ホームページの作り方 〜基本中の基本(復習01)〜
2020年02月06日
みなさま、こんにちはー(*´ω`*)ノ
花です(*´ω`*)
ホームページの作り方にお話が戻ってきたわけですが、みなさん、そもそも書き方を忘れていないでしょうか?(笑)
そんな人は、こちらの画像を見てください(*´ω`*)
基本的なCSSの書き方の画像です。
こんな風に、ホームページを作る際には、CSSと呼ばれるものを打ち込んでデザインを作っていきます。
さて、話は変わりますが、昨年の12月4日と12月5日に書いた記事でCSSファイルというものを準備しました。
そこで、以前のファイルはHTMLタグの説明もありごちゃっとしたので一度新しいHTMLファイルとCSSファイルを作ろうと思います!
今回はその手順のお話。
ファイルの作り方からの復習と思ってぜひみなさんもやってみてくださいね(*´ω`*)
では、どこにでもいいのでフォルダをまず準備しましょう。
私はわかりやすくデスクトップにフォルダを作ろうと思います!
フォルダ名は、わかりやすい名前として「rensyu」としたいと思います。
フォルダの作り方を知らないっていう初心者の方もいると思うので、まずはそこから。
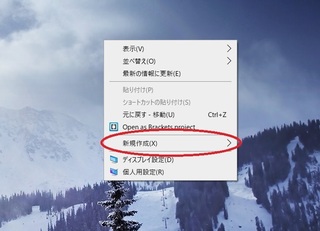
デスクトップ(パソコンを起動したときの最初の画面)の何もないところで、右クリックをするとメニューが開きます。
ちなみに、この右クリックを押したときに開くメニューの内容は、それぞれのパソコンで変わるので、あまり気にしないでくださいね(*´ω`*)
ただ、大事なのは、赤丸をつけた新規作成のところ!
これは絶対どのパソコンでも右クリックをすると出てくるので、ここにマウスのポインターをもっていきます。
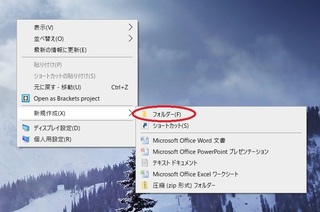
上手く動かせると、さらにこんなメニューが開きます。
このメニューの一番上にフォルダーとあるので、そこをクリックしましょう!
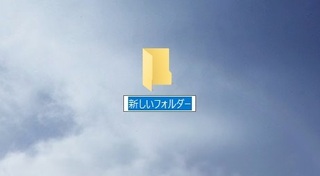
すると、名前変更ができるこの状態のフォルダーが作成されます。
ちなみに、「新しいフォルダー」という名前のフォルダーがすでにあると「新しいフォルダー(2)」とか「新しいフォルダー(3)」のように括弧と数字が入ります。
さて、ではフォルダーの名前を「rensyu」とローマ字で打ってエンターで確定してあげてください。
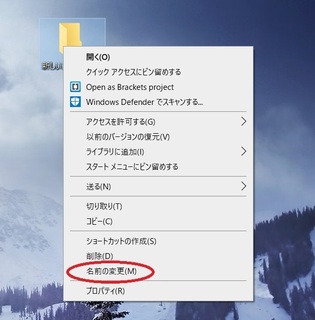
もし、名前を変更する前に確定してしまった場合、今作ったフォルダー上にマウスポインターをもっていき、右クリックします。
すると、先ほどと同じようにメニューが開くのですが、若干内容が変更されていることがわかると思います。
その中に、「名前の変更」というメニューがあるのでクリックすると、名前の変更がまたできるようになります。
ということで、「rensyu」と名前がついたフォルダーが準備できたと思います。
とりあえず、今回はここまで(*´ω`*)
今回やっている内容は、いまさら?と思われるかもしれないけど、基本中の基本なので、めんどくさいかもしれないけど、ぜひ読んでくださいね><
では、今回はこの辺でー(*´ω`*)ノ
~~~ヾ(*'▽'*)o マタネー♪




花です(*´ω`*)
ホームページの作り方にお話が戻ってきたわけですが、みなさん、そもそも書き方を忘れていないでしょうか?(笑)
そんな人は、こちらの画像を見てください(*´ω`*)
基本的なCSSの書き方の画像です。
こんな風に、ホームページを作る際には、CSSと呼ばれるものを打ち込んでデザインを作っていきます。
さて、話は変わりますが、昨年の12月4日と12月5日に書いた記事でCSSファイルというものを準備しました。
そこで、以前のファイルはHTMLタグの説明もありごちゃっとしたので一度新しいHTMLファイルとCSSファイルを作ろうと思います!
今回はその手順のお話。
ファイルの作り方からの復習と思ってぜひみなさんもやってみてくださいね(*´ω`*)
では、どこにでもいいのでフォルダをまず準備しましょう。
私はわかりやすくデスクトップにフォルダを作ろうと思います!
フォルダ名は、わかりやすい名前として「rensyu」としたいと思います。
フォルダの作り方を知らないっていう初心者の方もいると思うので、まずはそこから。
デスクトップ(パソコンを起動したときの最初の画面)の何もないところで、右クリックをするとメニューが開きます。
ちなみに、この右クリックを押したときに開くメニューの内容は、それぞれのパソコンで変わるので、あまり気にしないでくださいね(*´ω`*)
ただ、大事なのは、赤丸をつけた新規作成のところ!
これは絶対どのパソコンでも右クリックをすると出てくるので、ここにマウスのポインターをもっていきます。
上手く動かせると、さらにこんなメニューが開きます。
このメニューの一番上にフォルダーとあるので、そこをクリックしましょう!
すると、名前変更ができるこの状態のフォルダーが作成されます。
ちなみに、「新しいフォルダー」という名前のフォルダーがすでにあると「新しいフォルダー(2)」とか「新しいフォルダー(3)」のように括弧と数字が入ります。
さて、ではフォルダーの名前を「rensyu」とローマ字で打ってエンターで確定してあげてください。
もし、名前を変更する前に確定してしまった場合、今作ったフォルダー上にマウスポインターをもっていき、右クリックします。
すると、先ほどと同じようにメニューが開くのですが、若干内容が変更されていることがわかると思います。
その中に、「名前の変更」というメニューがあるのでクリックすると、名前の変更がまたできるようになります。
ということで、「rensyu」と名前がついたフォルダーが準備できたと思います。
とりあえず、今回はここまで(*´ω`*)
今回やっている内容は、いまさら?と思われるかもしれないけど、基本中の基本なので、めんどくさいかもしれないけど、ぜひ読んでくださいね><
では、今回はこの辺でー(*´ω`*)ノ
~~~ヾ(*'▽'*)o マタネー♪
タグ:初心者支援
この記事へのコメント
コメントを書く