�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
�L��
�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
posted by fanblog
2018�N05��14��
�y�z�b�g���K�zLAVA�ƃJ���h�̑̌����b�X�����Ĕ�r���Ă݂܂���
���e�ƌ��N�ɗǂ��ƁA�ŋߐl�C�̃z�b�g���K�B
�O����C�ɂ͂Ȃ��Ă������ǁA�ǂ��ɍs�������Y�܂܂����ƍs�����ɂ��܂����B���A�������Əd�������グ�āA���̃z�b�g���K�X�^�W�I�wLAVA�x���w�J���h�x�̑̌����b�X�����Ă݂����B���낢���r���āA�ǂ���ɓ���邩�l���Ă݂܂����B
���̂悤�ɁA�X�^�W�I�I�тɔY��ł�����͂��ЎQ�l�ɂ��Ă݂ĉ������ˁB

���̌l�I�ȑ���ۂ́A�R�X�p���J���h�A�N�I���e�B��LAVA�Ƃ��������ł��B
�ł��A���ꂾ�����ᔻ�f���Ȃ����Ă��ƂŁA�ڂ�����r���Ă����܂��B
�܂��́A�C�ɂȂ鏉����p���r���Ă݂܂��B
�����ׂĐō��݉��i�ł��B
LAVA�̕���������p�͂S��~�قLj����Ȃ��Ă��܂��B
�����A�ǂ�����̌����b�X�������̓���葱����������E�o�^�萔���Ƃ��ɂO�~�ɂȂ�L�����y�[�������Ă���̂ŁA���܂�C�ɂ��Ȃ��Ă�������������܂���B
�̌����b�X�������ɓ���ł���A�ǂ���̃X�^�W�I��������p�͋C�ɂ����Ɏn�߂�ꂻ���ł��B
����葱���̍ۂɂ͏����Ɨ����̂Q�������̌������K�v�ƂȂ�܂����A�ŏ��̂��x�������̓N���W�b�g�J�[�h�Ŏx�����܂��B����ȍ~�̌����͌������������ł��܂���B
�܂��A�ǂ���̃X�^�W�I�����������ɂȂ��V�K����L�����y�[�������Ă��܂��B
��LAVA�̃L�����y�[����
�@���ԂňقȂ��Ă��܂����A���̃L�����y�[���Ȃ�R�����ڂ܂Ō����3,100�~�i�ō��j�Ŏn�߂��܂��B
���L�����y�[���̓K�p�ɂ́A���ʉ��i�I����5�����Ԃ̌p�����K�v�ł��B
�ڂ����́A�z�[���y�[�W�ł��m�F���������B
LAVA�̂g�o�͂�����☞LAVA�̃z�b�g���K�Łs�_�C�G�b�g���炸�t�̃J���_�ցB
���J���h�iCALDO�j�̃L�����y�[����
�@�X�܂ɂ���Ă��A�������e���قȂ�܂����A�h�����̌����0�~�h��h�ŏ���2�����Ԃ̌����3,980�~�h�Ȃǂ�����܂��B���L�����y�[���̓K�p�ɂ͈����Ԃ̌p�����������ɂȂ�܂��B
�ڂ����́A�z�[���y�[�W�ł��m�F���������B
�J���h�̂g�o�͂�����☞�y�z�b�g���K�̃J���h�z

LAVA���J���h���X�܂ɂ���ĉ����ʂ⌎���قȂ�̂ŁA����́A�̌����b�X���ɍs�����]��X���ɔ�r���Ă܂��B
�����ׂĐō��݉��i�ł��B
�ڂ��������ɂ��Ă͊e�X�܂̃y�[�W�����m�F���������B
L A V A�̃z�[���y�[�W�͂�����☞���z�b�g���K�X�^�W�I L A V A��

�J���h�z�[���y�[�W�͂�����☞�y�z�b�g���K�̃J���h�z

�������ł݂�ƈ��|�I��LAVA�̂ق��������ł��B
�������Ȃ�ׂ��}�������I�I�Ƃ������ɂ́A���킸�J���h���������߂��܂��B
�E�v���O����������
�@�S20��ވȏ�I�_�C�G�b�g�͂������A���Ւ����E�����E�ނ��݊ɘa�E�₦�lj��P�E�A���`�G�C�W���O�ȂǁA�Y�݂ɓ��������v���O����������̂ŁA�ʂ��ړI�ӎ������܂�܂��B
�@
�E�X�^�W�I���Y��
�@���b�X�����[���͂������ł����A�V�����[���[����g�C���Ȃǂ��|�����s���͂��Ă��ĕs���������������Ƃ͂Ȃ��ł��B
�E�X�^�b�t����̎�������
�@�C���X�g���N�^�[����́A�S���Ј�����ŎГ��̌��C���x�������Ƃ���Ă���̂ň��ȏ�̃X�L��������܂��B���b�X�������|�[�Y�̏C���Ȃǒ��J�ɂ������̂ŁA���S�҂ł������Ȃ����Ĉ��S�ł��B
�܂��A�݂Ȃ���t�����h���[�ŏΊ�Ή����Ă��������܂��B
�E2�X�ܒʂ����o����
�t���^�C���ƃf�C�^�C���ŁA2�X�ܒʂ����ł��܂��B���C���X�܈ȊO�ɒlj������Ȃ��ł����P�X�ܒʂ���u�v���X�P�v�Ƃ������x������A����̋߂��ƐE��̋߂��Ȃǎ����̐����X�^�C���ɍ��킹�֗��ɗ��p���邱�Ƃ��ł��܂��B
�E��������
�@�O�q�����悤�ɁA�J���h�Ɣ�ׂ�Ɗ����ł��B
�E�\���ɂ���
������18�F00�ȍ~�̃��b�X����T���̃��b�X���́A�������炢���ς��ɂȂ��Ă��邱�Ƃ������ł��B�ł��A�L�����Z���҂����ł���̂ŁA���O�ɂȂ��ČJ��グ�Ń��b�X������邱�Ƃ��悭����܂��B
�E�X�܂ɂ���Ď��v���O�����ɍ�������
�@�e�X�܂ɍݐЂ���C���X�g���N�^�[����̂ł���v���O���������Ȃ��ƁA�K�R�I�ɂ��̓X�܂Ŏ���v���O���������Ȃ��Ȃ�܂��B
�E���K�}�b�g���K�v
�@�J���h�́A�o�X�^�I����~�������Ń��b�X�����܂��B�ł��A�o�X�^�I���������Ɗ����Ċ�Ȃ��̂ŁA���K�}�b�g���������������S��������܂���B�ł��A�����Ă����͕̂s�ւ����i�����Ă����Ȃ��Ƃ��́A���������^���̃��K�}�b�g���p�ӂ���Ă܂��j�B
�E�X�^�W�I������
�@��l�ЂƂ�̃X�y�[�X�����܂�Ȃ��̂ŁA�������Ƃ��Ȃ苇���Ɋ����܂��B���L������A����L���Ƃ��ɋC���g�����炢�̃s�b�`�����ł��B
�E����������
�@�O�q���܂������A�J���h�͉��Ƃ����Ă������������B�t���^�C���ŁA�ꖜ�~��̂͂��ꂵ���B
�E���ԊO�����g�[
�@�����g�����āA�Q�]�����Ă��邾���ł��C�����悭���������܂��B���ԊO���ɂ���J�A����������̌��ʂ����҂ł��܂��B
�E�\�K�v�Ȃ�
�@�}�ȗ\��ύX�������Ă��A�L�����Z�������Ԃ�����Ȃ��ł����A�t�ɋ}�Ɏ��Ԃ������ł��\�����b�X���J�n��30���O����z���鐮���������炤�����Ń��b�X�������܂��B
�E�ݔ����L�x
�@�K�͂͏������ł����A�W���{�݂���������A�X�܂ɂ���Ă͊��������g���[�j���O���o�����肵�܂��B���������g���͕ʗ����ɂȂ�܂����A�W���{�݂͖����ŗ��p�\�ł��B�ቿ�i�Ȃ̂ɁA���K�ɒʂ��Ȃ���A�g������j���O���ł���̂��l�C�̗��R��������܂���B
�E�v���O����������
�@LAVA�Ɠ��l�ɁA�v���O�������[�����Ă��܂��B�_�C�G�b�g�ړI�̃v���O������LAVA�ɂ͍��̂Ƃ��날��܂���B
�E�X�^�W�I�̉��x������
�@����40���A���x55%�ŁA���K������O���犾�������o�鏋���ł����B���K���I��邱��ɂ͂��Ȃ�t���t���ɂȂ�܂����B�ł��A���������`�I�I�I�Ƃ����u�����͂��Ȃ肠��܂��B
�E���b�J�[���[�����g���Â炢
�@���b�J�[�̊��蓖�Ă��ꂩ���ɏW�����Ă��Ď����̃��b�J�[���J����̂ɂ��C���g���܂��B�Ȃ��Ȃ����ւ����o�����A�������҂��ƂɂȂ�܂��B
�E�X�܂����Ȃ�
�@LAVA�ɔ�ׂāA�܂��܂��X�܂����Ȃ�����̋߂��ɂ͂Ȃ������肵�܂��B�������ŋ߁A�ǂ�ǂ�X�܂������Ă��Ă���̂ŁA�߂��ɂł��邱�Ƃ����҂������ł��B
�E�X�^�b�t�������I
�@�ǂ����������A�X�^�b�t����͎����I�Ȋ����ł��B��������ϋɓI�ɂ�����肽���Ȃ����ɂ́A���傤�Ǘǂ���������܂���B�t��LAVA�͉�b���ɂ��Ă��銴���Ȃ̂ŁA���\�b���������܂��B
���炽�߂Ĕ�r�̓��e���܂Ƃ߂�ƁA
���J���h��
�@�@�˒ቿ�i�Ńt�B�b�g�l�X�W�������p�ł���R�X�p���ǂ��X�^�W�I�B
��LAVA��
�@�@�˓X�ܐ��������ʂ��₷���B�X�^�b�t���e�E���J�Ȃ̂ŏ��S�҂ɂ������߂̃X�^�W�I�B
���Ȃ�A�J���h��LAVA���̌����b�X����1,000�~�ȉ��Ŏ�܂��B
��r���Q�l�ɁA���Ј�x�Ă݂Ă��������ˁB
�̌����b�X���̐\�����݂́A���L���N���b�N�B
����������������������������������������������
�y�z�b�g���K�X�^�W�ILAVA�z


�y�z�b�g���K�̃J���h�z


���́ALAVA�ƃJ���h�̑̌����b�X�����Ă݂āA����LAVA�ɓ���܂����B���ߎ�͓�B
����ڂ́ALAVA��2�X�ܒʂ��ł���_�B�d���A��ƏT���͎��������悭�ʂ���B
����ڂ́A�J���h�̒ʂ���X�܂̃L�����y�[���K�p�������p�����Ԃ�1�N�ƒ����������ƁB
����2�_���ŏI�I�Ȍ��ߎ�ƂȂ�܂����B
�z�b�g���K�ɒʂ��n�߂Ă���́A���X�A�̒������P���Ă����̂��y�����āA�قږ����ʂ��Ă��܂��B���́A�����Ƒ����z�b�g���K�ɒʂ��n�߂�Ηǂ������ƌ�����Ă��邮�炢�ł��B
�z�b�g���K���C�ɂȂ�Ȃ�A�̌����b�X�������ł������邱�Ƃ����X�X�����܂��B
����A�z�b�g���K�ɒʂ��Ă݂Ă̕ω��Ȃǂ����|�[�g�������Ǝv���܂��B
�X�|���T�[�����N

