�ŋ߁A�X�p���R�����g��g���b�N�o�b�N�������ăE�U���ƌ����Ă�������������܂��B
�����ŁA�X�p����X�N���v�g�������Ă݂܂����B���̃u���O�ł́A�Ӑ}�ǂ���ɓ����Ă��܂��B
���u���O�ɃX�N���v�g��ݒu�����̂�2013�N�U��15���ߑO0���ł����A���̂Ƃ���X�p���̓[���ł��B�����A���̃u���O�ɂ͌��X�X�p�������Ȃ��̂ŁA�X�N���v�g�̐��ʂ��o�Ă���̂��ǂ����͔��f�ł��܂���B
�NjL�F
�X�p�����M�����A���̃y�[�W�Ō��J�����\�[�X��ǂ߂u���b�N�͔j���Ă��܂��܂��B�Ȃ̂ŁA�\�[�X�͔���J�ł�������g���̂��������ł����A�����Č��J���܂��B
�ڂ������Ƃ͌�q���܂����A�{���A�X�p���̑��JavaScript�ŏ����͖̂��Ӗ��ł��B�ł����A����X�p����HTML���擾���ĉ�͂��A�R�����g��g���b�N�o�b�N�̑��M��A�h���X�𒊏o���Ă���̂��ԈႢ����܂���B����ŁA���̑�X�N���v�g���L���ɍ�p���邩�ǂ�����T�肽���Ǝv���܂��B
���̃X�N���v�g���g�p���́A���̑��̃u���O
- �C�^���A���ȓ��X
- �ݒu���F2013�N06��15��
- goods and life +
- �ݒu���F2013�N06��18��
- �y���ĉ҂������`���������҂����ǁ`
- �ݒu���F2013�N06��18��
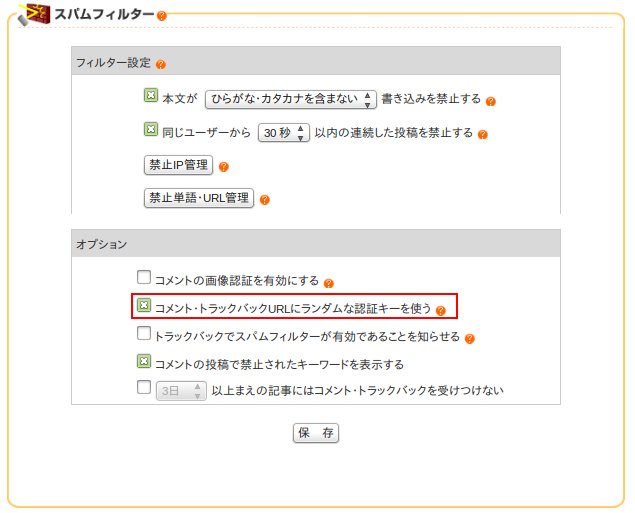
�����Q�F2013�N6��17�� �u�g���b�N�o�b�N�ŃX�p���t�B���^�[���L���ł��邱�Ƃ�m�点��v���ɂ��Ȃ��ƁAURL���ǂ܂�܂��B
���̃X�N���v�g���t�@���u���O��p�ł��B�����A���W�b�N�𗝉����Ă���������A�t�@���u���O�ȊO�ł����ς��Ďg���܂��B���ς͂����R�ɂǂ����B
���Ȃ݂ɁA���������ƁAJavaScript�������ȃu���E�U����̓R�����g������Ȃ��Ȃ�܂��B�������A�摜�F���g���Ă��Ă�����͓����ł��B
���M��URL�𒊏o�ł��Ȃ�����
�������X�N���v�g������Ă���̂́AURL�̉B���ł��BURL���B�����ƂŒ��o�ł��Ȃ����܂��B
�t�@���u���O�̃X�L���ɁA����2����������܂��B
