグを放します。
店舗案内 【デリカ専門店 】
|
【バカラの直販店】
|
【ヴィヴィアンウエストウッド】
|
【美顔器とフェイスローラー】
|
【フィットネス・サポート】
|
【音楽ショップ】
メニュー・ボタンのリンクテキストは、日本語だと反応が鈍いです。
美顔器でダメだったので、FACEにリンクテキスト変えると、すぐにできました。
ワードプレスは英語が基本なので、日本語のボタンは時間がかります。 (^_^;)
店舗案内の隣りのボタン、専門店も同様にしてつくりました。
専門店 【iPhone ケース直販店】
|
【パソコンとタブレット直販店】
|
【空気清浄機の直販店】
|
【こだわりの時計店】
|
【おもちゃ通販店】

http://www.petitsoleil.co/
奇跡がおきました〜! (=^・^=)
去年は、ワードプレスは、超・超・むずかしい〜! と
悲しくなったのに、まるで、魔法にかかったように、
今日は、1日でサイトができました。
さて、最後に、工事中!で非公開にしていたのを公開に
変更しなくてはなりません。
インストール済みのWP Maintenance Modeという プラグインを
停止をクリックすれば、サイトが公開されました。
で、できたぁ〜!!! (^^)
ワードプレスのしくみ さえ、 理解できれば、
リンクを貼るだけで、ネット・ショップのメイン・サイトができました!
9割がたの超・初心者は、テーマのテンプレートでつまづくのではないでしょうか?
ワードプレスのテンプレートは、初心者には難しすぎました!
トップページは、カスタマイズで好きな画像をアップロードするのが、
一番、シンプルなやり方です。
トップページに使う画像は、商用でも無料でつかえる素材サイトで、
ダウンロードしました。 ( ^ ^ )
2014年07月10日
☆ 超・初心者向け、ワードプレスの 基本サイトの 作り方!
WEBサイトをつくるときに、
階層を考えなくてはなりませんが、
ワードプレス超・初心者は階層とかは、無視した方がいいです。


Home (トップ・ページ) を固定ページにして、
その下に ・事業概要
・製品
・会社情報
・お問い合わせ など
HOME
┃
□ 1.事業概要
┃
□ 2.製品
┃
□ 3.会社情報
┃
□ 4.お問い合わせ など
下記の参考サイトでは、階層化して、つくってありますが、
超・初心者は、横ならびで、階層なしで、十分です。
HOMEー1−2−3−4
□ー□ー□ー□ー□
サイトの内容を増やすときに、各ページ下に階層をつくればいいです。
最初から、難しいコトをやると挫折しますから、
超・初心者は、簡単なサイトをつくることを目標にしましょう!
* WordPressでブログじゃないWebサイトを作るときのいろいろ(サンプル付き)
http://webdesignrecipes.com/wordpress-corporate-website/
*固定ページの作成方法
http://wp-exp.com/blog/page/
*固定ページの階層化 ← (中級者 向け です)
http://www.adminweb.jp/wordpress/page/index3.html

http://www.petitsoleil.co/
固定ページ(□のアイコン)の新規追加をクリック
サイトマップにある(事業概要などの)タイトルをいれる。
各ページの本文は後で追加すればいいので、
とりあえず、各タイトルぐらいを目印に入力すれば十分です。
サイトの右側 → ページ属性の設定。
最初はページ属性は親なしでつくりました。
(超・初心者は、親なしで作りましょう)
順序のところは、0のままで大丈夫です。
(*注:ここで、番号を入れると階層ができるので、
子ページをつくるときに、順番の番号を入れる)
その順序に番号をふると、その順番で固定ページが表示されます。
私は、サンプルページをHomeに変更し、これを親ページとしましたが、
後で、メニュー(ナビゲーション)をつくるときに、横ボタンにならず、
縦ボタン(プルダウン・メニュー)になったので、
後で、Homeも親なしページにしました。
*注: サンプルページをHOMEに変更すると、 初期設定で書き込まれる
サンプル文章が表示されたので、後で、固定ページのHOMEを
削除して、作り直しました。
最初、 サイトを大まかに作るときは、とりあえず、サンプルページでも
HOMEにして大丈夫です。
つくったものは、すべて保存しましょう!
保存をクリックし忘れると、サイトができません。
Home (サンプルページ) も親なしページにする方が、
超・初心者には簡単です。
後に、子ページが必要になってから順序は入れればいいと思います。
たとえば、子ページには、
―事情概要 などと −が表示されます。
孫ページをつくると、――と ページ項目の前に横棒が2つ並びます。
☆ フロントページ(トップページ) 表示設定 のやり方
管理画面の左側 設定 ↓↑ の アイコンから
「表示設定」をクリック。
固定ページ の プルダウンメニューで Homeを選択し、
サイトのタイトル とキャッチフレーズの設定をし、
変更を保存。
☆ 管理画面の左側 ↓↑ の 設定アイコンから
サイトの設定 から 一般 をクリックし、
サイトのタイトル と キャッチフレーズを 記入し、 変更保存。
☆ トップ・ページの制作
超・初心者の場合、
(サイトのテーマを選ぶと)
ワードプレスのテーマを選ぶと変更が難しすぎます。
私は、それで、一度、挫折したので、
テーマはワードプレス中級者向けだと思います。
超・初心者はさわらない方が無難です。 (^_^;)
管理画面の上部に表示される家のアイコンか、
左側のブラシのアイコンから、カスタマイズを選びクリックします。
Twenty Fourteen をプレビュー中です。 の画面になったら、
ヘッダー画像をクリックして、パソコンに保存している
画像から適当に選んで、アップロード。
サイトに合わせて画像のサイズを切り抜く。
画像の周りが破線―――で表示されるので、
マウスでちょうどよい位置まで選択をして、
画像切り抜き ボタンをクリック。
これで、トップ画面の画像ができます。
☆ グローバルナビゲーション (メニュー・ボタン) のつくり方
トップの画像の下に表示されるメニューのボタンをつくります。
管理画面の左側 ブラシのアイコンの上にカーソルをのせ、
メニューをクリック。
1.サイトの右側
メニューの名前(ボタンで表示するタイトル=事業概要 など) を入力、
メニューの保存をクリック。
2.サイトの左側
固定ページ ▼
リンク ▼
カテゴリー ▼
リンクの ▼ をクリックすると、
URL http://
リンクテキスト という欄が出ます。
ここに、固定ページのURL と メニューボタン(事業概要) を 入力し、
メニューを保存をクリックします。
* 注: URLは固定ページ一覧 をクリックし、
各ページの編集をクリックすると、
パーマリンク: http:// URLがあるのでコピーをして、
メニュー のURLに入力し、
リンクテキストは、 メニューに入れたいボタンの名前(事業概要など)を入力。
*注 ; すでに作成しているサイトに飛ばす(外部リンク)の場合は、
リンク のURL とリンクテキストにメニューボタンにしたいもの(ショップなど) を
入力すれば、ワードプレスのメニューボタンに外部リンクがつながります。
私の場合、 各ネットショップをこの外部リンクでつなぎました。
3. 1.+ 2. の 手順で、 メニュー・ボタンに表示したい名前(ブログなど) を
順次入力。 (私はHOMEを含め、ボタンを7つ作りました)
4. サイト右側 (メニューの名前 の下 )
メニュー構造 というところに、
7つの固定ページが表示されました。
トップページの画像の下をみると、HOMEが 右端、
虫メガネの隣りに表示され、順番がメチャクチャでした。
さらに、何度も間違えてメニューを入力したので、同じボタンも
たくさんできてしまいました。 (^_^;)
そこで、固定ページの 横の ▼ をクリックすると
下に 削除 と赤字で表示されたので、
重複していたボタンはすべて削除しました。
ボタンの順序を変えるのは、
メニュー構造の固定ページでHOMEをドラッグして、
一番上に持っていけば、順序が変わります。
ボタンは、メニュー構造の欄で、
一番上がナビゲーション左端になります。
一番下がナビゲーション右端(虫メガネの隣り)に表示されます。
なんとか、1日で、ワードプレスの基本的なサイトができました! (^^)
あとは、各ページをブログを書いたみたいに、入力するだけです。
ここまで、たどりつくのに、1年かかりました〜。 ふぅ〜!
(今は、できたのですが、また、すぐにやり方を忘れてしまうので、
細かく、サイトの作成手順を書きました。)