�X�|���T�[�����N


�O����C�ɂ͂Ȃ��Ă������ǁA�ǂ��ɍs�������Y�܂܂����ƍs�����ɂ��܂����B���A�������Əd�������グ�āA���̃z�b�g���K�X�^�W�I�wLAVA�x���w�J���h�x�̑̌����b�X�����Ă݂����B���낢���r���āA�ǂ���ɓ���邩�l���Ă݂܂����B
���̂悤�ɁA�X�^�W�I�I�тɔY��ł�����͂��ЎQ�l�ɂ��Ă݂ĉ������ˁB

���̌l�I�ȑ���ۂ́A�R�X�p���J���h�A�N�I���e�B��LAVA�Ƃ��������ł��B
�ł��A���ꂾ�����ᔻ�f���Ȃ����Ă��ƂŁA�ڂ�����r���Ă����܂��B
������
�P�DLAVA�ƃJ���h�w������p�x�͂ǂꂭ�炢�Ⴄ�H
�܂��́A�C�ɂȂ鏉����p���r���Ă݂܂��B
�^ | LAVA | �J���h |
|---|---|---|
����� | 5,000�~ | 10,800�~ |
�o�^�萔�� | 5,000�~ | 5,400�~ |
�{�ݎg�p�� | 2,000�~ | �Ȃ� |
���v | 12,000�~ | 16,200�~ |
LAVA�̕���������p�͂S��~�قLj����Ȃ��Ă��܂��B
�����A�ǂ�����̌����b�X�������̓���葱����������E�o�^�萔���Ƃ��ɂO�~�ɂȂ�L�����y�[�������Ă���̂ŁA���܂�C�ɂ��Ȃ��Ă�������������܂���B
�̌����b�X�������ɓ���ł���A�ǂ���̃X�^�W�I��������p�͋C�ɂ����Ɏn�߂�ꂻ���ł��B
����葱���̍ۂɂ͏����Ɨ����̂Q�������̌������K�v�ƂȂ�܂����A�ŏ��̂��x�������̓N���W�b�g�J�[�h�Ŏx�����܂��B����ȍ~�̌����͌������������ł��܂���B
�܂��A�ǂ���̃X�^�W�I�����������ɂȂ��V�K����L�����y�[�������Ă��܂��B
��LAVA�̃L�����y�[����
�@���ԂňقȂ��Ă��܂����A���̃L�����y�[���Ȃ�R�����ڂ܂Ō����3,100�~�i�ō��j�Ŏn�߂��܂��B
���L�����y�[���̓K�p�ɂ́A���ʉ��i�I����5�����Ԃ̌p�����K�v�ł��B
�ڂ����́A�z�[���y�[�W�ł��m�F���������B
LAVA�̂g�o�͂�����☞LAVA�̃z�b�g���K�Łs�_�C�G�b�g���炸�t�̃J���_�ցB
���J���h�iCALDO�j�̃L�����y�[����
�@�X�܂ɂ���Ă��A�������e���قȂ�܂����A�h�����̌����0�~�h��h�ŏ���2�����Ԃ̌����3,980�~�h�Ȃǂ�����܂��B���L�����y�[���̓K�p�ɂ͈����Ԃ̌p�����������ɂȂ�܂��B
�ڂ����́A�z�[���y�[�W�ł��m�F���������B
�J���h�̂g�o�͂�����☞�y�z�b�g���K�̃J���h�z
�Q�DLAVA�ƃJ���h�w�����x�͂ǂꂭ�炢������H
LAVA���J���h���X�܂ɂ���ĉ����ʂ⌎���قȂ�̂ŁA����́A�̌����b�X���ɍs�����]��X���ɔ�r���Ă܂��B
�^ | ���p���e | LAVA | �J���h |
|---|---|---|---|
�S�X�ܒʂ����� | LAVA�F�S�c�Ǝ��ԗ��p�\ ��1��2���b�X���܂Ŏ�u�\ | 16,300�~ | �ݒ�Ȃ� |
�t���^�C�� | �S�c�Ǝ��ԗ��p�\ ��1��1���b�X�� | 13,300�~ | 9,180�~ |
�f�C�^�C�� | LAVA�F����17���J�n���b�X���܂� �J���h�F����9:00�`18:00 ���ǂ����1��1���b�X�� | 11,300�~ | 7,560�~ |
�}���X���[�S | ��4�� �S�c�Ǝ��ԗ��p�\ | 8,300�~ | 6,480�~ |
�ڂ��������ɂ��Ă͊e�X�܂̃y�[�W�����m�F���������B
L A V A�̃z�[���y�[�W�͂�����☞���z�b�g���K�X�^�W�I L A V A��
�J���h�z�[���y�[�W�͂�����☞�y�z�b�g���K�̃J���h�z
�������ł݂�ƈ��|�I��LAVA�̂ق��������ł��B
�������Ȃ�ׂ��}�������I�I�Ƃ������ɂ́A���킸�J���h���������߂��܂��B
�R�DLAVA�̂悢�_�E�C�}�C�`�ȓ_
��LAVA�̂悢�_���@�@GOOD!!!!!
�E�v���O����������
�@�S20��ވȏ�I�_�C�G�b�g�͂������A���Ւ����E�����E�ނ��݊ɘa�E�₦�lj��P�E�A���`�G�C�W���O�ȂǁA�Y�݂ɓ��������v���O����������̂ŁA�ʂ��ړI�ӎ������܂�܂��B
�@
�E�X�^�W�I���Y��
�@���b�X�����[���͂������ł����A�V�����[���[����g�C���Ȃǂ��|�����s���͂��Ă��ĕs���������������Ƃ͂Ȃ��ł��B
�E�X�^�b�t����̎�������
�@�C���X�g���N�^�[����́A�S���Ј�����ŎГ��̌��C���x�������Ƃ���Ă���̂ň��ȏ�̃X�L��������܂��B���b�X�������|�[�Y�̏C���Ȃǒ��J�ɂ������̂ŁA���S�҂ł������Ȃ����Ĉ��S�ł��B
�܂��A�݂Ȃ���t�����h���[�ŏΊ�Ή����Ă��������܂��B
�E2�X�ܒʂ����o����
�t���^�C���ƃf�C�^�C���ŁA2�X�ܒʂ����ł��܂��B���C���X�܈ȊO�ɒlj������Ȃ��ł����P�X�ܒʂ���u�v���X�P�v�Ƃ������x������A����̋߂��ƐE��̋߂��Ȃǎ����̐����X�^�C���ɍ��킹�֗��ɗ��p���邱�Ƃ��ł��܂��B
��LAVA�̃C�}�C�`�ȓ_���@
�E��������
�@�O�q�����悤�ɁA�J���h�Ɣ�ׂ�Ɗ����ł��B
�E�\���ɂ���
������18�F00�ȍ~�̃��b�X����T���̃��b�X���́A�������炢���ς��ɂȂ��Ă��邱�Ƃ������ł��B�ł��A�L�����Z���҂����ł���̂ŁA���O�ɂȂ��ČJ��グ�Ń��b�X������邱�Ƃ��悭����܂��B
�E�X�܂ɂ���Ď��v���O�����ɍ�������
�@�e�X�܂ɍݐЂ���C���X�g���N�^�[����̂ł���v���O���������Ȃ��ƁA�K�R�I�ɂ��̓X�܂Ŏ���v���O���������Ȃ��Ȃ�܂��B
�E���K�}�b�g���K�v
�@�J���h�́A�o�X�^�I����~�������Ń��b�X�����܂��B�ł��A�o�X�^�I���������Ɗ����Ċ�Ȃ��̂ŁA���K�}�b�g���������������S��������܂���B�ł��A�����Ă����͕̂s�ւ����i�����Ă����Ȃ��Ƃ��́A���������^���̃��K�}�b�g���p�ӂ���Ă܂��j�B
�E�X�^�W�I������
�@��l�ЂƂ�̃X�y�[�X�����܂�Ȃ��̂ŁA�������Ƃ��Ȃ苇���Ɋ����܂��B���L������A����L���Ƃ��ɋC���g�����炢�̃s�b�`�����ł��B
�S�D�J���h�̂悢�_�E�C�}�C�`�ȓ_
��J���h�̂悢�_���@�@GOOD!!!!!
�E����������
�@�O�q���܂������A�J���h�͉��Ƃ����Ă������������B�t���^�C���ŁA�ꖜ�~��̂͂��ꂵ���B
�E���ԊO�����g�[
�@�����g�����āA�Q�]�����Ă��邾���ł��C�����悭���������܂��B���ԊO���ɂ���J�A����������̌��ʂ����҂ł��܂��B
�E�\�K�v�Ȃ�
�@�}�ȗ\��ύX�������Ă��A�L�����Z�������Ԃ�����Ȃ��ł����A�t�ɋ}�Ɏ��Ԃ������ł��\�����b�X���J�n��30���O����z���鐮���������炤�����Ń��b�X�������܂��B
�E�ݔ����L�x
�@�K�͂͏������ł����A�W���{�݂���������A�X�܂ɂ���Ă͊��������g���[�j���O���o�����肵�܂��B���������g���͕ʗ����ɂȂ�܂����A�W���{�݂͖����ŗ��p�\�ł��B�ቿ�i�Ȃ̂ɁA���K�ɒʂ��Ȃ���A�g������j���O���ł���̂��l�C�̗��R��������܂���B
�E�v���O����������
�@LAVA�Ɠ��l�ɁA�v���O�������[�����Ă��܂��B�_�C�G�b�g�ړI�̃v���O������LAVA�ɂ͍��̂Ƃ��날��܂���B
��J���h�̃C�}�C�`�ȓ_���@
�E�X�^�W�I�̉��x������
�@����40���A���x55%�ŁA���K������O���犾�������o�鏋���ł����B���K���I��邱��ɂ͂��Ȃ�t���t���ɂȂ�܂����B�ł��A���������`�I�I�I�Ƃ����u�����͂��Ȃ肠��܂��B
�E���b�J�[���[�����g���Â炢
�@���b�J�[�̊��蓖�Ă��ꂩ���ɏW�����Ă��Ď����̃��b�J�[���J����̂ɂ��C���g���܂��B�Ȃ��Ȃ����ւ����o�����A�������҂��ƂɂȂ�܂��B
�E�X�܂����Ȃ�
�@LAVA�ɔ�ׂāA�܂��܂��X�܂����Ȃ�����̋߂��ɂ͂Ȃ������肵�܂��B�������ŋ߁A�ǂ�ǂ�X�܂������Ă��Ă���̂ŁA�߂��ɂł��邱�Ƃ����҂������ł��B
�E�X�^�b�t�������I
�@�ǂ����������A�X�^�b�t����͎����I�Ȋ����ł��B��������ϋɓI�ɂ�����肽���Ȃ����ɂ́A���傤�Ǘǂ���������܂���B�t��LAVA�͉�b���ɂ��Ă��銴���Ȃ̂ŁA���\�b���������܂��B
�T�D�܂Ƃ�
���炽�߂Ĕ�r�̓��e���܂Ƃ߂�ƁA
���J���h��
�@�@�˒ቿ�i�Ńt�B�b�g�l�X�W�������p�ł���R�X�p���ǂ��X�^�W�I�B
��LAVA��
�@�@�˓X�ܐ��������ʂ��₷���B�X�^�b�t���e�E���J�Ȃ̂ŏ��S�҂ɂ������߂̃X�^�W�I�B
���Ȃ�A�J���h��LAVA���̌����b�X����1,000�~�ȉ��Ŏ�܂��B
��r���Q�l�ɁA���Ј�x�Ă݂Ă��������ˁB
�̌����b�X���̐\�����݂́A���L���N���b�N�B
����������������������������������������������
�y�z�b�g���K�X�^�W�ILAVA�z
�y�z�b�g���K�̃J���h�z
���́ALAVA�ƃJ���h�̑̌����b�X�����Ă݂āA����LAVA�ɓ���܂����B���ߎ�͓�B
����ڂ́ALAVA��2�X�ܒʂ��ł���_�B�d���A��ƏT���͎��������悭�ʂ���B
����ڂ́A�J���h�̒ʂ���X�܂̃L�����y�[���K�p�������p�����Ԃ�1�N�ƒ����������ƁB
����2�_���ŏI�I�Ȍ��ߎ�ƂȂ�܂����B
�z�b�g���K�ɒʂ��n�߂Ă���́A���X�A�̒������P���Ă����̂��y�����āA�قږ����ʂ��Ă��܂��B���́A�����Ƒ����z�b�g���K�ɒʂ��n�߂�Ηǂ������ƌ�����Ă��邮�炢�ł��B
�z�b�g���K���C�ɂȂ�Ȃ�A�̌����b�X�������ł������邱�Ƃ����X�X�����܂��B
����A�z�b�g���K�ɒʂ��Ă݂Ă̕ω��Ȃǂ����|�[�g�������Ǝv���܂��B
�X�|���T�[�����N
�X�|���T�[�����N
�^�O�F���z�b�g���K ���D��
posted by @yume.tabi at 16:13
| ���K&���N
2018�N05��08��
Instagram�̎ʐ^���u���O��z�[���y�[�W�ɕ\����������@
Instagram�ɓ��e�����ʐ^���u���O�ɕ\�������������Ƃ��������̂ŁA���̕��@���܂Ƃ߂����Y�^�m�[�g�ł��B�Ƃ��Ă��ȒP�ɂł���̂ŁA���Ȃ��̃u���O��z�[���y�[�W�ł����p���Ă݂Ă��������B
���ꂩ��u���O���n�߂���⎄�̂悤��web�����S�҂̕��̂����ɗ��Ă���ꂵ���ł��B

