新規記事の投稿を行うことで、非表示にすることが可能です。
2017年07月21日
ブラウザのキャッシュクリア用ショートカットキーです

Web制作しているとよくあるのですが、更新したばかりのページを実際にオンラインで確認すると全く更新されていません。
更新内容が反映されていないのですわ。
おや? と思ってF5などを押し、ブラウザを更新するも、反映されない。
そういうとき、キャッシュが邪魔してるんですよね、ほぼ。
キャッシュは、一度アクセスしたページのデータを記憶してくれます。
記憶する内容は画像やコードなどです。
なぜに、そんなことするの? と思いますが、次回閲覧しにきたとき、ページがさくっと読み込まれるんです。
あると便利な機能ですね。
しかし、キャッシュが消えないと、更新内容が反映されないってなことも起きてしまいます。
そんなときに便利なのが、キャッシュを消すためのショートカットキーです。
ブラウザ側でも消すことはできます。
お使いのブラウザにもよりますが、設定などからキャッシュの削除を選び、いつからいつまでの分を削除するかを指定していざ削除、という流れがほとんど。
ちょっぴり時間もかかるし、面倒です。
でも、ショートカットキーなら手軽です。
キャッシュを消すショートカットキーは、
Windowsをお使いの場合
▼Google Chrome(グーグル クローム)
Ctrl + F5
もしくは、
Shift + F5
▼Firefox(ファイアフォックス)
Ctrl + F5
もしくは、
Ctrl + Shift + R
前者のほうが覚えやすいですね。
▼Internet Explorer(IE インターネットエクスプローラー)
Ctrl + F5
です。
Macをお使いの場合
▼Google Chrome(グーグル クローム)
⌘ Command + R
▼Firefox(ファイアフォックス)
⌘ Command + Shift + R
です。
普段、Kabeはクロームをメインに使用しています。
しかし、制作時は色々なブラウザで確認しなければならないのですよね。
でも、キャッシュを削除したくても、ショートカットキー、よく忘れちゃいます。
自分用メモも兼ねてご紹介しましたー。
ではでは、また〜〜〜。
クリックしていただけるとうれしいです
人気ブログランキングへ
にほんブログ村
【Web制作お役立ちの記事】
2016年12月05日
rgb(a)|微妙な色合いもOK! カラーコードを知りたいときに便利なツール
CSSで色を指定するとき、みなさんは、rgb(a)をどのように調べていますか?
kabeはPhotoshopで調べるか、オンラインで調べるか、のいずれかです、大抵。
一度決めてしまったら「要素」で変更しながら、調整することもありますが。
しかし、カラーコードなんて覚えていないですよね、いちいち。
kabeはせいぜい、白と黒と赤だけです。
バナーや背景を作りこんでいるときはPhotoshopを立ち上げているのでいいのですが、コーディングだけってときは、わざわざ立ち上げるのが面倒。
そんなとき、HTML color codes が便利です。
rgbにも対応しています。
使い方はすごく簡単です。この色がいい、と思うところにカーソルを合わせてクリックするだけで、色を抽出して、コードを見ることができます。
ちょっとこの色、置いときたい、と思えば、

「save color」で保存もできます。
カラーコード(#hoge)的なのだけ知ることができるツールって多いですけど、rgbを使用するときには使えないっすよね。
これなら、微妙な色合いもセレクトできるので、Goodです。
ブックマークに入れておくと、便利ですよ。

ではでは、また〜。
クリックしていただけるとうれしいです

人気ブログランキングへ

にほんブログ村
kabeはPhotoshopで調べるか、オンラインで調べるか、のいずれかです、大抵。
一度決めてしまったら「要素」で変更しながら、調整することもありますが。
しかし、カラーコードなんて覚えていないですよね、いちいち。
kabeはせいぜい、白と黒と赤だけです。
バナーや背景を作りこんでいるときはPhotoshopを立ち上げているのでいいのですが、コーディングだけってときは、わざわざ立ち上げるのが面倒。
そんなとき、HTML color codes が便利です。
rgbにも対応しています。
使い方はすごく簡単です。この色がいい、と思うところにカーソルを合わせてクリックするだけで、色を抽出して、コードを見ることができます。
ちょっとこの色、置いときたい、と思えば、

「save color」で保存もできます。
カラーコード(#hoge)的なのだけ知ることができるツールって多いですけど、rgbを使用するときには使えないっすよね。
これなら、微妙な色合いもセレクトできるので、Goodです。
ブックマークに入れておくと、便利ですよ。
 |
HTML5&CSS3デザインブック (ステップバイステップ形式でマスターできる) 新品価格 |
ではでは、また〜。
クリックしていただけるとうれしいです
人気ブログランキングへ
にほんブログ村
2016年12月03日
西向く侍。ファンブログで予約投稿するなら日付にご注意ください!
知らなかったっす。予約投稿に注意が必要だったなんて。
ああ、失礼。どうも、kabeです。kabeだmonoブログを閲覧してくださって感謝です。
kabeは「ファンブログ」を使っているのですが、時々、予約投稿をします。
事前に2記事書くと、使うのです。
「ポイント加工でガラリと変わる!ブラシの追加方法|Photoshop」という記事を先日書きました。
書いたのは、11月30日。そして、その日、別な記事も書いていたので、翌日に公開される設定にしたのです。
しかし! kabeは、その月が何日まであるのかイマイチ把握していないのです。
いつも頭の中でこれを言います。「西向くサムライ」。
かつて友人が教えてくれた言葉です。
つまり、「に・し・む・く・さむらい」の月はいずれも31日がないのですわ。
でもね、サムライって難しくないっすか?
kabeはサムライを10月だと思っていましたよね。
なので、11月は31日まであるとばかり……。
そして、予約投稿時、11月をチョイスし、31日をチョイスいたしました。
何と、ファンブログでは、何月を選んでも31日まで選べるのです。
きっとほとんどの方は31日が何月にあるか知っているからだと思います。
で、11月31日で予約して、完了。確かめてみたら、非公開になってました。で、そのまま翌日、公開される設定にちゃんとなっていたのですよ。
しかし、翌日、さらに次の記事を書こうと見てみてびっくり。何と、消えている。
管理画面からも記事そのものが消えている。
たまたま、画像をすべて残していた上、記事をエディタで作成していたからよかったっすけど。
びっくりしました。
こんなことにならないように、念のため、もし、kabeのように何月に31日があるのかあまりよくわからない方はご注意くださいね!
ない月に31日を選んだら消えまっせ(多分)。消えたのはkabeだけかもしれないけど。とにかく、ご注意あれ。
そして、西向く侍のサムライは11月でっせ。
ではでは、また〜。
クリックしていただけるとうれしいです

人気ブログランキングへ

にほんブログ村
ああ、失礼。どうも、kabeです。kabeだmonoブログを閲覧してくださって感謝です。
kabeは「ファンブログ」を使っているのですが、時々、予約投稿をします。
事前に2記事書くと、使うのです。
「ポイント加工でガラリと変わる!ブラシの追加方法|Photoshop」という記事を先日書きました。
書いたのは、11月30日。そして、その日、別な記事も書いていたので、翌日に公開される設定にしたのです。
しかし! kabeは、その月が何日まであるのかイマイチ把握していないのです。
いつも頭の中でこれを言います。「西向くサムライ」。
かつて友人が教えてくれた言葉です。
- に=2月
- し=4月
- む=6月
- く=9月
- さむらい=11月(これ要注意っす!!)
つまり、「に・し・む・く・さむらい」の月はいずれも31日がないのですわ。
でもね、サムライって難しくないっすか?
kabeはサムライを10月だと思っていましたよね。
なので、11月は31日まであるとばかり……。
そして、予約投稿時、11月をチョイスし、31日をチョイスいたしました。
何と、ファンブログでは、何月を選んでも31日まで選べるのです。
きっとほとんどの方は31日が何月にあるか知っているからだと思います。
で、11月31日で予約して、完了。確かめてみたら、非公開になってました。で、そのまま翌日、公開される設定にちゃんとなっていたのですよ。
しかし、翌日、さらに次の記事を書こうと見てみてびっくり。何と、消えている。
管理画面からも記事そのものが消えている。
たまたま、画像をすべて残していた上、記事をエディタで作成していたからよかったっすけど。
びっくりしました。
こんなことにならないように、念のため、もし、kabeのように何月に31日があるのかあまりよくわからない方はご注意くださいね!
ない月に31日を選んだら消えまっせ(多分)。消えたのはkabeだけかもしれないけど。とにかく、ご注意あれ。
そして、西向く侍のサムライは11月でっせ。
ではでは、また〜。
クリックしていただけるとうれしいです
人気ブログランキングへ
にほんブログ村
2016年12月02日
カラー画像をクラシカルで深みのあるモノクロに|Photoshop
どうも、kabeです。kabeだmonoブログを閲覧くださいましてありがとうございます。