階層を考えなくてはなりませんが、
ワードプレス超・初心者は階層とかは、無視した方がいいです。
Home (トップ・ページ) を固定ページにして、
その下に ・事業概要
・製品
・会社情報
・お問い合わせ など
HOME
┃
□ 1.事業概要
┃
□ 2.製品
┃
□ 3.会社情報
┃
□ 4.お問い合わせ など
下記の参考サイトでは、階層化して、つくってありますが、
超・初心者は、横ならびで、階層なしで、十分です。
HOMEー1−2−3−4
□ー□ー□ー□ー□
サイトの内容を増やすときに、各ページ下に階層をつくればいいです。
最初から、難しいコトをやると挫折しますから、
超・初心者は、簡単なサイトをつくることを目標にしましょう!
* WordPressでブログじゃないWebサイトを作るときのいろいろ(サンプル付き)
http://webdesignrecipes.com/wordpress-corporate-website/
*固定ページの作成方法
http://wp-exp.com/blog/page/
*固定ページの階層化 ← (中級者 向け です)
http://www.adminweb.jp/wordpress/page/index3.html

http://www.petitsoleil.co/
固定ページ(□のアイコン)の新規追加をクリック
サイトマップにある(事業概要などの)タイトルをいれる。
各ページの本文は後で追加すればいいので、
とりあえず、各タイトルぐらいを目印に入力すれば十分です。
サイトの右側 → ページ属性の設定。
最初はページ属性は親なしでつくりました。
(超・初心者は、親なしで作りましょう)
順序のところは、0のままで大丈夫です。
(*注:ここで、番号を入れると階層ができるので、
子ページをつくるときに、順番の番号を入れる)
その順序に番号をふると、その順番で固定ページが表示されます。
私は、サンプルページをHomeに変更し、これを親ページとしましたが、
後で、メニュー(ナビゲーション)をつくるときに、横ボタンにならず、
縦ボタン(プルダウン・メニュー)になったので、
後で、Homeも親なしページにしました。
*注: サンプルページをHOMEに変更すると、 初期設定で書き込まれる
サンプル文章が表示されたので、後で、固定ページのHOMEを
削除して、作り直しました。
最初、 サイトを大まかに作るときは、とりあえず、サンプルページでも
HOMEにして大丈夫です。
つくったものは、すべて保存しましょう!
保存をクリックし忘れると、サイトができません。
Home (サンプルページ) も親なしページにする方が、
超・初心者には簡単です。
後に、子ページが必要になってから順序は入れればいいと思います。
たとえば、子ページには、
―事情概要 などと −が表示されます。
孫ページをつくると、――と ページ項目の前に横棒が2つ並びます。
☆ フロントページ(トップページ) 表示設定 のやり方
管理画面の左側 設定 ↓↑ の アイコンから
「表示設定」をクリック。
固定ページ の プルダウンメニューで Homeを選択し、
サイトのタイトル とキャッチフレーズの設定をし、
変更を保存。
☆ 管理画面の左側 ↓↑ の 設定アイコンから
サイトの設定 から 一般 をクリックし、
サイトのタイトル と キャッチフレーズを 記入し、 変更保存。
☆ トップ・ページの制作
超・初心者の場合、
(サイトのテーマを選ぶと)
ワードプレスのテーマを選ぶと変更が難しすぎます。
私は、それで、一度、挫折したので、
テーマはワードプレス中級者向けだと思います。
超・初心者はさわらない方が無難です。 (^_^;)
管理画面の上部に表示される家のアイコンか、
左側のブラシのアイコンから、カスタマイズを選びクリックします。
Twenty Fourteen をプレビュー中です。 の画面になったら、
ヘッダー画像をクリックして、パソコンに保存している
画像から適当に選んで、アップロード。
サイトに合わせて画像のサイズを切り抜く。
画像の周りが破線―――で表示されるので、
マウスでちょうどよい位置まで選択をして、
画像切り抜き ボタンをクリック。
これで、トップ画面の画像ができます。
☆ グローバルナビゲーション (メニュー・ボタン) のつくり方
トップの画像の下に表示されるメニューのボタンをつくります。
管理画面の左側 ブラシのアイコンの上にカーソルをのせ、
メニューをクリック。
1.サイトの右側
メニューの名前(ボタンで表示するタイトル=事業概要 など) を入力、
メニューの保存をクリック。
2.サイトの左側
固定ページ ▼
リンク ▼
カテゴリー ▼
リンクの ▼ をクリックすると、
URL http://
リンクテキスト という欄が出ます。
ここに、固定ページのURL と メニューボタン(事業概要) を 入力し、
メニューを保存をクリックします。
* 注: URLは固定ページ一覧 をクリックし、
各ページの編集をクリックすると、
パーマリンク: http:// URLがあるのでコピーをして、
メニュー のURLに入力し、
リンクテキストは、 メニューに入れたいボタンの名前(事業概要など)を入力。
*注 ; すでに作成しているサイトに飛ばす(外部リンク)の場合は、
リンク のURL とリンクテキストにメニューボタンにしたいもの(ショップなど) を
入力すれば、ワードプレスのメニューボタンに外部リンクがつながります。
私の場合、 各ネットショップをこの外部リンクでつなぎました。
3. 1.+ 2. の 手順で、 メニュー・ボタンに表示したい名前(ブログなど) を
順次入力。 (私はHOMEを含め、ボタンを7つ作りました)
4. サイト右側 (メニューの名前 の下 )
メニュー構造 というところに、
7つの固定ページが表示されました。
トップページの画像の下をみると、HOMEが 右端、
虫メガネの隣りに表示され、順番がメチャクチャでした。
さらに、何度も間違えてメニューを入力したので、同じボタンも
たくさんできてしまいました。 (^_^;)
そこで、固定ページの 横の ▼ をクリックすると
下に 削除 と赤字で表示されたので、
重複していたボタンはすべて削除しました。
ボタンの順序を変えるのは、
メニュー構造の固定ページでHOMEをドラッグして、
一番上に持っていけば、順序が変わります。
ボタンは、メニュー構造の欄で、
一番上がナビゲーション左端になります。
一番下がナビゲーション右端(虫メガネの隣り)に表示されます。
なんとか、1日で、ワードプレスの基本的なサイトができました! (^^)
あとは、各ページをブログを書いたみたいに、入力するだけです。
ここまで、たどりつくのに、1年かかりました〜。 ふぅ〜!
(今は、できたのですが、また、すぐにやり方を忘れてしまうので、
細かく、サイトの作成手順を書きました。)
2014年07月09日
ワードプレスのサイト非公開表示のやり方
ワードプレスのサイトを制作中の
非公開(メンテナンス・モード)のやり方について、メモします。_φ(・_・。
ワードプレスでサイトを作る途中が全部、公開されると
カッコ悪いので、非公開表示になる方法がないのか?
グーグル先生で検索して探しました。
そして、非公開にするために、
プラグイン(追加機能)が必要だとわかりました。
ワードプレスのプラグインは、全て無料です。
25000以上のプラグインが無料公開されています。
タダで使えるとも、実は知りませんでした。
ずっ〜と、有料なのか?と誤解していました。
だから、プラグインを使うコトも考えてもみませんでした。
ワードプレスもプラグイン(追加機能)も無料なんて、
スゴイ世の中になったモンですよね。 ( ^ ^ )
ワードプレスには、新たな機能をサイトにつけ加えるときに
プラグを差し込むように、とても簡単にできます。
それで、追加機能のコトを 「プラグイン」 といいます。
最初は、プラグインって何?と思っていましたが、
ちょっと、わかってきました。 (^_^;)
忘備録として、書いていないと何をやったのか?
時間がたつと忘れてしまうので、
自分のメモとして、ここに記録しています。