�ł́A�C���X�^�O�����̉摜��\��������(���ߍ���)�菇���ڂ������Љ�Ă����܂��B
�C���X�^�̉摜��Web�y�[�W�ɕ\������ɂ́A�h���ߍ��݃R�[�h�h���擾����K�v������܂��B
���̃R�[�h���擾����̂̓A�v���ł͂ł��Ȃ��̂ŁAPC��X�}�[�g�t�H����Web�u���E�U����Instagram�ɃA�N�Z�X�����O�C�����Ă��������B
�������́A���L��URL�́h���[�U�[�l�[���h�̕�����ύX���Ă��烆�[�U�[�y�[�W�ɃA�N�Z�X���Ă��������B
https://www.instagram.com/���[�U�[�l�[��/
���̏ꍇ�́A���[�U�[�l�[�����hyume.tabi.jp�h�Ȃ̂ŁA☞https://www.instagram.com/yume.tabi.jp/�ɂȂ�܂��B

���ɁA�u���O��A�z�[���y�[�W�ɖ��ߍ��ރR�[�h�̎擾���@�̎菇�ł��B
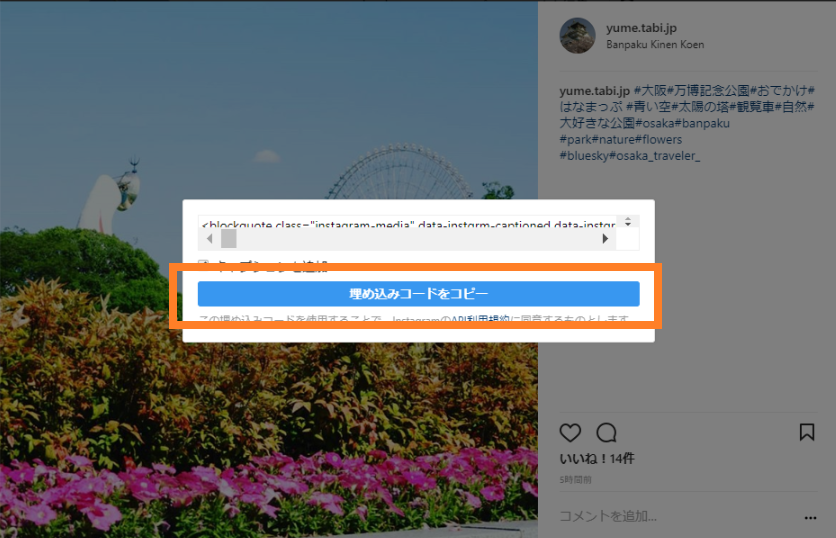
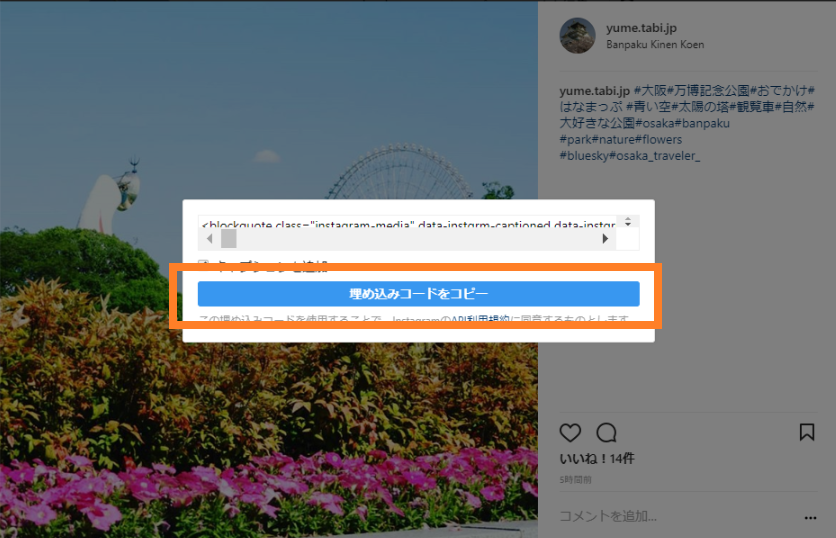
Web�y�[�W�ɓ\�肽�����e�ʐ^��I�сA�\�����ꂽ�E�B���h�E�̉E���ɂ���I�����W�̘g�ň͂����w����x���N���b�N���܂��B

�w����x���N���b�N���ĕ\�����ꂽ�w���ߍ��݁x��I�����܂��B

�I������ƃ|�b�v�A�b�v���\�������̂ŁA�w���ߍ��݃R�[�h���R�s�[�x���N���b�N���܂��B���ځAHTML�R�[�h���R�s�[���Ă����v�ł��B

����ŁA���ߍ��݃R�[�h�̎擾�͊����ł��B
Web�y�[�W�̕\�����������ʒu�ɁA��قǃR�s�[�����w���ߍ��݃R�[�h�x��\��t���܂��B
�ȏ�ŁA�I�C���X�^�O�����̓��e�ʐ^���\������܂��B
�w���ߍ��݃R�[�h�x�����̂܂ܓ\��t����ƁA�\������ꏊ�ɂ���Ă̓T�C�Y���傫����������܂���B
����Ȏ��́A�R�[�h�̍ŏ���<>�̒��́hmax-width:658px�h��\�������������l�ɕύX���Ă��������B��̉摜�́A�hmax-width:658px�h�ˁhmax-width:400px�h�ɂ��Ă��܂��B
���Ȃ��̕\�����������ӏ��ɂ��킹�ĕύX���Ă݂Ă��������B
�ȏ�Ŋ����ł��B
�����ɗ����܂����ł��傤���B�ȒP�ɂł���̂ŁA���Њ��p���Ă݂Ă��������ˁB
�wInstagram�̎ʐ^�A���o�����u���O�ɐݒ肷����@�x���Љ�Ă��܂��B��������ȒP�ŕ֗��Ȃ̂ŁA���p���Ă݂Ă��������B☞�����炩�炲�m�F���������B
�����T�C�h�o�[�ɕ\�����Ă��܂��B
�����Ԃ���A�C���X�^���`���Ă݂Ă��������B���̎ʐ^�Ȃǂ𓊍e���Ă܂��B
�����ˁ��t�H���[���҂����Ă܂��B
https://www.instagram.com/yume.tabi.jp/
�X�|���T�[�����N

�X�|���T�[�����N


���ꂩ��u���O���n�߂���⎄�̂悤��web�����S�҂̕��̂����ɗ��Ă���ꂵ���ł��B

�ł́A�C���X�^�O�����̉摜��\��������(���ߍ���)�菇���ڂ������Љ�Ă����܂��B
������
�P�DInstagram��Web�u���E�U��\��
�C���X�^�̉摜��Web�y�[�W�ɕ\������ɂ́A�h���ߍ��݃R�[�h�h���擾����K�v������܂��B
���̃R�[�h���擾����̂̓A�v���ł͂ł��Ȃ��̂ŁAPC��X�}�[�g�t�H����Web�u���E�U����Instagram�ɃA�N�Z�X�����O�C�����Ă��������B
�������́A���L��URL�́h���[�U�[�l�[���h�̕�����ύX���Ă��烆�[�U�[�y�[�W�ɃA�N�Z�X���Ă��������B
https://www.instagram.com/���[�U�[�l�[��/
���̏ꍇ�́A���[�U�[�l�[�����hyume.tabi.jp�h�Ȃ̂ŁA☞https://www.instagram.com/yume.tabi.jp/�ɂȂ�܂��B

�Q�D���ߍ��݃R�[�h�̎擾
���ɁA�u���O��A�z�[���y�[�W�ɖ��ߍ��ރR�[�h�̎擾���@�̎菇�ł��B
Web�y�[�W�ɓ\�肽�����e�ʐ^��I�сA�\�����ꂽ�E�B���h�E�̉E���ɂ���I�����W�̘g�ň͂����w����x���N���b�N���܂��B

�w����x���N���b�N���ĕ\�����ꂽ�w���ߍ��݁x��I�����܂��B

�I������ƃ|�b�v�A�b�v���\�������̂ŁA�w���ߍ��݃R�[�h���R�s�[�x���N���b�N���܂��B���ځAHTML�R�[�h���R�s�[���Ă����v�ł��B

