2012年05月20日
簡単にボタン作成と動く画像作成をしたい
こんにちわ。
今日は、簡単にボタン作成と動く画像を作成したいのテーマで書きます。
素材集を探しても、中々、良いのが無いし、それよりも探すのに疲れて
しまいます。と云う事で。。。自分で作る事にしました。それも無料で。
ネットで色々探した結果、次の物がありました。
私のように、駆け出しで、同じ思いの方で興味のある方は、
お試し下さいませ。
1、ボタン素材 自動生成
以下のサイトにリンクを張るだけで、すぐ使用できます。
ソフトをダウンロードする必要無しです。
http://box.aflat.com/buttonmaker/
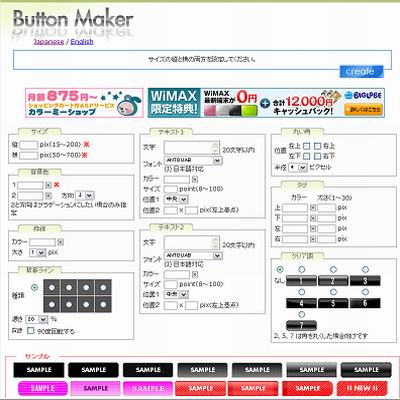
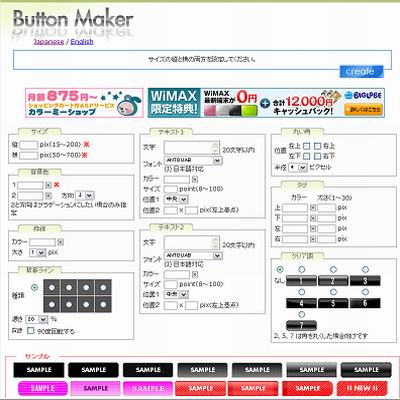
画面は以下です。

【使い方】
1.サイズ欄の縦、横サイズを入力
2.背景色1のテキストBOXをクリックすると色選択画面が出るので
選択してOKボタンを押す。
又は、ダイレクトの色コードを入力する。
色コード参照は http://www.tsukuru-hp.com/c-sample.htm
で参照できます。
3.中央のテキスト1の欄でフォントを選択。HGRSGUを選択。
■注 このHGRSGUだけが漢字OKです。後は駄目でした。
4.同じく中央のテキスト1の欄でサイズ(文字のサイズ)を入力。
通常では14くらいでしょうか。
5.同じく中央のテキスト1の欄で位置1を選択。位置2は更に細か
い位置決め用です
(選択しなくてもOK)
■注 テキスト2の欄は違う文字サイズで違う文字表示する時
に使います。
6.一番右の欄の下で、 クリア調のところでボタン種類を選んで
下さい。
☆これで、最も単純な設定は終わりです。
7.次にボタンに表示する文字入力です。テキスト1又はテキスト2
の文字欄に入力します。
横にずらす時は半角又は全角スペースでずれます。改行をすれ
ば、下に行きます。
8.最後に右上にある、青色のCREATEをクリックすれば作成ボタン
が表示されます。
9.ボタン画像の保存は、表示されている画像のところで、マウス右
クリックすると、サブ画面がでますので、名前をつけて保存で、
画像を保存して下さい。
見本は以下です。


☆色々、こった物も出来るようなのですが、後はお試し下さいませ。
2.動く画像作成をしたい
1.フリーソフトのGiamを使います。
Giamは、ホームページ上でよく見かけるアニメGIF画像を作成する
フリーソフト(無料ソフト)です。
これは、ダウンロードして、自身のパソコンにインストールする
必要がありますが、容量は軽いです。
2.ダウンロードは以下から出来ます。
http://homepage3.nifty.com/furumizo/giamd.htm
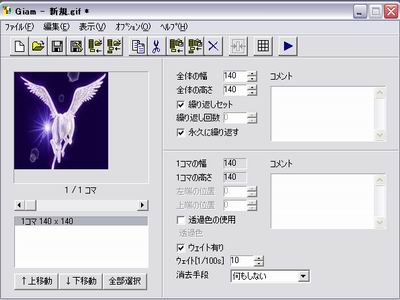
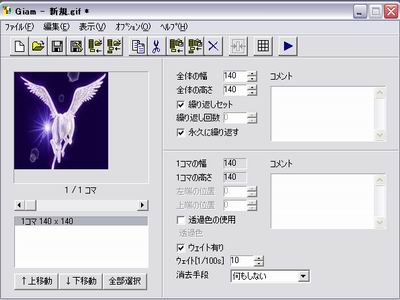
3.画面は以下です。