*参考サイト
簡単でかっこいいメンテナンスモード
– WP Maintenance Mode プラグイン
http://yuina.lovesickly.com/wordpress-tips/plugins-wordpress/plugin-mente/4190
ワードプレスにログインをして画面のプラグのアイコンをクリック。
ダッシュボードのプラグインの新規追加を選択。
検索窓に WP Maintenance Mode を入力して、 プラグインの検索。
WP Maintenance Modeが表示されたら、
こちらを新規追加し、有効化する。
いますぐインストールをクリックして、OKの表示がでたら、クリック。
プラグインを有効化をクリック。
WP Maintenance Mode の設定をクリックすると、
画面に詳しい非公開の日時の設定画面が出るので、各項目の選択をする。
カウントダウンの日時を適当な日付で設定をし、
DONE をクリック。
CSSスタイルで 表示される画面のデザインを選択する。
【保存】をクリック。
プラグイン有効化 を 【更新】 する。
設定が終わったら、□ WP Maintenance Mode に チェックを入れ、
プルダウンメニューで有効化 を選び、適用をクリック。
設定が完了すると、
【注意: メンテナンスモードは有効です!】
と表示される。
ログアウトすると、メンテナンス・モードに変わります。 (^^)
ふぅ〜! できたぁーーー!


非公開(メンテナンス・モード)のやり方について、メモします。_φ(・_・。
ワードプレスでサイトを作る途中が全部、公開されると
カッコ悪いので、非公開表示になる方法がないのか?
グーグル先生で検索して探しました。
そして、非公開にするために、
プラグイン(追加機能)が必要だとわかりました。
ワードプレスのプラグインは、全て無料です。
25000以上のプラグインが無料公開されています。
タダで使えるとも、実は知りませんでした。
ずっ〜と、有料なのか?と誤解していました。
だから、プラグインを使うコトも考えてもみませんでした。
ワードプレスもプラグイン(追加機能)も無料なんて、
スゴイ世の中になったモンですよね。 ( ^ ^ )
ワードプレスには、新たな機能をサイトにつけ加えるときに
プラグを差し込むように、とても簡単にできます。
それで、追加機能のコトを 「プラグイン」 といいます。
最初は、プラグインって何?と思っていましたが、
ちょっと、わかってきました。 (^_^;)
忘備録として、書いていないと何をやったのか?
時間がたつと忘れてしまうので、
自分のメモとして、ここに記録しています。
*参考サイト
簡単でかっこいいメンテナンスモード
– WP Maintenance Mode プラグイン
http://yuina.lovesickly.com/wordpress-tips/plugins-wordpress/plugin-mente/4190
ワードプレスにログインをして画面のプラグのアイコンをクリック。
ダッシュボードのプラグインの新規追加を選択。
検索窓に WP Maintenance Mode を入力して、 プラグインの検索。
WP Maintenance Modeが表示されたら、
こちらを新規追加し、有効化する。
いますぐインストールをクリックして、OKの表示がでたら、クリック。
プラグインを有効化をクリック。
WP Maintenance Mode の設定をクリックすると、
画面に詳しい非公開の日時の設定画面が出るので、各項目の選択をする。
カウントダウンの日時を適当な日付で設定をし、
DONE をクリック。
CSSスタイルで 表示される画面のデザインを選択する。
【保存】をクリック。
プラグイン有効化 を 【更新】 する。
設定が終わったら、□ WP Maintenance Mode に チェックを入れ、
プルダウンメニューで有効化 を選び、適用をクリック。
設定が完了すると、
【注意: メンテナンスモードは有効です!】
と表示される。
ログアウトすると、メンテナンス・モードに変わります。 (^^)
ふぅ〜! できたぁーーー!
2014年07月08日
【プラグイン】って、差し込み口じゃなかったんだわ〜!www (^O^)
ワードプレス 超・初心者にとって
【重要なコト】 ワードプレス の バージョン数の確認
ワードプレスは検索すると、いろんな方が使い方をサイトで
説明されているのですが、バージョンが違うと
超・初心者は、??? です!
私が使っているのは、 Twenty Fourteen です。
だから、古いサイトで、前のバージョンの説明がされていても
画面が違うので、??? なんでぇ---(@_@;) 状態です。
自分のインストールしているワードプレスの管理画面に
バージョンが英語で書かれていますから、
それで検索しないと、超・初心者は苦労します。
グーグル先生で検索するときは、
「ワードプレス、 バージョン(Twenty Fourteen)、 知りたいコト(色変更など)」で
探さないと、疲れますわ〜!
書いてあるコトと自分の画面の表示が全然、違うと
超・初心者は、頭が混乱します。
だから、バージョン数だけは、気をつけましょう!!!
☆ 1クリックで 色の変更! (^−^)
ワードプレスは追加機能をプラグインで足すことにより
使いやすくなります。
ワードプレスでプラグイン(追加機能)は、無料で使えます!
(* 私は、プラグインは有料だと思いこんでいました。
追加機能がタダで使えるという発想がなかったんです。)
ダッシュボードのプラグにカーソルをあて、新規追加をクリックします。
すると、検索窓の画面になります。
サイトの色の変更ができるプラグイン(追加機能) は
Colors で 検索すると、
Fourteen Colors が出てきたので、
これをインストールしました。
Fourteen Colors と入力して プラグインの検索を クリック。
プラグインをインストールすると、管理画面では
冒頭にブルーの線が表示され、使用中のところの数が増えます。
Fourteen Colors
停止 | 編集
このように表示されると使えます。
最初、停止と出ていたので、
有効化していないんだとあちこちサイトを触っていたのですが、
「停止」というのは、プラグインから外すときにクリックするものでした。