����ŁA���ߍ��݃R�[�h�̎擾�͊����ł��B
�R�DInstagram�̓��e�ߍ���
Web�y�[�W�̕\�����������ʒu�ɁA��قǃR�s�[�����w���ߍ��݃R�[�h�x��\��t���܂��B
�ȏ�ŁA�I�C���X�^�O�����̓��e�ʐ^���\������܂��B
�S�D�\���T�C�Y�̍œK��
�w���ߍ��݃R�[�h�x�����̂܂ܓ\��t����ƁA�\������ꏊ�ɂ���Ă̓T�C�Y���傫����������܂���B
����Ȏ��́A�R�[�h�̍ŏ���<>�̒��́hmax-width:658px�h��\�������������l�ɕύX���Ă��������B��̉摜�́A�hmax-width:658px�h�ˁhmax-width:400px�h�ɂ��Ă��܂��B
���Ȃ��̕\�����������ӏ��ɂ��킹�ĕύX���Ă݂Ă��������B
�ȏ�Ŋ����ł��B
�����ɗ����܂����ł��傤���B�ȒP�ɂł���̂ŁA���Њ��p���Ă݂Ă��������ˁB
�wInstagram�̎ʐ^�A���o�����u���O�ɐݒ肷����@�x���Љ�Ă��܂��B��������ȒP�ŕ֗��Ȃ̂ŁA���p���Ă݂Ă��������B☞�����炩�炲�m�F���������B
�����T�C�h�o�[�ɕ\�����Ă��܂��B
�����Ԃ���A�C���X�^���`���Ă݂Ă��������B���̎ʐ^�Ȃǂ𓊍e���Ă܂��B
�����ˁ��t�H���[���҂����Ă܂��B
https://www.instagram.com/yume.tabi.jp/
�X�|���T�[�����N
�X�|���T�[�����N
�^�O�F��instagram
posted by @yume.tabi at 14:01
| �u���O�쐬�̔��Y�^
2018�N05��06��
Instagram�̎ʐ^�A���o�����u���O�ɐݒ肷����@
����́A�C���X�^�̎ʐ^�A���o�����u���O�ɕ\���ł���悤�ɂ��Ă����T�C�g���������̂ł��Љ�܂��B
����������g���ĊȒP�ɕ\�������邱�Ƃ��ł��܂����B

���ꂩ��u���O���n�߂���⎄�̂悤��web�����S�҂̕��̂����ɗ��Ă���ꂵ���ł��B
Instagram�ɓ��e�����ʐ^�P����Web�y�[�W�ɖ��ߍ��ރR�[�h�́AInstagram�����ł��ł���̂ł����A�A���o���\���̕��@�͌����T�C�g�ł͒��Ă��܂��A�����ō쐬����͎̂��̒m���ł͖����E�E�E
����Ȏ��A�wInstaWidget�x�Ƃ����T�C�g�ɂ��ǂ蒅���܂����B
�u���O��E�F�u�T�C�g�ɃC���X�^�O�����̎ʐ^�A���o����lj�����u���O�p�[�c�i�E�B�W�b�g�j����Ă�������T�C�g�ł��B
�������A���O�C����[�U�[�o�^�͕s�v�ŁA�����Ŏg���܂��B
���摜�̃����N�悪�hInstaWidget�h�̃T�C�g�ɂȂ��Ă��āA�����ɕ\�������L����ɂ���Ė����ŃT�[�r�X����Ă���Ă��邻���ł��B
�摜�̃����N�悪����Instagram�ɂȂ�Έ�Ԃ����ł����A�����Ȃ̂ł��傤���Ȃ��ł���ˁB
�L���I�v�V�����ŁA�����N�悪����Instagram�ɂȂ�悤�ɂ��ł���݂����ł��B
☞InstaWidget�̃T�C�g�͂�����
�w�����C���X�^�O�����u���O�p�[�c�쐬�x���N���b�N����Ɖ��̉�ʂɂȂ�܂��B

���[�U�[������͂�����A���Ƃ͍D�݂Řg�̐F��A���C�A�E�g�A�ʐ^���ʂ��ݒ�ł��܂��B
�Ђƒʂ�ݒ�ł�����A�v���r���[���N���b�N�B�D�݂̂�����������A���̐}�̃I�����W�̘g�̃R�[�h���R�s�[�B

��́A������Web�y�[�W�̓\�肽���ꏊ�ɒ���t���邾���B
���C�A�E�g��I�ׂ�̂ŁA���̓T�C�h�o�[�ɕ\�������܂������A�L���̉��Ƃ��ȂǗp�r�ɍ��킹�Ă��������ł��ˁB
���C�A�E�g�T×�P�@�p�[�c��500px�ō쐬���Ă݂܂����B

Web���S�҂̎��ł��A�ق�ƊȒP�B�֗��ɍ���Ē������肪�Ƃ��������܂��B
�ȏ�ŁA�֗��ȃT�C�g�̂��Љ�ł����B
Instagram�ɓ��e�����ʐ^��Web�y�[�W�ɖ��ߍ��ޕ��@���ȒP�Ȃ̂ŁA����܂Ƃ߂����Ǝv���܂��B
�X�|���T�[�����N

�X�|���T�[�����N


����������g���ĊȒP�ɕ\�������邱�Ƃ��ł��܂����B

���ꂩ��u���O���n�߂���⎄�̂悤��web�����S�҂̕��̂����ɗ��Ă���ꂵ���ł��B
Instagram�ɓ��e�����ʐ^�P����Web�y�[�W�ɖ��ߍ��ރR�[�h�́AInstagram�����ł��ł���̂ł����A�A���o���\���̕��@�͌����T�C�g�ł͒��Ă��܂��A�����ō쐬����͎̂��̒m���ł͖����E�E�E
����Ȏ��A�wInstaWidget�x�Ƃ����T�C�g�ɂ��ǂ蒅���܂����B
��InstaWidget�ɂ���
�u���O��E�F�u�T�C�g�ɃC���X�^�O�����̎ʐ^�A���o����lj�����u���O�p�[�c�i�E�B�W�b�g�j����Ă�������T�C�g�ł��B
�������A���O�C����[�U�[�o�^�͕s�v�ŁA�����Ŏg���܂��B
���摜�̃����N�悪�hInstaWidget�h�̃T�C�g�ɂȂ��Ă��āA�����ɕ\�������L����ɂ���Ė����ŃT�[�r�X����Ă���Ă��邻���ł��B
�摜�̃����N�悪����Instagram�ɂȂ�Έ�Ԃ����ł����A�����Ȃ̂ł��傤���Ȃ��ł���ˁB
�L���I�v�V�����ŁA�����N�悪����Instagram�ɂȂ�悤�ɂ��ł���݂����ł��B
☞InstaWidget�̃T�C�g�͂�����
��InstaWidget�̎g����
�w�����C���X�^�O�����u���O�p�[�c�쐬�x���N���b�N����Ɖ��̉�ʂɂȂ�܂��B

���[�U�[������͂�����A���Ƃ͍D�݂Řg�̐F��A���C�A�E�g�A�ʐ^���ʂ��ݒ�ł��܂��B
�Ђƒʂ�ݒ�ł�����A�v���r���[���N���b�N�B�D�݂̂�����������A���̐}�̃I�����W�̘g�̃R�[�h���R�s�[�B

��́A������Web�y�[�W�̓\�肽���ꏊ�ɒ���t���邾���B
���C�A�E�g��I�ׂ�̂ŁA���̓T�C�h�o�[�ɕ\�������܂������A�L���̉��Ƃ��ȂǗp�r�ɍ��킹�Ă��������ł��ˁB
���C�A�E�g�T×�P�@�p�[�c��500px�ō쐬���Ă݂܂����B

Web���S�҂̎��ł��A�ق�ƊȒP�B�֗��ɍ���Ē������肪�Ƃ��������܂��B
�ȏ�ŁA�֗��ȃT�C�g�̂��Љ�ł����B
Instagram�ɓ��e�����ʐ^��Web�y�[�W�ɖ��ߍ��ޕ��@���ȒP�Ȃ̂ŁA����܂Ƃ߂����Ǝv���܂��B
�X�|���T�[�����N
�X�|���T�[�����N
�^�O�F��instagram
posted by @yume.tabi at 17:11
| �u���O�쐬�̔��Y�^
2018�N05��05��
�y�E�F�u���S�҂̔��Y�^�m�[�g�z�X�}�[�g�t�H���\����PC�Ŋm�F������@
�u���O���͂��߂Ă݂����̂̂�����Ƃ����f�U�C���̕ύX���ł��Ȃ��E�E�E�v���O���~���O�m���[�����E�F�u���S�҂̎������g�̃u���O�������D�݂ɏ����ÂJ�X�^�}�C�Y�B
�{��̃u���O���X�V���Ȃ���A�v���O�����̕ύX���@�Ȃǂ��������߂���Y�^�m�[�g�ł��B
���ꂩ��u���O���n�߂���⎄�̂悤��web�����S�҂̕��̂����ɗ��Ă���ꂵ���ł��B

�X�}�z�̕\�����ǂ��Ȃ��Ă���̂��A�C�ɂȂ��ă`�F�b�N���Ă݂܂����B
�ŋ߂́A�p�\�R�����X�}�z�ŏ����������邱�Ƃ̕��������ł���ˁB�X�}�z�łǂ̂悤�ɕ\������Ă��邩�����ƃ`�F�b�N����̂͂ƂĂ���ł��B
�����ō���́APC�ŊȒP�ɃX�}�z�\�����m�F������@�����Љ�܂��B
�X�}�z�\�����m�F�������AWeb�y�[�W��\�����܂��B
���̉�ʂŁwF12�x�������ƁA�I�����W�̘g�ň͂�ł��镔�����\������܂��B

�I�����W�̘g�ň͂�ł��镔�������ԂɃN���b�N�B�wResponsive���x���N���b�N����ƁA�X�}�[�g�t�H���̒[�����\������܂��B
iPhone�ANexus��Galaxy�Ȃǂ̃X�}�[�g�t�H���[���AiPad�Ȃǂ̃^�u���b�g�[���̕\�����\�ł��B

�hiPhoneX�h��I��ł݂܂����B
���̉�ʂŁA�wF5�x�������ƁA�y�[�W�̍ēǂݍ��݁i�����[�h�j�����܂��B

�y�[�W�̍ēǂݍ��݂�����A�p�\�R���ŃX�}�[�g�t�H���̕\��������܂��B

���������������L�����������ȕ\���ɂȂ��Ă���ƂĂ��c�O�ł���ˁB
���e���ǂ݂Â炭�Ȃ����A���C�A�E�g�����������Ȃ��ĂȂ����͂������ł����A���ɕ\�Ƃ��A�{�^���Ƃ��̕\���́A���ۂɃ`�F�b�N���Ă݂Ȃ��ƕ�����܂���B
�ȒP�Ɋm�F���ł���̂ŁA����`�F�b�N���Ă݂Ă��������B
�f�x���b�p�[�c�[���͂��낢��Ȏg����������悤�Ȃ̂ŁA�܂����Ɏg���@�����܂Ƃ߂����Ǝv���܂��B����́A����ňȏ�ł��B
�X�|���T�[�����N


�X�|���T�[�����N


�{��̃u���O���X�V���Ȃ���A�v���O�����̕ύX���@�Ȃǂ��������߂���Y�^�m�[�g�ł��B
���ꂩ��u���O���n�߂���⎄�̂悤��web�����S�҂̕��̂����ɗ��Ă���ꂵ���ł��B

�X�}�z�̕\�����ǂ��Ȃ��Ă���̂��A�C�ɂȂ��ă`�F�b�N���Ă݂܂����B
�ŋ߂́A�p�\�R�����X�}�z�ŏ����������邱�Ƃ̕��������ł���ˁB�X�}�z�łǂ̂悤�ɕ\������Ă��邩�����ƃ`�F�b�N����̂͂ƂĂ���ł��B
�����ō���́APC�ŊȒP�ɃX�}�z�\�����m�F������@�����Љ�܂��B
������
�P�D�f�x���b�p�[�c�[�����N��
��Windows�Ńf�x���b�p�[�c�[�����N������
�X�}�z�\�����m�F�������AWeb�y�[�W��\�����܂��B
���̉�ʂŁwF12�x�������ƁA�I�����W�̘g�ň͂�ł��镔�����\������܂��B