今回は、Photoshopでカラーの画像をモノクロにする、しかも、クラシカルで深みのある雰囲気にする方法です。
とっとといきます。
まず、画像を選んだら、Photoshopで読み込みます。
サンプルはこちらの画像にしました。

次に、

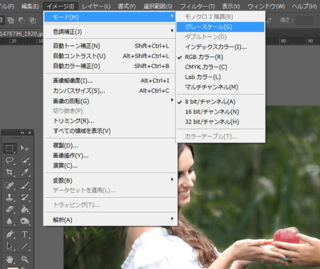
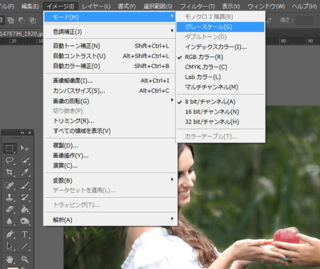
ツールバーの「イメージ」→「モード」→「グレースケール」を選択。
すると、もし、加工用に画像を複製していた場合は、

こんなのが出ますので、「統合しない」を選びます。ちなみに、複製元の画像もモノクロになります。
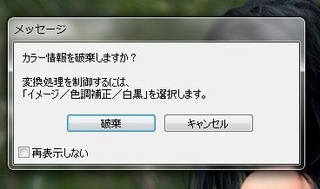
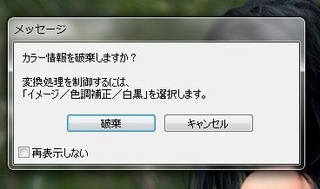
統合しないをクリックしたら、もしくは、そもそも複製していなかった場合は、以下のような

メッセージが出ますので、「破棄」をクリックします。これで、モノクロになります。
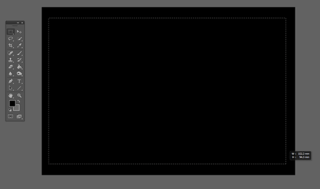
現段階でこんな感じです。

次に、
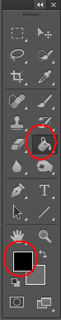
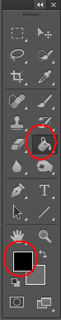
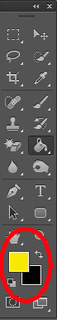
「覆い焼きツール」を使います。

ここにあります。
ツールバーの下辺りにある設定を変更します。

上記設定状態で、画像の中央をクリックするだけで反映されます。ブラシサイズが小さいと塗らないとならなくなるので、最大or画像を全て覆い尽くすサイズにしてくださいね。まあ、最大が楽です。
現段階でこんな感じです。

え? あんまり変わらないって? そうっす。ほんのちょっとっす。
お次は「焼き込みツール」を使います。
ここにあります。

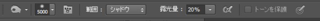
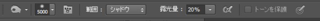
ツールバー下辺りにある設定を変更します。

現段階でこんな感じです。

ほんのちょびっと変化がありました。わずかに深みが出ました。気のせいにも思えますが、Photoshopの画面で見ていると、結構違います。本ブログ用に小さい画像を使っているから余計わかりにくいっすけども。
でも、次で、かなり変わるので!! いきます。
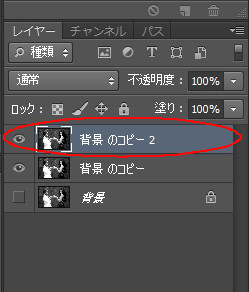
さて、まずは、先ほどまでで加工を施した画像を複製しましょう。

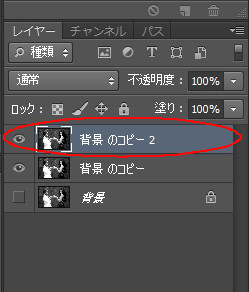
レイヤーエリアで、複製したい画像を右クリックして、「複製」します。
複製した画像をセレクト(レイヤーエリアでクリックして色が変わっていたらOKです。選択されてます)してください。
そして、

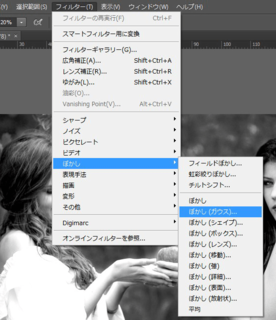
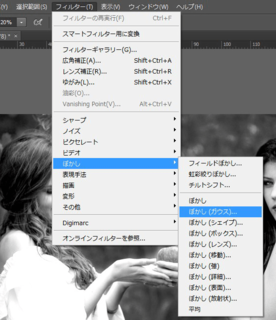
ツールバーで「フィルター」→「ぼかし」→「ぼかし(ガウス)」を選択します。

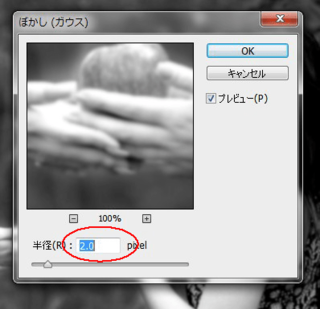
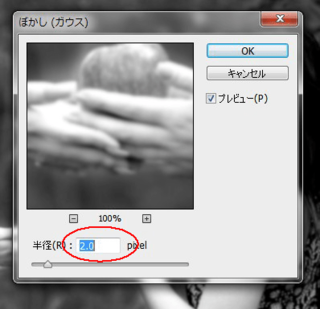
ぼかし(ガウス)の設定は
ここまでで、こんなんです。

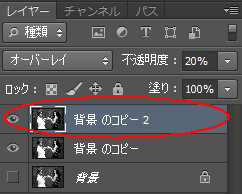
このぼかし(ガウス)加工をしたレイヤーをちょっといじります。

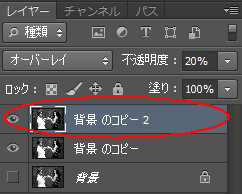
「オーバーレイ」にします。
そして、

不透明度を20%にします。
ここまでで、

こうなりました。
あと少しっす!
本当、もうちょいっす。

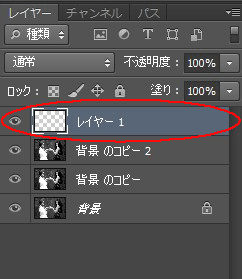
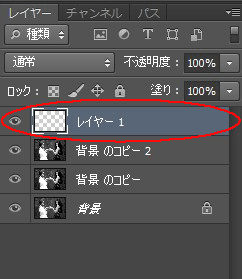
一番上に新規レイヤーを作成します。

新規レイヤーを真っ黒に塗りつぶします。塗りつぶしツールを使って、カラーコードは 000000 です。
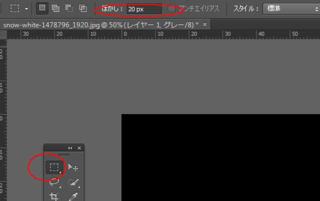
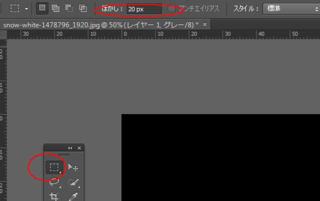
次に「長方形選択ツール」を選択します。

ここで、設定を変えておいてくださいね。
ぼかしを20pxにします。
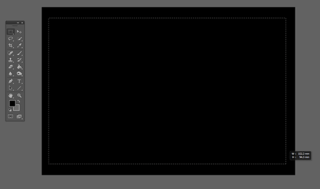
で、わりと余裕を持って、枠を取ります。