停止と表示されていたら、使えます。(^_^;)
プラグインでFourteen Colorsを設定したら、
ダッシュボード → 外観 → カスタマイズ → 色
をクリックすると、 色の変更が
プラグイン(追加機能)で使えるようになります!
これで、 クリック一発で、サイトの色が変更できました!
感激!!!
最初に、1日がかりで、CSS(スタイルシート)の色番号を変更したのは
ありゃ〜、なんだったのぉーーー! (>_<)
本当に、超・初心者は、やるコトがおバカさんですよね〜!
つまり、ワードプレスというのは、追加機能を加えることで、
私みたいに、プログラミングができない人でも
ワンクリックでサイトの色変更とかができるのです!
ようやく、ワードプレスのしくみが分ってきました!www (^O^)
超・初心者は、ひとつ、ひとつが大変です...。
ワードプレスは、追加機能(プラグイン)が肝なんですね。
この追加機能のコトを1年間、差し込み口だと思っていたんですから、
チンプンカンプンでしたわwww。 (^O^)
なまじ、英語がわかると余計に苦労します。
プラグを入れる(イン)ところは、「差し込み口」だという
固定概念があったら、ワードプレスはわかりませ〜ん!www(^O^)
プラグインは追加機能だと知らないと、
超・初心者はワードプレスのしくみが理解できません。
*お断り*
ワードプレス 関係は、自分の忘備録として記しています。
1ヶ月たったら、何をやったか? 忘れてしまいそうなので、
後で、使い方を思い出すために書いています。
私のような超・超・初心者の参考になれば、幸いです。 (^−^)
【重要なコト】 ワードプレス の バージョン数の確認
ワードプレスは検索すると、いろんな方が使い方をサイトで
説明されているのですが、バージョンが違うと
超・初心者は、??? です!
私が使っているのは、 Twenty Fourteen です。
だから、古いサイトで、前のバージョンの説明がされていても
画面が違うので、??? なんでぇ---(@_@;) 状態です。
自分のインストールしているワードプレスの管理画面に
バージョンが英語で書かれていますから、
それで検索しないと、超・初心者は苦労します。
グーグル先生で検索するときは、
「ワードプレス、 バージョン(Twenty Fourteen)、 知りたいコト(色変更など)」で
探さないと、疲れますわ〜!
書いてあるコトと自分の画面の表示が全然、違うと
超・初心者は、頭が混乱します。
だから、バージョン数だけは、気をつけましょう!!!
☆ 1クリックで 色の変更! (^−^)
ワードプレスは追加機能をプラグインで足すことにより
使いやすくなります。
ワードプレスでプラグイン(追加機能)は、無料で使えます!
(* 私は、プラグインは有料だと思いこんでいました。
追加機能がタダで使えるという発想がなかったんです。)
ダッシュボードのプラグにカーソルをあて、新規追加をクリックします。
すると、検索窓の画面になります。
サイトの色の変更ができるプラグイン(追加機能) は
Colors で 検索すると、
Fourteen Colors が出てきたので、
これをインストールしました。
Fourteen Colors と入力して プラグインの検索を クリック。
プラグインをインストールすると、管理画面では
冒頭にブルーの線が表示され、使用中のところの数が増えます。
Fourteen Colors
停止 | 編集
このように表示されると使えます。
最初、停止と出ていたので、
有効化していないんだとあちこちサイトを触っていたのですが、
「停止」というのは、プラグインから外すときにクリックするものでした。
停止と表示されていたら、使えます。(^_^;)
プラグインでFourteen Colorsを設定したら、
ダッシュボード → 外観 → カスタマイズ → 色
をクリックすると、 色の変更が
プラグイン(追加機能)で使えるようになります!
これで、 クリック一発で、サイトの色が変更できました!
感激!!!
最初に、1日がかりで、CSS(スタイルシート)の色番号を変更したのは
ありゃ〜、なんだったのぉーーー! (>_<)
本当に、超・初心者は、やるコトがおバカさんですよね〜!
つまり、ワードプレスというのは、追加機能を加えることで、
私みたいに、プログラミングができない人でも
ワンクリックでサイトの色変更とかができるのです!
ようやく、ワードプレスのしくみが分ってきました!www (^O^)
超・初心者は、ひとつ、ひとつが大変です...。
ワードプレスは、追加機能(プラグイン)が肝なんですね。
この追加機能のコトを1年間、差し込み口だと思っていたんですから、
チンプンカンプンでしたわwww。 (^O^)
なまじ、英語がわかると余計に苦労します。
プラグを入れる(イン)ところは、「差し込み口」だという
固定概念があったら、ワードプレスはわかりませ〜ん!www(^O^)
プラグインは追加機能だと知らないと、
超・初心者はワードプレスのしくみが理解できません。
*お断り*
ワードプレス 関係は、自分の忘備録として記しています。
1ヶ月たったら、何をやったか? 忘れてしまいそうなので、
後で、使い方を思い出すために書いています。
私のような超・超・初心者の参考になれば、幸いです。 (^−^)
2014年07月06日
ワードプレス超・初心者、悪戦苦闘なう!( ̄◇ ̄;)
★☆★☆★☆ ナウでヤングなレンタルサーバー!ロリポップ! ☆★☆★☆★
月額100円(税抜)〜容量最大120GB!大人気のWordpressも簡単インストール★

ワードプレスの超・初心者は、何がわからないのか?も
分からないほど、ワードプレスは難しいのです。 ( ? _ ? )
ロリポップで簡単にワードプレスは、インストールできるのですが、
それから、テンプレートを選んだ後、何をどうすればいいのか?
見当もつかないのです。
初心者向けワードプレスのメルマガも購読しましたが、
内容がサッパリ、分からないので、
読んでもダメだ! こりゃ〜 (>_<) と、お手上げ状態!
自分が初心者のレベルでもないコトだけは、わかりました。 (; ̄O ̄)
それで、あきらめていたのですが、新たなドメインを取ったので、
練習してみよう!という気分になったのです。