2�D�\�����������X�}�[�g�t�H���[����I��
���\�����������X�}�z�̒[����I��
�I�����W�̘g�ň͂�ł��镔�������ԂɃN���b�N�B�wResponsive���x���N���b�N����ƁA�X�}�[�g�t�H���̒[�����\������܂��B
iPhone�ANexus��Galaxy�Ȃǂ̃X�}�[�g�t�H���[���AiPad�Ȃǂ̃^�u���b�g�[���̕\�����\�ł��B

���y�[�W�̍ēǂݍ���
�hiPhoneX�h��I��ł݂܂����B
���̉�ʂŁA�wF5�x�������ƁA�y�[�W�̍ēǂݍ��݁i�����[�h�j�����܂��B

3�D�X�}�[�g�t�H���\���`�F�b�N
���X�}�[�g�t�H���\��
�y�[�W�̍ēǂݍ��݂�����A�p�\�R���ŃX�}�[�g�t�H���̕\��������܂��B

���X�}�z�\���̃`�F�b�N
���������������L�����������ȕ\���ɂȂ��Ă���ƂĂ��c�O�ł���ˁB
���e���ǂ݂Â炭�Ȃ����A���C�A�E�g�����������Ȃ��ĂȂ����͂������ł����A���ɕ\�Ƃ��A�{�^���Ƃ��̕\���́A���ۂɃ`�F�b�N���Ă݂Ȃ��ƕ�����܂���B
�ȒP�Ɋm�F���ł���̂ŁA����`�F�b�N���Ă݂Ă��������B
�f�x���b�p�[�c�[���͂��낢��Ȏg����������悤�Ȃ̂ŁA�܂����Ɏg���@�����܂Ƃ߂����Ǝv���܂��B����́A����ňȏ�ł��B
�X�|���T�[�����N
�X�|���T�[�����N
posted by @yume.tabi at 10:38
| �u���O�쐬�̔��Y�^
2018�N05��04��
�y�E�F�u���S�҂̔��Y�^�m�[�g�zGoogle Map���u���O�ɖ��ߍ��ޕ��@
�u���O���͂��߂Ă݂����̂̂�����Ƃ����f�U�C���̕ύX���ł��Ȃ��E�E�E�v���O���~���O�m���[�����E�F�u���S�҂̎������g�̃u���O�������D�݂ɏ����ÂJ�X�^�}�C�Y�B
�{��̃u���O���X�V���Ȃ���A�v���O�����̕ύX���@�Ȃǂ��������߂���Y�^�m�[�g�ł��B
���ꂩ��u���O���n�߂���⎄�̂悤��web�����S�҂̕��̂����ɗ��Ă���ꂵ���ł��B

����́AGoogle map���u���O�ɍڂ������������Ƃ��������̂ŁA���̕��@�̔��Y�^�ł��B
�A�N�Z�X�n�}��\��������������A�R�R�I���Ă��m�点�����ق����e�Ȃ��Ƃ���܂���ˁB�Ƃ��Ă��ȒP�������̂ŁA���Ў����Ă݂Ă��������B
Google Map�ɃA�N�Z�X�@☞Google Map
����ɂ��錟�����ɁA�\�����������ꏊ�̏Z������͂��������܂��B

�\�����������ꏊ�Ƀs���������Ă��邱�Ƃ��m�F���܂��B
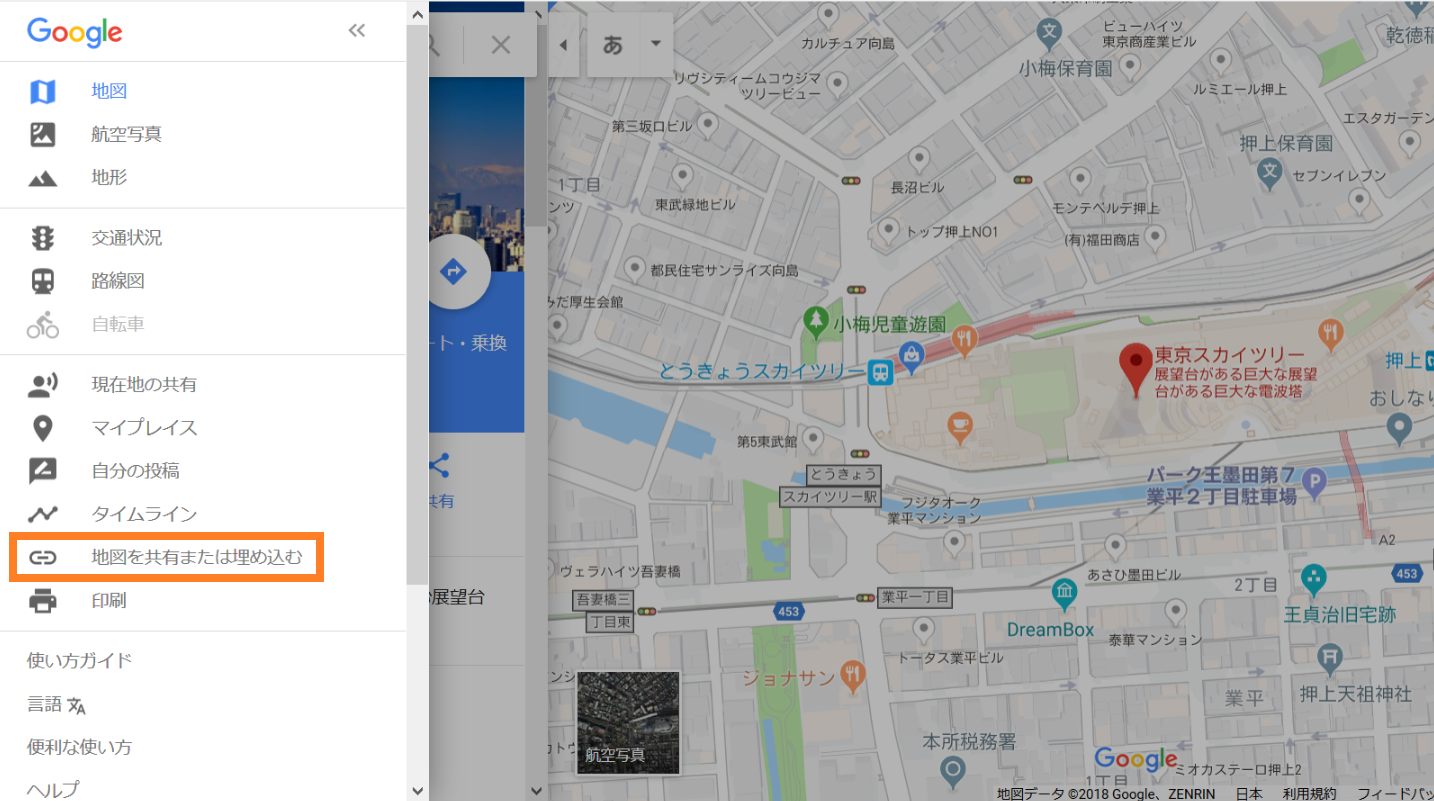
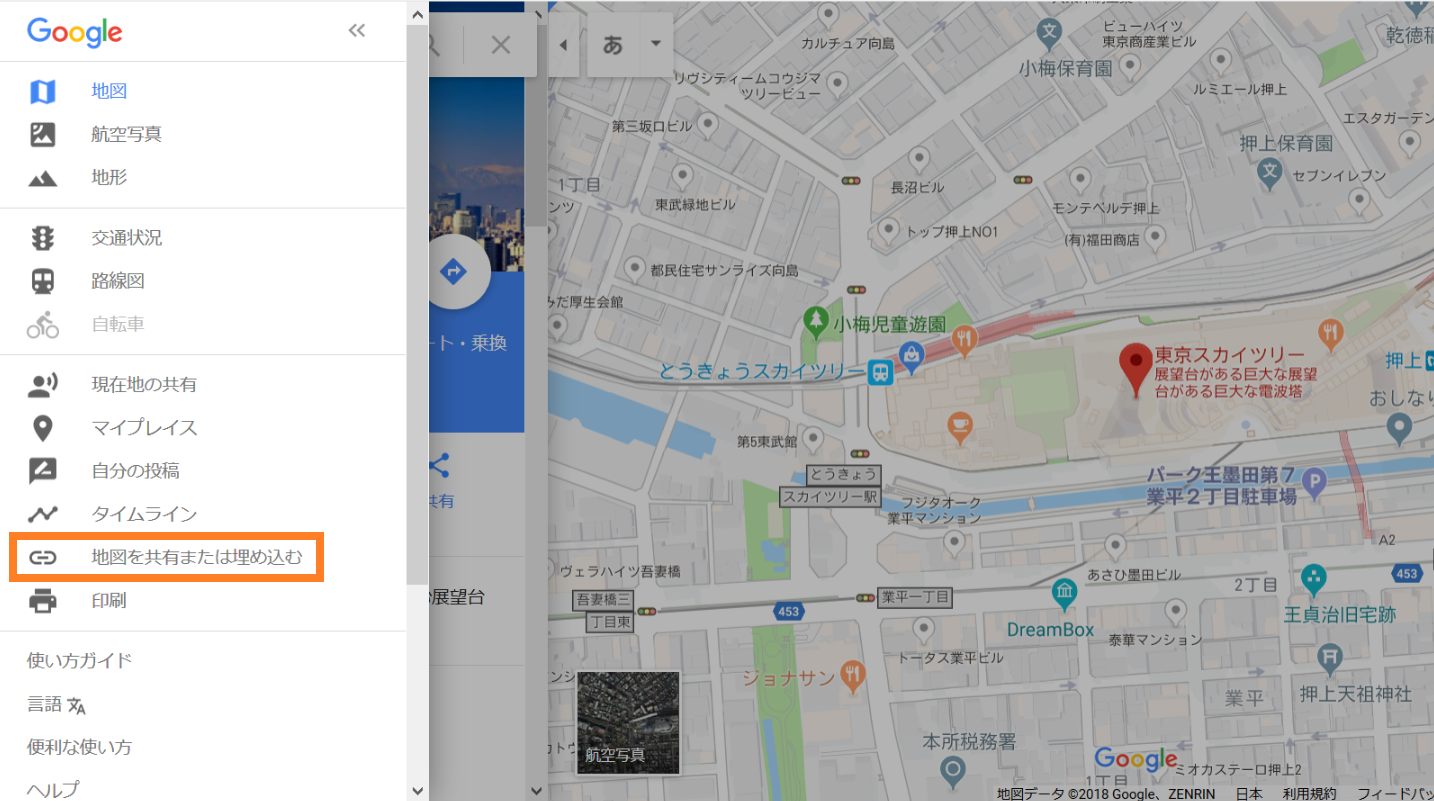
����ɂ��郁�j���[�u �O �v���N���b�N�B���j���[����u�n�}�����L�܂��͖��ߍ��ށv���N���b�N���܂��B

�|�b�v�A�b�v���\�������̂ŁA�u�n�}�ߍ��ށv��I�����܂��B
���̂܂ܕ\�����ꂽHTML���R�s�[���Ă�OK�ł��B
�\���T�C�Y���w�肷�邱�Ƃ��ł��܂��B�����́u�����v���N���b�N�B