きっちりしたサイズではなく、ほどよい感じでやってます。kabeはこのくらいにしました。
選択範囲を決めたら、「Ctrlキー」+「Xキー」(Windowsをお使いの場合)などでカットします。
すると、ぼんやりした枠がつきます。これが完成Verです。

いかがでしょう? 深みとクラシカルな雰囲気出てませんか?
Photoshop加工、お疲れ様でした。長く感じますけど、一連の流れとしてやってしまうと、大した時間をとられませんよ。
あとは、お好みでテキストなんかを差し込むと、これまた雰囲気変わります。
ぜひ、お試しくださいね。
さて、加工をしていて時々思うのが、顔って、メイクしたら加工みたいなことできますけども、口臭などの臭いはどうしようもないっすよね。と思ったけど、口臭もオーラルケア商品を使えば加工できるかと。
いや、kabe口臭で悩んでいるってわけじゃないんですけど、時々、気になるのです。
実はくさかったらどうしよう、と。
気づかないもんですものね、自分では。
空腹や、喉というか口内が乾いていると臭いやすいと言いますし。
スメルハラスメントなんて言葉もあるくらいなので、エチケットとして、口臭予防は最大限に行ってます、kabe。
ではでは、また〜。
クリックしていただけるとうれしいです

人気ブログランキングへ

にほんブログ村

今回は、Photoshopでカラーの画像をモノクロにする、しかも、クラシカルで深みのある雰囲気にする方法です。
とっとといきます。
Photoshop準備
まず、画像を選んだら、Photoshopで読み込みます。
サンプルはこちらの画像にしました。

モノクロにする
次に、

ツールバーの「イメージ」→「モード」→「グレースケール」を選択。
すると、もし、加工用に画像を複製していた場合は、

こんなのが出ますので、「統合しない」を選びます。ちなみに、複製元の画像もモノクロになります。
統合しないをクリックしたら、もしくは、そもそも複製していなかった場合は、以下のような

メッセージが出ますので、「破棄」をクリックします。これで、モノクロになります。
現段階でこんな感じです。

次に、
覆い焼きツール
「覆い焼きツール」を使います。

ここにあります。
ツールバーの下辺りにある設定を変更します。

▼覆い焼きツールの設定
- ブラシサイズを最大に(一発で変更できるようにするため)
- 範囲=ハイライト
- 露光量=50%
上記設定状態で、画像の中央をクリックするだけで反映されます。ブラシサイズが小さいと塗らないとならなくなるので、最大or画像を全て覆い尽くすサイズにしてくださいね。まあ、最大が楽です。
現段階でこんな感じです。

え? あんまり変わらないって? そうっす。ほんのちょっとっす。
焼き込みツール
お次は「焼き込みツール」を使います。
ここにあります。

ツールバー下辺りにある設定を変更します。

▼焼き込みツールの設定
- ブラシサイズ=最大(一発で反映させるため)
- 範囲=シャドウ
- 露光量=20%
現段階でこんな感じです。

ほんのちょびっと変化がありました。わずかに深みが出ました。気のせいにも思えますが、Photoshopの画面で見ていると、結構違います。本ブログ用に小さい画像を使っているから余計わかりにくいっすけども。
でも、次で、かなり変わるので!! いきます。
あとふた手間で深みとクラシカルな雰囲気が! そのうちのひと手間目
さて、まずは、先ほどまでで加工を施した画像を複製しましょう。

レイヤーエリアで、複製したい画像を右クリックして、「複製」します。
複製した画像をセレクト(レイヤーエリアでクリックして色が変わっていたらOKです。選択されてます)してください。
そして、

ツールバーで「フィルター」→「ぼかし」→「ぼかし(ガウス)」を選択します。

ぼかし(ガウス)の設定は
半径=2.0px(20じゃなくて2pxっす)
ここまでで、こんなんです。

このぼかし(ガウス)加工をしたレイヤーをちょっといじります。

「オーバーレイ」にします。
そして、

不透明度を20%にします。
ここまでで、

こうなりました。
あと少しっす!
最後のひと手間
本当、もうちょいっす。

一番上に新規レイヤーを作成します。

新規レイヤーを真っ黒に塗りつぶします。塗りつぶしツールを使って、カラーコードは 000000 です。
次に「長方形選択ツール」を選択します。

ここで、設定を変えておいてくださいね。
ぼかしを20pxにします。
で、わりと余裕を持って、枠を取ります。

きっちりしたサイズではなく、ほどよい感じでやってます。kabeはこのくらいにしました。
選択範囲を決めたら、「Ctrlキー」+「Xキー」(Windowsをお使いの場合)などでカットします。
すると、ぼんやりした枠がつきます。これが完成Verです。

いかがでしょう? 深みとクラシカルな雰囲気出てませんか?
Photoshop加工、お疲れ様でした。長く感じますけど、一連の流れとしてやってしまうと、大した時間をとられませんよ。
あとは、お好みでテキストなんかを差し込むと、これまた雰囲気変わります。
ぜひ、お試しくださいね。
さて、加工をしていて時々思うのが、顔って、メイクしたら加工みたいなことできますけども、口臭などの臭いはどうしようもないっすよね。と思ったけど、口臭もオーラルケア商品を使えば加工できるかと。
いや、kabe口臭で悩んでいるってわけじゃないんですけど、時々、気になるのです。
実はくさかったらどうしよう、と。
気づかないもんですものね、自分では。
空腹や、喉というか口内が乾いていると臭いやすいと言いますし。
スメルハラスメントなんて言葉もあるくらいなので、エチケットとして、口臭予防は最大限に行ってます、kabe。
ではでは、また〜。
クリックしていただけるとうれしいです
人気ブログランキングへ
にほんブログ村
2016年11月30日
ヒストリーの数を増やす方法|Photoshop
どうも、kabeです。kabeだmonoブログをご覧くださり、ありがとうございます。
さて、今回は、Photoshopでヒストリーの数を増やす方法です。
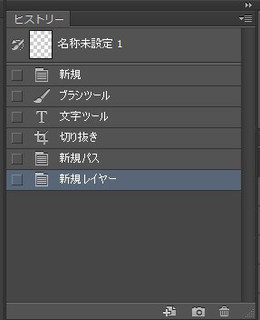
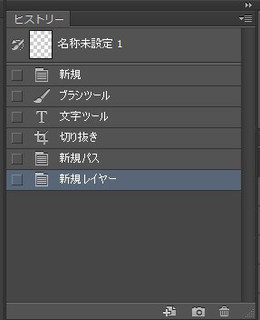
ヒストリーとは、こちらです。

作業した順番毎に記録してくれているやつです。
便利。これがあると、何個も前の作業へ戻れるのです。
しかし、上限が例えば20個まで、なんかだと不便ですよね。
大抵、Photoshopで加工していると、20個なんてあっという間に超えます。
そんなとき、ヒストリーの数を増やしておけばかなりさかのぼれるので便利ですよ。
ちなみに、kabeは100個にしてます。
早速いきましょー。
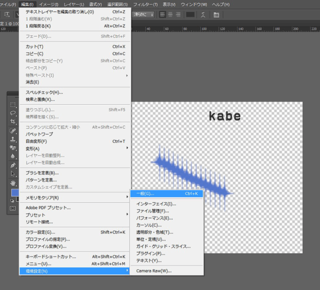
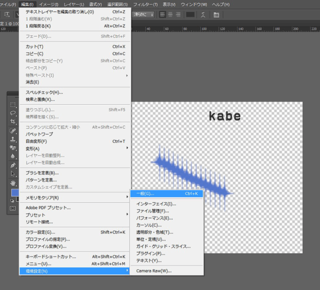
ツールバーから設定します。

「編集」→「環境設定」→「一般」をセレクトします。
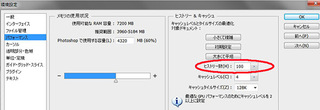
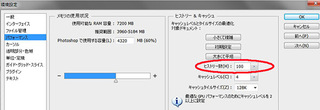
環境設定画面が出たら、