既にあるロリポップのドメインは、ワードプレスは塩漬け状態でお手上げ。
別なショップ・サイトのドメインは、ワードプレスがエラーで
インストールできなくて、そのエラーも放置したままで…
途方にくれていたのです。
今度の新しいドメインは、テンプレートをインストールせずに、
素直に、サイト通りの指示に従ってやってみるコトにしました。
ワードプレス超・初心者は、自分の立ち位置さえわからないのです。
だから、ロリポップでワードプレスのサイトを作った方の動画を見ました。
【ワードプレス】
する方法
https://www.youtube.com/watch?v=CJ5oFh997A0
【百聞は一見にしかず!】
ネット上で言葉で説明してあるコトの意味さえ、チンプンカンプンで、
とにかく、サッパリわからなかったのは、
ワードプレスはHTMLが書けないとダメなんだぁ〜と
思いこんでしまったからです。
でも、動画をみているうちに、ちょっと、
やってみよう!という気分になりました。
ネット・ビジネスで成功した人々も、最初は素人だったのです。
去年は、テンプレートの変更ができずにメゲたので、
今回は、テンプレートをつかわずに、サイトを作り始めました。
ワードプレスは、アメリカで作られたので、
全てが英語なので、日本人には難しいと言われます。
私は、英語はビジネスで困らない程度にできますが、
ワードプレスはチンプンカンプンでした。
語学力の問題ではなく、ワードプレスの基本構造が
文章では理解できなかったのです。
なんでこんな難しいワードプレスを皆が使うのでしょうか?
成功者が使っているからという理由に加え、
ほとんどの問題がネットで検索すれば、
糸口が見えてくるからだそうです。
ワードプレスで自分が失敗したような経験は、すでに誰かがやっていて、
その解決法を参考にすれば、次のステップへと進めるらしいです。
私は、英語のテンプレートを使って変更ができずに
つまづいたので、今度は、テンプレートは使わずに、
素直にサイトに用意されている構造の通りにやってみよう!と
ヘッダー画像は、適当にパソコンに保存していた画像に変更して
サイトを作り始めました。
すると、気になるワードプレスの黒いナビゲーション・バー
(グローバル・メニューともいいます)やら
サイドバーが黒く表示されるのを変更したい!と
思いました。
色の変更なら、colour と色番号 #fffなどを変えれば、
何とかなるだろうと!グーグル先生で検索して、
「ワードプレス 色変更、ナビゲーション」
「ワードプレス 色変更、サイドバー」などで調べまくりました。
*サイトの色見本
http://www.color-sample.com/colors/results/
すると、スタイルシートというところで、変更しなければ
いけないことがわかり、そこの色番号を1日かけて
変更しまくりました。(^_^;)
ここでCSS(スタイルシート)の重要性がやっと、
理解できたのでした。
スタイルシートには、サイトの構造が1番から9番まで、
冒頭に、順番通りに書いてあるので、自分が変更したい部分を
番号で探し出すコトができます。
そうして、スタイルシートで全部、htmlの
プログラミングの色指定 #番号 を変えたのに、
サイドバーは真っ黒なまま!
ただ、ワードプレスを使っている人達がいっぱいいるんだから、
きっと方法があるはず!と調べたら…、
サイドバーが真っ黒なのを一括で、
変更する方法が下記サイトに書いてありました。
色変更
http://nendeb.jp/?p=703
サイドバーの背景色の変更
スタイル・シートの
* 7.0 Sidebars でできます。
ここの (7.0 Sidebars)後ろに下記をそのままコピペしてみましたら、
サイドバーやナビゲーションやフッターの色が全部、
変更できました。
/* 背景色 */ .site:before, .site-header, .primary-navigation, .grid .featured-content .entry-header, .featured-content .entry-header, #secondary, .site-footer, #supplementary, #nendebcopy
{ background: #79b0f1 !important; } .grid .featured-content .entry-header{ border-color: transparent !important; }
コレをコピーして色番号は、自分の好きな色にしました。(^^)!
それで、なんとか、お気に入りの色とデザインで
「ワードプレスができた〜!」と大喜びしたのも
つかの間!


ロリポップで最初に作った別のドメインに
今、つくったサイトが表示されているではありませんか!
エッ〜! なんでぇーーー!
別に塩漬けサイトが上書きされて消えても構わないのですが、
ここに、別ドメインのサイトが表示されるのを
なんとかしなくてはいけなくて、悩みました。((+_+))
下手にワードプレスを削除すると、
新しいドメインで1日ががりで作ったサイトも消えます。
そこで、また、グーグル先生で調べ始めました。
ロリポップでは1つのワードプレスで複数のドメインのサイトを作っている方は
どーしているんだろ〜か?と思いました。


やっぱり、プログラムがわからなきゃ、
マルチサイトを作るなんて無理なんだろうか?と…
そこで、動画でワードプレスを学ぶことにしました。
*超初心者のためのHTML × CSS講座!
!
http://www.youtube.com/watch?v=HV8BlNqMeV0&feature=youtube_gdata_player
*ワードプレス初心者向けウェブサイト作成方法!
プラグイン メニュー ヴィジェット テーマ ギャラリーの使い方!SEO対策 SEO効果!
*ワードプレス(WordPress)でグローバルメニューを設定しよう!
http://www.youtube.com/watch?v=DMWTq2K3eIo&feature=youtube_gdata_player
サイトに親切に書いてある内容も、よくわからないので、
ワードプレスの本を買ってもムダだろう〜と思って、
動画で勉強し始めたところです。
ワードプレスをあちこち、触って、ブログみたいに
独自ドメインのサイトを作りたいです。
そのために、ワードプレスのマルチ・ドメイン化について
暗中模索中です。