�u�J�X�^���T�C�Y�v��I�����܂��B

�\���T�C�Y���w�肵����A���ߍ��ݗp��HTML���R�s�[���܂��B
�����Web�T�C�g��Google�}�b�v�ߍ��ނ��߂̏�擾�����ł��B

GoogleMap�̖��ߍ��݃^�O��Web�T�C�g�ɐݒu�B
�i�z�[���y�[�W�쐬�Ɏg�p���Ă���c�[���̃V�X�e���̎d�l�ɂ����͕��@���قȂ�܂��B�j
iframe�p�̓��̓t�H�[�����p�ӂ���Ă���ꍇ�́A�����ɐ�قǃR�s�[����HTML��o�^���܂��B
���b�`�G�f�B�^�̏ꍇ�́A�uHTML�R�[�h�ҏW���[�h�v������͂��܂��B�y�[�W���̓\��������ʒu�ɁA��قǃR�s�[����HTML���y�[�X�g���܂��B
�����g�p���Ă����t�@���u���O�ł́A�u�{���v�̓\��������ʒu�ɁA��قǃR�s�[����HTML���y�[�X�g���܂��B

�z�[���y�[�W��google�}�b�v���\������܂��B
���ߍ��݂���Google Map�́A�X�}�[�g�t�H���ŕ\�������ꍇ���������T�C�Y����A�œK�ȃT�C�Y�ŕ\������܂��B�Ƃ��Ă��֗��ł��B
�X�}�[�g�t�H���\����PC�Ŋm�F����ȒP�ȕ��@������܂��B�@☞������̔��Y�^�m�[�g�����m�F���������B
�X�|���T�[�����N


�X�|���T�[�����N


�{��̃u���O���X�V���Ȃ���A�v���O�����̕ύX���@�Ȃǂ��������߂���Y�^�m�[�g�ł��B
���ꂩ��u���O���n�߂���⎄�̂悤��web�����S�҂̕��̂����ɗ��Ă���ꂵ���ł��B

����́AGoogle map���u���O�ɍڂ������������Ƃ��������̂ŁA���̕��@�̔��Y�^�ł��B
�A�N�Z�X�n�}��\��������������A�R�R�I���Ă��m�点�����ق����e�Ȃ��Ƃ���܂���ˁB�Ƃ��Ă��ȒP�������̂ŁA���Ў����Ă݂Ă��������B
������
�P�D�܂���Google Map����n�}�����擾
��Google Map���J��
Google Map�ɃA�N�Z�X�@☞Google Map
����ɂ��錟�����ɁA�\�����������ꏊ�̏Z������͂��������܂��B

�����ߍ��ݗp�̃^�O���擾
�\�����������ꏊ�Ƀs���������Ă��邱�Ƃ��m�F���܂��B
����ɂ��郁�j���[�u �O �v���N���b�N�B���j���[����u�n�}�����L�܂��͖��ߍ��ށv���N���b�N���܂��B

�|�b�v�A�b�v���\�������̂ŁA�u�n�}�ߍ��ށv��I�����܂��B
���̂܂ܕ\�����ꂽHTML���R�s�[���Ă�OK�ł��B
�\���T�C�Y���w�肷�邱�Ƃ��ł��܂��B�����́u�����v���N���b�N�B

�u�J�X�^���T�C�Y�v��I�����܂��B

�\���T�C�Y���w�肵����A���ߍ��ݗp��HTML���R�s�[���܂��B
�����Web�T�C�g��Google�}�b�v�ߍ��ނ��߂̏�擾�����ł��B

2�DGoogle Map��Web�T�C�g�ɖ��ߍ���
���n�}��\��t����Web�y�[�W��p��
GoogleMap�̖��ߍ��݃^�O��Web�T�C�g�ɐݒu�B
�i�z�[���y�[�W�쐬�Ɏg�p���Ă���c�[���̃V�X�e���̎d�l�ɂ����͕��@���قȂ�܂��B�j
iframe�p�̓��̓t�H�[�����p�ӂ���Ă���ꍇ�́A�����ɐ�قǃR�s�[����HTML��o�^���܂��B
���b�`�G�f�B�^�̏ꍇ�́A�uHTML�R�[�h�ҏW���[�h�v������͂��܂��B�y�[�W���̓\��������ʒu�ɁA��قǃR�s�[����HTML���y�[�X�g���܂��B
�����g�p���Ă����t�@���u���O�ł́A�u�{���v�̓\��������ʒu�ɁA��قǃR�s�[����HTML���y�[�X�g���܂��B

���z�[���y�[�W�ɒn�}���\��
�z�[���y�[�W��google�}�b�v���\������܂��B
3�D�X�}�z�ł�Google Map�̃T�C�Y�͎����ōœK��
���ߍ��݂���Google Map�́A�X�}�[�g�t�H���ŕ\�������ꍇ���������T�C�Y����A�œK�ȃT�C�Y�ŕ\������܂��B�Ƃ��Ă��֗��ł��B
�X�}�[�g�t�H���\����PC�Ŋm�F����ȒP�ȕ��@������܂��B�@☞������̔��Y�^�m�[�g�����m�F���������B
�X�|���T�[�����N
�X�|���T�[�����N
posted by @yume.tabi at 22:08
| �u���O�쐬�̔��Y�^
2018�N05��03��
�y�E�F�u���S�҂̔��Y�^�m�[�g�z�Ⴄ�y�[�W�̓r���ɃW�����v������
�u���O���͂��߂Ă݂����̂̂�����Ƃ����f�U�C���̕ύX���ł��Ȃ��E�E�E�v���O���~���O�m���[�����E�F�u���S�҂̎������g�̃u���O�������D�݂ɏ����ÂJ�X�^�}�C�Y�B
�{��̃u���O���X�V���Ȃ���A�v���O�����̕ύX���@�Ȃǂ��������߂���Y�^�m�[�g�ł��B
���ꂩ��u���O���n�߂���⎄�̂悤��web�����S�҂̕��̂����ɗ��Ă���ꂵ���ł��B
����́A�Ⴄ�y�[�W�̍��ڂɃ����N��\�肽�����Ƃ��������̂ŁA���̕��@�̔��Y�^�ł��B
���Ȃ݂ɁA�y�[�W�������N�̍����͑O�Љ���̂ŁA☞��������ǂ����B
�y�[�W�������N�̍����킩��A����̍쐬���@���ȒP�ł��B
������
�P�D�Ⴄ�y�[�W�̓r���ɃW�����v���郊���N�̍���
���菇1. ��т����ʒu�̃^�O��id���w�肷��
�����N���y�[�W�쐬���Ɠ����ŁA�W�����v�������ʒu�ɂ���^�O��id�������܂��B
����́Aid��=�hmokuji4�h�Ƃ��܂��B
����́Aid��=�hmokuji4�h�Ƃ��܂��B
<h3 id="mokuji4">
���菇2. �g�W�����v�{�^���h�����
�y�[�W�������N�̏�����<a href="#id��">�ɁA
�\�����������h�y�[�W��URL�h��#id���̑O�Ƀv���X����Ί����ł��B
�\�����������h�y�[�W��URL�h��#id���̑O�Ƀv���X����Ί����ł��B
<a href="�y�[�W��URL#mokuji4">
�Ⴆ�A�h�����炲�m�F���������h�Ƃ������O�̃W�����v�{�^�������ꍇ�B
�ȉ��̂悤�ɏ����܂��B�@
�ȉ��̂悤�ɏ����܂��B�@
<a href="https://fanblogs.jp/gajyumarublog/archive/9/0#mokuji4">�h�����炲�m�F���������h</a>
���ۂɍ쐬���Ă݂��
�@�ˁ@�@�h�����炲�m�F���������h����ňႤ�y�[�W�̓r���ɃW�����v����{�^���������ł��B
�{�^�����N���b�N����ƑO�y�[�W��4.�y�[�W�������N�̍����փW�����v���܂��B
�N���b�N���Ă݂Ă��������B
�{�^�����N���b�N����ƑO�y�[�W��4.�y�[�W�������N�̍����փW�����v���܂��B
�N���b�N���Ă݂Ă��������B
2�D�V�����^�u�Ńy�[�W���J�����@
�Ⴄ�y�[�W�ւ̃����N���쐬�ł���悤�ɂȂ�A�V�����^�u�Ńy�[�W�ŊJ��������������܂���ˁB
�@
����Ȏ��́A��قǂ̈Ⴄ�y�[�W�ւ̃����N�̏�����
<a href="�\����������URL#id��">��id���̌���target="_blank"���v���X���܂��B�@
����Ȏ��́A��قǂ̈Ⴄ�y�[�W�ւ̃����N�̏�����
<a href="https://fanblogs.jp/gajyumarublog/archive/9/0#mokuji4"target="_blank">�h�����炲�m�F���������h</a>
���ۂɍ쐬���Ă݂�ƁA
�@�ˁ@�@�@�h�����炲�m�F���������h�N���b�N����ƑO�y�[�W��4.�y�[�W�������N�̍������V�����^�u�ŃW�����v���܂��B
�����Ă݂Ă��������B
�����Ă݂Ă��������B
����͈ȏ�ł��B
�X�|���T�[�����N
�X�|���T�[�����N
posted by @yume.tabi at 00:15
| �u���O�쐬�̔��Y�^
2018�N05��01��
�y�E�F�u���S�҂̔��Y�^�m�[�g�z�ڎ��ƃy�[�W�������N�̍���
�u���O���͂��߂Ă݂����̂̂�����Ƃ����f�U�C���̕ύX���ł��Ȃ��E�E�E�v���O���~���O�m���[�����E�F�u���S�҂̎������g�̃u���O�������D�݂ɏ����ÂJ�X�^�}�C�Y�B
�{��̃u���O���X�V���Ȃ���A�v���O�����̕ύX���@�Ȃǂ��������߂���Y�^�m�[�g�ł��B
���ꂩ��u���O���n�߂���⎄�̂悤��web�����S�҂̕��̂����ɗ��Ă���ꂵ���ł��B