「パフォーマンス」をセレクトします。
そして、「ヒストリー&キャッシュ」のところにある「ヒストリー数」をお好きな数にすればOKです。
何度でも変更できるので、足りないな、と思えばどんどん変えていきましょう。
ちなみに、最大値は「1000」で、最小値は「1」です。
まあ、1は非常に使い勝手が悪いかと思います。というか要らない勢いかと。
コントロールキー+Zキーでひとつ戻るのと同じ扱いですものね。
また、1000は多いように思います。動作がもっさりしちゃうこともあるかと思います。
以前、kabeは200にしてましたが、こんなにいらないなーと思い、100にしました。
色々試してみてくださいね!
デザイン時に便利なアイテムたち。ワイヤレス、いいっす。


ではでは、また〜。
クリックしていただけるとうれしいです

人気ブログランキングへ

にほんブログ村
さて、今回は、Photoshopでヒストリーの数を増やす方法です。
Photoshopのヒストリーって何?
ヒストリーとは、こちらです。

作業した順番毎に記録してくれているやつです。
便利。これがあると、何個も前の作業へ戻れるのです。
しかし、上限が例えば20個まで、なんかだと不便ですよね。
大抵、Photoshopで加工していると、20個なんてあっという間に超えます。
そんなとき、ヒストリーの数を増やしておけばかなりさかのぼれるので便利ですよ。
ちなみに、kabeは100個にしてます。
ヒストリーを増やす方法
早速いきましょー。
ツールバーから設定します。

「編集」→「環境設定」→「一般」をセレクトします。
環境設定画面が出たら、

「パフォーマンス」をセレクトします。
そして、「ヒストリー&キャッシュ」のところにある「ヒストリー数」をお好きな数にすればOKです。
何度でも変更できるので、足りないな、と思えばどんどん変えていきましょう。
ちなみに、最大値は「1000」で、最小値は「1」です。
まあ、1は非常に使い勝手が悪いかと思います。というか要らない勢いかと。
コントロールキー+Zキーでひとつ戻るのと同じ扱いですものね。
また、1000は多いように思います。動作がもっさりしちゃうこともあるかと思います。
以前、kabeは200にしてましたが、こんなにいらないなーと思い、100にしました。
色々試してみてくださいね!
デザイン時に便利なアイテムたち。ワイヤレス、いいっす。
 |
Logicool ロジクール ワイヤレス ミニマウス ブラック M187BK 新品価格 |
 |
LOGICOOL ワイヤレスキーボード Unifying対応レシーバー採用 K270 新品価格 |
ではでは、また〜。
クリックしていただけるとうれしいです
人気ブログランキングへ
にほんブログ村
2016年11月29日
Photoshop|簡単にドット柄を作る方法!アメコミタッチにも使える
どうも、kabeです。kabeだmonoブログを見てくださり、感謝でございます。
さて、今回は、アメコミタッチなデザインにも使えちゃう「Photoshopで簡単にドットを作る方法です。
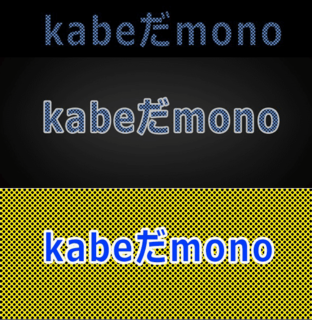
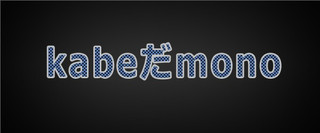
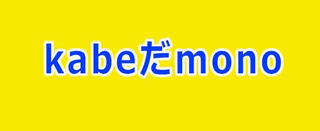
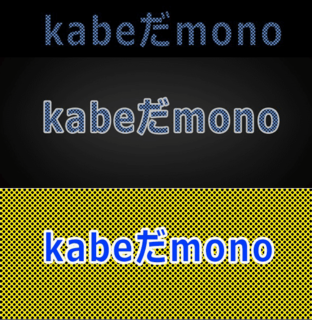
仕上がりはこちらの3パターン(ほとんど2パターンっすけど)

順番に説明していきますね。
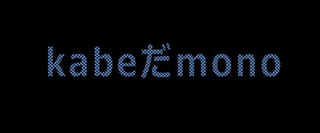
仕上がり画像で言うところの1番上のタイプですね。
まず、Photoshopを開きます。
新規ファイルを立ち上げたら、文字を打ち込みます。

色は #5fc3ed
フォントはデフォルトで入っている「メイリオ」の「ボールド」を使っています。
さて、お次は、背景を差し込みます。

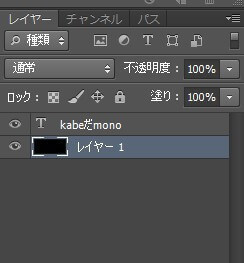
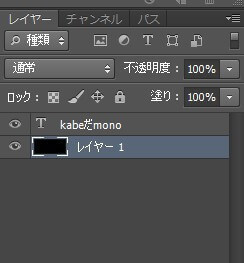
文字レイヤーの下に「新規レイヤー」を作って、色を#000000(黒)にします。
現段階ではこんな感じに。

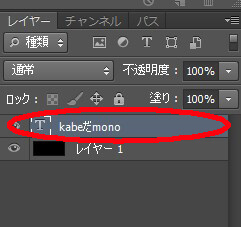
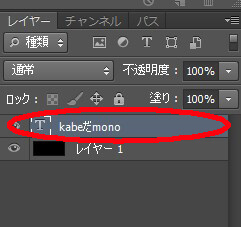
そして、「文字レイヤー」を右クリックします。

こんなん出てきますので、

「テキストをラスタライズ」をチョイス(これやらないと、次の行程ができなくなります)。
ここで、色を確認してください。

テキストに使ったブルーが上に来ていて、黒が下にあったらOKです。違ってたら変えてください&好きな色に変えちゃってください。
ちなみに、上にきているほうがベースの色、下にあるのがドット部分の配色となるので、お好きな色使ってくださいね。
今度は、ライスタライズした文字レイヤーを編集しますので文字レイヤーを選択しておいてくださいね。
選択方法は簡単。文字レイヤーをクリックするだけ。ほかのレイヤーと色が変わるのでわかりやすいかと思います。

「ツールバー」→「フィルター」→「フィルターギャラリー」選択っす。

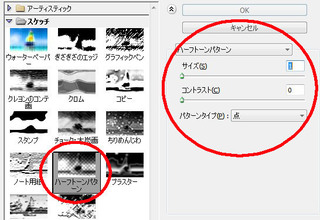
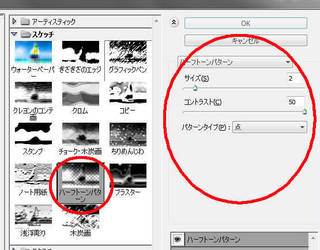
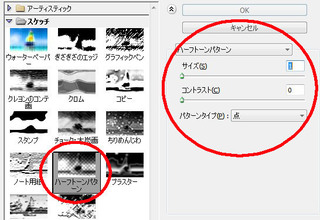
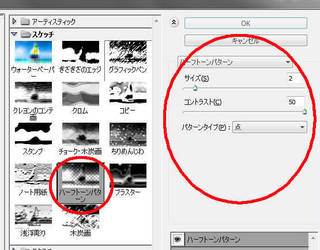
「フィルターギャラリー」では、「スケッチ」の中から「ハーフトーンパターン」を選択。
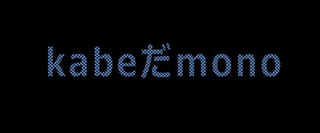
ほい、完成。

でも、何か文字がさみしい気がする……。
そんなときは、さらに装飾しましょ。

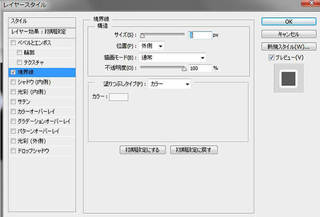
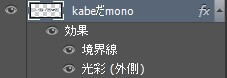
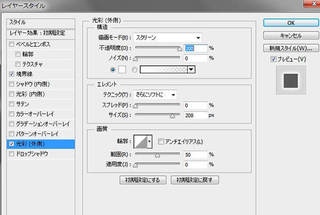
文字レイヤーをダブルクリックして、レイヤースタイル編集画面を出します。このkabeの画像ではもうすでにレイヤースタイル編集済みっすけども。
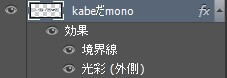
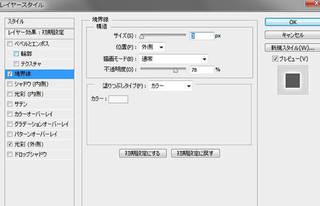
境界線と光彩(外側)を編集っす。
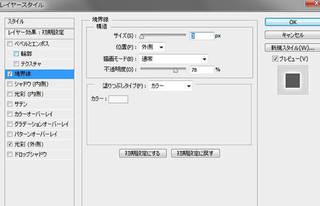
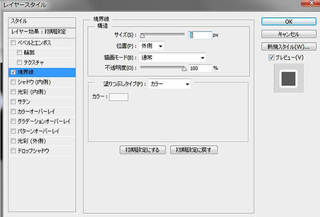
境界線の設定はこんな感じ。