最初につまづいたのは、言葉です。
独自ドメインを8つほどもっていますが、
そのうちの半分をロリポップで使っています。
ロリポップでは、複数ドメインをサブドメインのようにして
使わないといけないらしいことに、
1日がかりで気がつきました。
独自ドメインなんだから、それぞれがメイン・ドメインでしょ!
サブ・ドメインなんて、私には関係ないわ…と考えていたので、
1日も悩んでいたのです。
ロリポップではワードプレスをドメインごとに複数、
アップすることもできるはずだと思うのですが、
そのあたりもよくわかりません。
ウェブ・デザイナーでもプログラマーでもない
ど素人がワードプレスを触って奮闘して、
イロイロやらかしました。(^_^;)
ロリポップは、ワードプレスをクリックするだけで、
簡単にサーバーにインストールできるのですが…
複数サイトで同じ内容が表示されないようにするため、
悩んでいます。
ちなみに、現在はロリポップの他のドメインではエラー表示で
ワードプレスにもログインできない状態になっています。
ワードプレス1(以下WP1)は、英語テンプレートで塩漬け状態。
別ドメインのWP2とWP3は、インストールしてもエラーで表示されません。
これは、indexがショップサイトのドメインで使われているのが、
原因らしいですが、修正が複雑そうなので放置しています。
そこで、新たなドメインにワードプレス4をインストールしたところ、
WP1= WP4 になってしまったのです。
WP1は、塩漬けサイトなのですが、ショップ・サイトに飛んだら
全然、違うサイトが表示されるのが気にいりません。
ロリポップでは一つのワードプレスで複数サイトを作るので
上書きされるコトを知りませんでした。
私の場合、サイトは上書きされても困らないのですが、
別ドメインが最初のロリポップのドメインと同じ内容なのが
困りました。
ロリポップでWordPressを再インストール。わけもわからず四苦八苦
http://musakuna.com/mk2/?p=28
WordPressを上書きインストールした時に復旧する方法。
【ロリポップ!の場合】
http://www.pondad.com/?p=5897
そこで、上記サイトのロリポップの指示通りに、
FTPサーバーにログインし、WP-config-phpというファイルの
$table_prefix = 'wp4_'; コレを
$table_prefix = 'wp1_'; に書き替えて保存をすると
WP1は復活しましたが、今度は、1日がかりで作ったWP4が
WP1になったのです! トホホ… !(◎_◎;)
何のコトはないWP1= WP4である状態は変わりませんでした。
WP4.(ビジネスのサイト) => WP1 になったのが、
WP1(塩漬けサイト) => WP4 になっただけで、
別々のサイトにはならなかったのです。
そこで、元々、塩漬けサイトは不要なので、WP1を削除するコトにしました。
ロリポップでデータベースphpMyAdminにログインし、
WP1の接頭語のファイルを全て削除しました。
コレで、塩漬けサイトはなくなったのですが、
すると、新たに作ったWP4までが表示されなくなりました! ( ; _ ; )
なんでぇーーー?
とにかく、WP1= WP4 になってしまったようなのです。
ワードプレスの独自ドメインのファイル指定では、
簡単インストールのときに、◯◯.info/bizとか◯◯.info/shopなど
接尾語があれば、別サイトになるコトがわかりました。
そこで、データベースphpMyAdminから、WP4も全て削除してやり直すコトにしました。
ロリポップのデータベースphpMyAdminから、WP1の接頭語ファイルはすでに削除したので、
WP4接頭語ファイルも削除しました。
今度は、上書きされてもいいドメインにワードプレスをインストールしました。
ミラーサイトのように、同じ内容で別ドメインでもいい感じに
しようとしました。
ところが、WP8(接尾語なし)なのに、上書きされなくなりました!
こりゃ、良いわ〜!と思って調子に乗って、
ロリポップのドメイン(WP1のドメイン)にも
WP10 をインストールしました。
あろうコトか? なんと! 削除したデータベースphpMyAdminのWP4のドメインまでも
復活しているではありませんか!
WP10 => WP4
お化けみたいに、削除したドメインWP4が出てきたのです! ひぃ〜! (゚o゚;;
ココに至って、私はどうしていいか?
サッパリ、見当もつきません。
両方のドメインを捨てるか、どっちか1つのドメインを活かし、
もう一つは、ゾンビ(お化け)サイトとして、放置するか?
しかないんでしょうか???
別々のドメインに違うサイトを作りたいだけなんですが、
なんとも、ややこしいコトばかりです。
ワードプレス超・初心者の私には、手に負えません…。
悪戦苦闘の日々は、続いています。( ̄◇ ̄;)
月額100円(税抜)〜容量最大120GB!大人気のWordpressも簡単インストール★
ワードプレスの超・初心者は、何がわからないのか?も
分からないほど、ワードプレスは難しいのです。 ( ? _ ? )
ロリポップで簡単にワードプレスは、インストールできるのですが、
それから、テンプレートを選んだ後、何をどうすればいいのか?
見当もつかないのです。
初心者向けワードプレスのメルマガも購読しましたが、
内容がサッパリ、分からないので、
読んでもダメだ! こりゃ〜 (>_<) と、お手上げ状態!
自分が初心者のレベルでもないコトだけは、わかりました。 (; ̄O ̄)
それで、あきらめていたのですが、新たなドメインを取ったので、
練習してみよう!という気分になったのです。
既にあるロリポップのドメインは、ワードプレスは塩漬け状態でお手上げ。
別なショップ・サイトのドメインは、ワードプレスがエラーで
インストールできなくて、そのエラーも放置したままで…
途方にくれていたのです。
今度の新しいドメインは、テンプレートをインストールせずに、
素直に、サイト通りの指示に従ってやってみるコトにしました。
ワードプレス超・初心者は、自分の立ち位置さえわからないのです。
だから、ロリポップでワードプレスのサイトを作った方の動画を見ました。
【ワードプレス】
する方法
https://www.youtube.com/watch?v=CJ5oFh997A0
【百聞は一見にしかず!】
ネット上で言葉で説明してあるコトの意味さえ、チンプンカンプンで、
とにかく、サッパリわからなかったのは、
ワードプレスはHTMLが書けないとダメなんだぁ〜と
思いこんでしまったからです。
でも、動画をみているうちに、ちょっと、
やってみよう!という気分になりました。
ネット・ビジネスで成功した人々も、最初は素人だったのです。
去年は、テンプレートの変更ができずにメゲたので、
今回は、テンプレートをつかわずに、サイトを作り始めました。
ワードプレスは、アメリカで作られたので、
全てが英語なので、日本人には難しいと言われます。
私は、英語はビジネスで困らない程度にできますが、
ワードプレスはチンプンカンプンでした。
語学力の問題ではなく、ワードプレスの基本構造が
文章では理解できなかったのです。
なんでこんな難しいワードプレスを皆が使うのでしょうか?
成功者が使っているからという理由に加え、
ほとんどの問題がネットで検索すれば、
糸口が見えてくるからだそうです。
ワードプレスで自分が失敗したような経験は、すでに誰かがやっていて、
その解決法を参考にすれば、次のステップへと進めるらしいです。
私は、英語のテンプレートを使って変更ができずに
つまづいたので、今度は、テンプレートは使わずに、
素直にサイトに用意されている構造の通りにやってみよう!と
ヘッダー画像は、適当にパソコンに保存していた画像に変更して
サイトを作り始めました。
すると、気になるワードプレスの黒いナビゲーション・バー
(グローバル・メニューともいいます)やら
サイドバーが黒く表示されるのを変更したい!と
思いました。
色の変更なら、colour と色番号 #fffなどを変えれば、
何とかなるだろうと!グーグル先生で検索して、
「ワードプレス 色変更、ナビゲーション」
「ワードプレス 色変更、サイドバー」などで調べまくりました。
*サイトの色見本
http://www.color-sample.com/colors/results/
すると、スタイルシートというところで、変更しなければ
いけないことがわかり、そこの色番号を1日かけて
変更しまくりました。(^_^;)
ここでCSS(スタイルシート)の重要性がやっと、
理解できたのでした。