{$BlogCommentPostUrl$}
{$BlogEntryTrackbackLink$}�Ə����ꂽ�ꏊ�ɂ́A�g���b�N�o�b�NURL���������܂�܂��B
���l��{$BlogCommentPostUrl$}�ɂ́A�R�����g���M��URL���������܂�܂��B
����̃X�N���v�g�́A������ȉ��̎菇�ŏ������܂��B
- �Q��URL���Y�����ɏ������܂��A�ʂ̏ꏊ�ɏ����Ă����āA����HTML���T�[�o�[�����M����B
- HTML���u���E�U�œǂݍ���A�ʂ̏ꏊ�ɏ�����Ă���URL�𐳋K�̏ꏊ�ɏ��������B
�X�p�����̓X�p�����ŁA�ʂ̃X�N���v�g���g����URL�𒊏o���悤�Ƃ���ł��傤�B�������A����͂��̏ꏊ��URL���Ȃ���Γǂݍ��߂Ȃ��Ǝv���܂��B
�X�N���v�g�����̑O����
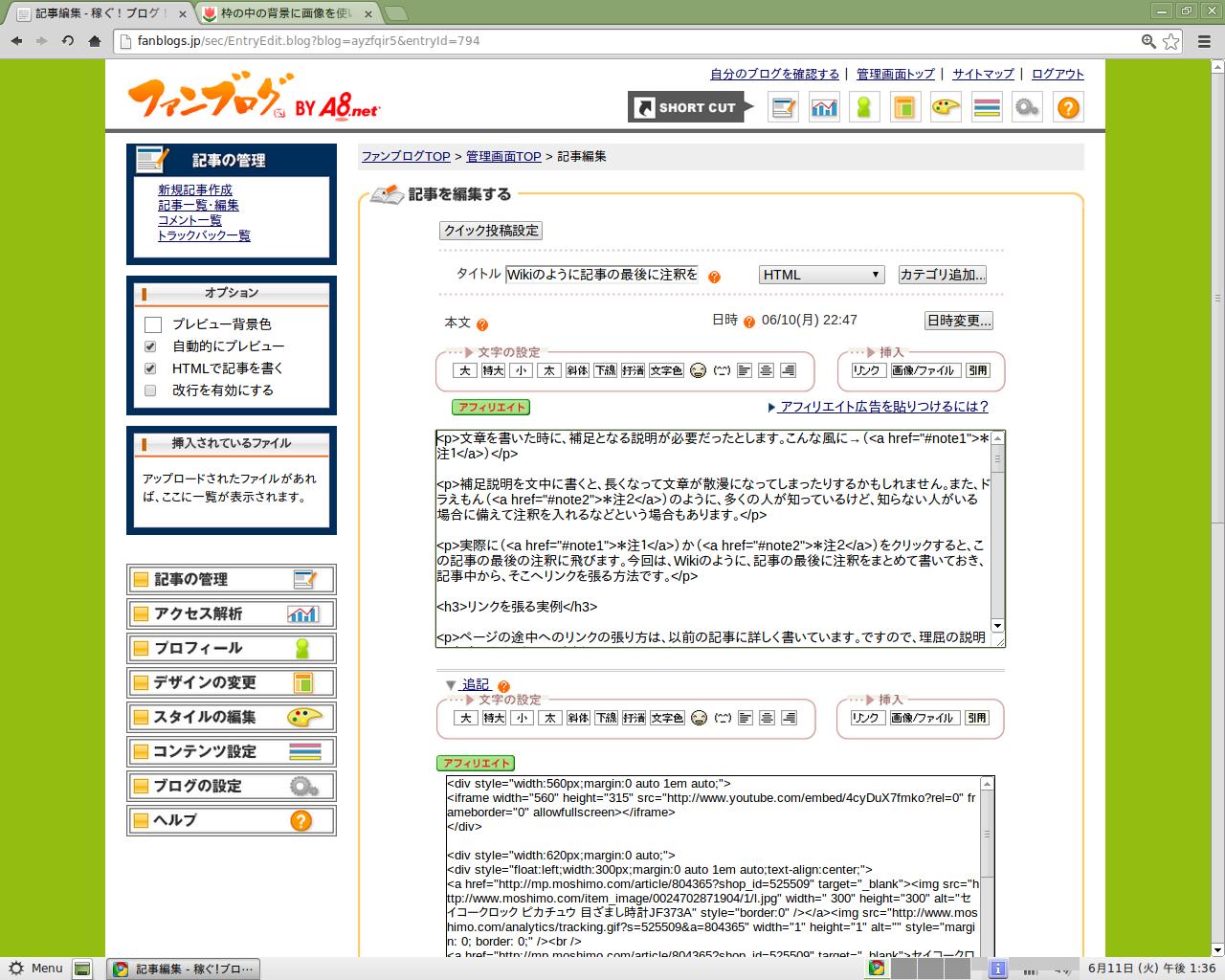
�ύX���K�v�ȃX�L���́u�P�L���v�����ł��B�u�P�L���v�̃X�L����2������ύX���܂��B
�܂�{$BlogEntryTrackbackLink$}���폜���܂��B���ʂ͉��̗l�ɂȂ�܂��B
<div id="trackbackText"> ���̋L���ւ̃g���b�N�o�b�NURL<br /> <SpamFilterTrackbackNotice><a>{$BlogEntryTrackbackLink$}</a> </SpamFilterTrackbackNotice><br /> </div>
<div id="trackbackText">
���̋L���ւ̃g���b�N�o�b�NURL<br />
<SpamFilterTrackbackNotice><a></a>
</SpamFilterTrackbackNotice><br />
</div>����{$BlogCommentPostUrl$}��javascript:void(0);�ɕύX���܂��B
<div id="commentForm"> <BlogEntryIfAllowComments> <BlogEntryIfAllowPostComments> <h3 id="commentTitle">�R�����g</h3> <div class="text">{$CommentErrMsg$} <form method="post" name="WriteCommentForm" action="{$BlogCommentPostUrl$}"> <table border="0" cellspacing="0" cellpadding="0"> �i�ȉ����j