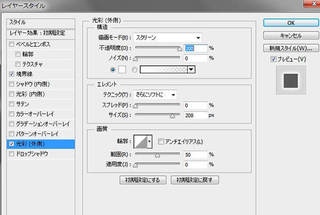
光彩(外側)の設定はこんなんです。

こんなんなりました。

何となく、ほわんとした感じで、まずまず、てとこです。
色々試してみてくださいね!
さて、Photoshopでドット、今度は背景です。
先ほどまでのものと、ほぼ一緒なので、さらっとご説明っす。
まず、Photoshop立ち上げたら、新規ファイル作って、文字を打ち込みます。
そして、新規レイヤーをぬりつぶして文字レイヤーの下に背景レイヤーを。
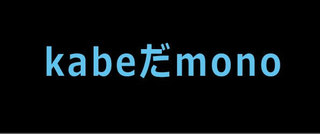
現段階でこんなんです。

文字の色は #013bf7(ブルー)
背景の色は #f7e901(イエロー)
とりあえず、文字に枠をつけましょう。

文字レイヤーをダブルクリックして、レイヤースタイル編集画面を出します。

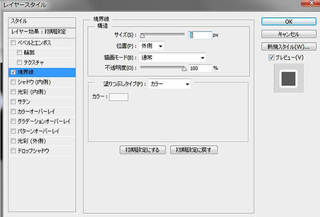
アウトライン(枠)がつきました。

見づらいっすよね、すみません。
さて、文字レイヤーを右クリックして、

「テキストをラスタライズ」をチョイスします。
んで、色を確認。

上にきているほうがベースの色、下にあるのがドット部分の配色になりまっせ。
では、ライスタライズした文字レイヤーを編集しましょう。
文字レイヤーを選択して(選択方法は簡単。文字レイヤーをクリックするだけ)ください。
そしたら、

「ツールバー」→「フィルター」→「フィルターギャラリー」選択っす。

「フィルターギャラリー」は、「スケッチ」の中から「ハーフトーンパターン」を選択。
このあたりもお好きに設定してみてくださいね!
そんで、完成したのが、こちら、

こんなんなりました!
Photoshopでドット模様を作るの、簡単でしょ?
吹き出しの背景に使ってもかわいらしい。
使い方を変えれば、アメコミ風デザインも楽々っすよ。
そんなデザインサンプルなんかもそのうちアップします。
フォトショップ、イラストレーターのデザインってやりはじめると止まらなくなるくらい楽しいもんです。
手書き風デザインをレクチャーしてくれる本も素敵ですよ。
勉強になる&そのまま仕事で使ってもOK!

ではでは、また〜。
クリックしていただけるとうれしいです

人気ブログランキングへ

にほんブログ村
さて、今回は、アメコミタッチなデザインにも使えちゃう「Photoshopで簡単にドットを作る方法です。
仕上がりはこちらの3パターン(ほとんど2パターンっすけど)

順番に説明していきますね。
文字をドットに
仕上がり画像で言うところの1番上のタイプですね。
まず、Photoshopを開きます。
新規ファイルを立ち上げたら、文字を打ち込みます。

色は #5fc3ed
フォントはデフォルトで入っている「メイリオ」の「ボールド」を使っています。
さて、お次は、背景を差し込みます。

文字レイヤーの下に「新規レイヤー」を作って、色を#000000(黒)にします。
現段階ではこんな感じに。

そして、「文字レイヤー」を右クリックします。

こんなん出てきますので、

「テキストをラスタライズ」をチョイス(これやらないと、次の行程ができなくなります)。
ここで、色を確認してください。

テキストに使ったブルーが上に来ていて、黒が下にあったらOKです。違ってたら変えてください&好きな色に変えちゃってください。
ちなみに、上にきているほうがベースの色、下にあるのがドット部分の配色となるので、お好きな色使ってくださいね。
今度は、ライスタライズした文字レイヤーを編集しますので文字レイヤーを選択しておいてくださいね。
選択方法は簡単。文字レイヤーをクリックするだけ。ほかのレイヤーと色が変わるのでわかりやすいかと思います。

「ツールバー」→「フィルター」→「フィルターギャラリー」選択っす。

「フィルターギャラリー」では、「スケッチ」の中から「ハーフトーンパターン」を選択。
▼設定
- サイズ=1
- コントラスト=0
- パターンタイプ=点
ほい、完成。

でも、何か文字がさみしい気がする……。
そんなときは、さらに装飾しましょ。
文字を装飾

文字レイヤーをダブルクリックして、レイヤースタイル編集画面を出します。このkabeの画像ではもうすでにレイヤースタイル編集済みっすけども。
境界線と光彩(外側)を編集っす。
境界線の設定はこんな感じ。

▼境界線
- サイズ=3px
- 位置=外側
- 描画モード=通常
- 不透明度=78%
- 塗りつぶしタイプ=カラー
- カラー=f7f7f7
光彩(外側)の設定はこんなんです。

▼光彩(外側)
- 描画モー=スクリーン
- 不透明=100%
- ノイズ=0
- 色=fcfcfc
- テクニック=さらにソフトに
- スプレッド=0%
- saizu =208px
- 輪郭は画像のまま(デフォルトのタイプです)
- 範囲=50%
- 適用度=0%
こんなんなりました。

何となく、ほわんとした感じで、まずまず、てとこです。
色々試してみてくださいね!
さて、Photoshopでドット、今度は背景です。
Photoshopで背景をドットに
先ほどまでのものと、ほぼ一緒なので、さらっとご説明っす。
まず、Photoshop立ち上げたら、新規ファイル作って、文字を打ち込みます。
そして、新規レイヤーをぬりつぶして文字レイヤーの下に背景レイヤーを。
現段階でこんなんです。

文字の色は #013bf7(ブルー)
背景の色は #f7e901(イエロー)
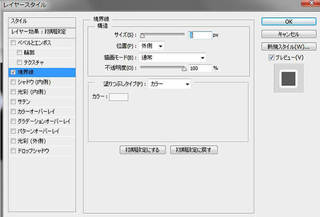
とりあえず、文字に枠をつけましょう。

文字レイヤーをダブルクリックして、レイヤースタイル編集画面を出します。

▼境界線
- サイズ=5px
- 位置=外側
- 描画モード=通常
- 不透明度=100%
- 塗りつぶしタイプ=カラー
- カラー=f7f7f7
アウトライン(枠)がつきました。

見づらいっすよね、すみません。
さて、文字レイヤーを右クリックして、

「テキストをラスタライズ」をチョイスします。
んで、色を確認。

上にきているほうがベースの色、下にあるのがドット部分の配色になりまっせ。
では、ライスタライズした文字レイヤーを編集しましょう。
文字レイヤーを選択して(選択方法は簡単。文字レイヤーをクリックするだけ)ください。
そしたら、

「ツールバー」→「フィルター」→「フィルターギャラリー」選択っす。

「フィルターギャラリー」は、「スケッチ」の中から「ハーフトーンパターン」を選択。
▼設定
- サイズ=2
- コントラスト=50
- パターンタイプ=点
このあたりもお好きに設定してみてくださいね!
そんで、完成したのが、こちら、