スタイルシートには、サイトの構造が1番から9番まで、
冒頭に、順番通りに書いてあるので、自分が変更したい部分を
番号で探し出すコトができます。
そうして、スタイルシートで全部、htmlの
プログラミングの色指定 #番号 を変えたのに、
サイドバーは真っ黒なまま!
ただ、ワードプレスを使っている人達がいっぱいいるんだから、
きっと方法があるはず!と調べたら…、
サイドバーが真っ黒なのを一括で、
変更する方法が下記サイトに書いてありました。
色変更
http://nendeb.jp/?p=703
サイドバーの背景色の変更
スタイル・シートの
* 7.0 Sidebars でできます。
ここの (7.0 Sidebars)後ろに下記をそのままコピペしてみましたら、
サイドバーやナビゲーションやフッターの色が全部、
変更できました。
/* 背景色 */ .site:before, .site-header, .primary-navigation, .grid .featured-content .entry-header, .featured-content .entry-header, #secondary, .site-footer, #supplementary, #nendebcopy
{ background: #79b0f1 !important; } .grid .featured-content .entry-header{ border-color: transparent !important; }
コレをコピーして色番号は、自分の好きな色にしました。(^^)!
それで、なんとか、お気に入りの色とデザインで
「ワードプレスができた〜!」と大喜びしたのも
つかの間!
ロリポップで最初に作った別のドメインに
今、つくったサイトが表示されているではありませんか!
エッ〜! なんでぇーーー!
別に塩漬けサイトが上書きされて消えても構わないのですが、
ここに、別ドメインのサイトが表示されるのを
なんとかしなくてはいけなくて、悩みました。((+_+))
下手にワードプレスを削除すると、
新しいドメインで1日ががりで作ったサイトも消えます。
そこで、また、グーグル先生で調べ始めました。
ロリポップでは1つのワードプレスで複数のドメインのサイトを作っている方は
どーしているんだろ〜か?と思いました。
やっぱり、プログラムがわからなきゃ、
マルチサイトを作るなんて無理なんだろうか?と…
そこで、動画でワードプレスを学ぶことにしました。
*超初心者のためのHTML × CSS講座!
!
http://www.youtube.com/watch?v=HV8BlNqMeV0&feature=youtube_gdata_player
*ワードプレス初心者向けウェブサイト作成方法!
プラグイン メニュー ヴィジェット テーマ ギャラリーの使い方!SEO対策 SEO効果!
*ワードプレス(WordPress)でグローバルメニューを設定しよう!
http://www.youtube.com/watch?v=DMWTq2K3eIo&feature=youtube_gdata_player
サイトに親切に書いてある内容も、よくわからないので、
ワードプレスの本を買ってもムダだろう〜と思って、
動画で勉強し始めたところです。
ワードプレスをあちこち、触って、ブログみたいに
独自ドメインのサイトを作りたいです。
そのために、ワードプレスのマルチ・ドメイン化について
暗中模索中です。
最初につまづいたのは、言葉です。
独自ドメインを8つほどもっていますが、
そのうちの半分をロリポップで使っています。
ロリポップでは、複数ドメインをサブドメインのようにして
使わないといけないらしいことに、
1日がかりで気がつきました。
独自ドメインなんだから、それぞれがメイン・ドメインでしょ!
サブ・ドメインなんて、私には関係ないわ…と考えていたので、
1日も悩んでいたのです。
ロリポップではワードプレスをドメインごとに複数、
アップすることもできるはずだと思うのですが、
そのあたりもよくわかりません。
ウェブ・デザイナーでもプログラマーでもない
ど素人がワードプレスを触って奮闘して、
イロイロやらかしました。(^_^;)
ロリポップは、ワードプレスをクリックするだけで、
簡単にサーバーにインストールできるのですが…
複数サイトで同じ内容が表示されないようにするため、
悩んでいます。
ちなみに、現在はロリポップの他のドメインではエラー表示で
ワードプレスにもログインできない状態になっています。
ワードプレス1(以下WP1)は、英語テンプレートで塩漬け状態。
別ドメインのWP2とWP3は、インストールしてもエラーで表示されません。
これは、indexがショップサイトのドメインで使われているのが、
原因らしいですが、修正が複雑そうなので放置しています。
そこで、新たなドメインにワードプレス4をインストールしたところ、
WP1= WP4 になってしまったのです。
WP1は、塩漬けサイトなのですが、ショップ・サイトに飛んだら
全然、違うサイトが表示されるのが気にいりません。
ロリポップでは一つのワードプレスで複数サイトを作るので
上書きされるコトを知りませんでした。
私の場合、サイトは上書きされても困らないのですが、
別ドメインが最初のロリポップのドメインと同じ内容なのが
困りました。
ロリポップでWordPressを再インストール。わけもわからず四苦八苦
http://musakuna.com/mk2/?p=28
WordPressを上書きインストールした時に復旧する方法。
【ロリポップ!の場合】
http://www.pondad.com/?p=5897
そこで、上記サイトのロリポップの指示通りに、
FTPサーバーにログインし、WP-config-phpというファイルの
$table_prefix = 'wp4_'; コレを
$table_prefix = 'wp1_'; に書き替えて保存をすると
WP1は復活しましたが、今度は、1日がかりで作ったWP4が
WP1になったのです! トホホ… !(◎_◎;)
何のコトはないWP1= WP4である状態は変わりませんでした。
WP4.(ビジネスのサイト) => WP1 になったのが、
WP1(塩漬けサイト) => WP4 になっただけで、
別々のサイトにはならなかったのです。
そこで、元々、塩漬けサイトは不要なので、WP1を削除するコトにしました。
ロリポップでデータベースphpMyAdminにログインし、
WP1の接頭語のファイルを全て削除しました。
コレで、塩漬けサイトはなくなったのですが、
すると、新たに作ったWP4までが表示されなくなりました! ( ; _ ; )
なんでぇーーー?
とにかく、WP1= WP4 になってしまったようなのです。
ワードプレスの独自ドメインのファイル指定では、
簡単インストールのときに、◯◯.info/bizとか◯◯.info/shopなど
接尾語があれば、別サイトになるコトがわかりました。
そこで、データベースphpMyAdminから、WP4も全て削除してやり直すコトにしました。
ロリポップのデータベースphpMyAdminから、WP1の接頭語ファイルはすでに削除したので、
WP4接頭語ファイルも削除しました。
今度は、上書きされてもいいドメインにワードプレスをインストールしました。
ミラーサイトのように、同じ内容で別ドメインでもいい感じに
しようとしました。
ところが、WP8(接尾語なし)なのに、上書きされなくなりました!
こりゃ、良いわ〜!と思って調子に乗って、
ロリポップのドメイン(WP1のドメイン)にも
WP10 をインストールしました。
あろうコトか? なんと! 削除したデータベースphpMyAdminのWP4のドメインまでも
復活しているではありませんか!
WP10 => WP4
お化けみたいに、削除したドメインWP4が出てきたのです! ひぃ〜! (゚o゚;;
ココに至って、私はどうしていいか?
サッパリ、見当もつきません。
両方のドメインを捨てるか、どっちか1つのドメインを活かし、
もう一つは、ゾンビ(お化け)サイトとして、放置するか?
しかないんでしょうか???
別々のドメインに違うサイトを作りたいだけなんですが、
なんとも、ややこしいコトばかりです。
ワードプレス超・初心者の私には、手に負えません…。
悪戦苦闘の日々は、続いています。( ̄◇ ̄;)
ワードプレスのメールアドレスとパスワードを忘れても、ログインできた!(^^)
★☆★☆★☆ ナウでヤングなレンタルサーバー!ロリポップ! ☆★☆★☆★
月額100円(税抜)〜容量最大120GB!大人気のWordpressも簡単インストール★

