格安レンタルサーバーのドメインキングを使い始めて3年目になります。
初年度100円に魅かれて引っ越した人も多いことでしょう。
私もそうでした(笑)
翌年以降でもSプランなら月315円、Mプランでも月840円で利用できます。
サブドメイン(マルチドメイン)やメールアカウントは無制限、メーリングリスト、迷惑メール対策、独自CGI・PHP、ウィルス除去、共有SSL、
WordPressなど、所々に英語の表記もありますが国内サーバーとしては十分な機能です。
サイトをたくさん作り、広告収入を目指す人にはもってこいではないでしょうか!
利用開始の頃には、作ったホームページが頻繁に表示できないことも多々ありましたが、最近は問題ないようです。
これからサーバーを借りたいと考えている人にはお勧めします!
最近、ようやくCRON(クーロン)という機能を使うことにしました。
CRON(クーロン)とは、自動でコマンド等を決まった時間にサーバーが実行させる機能です。
バックアップやping監視、ログ出力、アクセス統計出力等の用途に使えます。
新しいサイトでメールマガジンを取り入れ、毎日決まった時間に送信するものを導入したいと考えています。
そこでアクセスしたら、自分宛にメールを送るファイルを設置して挑戦したのですが、これがなかなか上手くいかない・・・。
なぜでしょう?
ネットで調べると、どうも管理画面がバージョンアップされていることからサーバー側のパス設定が正しく中てられていないという情報に行き当たった。
そこで備忘録としてクーロンの使い方を紹介しておきます。
1.コントロールパネルで拡張の「スケジュールタスク」をクリック
2.「新しいタスクのスケジューリング」のシステムユーザーで対象のドメインをクリック
3.「ドメイン の Crontab タスク」で「新しいタスクのスケジュール」をクリック
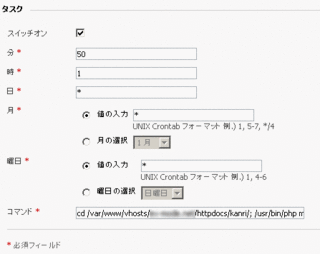
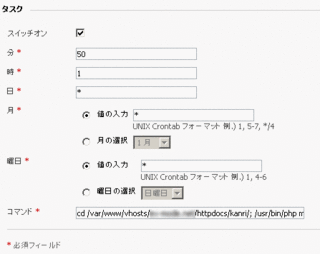
4.「ex-mode のタスク Crontab を編集」で必要項目を入力します
たったこれだけクーロンが実行できるのです。
意外と簡単ではないですか・・・。
と思いきや、ここで問題が発生しました。
ドメインキングのマニュアルでは、コマンドのパス(絶対パス)が次の通りとなっています。
■Cronのコマンド設定例≫:シェルスクリプトの場合
/var/www/vhosts/ドメイン名/httpdocs/対象スクリプト
■Cronのコマンド設定例≫:PHPプログラムの場合
/usr/bin/php /var/www/vhosts/ドメイン名/httpdocs/対象プログラム
例)/usr/bin/php /var/www/vhosts/sample.com/httpdocs/sample.php
PHPプログラムで作成しているので後者で指定する。
しかしこのパスが、通っていないようで正しく動作しないのです。
そこでパスのディレクトリを次のように変更してやります。
cd /var/www/vhosts/ドメイン名/httpdocs/(必要なパス); /usr/bin/php プログラム.php
時間の設定は次のようにします。

"*" の値は、数字を指定しない場合に使います。
この例では毎日、1時50分に実行することを意味します。
次いでファイルに権限を持たせるためにファイルの属性を"705"か"715"に変更します。
これでクーロンが正しく動作しました!
ちなみに指定するファイルのフォルダにパスワード制限をかけていても問題なく動作します。