こんなんなりました!
Photoshopでドット模様を作るの、簡単でしょ?
吹き出しの背景に使ってもかわいらしい。
使い方を変えれば、アメコミ風デザインも楽々っすよ。
そんなデザインサンプルなんかもそのうちアップします。
フォトショップ、イラストレーターのデザインってやりはじめると止まらなくなるくらい楽しいもんです。
手書き風デザインをレクチャーしてくれる本も素敵ですよ。
勉強になる&そのまま仕事で使ってもOK!
 |
Photoshop & Illustratorでつくる手描き感デザイン 新品価格 |
ではでは、また〜。
クリックしていただけるとうれしいです
人気ブログランキングへ
にほんブログ村
2016年11月28日
Cherome|便利な拡張機能サイトやWeb上にある画像の色を知りたいとき
どうも、kabeです。kabeだmonoブログを見てくださってありがとうございます。
今回は、GoogleCheromeの便利機能です。
こんなことってないですか? kabeは時々あります。自分で作ったサイトの画像(バナー)、その色なんて覚えておりません。CSSで指定しているのなら、要素で見ればOKっすけど、画像となるとフォトショップを開いて色を抽出して、なんて面倒ですよね。
しかも、その画像が手元にない場合なんて、ダウンロードしなきゃっす。
また、何か所もあって、いちいちCSSを確認してらんねぇぜ、ってときにも使えます。
色を確認してくれる便利なツールは、クロームの拡張機能「ColorPick Eyedropper」です。
同じようなツールは色々あるけど、kabe的にこれが一番使いやすいです。
とりあえず、クロームWebストアで
ColorPick Eyedropper
と検索してください。出てきます。

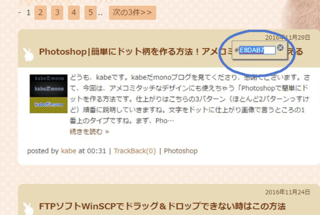
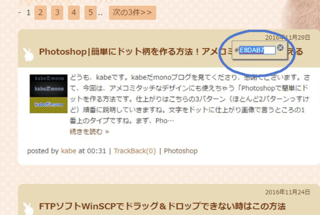
kabeはもう入れちゃってるのですけれども、画像の青で囲んでいるところに「+CHEROMEに追加」という青いボタンが出ます。そちらをクリックしてくださいね。
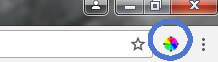
すると、ブラウザ(クローム)の右上にColorPick Eyedropperが出てきます。

こんな感じのカラーパレットみたいなのが出てたらOKです。
せっかく入れたので、早速使ってみたいところですよね。
これ、めちゃくちゃ簡単なのです。
まず、この色を知りたい、というページへ行きます。
サンプルなので、kabeだmonoブログの色を調べますね。
先ほどの、クロームの右上に出ていたColorPick Eyedropperアイコンを1回クリックします。
そうすると、カーソルのアイコンが十字のようなものに変わります。
その十字を、ここの色が知りたい、というところまで持っていきます(マウスを動かすだけですけど)。
例えば、kabeはここにしました。

そして、その箇所で1回クリックします。左クリックです。
すると、このように、

色コードが現れます。
このまま「コントロールキー」+「C」でコピー可能! ああ、便利。
続けて別な箇所の色を調べることもできます。
2つあります。
調べた後、そのままだと、どこをクリックしても色が出てしまいます。
※別タブ、別ウィンドウで開いているサイトは無関係。
更新ボタンやF5キーを押して更新すると、元の色を調べない状態に戻ります。
再び調べたいときは、またColorPick Eyedropperアイコンをクリック〜です。
ローカル環境だと使えません。
Web制作をしていると、ローカルで確認しながら作っていくことって多いですよね。
そんなときには使えません。
サーバーへアップしてからじゃないとダメなのでご注意くださいね。
色をすぐ知りたいときに使ってみてください。


クリックしてくださると嬉しいです


人気ブログランキングへ

にほんブログ村
今回は、GoogleCheromeの便利機能です。
▼目的
- Webサイトで使った色を知りたい
- 使われている色を知りたい
こんなことってないですか? kabeは時々あります。自分で作ったサイトの画像(バナー)、その色なんて覚えておりません。CSSで指定しているのなら、要素で見ればOKっすけど、画像となるとフォトショップを開いて色を抽出して、なんて面倒ですよね。
しかも、その画像が手元にない場合なんて、ダウンロードしなきゃっす。
また、何か所もあって、いちいちCSSを確認してらんねぇぜ、ってときにも使えます。
色を確認してくれる便利なツールは、クロームの拡張機能「ColorPick Eyedropper」です。
同じようなツールは色々あるけど、kabe的にこれが一番使いやすいです。
ColorPick Eyedropper導入
とりあえず、クロームWebストアで
ColorPick Eyedropper
と検索してください。出てきます。

kabeはもう入れちゃってるのですけれども、画像の青で囲んでいるところに「+CHEROMEに追加」という青いボタンが出ます。そちらをクリックしてくださいね。
すると、ブラウザ(クローム)の右上にColorPick Eyedropperが出てきます。

こんな感じのカラーパレットみたいなのが出てたらOKです。
ColorPick Eyedropperを使ってみる
せっかく入れたので、早速使ってみたいところですよね。
これ、めちゃくちゃ簡単なのです。
まず、この色を知りたい、というページへ行きます。
サンプルなので、kabeだmonoブログの色を調べますね。
先ほどの、クロームの右上に出ていたColorPick Eyedropperアイコンを1回クリックします。
そうすると、カーソルのアイコンが十字のようなものに変わります。
その十字を、ここの色が知りたい、というところまで持っていきます(マウスを動かすだけですけど)。
例えば、kabeはここにしました。

そして、その箇所で1回クリックします。左クリックです。
すると、このように、

色コードが現れます。
このまま「コントロールキー」+「C」でコピー可能! ああ、便利。
続けて別な箇所の色を調べることもできます。
ColorPick Eyedropper注意点
2つあります。
1つ目
調べた後、そのままだと、どこをクリックしても色が出てしまいます。
※別タブ、別ウィンドウで開いているサイトは無関係。
更新ボタンやF5キーを押して更新すると、元の色を調べない状態に戻ります。
再び調べたいときは、またColorPick Eyedropperアイコンをクリック〜です。
2つ目
ローカル環境だと使えません。
Web制作をしていると、ローカルで確認しながら作っていくことって多いですよね。
そんなときには使えません。
サーバーへアップしてからじゃないとダメなのでご注意くださいね。
色をすぐ知りたいときに使ってみてください。
クリックしてくださると嬉しいです
人気ブログランキングへ
にほんブログ村
2016年11月24日
FTPソフトWinSCPでドラッグ&ドロップできない時はこの方法
どうもkabeです。kabeだmonoブログをご覧くださいまして、ありがとうございます。
今回は、FTPソフトのWinSCPでドラッグアンドドロップができないときの解決方法です。
それでは早速。
まず、WinSCPを立ち上げてログイン。

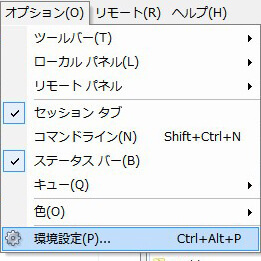
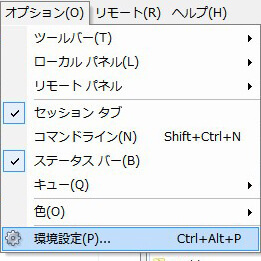
ツールバーの「オプション」をクリックします。

お次はプルダウン内の「環境設定」をクリックしてください。

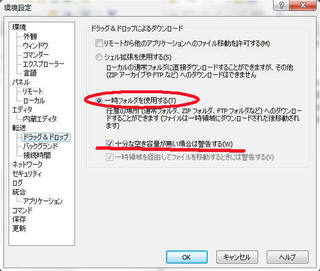
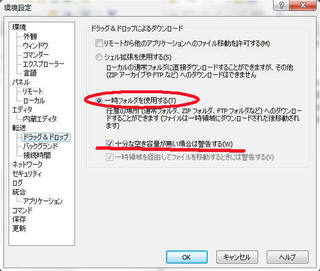
「転送」の「ドラッグ&ドロップ」を選択して、
一時フォルダを使用するを選んで、十分な空き容量が無い場合は警告するにチェック入れます。
これで完了です。WinSCPでドラッグ&ドロップできるようになりました。
kabeは普段、WinSCPメインで、クライアントへの講習用に念のためFFFTPも使っています。
WinSCPを入れたクライアントから時々、ドラッグ&ドロップできないんですけど! という質問がきますので、書きました。お役に立てたとしたら嬉しい限りです。
ところで、もうすぐクリスマス。甥っ子にせがまれたのでファミコン クラシック ミニを買います。
たぶん、年末年始は実家で甥っ子とともにゲーム三昧w