昨年、ロリポップでサーバーを借りて、ワードプレスで
独自ドメインのサイトを作ろうとして、あきらめ
1年が過ぎました。


ネットでブログは15年以上、書いていますが、
ブログなどのプログラミングなどはやったこともなく、
ワードプレスは本当に難しすぎて…
頭が痛くなりました。((+_+))
普通の無料ブログだと、こちらのサイトもそうですが、
テンプレートから好きなデザインを選んで、
サクサクっと、簡単にブログができます。
ところが、ワードプレスは、テンプレートを選んだら、
その基本テンプレートの変更の仕方がチンプンカンプン!
HTMLとCSSがわからなければ、サイトが作れないのです。
HTMLは、プログラミング言語だと知っていましたが、
「CSSって何よ〜」って感じで、
どうしたらいいかわからず、独自ドメインのサイトに
テンプレートが英語で表示されたままで、放置していました。
そして、1年が過ぎ、やっぱり、もう一回、
ワードプレスに挑戦してみよう!と思い直しました。
そこで、ノートにメモしていた、ユーザー名と
パスワードでログインをしようとしましたが、
できません。
メールアドレスを送ったのですが、登録されていません・・・とのこと。
結論を申しますと、
1年前の走り書きなので、ユーザー名とメールアドレスが
間違っていました。
それでも、正しいユーザー名と登録していた
メールアドレスを見つけることができました。
グーグル先生で検索をかけたところ、ログインできる方法が
書いてありました!(^^)!
*WordPressでパスワードを忘れた時のログイン方法
http://www.seotemplate.biz/blog/wordpress-tips/11026/
*phpMyAdminにログイン
http://www.seotemplate.biz/blog/wordpress-tips/3741/
*phpMyAdminでパスワードを変更する方法
http://www.seotemplate.biz/blog/wordpress-tips/11026/#php01
ワードプレス超・初心者なので、また、忘れるといけないので、
忘備録としてブログに記録しようと思います。
ロリポップで私は、サーバーを借りていますので、


ロリポップのユーザー画面から、サイトに書いてある通りに
phpMyAdminにログインしました。
そして、一番、最初にワードプレスを簡単インストールしたので、
WP1user というところをクリックしてみると、
ユーザー名とメールアドレスが書いてありました! (^^)
自分の走り書きのメモが、間違っていたので、
ログインができなったのです。
それで、さっそく、正しいメールアドレスにリンクを
送ってもらって、パスワードを再設定し、ログインができました!
このときは、「やった〜!」と大喜びをしていたのですが、
超・初心者の私は、数々のトホホなコトを
この後、しでかしたのです! (^_^;)
続きは、長くなりますので、次回、書きます。
超・初心者の私は、ワードプレスについて書いてある内容を
みるだけで頭がクラクラするので、
今度は、動画でワードプレスを学ぶことにしました。
まず、CSSってなぁに?というワケで、
下記の動画をみました。
*超初心者のためのHTML × CSS講座!
ワードプレスブログをカスタマイズしてみよう!
実は、ログインができるようになるまで、
2週間ぐらいかかりました!
ワードプレスは、やっぱり、動画で勉強するのが、
超・初心者には、一番、近道です。
動画は、1回みて、わからないときは、
何回も???の箇所をくり返してみます。
本やサイトを読む前に、動画でしっかりと勉強してからの方が
ワードプレスは、理解しやすいと思います。
月額100円(税抜)〜容量最大120GB!大人気のWordpressも簡単インストール★
昨年、ロリポップでサーバーを借りて、ワードプレスで
独自ドメインのサイトを作ろうとして、あきらめ
1年が過ぎました。
ネットでブログは15年以上、書いていますが、
ブログなどのプログラミングなどはやったこともなく、
ワードプレスは本当に難しすぎて…
頭が痛くなりました。((+_+))
普通の無料ブログだと、こちらのサイトもそうですが、
テンプレートから好きなデザインを選んで、
サクサクっと、簡単にブログができます。
ところが、ワードプレスは、テンプレートを選んだら、
その基本テンプレートの変更の仕方がチンプンカンプン!
HTMLとCSSがわからなければ、サイトが作れないのです。
HTMLは、プログラミング言語だと知っていましたが、
「CSSって何よ〜」って感じで、
どうしたらいいかわからず、独自ドメインのサイトに
テンプレートが英語で表示されたままで、放置していました。
そして、1年が過ぎ、やっぱり、もう一回、
ワードプレスに挑戦してみよう!と思い直しました。
そこで、ノートにメモしていた、ユーザー名と
パスワードでログインをしようとしましたが、
できません。
メールアドレスを送ったのですが、登録されていません・・・とのこと。
結論を申しますと、
1年前の走り書きなので、ユーザー名とメールアドレスが
間違っていました。
それでも、正しいユーザー名と登録していた
メールアドレスを見つけることができました。
グーグル先生で検索をかけたところ、ログインできる方法が
書いてありました!(^^)!
*WordPressでパスワードを忘れた時のログイン方法
http://www.seotemplate.biz/blog/wordpress-tips/11026/
*phpMyAdminにログイン
http://www.seotemplate.biz/blog/wordpress-tips/3741/
*phpMyAdminでパスワードを変更する方法
http://www.seotemplate.biz/blog/wordpress-tips/11026/#php01
ワードプレス超・初心者なので、また、忘れるといけないので、
忘備録としてブログに記録しようと思います。
ロリポップで私は、サーバーを借りていますので、
ロリポップのユーザー画面から、サイトに書いてある通りに
phpMyAdminにログインしました。
そして、一番、最初にワードプレスを簡単インストールしたので、
WP1user というところをクリックしてみると、
ユーザー名とメールアドレスが書いてありました! (^^)
自分の走り書きのメモが、間違っていたので、
ログインができなったのです。
それで、さっそく、正しいメールアドレスにリンクを
送ってもらって、パスワードを再設定し、ログインができました!
このときは、「やった〜!」と大喜びをしていたのですが、
超・初心者の私は、数々のトホホなコトを
この後、しでかしたのです! (^_^;)
続きは、長くなりますので、次回、書きます。
超・初心者の私は、ワードプレスについて書いてある内容を
みるだけで頭がクラクラするので、
今度は、動画でワードプレスを学ぶことにしました。
まず、CSSってなぁに?というワケで、
下記の動画をみました。
*超初心者のためのHTML × CSS講座!
ワードプレスブログをカスタマイズしてみよう!
実は、ログインができるようになるまで、
2週間ぐらいかかりました!
ワードプレスは、やっぱり、動画で勉強するのが、
超・初心者には、一番、近道です。
動画は、1回みて、わからないときは、
何回も???の箇所をくり返してみます。
本やサイトを読む前に、動画でしっかりと勉強してからの方が
ワードプレスは、理解しやすいと思います。