4.同じサイズの画像を用意します。拡張子jpgやgif等、ボタン自動
作成で作成した画像もOKです。
5.上の見本画像のペガサスの画像があるBOXに用意した画像を
ドラッグして挿入します。
6.1コマ、2コマとコマ数が増えて行きます。
7.表示する順番は1コマ目からです。順番を変えるにはコマを選ら
んで、上移動、下移動して下さい。
8.1コマ当たりの表示時間の設定は、右下にあるウエイト/100S
の入力欄に設定時間を入力。
100で、1秒間隔です。300で3秒間隔
9.試し表示は、右上に有る、▲が横になったボタンか表示のサブ
画面でVIEWをクリック。
10.保存は左上のファイルで保存して下さい。合体して1ファイルと
なります。
■色々、複雑な物も出来るようですが、後はお試し下さい。
見本 2秒間隔です。

今日は、簡単にボタン作成と動く画像を作成したいのテーマで書きます。
素材集を探しても、中々、良いのが無いし、それよりも探すのに疲れて
しまいます。と云う事で。。。自分で作る事にしました。それも無料で。
ネットで色々探した結果、次の物がありました。
私のように、駆け出しで、同じ思いの方で興味のある方は、
お試し下さいませ。
1、ボタン素材 自動生成
以下のサイトにリンクを張るだけで、すぐ使用できます。
ソフトをダウンロードする必要無しです。
http://box.aflat.com/buttonmaker/
画面は以下です。

【使い方】
1.サイズ欄の縦、横サイズを入力
2.背景色1のテキストBOXをクリックすると色選択画面が出るので
選択してOKボタンを押す。
又は、ダイレクトの色コードを入力する。
色コード参照は http://www.tsukuru-hp.com/c-sample.htm
で参照できます。
3.中央のテキスト1の欄でフォントを選択。HGRSGUを選択。
■注 このHGRSGUだけが漢字OKです。後は駄目でした。
4.同じく中央のテキスト1の欄でサイズ(文字のサイズ)を入力。
通常では14くらいでしょうか。
5.同じく中央のテキスト1の欄で位置1を選択。位置2は更に細か
い位置決め用です
(選択しなくてもOK)
■注 テキスト2の欄は違う文字サイズで違う文字表示する時
に使います。
6.一番右の欄の下で、 クリア調のところでボタン種類を選んで
下さい。
☆これで、最も単純な設定は終わりです。
7.次にボタンに表示する文字入力です。テキスト1又はテキスト2
の文字欄に入力します。
横にずらす時は半角又は全角スペースでずれます。改行をすれ
ば、下に行きます。
8.最後に右上にある、青色のCREATEをクリックすれば作成ボタン
が表示されます。
9.ボタン画像の保存は、表示されている画像のところで、マウス右
クリックすると、サブ画面がでますので、名前をつけて保存で、
画像を保存して下さい。
見本は以下です。
☆色々、こった物も出来るようなのですが、後はお試し下さいませ。
2.動く画像作成をしたい
1.フリーソフトのGiamを使います。
Giamは、ホームページ上でよく見かけるアニメGIF画像を作成する
フリーソフト(無料ソフト)です。
これは、ダウンロードして、自身のパソコンにインストールする
必要がありますが、容量は軽いです。
2.ダウンロードは以下から出来ます。
http://homepage3.nifty.com/furumizo/giamd.htm
3.画面は以下です。

4.同じサイズの画像を用意します。拡張子jpgやgif等、ボタン自動
作成で作成した画像もOKです。
5.上の見本画像のペガサスの画像があるBOXに用意した画像を
ドラッグして挿入します。
6.1コマ、2コマとコマ数が増えて行きます。
7.表示する順番は1コマ目からです。順番を変えるにはコマを選ら
んで、上移動、下移動して下さい。
8.1コマ当たりの表示時間の設定は、右下にあるウエイト/100S
の入力欄に設定時間を入力。
100で、1秒間隔です。300で3秒間隔
9.試し表示は、右上に有る、▲が横になったボタンか表示のサブ
画面でVIEWをクリック。
10.保存は左上のファイルで保存して下さい。合体して1ファイルと
なります。
■色々、複雑な物も出来るようですが、後はお試し下さい。
見本 2秒間隔です。