もし、よろしかったクリックしてください


人気ブログランキングへ

にほんブログ村
今回は、FTPソフトのWinSCPでドラッグアンドドロップができないときの解決方法です。
▼やりたいこと
ファイルをドラッグアンドドロップしたいのにエラー(警告)が出てできないので解決したい
ファイルをドラッグアンドドロップしたいのにエラー(警告)が出てできないので解決したい
▼やること
設定をいじれば解決
設定をいじれば解決
それでは早速。
WinSCPでドラッグアンドドロップできるように設定する
まず、WinSCPを立ち上げてログイン。

ツールバーの「オプション」をクリックします。

お次はプルダウン内の「環境設定」をクリックしてください。

「転送」の「ドラッグ&ドロップ」を選択して、
一時フォルダを使用するを選んで、十分な空き容量が無い場合は警告するにチェック入れます。
これで完了です。WinSCPでドラッグ&ドロップできるようになりました。
kabeは普段、WinSCPメインで、クライアントへの講習用に念のためFFFTPも使っています。
WinSCPを入れたクライアントから時々、ドラッグ&ドロップできないんですけど! という質問がきますので、書きました。お役に立てたとしたら嬉しい限りです。
ところで、もうすぐクリスマス。甥っ子にせがまれたのでファミコン クラシック ミニを買います。
たぶん、年末年始は実家で甥っ子とともにゲーム三昧w
 | ★【新品】【あす楽】【送料無料】ニンテンドークラシックミニ ファミリーコンピュータ(送料無料)11月10日発売ファミコン クラシック ミニ 本体 価格:15,600円 |
もし、よろしかったクリックしてください
人気ブログランキングへ
にほんブログ村
2016年11月23日
勉強で作ったコードを即実務で使えるjQuery教科書に救われました
苦手だったjQueryが1冊の参考書によって好きになった話っす。

Web制作を生業にするなら、日々勉強! つくづく思う。日進月歩すぎて、うっかりしてるとついていけなくなりますわ。
これからスタートしようと思うのなら、それはそれで、やっぱり勉強です。
最近、ある企業様のところへ出向き、社員数名へWeb制作についてレクチャーしております。
フォトショの使い方もやりますけど、それよりも中々難しいのはやはりサイトを構築すること。
kabe自身、スキル0にてこの仕事に就いた瞬間に焦ったこと、それは、HTML5とCSS3ができるようになったとしても、それだけじゃダメじゃないか! てことでした。
まあ、ダメってわけじゃないのですが、kabeはこう考えています。
▼必須
▼押さえておかないときびしい(最低限、ライトなものなら自力で組める&他人が作ったものをカスタムできるレベルが必要かと)
様々なCMS案件がございますが、WordPressやEC CUBEの案件もまだまだあります。
PHP全くわからないときついかと思います。
kabeはなぜか、PHP、はじめたときから好きでした。なので、それほど苦にならず勉強できました。
が、しかし! jQuery!! カスタムはできても、自分で何か作るとか無理無理無理むり、と最初から嫌いでしたw
仕方なし、随分と長らくカスタムに特化して頑張ってましたが、やっぱしんどいっすよね。
どなたかが作ってくださったものを探すのは。
限りがありますし、クライアントの要望次第では、本当にそんなもんないっす、作れないっす、とか言いたくなることもあったのです。
そこで、去年、もうやっちまおう! 勉強しちまおう! と思ったわけです。
そして、この本に出会いまして、jQueryが好きになりもうした。
というか、こうすりゃいいのか、こういうことか、と理解できるようになった。
作りながら学ぶってのも素晴らしい。
現場に出たら、さほど時間がないのが常。jQueryは1〜2年がかりで勉強するからそれ以外を担当します、てなわけにもいきませんよね、なかなか。
ならば、勉強したことを実務で即生かせるに限る。
こちらの教科書にkabeは救われました。こちらを見ながら作ったコードの中で、今でも使っているコードが結構あります。
レスポンシブナビゲーションの作り方は、完全、こちらの教科書で基礎を学びました。
教科書に沿って作ったものを、ちょちょいとカスタムして、即・実務で使えます。カスタムしなくても使えるけど。
クライアントのほとんどの要望を叶えたい、とお思いでしたら、jQueryやっておいて損はないですよ!

kabeの救いの神様っすわ。
全くわからん、どうしよう、とお困りの方、特におすすめっす!!!
もし、よろしかったクリックしてください


人気ブログランキングへ

にほんブログ村

Web制作を生業にするなら、日々勉強! つくづく思う。日進月歩すぎて、うっかりしてるとついていけなくなりますわ。
これからスタートしようと思うのなら、それはそれで、やっぱり勉強です。
最近、ある企業様のところへ出向き、社員数名へWeb制作についてレクチャーしております。
フォトショの使い方もやりますけど、それよりも中々難しいのはやはりサイトを構築すること。
kabe自身、スキル0にてこの仕事に就いた瞬間に焦ったこと、それは、HTML5とCSS3ができるようになったとしても、それだけじゃダメじゃないか! てことでした。
まあ、ダメってわけじゃないのですが、kabeはこう考えています。
▼必須
- HTML
- CSS
▼押さえておかないときびしい(最低限、ライトなものなら自力で組める&他人が作ったものをカスタムできるレベルが必要かと)
- jQuery
- JavaScript
- PHP
様々なCMS案件がございますが、WordPressやEC CUBEの案件もまだまだあります。
PHP全くわからないときついかと思います。
kabeはなぜか、PHP、はじめたときから好きでした。なので、それほど苦にならず勉強できました。
が、しかし! jQuery!! カスタムはできても、自分で何か作るとか無理無理無理むり、と最初から嫌いでしたw
仕方なし、随分と長らくカスタムに特化して頑張ってましたが、やっぱしんどいっすよね。
どなたかが作ってくださったものを探すのは。
限りがありますし、クライアントの要望次第では、本当にそんなもんないっす、作れないっす、とか言いたくなることもあったのです。
そこで、去年、もうやっちまおう! 勉強しちまおう! と思ったわけです。
そして、この本に出会いまして、jQueryが好きになりもうした。
というか、こうすりゃいいのか、こういうことか、と理解できるようになった。
作りながら学ぶってのも素晴らしい。
現場に出たら、さほど時間がないのが常。jQueryは1〜2年がかりで勉強するからそれ以外を担当します、てなわけにもいきませんよね、なかなか。
ならば、勉強したことを実務で即生かせるに限る。
こちらの教科書にkabeは救われました。こちらを見ながら作ったコードの中で、今でも使っているコードが結構あります。
レスポンシブナビゲーションの作り方は、完全、こちらの教科書で基礎を学びました。
教科書に沿って作ったものを、ちょちょいとカスタムして、即・実務で使えます。カスタムしなくても使えるけど。
クライアントのほとんどの要望を叶えたい、とお思いでしたら、jQueryやっておいて損はないですよ!
 | 作りながら学ぶjQueryデザインの教科書 [ 狩野祐東 ] 価格:2,916円 |
kabeの救いの神様っすわ。
全くわからん、どうしよう、とお困りの方、特におすすめっす!!!
もし、よろしかったクリックしてください
人気ブログランキングへ
にほんブログ村
2016年11月22日
【Firefox】位置情報送られてまっせ! 拒否(無効化)ならこの方法
どうもkabeです。kabeだmonoブログをご覧くださってありがとうございます!
本日は、ブラウザ「Firefox」で位置情報を「拒否」(無効化)する方法です。
記事の中ほどから画像付で紹介してまっせー。
このケース、懐かしの、というほど古い体験ではなく、つい1週間ほど前のこと。
しかも、トラブルではありませんが、クライアント様がトラブルに陥ったかのような心情になられていたので、このカテゴリに投稿っす。
kabeがECサイトを構築させていただいたクライアント様から連絡があり、「Firefoxを使ってからおかしいから何とかして」と相談を受けました。
▼クライアント様のお悩み
普段は会社でしかパソコンを使用していなかったそうなのですが、自宅でもサイト更新などを行うべく、PCを購入。
Firefoxで検索したりしていたところ、自宅周辺のお店の広告が入って、これおかしい、ってことだそうです。
この原因はもうFirefoxのせいですわな。
なにしろ、FirefoxってGoogleへの位置情報通知許可、がデフォルトっす。
何の説明もなく、そんな設定になってるわりに、さらに説明不足なのが、公式サイトかと思う。
だって、
kabeは公式サイトURLをクライアント様に送りましたとも。しかし、わからないと言われました。
特に3つ目。そもそも、ご自身でPCの初期設定なさったわけでもないし、位置情報がONになってるのかOFFになってるのかも不明だそうで。そりゃそうっすよね。
・geo.enabled の行をダブルクリックします
ダブルクリックしたらどうなるのよ? ってとこが知りたいそうです。
てなわけで、遠隔でクライアント様のPCへ入り、作業させていただきました。
こんな感じっす。
ちなみに、スクショはクライアント様のPC画面ではないですよ。