<div id="commentForm"> <BlogEntryIfAllowComments> <BlogEntryIfAllowPostComments> <h3 id="commentTitle">�R�����g</h3> <div class="text">{$CommentErrMsg$} <form method="post" name="WriteCommentForm" action="javascript:void(0);"> <table border="0" cellspacing="0" cellpadding="0"> �i�ȉ����j
����ł���n�Y�̏ꏊ�ɁAURL�͂Ȃ��Ȃ�܂����B
�X�N���v�g�̓���
URL��{���̏ꏊ�ɏ����߂����߂ɁA���������X�N���v�g�͂���ł��B�X�p�����M���́A���ꂪ�킩��Ȃ��̂�URL�͌�����Ȃ��͂��ł��B
<!-- �X�p�����ރX�N���v�g �������� -->
<script type="text/javascript"><!--
(function(){
var tb=document.querySelector('div#trackbackText a');
var form=document.querySelector('div#commentForm form');
if(tb){
tb.innerHTML='{$BlogEntryTrackbackLink$}';
}
if(form){
form.action='{$BlogCommentPostUrl$}';
}
})();//-->
</script>
<!-- �X�p�����ރX�N���v�g �����܂� -->���̃X�N���v�g���A���̂܂܃R�s�[���āu�P�L���v�X�L���̍Ō�̕��ɂ���{$BlogAccessCounter$}�̏�ɒlj����܂��B�X�N���v�g1�s�ڂ�<!-- �X�p�����ރX�N���v�g �������� -->�ƁA�Ō��<!-- �X�p�����ރX�N���v�g �����܂� -->�́A�Ȃ��Ă������̂ł����A��ō폜�⏑���������s�Ȃ��ۂɖڈ�ɂȂ�̂ŁA���̂܂�������ł��������B
<div id="footer"> </div><!-- /footer --> </div><!-- /container --> �����ɃX�N���v�g��lj� {$BlogAccessCounter$} </body> </html>
�X�N���v�g�̐Ԏ�����trackbackText��commentForm�́A�X�L����id�Əƍ����āA�������O���ǂ������m���߂Ă��������B�������O���Ⴄ�Ȃ�A�X�L����id�Ɠ������O�ɏ��������Ďg���Ă��������B