���߂̋L���̏ꍇ�A�ڎ�������������������₷���A�C�ɂȂ�Ƃ���ɔ�ԃ����N������Ƃ����ł���ˁB
�Ƃ������ƂŁA�ڎ��ƃy�[�W�������N�̍�����web�����S�҂̎��Ȃ�ɂ��Љ�܂��B
������
�P�D�ڎ��̍���
�܂��́A���L�̂悤�ȉӏ������̖ڎ����쐬���܂��B
- ���z�̓��ɂ���
- �������J�`�P�b�g�̗\����@
- �\��̊m�F���@�ƃL�����Z��������@
- �������w���|�[�g�������̒��ӓ_
���ԍ��t���̉ӏ��������X�g���쐬����ɂ́A���L�̋L�q�����܂��B
<ol>
<li>
���z�̓��ɂ���</li>
<li>
�������J�`�P�b�g�̗\����@ </li>
<li>
�\��̊m�F���@�ƃL�����Z��������@ </li>
<li>
�������w���|�[�g�������̒��ӓ_</li>
</ol>
�ӏ������ɂ��ă��X�g������ꍇ�ɂ́A<ol>����<ul>��<li>��html�^�O���g���܂��B
���X�g���������ꂼ��̍��ځi�v�f�j��<li>�@</li>�ł͂��݂܂��B
�����āA��������X�g�S����<ol>�@</ol>����<ul>�@</ul>�ł͂��݂܂��B
��memo����<ul> �Ƃ́A�uunordered list�v�̗��ŁA�������Ȃ��ӏ������̃��X�g��\������ۂɎg�p����^�O
��<ol>�Ƃ́A�uordered list�v�̗��ŁA�����̂���ԍ��t���̃��X�g��\������ۂɎg�p����^�O
��<li>�Ƃ́A�ulist item�v�̗��ŁA���X�g�̍��ڂ�\�����邽�߂Ɏg�p����^�O
2�D�ӏ������X�^�C���̕ύX���@
CSS�Ŏw������ꍇ
��ul {list-style-type: disc;}
��ol {list-style-type: decimal;}
�I�����W�F�̕������D����type�ɕύX���w��������B
HTML�Œ��ڎw������ꍇ
��<ul style="list-style-type:circle;">
��<ol style="list-style-type:decimal;">
�I�����W�F�̕������D����type�ɕύX���w��������B
type�̈ꗗ�́A���L�ɂȂ�܂��B
��ul {list-style-type: disc;}
��ol {list-style-type: decimal;}
�I�����W�F�̕������D����type�ɕύX���w��������B
HTML�Œ��ڎw������ꍇ
��<ul style="list-style-type:circle;">
��<ol style="list-style-type:decimal;">
�I�����W�F�̕������D����type�ɕύX���w��������B
type�̈ꗗ�́A���L�ɂȂ�܂��B
2-1�Dlist-style-type�Łuul�v�̃}�[�J�[��ς���
type="disc"�F���ۃA�C�R���i�����l�B�����w�肵�Ȃ������ɂȂ�܂��B�j
type="circle"�F���ۃA�C�R���@
type="sqare"�F�l�p�A�C�R��
type=�hnone�h�F ���X�g�Ȃ�
2-2�Dlist-style-type�Łuol�v�̃}�[�J�[��ς���
type="decimal"�F���ʂ̐����i�����l�B�����w�肵�Ȃ������ɂȂ�܂��B�j
type="decimal-leading-zero"�F�̐����Ɂ@�i01. 02. 03.�E�E�E�j
type=" lower-roman"�F�������̃��[�}���� �i�@. �A. �B.�E�E�E�j
type=�hupper-roman�h�F�啶���̃��[�}���� �i�T. �U. �V.�E�E�E�j�@
type=" lower-latin"�F�������̃A���t�@�x�b�g �ia. b. c.�E�E�E�j
type=�hupper-latin�h�F �啶���̃A���t�@�x�b�g �iA. B. C.�E�E�E�j
type=�hcjk-ideographic�h�F ������ �i��. ��. �O.�E�E�E�j
���i�g���̂͂��ꂭ�炢���ȂƎv���܂����A���ɂ�type������̂ŕK�v�ɉ����ĒT���Ă݂Ă��������B
�@
�����܂ŁA�X�^�C���̕ύX�ɂ��ď����Ă��܂������ACSS�Ɏw�����͂����̂ł������f����܂���ł����B�t�@���u���O�ł͕ύX�ł��Ȃ��̂��A�����ɕs��������̂��E�E�E�����ɉ����ł��Ȃ������Ȃ̂ŁA�܂����Ԃ��݂Ăł��邩���������Ǝv���܂��B
�ʏ�͂ł���͂��ł��B
3�D����q�i�l�X�g�j�̉ӏ��������X�g�̍���
- ���z�̓��ɂ���
- �������J�`�P�b�g�̗\����@
- �V�K�o�^�̂���
- �I�t�B�V�����T�C�g��
- �\��̊m�F���@�ƃL�����Z��������@
- �������w���|�[�g�������̒��ӓ_
���l�X�g�i����q�j�̔ԍ��t���̉ӏ��������X�g���쐬����ɂ́A���L�̋L�q�����܂��B
�@�I�����W�F�̕����ɋC��t���č쐬���Ă��������B
<ol>
<li>
���z�̓��ɂ���</li>
<li>
�������J�`�P�b�g�̗\����@�@<!-- <li>����Ȃ� -->
<ol>
�@�@<li>�V�K�o�^�̂���</li>
�@�@<li>�I�t�B�V�����T�C�g��</li>
</ol>
</li>�@�@�@�@�@�@<!-- <li>��������� -->
<li>
�\��̊m�F���@�ƃL�����Z��������@ </li>
<li>
�������w���|�[�g�������̒��ӓ_</li>
</ol>
4�D�y�[�W�������N�̍���
���̃y�[�W���A�ڎ����獀�ڂ̂Ƃ���܂ŃW�����v�ł���悤�Ƀy�[�W�������N�ɂ��Ă��܂��B�ȒP�Ȃ̂ŁA���̕��@�����Љ�܂��B
�菇1. ��т����ʒu�̃^�O��id���w�肷��
<h3 id="mokuji1">
�@�������ł�id����"mokuji1�h�Ƃ��܂������A�����ł킩��₷�����O�ɂ��Ă��������B
�菇2. �W�����v�{�^�������
<a href="#mokuji1">
�W�����v�{�^���͒ʏ�̃����N�Ɠ����悤��a�^�O�ō��܂����AURL�̂�����href=�h#�W�����v���id���h�Ƃ����悤�ɏ����܂��B#������̂��|�C���g�ł��B
�Ⴆ�A�h���ڂP.�ցh�Ƃ������O�̃W�����v�{�^�������ꍇ�͈ȉ��̂悤�ɏ����܂��B
�Ⴆ�A�h���ڂP.�ցh�Ƃ������O�̃W�����v�{�^�������ꍇ�͈ȉ��̂悤�ɏ����܂��B
<a href="#mokuji1">���ڂP.��</a>
���ۂɍ쐬���Ă݂�ƁA�@�ˁ@�@���ڂP.���@�@����ŃW�����v�{�^���������ł��B
�{�^�����N���b�N����Ƃ��̃y�[�W��1.�ڎ��̍����̍��ڂփW�����v���܂��̂ŁA�N���b�N���Ă݂Ă��������B
�@
<h3 id="mokuji1">��id����"mokuji2�h�A"mokuji�R�h�E�E�E�̂悤�ɑ��₵�āA�����N���쐬����Β����L���ł��C�ɂȂ�Ƃ���ւ����W�����v�ł���̂ŕ֗��ł��B���ЁA���p���Ă݂Ă��������B
�{�^�����N���b�N����Ƃ��̃y�[�W��1.�ڎ��̍����̍��ڂփW�����v���܂��̂ŁA�N���b�N���Ă݂Ă��������B
�@
<h3 id="mokuji1">��id����"mokuji2�h�A"mokuji�R�h�E�E�E�̂悤�ɑ��₵�āA�����N���쐬����Β����L���ł��C�ɂȂ�Ƃ���ւ����W�����v�ł���̂ŕ֗��ł��B���ЁA���p���Ă݂Ă��������B
����͈ȏ�ł��B���ɗ����e�ł����ł��傤���B
���́A�Ⴄ�y�[�W�̓r���ɃW�����v���郊���N�̍쐬���@����Y�^�m�[�g�ɏ������߂܂��B
�X�|���T�[�����N
�X�|���T�[�����N
posted by @yume.tabi at 12:39
| �u���O�쐬�̔��Y�^
2018�N04��30��
�y�E�F�u���S�҂̔��Y�^�m�[�g�zHTML��CSS���ĉ��H
�u���O���͂��߂Ă݂����̂̂�����Ƃ����f�U�C���̕ύX���ł��Ȃ��E�E�E�v���O���~���O�m���[�����E�F�u���S�҂̎������g�̃u���O�������D�݂ɏ����ÂJ�X�^�}�C�Y�B
�{��̃u���O���X�V���Ȃ���A�v���O�����̕ύX���@�Ȃǂ��������߂���Y�^�m�[�g�ł��B
���ꂩ��u���O���n�߂����web�����S�҂̕��̎Q�l�ɂ��Ȃ���ꂵ���ł��B

�u���O���͂��߂������́AHTML��CSS�������B�̒m�����Ȃ����s���Ă��܂����̂ł܂��͂�������B
�\���������������Ă����ƁA�ȒP�ȕύX��lj��Ȃ炷���ł���悤�ɂȂ�܂��B
�{��̃u���O���X�V���Ȃ���A�v���O�����̕ύX���@�Ȃǂ��������߂���Y�^�m�[�g�ł��B
���ꂩ��u���O���n�߂����web�����S�҂̕��̎Q�l�ɂ��Ȃ���ꂵ���ł��B

�u���O���͂��߂������́AHTML��CSS�������B�̒m�����Ȃ����s���Ă��܂����̂ł܂��͂�������B
�\���������������Ă����ƁA�ȒP�ȕύX��lj��Ȃ炷���ł���悤�ɂȂ�܂��B
������
�P�DHTML�Ƃ�
HTML�Ƃ́AHyper Text Markup Languagee(�n�C�p�[�e�L�X�g�E�}�[�N�A�b�v�����Q�[�W�j�̗��ŁAWeb�y�[�W�̗v�f��\�����w�肷�邽�߂̌����ł��B
�^�O�Ƃ����}�[�N�i���߁j���g���āAHTML�����̍\���i�����͌��o���ł�������͒i���Ȃǁj���w�肵����A�����̑傫����F��ς���Ƃ��A�摜��\�����邱�ƂȂǂ��ł��܂��B
���i�A���������u���E�U�ŊςĂ���Web�y�[�W�̂قƂ�ǂ��AHTML�ō���Ă��܂��B
Web�y�[�W�̉�ʏ�ʼnE�N���b�N�����A�u�y�[�W�̃\�[�X��\���v�������Ă݂�ƁA�p��ŏ����ꂽ�Í����\������܂��B
����ł���p��̕����́A�\�[�X�R�[�h�ƌĂ�AWeb�y�[�W���̕\���⓮��𖽗߂��邱�Ƃ��ł��܂��B
1-2�DHTML�^�O�Ƃ�
�^�O�Ƃ�<�^�O��>��<�@>�L���ň͂܂ꂽ���p�̉p�����̂��Ƃł��B
<�^�O��>...< /�^�O��>
���̂悤�Ɉ͂��̂���̗v�f�ƂȂ�A���̗v�f��g�ݍ��킹�邱�Ƃɂ���č\��������Ă����܂��B
�^�O�́A��{�I��<�J�n�^�O>��< /�I���^�O>�ň���̎w���ɂȂ�܂��B�I���^�O�ɂ̓^�O���̑O�� �h / �h�i�X���b�V���j��t���܂��B
�Ⴆ�A�y�[�W�̃^�C�g�����w�肷��ꍇ��<title>����������</title>�̂悤�ɋL�q���܂��B
���s���w�肷��<br>�^�O�̂悤�ɁA�I���^�O���Ȃ����̂�����܂��B
�^�O���̎�ނɂ��ẮA�Ⴄ���Y�^�m�[�g�ɂ܂Ƃ߂܂��B
2�DCSS�Ƃ�
CSS�Ƃ́ACascating Style Sheets(�J�X�P�[�f�B���O�E�X�^�C���E�V�[�g�j�̗��ŁAHTML�ō�����v�f������X�^�C�����w�肷�錾���ł��B
HTML���A���o����w�b�_���Ȃ�Web�y�[�W�̗v�f��\�����w�肷�邽�߂̌����ł���̂ɑ��ACSS�������\���Ƀf�U�C�����{�����߂̌����ł��B
���₷��Web�y�[�W�����̂ɁACSS�͂ƂĂ��厖�ɂȂ�܂��B
2-2�DCSS�̏�����
CSS�́A�f�U�C�����w�肵�����v�f��錾���A���̒��ɂǂ̂悤�ȑ���������̂����L�q����Ƃ������`�ɂȂ�܂��B
�v�f�� {
�v���p�e�B��:�l;
}
���ۂ�CSS�͂���Ȋ����B
<div style="padding: 10px; margin: 10px; border: 1px solid #333333;"></div>
����̍���������BOX���쐬����̂ɕK�v�ȁA�v�f�A�v���p�e�B���A�l��BOX�g���̋L�q�ɂȂ�܂��B
�Â��́A���̔��Y�^�m�[�g�ɏ������߂܂��B
�X�|���T�[�����N
�X�|���T�[�����N
posted by @yume.tabi at 15:18
| �u���O�쐬�̔��Y�^
2018�N04��29��
�y���Y�^�m�[�g�z�u���O�̋L������T�C�h�o�[����ύX������@
�u���O���͂��߂Ă݂����̂̂�����Ƃ����f�U�C���̕ύX���ł��Ȃ��E�E�E�v���O���~���O�m���[�����E�F�u���S�҂̎������g�̃u���O�������D�݂ɏ����ÂJ�X�^�}�C�Y�B
�{��̃u���O���X�V���Ȃ���A�v���O�����̕ύX���@�Ȃǂ��������߂���Y�^�m�[�g�ł��B
���ꂩ��u���O���n�߂���⎄�̂悤��web�����S�҂̕��̂����ɗ��Ă���ꂵ���ł��B