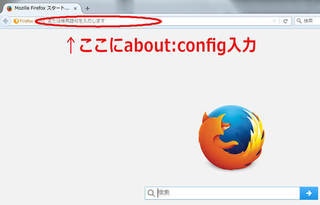
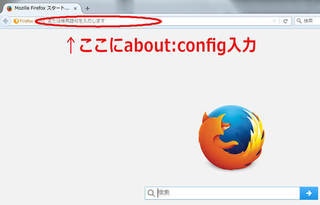
まずFirefoxを立ち上げたら、ロケーションバー(URL打ち込むとこっす)に
about:config
と入力してEnterクリックします。

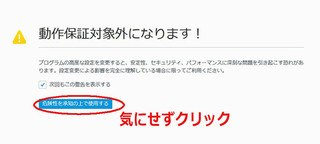
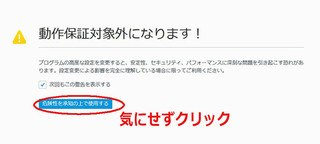
何やら恐ろしげな警告が出ますが、そのまま「危険性を承知の上で使用する」クリック。
この警告は、色々いじり倒して、動作がおかしくなっちゃっても知らないよーてなことですわ。
今回、触るのは、単に位置情報を拒否にするだけなんでkabeは進みますとも。
念のため、申し上げますが、自己責任でお願いいたします。
警告怖い、もう位置情報ONでいい、という方は、このまま閉じてしまってください。
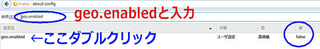
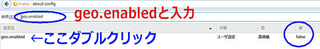
クリックしたら、次の画面へ行き、検索バーが一番上に出てくるので、そこに
geo.enabled
と入力して、いざ検索すると、こんな感じに。

で、geo.enabledをダブルクリックします。
そしたら、「値」のところが「false」になります。
トゥルーorフォルスのフォルスです。
この値が[true]ならば位置情報がON
[false]ならば位置情報がOFF
また出したくなったらダブルクリックして、trueにしたらいいだけのこと。
クライアント様曰く、このtrueとfalseがわからなかった、というか、値が変わったことにも気づかなかったそうです。
確かに。わかりにくいのかも。
デフォルトでONだと思っていて、同僚や家族なんかがOFFにしてくれていた場合、ダブルクリックしたらONになっちまいますわな。
ダブルクリックしてね、じゃなくて、値をfalseにしてね、と書いてくれたらいいのにね。
まあ、これで無事、クライアント様の位置情報はプロテクトされました。
気になる方は試してみてくださいね〜(自己責任ですけれども)。
気になる2週間無料でスタート!クラウド型レンタルサーバー「Zenlogic」

わお! 最近、いいレンタルサーバーがどんどん出てきますね。
・最大ディスク容量2TB(2,000GB)
・初期費用0円/月額890円〜
よかったらクリックしてください


人気ブログランキングへ

にほんブログ村
本日は、ブラウザ「Firefox」で位置情報を「拒否」(無効化)する方法です。
記事の中ほどから画像付で紹介してまっせー。
このケース、懐かしの、というほど古い体験ではなく、つい1週間ほど前のこと。
しかも、トラブルではありませんが、クライアント様がトラブルに陥ったかのような心情になられていたので、このカテゴリに投稿っす。
kabeがECサイトを構築させていただいたクライアント様から連絡があり、「Firefoxを使ってからおかしいから何とかして」と相談を受けました。
▼クライアント様のお悩み
- 自宅周辺のお店などの広告が入るようになった
- 住所が誰かにバレているとしか思えない
- おかしなURLなどは踏んでいないのに……
普段は会社でしかパソコンを使用していなかったそうなのですが、自宅でもサイト更新などを行うべく、PCを購入。
Firefoxで検索したりしていたところ、自宅周辺のお店の広告が入って、これおかしい、ってことだそうです。
この原因はもうFirefoxのせいですわな。
なにしろ、FirefoxってGoogleへの位置情報通知許可、がデフォルトっす。
何の説明もなく、そんな設定になってるわりに、さらに説明不足なのが、公式サイトかと思う。
だって、
・ロケーションバーに about:config と入力します
・検索欄に geo.enabled と入力します
・geo.enabled の行をダブルクリックします
・これで位置情報通知機能は無効になりました
(by 公式サイトより)
・検索欄に geo.enabled と入力します
・geo.enabled の行をダブルクリックします
・これで位置情報通知機能は無効になりました
(by 公式サイトより)
kabeは公式サイトURLをクライアント様に送りましたとも。しかし、わからないと言われました。
特に3つ目。そもそも、ご自身でPCの初期設定なさったわけでもないし、位置情報がONになってるのかOFFになってるのかも不明だそうで。そりゃそうっすよね。
・geo.enabled の行をダブルクリックします
ダブルクリックしたらどうなるのよ? ってとこが知りたいそうです。
てなわけで、遠隔でクライアント様のPCへ入り、作業させていただきました。
Fierefoxで位置情報を拒否(無効化)の方法(2016年11月現在です)
こんな感じっす。
ちなみに、スクショはクライアント様のPC画面ではないですよ。

まずFirefoxを立ち上げたら、ロケーションバー(URL打ち込むとこっす)に
about:config
と入力してEnterクリックします。

何やら恐ろしげな警告が出ますが、そのまま「危険性を承知の上で使用する」クリック。
この警告は、色々いじり倒して、動作がおかしくなっちゃっても知らないよーてなことですわ。
今回、触るのは、単に位置情報を拒否にするだけなんでkabeは進みますとも。
念のため、申し上げますが、自己責任でお願いいたします。
警告怖い、もう位置情報ONでいい、という方は、このまま閉じてしまってください。
クリックしたら、次の画面へ行き、検索バーが一番上に出てくるので、そこに
geo.enabled
と入力して、いざ検索すると、こんな感じに。

で、geo.enabledをダブルクリックします。
そしたら、「値」のところが「false」になります。
トゥルーorフォルスのフォルスです。
この値が[true]ならば位置情報がON
[false]ならば位置情報がOFF
また出したくなったらダブルクリックして、trueにしたらいいだけのこと。
クライアント様曰く、このtrueとfalseがわからなかった、というか、値が変わったことにも気づかなかったそうです。
確かに。わかりにくいのかも。
デフォルトでONだと思っていて、同僚や家族なんかがOFFにしてくれていた場合、ダブルクリックしたらONになっちまいますわな。
ダブルクリックしてね、じゃなくて、値をfalseにしてね、と書いてくれたらいいのにね。
まあ、これで無事、クライアント様の位置情報はプロテクトされました。
気になる方は試してみてくださいね〜(自己責任ですけれども)。
気になる2週間無料でスタート!クラウド型レンタルサーバー「Zenlogic」
わお! 最近、いいレンタルサーバーがどんどん出てきますね。
・最大ディスク容量2TB(2,000GB)
・初期費用0円/月額890円〜
よかったらクリックしてください
人気ブログランキングへ
にほんブログ村