����́A�f�t�H���g�̋L���̕\�������C�ɂȂ��Ă����̂ŕύX���Ă݂܂����B
�����ɂł���̂ŁA�C�ɂȂ���͎Q�l�ɂ��Ă���Ă݂Ă��������B

��ԏ�̍������́A��ʑS�̂̕��ł��B
���ۂ̃��C�A�E�g���\������ACSS�̃R�[�h�͉��L�̂悤�ȋL�q�ɂȂ��Ă��܂��B
-----------------------------------------------------------------------------------------------------
#container {
width:950px;/* �S�̂̕� */
text-align:left;
margin:0 auto;
position:relative;
word-wrap: break-word;
}
#sideBoxLeft {
display:none;/* ���T�C�h�o�[�͂Ȃ� */
}
#sideBoxRight {
width:260px;/* �E�T�C�h�o�[�̕� */
float:right;
margin-top:30px;
word-wrap: break-word;
}
#content{
width:650px; /* ���C���R���e���c�̉��� */
float:left;
}
----------------------------------------------------------------------------------------------------------------------------
����A�ύX����̂͂��ꂼ��́wwidth�x�̒l�ł��B
�wwidth�x�v���p�e�B�́A�������w�肷��v���p�e�B�ł��B
�wwidth�x�̒l��傫��������A�����������肷��A�����ς��܂��B
�l��ύX����ہA�C��t�������_�������܂��B
����́ACSS�т̃R�[�h�ɋL�ڂ̂Ȃ��]���̕��ł��B
���ۂ́A
�T�C�h�o�[�̕�(sideBox)�{�L���{���̕�(content)�{�]�����S�̂̕�(container)�ƂȂ��Ă��܂��B
���CSS�̒l�����Ă͂߂�ƁA
950px(container)-650px(content)-260px(sideBox)=40px
���̗]����40px���A���C���ƃT�C�h�o�[�̊Ԃ̗]���ƂȂ�܂��B
�ł��̂ŁA�ύX����ۂ́A�]���̕����l���Ēl�������Ƃ����_�������ӂ���ΊȒP�ɍD�݂̕\�����ɂ��邱�Ƃ��ł��܂��B
�\�������C�ɂȂ���́A���ЕύX���Ă݂Ă��������ˁB
�X�|���T�[�����N

�X�|���T�[�����N


�{��̃u���O���X�V���Ȃ���A�v���O�����̕ύX���@�Ȃǂ��������߂���Y�^�m�[�g�ł��B
���ꂩ��u���O���n�߂���⎄�̂悤��web�����S�҂̕��̂����ɗ��Ă���ꂵ���ł��B
����́A�f�t�H���g�̋L���̕\�������C�ɂȂ��Ă����̂ŕύX���Ă݂܂����B
�����ɂł���̂ŁA�C�ɂȂ���͎Q�l�ɂ��Ă���Ă݂Ă��������B
CSS�̕ҏW���� �ύX

��ԏ�̍������́A��ʑS�̂̕��ł��B
���ۂ̃��C�A�E�g���\������ACSS�̃R�[�h�͉��L�̂悤�ȋL�q�ɂȂ��Ă��܂��B
-----------------------------------------------------------------------------------------------------
#container {
width:950px;/* �S�̂̕� */
text-align:left;
margin:0 auto;
position:relative;
word-wrap: break-word;
}
#sideBoxLeft {
display:none;/* ���T�C�h�o�[�͂Ȃ� */
}
#sideBoxRight {
width:260px;/* �E�T�C�h�o�[�̕� */
float:right;
margin-top:30px;
word-wrap: break-word;
}
#content{
width:650px; /* ���C���R���e���c�̉��� */
float:left;
}
----------------------------------------------------------------------------------------------------------------------------
����A�ύX����̂͂��ꂼ��́wwidth�x�̒l�ł��B
�wwidth�x�v���p�e�B�́A�������w�肷��v���p�e�B�ł��B
�wwidth�x�̒l��傫��������A�����������肷��A�����ς��܂��B
�l��ύX����ہA�C��t�������_�������܂��B
����́ACSS�т̃R�[�h�ɋL�ڂ̂Ȃ��]���̕��ł��B
���ۂ́A
�T�C�h�o�[�̕�(sideBox)�{�L���{���̕�(content)�{�]�����S�̂̕�(container)�ƂȂ��Ă��܂��B
���CSS�̒l�����Ă͂߂�ƁA
950px(container)-650px(content)-260px(sideBox)=40px
���̗]����40px���A���C���ƃT�C�h�o�[�̊Ԃ̗]���ƂȂ�܂��B
�ł��̂ŁA�ύX����ۂ́A�]���̕����l���Ēl�������Ƃ����_�������ӂ���ΊȒP�ɍD�݂̕\�����ɂ��邱�Ƃ��ł��܂��B
�\�������C�ɂȂ���́A���ЕύX���Ă݂Ă��������ˁB
�X�|���T�[�����N
�X�|���T�[�����N
posted by @yume.tabi at 21:59
| �u���O�쐬�̔��Y�^
2018�N04��28��
�y�\����@�ҁz���z�̓� 48�N�Ԃ�������J�`�\�猩�w�܂ő̌��k�`
���{���c�s�ɂ���A�u�|�p�͔������I�v�Ƃ��������ŗL���ȉ��{���Y���̍�i�u���z�̓��v
1970�N�ȗ��A48�N�Ԃ�ɓ��������J���Ă���̂ŁA�l�q�͂ǂ��Ȃ��Ă���̂����ɍs���Ă��܂����I�I
���z�̓��͊O�ς����ł����|�I�ȃC���p�N�g������܂����A���J���ꂽ�����ɂ͑z���ȏ�̃h�L�h�L�A���N���N�����Ԃ��L�����Ă��܂����B
�����L�O�����ɍs���������Ȃ�����A���O����̉Ƒ����s�̈�s���Ƃ��Č������Ă��炦��ƁA���ۂ̗\��������w�A���ӓ_�܂ł����Љ�܂��B

1970�N�ȗ��A48�N�Ԃ�ɓ��������J���Ă���̂ŁA�l�q�͂ǂ��Ȃ��Ă���̂����ɍs���Ă��܂����I�I
���z�̓��͊O�ς����ł����|�I�ȃC���p�N�g������܂����A���J���ꂽ�����ɂ͑z���ȏ�̃h�L�h�L�A���N���N�����Ԃ��L�����Ă��܂����B
�����L�O�����ɍs���������Ȃ�����A���O����̉Ƒ����s�̈�s���Ƃ��Č������Ă��炦��ƁA���ۂ̗\��������w�A���ӓ_�܂ł����Љ�܂��B
������
�P�D���z�̓��ɂ���
48�N�Ԃ�ɓ������J����Ă��鑾�z�̓��́A�|�p�Ƃ̉��{���Y�����f�U�C�����A1970�N�ɊJ�Â��ꂽ���{����������̃V���{���]�[���Ƀe�[�}�قƂ��āA���H���6��3�疜�~(�����̋��z)�Ō��݂���܂����B
���̑��z�̓��́A1967�N�Ɍ��^���������A1969�N1���`1970�N3���܂ł̖�1�N2�������̍Ό����|���쐬����܂����B�傫���́A������70m�A�r�̒���(�Б�)��25m�ɂ��Ȃ�A���Ȃ�傫�Ȍ����ł��B
���z�̓���3�̊�������Ă��܂��B���̒����ɂ͋��F�ɋP���������ے������w�����̊�x�A���݂��ے����鐳�ʂ��w���z�̊�x�A�ߋ����ے�����w�ʂ��w�������z�x�ł��B
��㖜�����I��������A���炭�����͈�ʌ��J����Ă��܂���ł����B����������A�ϐk�⋭�H���Ȃlj��C���d�ˁA����2018�N3��19��(��)���������J���J�n����܂����B
2�D�������J�`�P�b�g�̗\����@
���z�̓��̓��ق͗\�ŁA4������܂ŗ\��ł��܂��B
���߂ė\��ꍇ�́A�V�K�o�^����ɂȂ�܂��̂Ŏ菇���Љ�܂��B
1�D���z�̓��̌����T�C�g�ɃA�N�Z�X
�@���h���z�̓��I�t�B�V�����T�C�g�h
�Q�D�u�\����@�v���N���b�N

�R�D�u��ʗ\��(�l�̕�)�͂�����v���N���b�N

�S�D�����́u�\���ʂ��������ցv���N���b�N

�T�D�E��́u�O�v���N���b�N

�U�D�ォ��O�Ԗڂ̂́u�V�K�o�^�v���N���b�N

�V�D�ォ�珇�ɋL�����A�Ō�Ɂu�o�^�v���N���b�N

�W�D�o�^�������[���A�h���X���Ƀ��[�����͂��̂ŁA�L�ڂ���Ă���URL���N���b�N

�X�D��́u�\��y�[�W�ցv���Ă���t���`�F�b�N���\��
4�������݁A�m�F�����Ƃ���A7���܂ŗ\��ł����ς��ł����B
�������A�L�����Z���������悤�Ȃ̂ŁA�^�C�~���O���ǂ�����o�Ă��邩���B
���ہA�`�F�b�N�������̓��̗\��Ɏ���o�Ă��܂����B
�R�D�\��̊m�F���@�ƃL�����Z��������@
�\��̊m�F���L�����Z�����͂������[������ł��܂��B
�\���㉺�L�̃��[�����͂��܂��B

���F���g��URL���N���b�N����Ɨ\�����m�F�ł��܂��B
�L�����Z������ꍇ�́A������ʂŁu���L�����Z���v�Ƀ`�F�b�N�����āA�u�L�����Z���𑗐M�v���N���b�N�ŃL�����Z�����邱�Ƃ��ł��܂��B
�S�D�������w���|�[�g�������̒��ӓ_
���̃u���O�ŏЉ�܂��B
���ЁA��������Q�l�ɂ��Ă��������I
�X�|���T�[�����N
�X�|���T�[�����N
posted by @yume.tabi at 21:51
| �����̗�/���ł���



